Le mode d'affichage des archives est un excellent widget fourni avec ShopEngine. Avec ce widget, vous pouvez modifier l'affichage des produits et mieux voir les produits. Les détails du produit apparaissent à côté des images du produit et donnent plus de clarté aux téléspectateurs.
Comment fonctionne le widget du mode d'affichage des archives ?
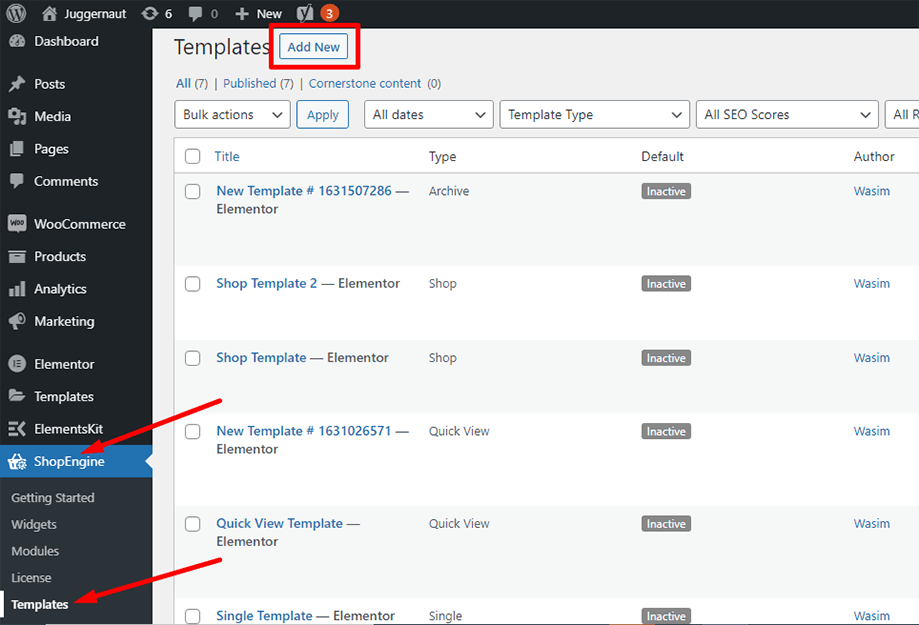
Tout d'abord, accédez au tableau de bord de votre panneau d'administration et recherchez ShopEngine dans la liste des éléments. Cliquez sur ShopEngine, puis sélectionnez Modèles dans le menu déroulant. Ensuite, cliquez sur le «Ajouter un nouveauBouton « en haut à droite à côté du texte »Modèles».

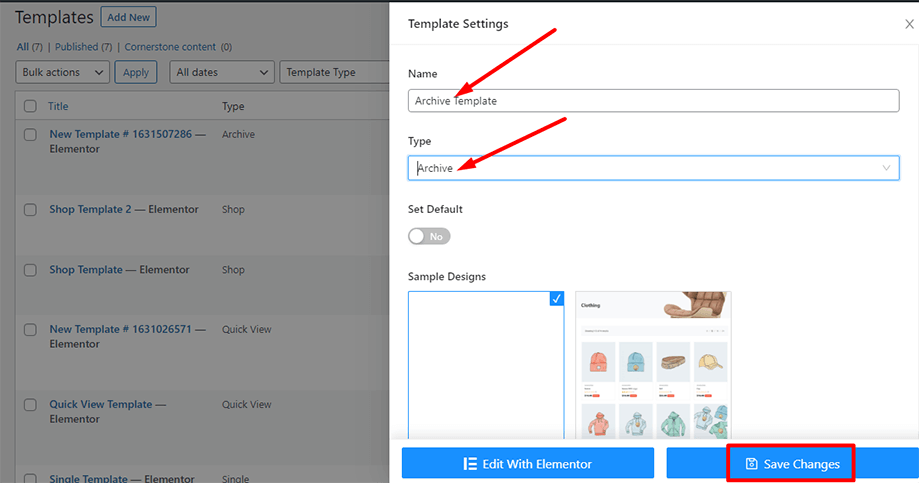
Immédiatement après cela, une fenêtre contextuelle apparaîtra pour les paramètres du modèle. Définissez le nom de votre modèle dans le Nom champ et sélectionnez le type Archiver/Boutique car votre objectif est de consulter le widget Archive View Mode.
