Premiers pas avec le modèle ShopEngine Gutenberg #
ShopEngine Gutenberg vous permet de créer un modèle de page unique, d'archive, de boutique, de panier, de paiement et d'affichage rapide à partir de zéro à l'aide de l'éditeur Gutenberg. Vous obtiendrez plusieurs widgets pour différents modèles que vous pourrez ajouter et modifier pour créer votre modèle WooCommerce personnalisé.
Remarque : le modèle professionnel, le widget et les modules sont uniquement disponibles dans ShopEngine pour Elementor.
Comment créer un modèle WooCommerce personnalisé à l'aide de ShopEngine Gutenberg #
Apprenez à créer un personnalisé WooCommerce modèle utilisant ShopEngine Gutenberg en seulement 4 étapes :
Étape 1 : Activez les widgets nécessaires #
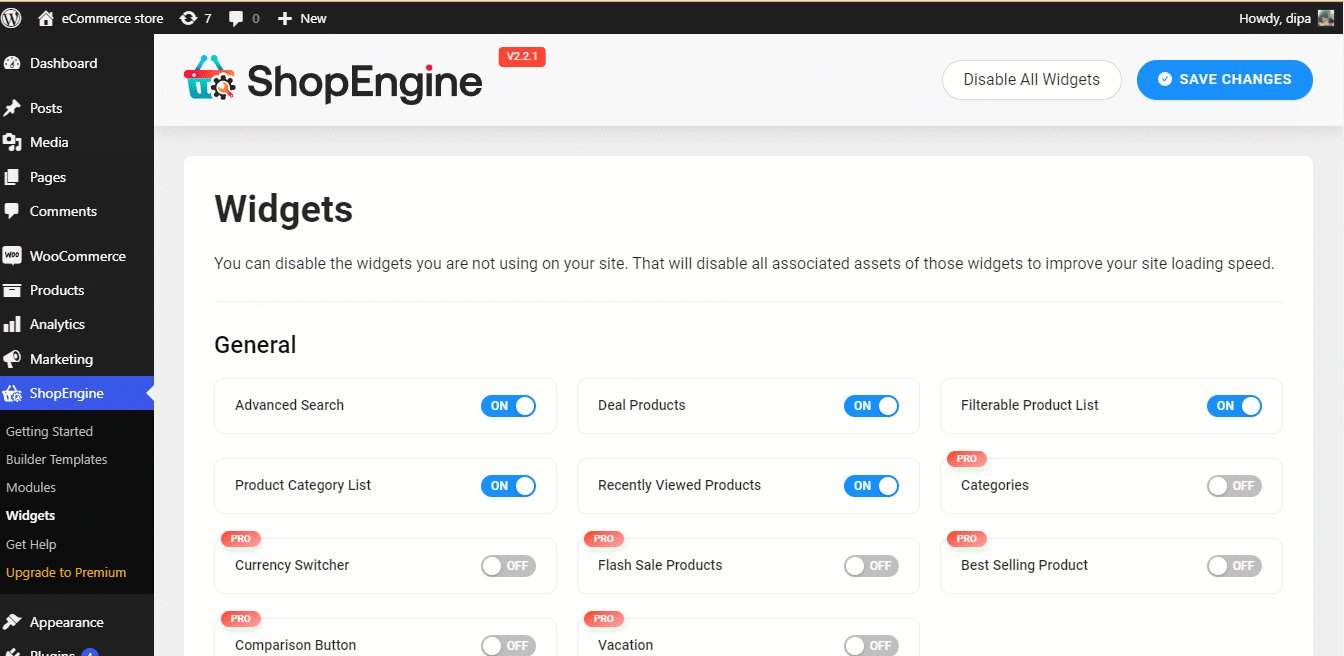
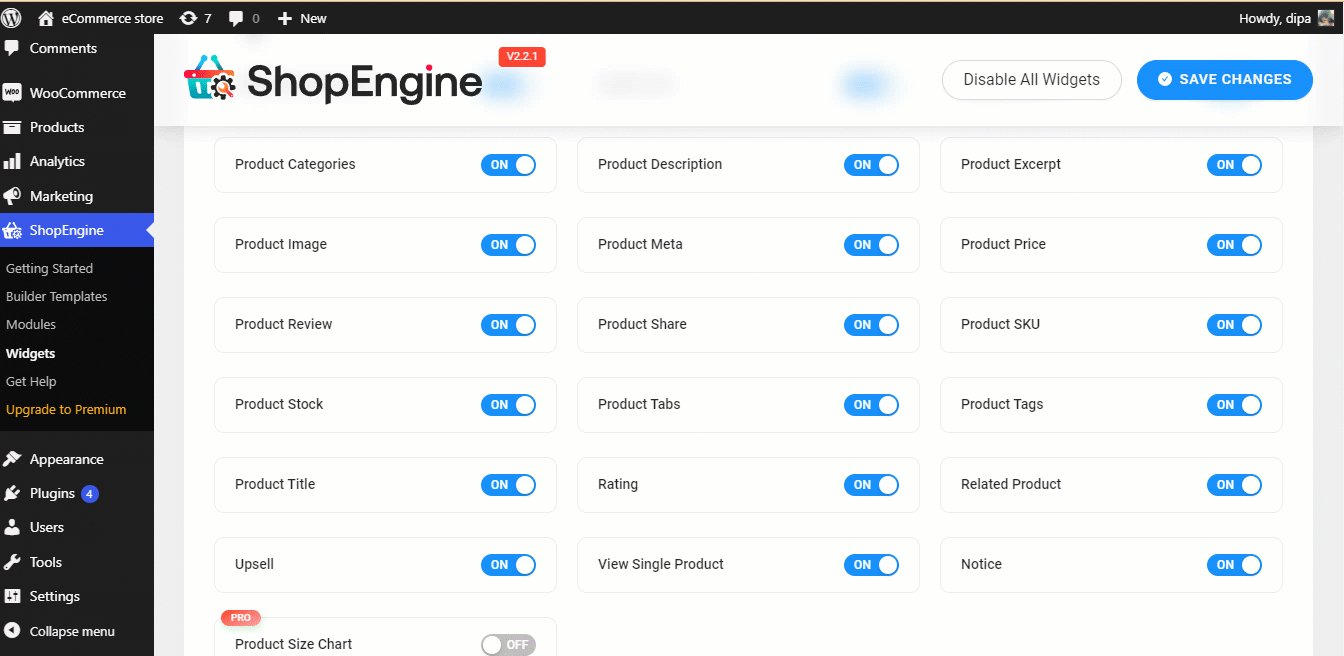
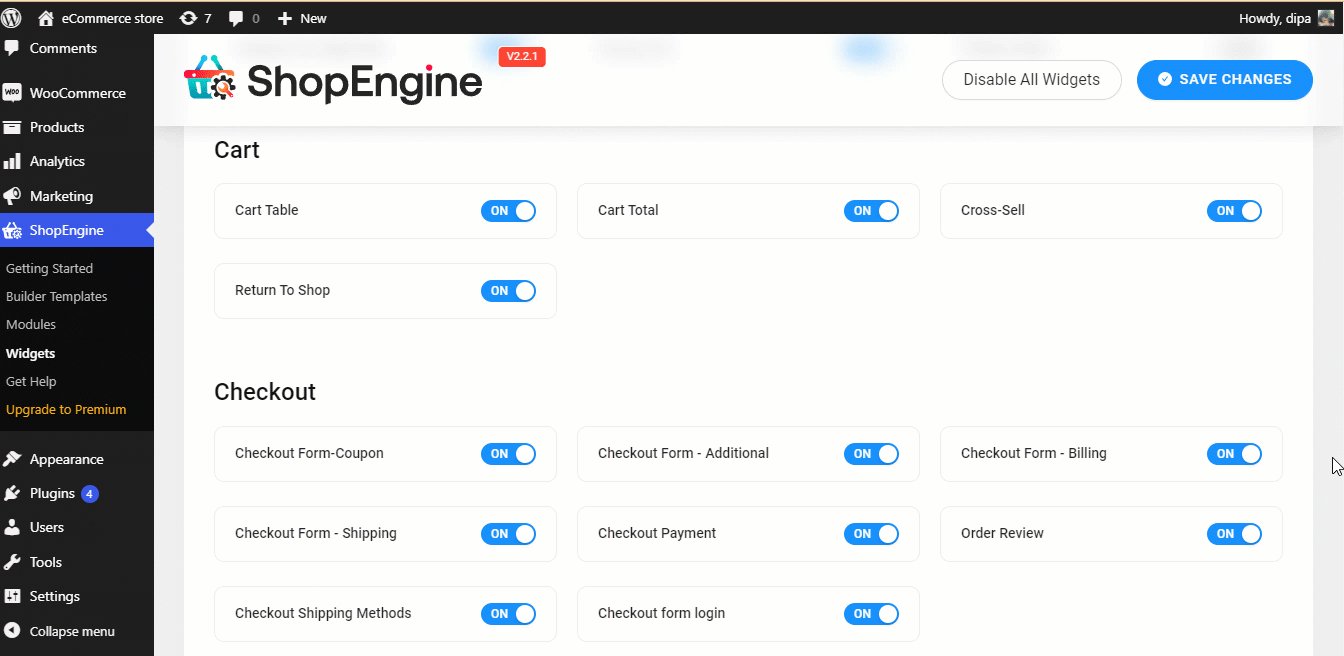
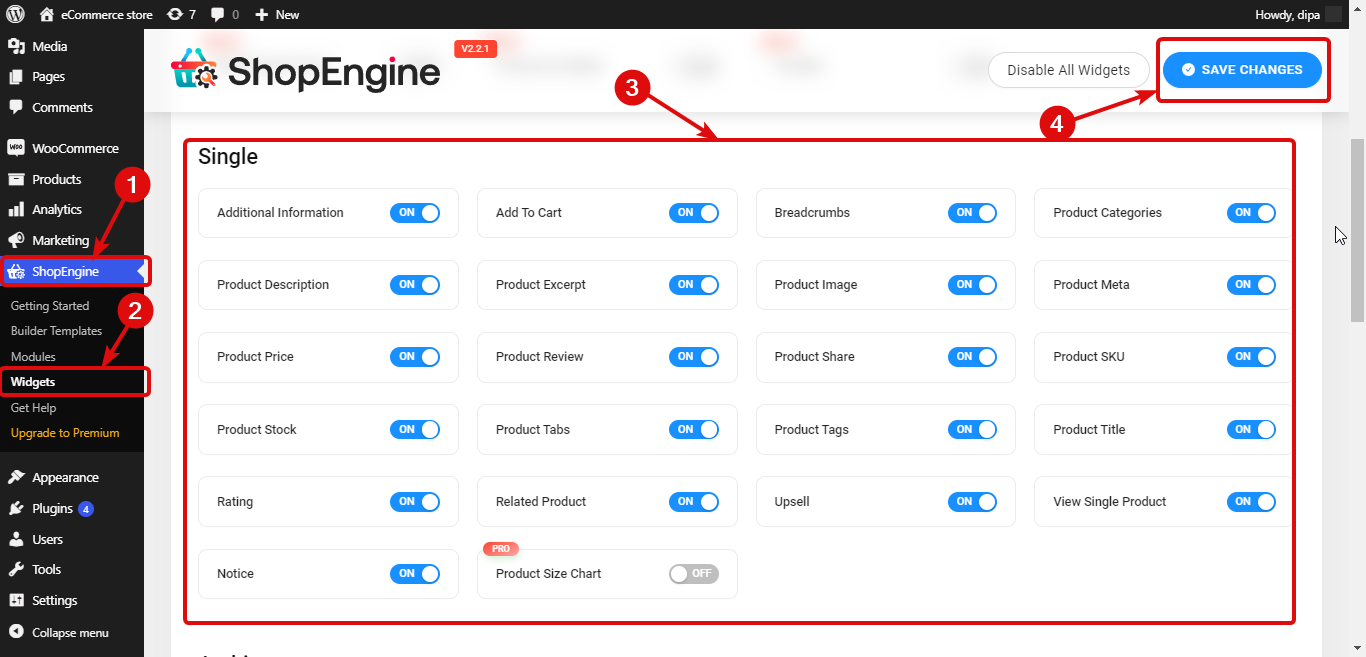
ShopEngine fournit les widgets nécessaires pour tous les modèles. Vous pouvez trouver tous les widgets dans la section widgets de ShopEngine, organisés sous différents noms de modèles.

