Le widget Formulaire de paiement-Coupon de ShopEngine est un widget de modèle de paiement que les clients peuvent utiliser pour bénéficier de coupons de réduction sur le total de leur commande.
Apprenons comment vous pouvez utiliser les widgets de formulaire de paiement-coupon sur votre site wooCommerce :
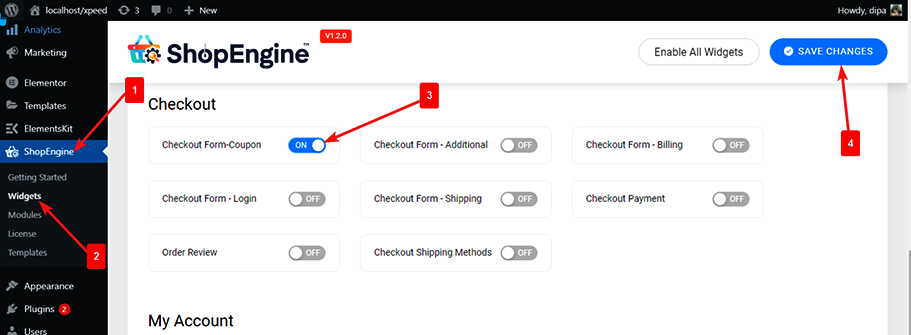
Étape 1 : Activer le widget de formulaire de paiement et de coupon #
Pour activer le widget,
- Accédez à ShopEngine > Widgets > Formulaire de paiement-Coupon
- Allumer
- Sauvegarder les modifications

