Vos clients voudront peut-être modifier les détails du compte lorsqu'ils en auront besoin. Le widget « Détails du compte » de ShopEngine facilite l'intégration de la fonctionnalité.
Comment ajouter un widget de détails de compte ? #
Assurez-vous que vous utilisez le modèle « Détails de mon compte » pour le widget.
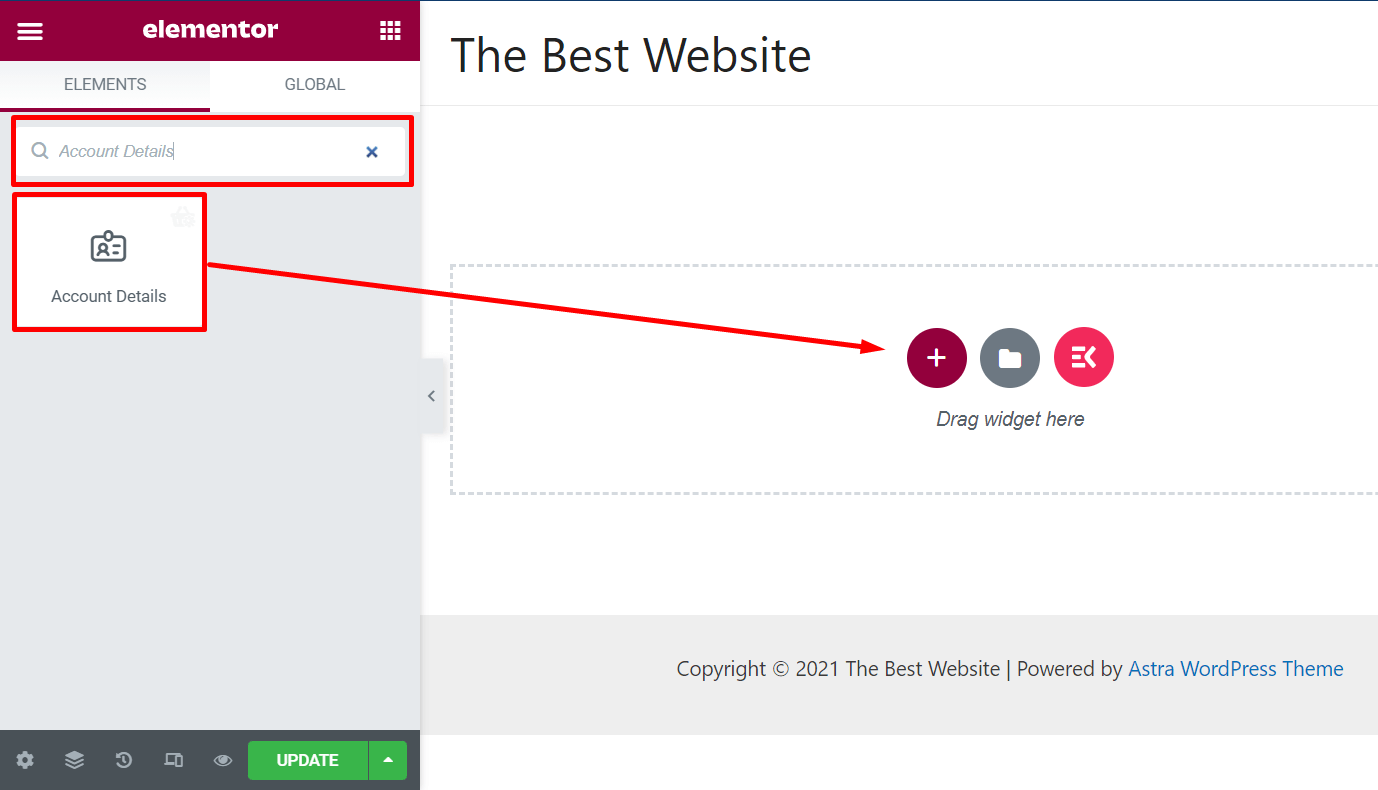
Maintenant, recherchez 'Détails du compte' dans la barre des widgets. Vous verrez le widget dans la liste.
