Pour ceux qui créent des sites pour des langues (telles que l'arabe, l'hébreu, etc. ) qui se lisent de droite à gauche, Moteur de boutique fournit un support RTL. Vous obtiendrez un support RTL modèle prédéfini pour chacun des WooCommerce modèles. En plus de cela, vous pouvez également créer des modèles à partir de zéro.
Comment utiliser la mise en page RTL dans les modèles ShopEngine #
Utiliser la mise en page RTL dans les modèles ShopEngine est vraiment simple. Découvrez les étapes que vous devez suivre pour ajouter une mise en page RTL dans vos modèles WooCommerce à l'aide de ShopEngine.
Note: Avant de démarrer le processus, assurez-vous d'avoir sélectionné une langue RTL as Site Language. You can do that from:
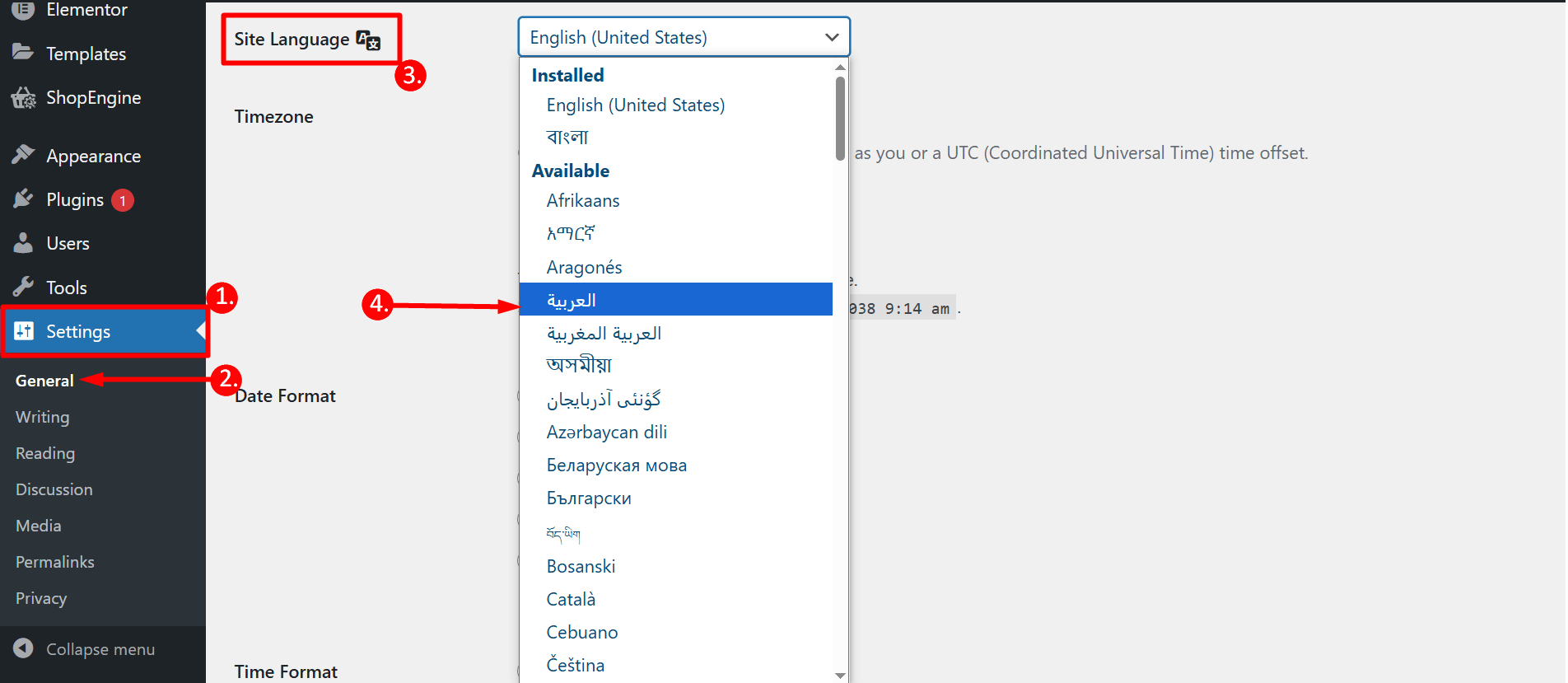
- Find Settings from the dashboard
- Général
- Site Language
- Select the language that is read from right-to-left

Étape 1 : Ajouter un nouveau modèle #
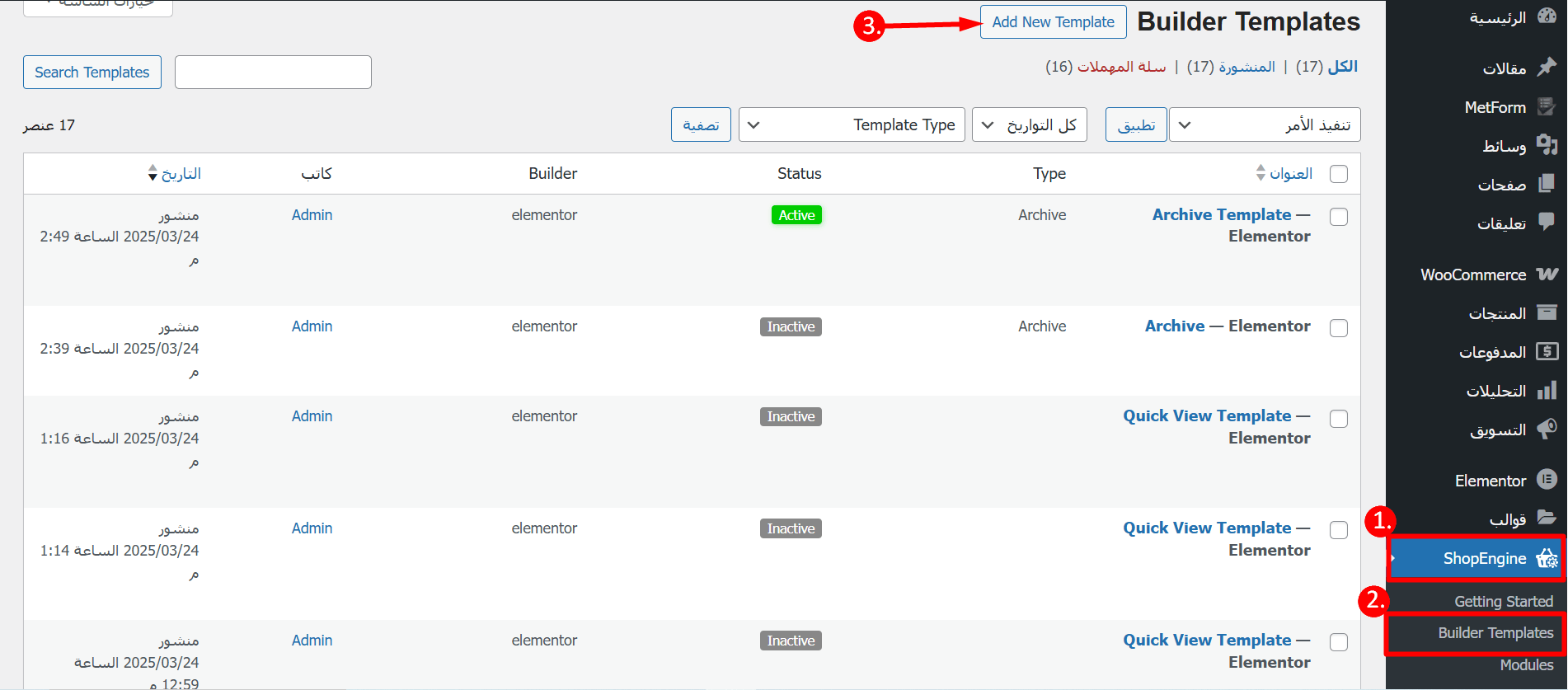
