Comment créer une commande/merci Modèle de page avec ShopEngine #
Un "Commande/Merci" La page est présentée à vos clients après avoir terminé leurs commandes. Une façon simple et chaleureuse d'apprécier vos clients et de présenter l'état de leur commande. Ici, vous en obtiendrez quelques-uns spécifiés Widgets de commande ShopEngine, y compris le remerciement de la commande, la confirmation de la commande, les détails de la commande, etc.. En quelques secondes seulement, vous pourrez configurer un modèle de page de commande/remerciement pour votre boutique Woocommerce.
- Suivez simplement le processus étape par étape pour créer et embellir votre order/thank you page template:
Étape 1 : Créer Commande/Merci Modèle #
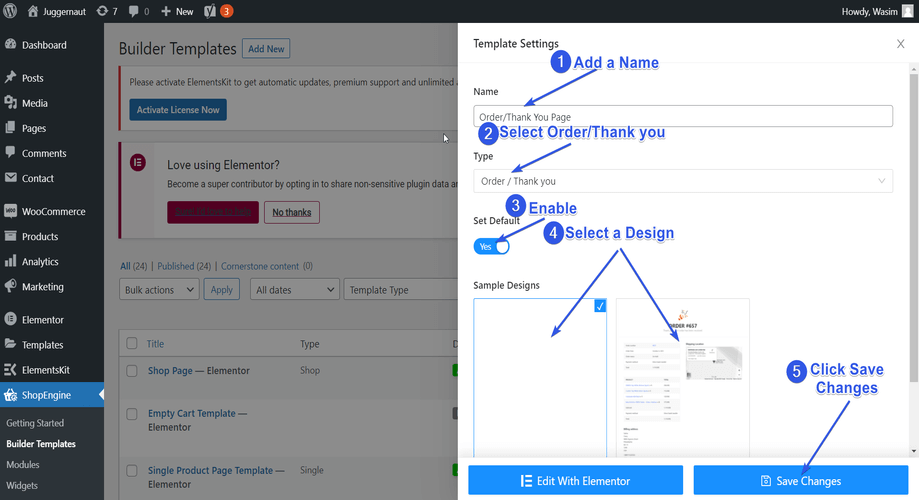
- Aller à Moteur de boutique-> Modèles > Ajouter un nouveau.
- Fournir Nom du modèle-> Select Page Type: Boutique.
- Activer Modèle par défaut-> Select a design from the modèle ou créez votre propre design en utilisant widgets de page de boutique. Je vais montrer la création du modèle à partir de zéro.
- Cliquez maintenant sur Sauvegarder les modifications.

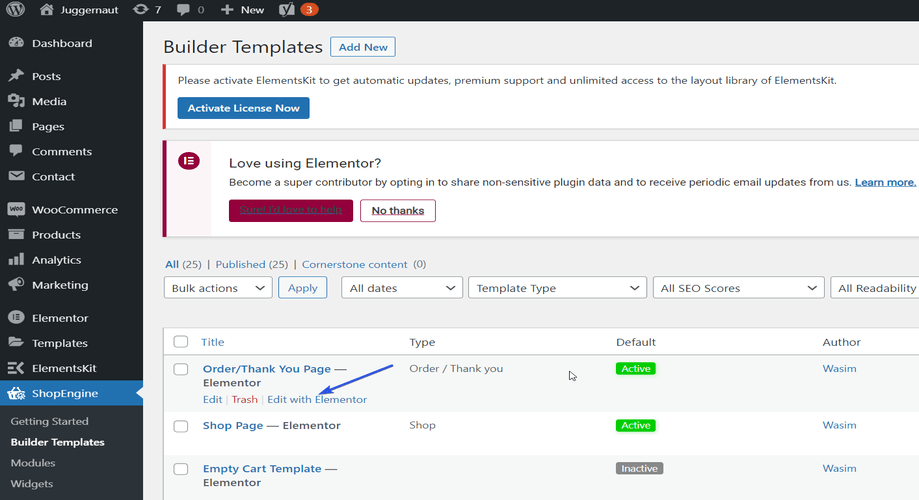
- CourtAprès cela, vous pouvez voir que le modèle est créé et visible en haut de la liste des modèles. Cliquez sur « Modifier avec Elementor » pour passer à la fenêtre Elementor.