Faites glisser et déposez le widget sur la page du modèle.

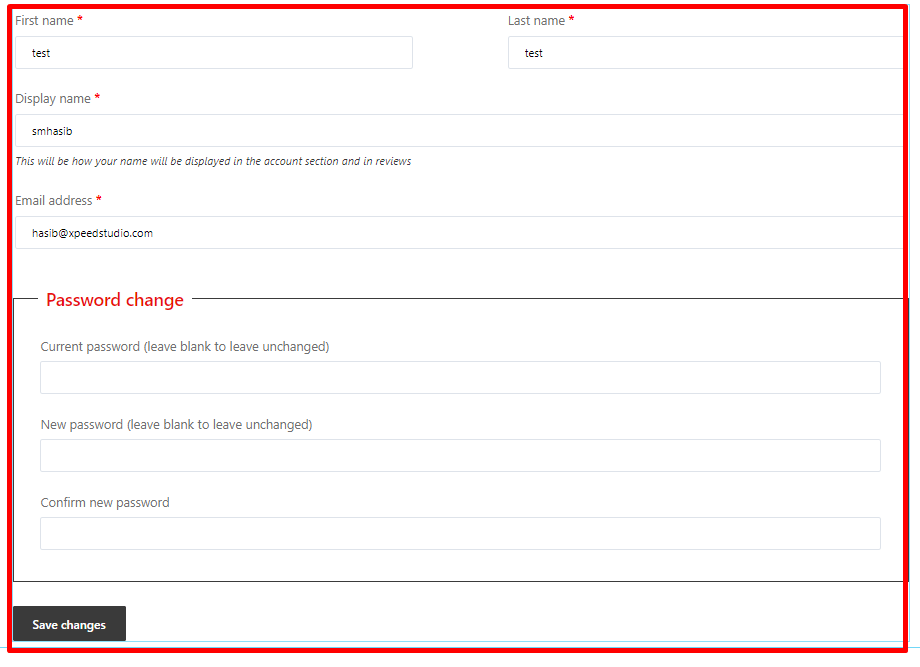
Vous verrez le disposition des widgets comme le montre l'image.

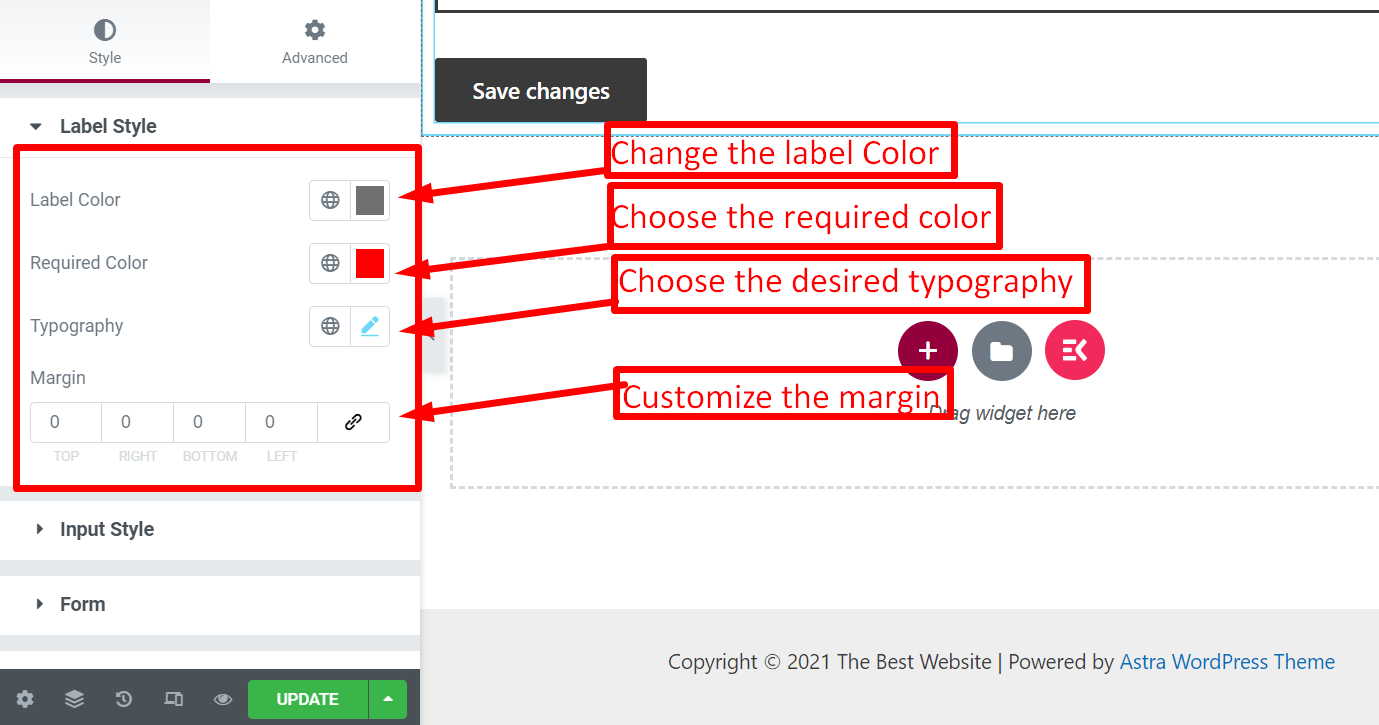
Du panneau d'options du widget, vous pouvez personnaliser la mise en page.
