Puede agregar productos a la lista de comparación utilizando un widget de comparación adecuado. Permite a los compradores comparar sus productos WooCommerce haciendo clic en un botón adjunto a un producto. Puede diseñar una página personalizada y configurar el widget de forma sencilla. ShopEngine ha incorporado un widget de botón muy útil para brindarles a sus clientes la posibilidad de comparar fácilmente los artículos seleccionados.
Entonces, en esta documentación, narraremos el proceso de funcionamiento del widget del botón de comparación.
Trabajar con el widget del botón de comparación #
El widget es una característica muy fácil de usar. Antes de comenzar a personalizarlo, primero debes habilitar el módulo y el widget. Veamos el proceso de trabajo completo.
Primer paso #
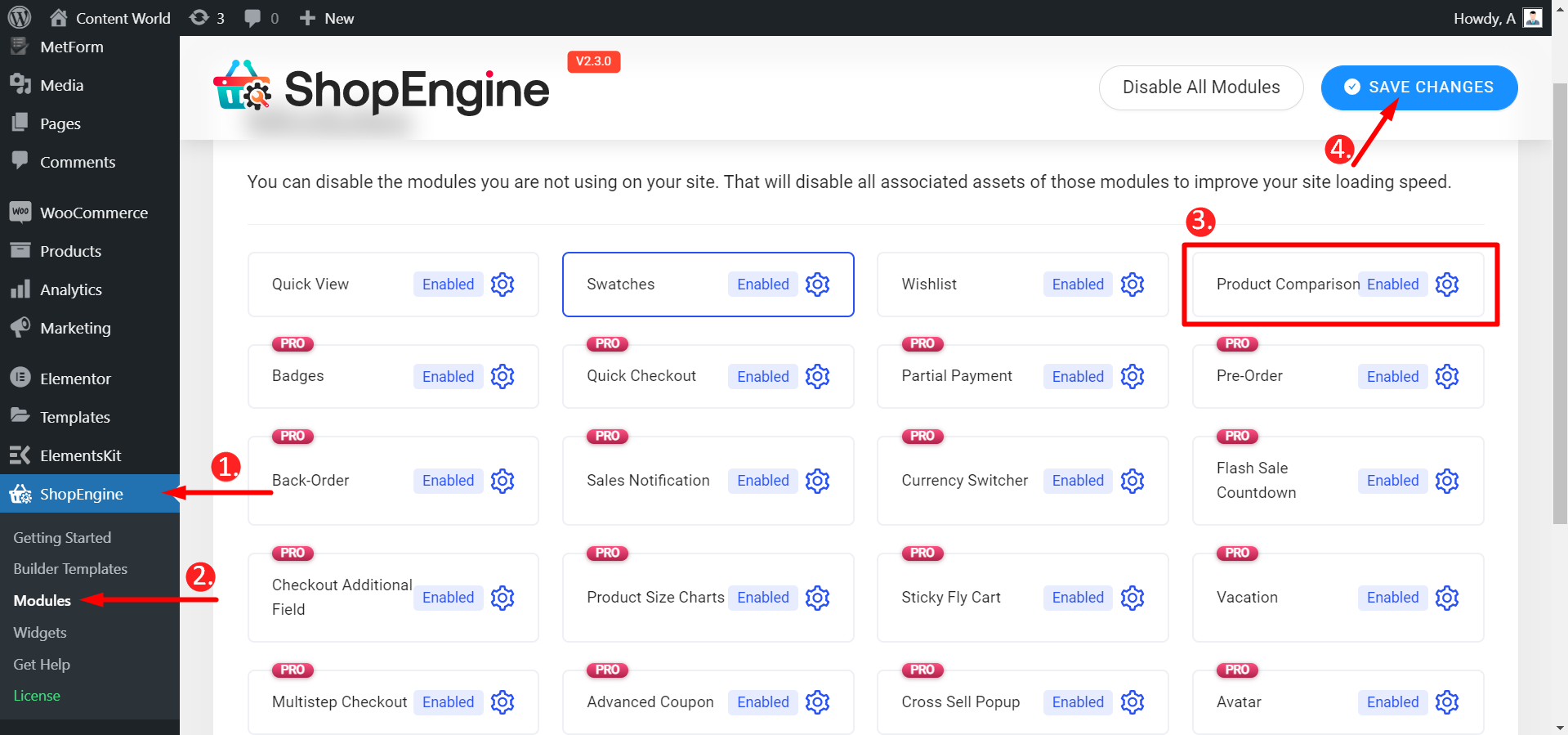
Primero, busque el módulo llamado Comparación de productos desde tu tablero y habilítelo como en la imagen de abajo.