Vous devez allume tous les widgets vous allez utiliser. Pour activer le widget, allez sur Moteur de boutique ⇒ Widgets. Par exemple, si vous souhaitez créer une page de produit unique personnalisée, activez tous les widgets sous Unique puis cliquez sur Enregistrer les modifications.

Étape 2 : Créer un modèle #
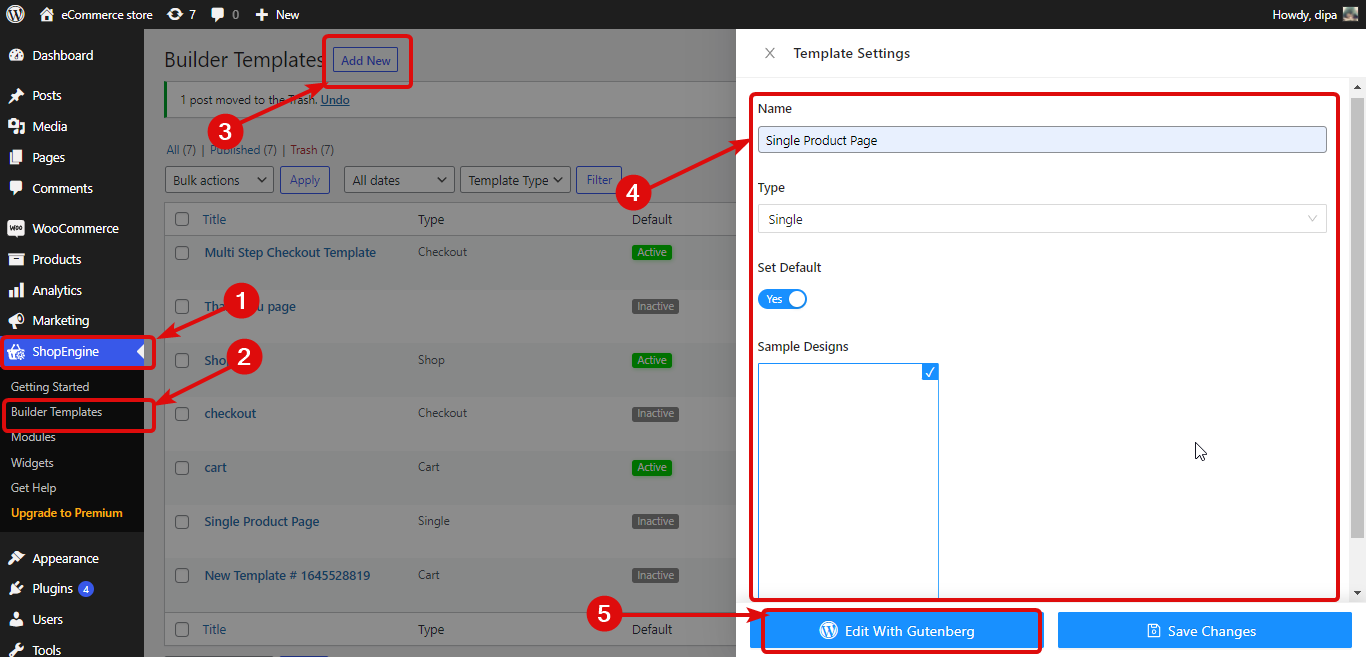
Pour créer un nouveau modèle, allez sur ShopEngine ⇒ Modèle du constructeur et cliquez sur Ajouter un nouveau. Fournissez ensuite les options suivantes :
- Nom: fournissez un nom approprié.
