Avec le widget Formulaire de paiement - Paiement de ShopEngine, vous pouvez varier de nombreuses manières votre formulaire de paiement. Le widget vous permettra d'afficher votre formulaire de paiement avec un appel supplémentaire effectuant toutes les modifications nécessaires.
Comment utiliser le formulaire de paiement – Widget de paiement ?
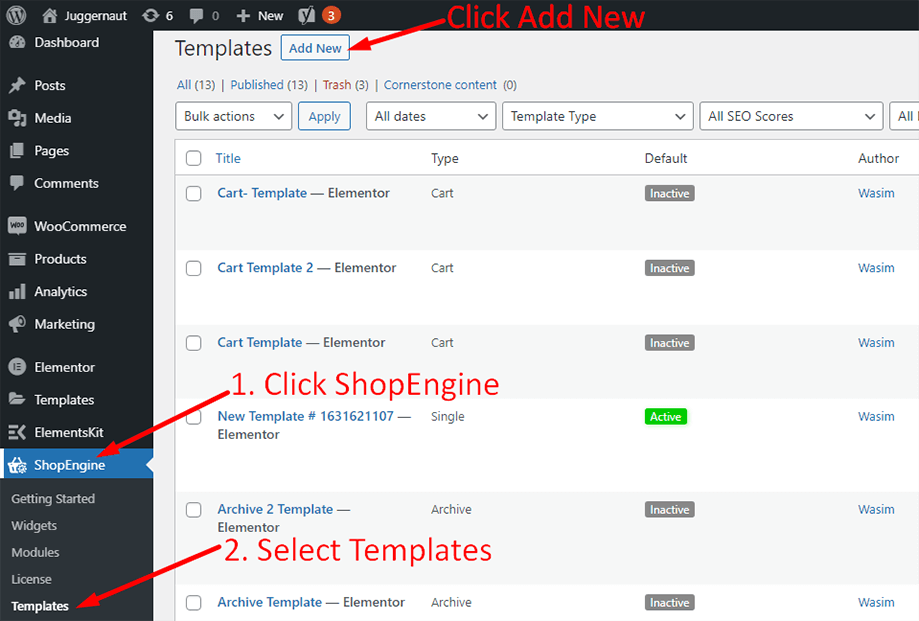
Tout d'abord, accédez au tableau de bord de votre panneau d'administration et recherchez ShopEngine dans la liste des éléments. Cliquez sur ShopEngine, puis sélectionnez Modèles dans le menu déroulant. Ensuite, cliquez sur le «Ajouter un nouveauBouton « en haut à droite à côté du texte »Modèles».

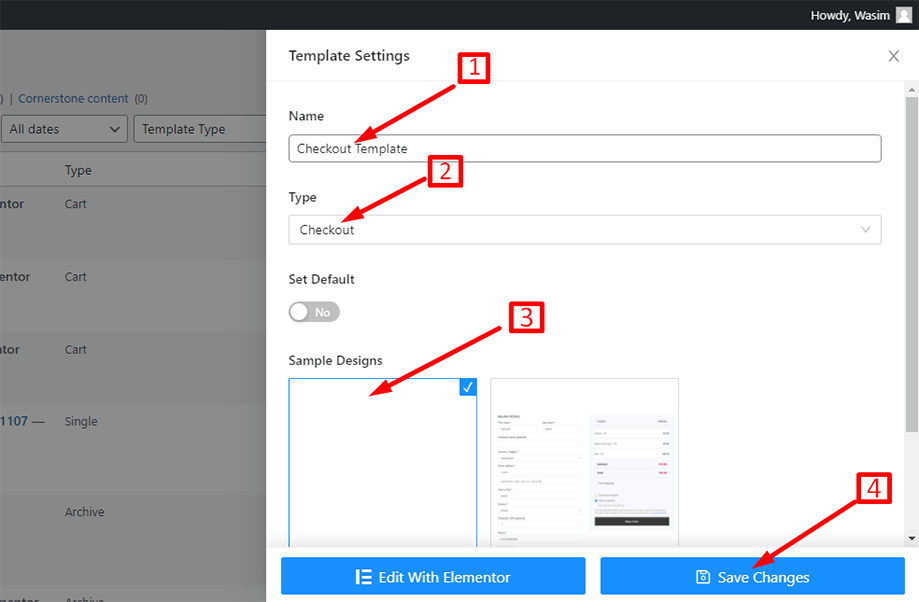
Immédiatement après cela, une fenêtre contextuelle apparaîtra pour les paramètres du modèle. Définissez le nom de votre modèle dans le Nom et sélectionnez le type de paiement car votre objectif est d'utiliser le widget Formulaire de paiement - Paiement.
