知っていましたか シングルステップの WordPress フォームをマルチステップに変換する WordPress でできること あなたの ほぼ60%による変換? 実際、場合によっては、 コンバージョン率は 300% に達する可能性があります.
はい。なぜなら、現代人は忙しすぎて、集中力が持続できないからです。さらに、ワンステップの長いフォームに記入するよう依頼すると、フォームが未完成のまま Web サイトから離れる可能性が高くなります。
ただし、WordPress サイトにマルチステップ フォームを使用することで、このシナリオを変更できます。しかし、問題はどうやって?
それで、私がここに来たのは、 WordPress にマルチステップフォームを追加する方法に関するステップバイステップガイド。
読み続けて、わずか数分で WordPress Web サイトにマルチステップフォームを簡単に作成する方法を見つけてください。
マルチステップフォームとは何ですか?
名前が示すように、質問/入力フィールドがすべて 1 つのステップにまとめられるのではなく、複数のステップに分かれているフォームです。定義を探している場合は、次の方法があります ハブスポット マルチステップフォームを定義します。
マルチステップフォームは、複数の部分に分割された長いフォームです。これらは、長い形式の威圧感や威圧感を軽減するために使用されます。
– ハブスポット
マルチステップフォームは基本的に、入力フィールドが多すぎる長いフォームの代替品です。比較的小さなフォームをお持ちの場合は、ワンステップ フォームに固執することができます。
マルチステップ フォームとは何かを理解したところで、WordPress サイトにマルチステップ フォームの追加を検討すべき理由をいくつか見てみましょう。
WordPress でマルチステップフォームを使用する理由
答えは簡単です。コンバージョン率を急上昇させるためです。マルチステップ フォームは、登録フォーム、予約フォーム、食品注文フォームなどの用途で、現在 Web サイトで非常に人気が高まっています。Web サイトでマルチステップ フォームの使用を検討すべき理由には、次のようなものがあります。
- ユーザーの注意を引くには、複数ステップのフォームの方が効果的です。その結果、ユーザーはより多くのエンゲージメントを獲得し、より頻繁にフォームの送信を完了するようになります。
- ユーザーはマルチステップの方が使いやすいと感じており、長いワンステップ形式よりも使いやすくなります。
- マルチステップ フォームを備えたナビゲーション バー/プログレス バーがあるため、ユーザーはマルチステップ フォームを完了することがより奨励されます。
- 条件付きマルチステップフォームは、必要な関連データのみを収集するのに最適です。
- 上記のすべての良い面の結果として、マルチステップフォームはコンバージョン率を高めます。
WordPress サイトでマルチステップ フォームを使用する必要があることがわかったので、マルチパート フォームを構築するために必要な完璧なセットアップを作成します。
WordPress マルチステップフォームを構築するために必要な設定を行います
WordPress で複数ステップのフォームを簡単に作成するには、WordPress に加えて、さらに 2 つのプラグインが必要です。これらの WordPress プラグインは次のとおりです。
Elementor は最高の WordPress ページビルダーであり、MetForm は最も急速に成長している WordPress マルチステップ フォーム プラグインの 1 つです。 MetForm のインストールにヘルプが必要な場合は、次のドキュメントを参照してください。 MetFormのインストール方法。
インストールが完了したら、Metform を使用する前に、Elementor ページ ビルダーでページを作成する必要があります。そのためには、にアクセスしてください ダッシュボード ⇒ ページ ⇒ 新規追加.