En outre, vous pouvez choisir un plan d’échantillonnage par défaut ou commencer la conception à partir de zéro. Enfin, appuyez sur le bouton «Sauvegarder les modifications" bouton.

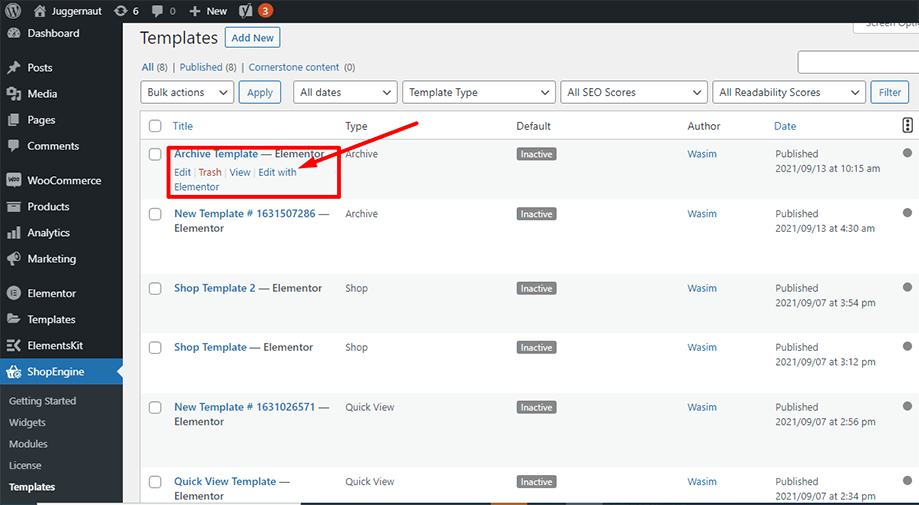
Votre modèle est créé et vous pouvez le voir en haut de la liste. Maintenant, cliquez sur «Modifier avec Elementor» pour passer à la fenêtre Elementor.

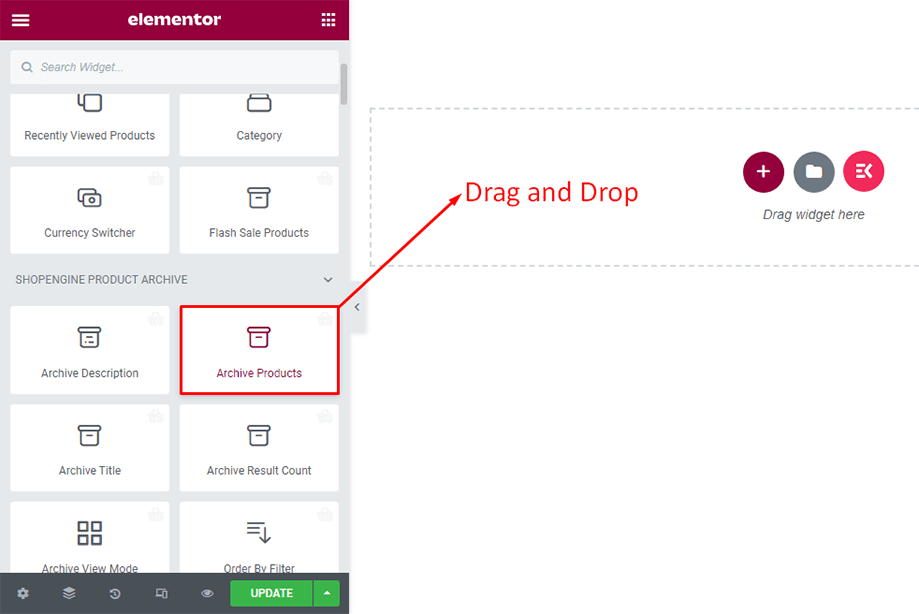
Dans cette étape, vous remarquerez une barre latérale sur la gauche avec une liste de widgets ShopEngine. Recherchez le widget Archive Products dans la section ShopEngine Product Archive ou vous pouvez normalement rechercher le widget dans le champ de recherche, puis le glisser-déposer dans la zone désignée.