To build a WooCommerce template using RTL layout, 1. navigate to ShopEngine ⇒ 2. Builders Template ⇒ 3. click on Add New Template

Étape 2 : Choisissez un modèle prédéfini avec une mise en page RTL #
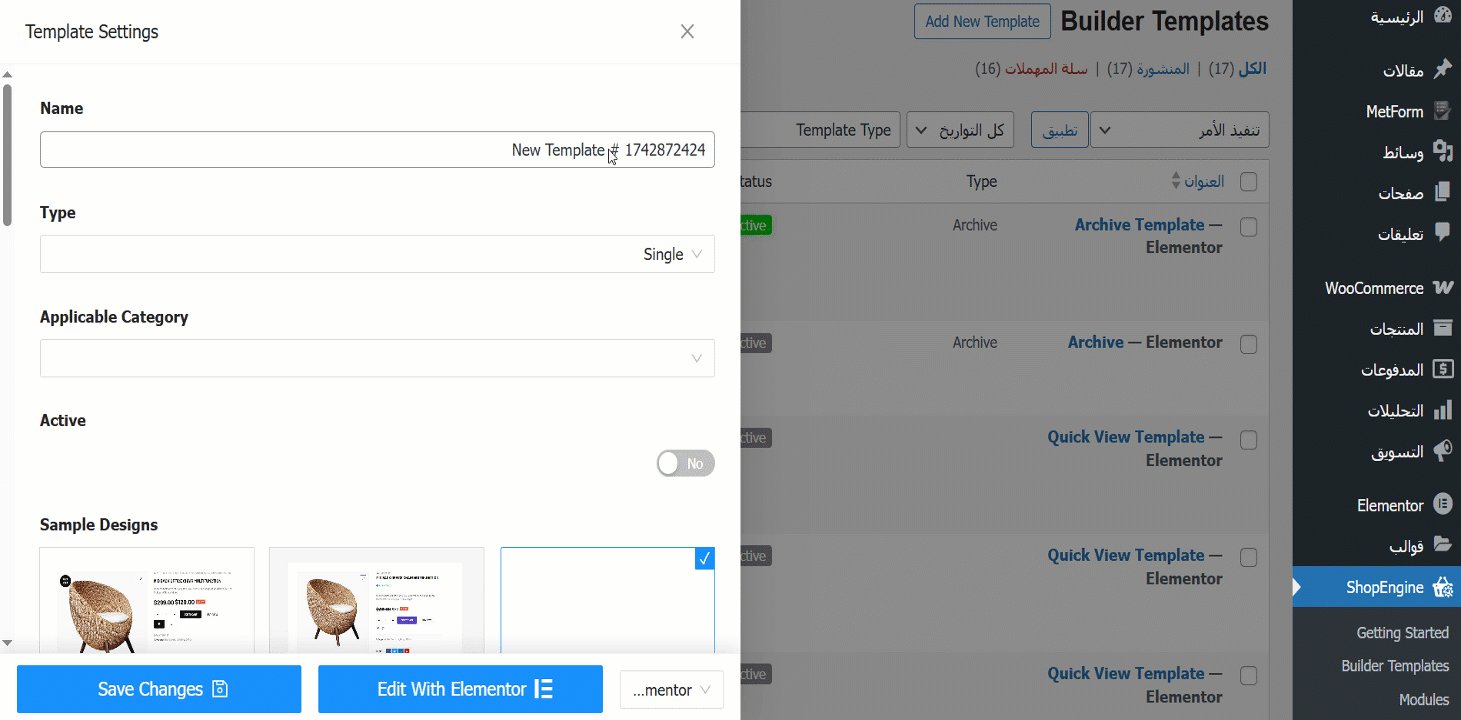
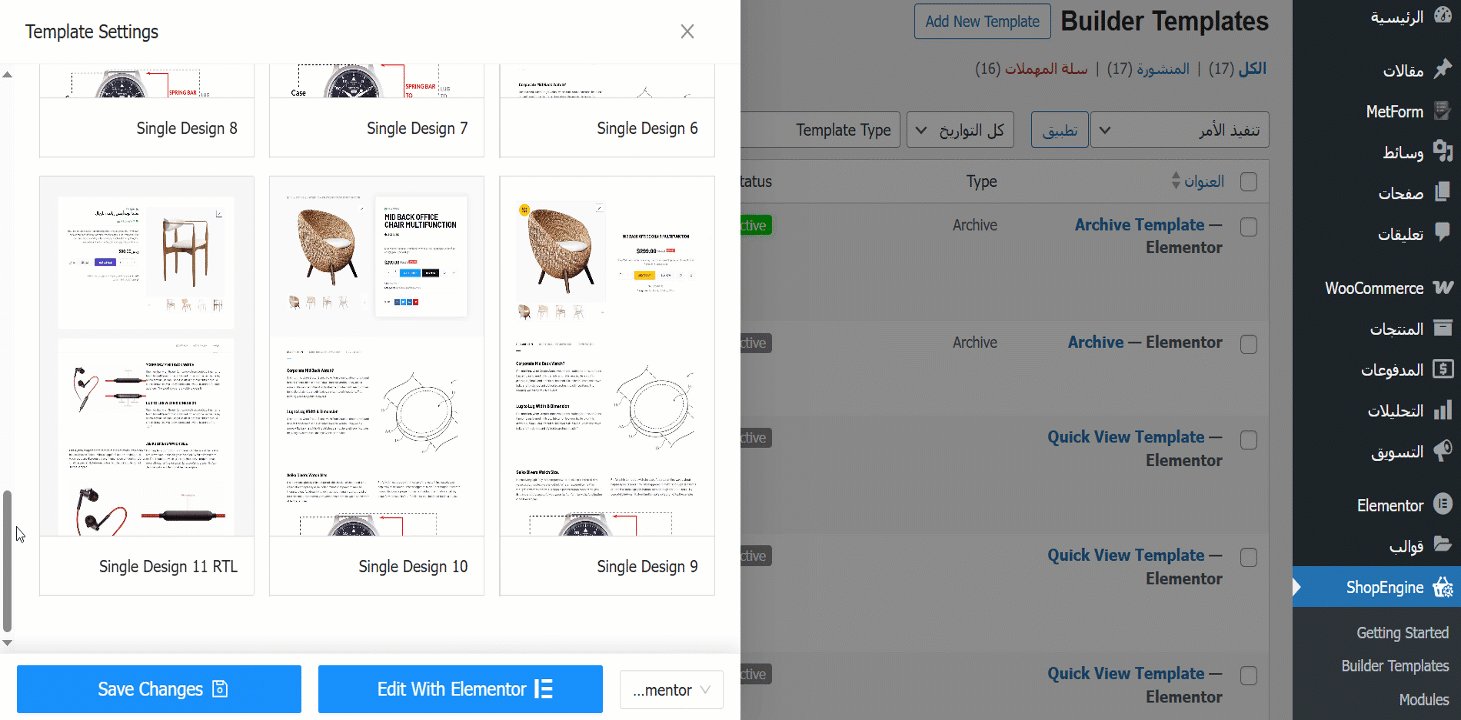
Maintenant, vous devez remplir les options suivantes :
- Nom: Donnez un nom à votre modèle.
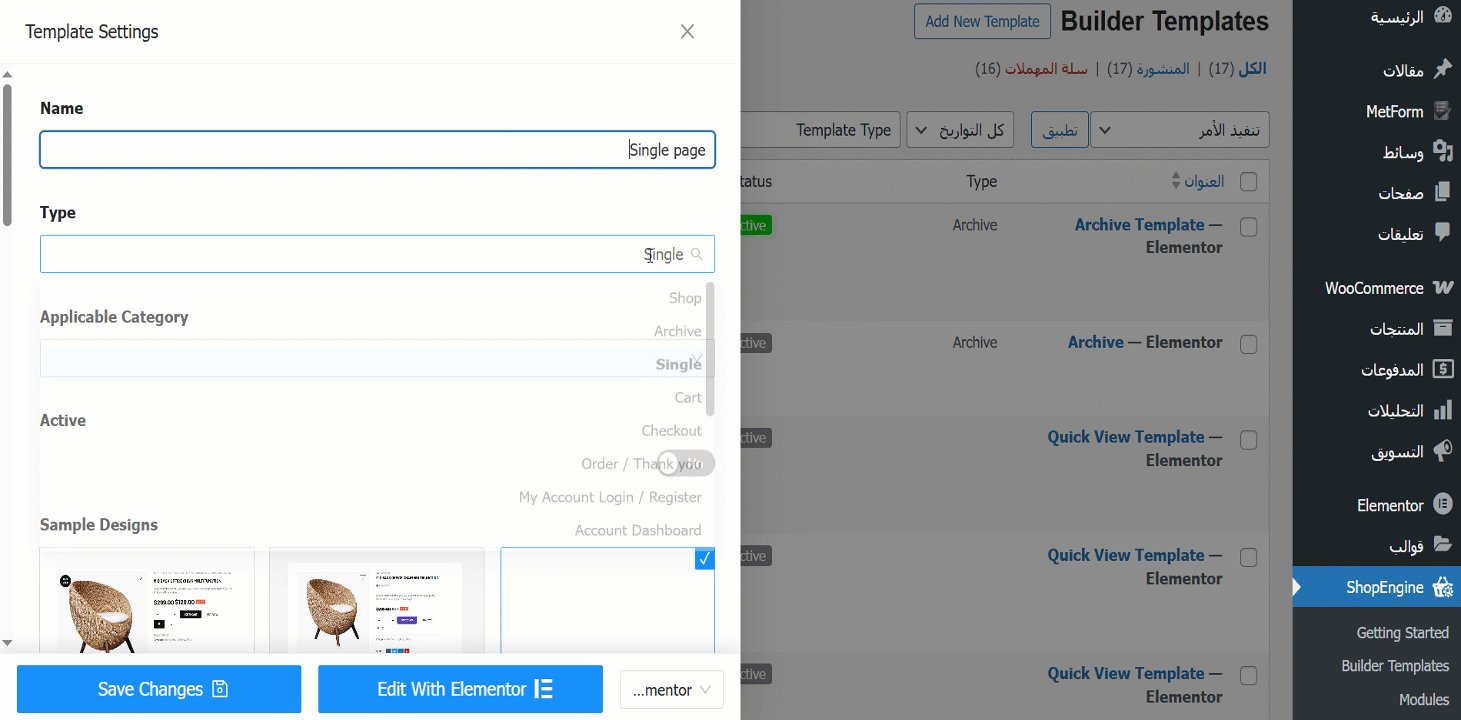
- Taper: Choisissez le type dans la liste déroulante.