Étape 2 : Choisissez la structure #
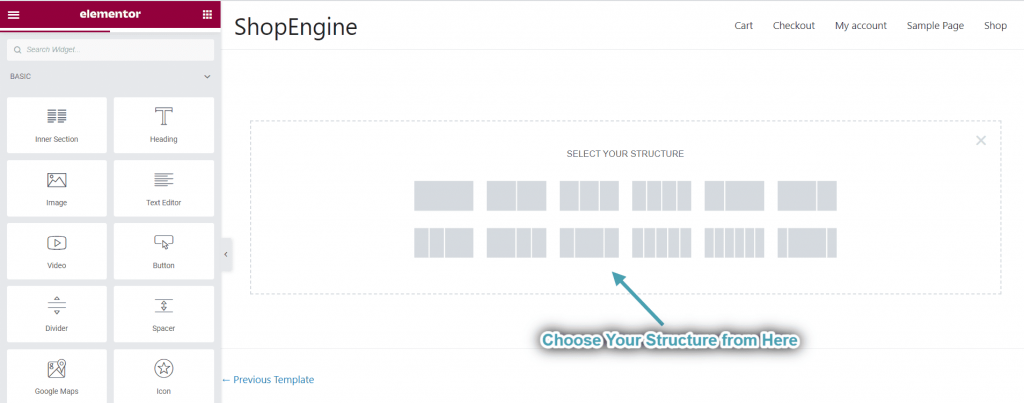
- Choisissez votre structure dans la zone sélectionnée.

Étape 3 : Embellissez votre Commande/Merci Modèle de page avec widgets de panier #
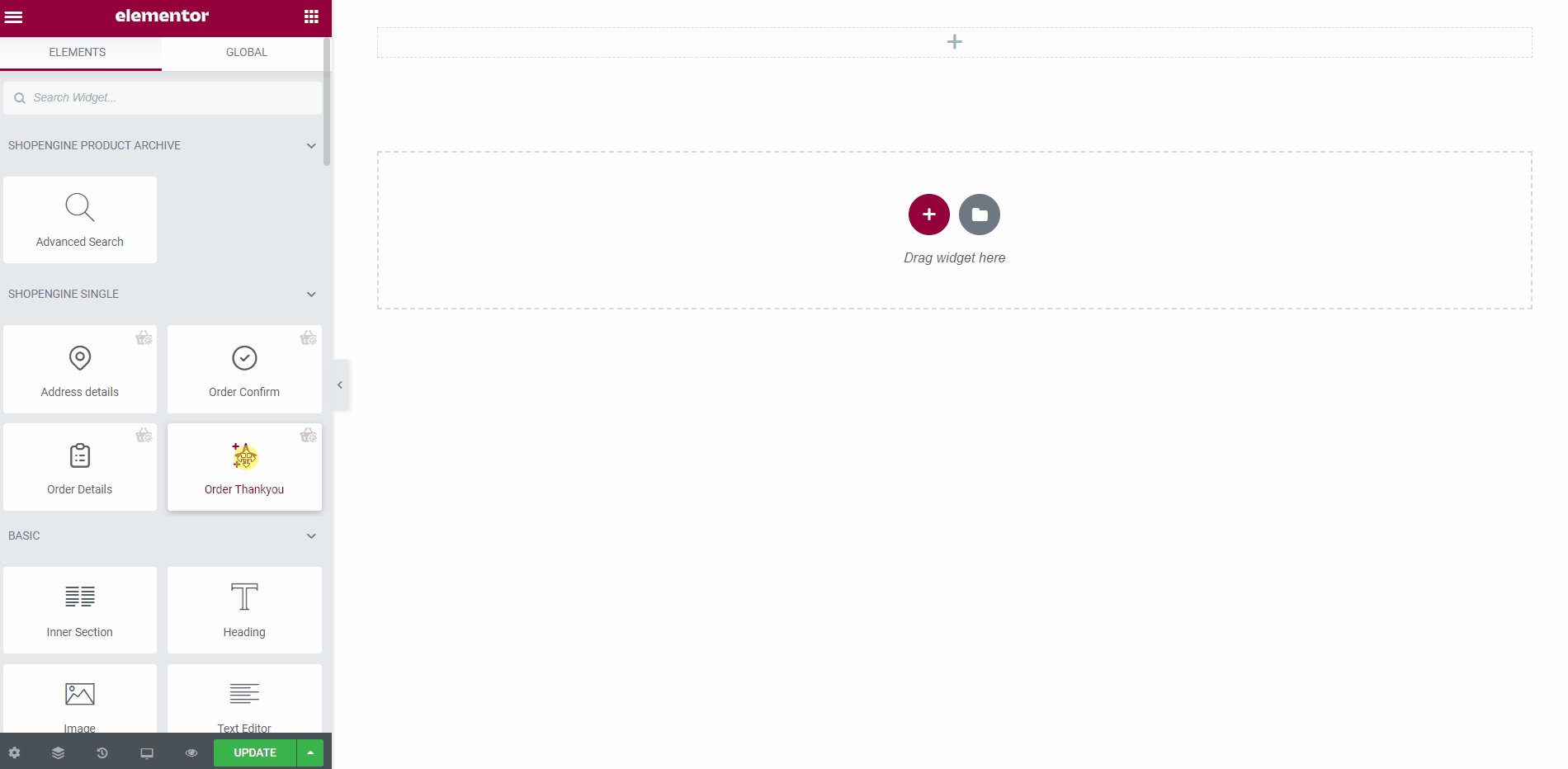
