Le widget Changeur de devises permet aux clients de passer à différentes devises lors de leurs achats sur un site Web de commerce électronique. Ils peuvent également payer dans la devise de leur choix. Il s'agit d'un widget général, vous pouvez donc l'ajouter à n'importe quel modèle ShopEngine et il sera visible sur l'ensemble du site Web.
Remarque : Ce widget est utilisé dans le frontal pour montrer aux utilisateurs les fonctionnalités du module de changement de devises.. Assurez-vous donc de consulter la documentation du Module de changement de devises d'abord.
Let’s check out the steps of how to use this WooCommerce Currency Switcher Widget:
Quick Overview
This documentation will guide you to adding WooCommerce currency swither with ShopEngine’s widget. For that, first you need to install a few plugins and configure the Currency Switcher module.
Needed tools: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Now, enable the Currency Switcher widget and add this widget to a page. After that, style according to your brand and preference. Remember before the widget configuration, you have to setup it’s module.
Comment utiliser le commutateur de devises dans WooCommerce à l'aide du widget ShopEngine #
Follow these 3 steps to add Currency Switcher in WooCommerce without any hassle with a WordPress currency switcher plugin, ShopEngine:
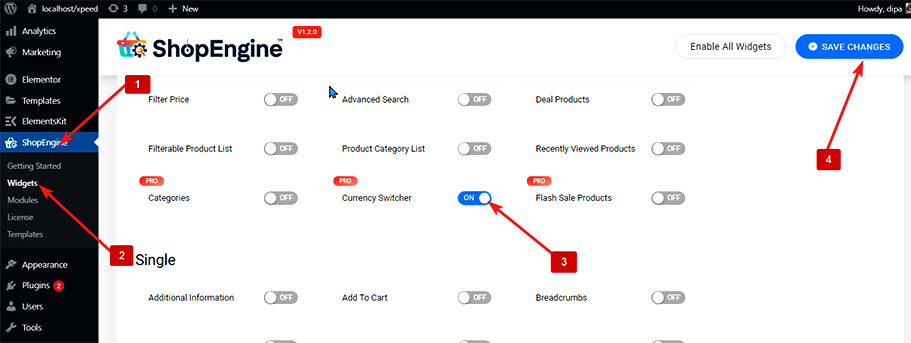
Étape 1 : Activer le widget de changement de devise #
Pour activer le widget,
- Aller à ShopEngine > Widgets > Currency Switcher
- Allumer Changeur de devises sous la section Général
- Sauvegarder les modifications

Note: Vous pouvez également activer le sélecteur de devises avec un paramètre global qui active tous les widgets de ShopEngine.
Étape 2 : ajouter un sélecteur de devises à WooCommerce #
Avant de pouvoir ajouter le widget, vous devez d'abord créer un modèle de page de boutique. Si vous avez besoin d'aide, vous pouvez consulter la documentation sur comment créer un modèle.
Pour ajouter un sélecteur de devises :
- Aller à ShopEngine > Templates > Shop Page Template
- Cliquer sur Modifier avec Elementor

- Recherche pour le sélecteur de devises sur l'option de recherche d'éléments
- Glisser déposer le widget
- Cliquer sur Mise à jour to display and save WooCommerce multi currency.

Étape 3 : Paramètres de style du widget de changement de devise WooCommerce #
Accédez à Style > Général et développez pour personnaliser les styles suivants :

- Texte par défaut : Définissez le texte qui apparaîtra en haut de la liste déroulante.
- Hauteur (px) : Définissez la hauteur du widget en utilisant la valeur du pixel.
- Typographie: Vous pouvez modifier la famille de polices, l'épaisseur, la transformation, le style, la décoration, la hauteur de ligne.
- Modifier
- Taille de la flèche (px): Définissez la taille de la flèche déroulante en pixels.
- Normal/Survol : Choisissez la couleur du texte, la couleur d’arrière-plan et le type de bordure pour l’affichage normal et en survol.
- Rayon de bordure : Personnalisez les valeurs supérieure, droite, inférieure et gauche du rayon de bordure si vous le souhaitez.
- Rembourrage: Personnalisez les valeurs supérieure, droite, inférieure et gauche pour le remplissage en conséquence.
Après avoir effectué toutes les modifications, cliquez sur Mise à jour to save WooCommerce multi currency.
Désormais, les sélecteurs de devises doivent être activés sur chaque page du site Web et votre client peut choisir la devise dans la liste déroulante, acheter et payer dans sa devise préférée.
Voici la Aperçu du widget WooCommerce Changeur de devises Changeur de devises :