- Catégorie applicable : Set the right category for the template.
- Définir par défaut : doit activer cette option le modèle que vous créez remplace tout modèle existant du même type.
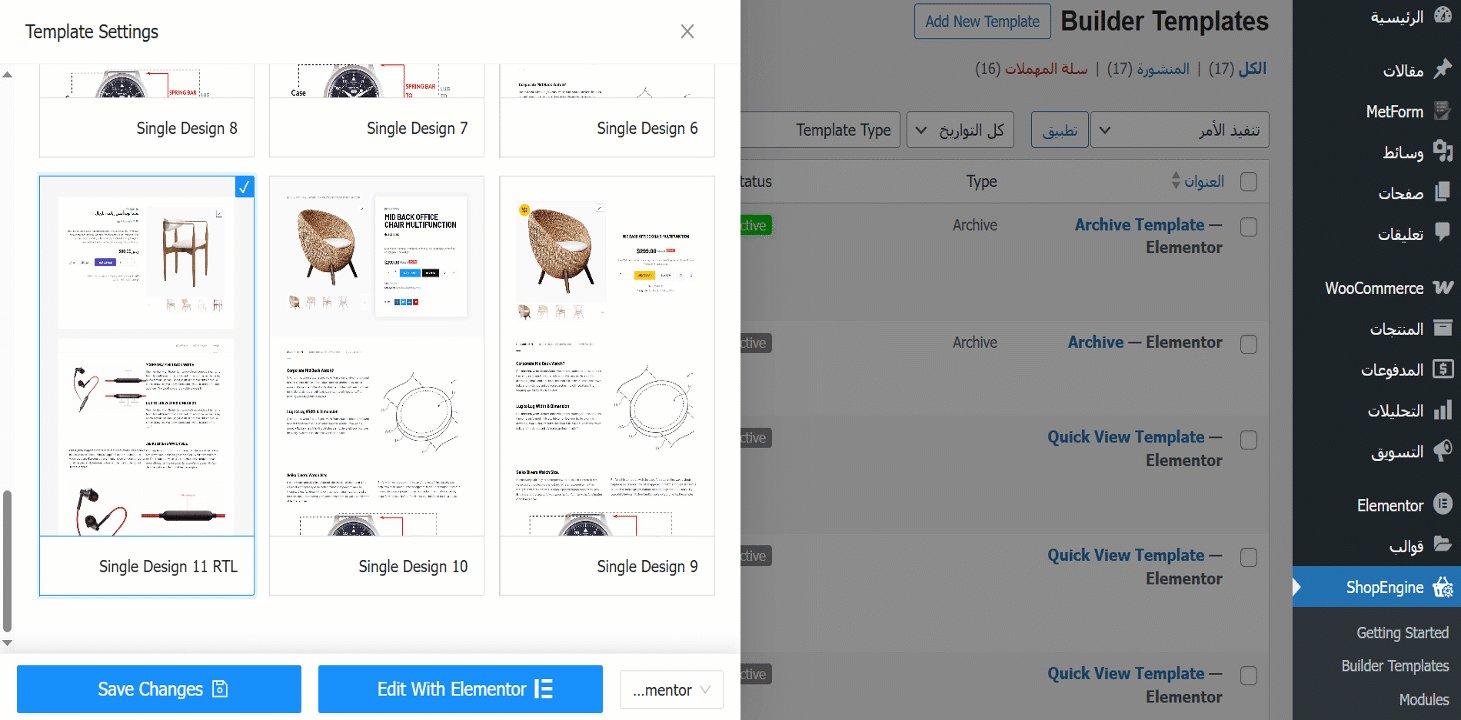
- Exemples de conceptions : You need to scroll down and choose the RTL design. The name will have RTL added to it.

Cliquez maintenant sur Modifier avec Elementor to make further changes to the template style. However, si vous aimez le design existant, cliquez sur Enregistrer les modifications et le modèle RTL choisi sera votre modèle par défaut (pas besoin de passer par les étapes suivantes).
Note: Si tu veux créer un modèle pris en charge par RTL à partir de zéro tu peux le faire aussi, juste sélectionner le blanc modèle et créez votre modèle à l'aide des widgets appropriés.