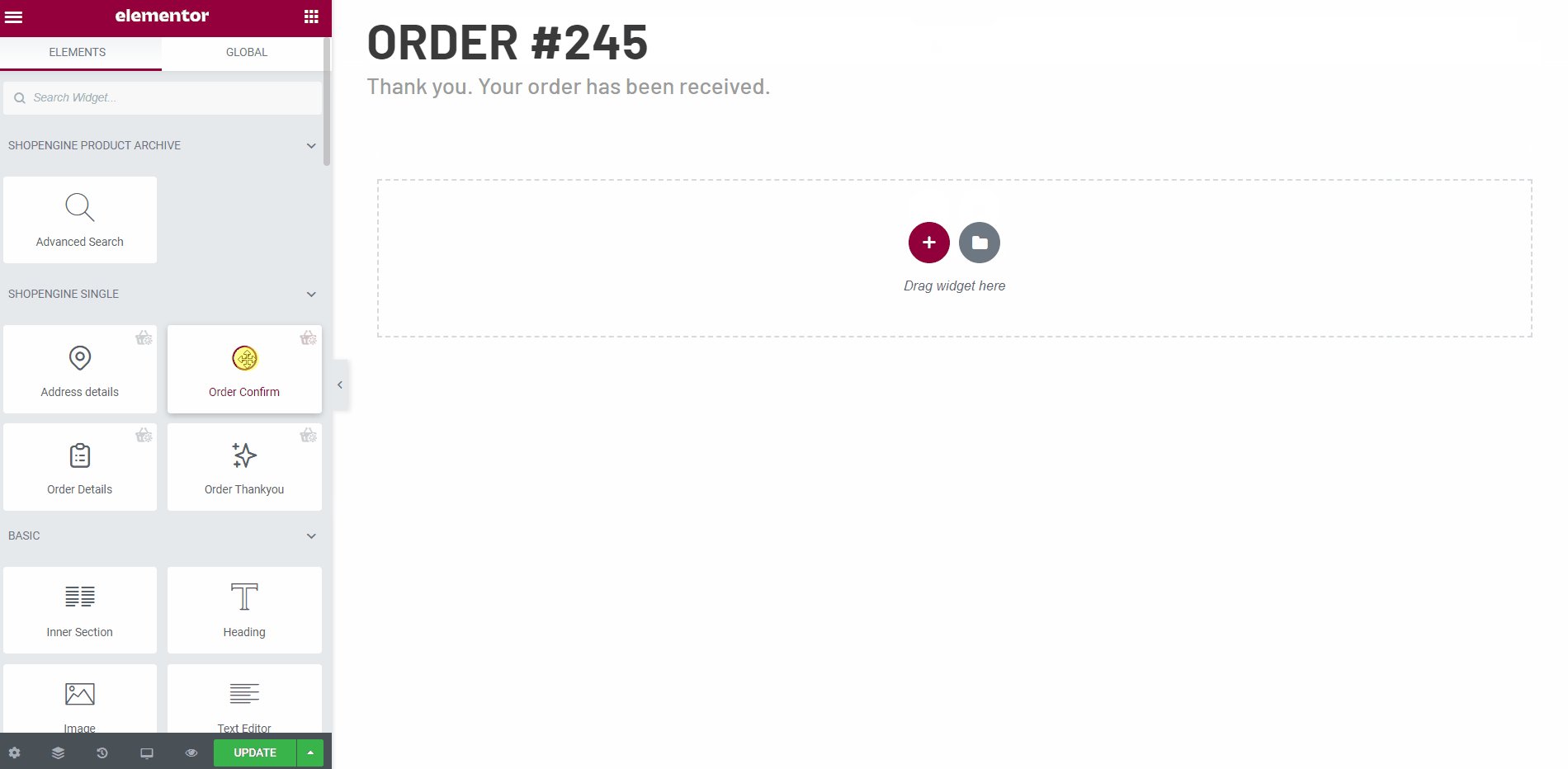
Accédez à un bloc unique ShopEngine et vous pourrez concevoir le vôtre. Ici, vous en obtiendrez quelques-uns spécifiés Widgets de commande ShopEngine, y compris le remerciement de la commande, la