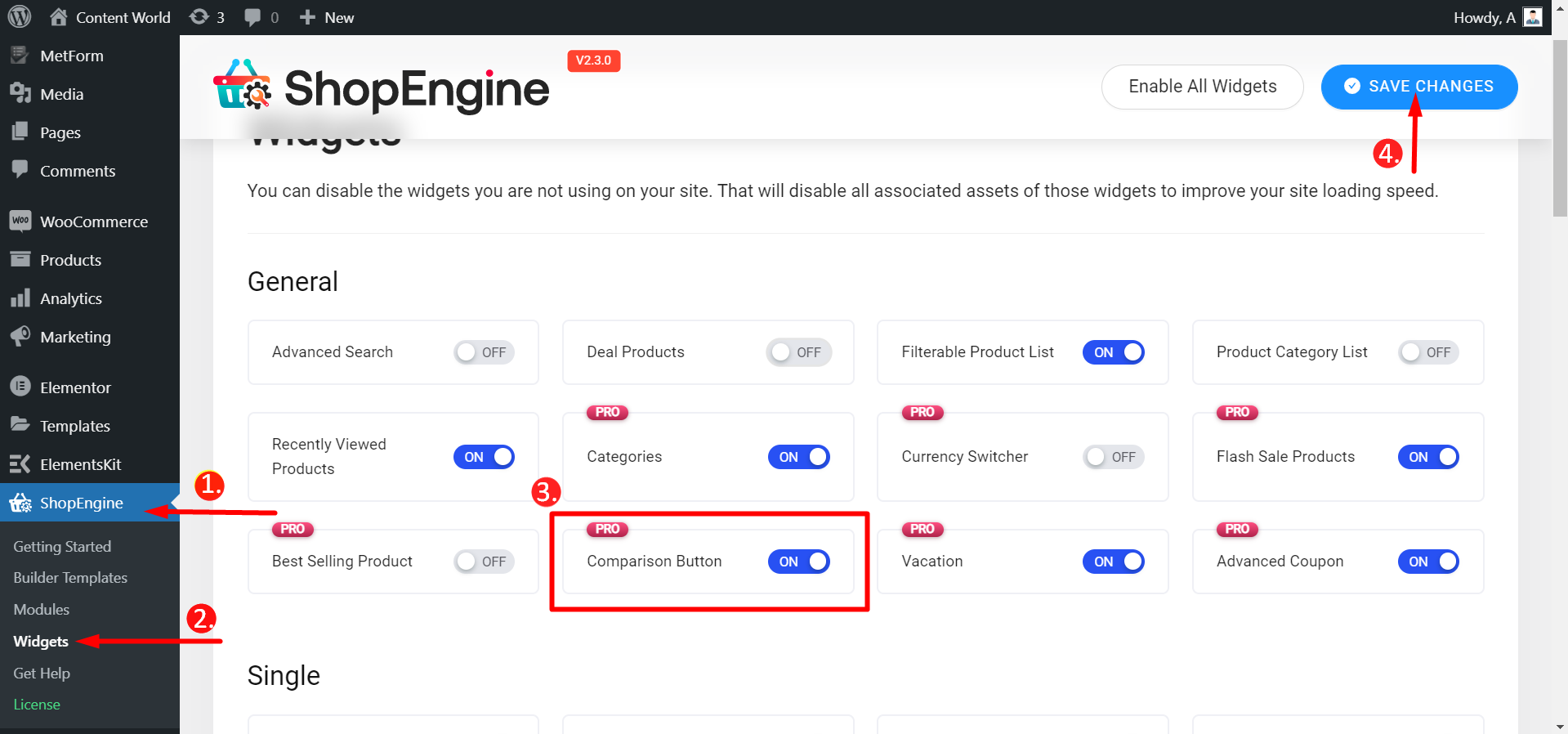
A continuación, vaya a widgets y habilitar el botón de comparación De manera similar se muestra la imagen de abajo.

Segundo paso #
Antes de probar el widget de comparación, asegúrese de tener el Widget de lista de productos activado. Hazlo siguiendo la misma forma de habilitando el botón de comparación.
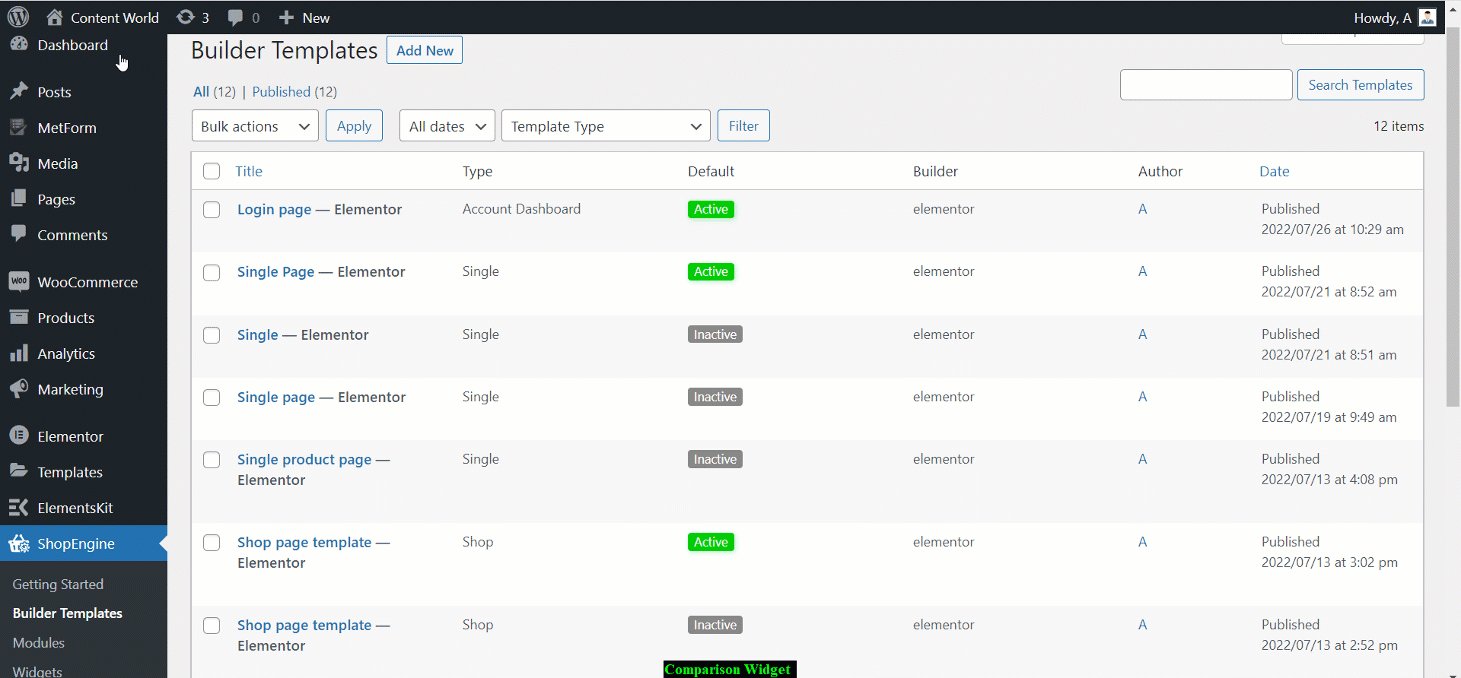