En outre, vous pouvez choisir un plan d’échantillonnage par défaut ou commencer la conception à partir de zéro. Enfin, appuyez sur le bouton «Sauvegarder les modifications" bouton.

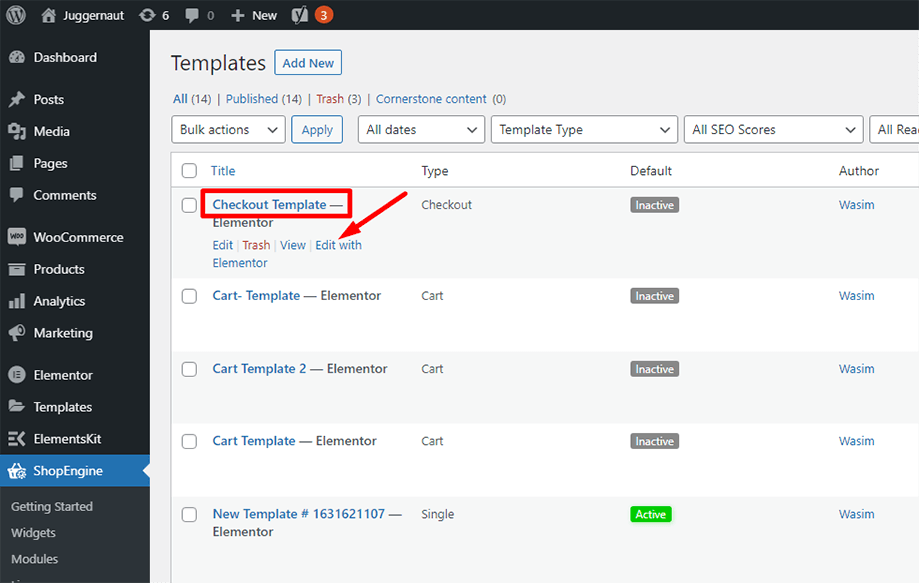
Votre modèle est créé et vous pouvez le voir en haut de la liste. Maintenant, cliquez sur «Modifier avec Elementor» pour passer à la fenêtre Elementor.

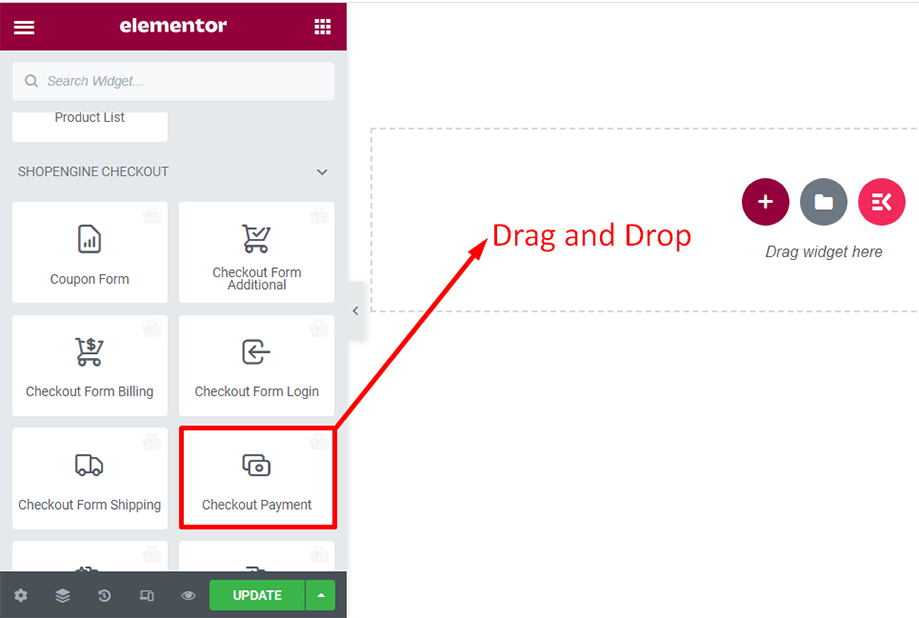
Dans cette étape, vous remarquerez une barre latérale sur la gauche avec une liste de widgets ShopEngine. Recherchez le formulaire de paiement - Widget de paiement dans la section ShopEngine Checkout ou vous pouvez normalement rechercher le widget dans le champ de recherche, puis faites-le glisser et déposez-le dans la zone désignée.