- Taper: Choisissez le type de modèle que vous souhaitez créer dans la liste déroulante.
- Définir par defaut: Doit activer cette option pour en faire votre modèle par défaut.
- Échantillon de conception: Choisissez le modèle vierge
Enfin, cliquez sur Modifier avec Gutenberg pour commencer à éditer/créer votre modèle.

Étape 3 : Modifier le modèle #
Maintenant, pour personnaliser votre modèle, recherchez par nom de widget un par un, puis faites simplement glisser et déposez sur l'éditeur.

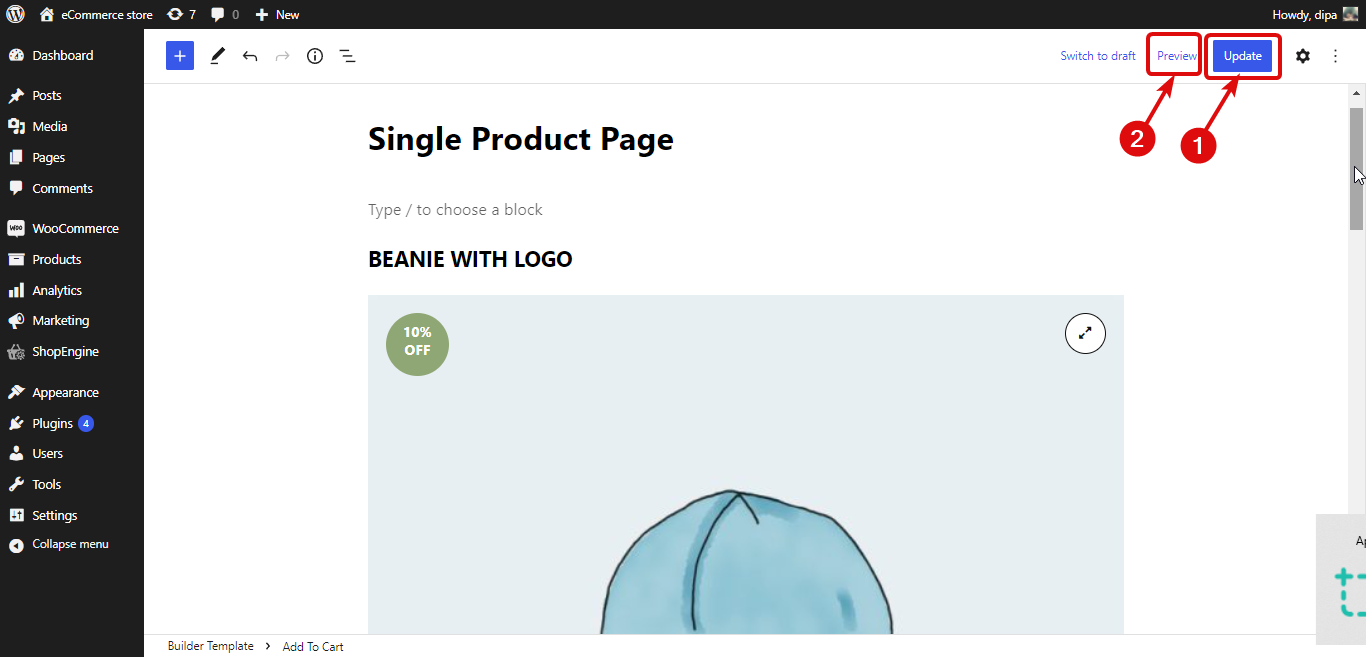
Étape 4 : Mise à jour et aperçu #
Une fois que vous avez fini de créer votre modèle personnalisé cliquez sur Mettre à jour pour enregistrer. Ensuite, vous pouvez cliquer sur le bouton Aperçu pour voir l'aperçu :