Pour déclencher des actions ou diriger les utilisateurs vers différentes sections à travers des dispositions circulaires bien conçues, vous pouvez utiliser le widget ElementsKit Circular Menu.
Voyons comment vous pouvez utiliser le widget.
Comment utiliser le widget ElementsKit Circle Menu ? #
Pour utiliser le widget, vous devez passer à ElementsKit Pro.
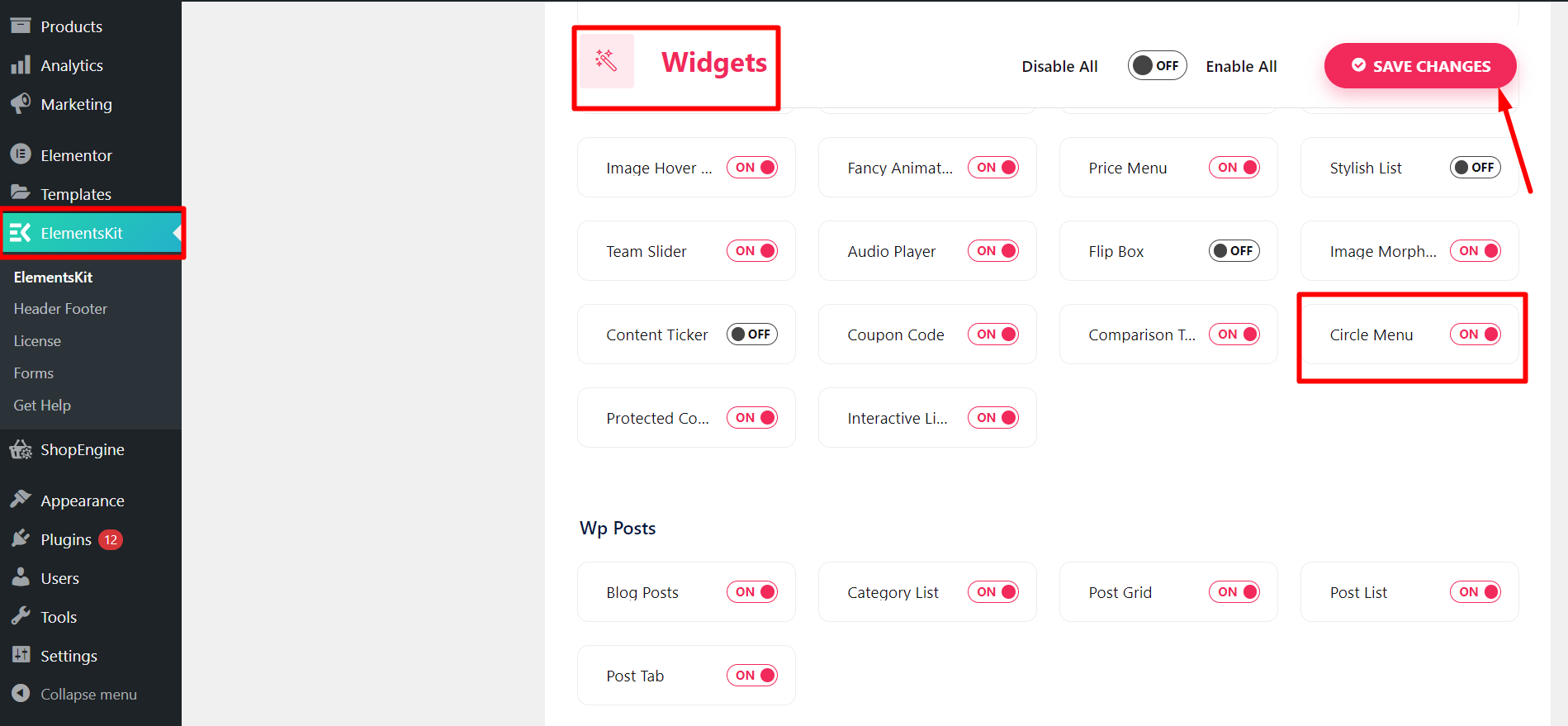
Après cela, à partir de votre tableau de bord WordPress > Rechercher ElementsKit > Accédez à Widgets > Menu circulaire > Activez le widget et cliquez sur Enregistrer les modifications.

Personnalisation du menu circulaire #
Maintenant, vous devez ouvrir la page ou la publication sur laquelle vous souhaitez utiliser le menu circulaire.