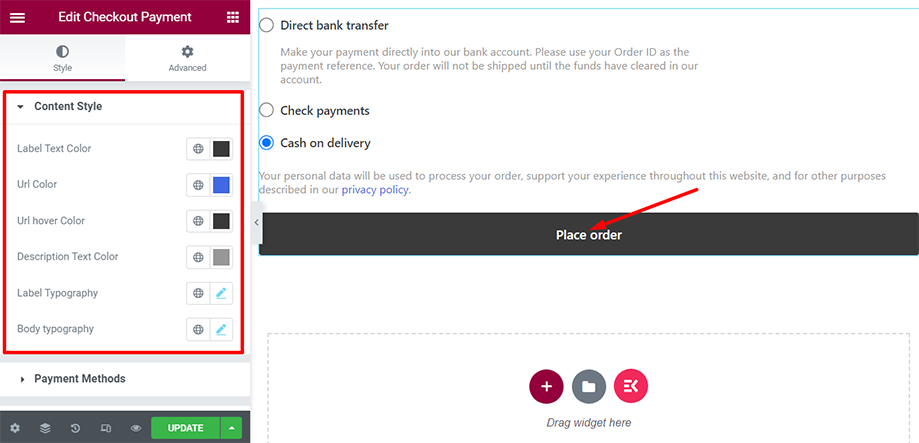
Vous pouvez remarquer le formulaire de paiement sur votre écran immédiatement après. Personnalisez le style de contenu du formulaire à l'aide des paramètres couleur du texte de l'étiquette, couleur de l'URL, couleur de survol de l'URL, typographie de l'étiquette, etc.

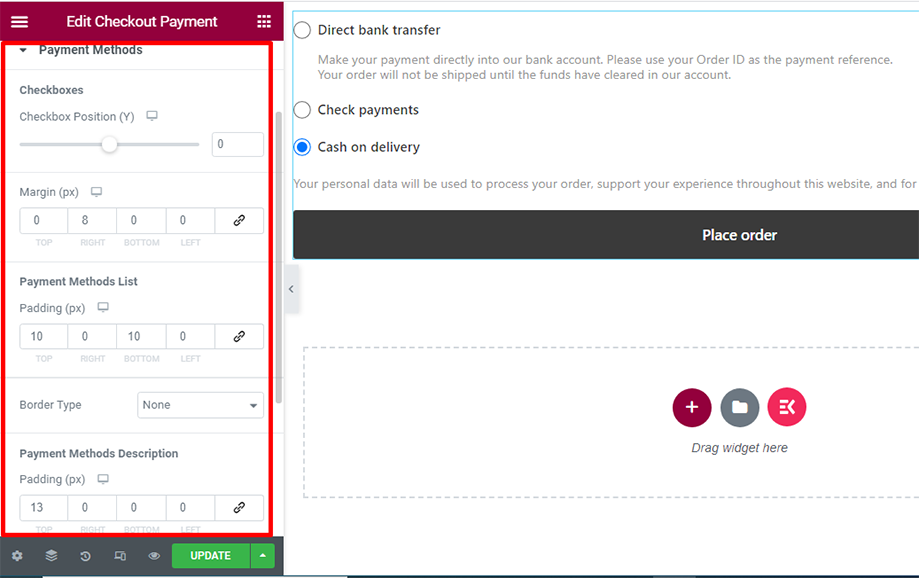
Vous pouvez également contrôler les cases à cocher, la liste des méthodes de paiement et la description des méthodes de paiement à l'aide des paramètres position de la case à cocher, marge et remplissage.