Style d'étiquette : Vous pouvez personnaliser la couleur, la typographie et la marge de l'étiquette

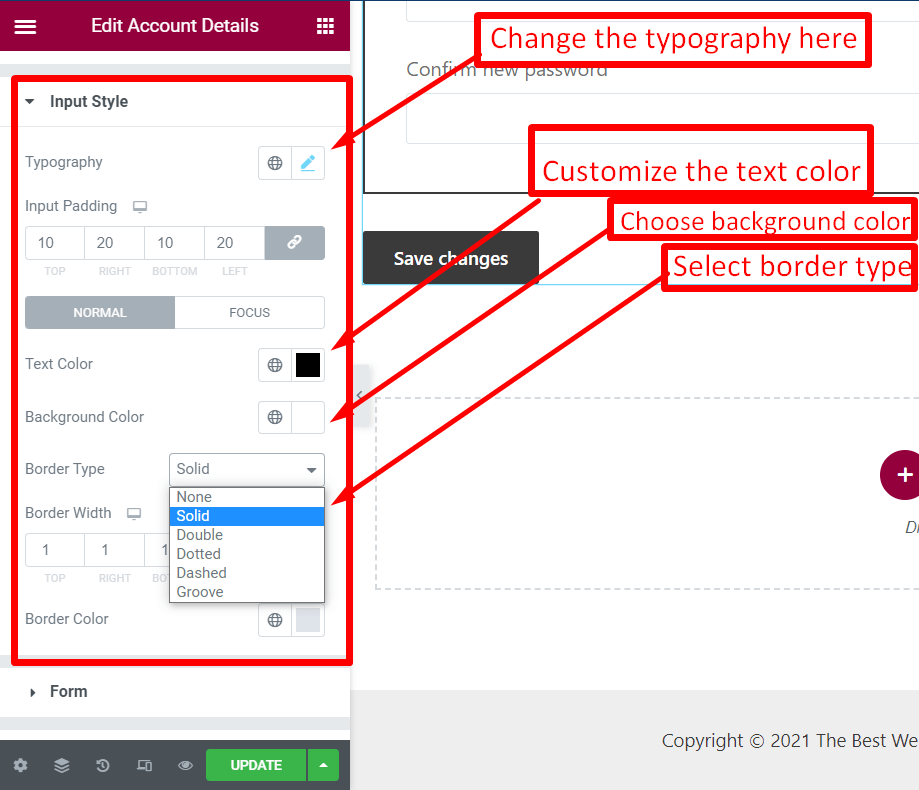
Style de saisie : Personnalisez la typographie, la couleur du texte, la couleur d'arrière-plan, le type de bordure, etc.