次に、適切な タイトル、 選択する 要素の全幅 テンプレートとして、 「公開」をクリックしますh.その後、 をクリックします エレメンターで編集します。

最後に、複数ステップのフォームを構築する準備が整いました。それでは、メインのプロセスに進みましょう。
注記: このチュートリアルでは、ページにマルチステップ フォームを追加する方法を説明します。しかし、次のこともできます MetForm で構築されたフォームをモーダル ポップアップに簡単に追加します。
WordPress でマルチステップフォームを作成する方法
このブログでは、わずか 5 つの簡単なステップでモダンな外観のマルチステップ フォームをゼロから作成する方法を学びます。
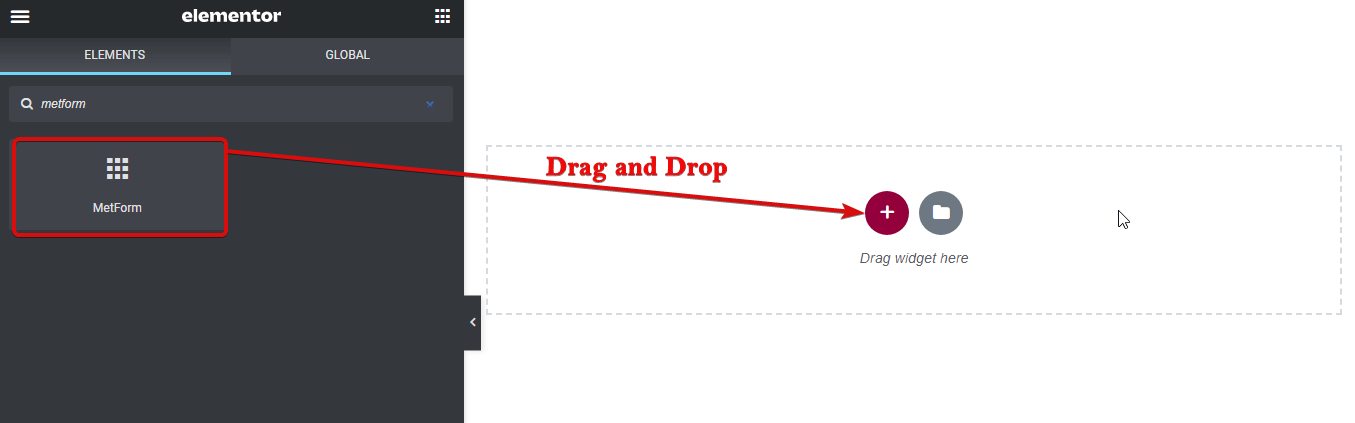
ステップ 1: MetForm をドラッグ アンド ドロップする
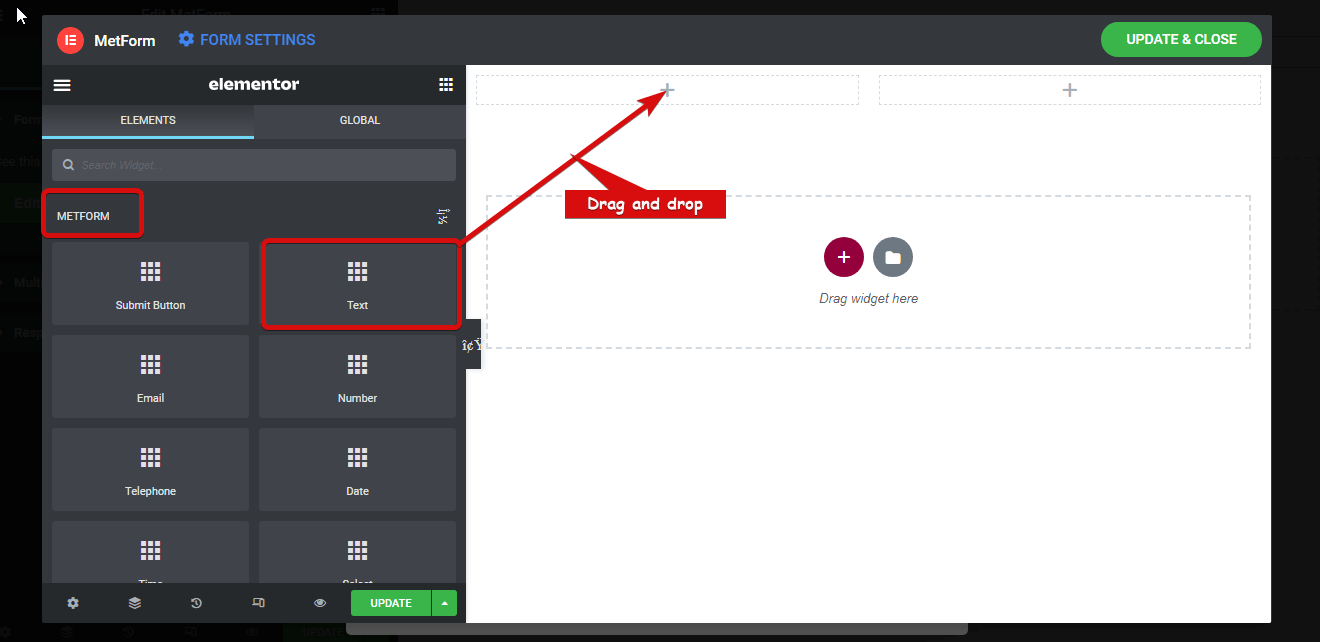