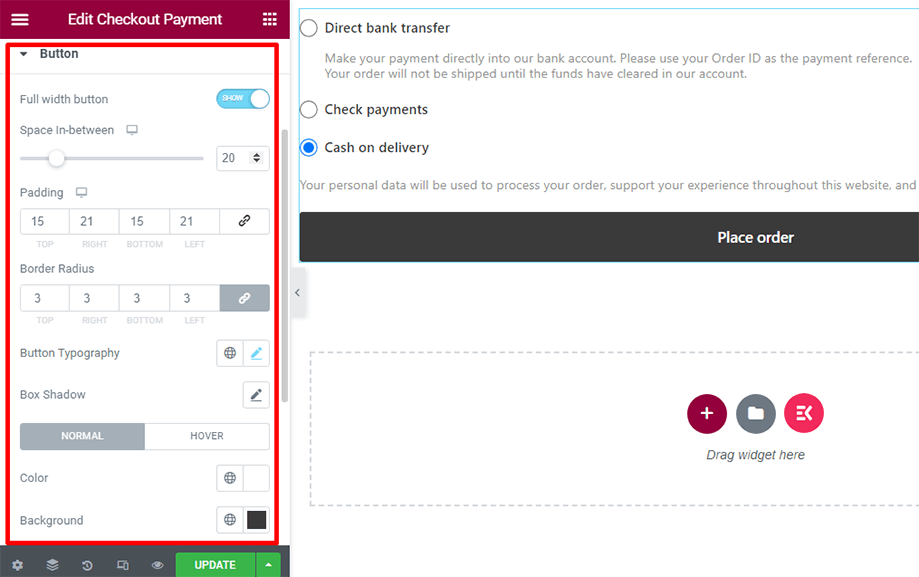
Vous pouvez pimenter le bouton en utilisant des paramètres tels que la typographie du bouton, le remplissage, le rayon de la bordure, la couleur, etc. Vous disposez également du contrôle pour afficher un bouton pleine largeur.

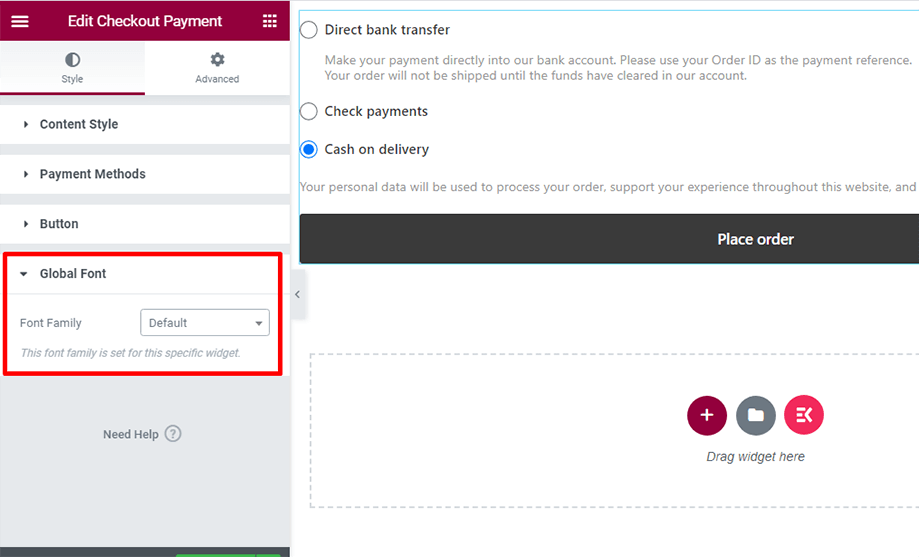
Dans la section Police globale, vous pouvez choisir la police de texte selon votre choix pour égayer votre formulaire de paiement de caisse.

