Lorsqu'un client passe son commande dans votre boutique, il est essentiel de lui montrer le détail de sa commande. Notre widget « Détails de la commande » vous facilite la tâche.
Sans aucun shortcode, vous pouvez ajouter les détails de la commande sur la page de commande.
Comment ajouter un widget de détails de commande ? #
Suivez les étapes que nous avons décrites ici pour ajouter des « Détails de la commande » pour votre boutique WooCommerce.
Étape 1 : Ajouter une page de commande avec un modèle prêt #
Créez une page de commande en tant que décrit ici.
Étape 2 : Ajouter un widget de détails de commande #
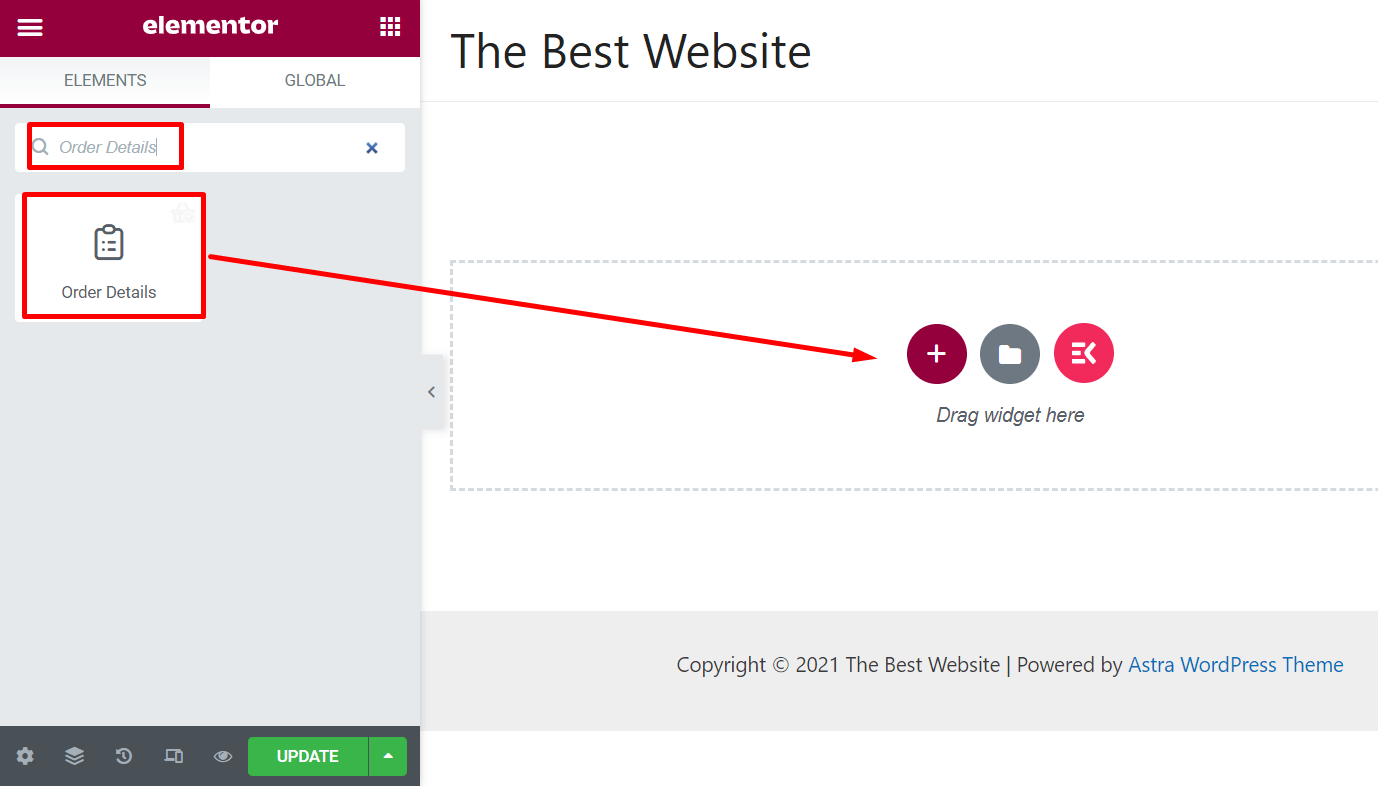
Vous allez maintenant atterrir sur la page du modèle. Recherchez le widget « Détails de la commande » dans la galerie de widgets.
Vous le verrez dans la liste. Faites glisser et déposez le widget sur la page.