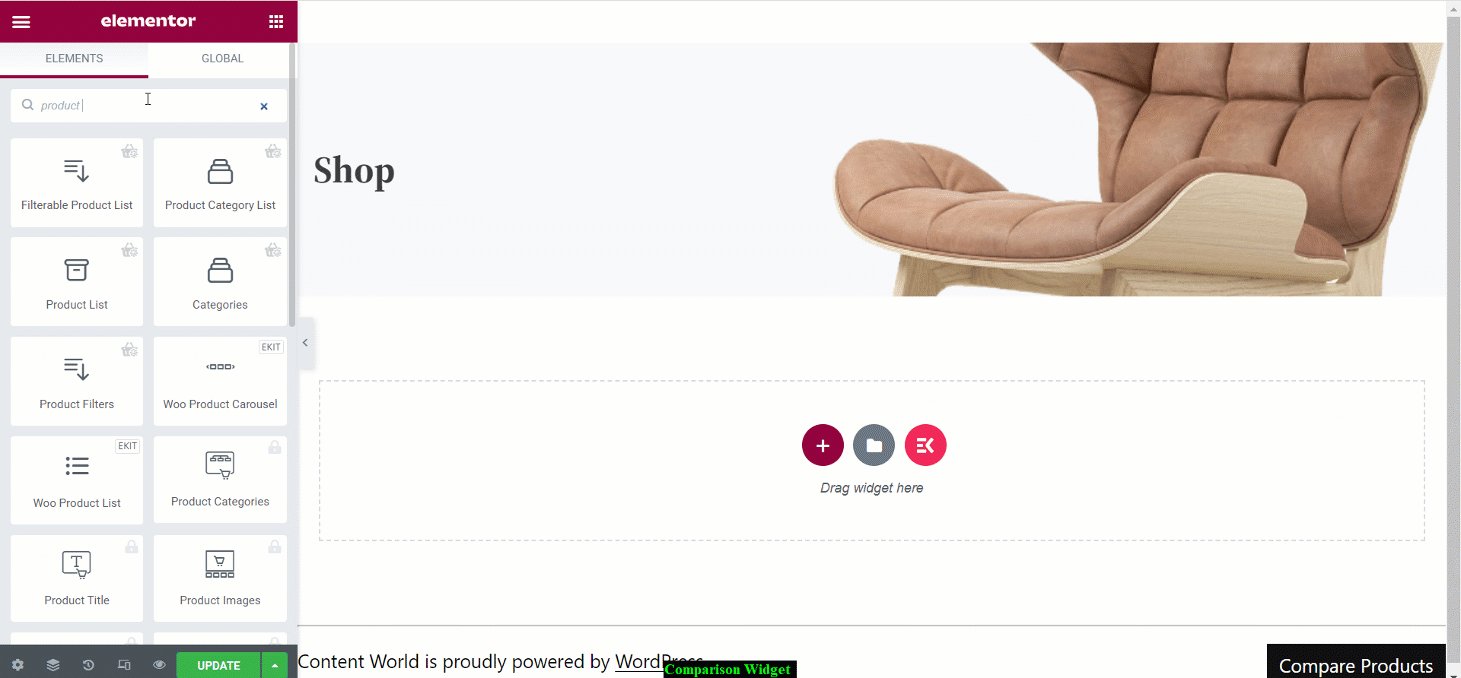
Navegue a: Panel de control -> ShopEngine -> Plantillas de creación -> Crear o abrir una sola página -> Editar con Elementor -> Buscar widget de lista de productos -> Buscar widget de comparación

Editar el widget #
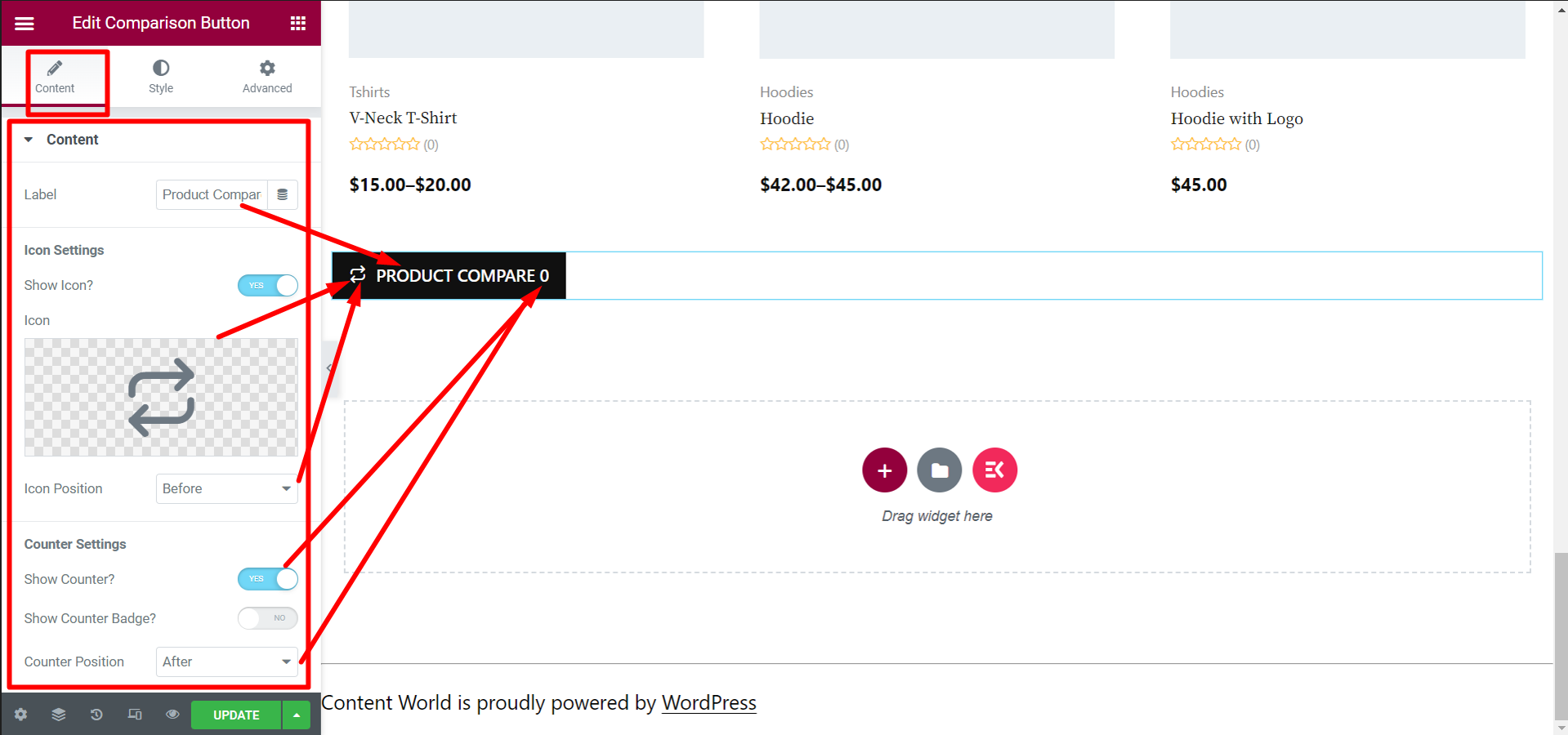
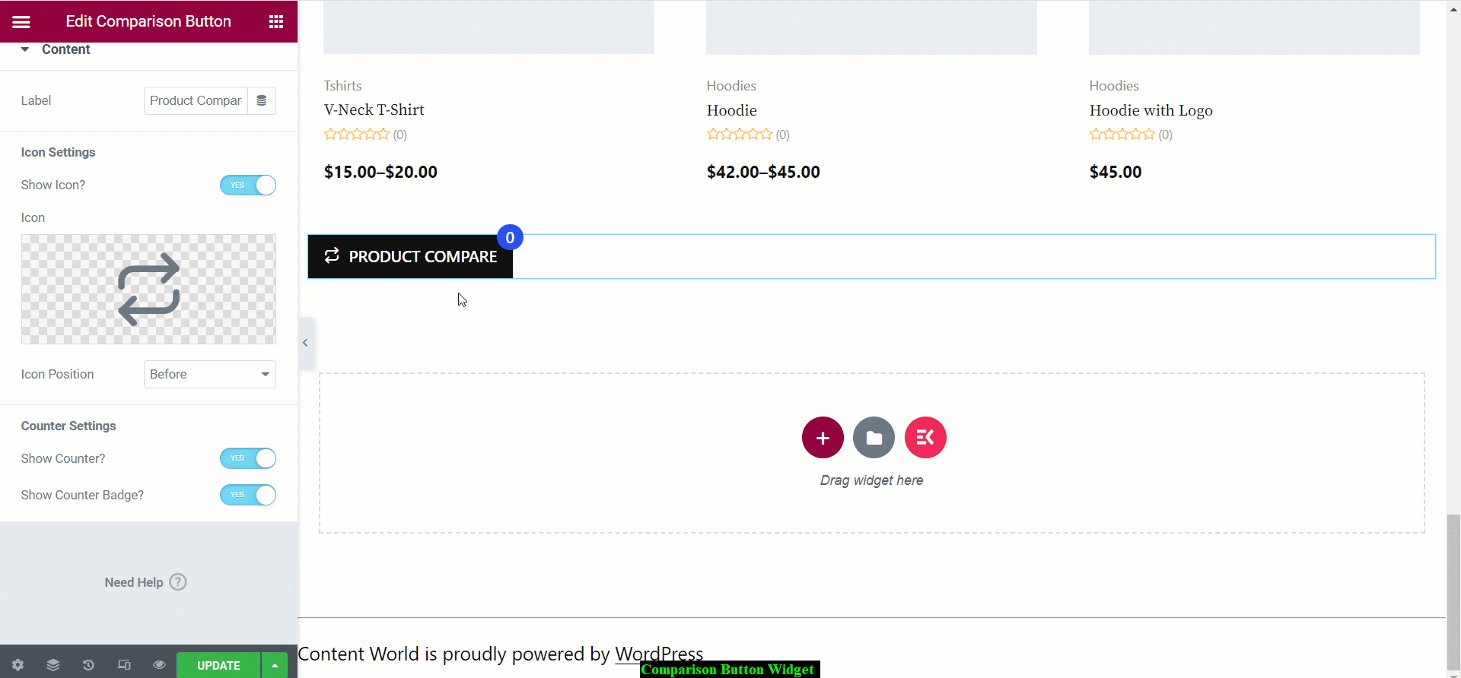
En el Sección de contenido, las opciones de edición que tendrá para personalizar el widget son,
- Etiqueta: escriba el nombre de la etiqueta que desea mostrar en el botón.
Configuración de iconos
- Mostrar ícono: cambie el interruptor a 'SÍ' si desea mostrar el ícono, de lo contrario 'NO'.
- Icono: elija un icono de la biblioteca de iconos o cargue SVG si tiene alguno.
- Posición del icono: seleccione aquí la posición del icono.