- Commencez par n'importe quel nouveau ou ancien message et modifier avec Elementor
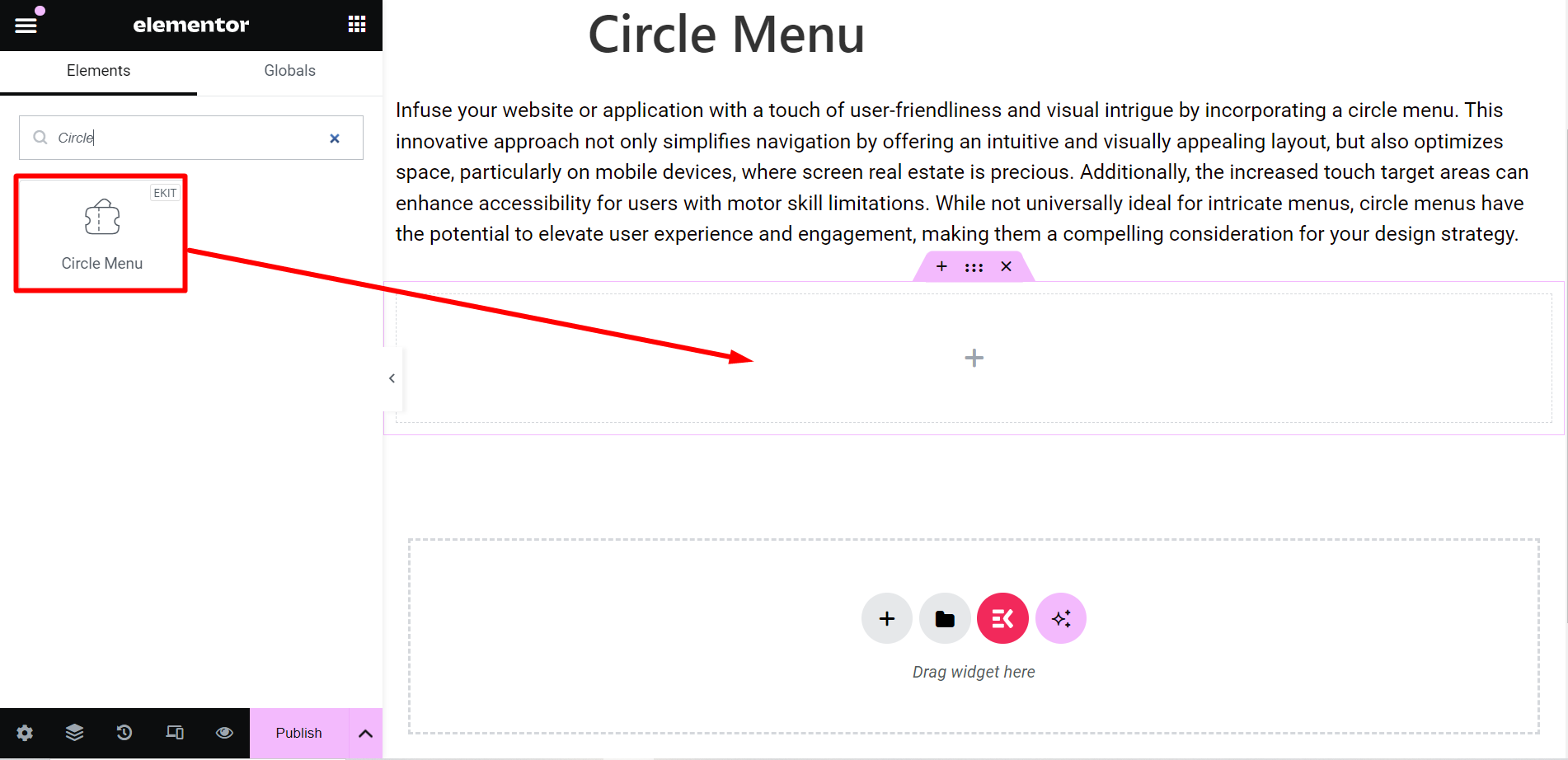
- Trouvez le Widget de menu circulaire ElementsKit
- Glissez et déposez le widget