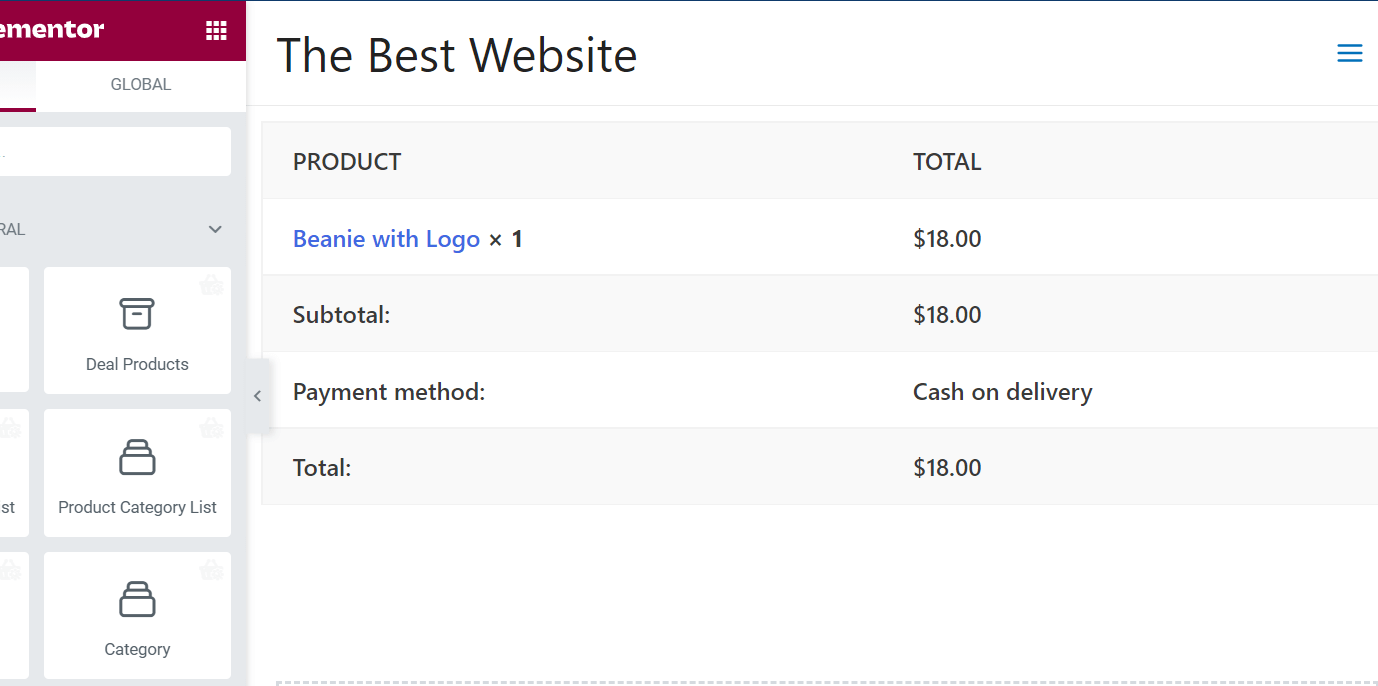
Ajoutez une commande de démonstration dans le backend. Vous verrez maintenant l'aperçu du widget « Détails de la commande » avec les détails de votre commande.

Étape 3 : Personnaliser le widget des détails de la commande #
Dans le panneau d'options de gauche, vous pouvez personnaliser la disposition du widget.
Typographie: Changez la typographie du widget.
Couleur: Changer la couleur des textes
Arrière-plan: Choisissez la couleur de fond comme vous le souhaitez
Type de bordure : Choisissez le type de bordure pour la mise en page « Confirmation de commande »
Largeur: Changez le widget si vous le souhaitez
Rembourrage: Augmenter ou diminuer le rembourrage

Étape 4 : mettre à jour la page de commande #
Personnalisez la disposition du widget comme vous le souhaitez et vérifiez l'aperçu. Une fois que vous avez obtenu les perspectives souhaitées pour la page, mettez-la à jour et publiez-la.