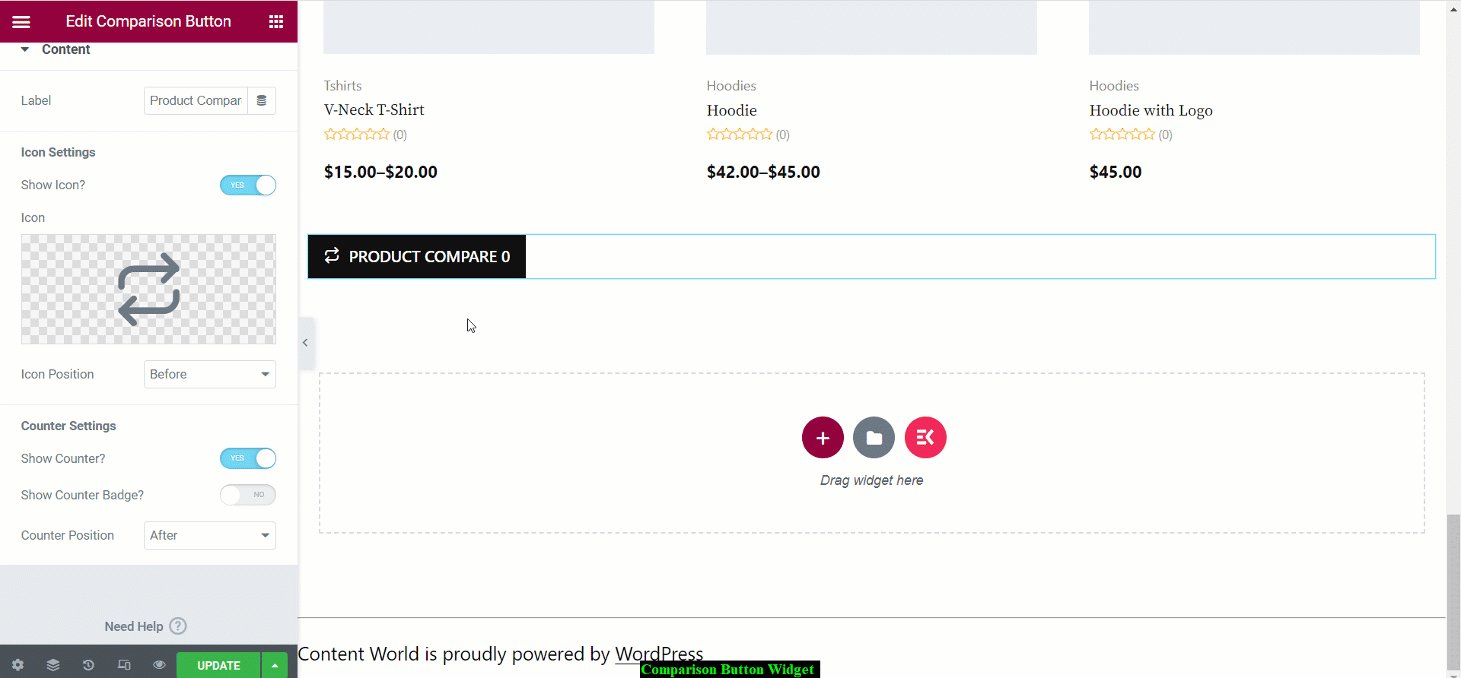
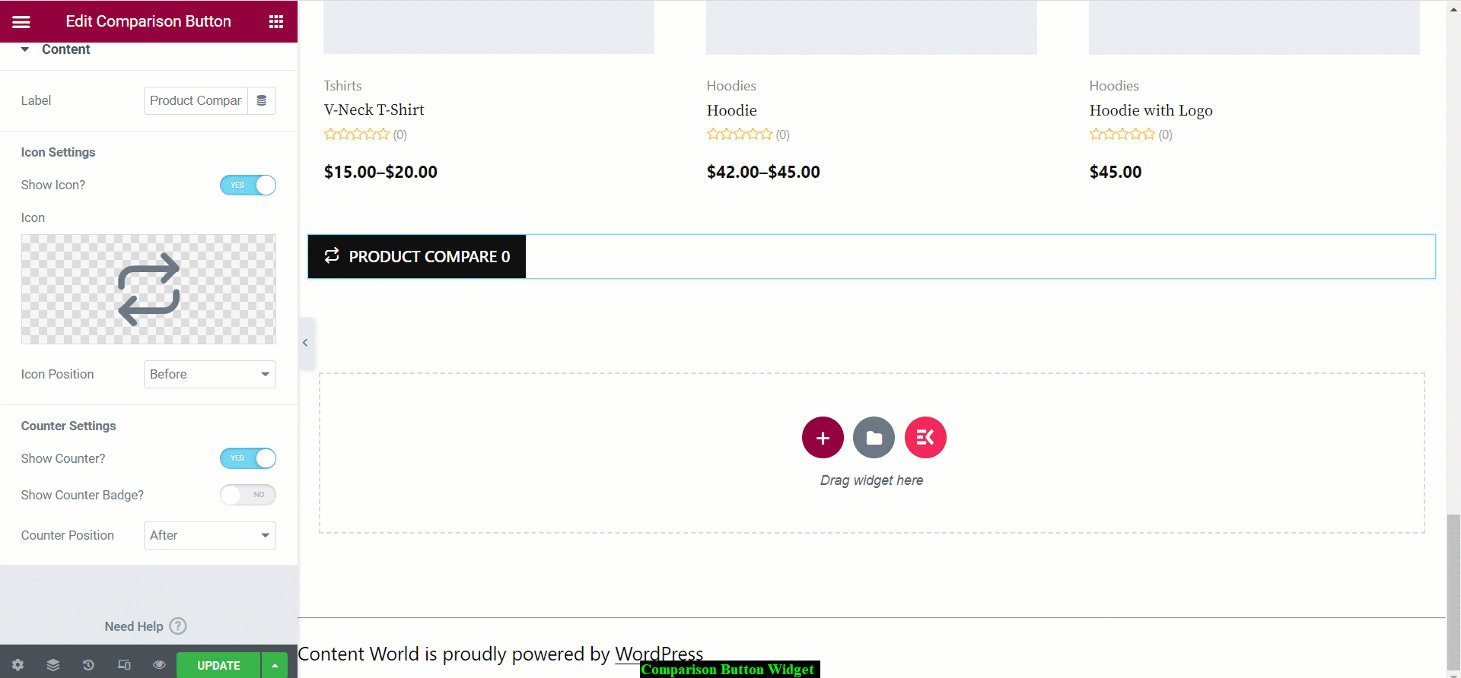
Configuración del contador
- ¿Mostrar contador? - Si desea mostrar la cantidad de productos, cambie esta opción a SÍ; de lo contrario, NO.