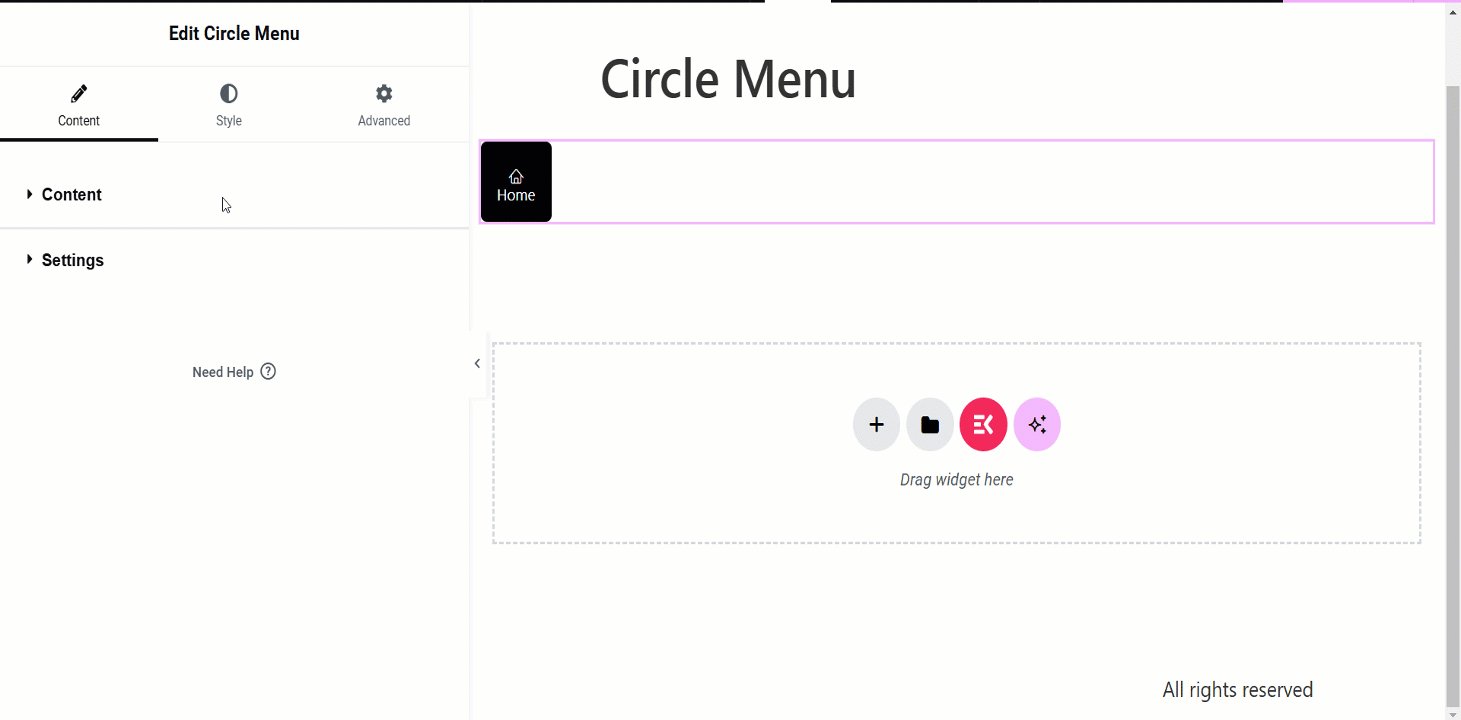
Partie contenu #
Ici, vous aurez deux options –
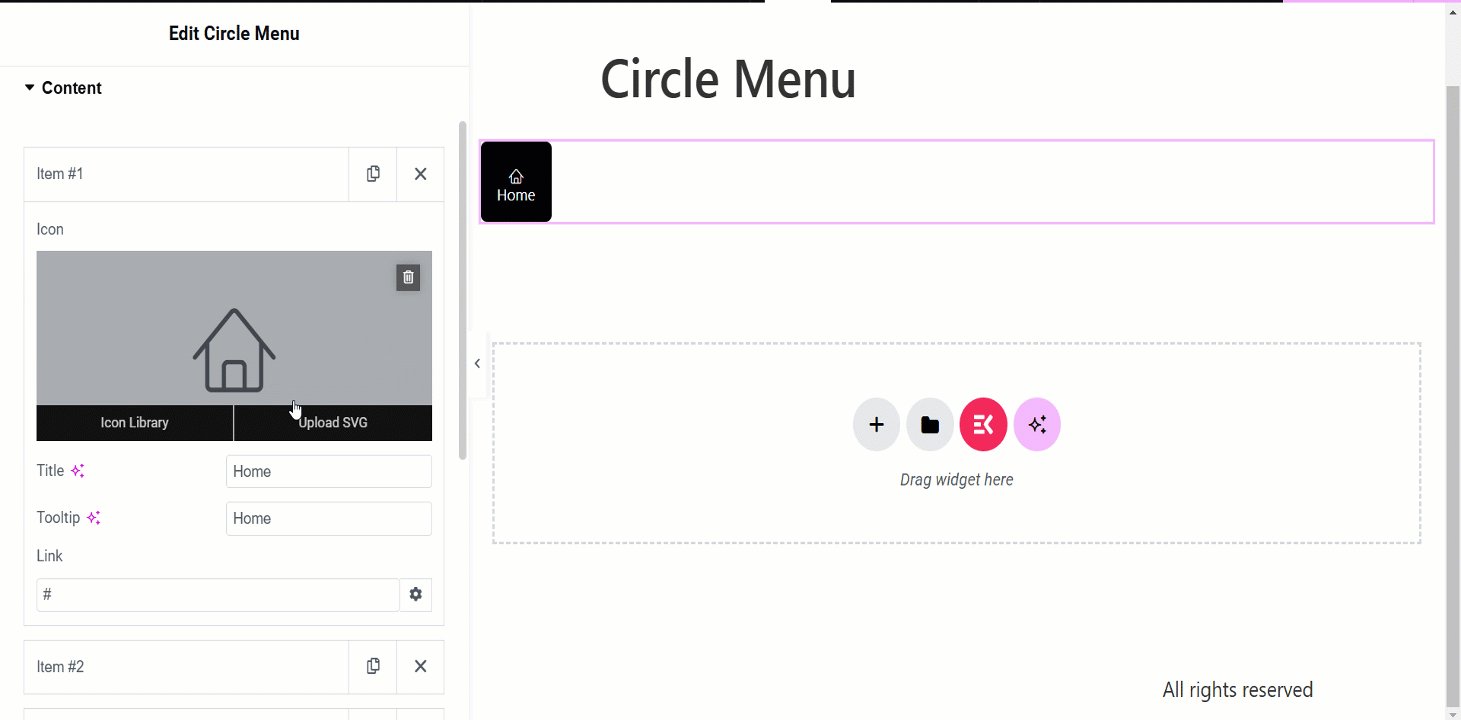
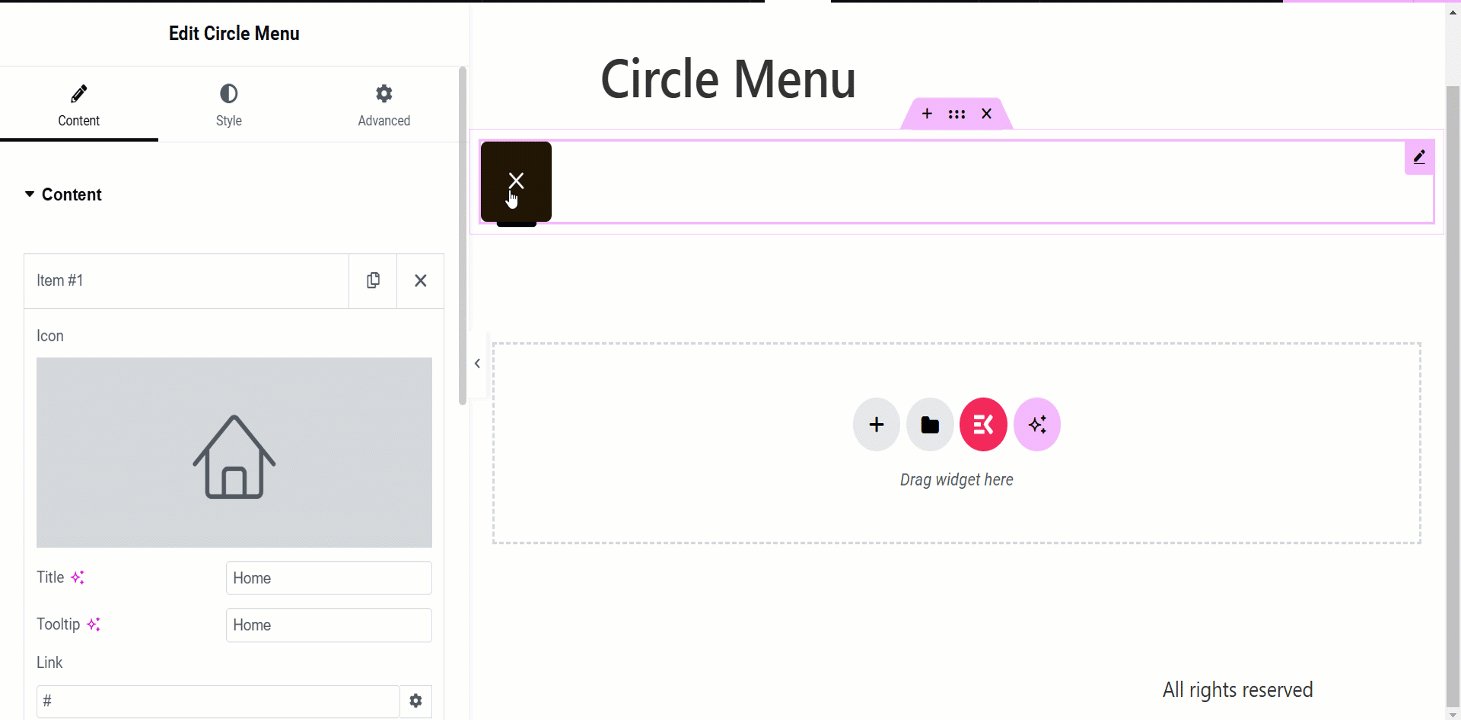