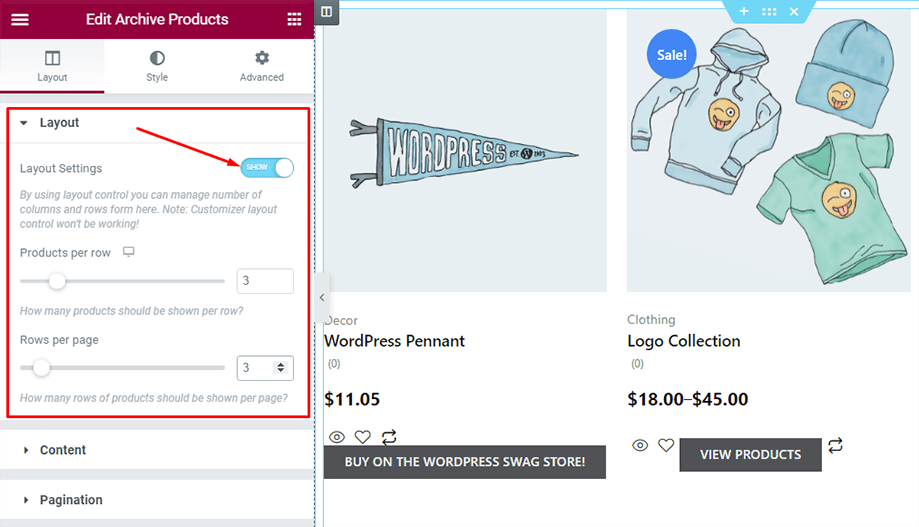
Avec cela, les produits d'archives apparaîtront à l'écran. La mise en page n'a peut-être pas l'air accrocheuse, mais vous pouvez la pimenter en activant les paramètres de mise en page, en définissant les produits par ligne et en définissant les lignes par page, comme indiqué ci-dessous.

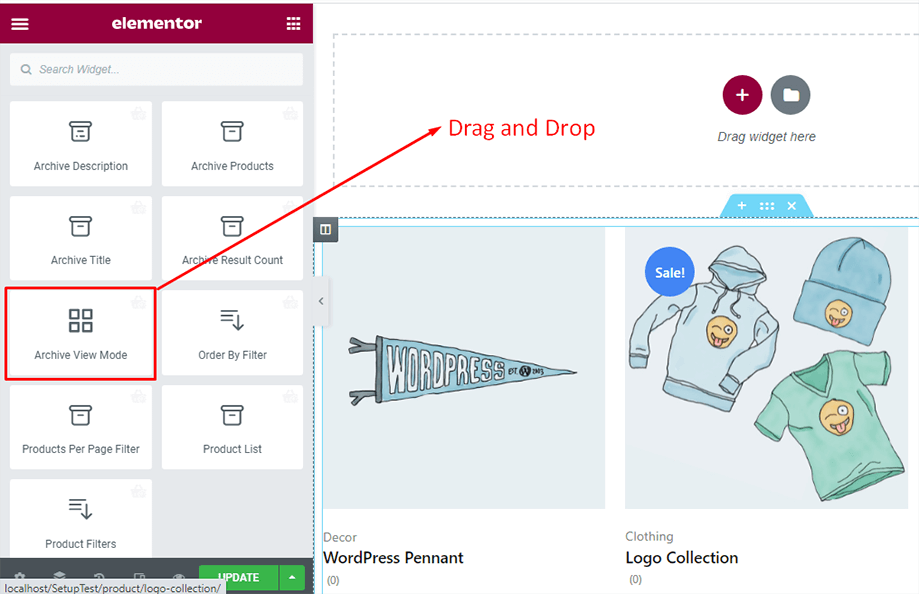
Recherchez le widget Mode d'affichage des archives dans la section Archives de produits ShopEngine ou vous pouvez normalement rechercher le widget dans le champ de recherche, puis le glisser-déposer dans la zone désignée.

