Le widget Modes d'expédition de paiement affiche toutes les méthodes d'expédition disponibles sur la page de paiement. Il s'agit d'un widget de modèle de paiement de ShopEngine.
Apprenons comment vous pouvez utiliser les widgets de méthodes d'expédition de paiement sur votre site WooCommerce :
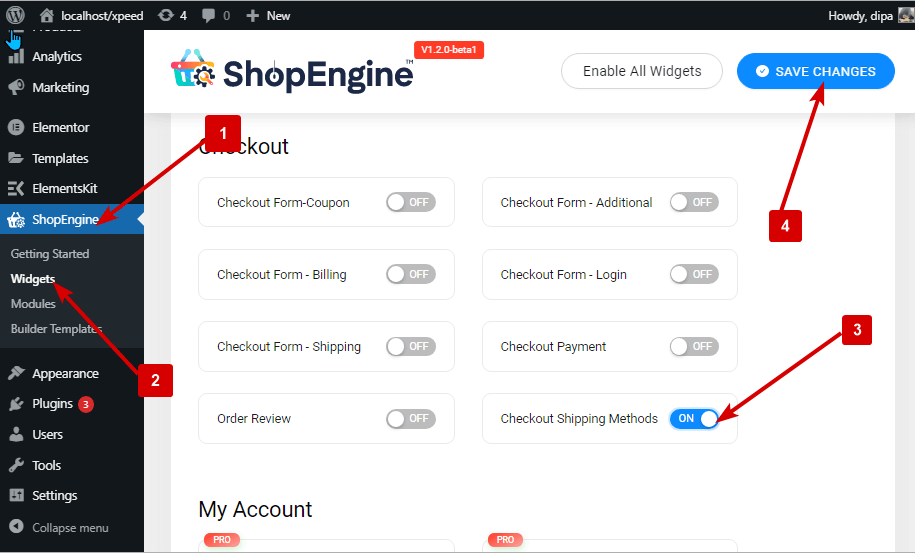
Étape 1 : Activer le widget #
Pour activer le widget :
- Aller à ShopEngine > Widgets > Commander les méthodes d'expédition
- Allumer
- Sauvegarder changements

Note: Vous pouvez également activer n'importe quel widget à partir des paramètres globaux. Cliquez ici pour consulter le processus.
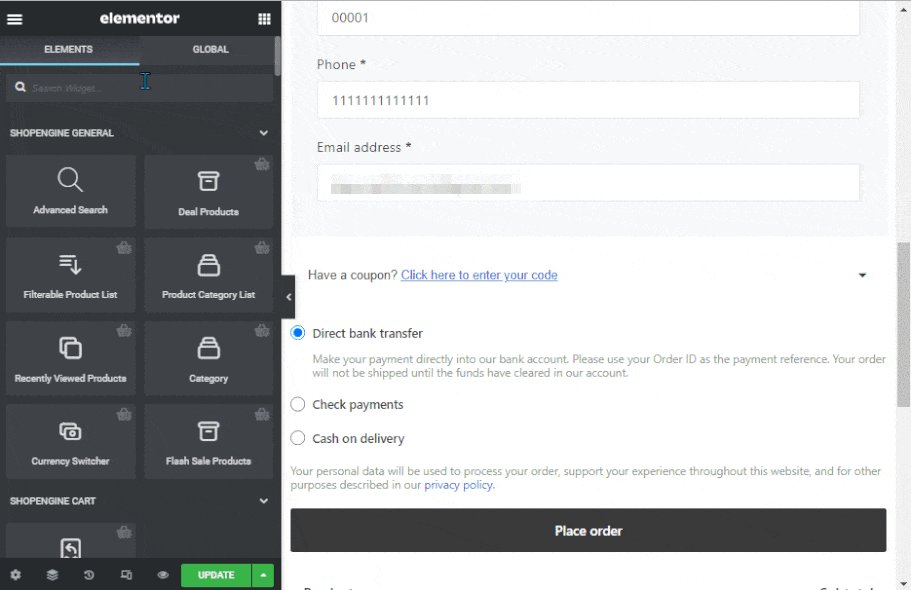
Étape 2 : Ajouter un widget de méthodes d'expédition de paiement #
Avant de pouvoir ajouter le widget, vous devez d'abord créer un modèle de paiement. Consultez la documentation sur comment créer un modèle de paiement.