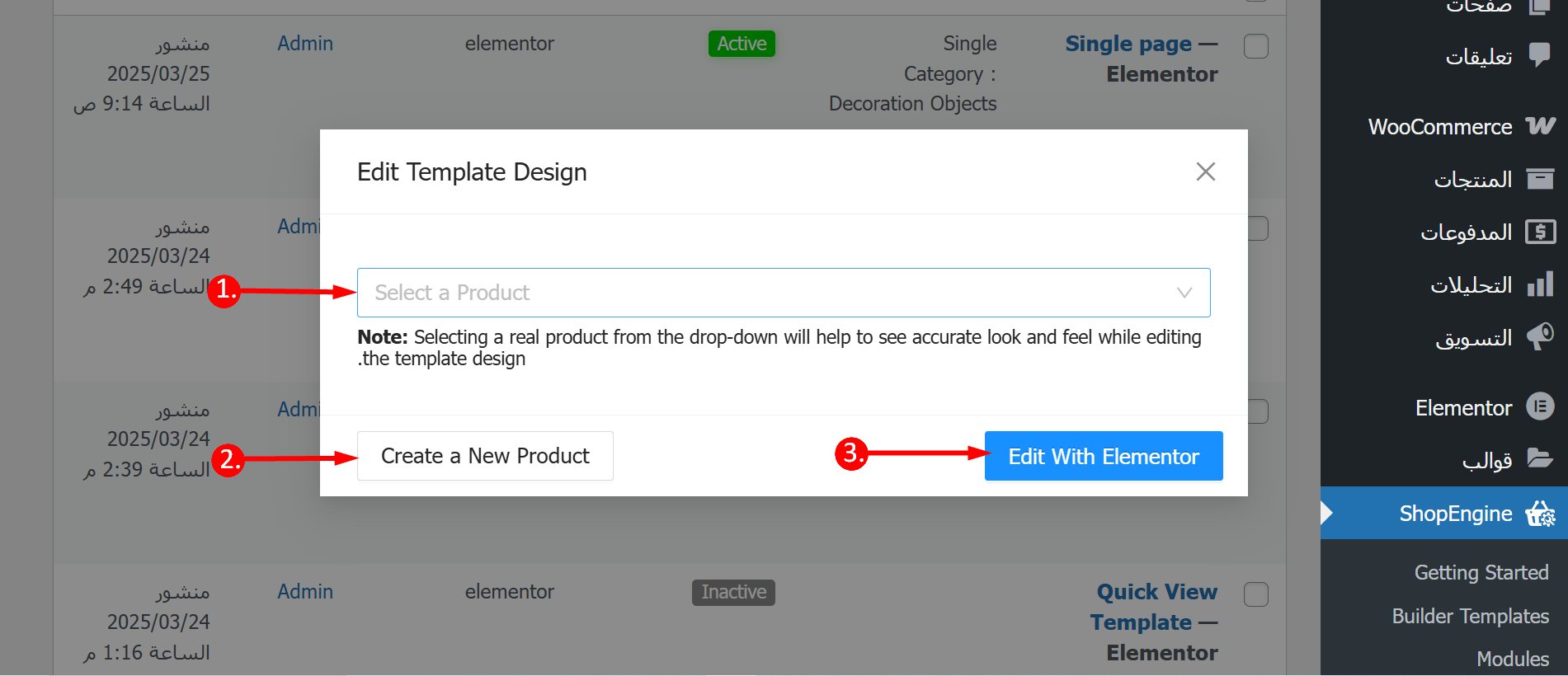
Step 3: Select the product #
Before customizing the template –
- You have to select a product from the list
- Or, you can add your desired product
- Clique sur le Edit with Elementor button

Step 4: Customize style (optional) #
Comme mentionné précédemment, vous devez cliquez sur Modifier avec Elementor option pour apporter des modifications au modèle existant. Ici, vous pouvez apporter des modifications à chacun des paramètres et styles du widget.
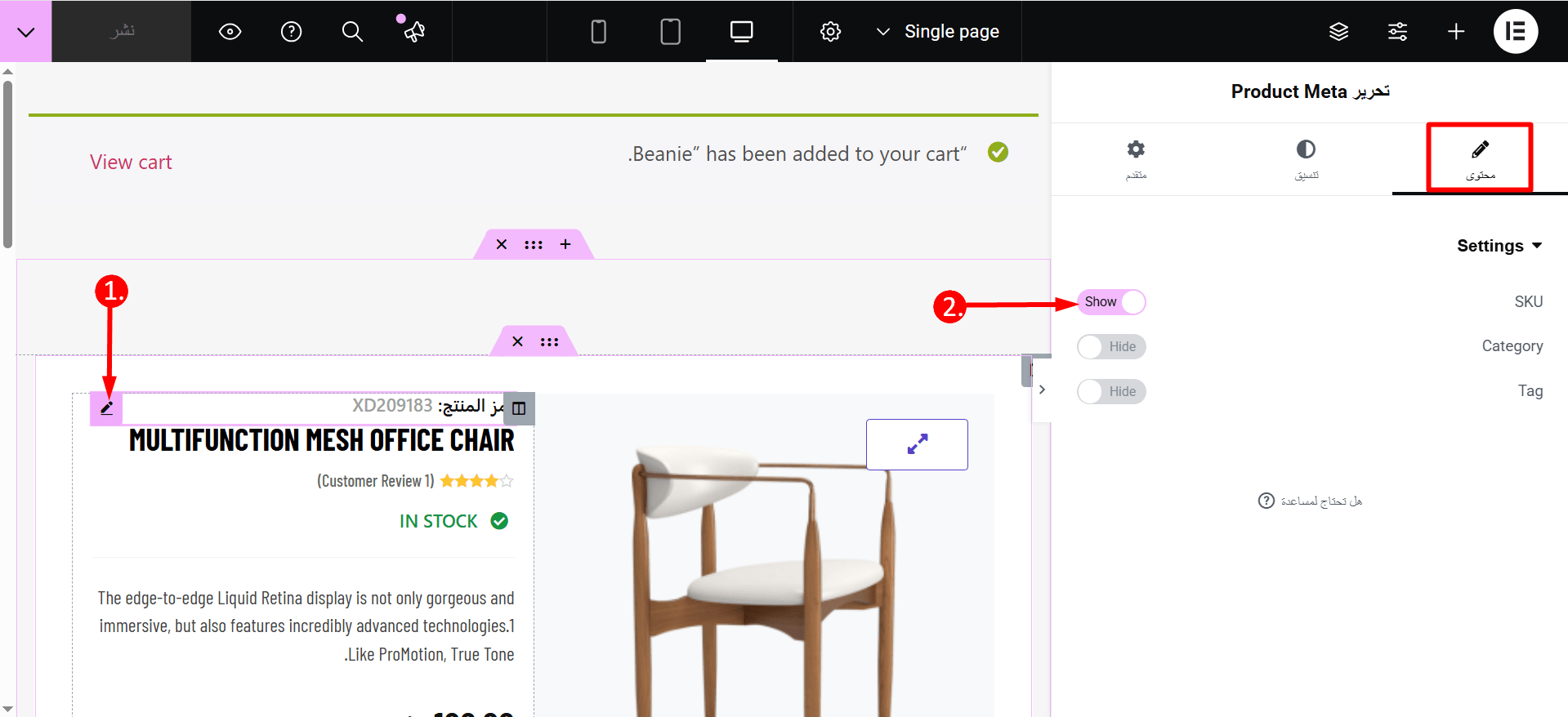
To change any of the widget styles,
1. Click on the edit icon on the top left corner. You will see the icon once you hover over a widget.
2. Once you click on the edit icon, you can customize content and style-related settings on the right panel. For example, you can toggle the “Show” button to show the SKU.