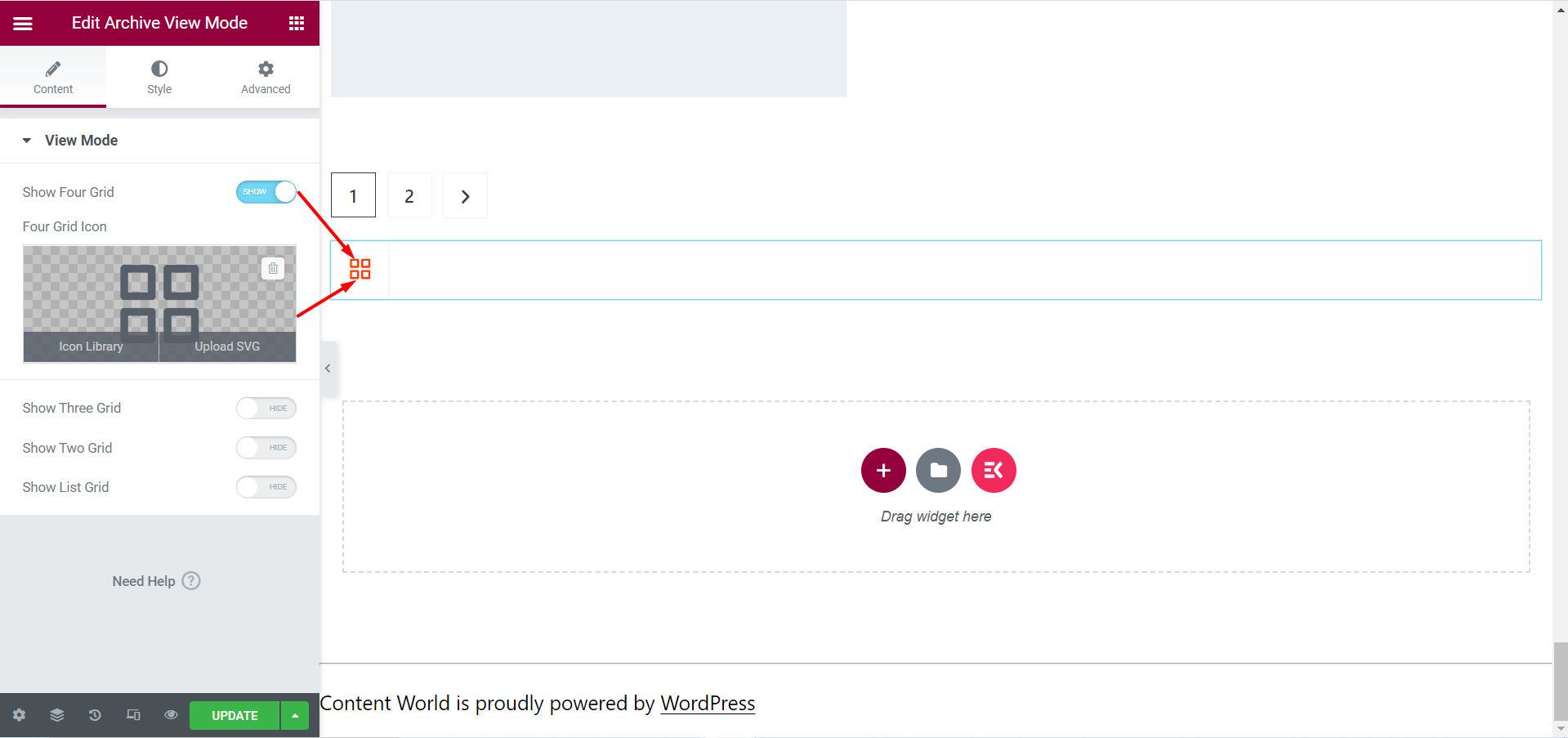
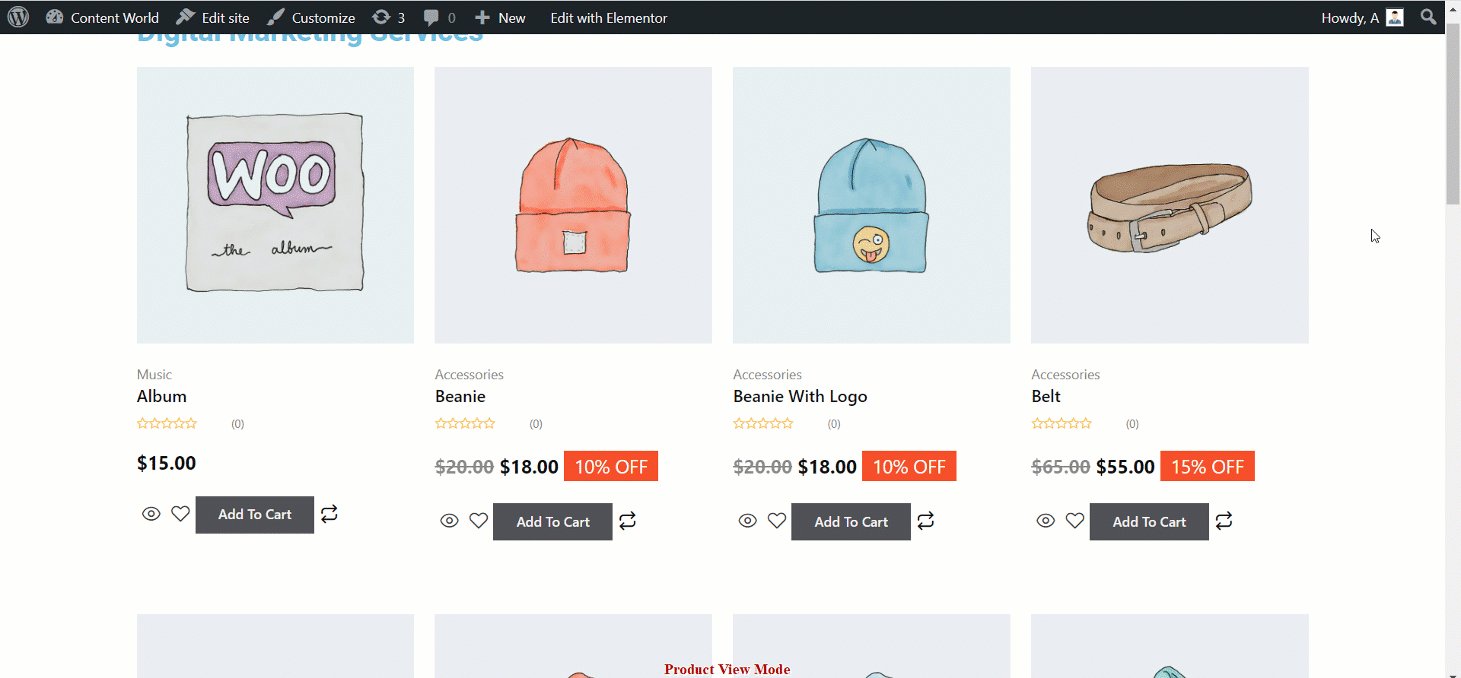
Avec cela, le widget Archive View Mode apparaîtra à l’écran. Le widget contient à la fois le mode d'affichage et le mode standard.
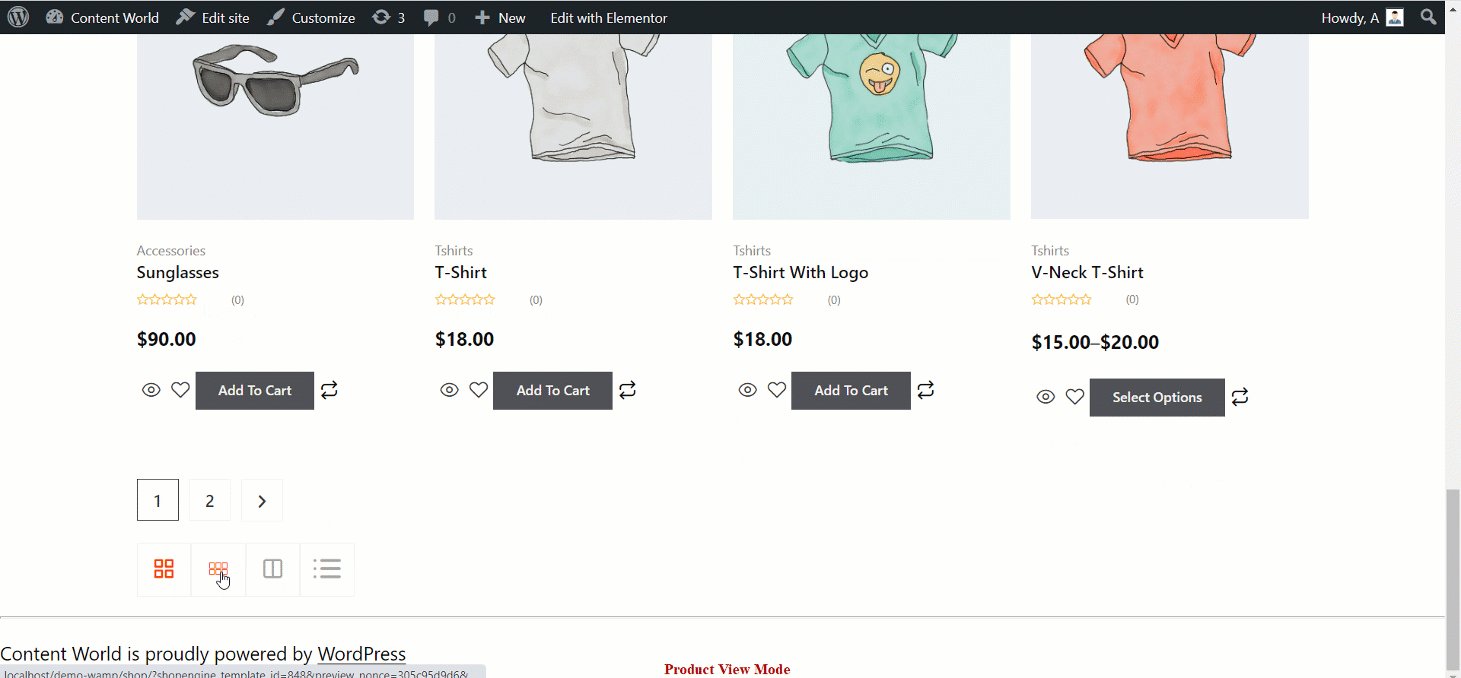