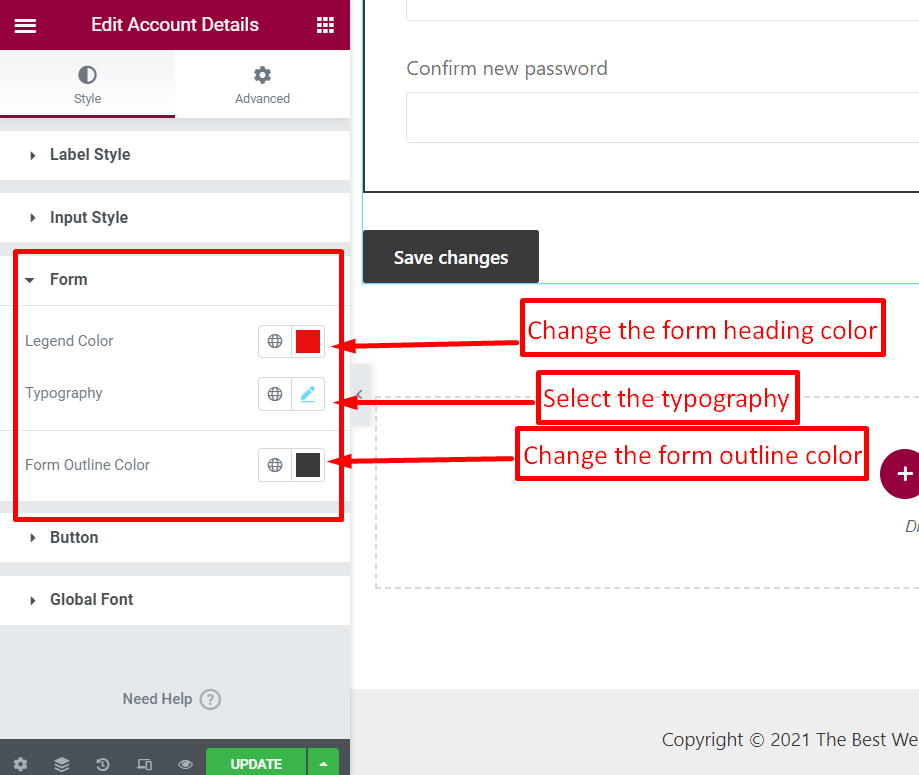
Formulaire: Personnalisez la couleur, la typographie et le contour du formulaire

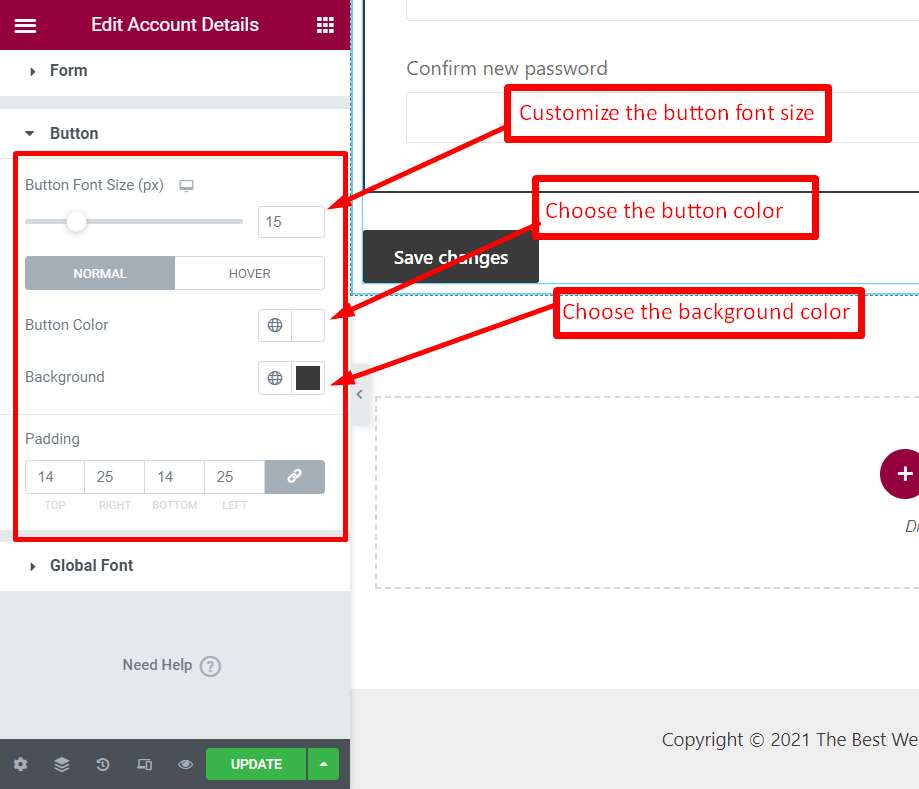
Bouton: Personnalisez la couleur, l'arrière-plan et le style du bouton