- Posición del contador: establezca dónde desea mostrar el contador.

- ¿Mostrar insignia del contador?: si habilita esta opción, el contador se verá como una insignia en la parte superior del botón.

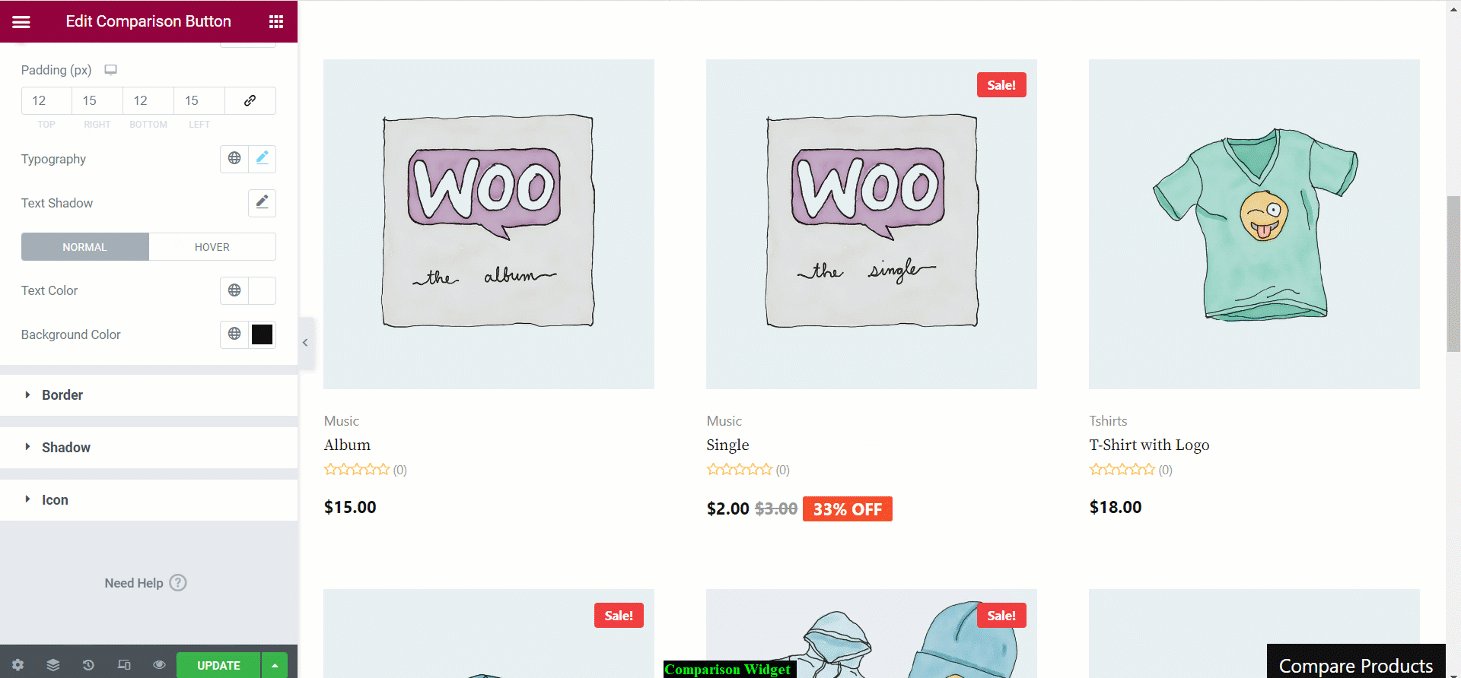
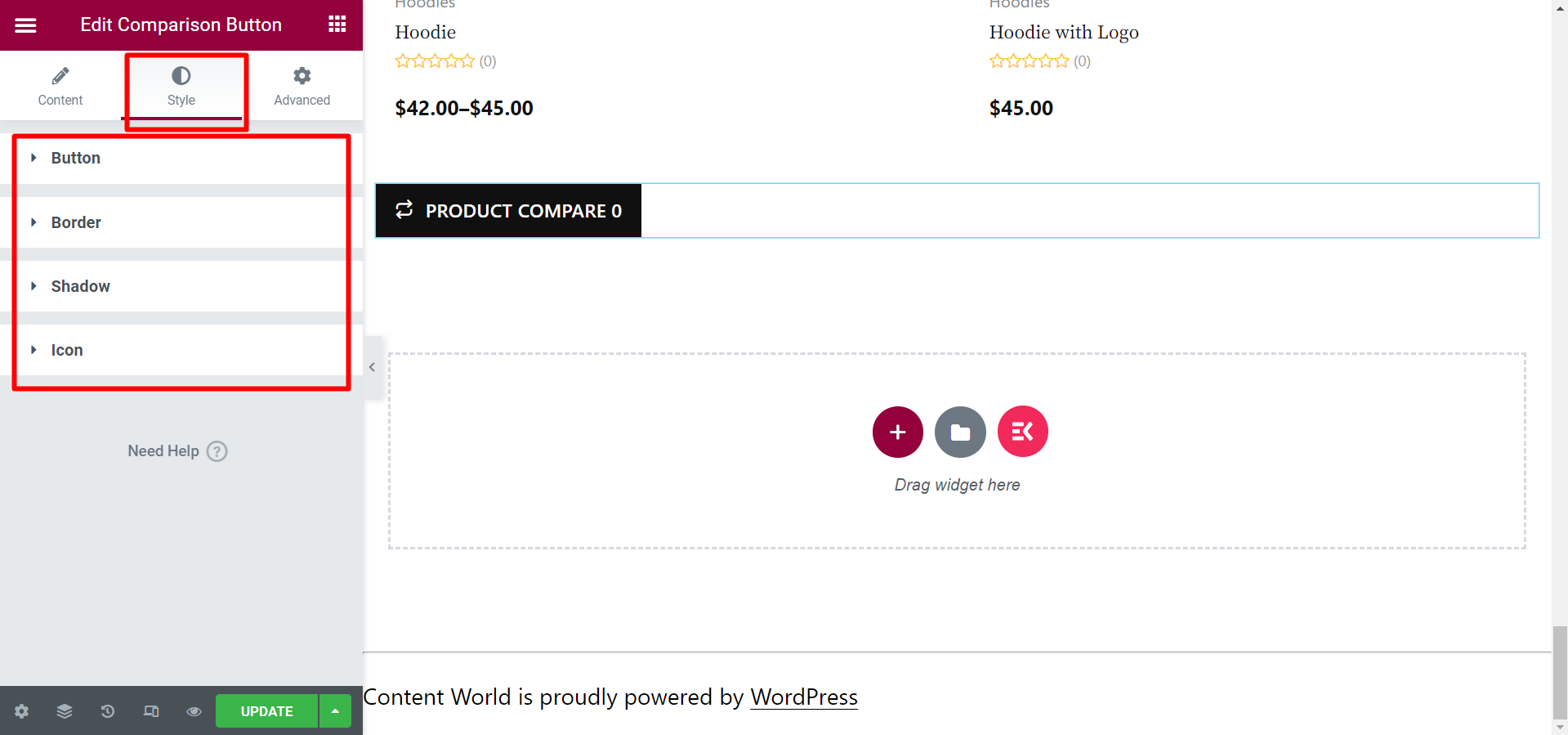
A continuación, en el Sección de estilo, hay más opciones para editar la vista específica del botón. Las opciones de edición son- Botón, borde, sombra e icono. Aquí puede editar el color de fondo del botón, la tipografía, la alineación, el color del borde, establecer el efecto de sombra, el espaciado de los iconos, el color de fondo de la insignia, etc.