Note: Vous pouvez également activer le formulaire de paiement-coupon avec un paramètre global qui active tous les widgets de ShopEngine en même temps.
Étape 2 : Ajouter un formulaire de paiement-coupon #
Avant de pouvoir ajouter le widget, vous devez d'abord créer un modèle de paiement. Consultez la documentation sur comment créer un modèle de paiement.
Ajouter Formulaire de paiement-Coupon :
- Aller à ShopEngine > Modèles > Modèle de paiement
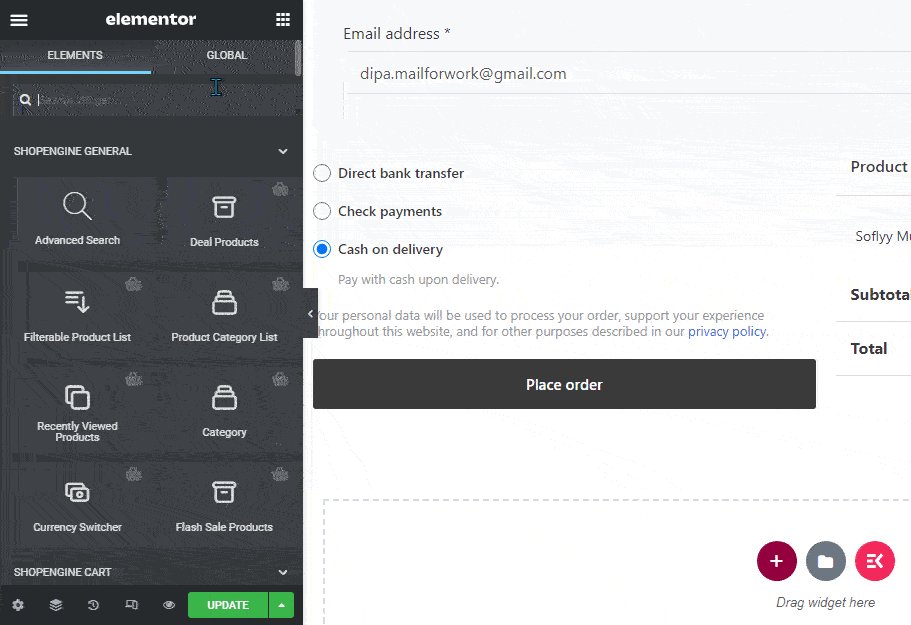
- Cliquer sur Modifier avec Elementor

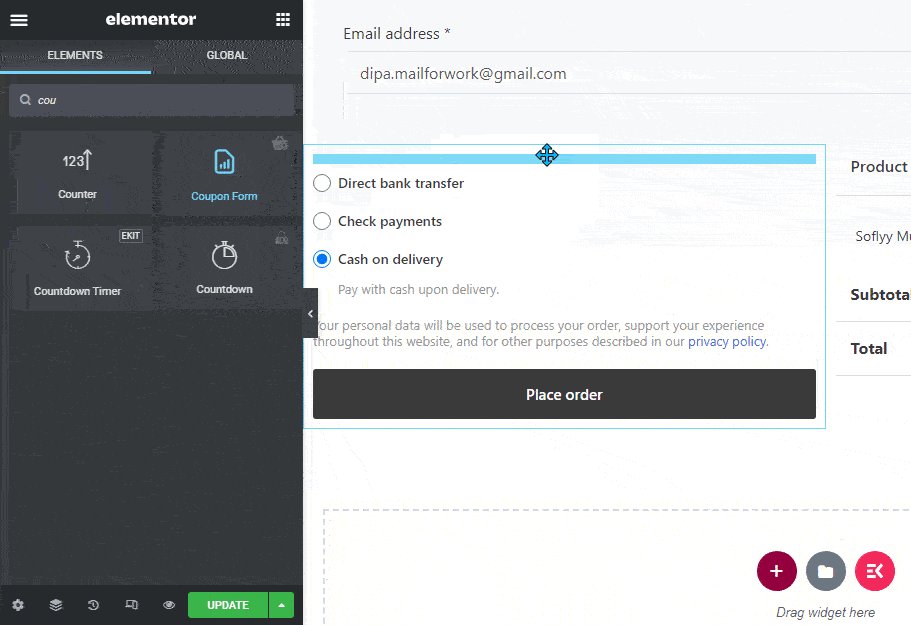
- Recherche pour Formulaire de coupon sur l'option de recherche d'éléments