Tu peux basculer le mode d'affichage AFFICHER ou MASQUER. Les différentes options de mode d'affichage sont- Afficher l'icône à quatre grilles, Afficher l'icône à trois grilles, Afficher l'icône à deux grilles et Afficher l'icône de grille de liste. Il existe une option pour changer l'icône de la grille, choisissez dans la bibliothèque d'icônes ou téléchargez SVG. Vérifiez l'image ci-dessous pour être claire-

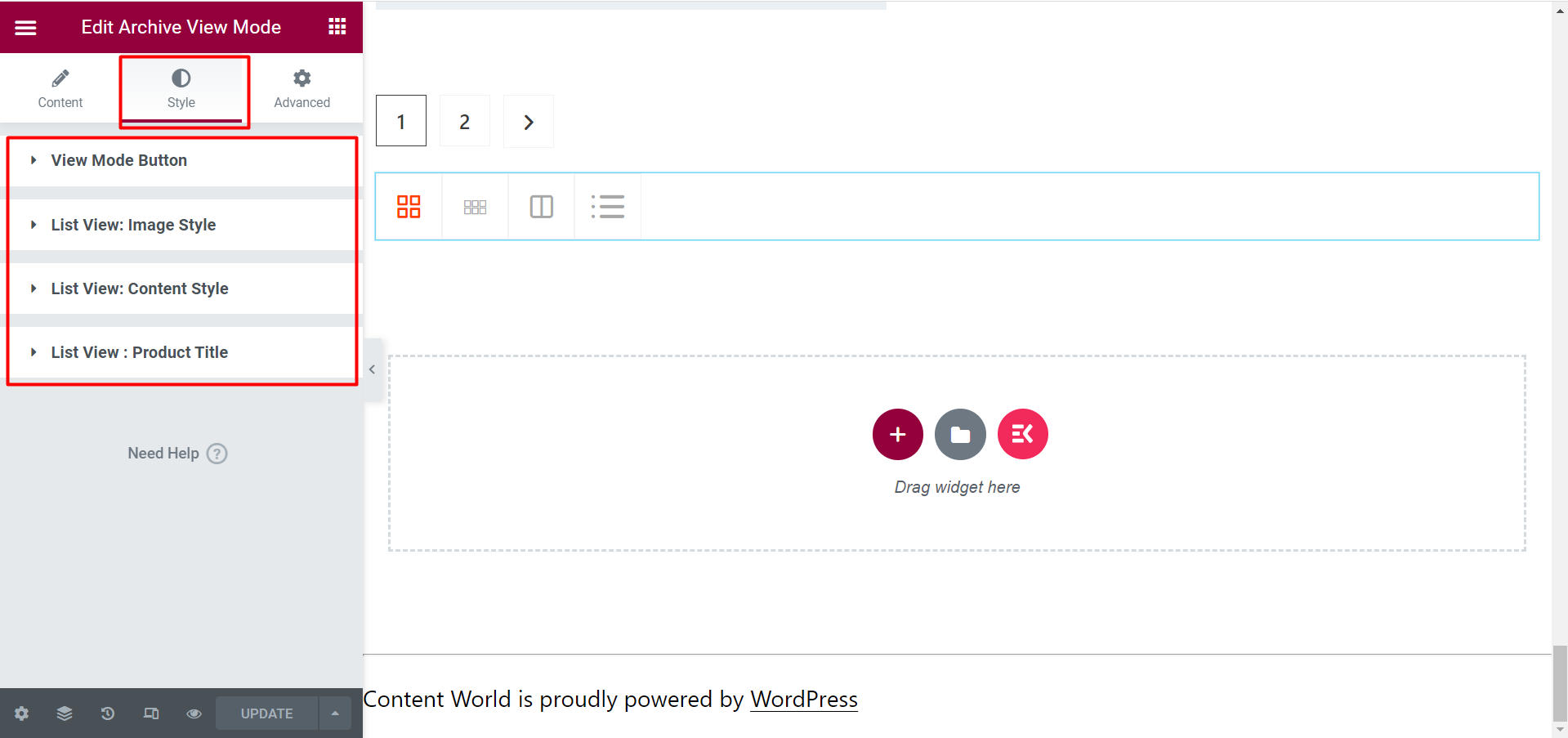
Encore une fois, vous pouvez apporter les modifications nécessaires à partir de l'onglet Style, les options ici sont : Bouton Mode d'affichage, Vue