confirmation de la commande, les détails de la commande, etc.. Voyons comment les personnaliser :
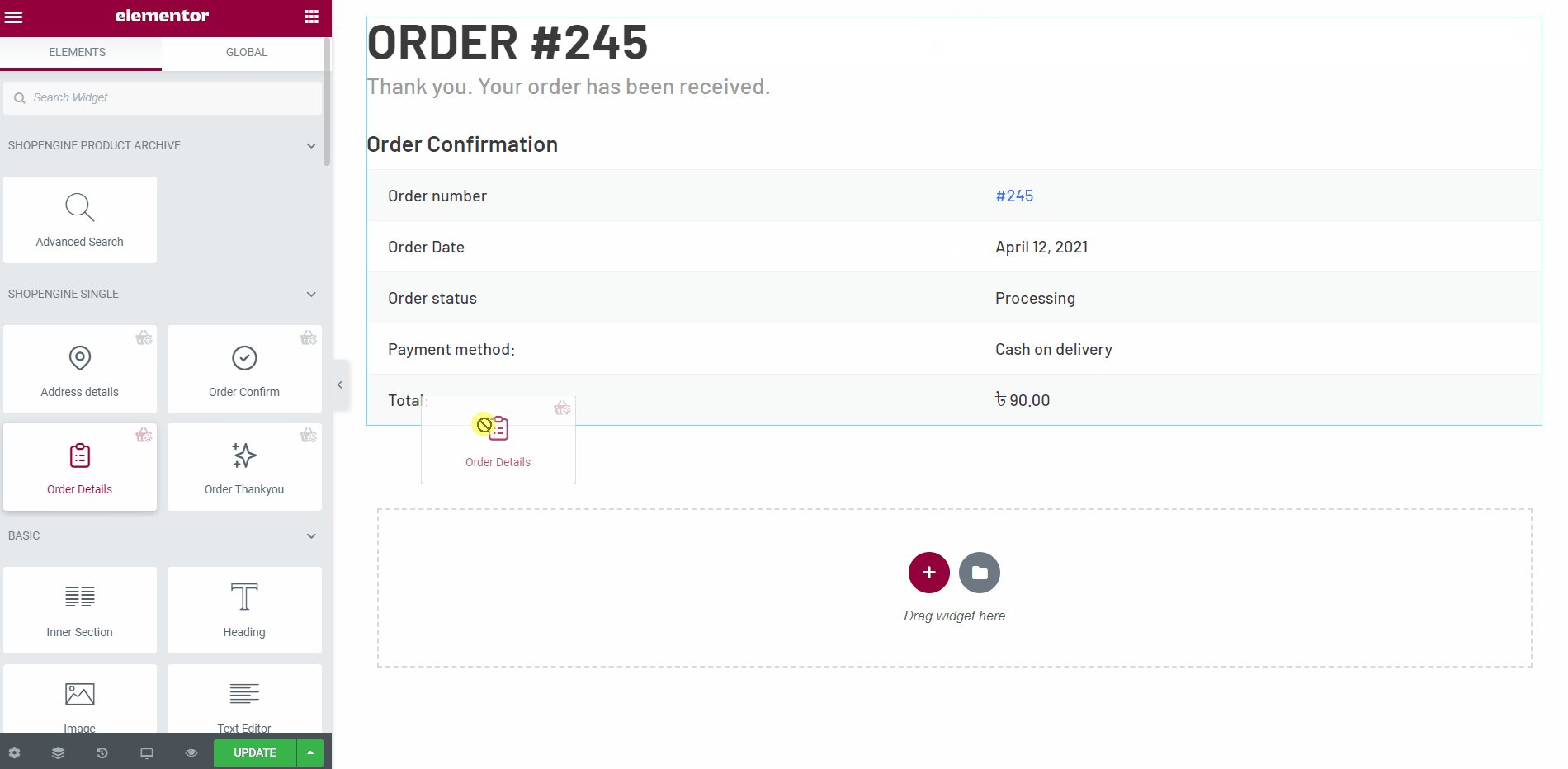
Maintenant, faites simplement glisser les widgets suivants et déposez-les sur la zone sélectionnée.