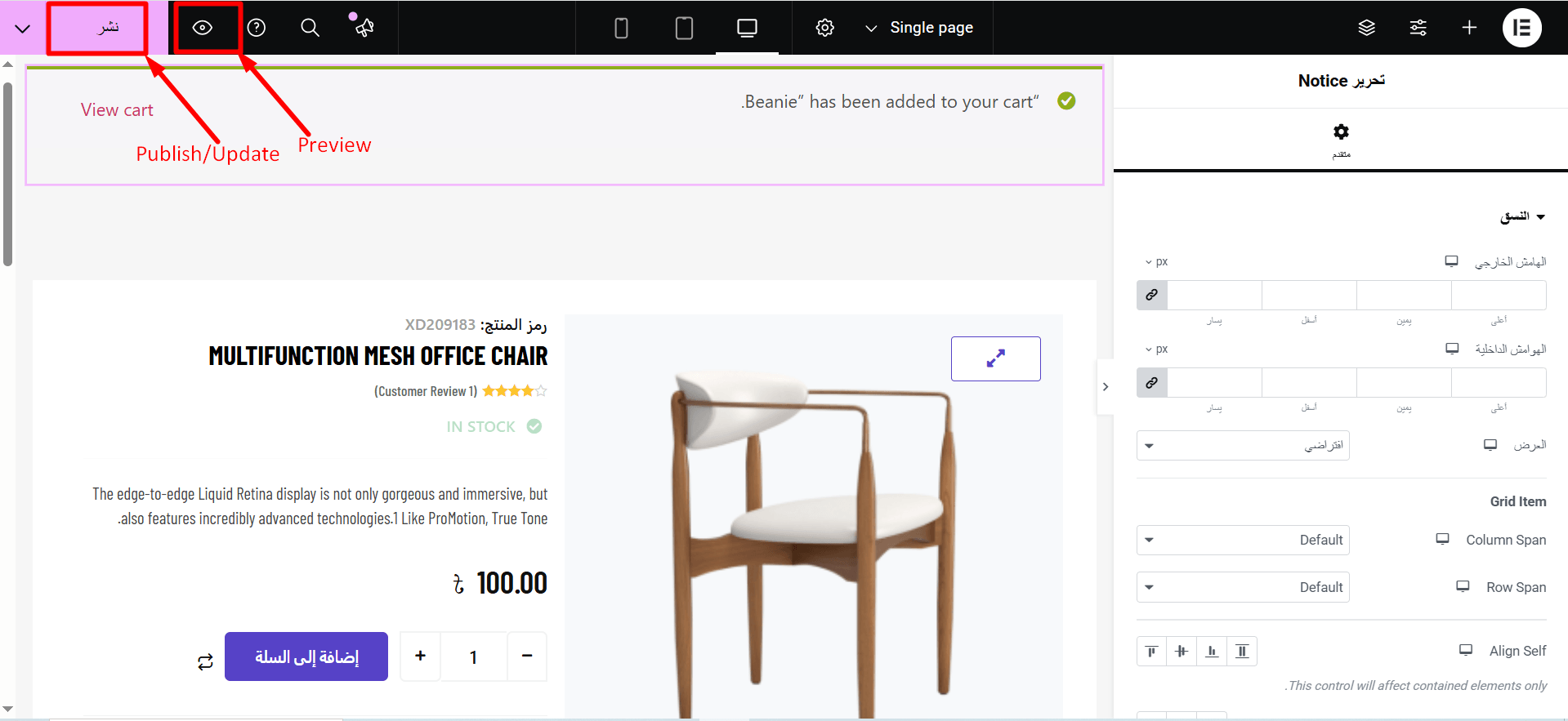
Étape 4 : Mettre à jour et voir l'aperçu #
Une fois que vous avez terminé les modifications click on the Publish button to publish/update le modèle RTL. Maintenant vous pouvez cliquez sur le bouton aperçu pour voir la vue ou afficher la page pour laquelle vous avez créé le modèle pour voir l'aspect final.