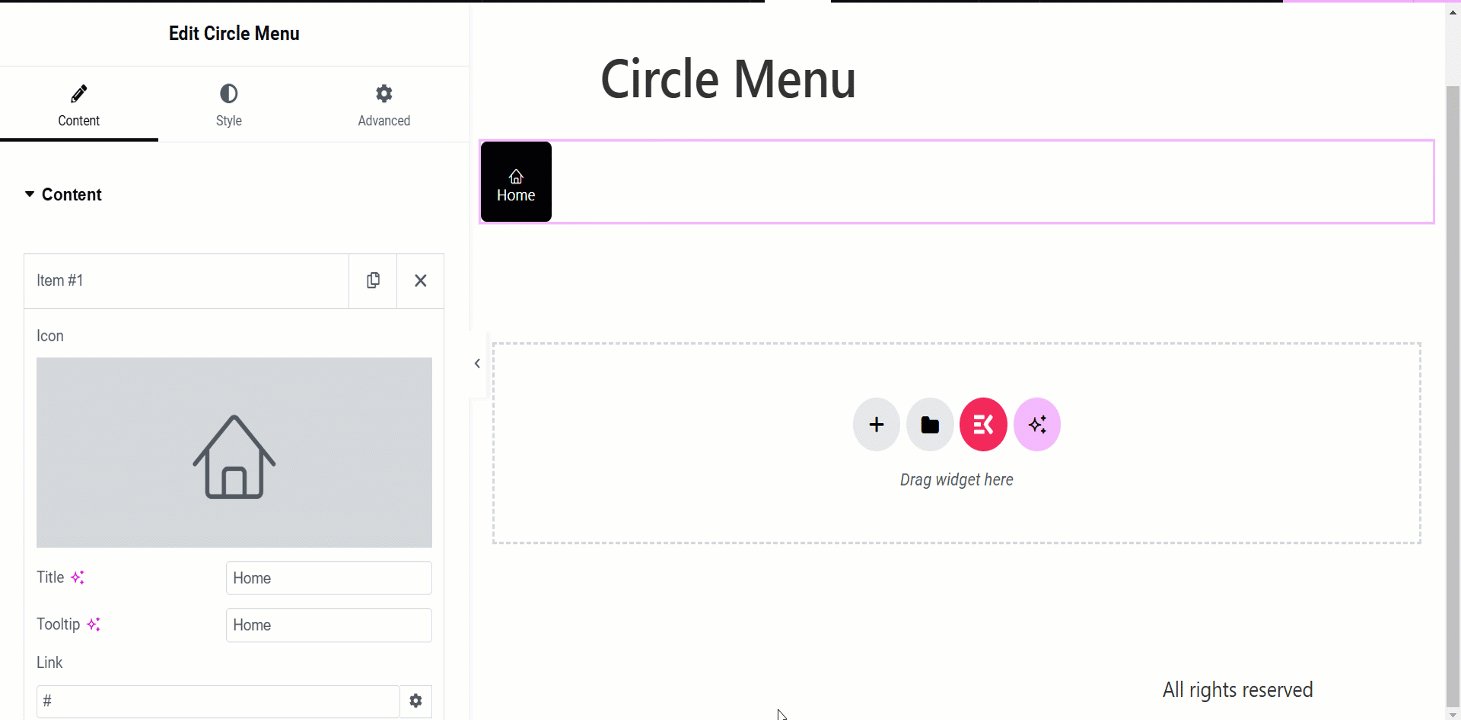
Contenu: Cette option permet d'organiser le contenu que vous souhaitez afficher à travers des cercles. Vous pouvez ajouter autant d'éléments que vous le souhaitez.