- Commande Merci
- Confirmation de commande
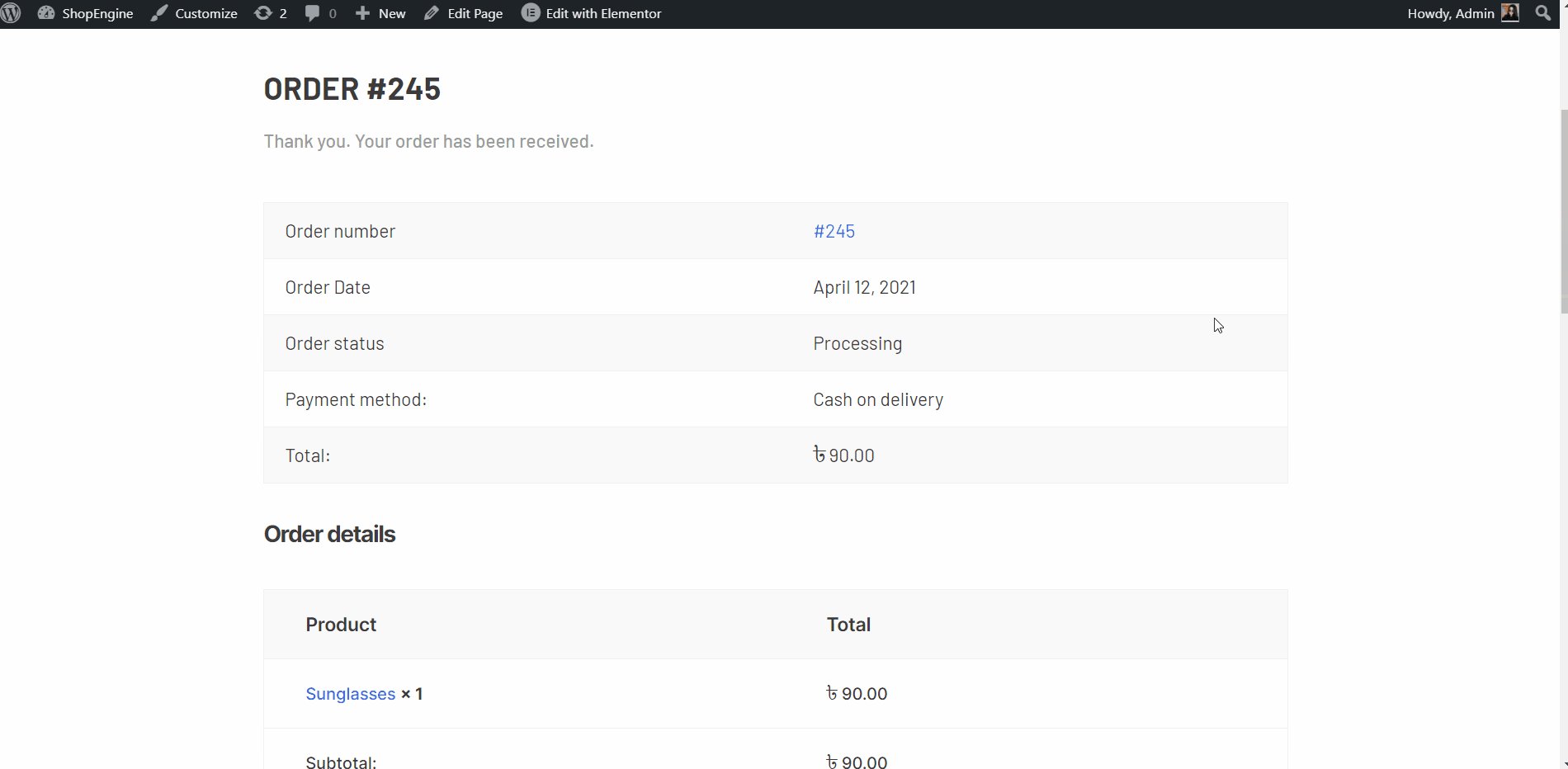
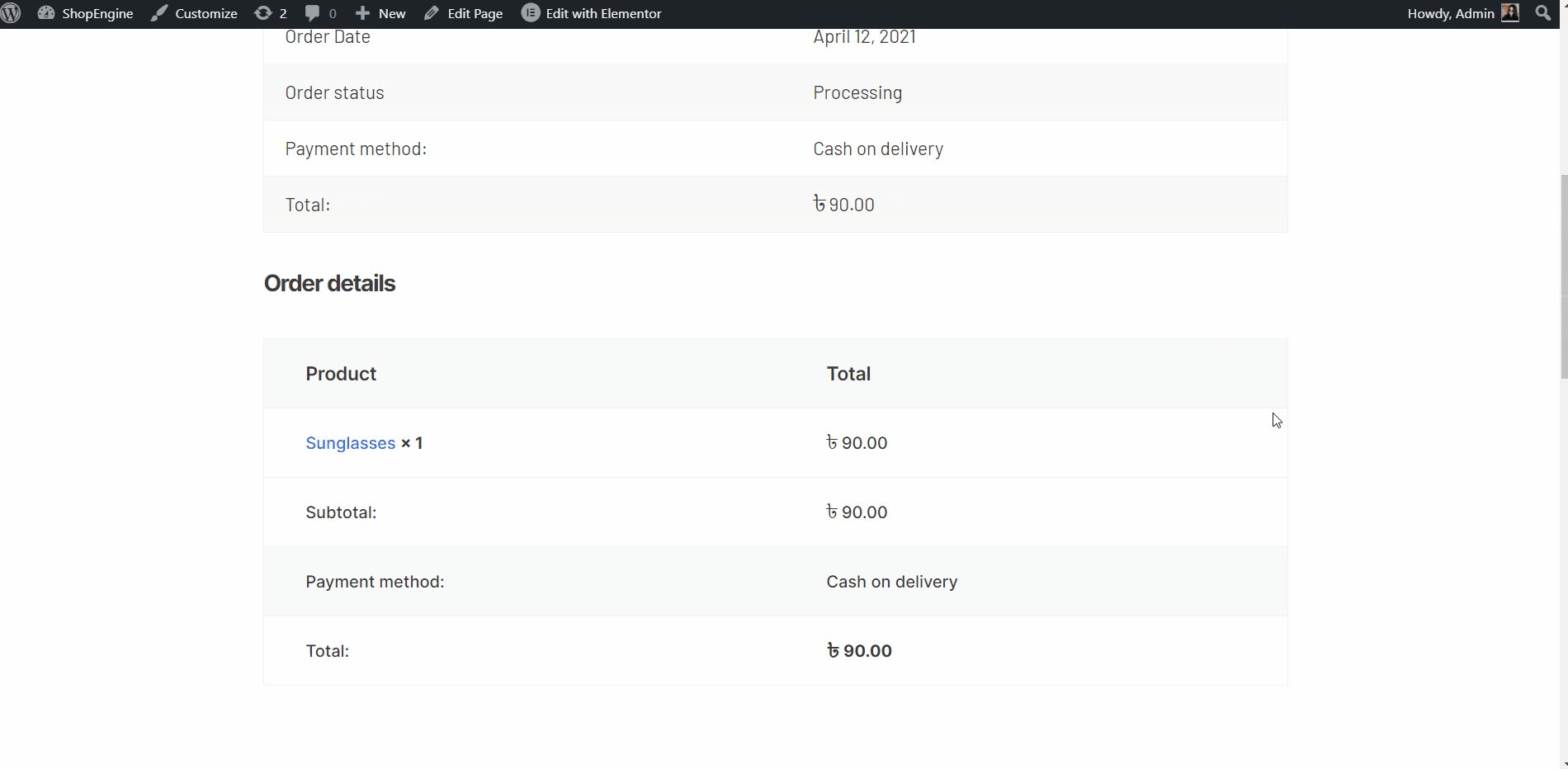