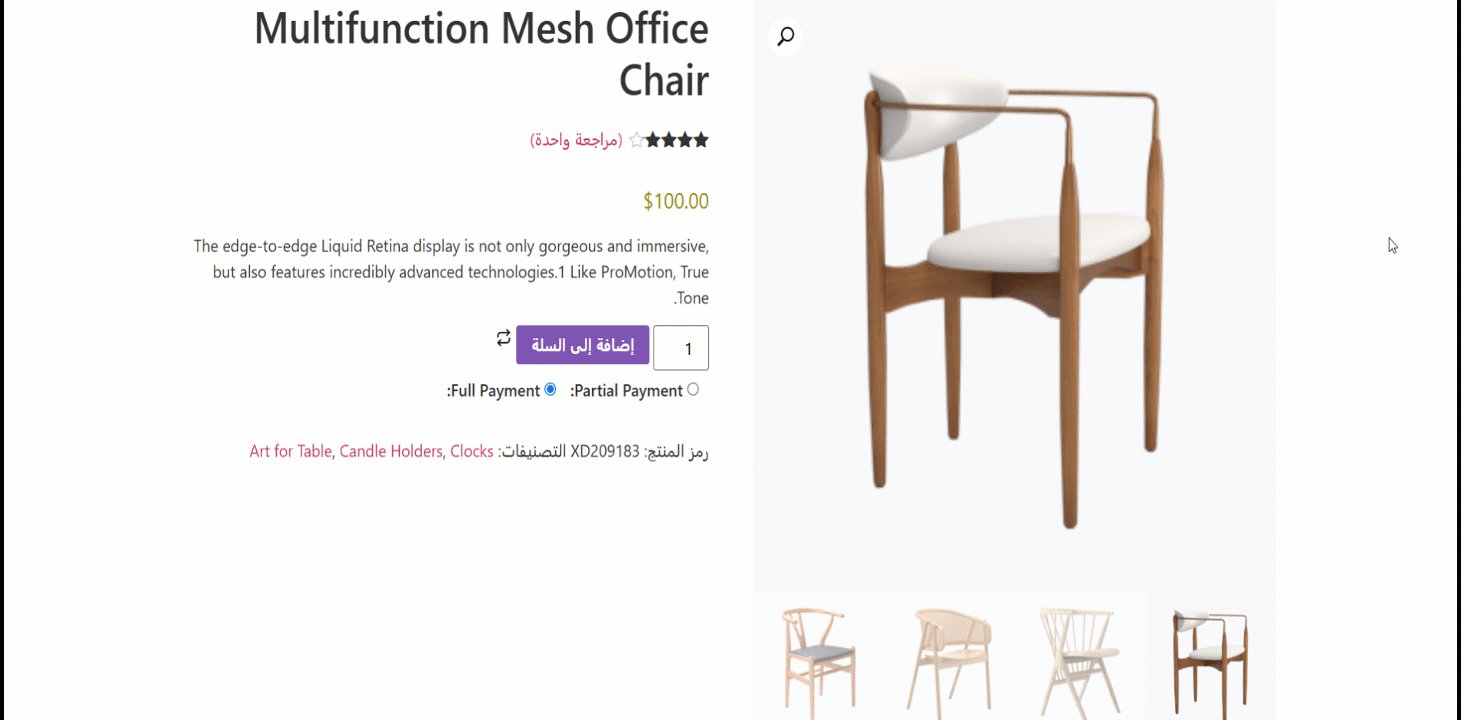
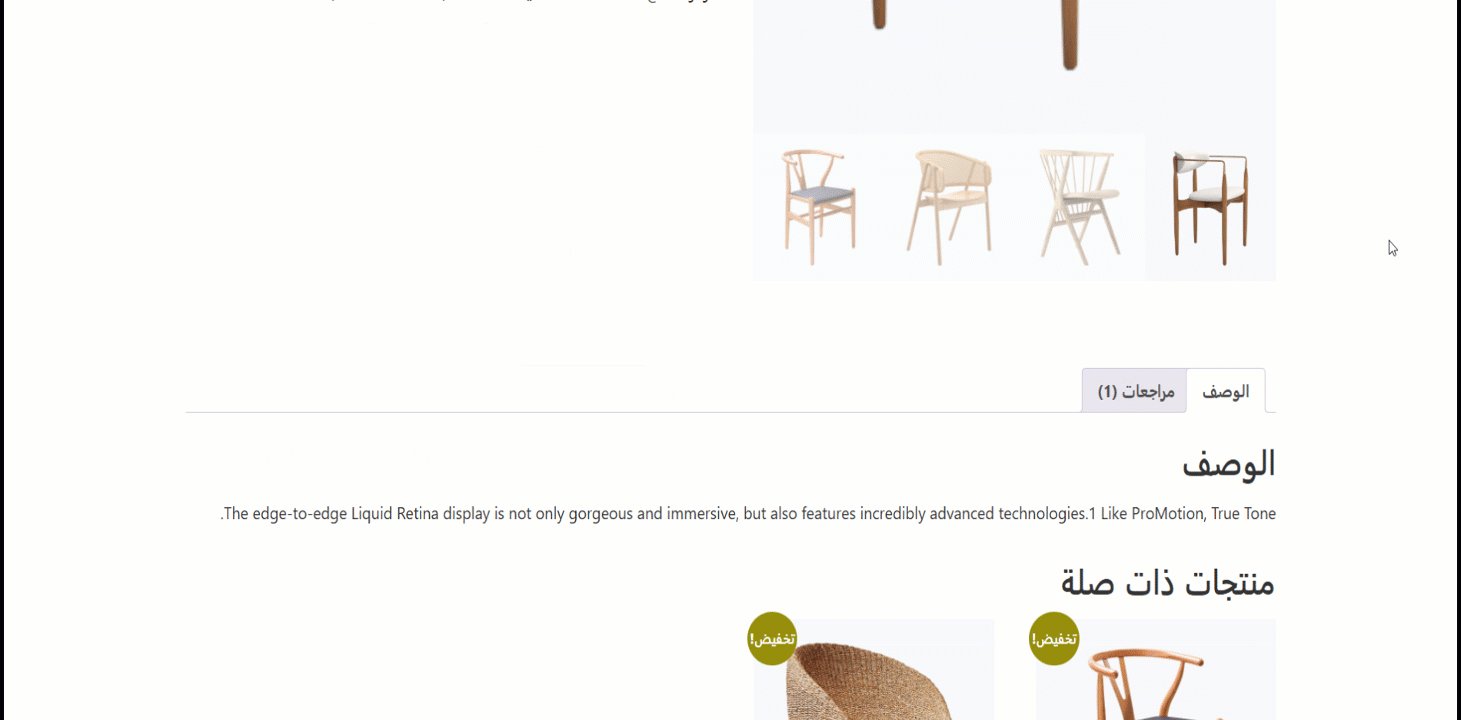
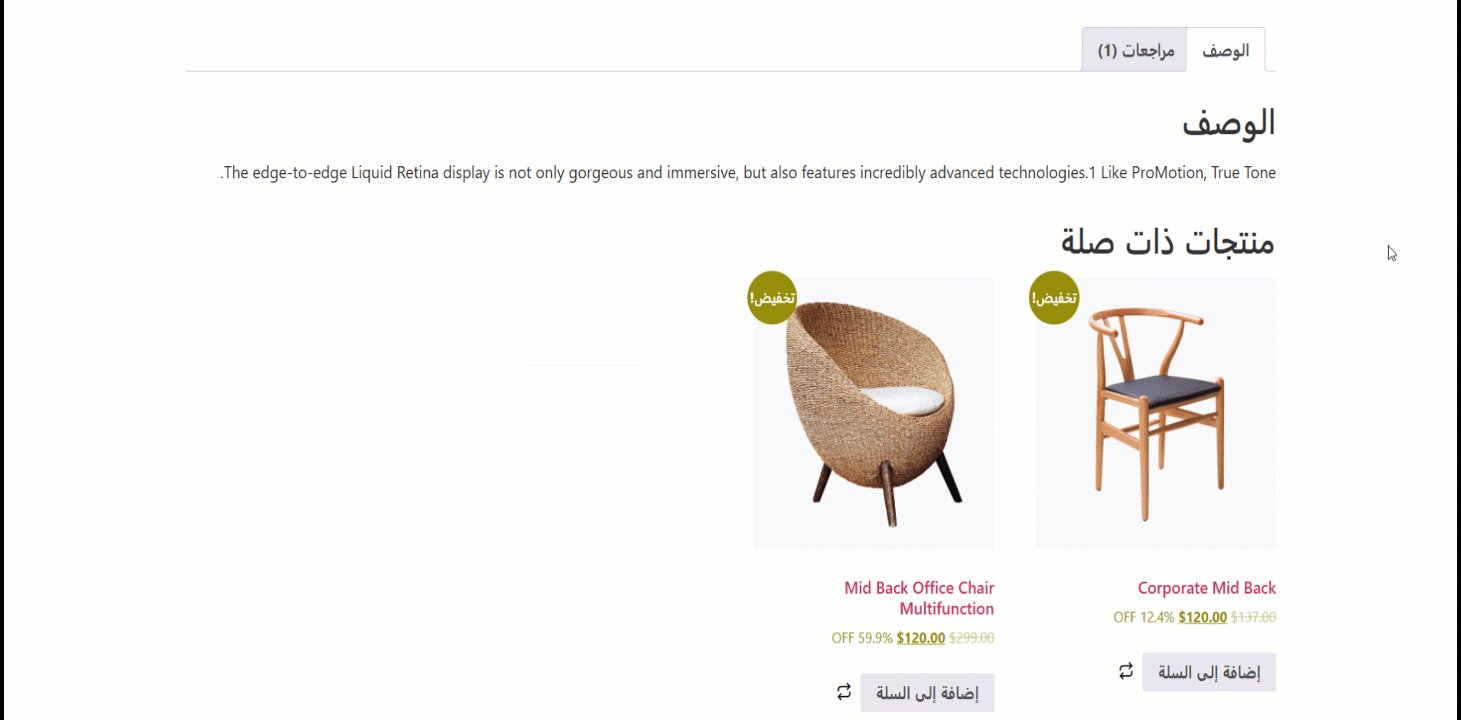