- Glisser déposer le widget
- Cliquer sur Mise à jour pour enregistrer les modifications.

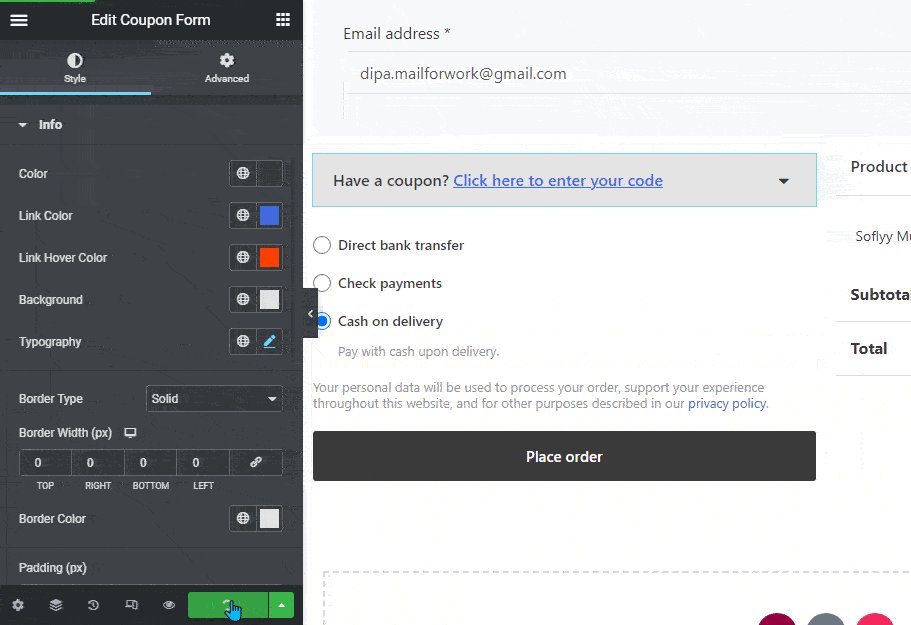
Étape 3 : Paramètres de style du formulaire de paiement-coupon #
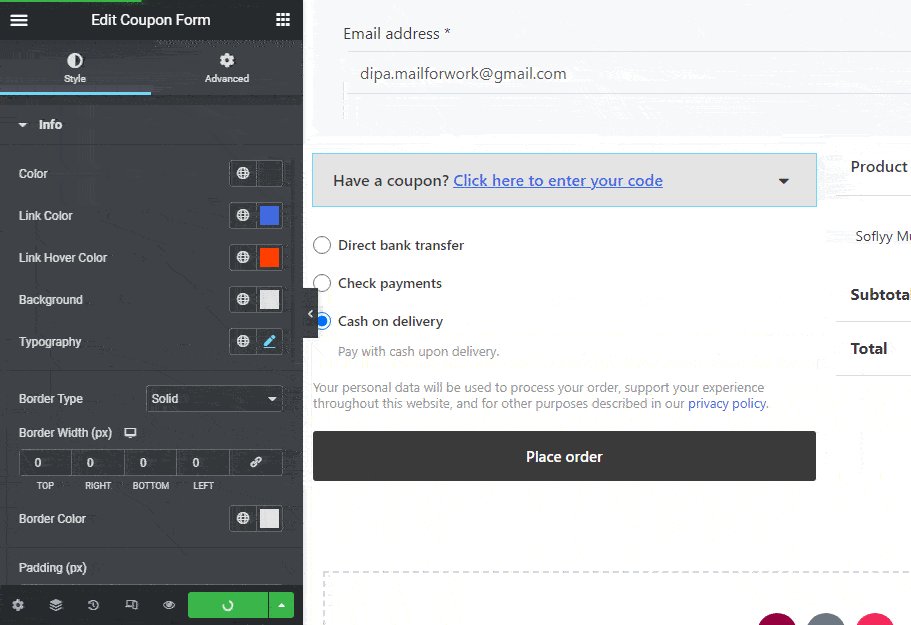
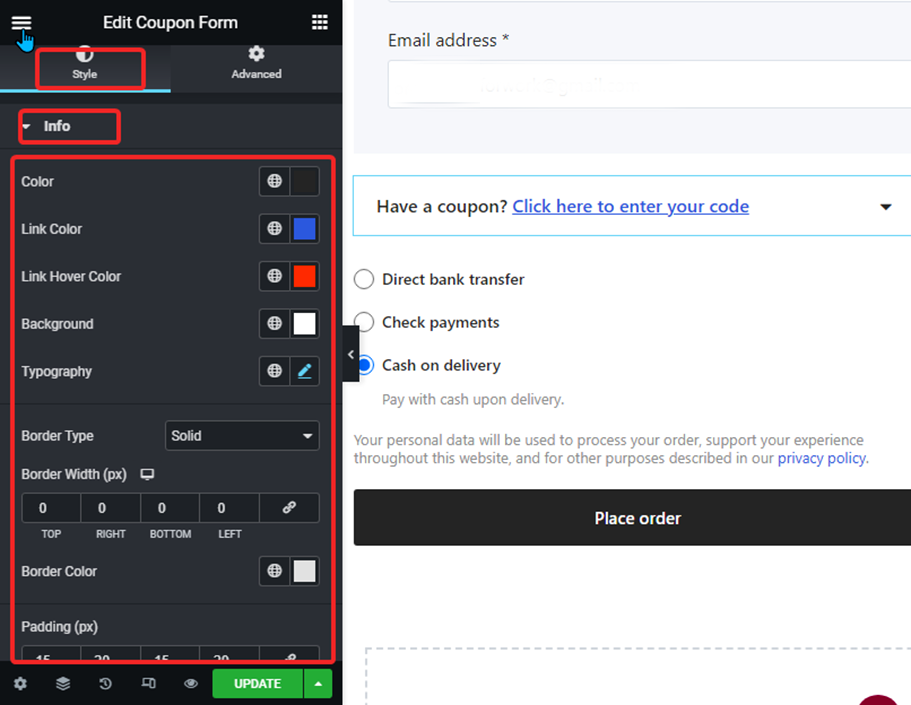
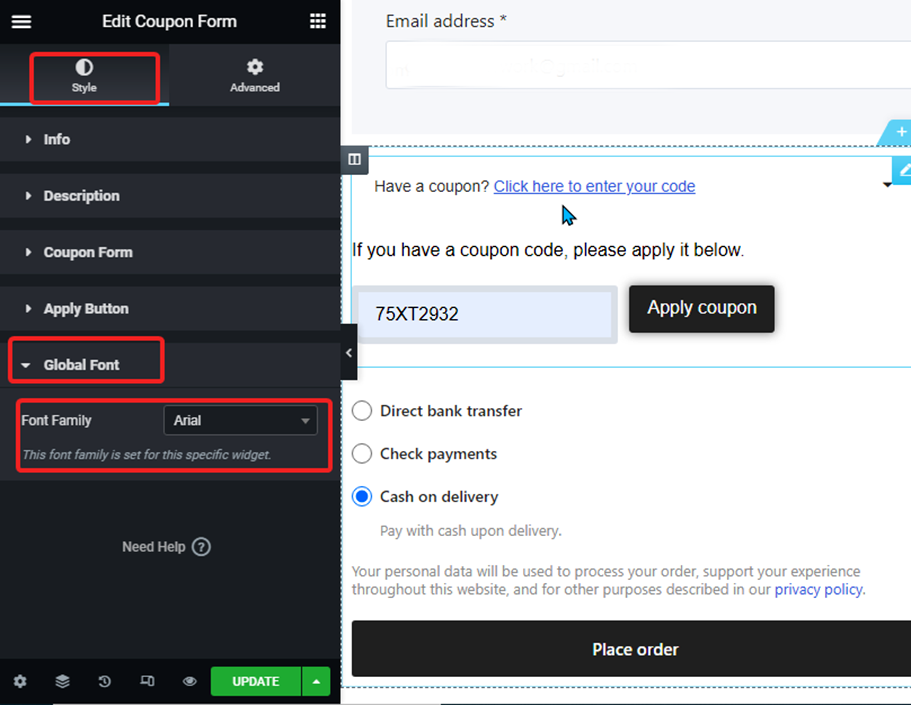
Accédez à l’onglet Style pour accéder aux paramètres de style.
Développez l'onglet Informations pour personnaliser les paramètres suivants :

- Couleur: Changer la couleur du texte.
- Couleur du lien: Sélectionnez la couleur du lien.
- Couleur du survol du lien : Choisissez la couleur de survol du lien.
- Arrière-plan: Sélectionnez une couleur d'arrière-plan.
- Typographie: Vous pouvez modifier ici la famille de polices, la taille de la police, l’épaisseur de la police, la transformation et la hauteur de ligne des textes.
- Type de bordure : vous pouvez choisir le type de bordure : pleine, pointillée, double tiret, rainure ou aucune.
- Largeur de la bordure: Sélectionnez la largeur supérieure, gauche, droite et inférieure de la bordure.
- Couleur de la bordure: Choisissez une couleur pour la bordure.
- Rembourrage: Ajustez le rembourrage supérieur, gauche, droit et inférieur.