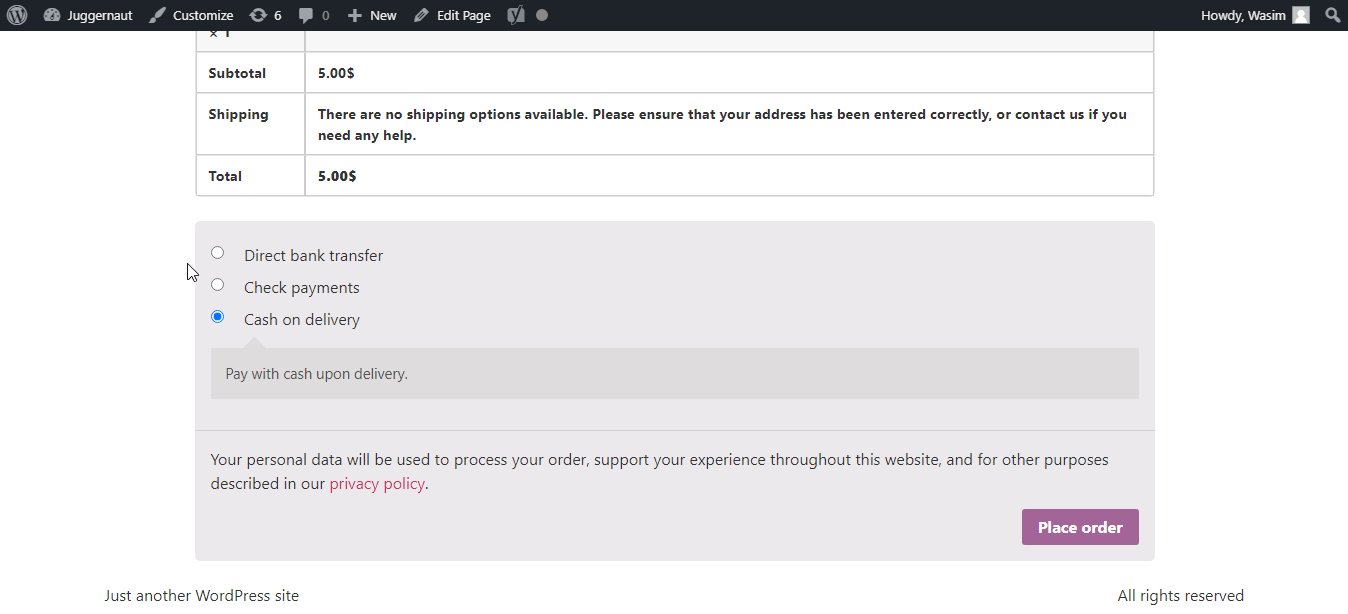
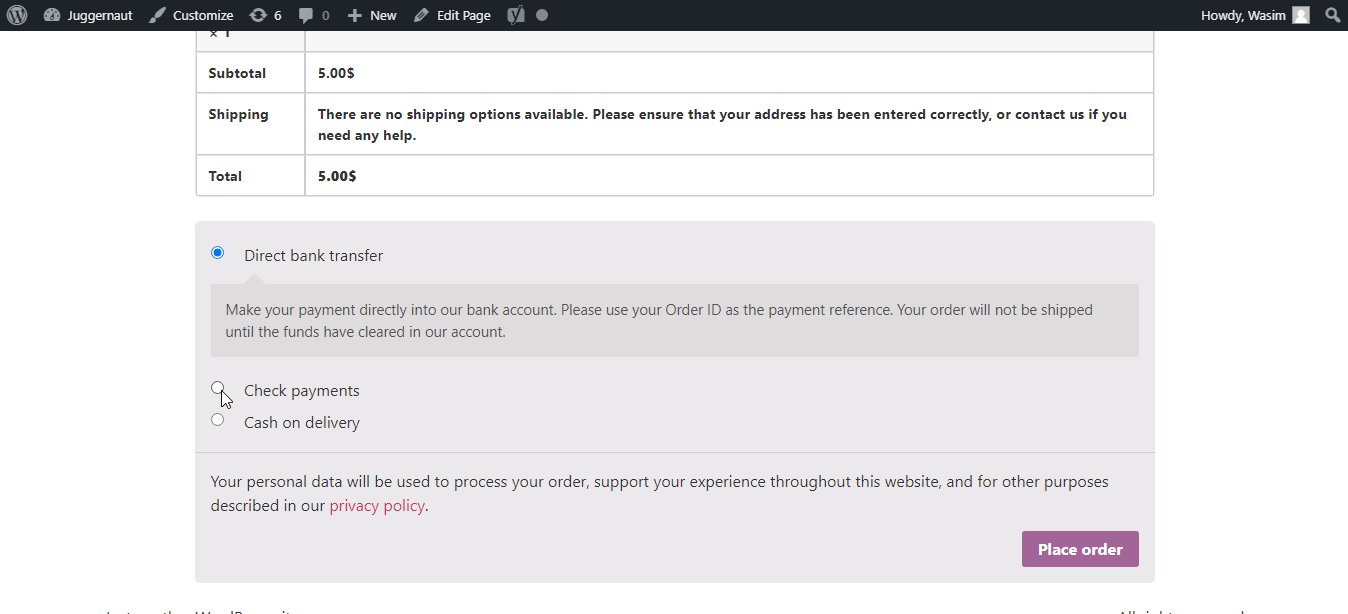
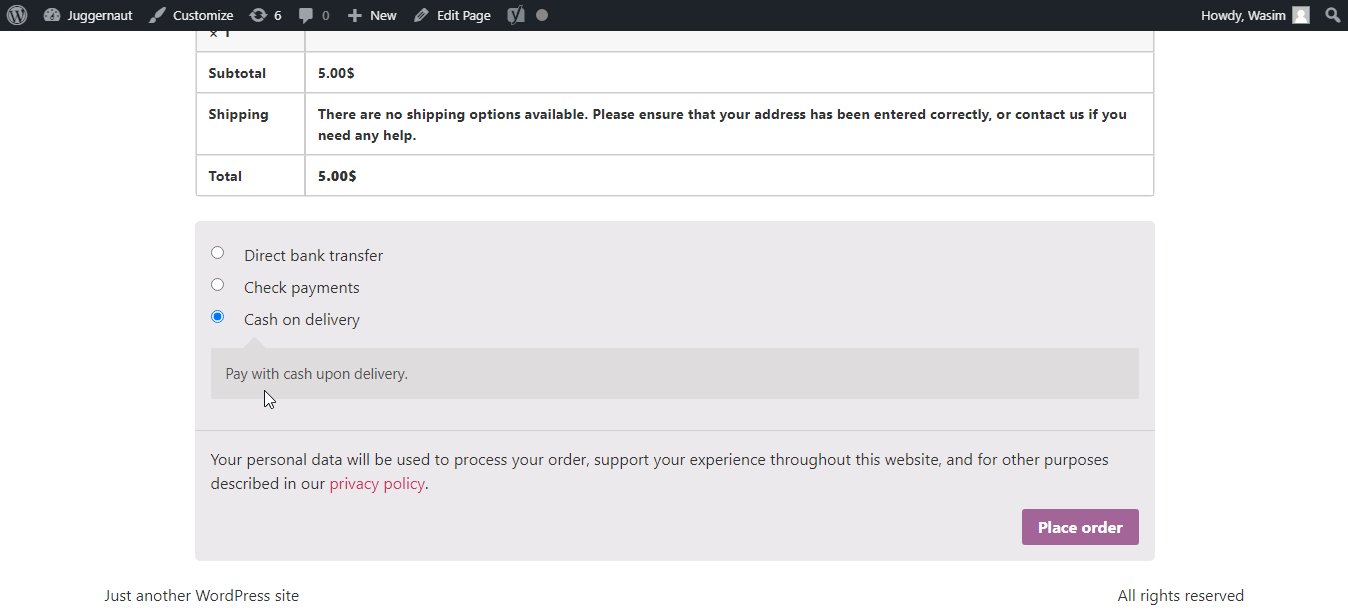
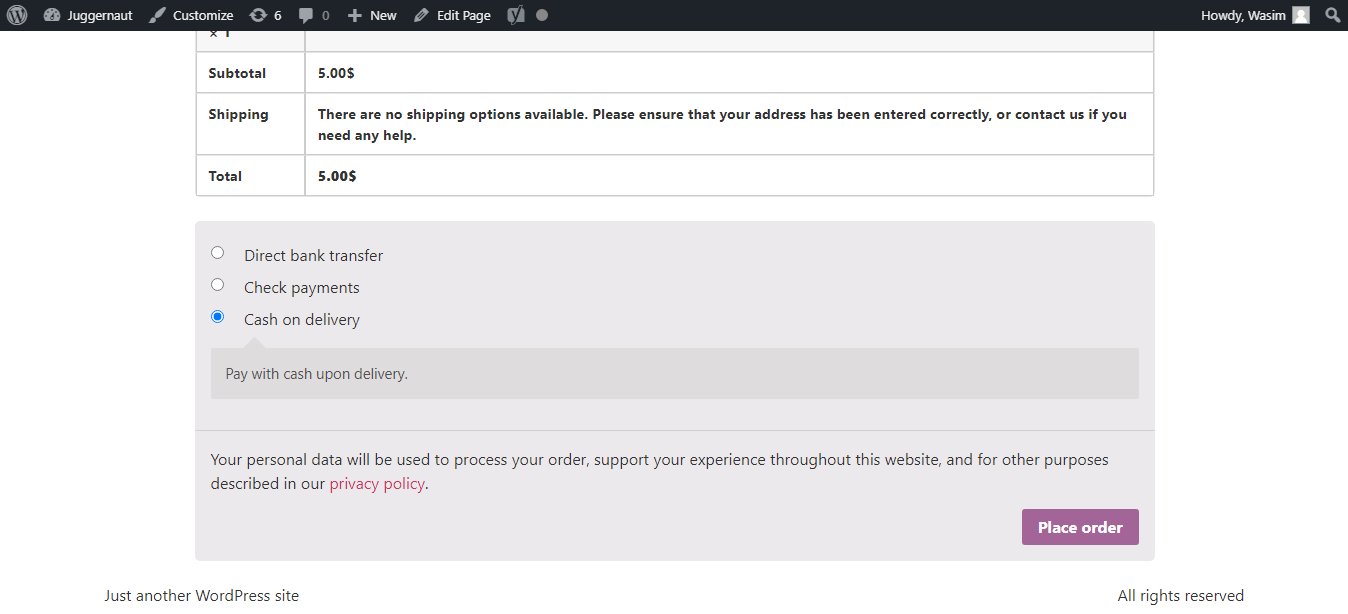
Jetez un œil aux méthodes de paiement sur la page de paiement comme indiqué ci-dessous.

C'est ainsi que vous pouvez ajouter du charme à votre formulaire de paiement à l'aide du widget Formulaire de paiement - Paiement de ShopEngine.
Pour accéder à des champs de paiement supplémentaires, activez l'option Commander le module de champs supplémentaires et jetez un œil aux champs supplémentaires de la caisse. Ensuite, apportez les modifications nécessaires dans les champs supplémentaires.