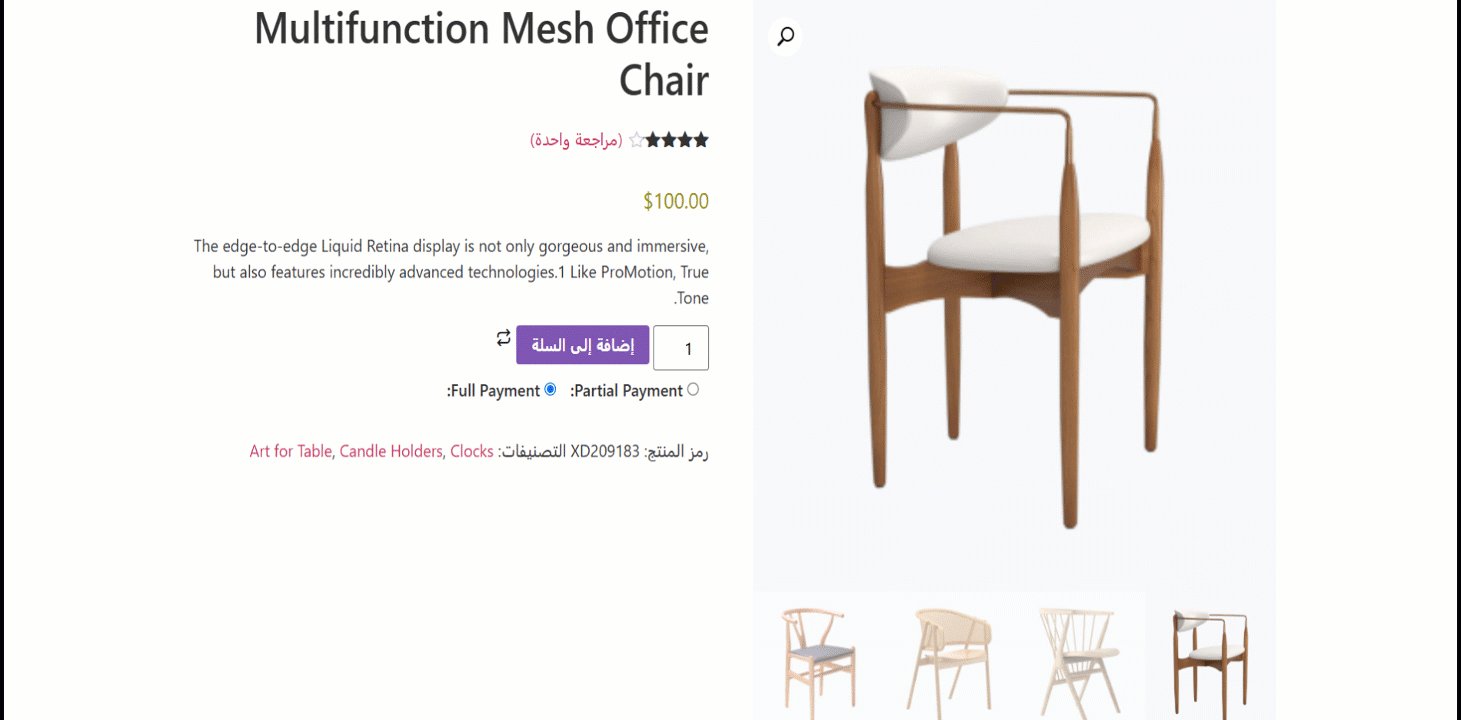
Voici un aperçu du modèle de page de produit unique avec la prise en charge de ShopEngine RTL :