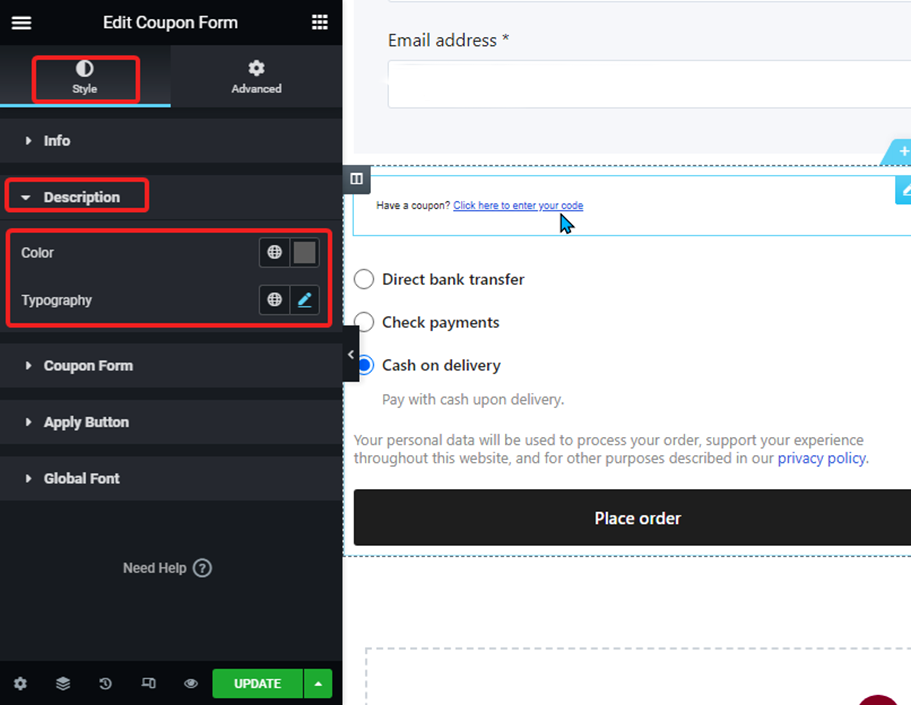
Développez la description option pour personnaliser les paramètres suivants :

- Couleur: Changer la couleur du texte de description.
- Typographie: Vous pouvez modifier ici la taille de la police, l’épaisseur et la hauteur de ligne des textes de description.

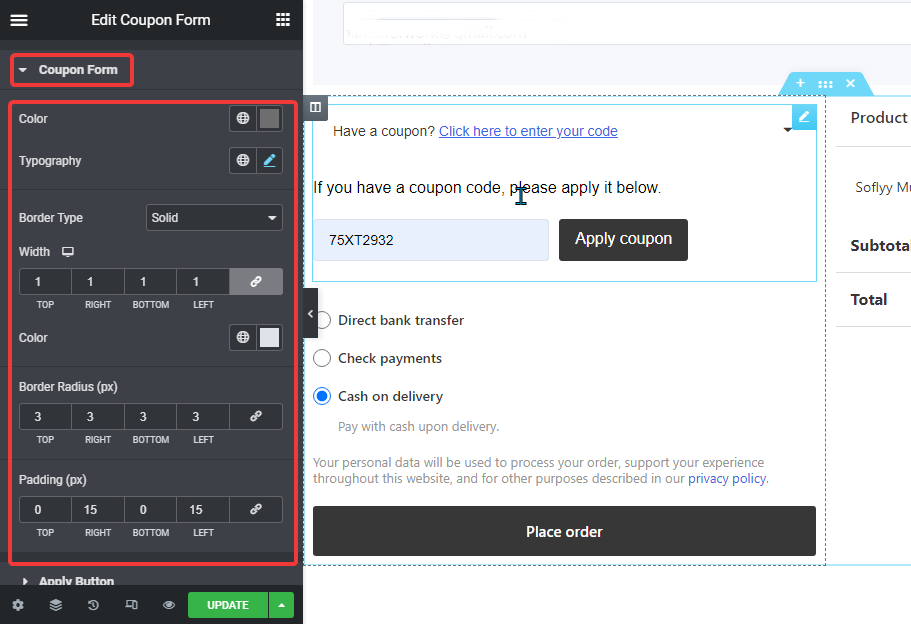
- Couleur: Changer la couleur du texte.