With each item, you can:
✔️ Customize titles, set tooltips, and icons, and insert a link.
✔️ Moreover, you can see a Cancel/Close option when you click or hover the widget.

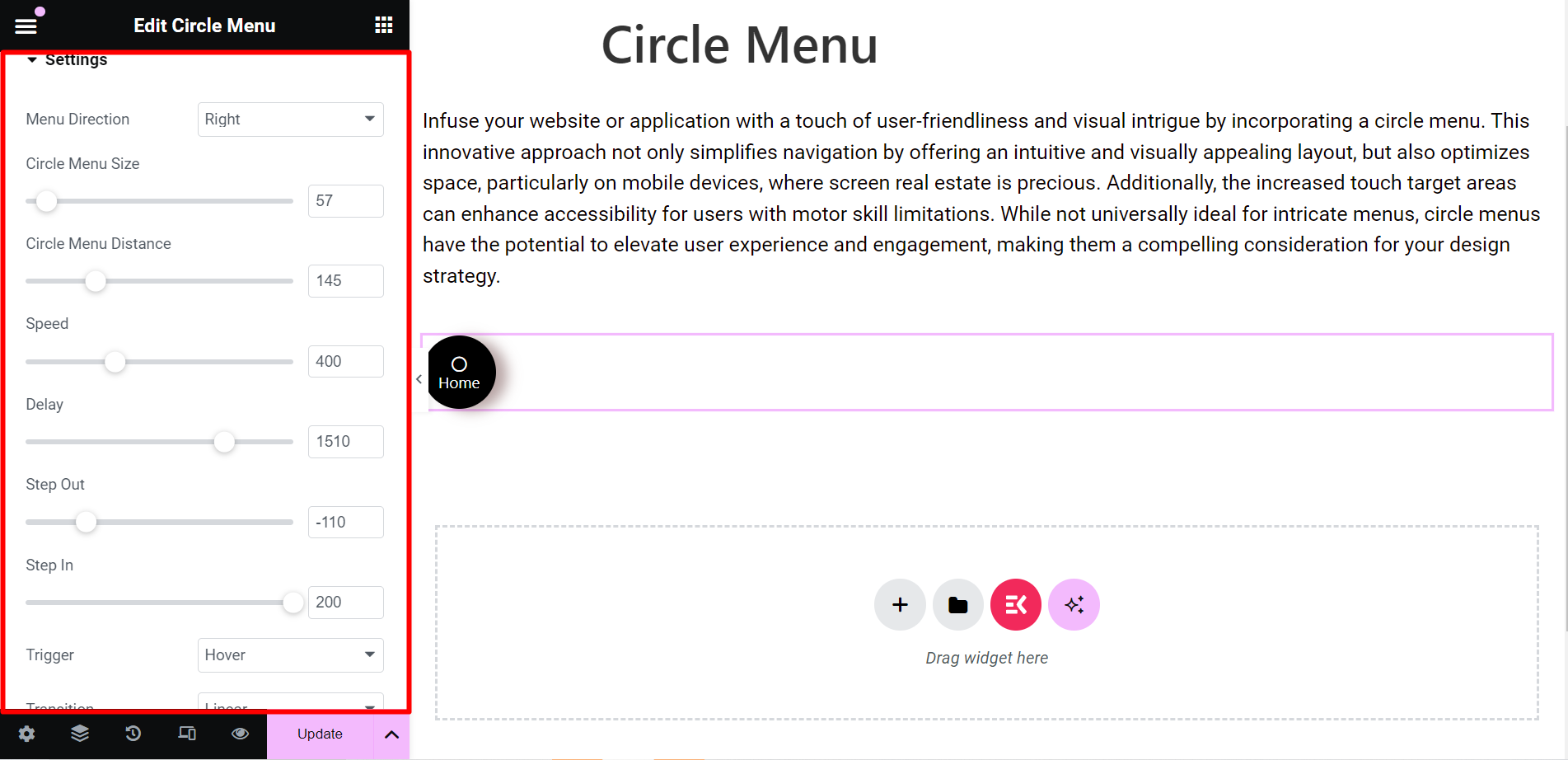
Paramètres: Dans cette section, vous pouvez ajuster le cercle avec diverses fonctionnalités, notamment :
- Direction des menus : Dans le menu déroulant, vous pouvez choisir la direction des cercles, par exemple Haut, Gauche, Droite, etc.