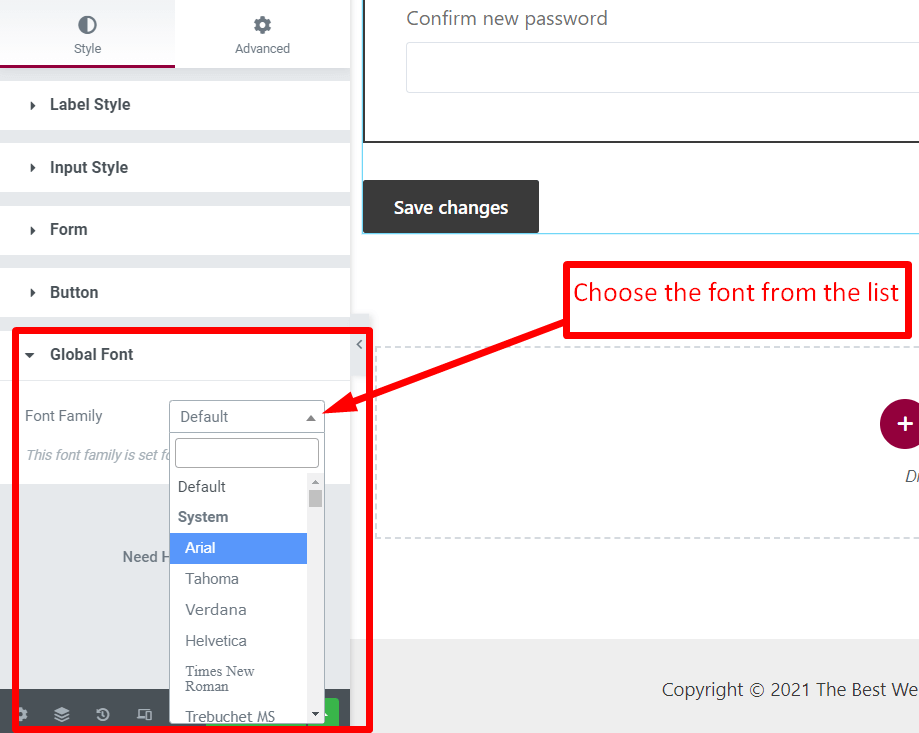
Police globale : Personnalisez la police à partir de la liste globale des polices

Une fois la modification est terminée, mettez à jour la page.