入ったら Elementorで編集する モード、 検索 MetForm および ドラッグアンドドロップ フォームを表示したい場所に。

ステップ 2: 新しいフォームを作成する
フォームセクションをクリックして、 MetForm の編集 オプション。 クリック で フォームの編集 ボタン。
![[フォームの編集] をクリックして、Elementor と MetForm.png を使用してマルチステップ フォーム WordPress を作成します。](https://wpmet.com/wp-content/uploads/2021/12/Click-Edit-Form-to-create-mutistep-form-WordPress-using-Elementor-and-MetForm.png)
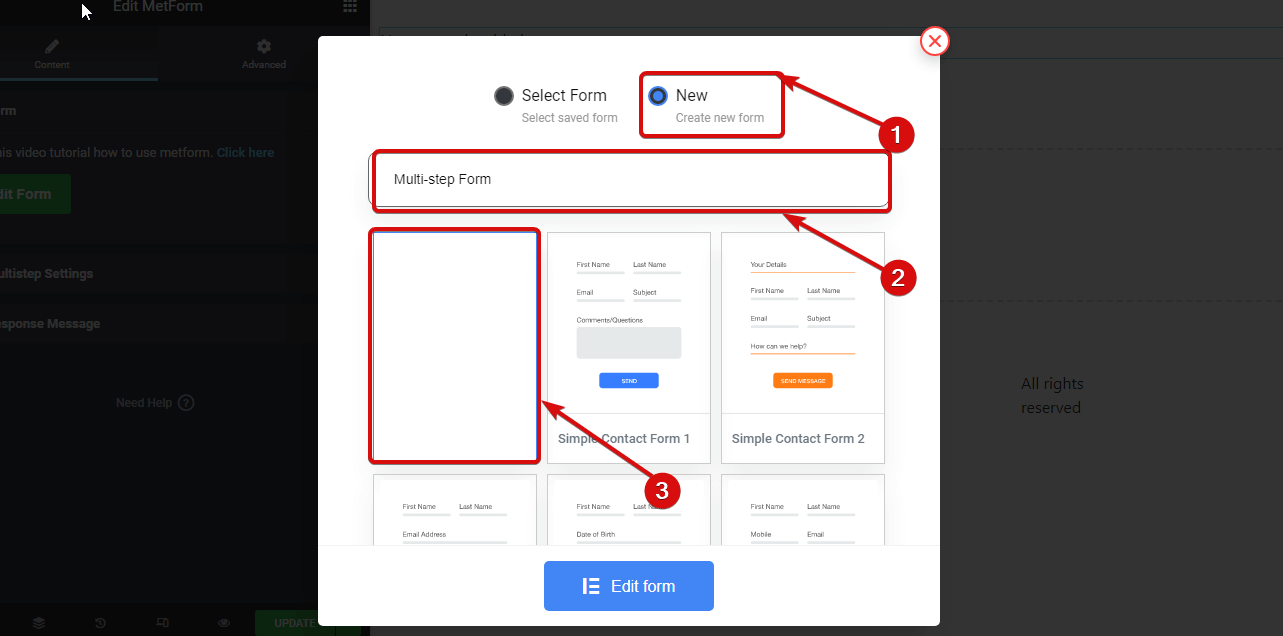
新しいウィンドウがポップアップしたら
- 新規を選択 (新しいフォームを作成します)
- フォームを提供する 名前 フォーム用