- Taille du menu circulaire : Il vous permet de contrôler la taille du menu circulaire.
- Distance du menu circulaire : En utilisant cette option, vous pouvez ajuster la distance des cercles pendant qu'ils se propagent.
- Vitesse: Cette option permet de contrôler la vitesse du menu.
- Retard: À partir de cette barre, vous pouvez contrôler le temps de sortie et d’entrée des menus circulaires.
- Sors: Il définit le moment où les menus circulaires se développent.
- Intervenir: Il définit le moment où les menus circulaires se développent vers l'intérieur.
- Déclenchement: Vous pouvez définir le déclencheur en cliquant ou en survolant.
- Transition: Il fait référence à l'effet visuel des éléments de menu lorsqu'ils changent d'état. Vous pouvez choisir n’importe quelle option dans le menu déroulant.

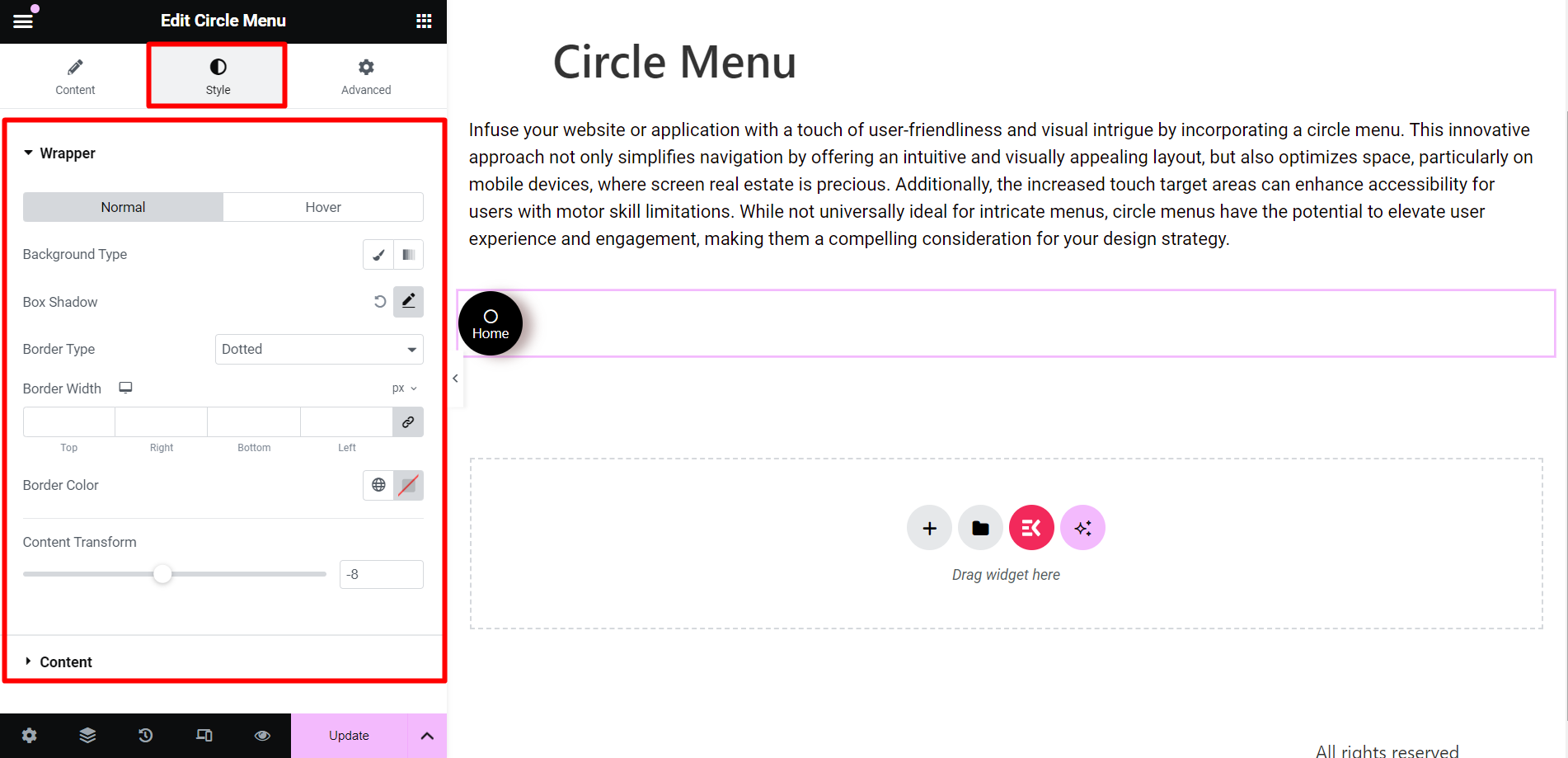
Style #
- Emballage : Pour styliser l'enveloppe du menu circulaire, vous pouvez modifier le type d'arrière-plan, l'ombre de la boîte, le type de bordure, la largeur de la bordure, la couleur de la bordure et la transformation du contenu.
- Contenu: Ici, vous pouvez modifier la couleur du texte, la typographie, la taille, etc.