liste : Style d'image, Vue liste : Style de contenu, Vue liste : Titre du produit. Comme la taille de l'icône, la taille de la zone d'icône, l'alignement, la couleur, etc.

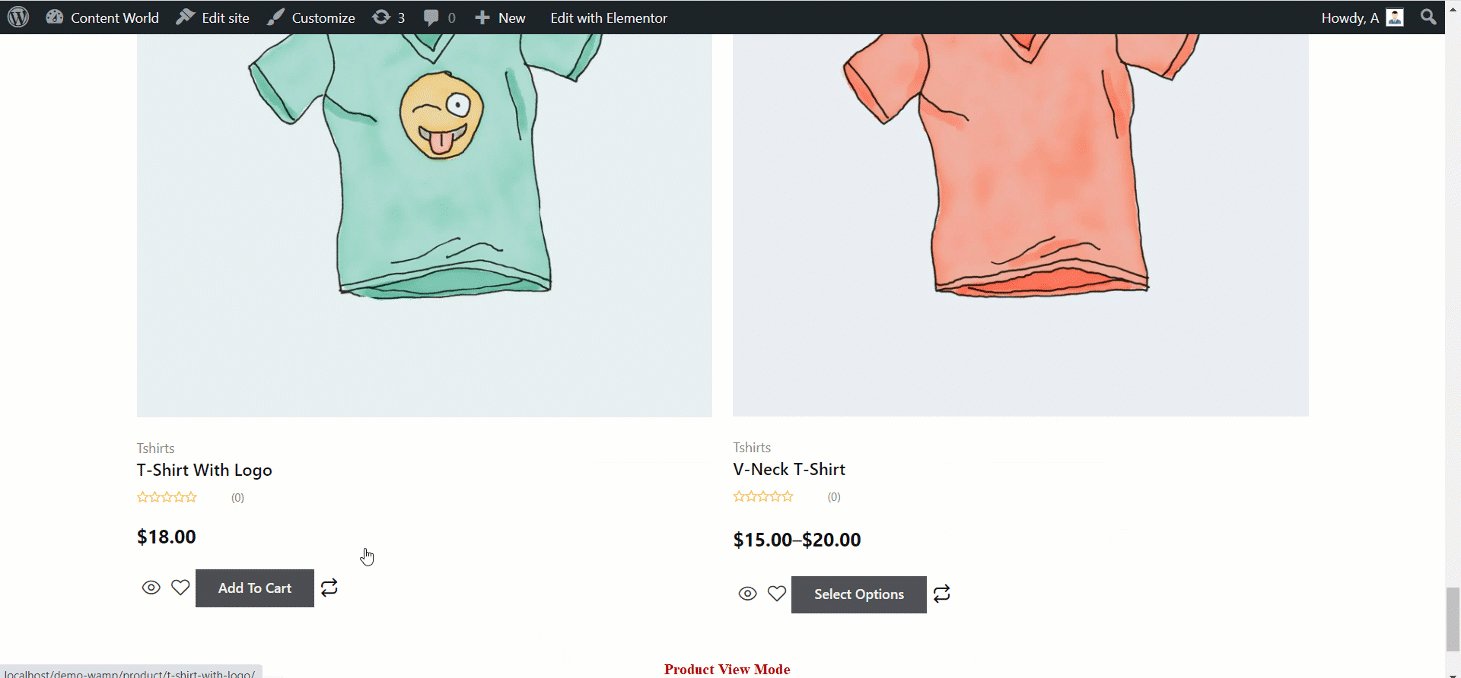
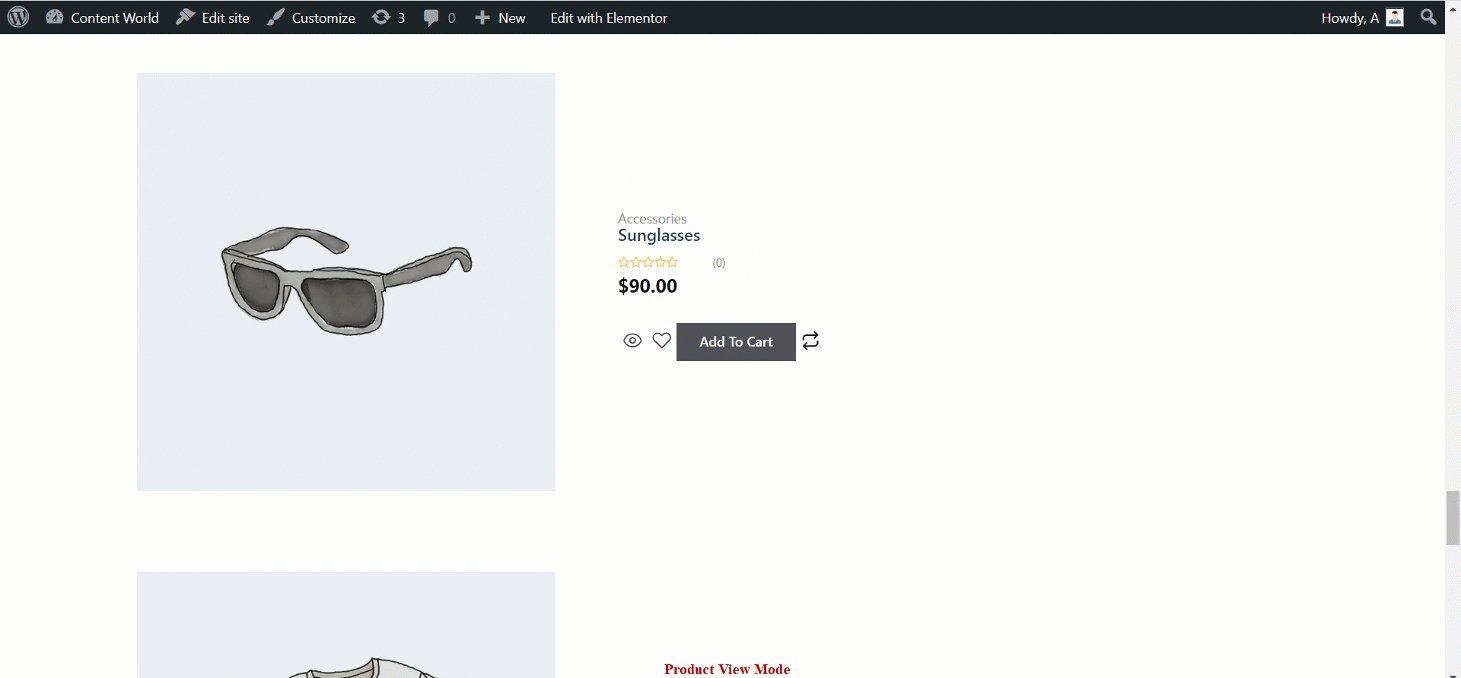
Vous pouvez basculer le mode d'affichage AFFICHER et la mise en page de vos produits changera. Donc, la vue finale sera comme ceci-

C'est ainsi que vous pouvez utiliser le widget Archive View Mode de ShopEngine. Nous espérons que les étapes sont claires et que vous apprécierez travailler avec le widget.