Último paso #
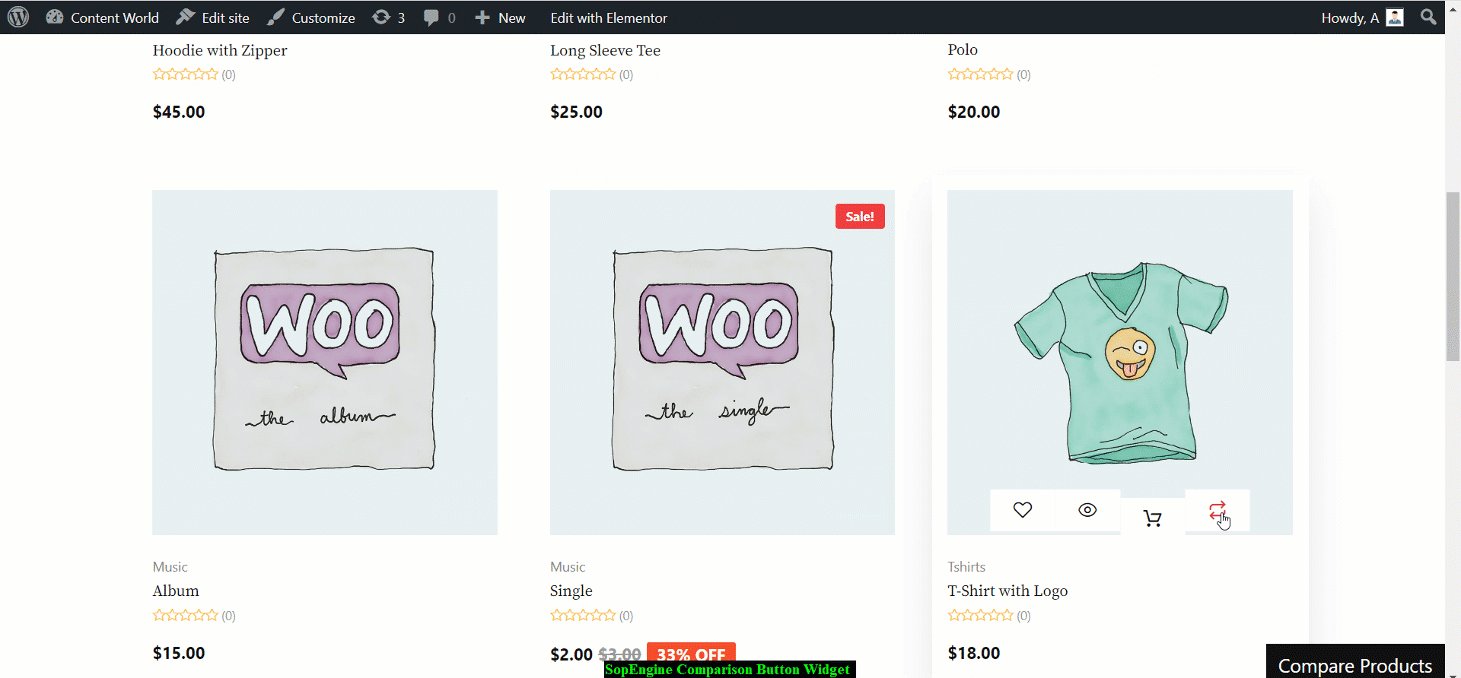
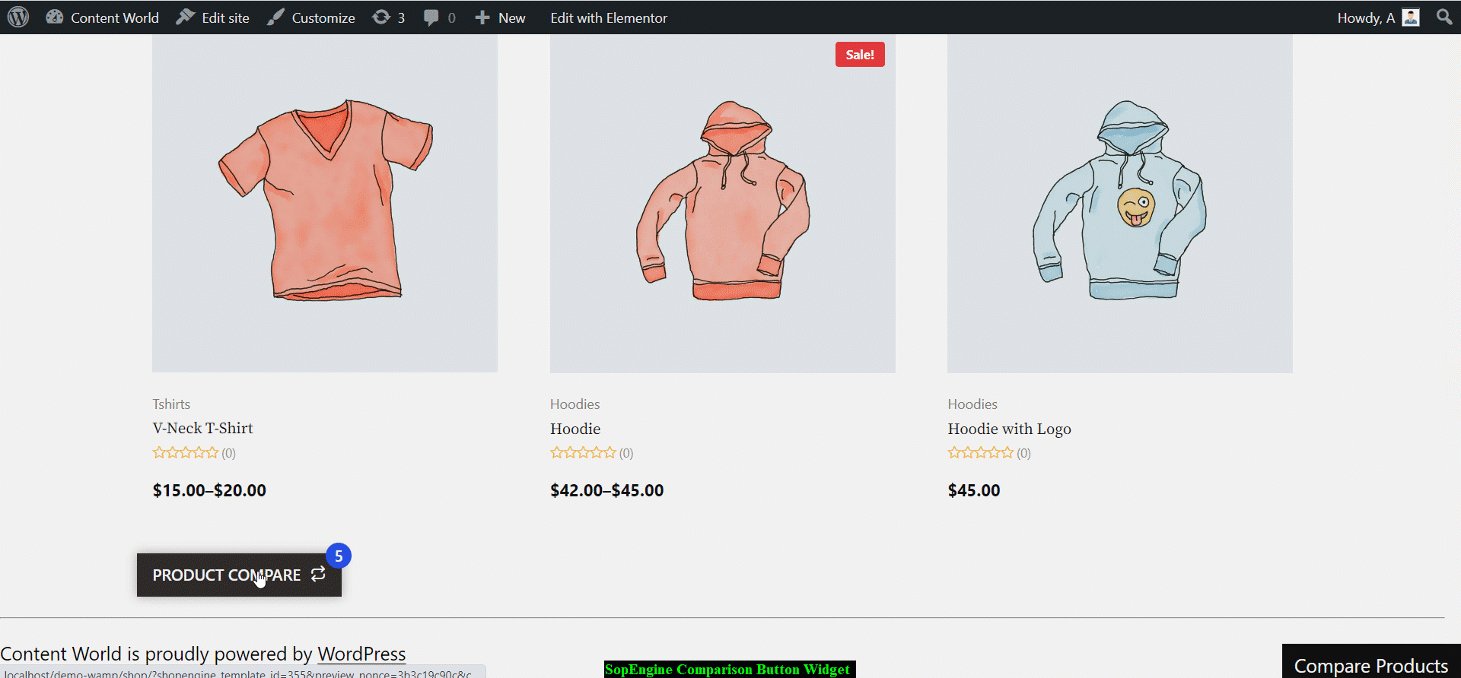
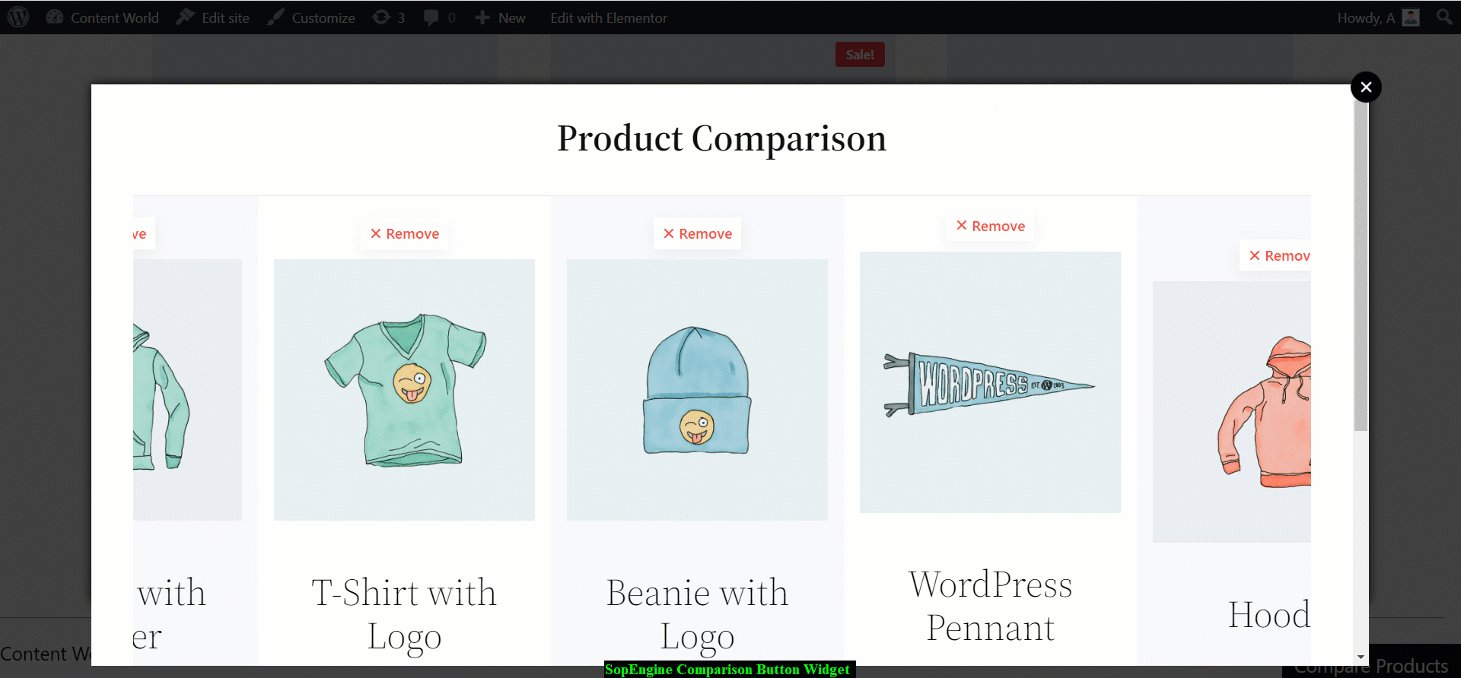
Después de editar y diseñar el botón, debe actualizar o publicar la página. Finalmente, funcionará y se verá como el GIF a continuación.

Espero que la documentación sea útil. Como has visto, el widget está bien organizado y es sencillo. Por lo tanto, agregue un widget de botón de comparación y permita a sus clientes comparar productos con unos pocos clics.