- Typographie: Vous pouvez modifier ici la taille de la police, l’épaisseur et la hauteur des lignes.
- Type de bordure : vous pouvez choisir le type de bordure : pleine, pointillée, double tiret, rainure ou aucune.
- Largeur: Sélectionnez la largeur supérieure, gauche, droite et inférieure de la bordure.
- Couleur: Choisissez une couleur pour la bordure.
- Rayon de bordure : Sélectionnez les valeurs supérieure, gauche, droite et inférieure pour le rayon de la bordure.
- Rembourrage: Ajustez le rembourrage supérieur, gauche, droit et inférieur
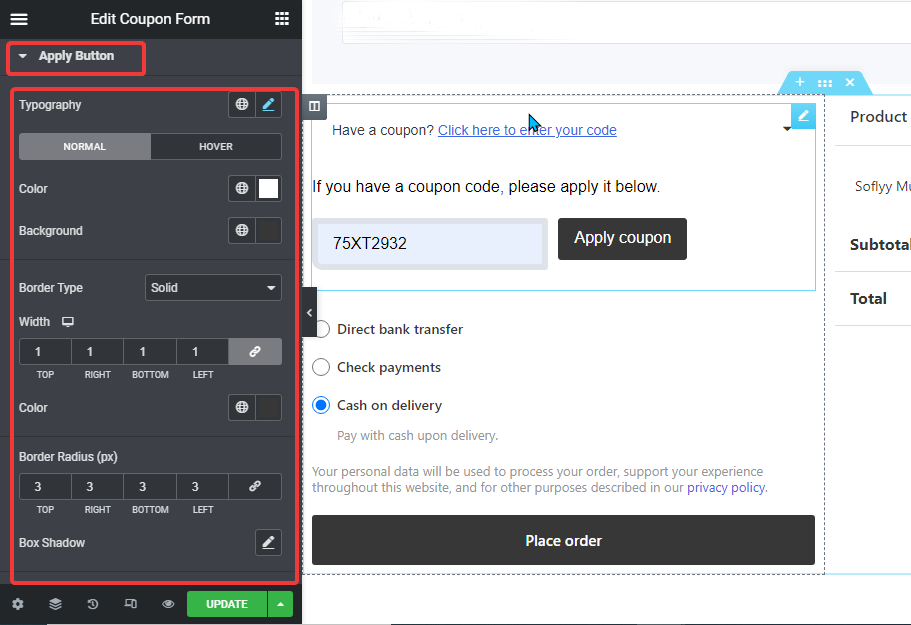
.Développez le formulaire de candidature option pour personnaliser les paramètres suivants :

- Typographie: Vous pouvez modifier ici la taille de la police, l’épaisseur et la hauteur des lignes.
- Normal/Survol : Basculez vers l’onglet Normal et Survol pour modifier la couleur du texte et la couleur d’arrière-plan pour les vues normale et survolée.
- Type de bordure : vous pouvez choisir le type de bordure : pleine, pointillée, double tiret, rainure ou aucune.
- Largeur: Sélectionnez la largeur supérieure, gauche, droite et inférieure de la bordure.
- Couleur: Choisissez une couleur pour la bordure.
- Rayon de bordure : Sélectionnez les valeurs supérieure, gauche, droite et inférieure pour le rayon de la bordure.
- Boîte ombre: Cliquez sur l'option d'édition pour choisir la couleur de l'ombre, la valeur horizontale, verticale, de flou et de propagation. Vous pouvez également définir la position comme contour ou encart.

- Famille de polices: Ici, vous pouvez modifier la famille de polices pour l'ensemble du widget.
Enfin, cliquez sur Mise à jour pour enregistrer toutes les modifications.