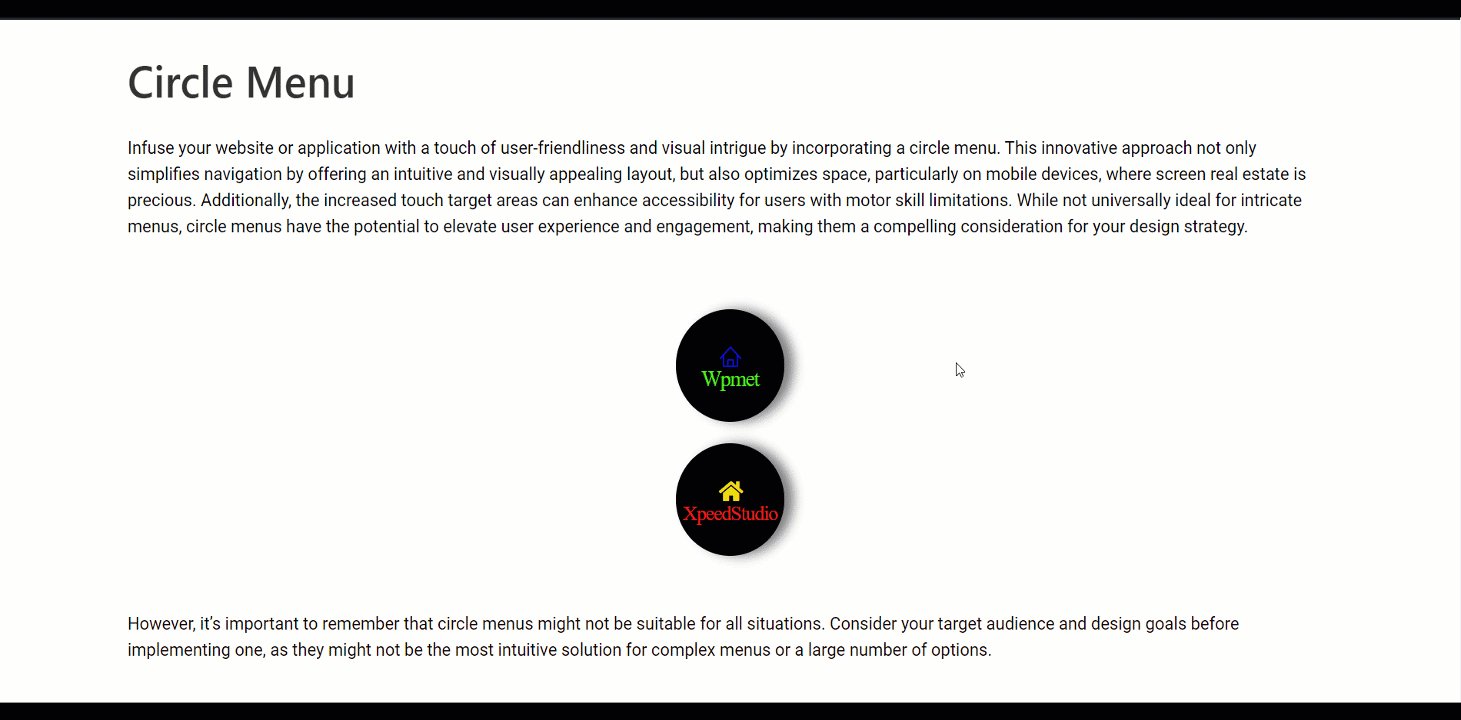
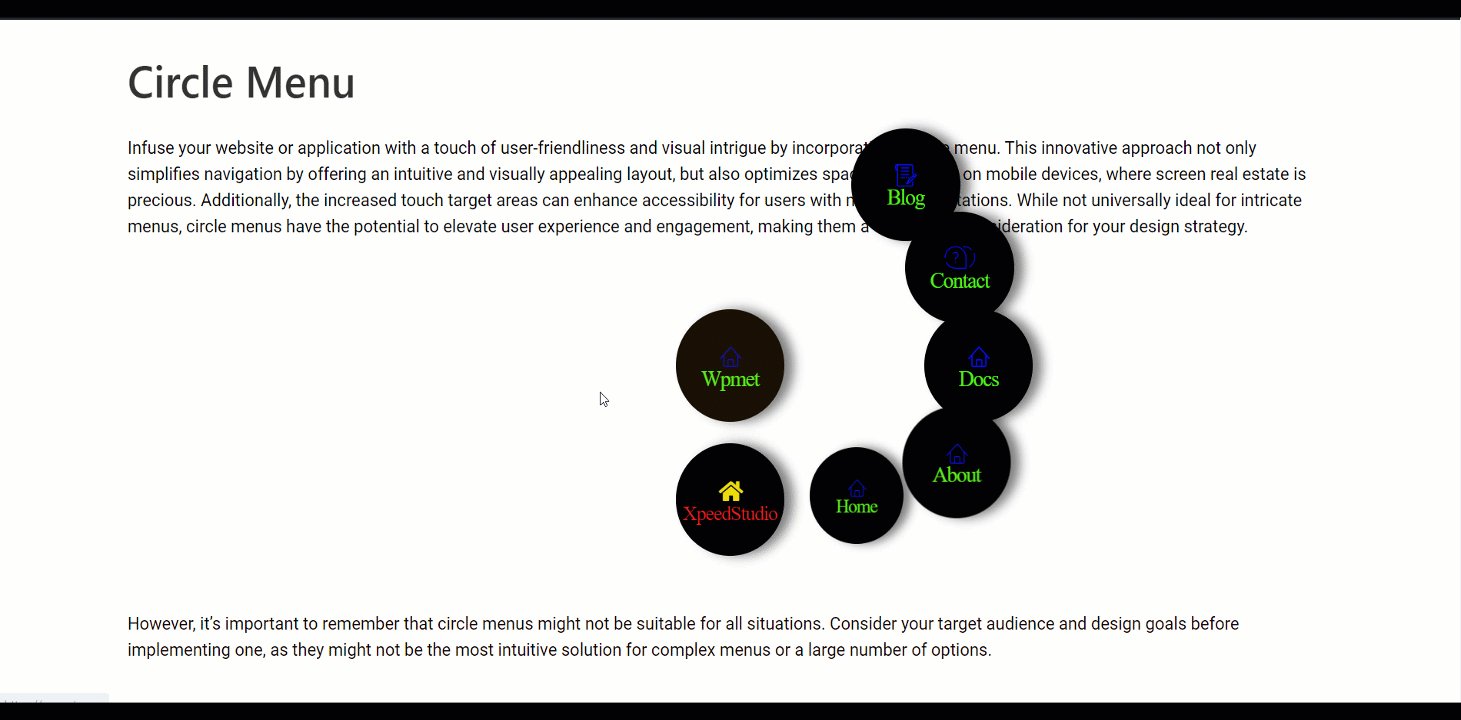
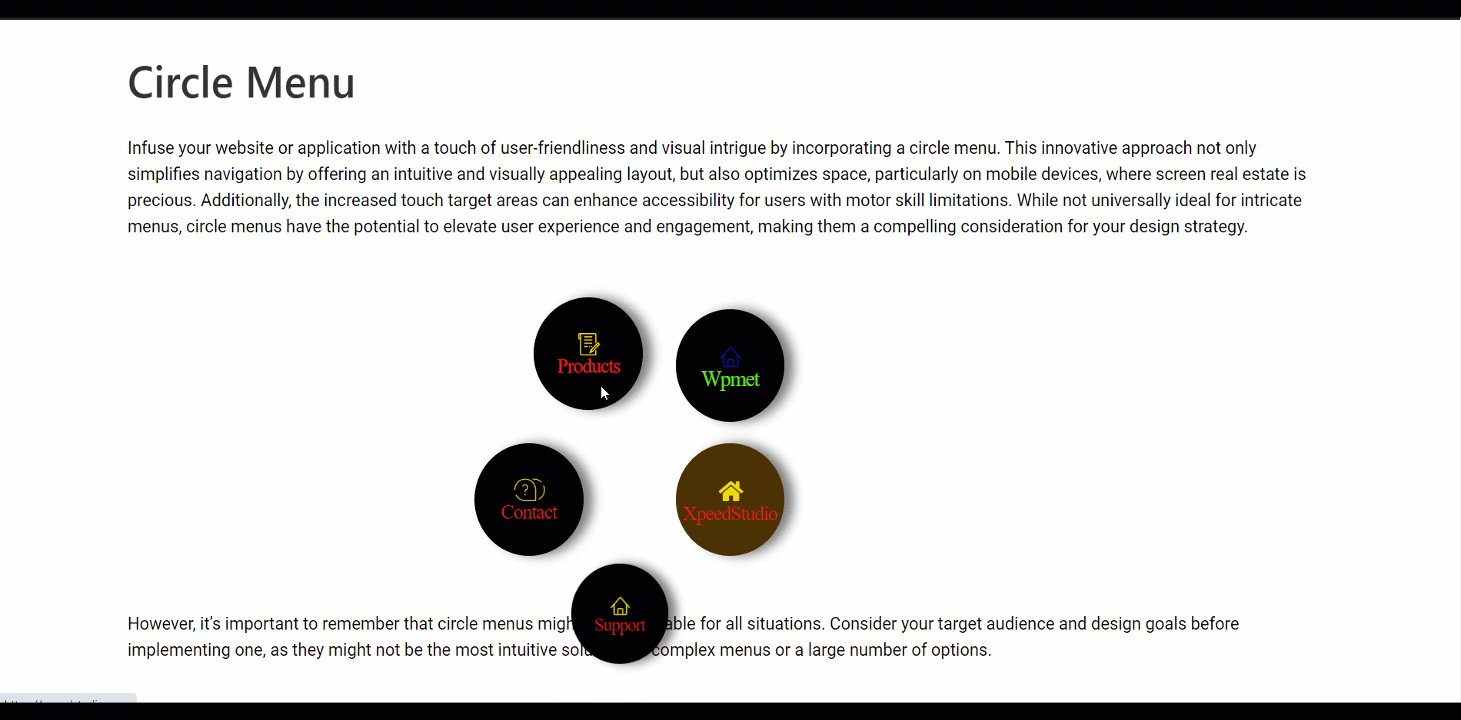
Résultat final #
Ceci est un exemple, jetez un œil –

Pour simplifier la navigation, économiser de l'espace et donner un aspect attrayant à vos publications, vous pouvez choisir ce widget flexible et accomplir vos tâches.