Ajouter Modes d'expédition:
- Aller à ShopEngine > Modèles > Modèle de paiement
- Cliquer sur Modifier avec Elementor

- Recherche pour Modes d'expédition sur l'option de recherche d'éléments
- Glisser déposer le widget
- Cliquer sur Mise à jour pour enregistrer les modifications.

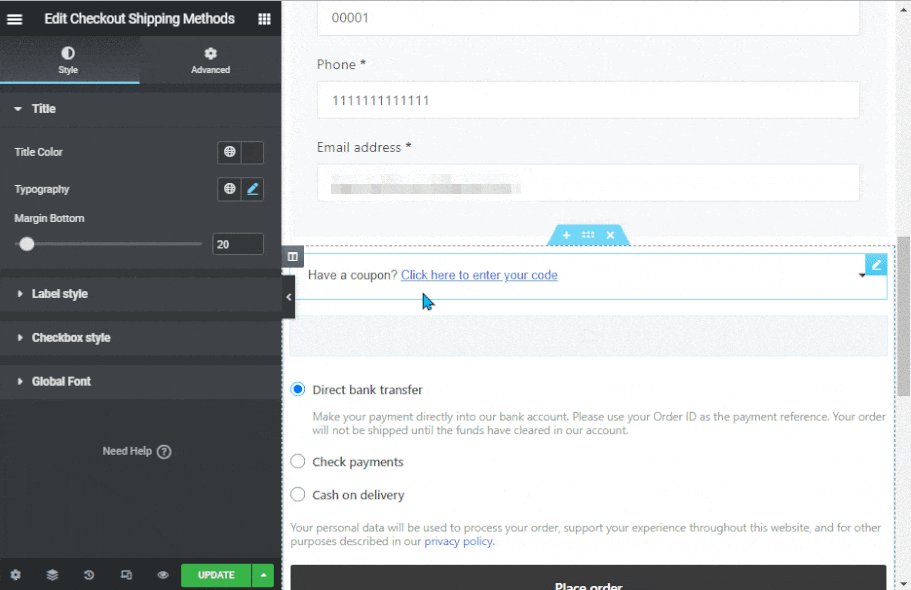
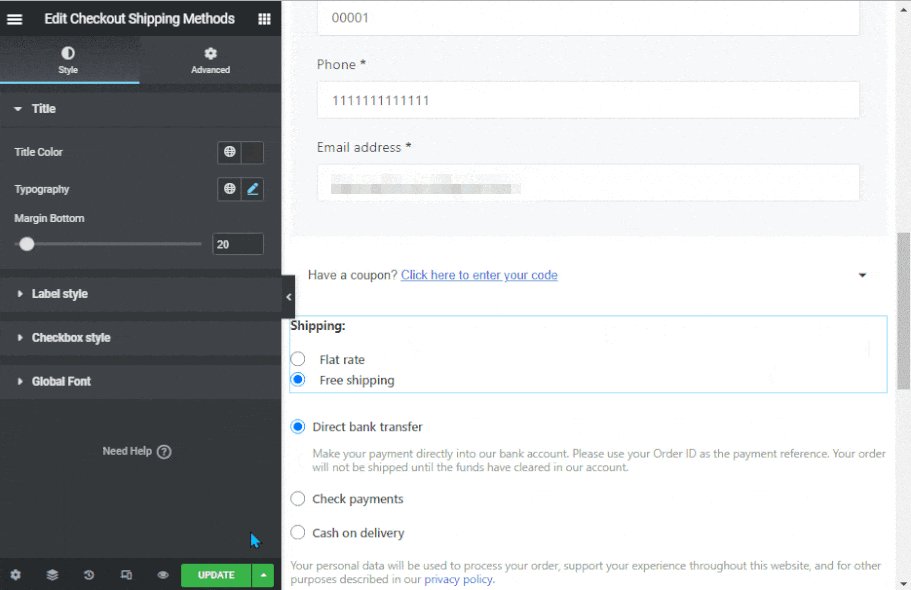
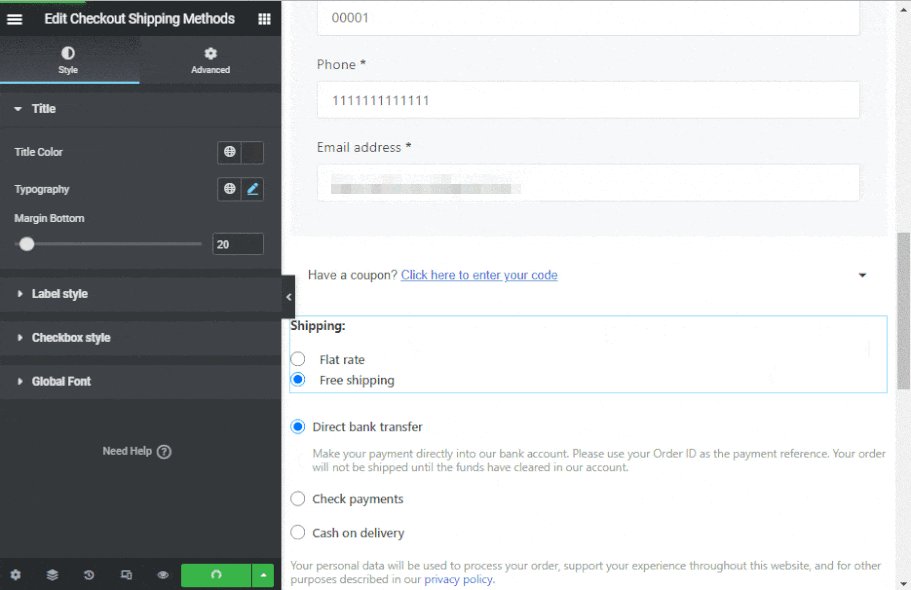
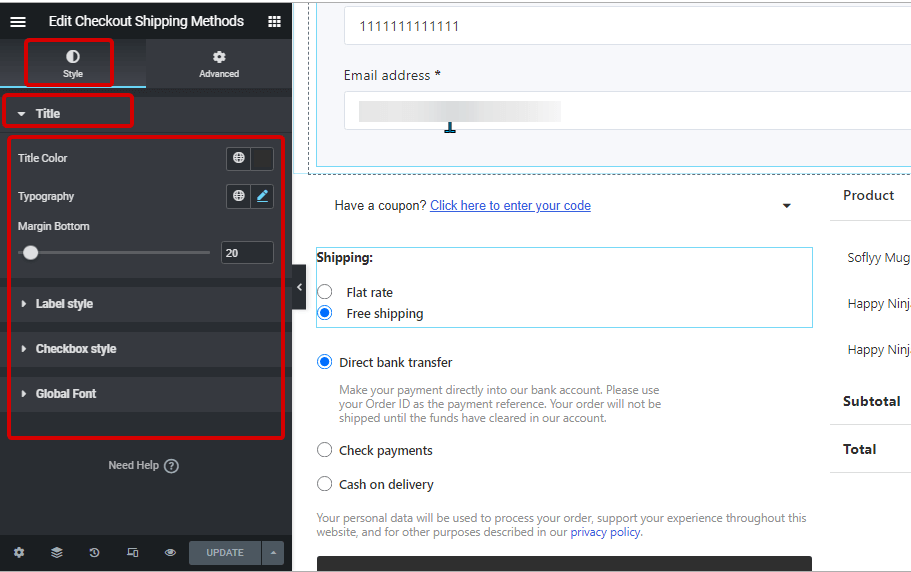
Étape 3 : Paramètres de style #

Cliquez sur sur l'option d'édition pour accéder au Onglet Style pour personnaliser les styles suivants de ce widget :
Titre: #
- Couleur du titre : Changez la couleur du titre du widget.
- Typographie: Choisissez la taille, le poids et la transformation de la police du titre.
- Marge inférieure : Choisissez la marge que vous souhaitez au bas du titre.
Style d'étiquette : #
- Couleur du texte de l'étiquette : Changez la couleur du texte pour les étiquettes.
- Typographie des étiquettes : Choisissez la taille de la police, l'épaisseur et la transformation du titre.
Style de case à cocher #
- Position de la case à cocher (Y) : Ici, vous pouvez modifier la position verticale de la case à cocher.
- Marge (px) : Ajustez les marges supérieure, droite, gauche et inférieure autour de la case à cocher.
Police globale : #
- Famille de polices: Vous pouvez modifier la famille de polices pour l'ensemble du widget.
Enfin, cliquez sur Mise à jour pour enregistrer toutes les modifications.