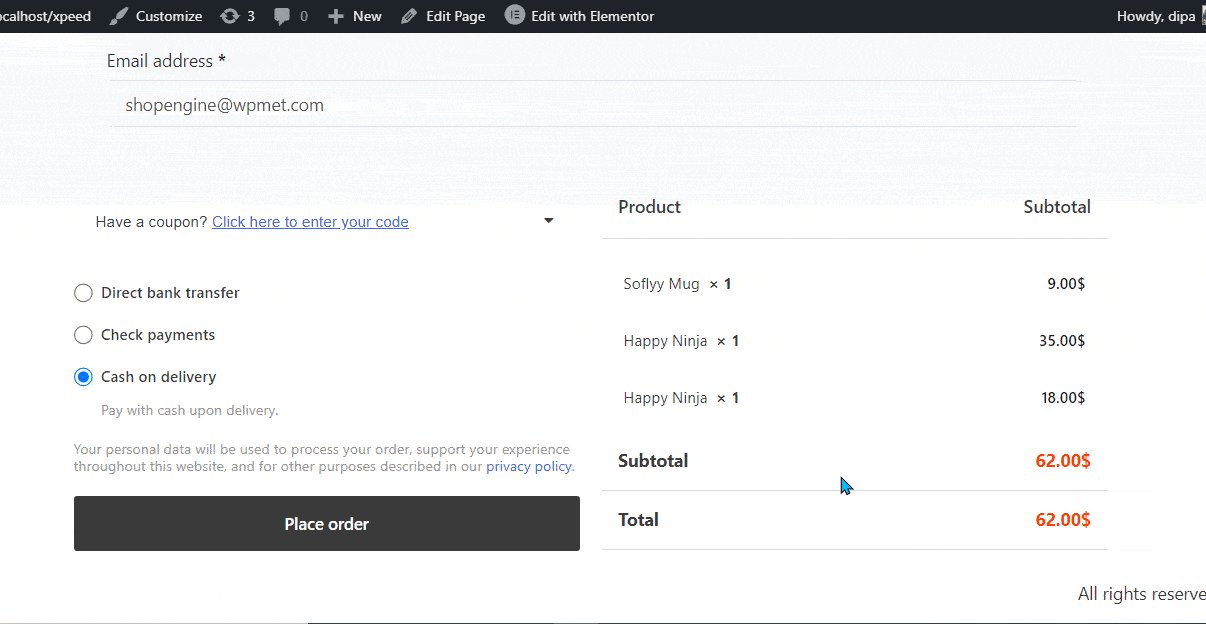
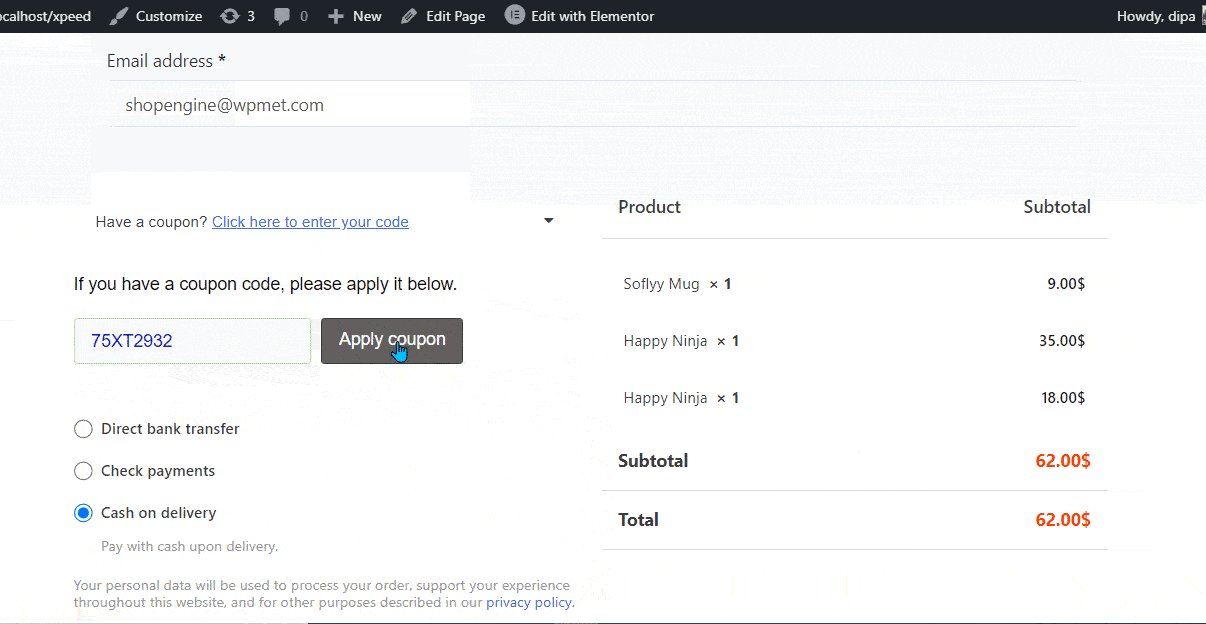
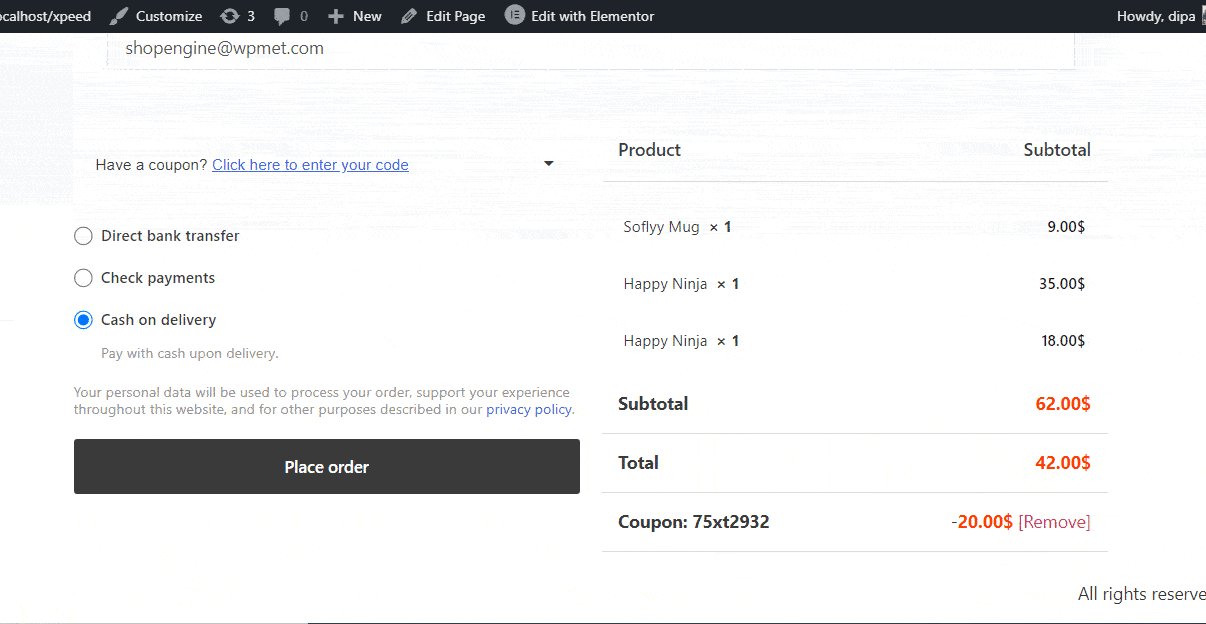
Désormais, les coupons devraient fonctionner lors de votre paiement. Découvrez l’aperçu ci-dessous :