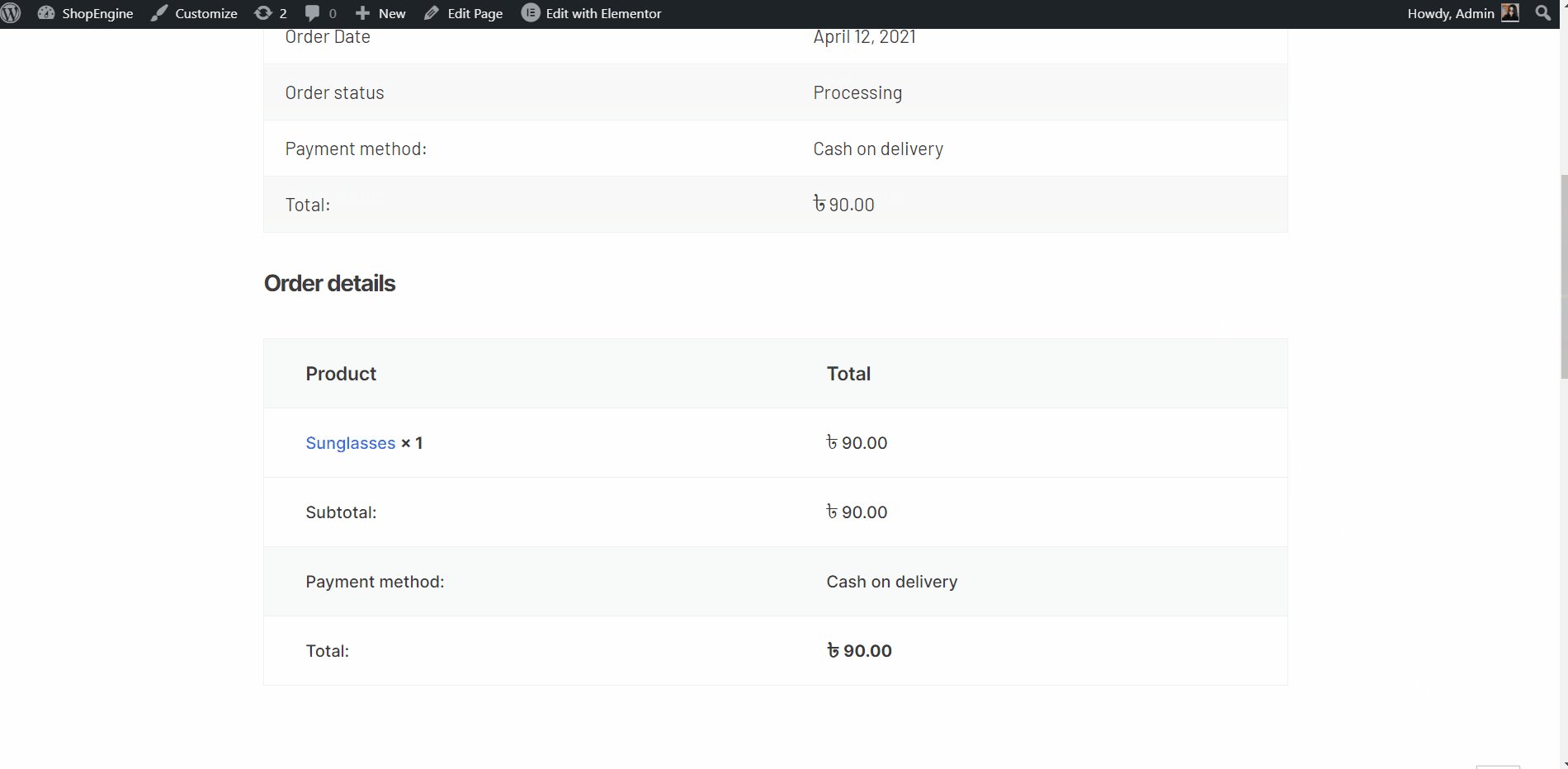
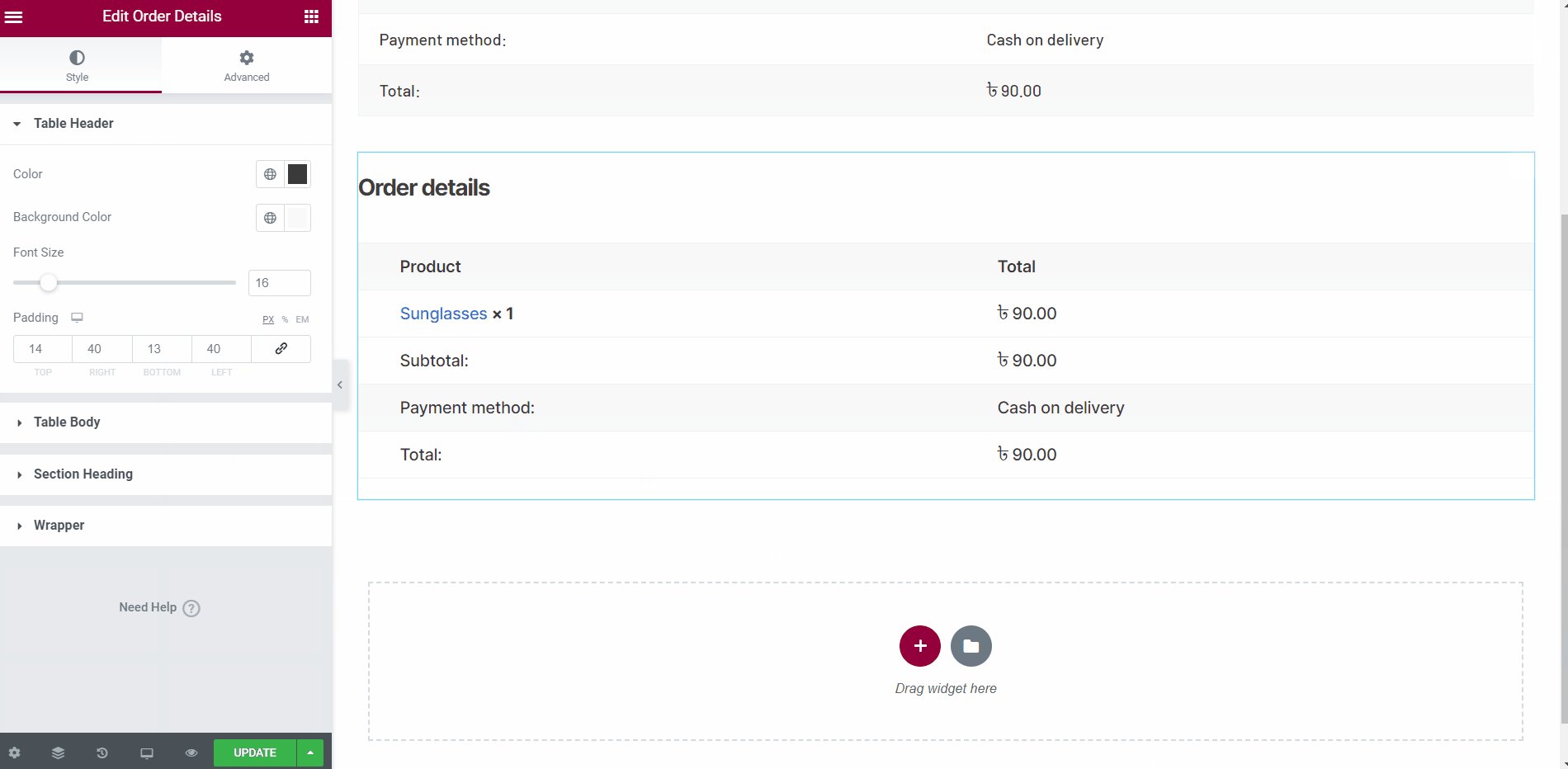
- détails de la commande

Étape 4 : Publiez votre Commande/Merci Page Modèle #
- Une fois la conception terminée, cliquez sur Mise à jour.
- Allez maintenant au Commande/Merci Page-> You can see your desired Commande/Merci la page s'affiche en conséquence.