- 空のテンプレートを選択し、
- をクリックして、 フォームの編集

😕😕 なぜ Contact Form や Gravity Forms ではなく MetForm を使うべきなのかわかりませんか? 👉🏽👉🏽のブログをチェックしてください MetFrom が WordPress に最適なフォームビルダーである理由.
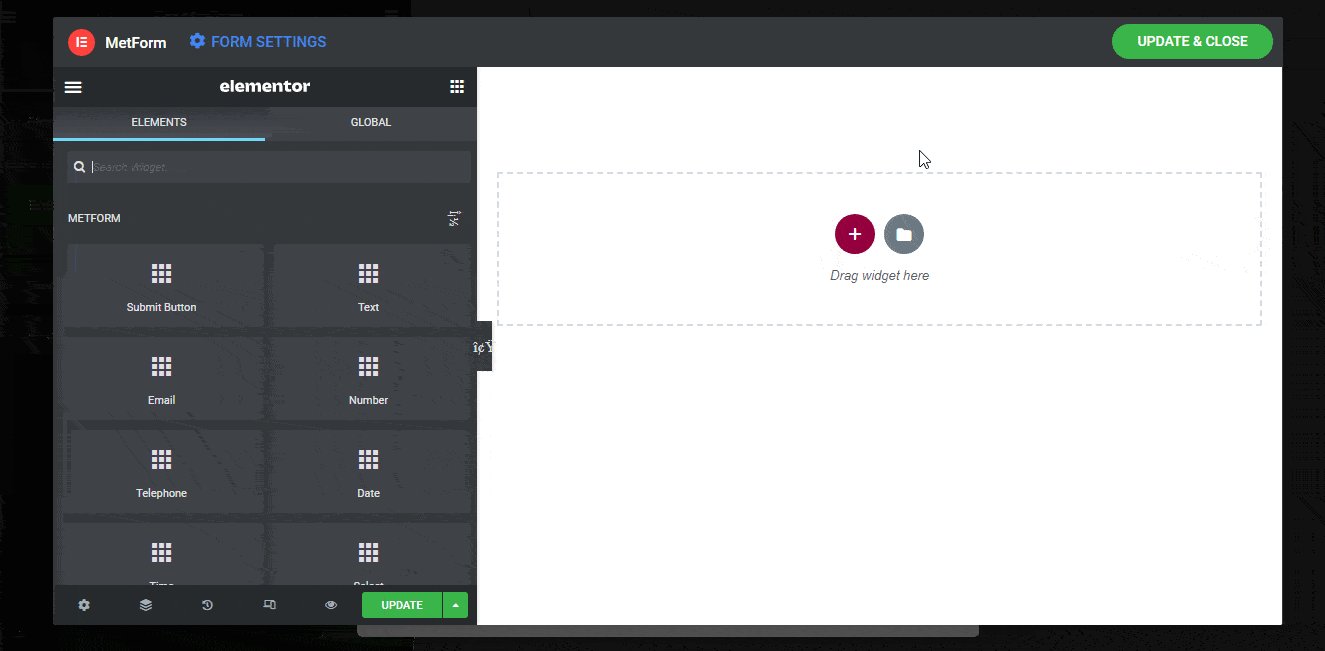
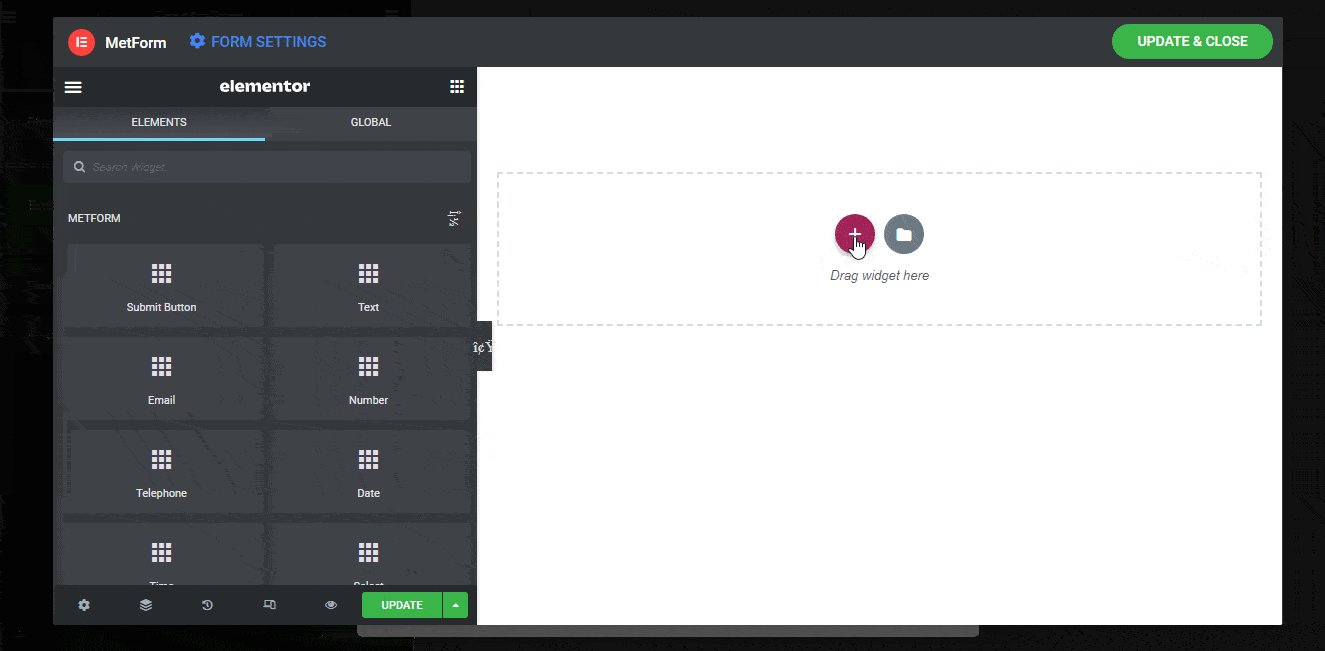
ステップ 3: MetForm と Elementor Page Builder を使用してマルチステップ フォームを最初から作成する
「フォームの編集」をクリックすると、Elementor ページビルダーを備えた別の新しいウィンドウにアクセスして、フォームを最初から作成できます。に 単一のステップを構築する マルチステップフォームの場合、次のことが必要です 次の 4 つの手順に従います。
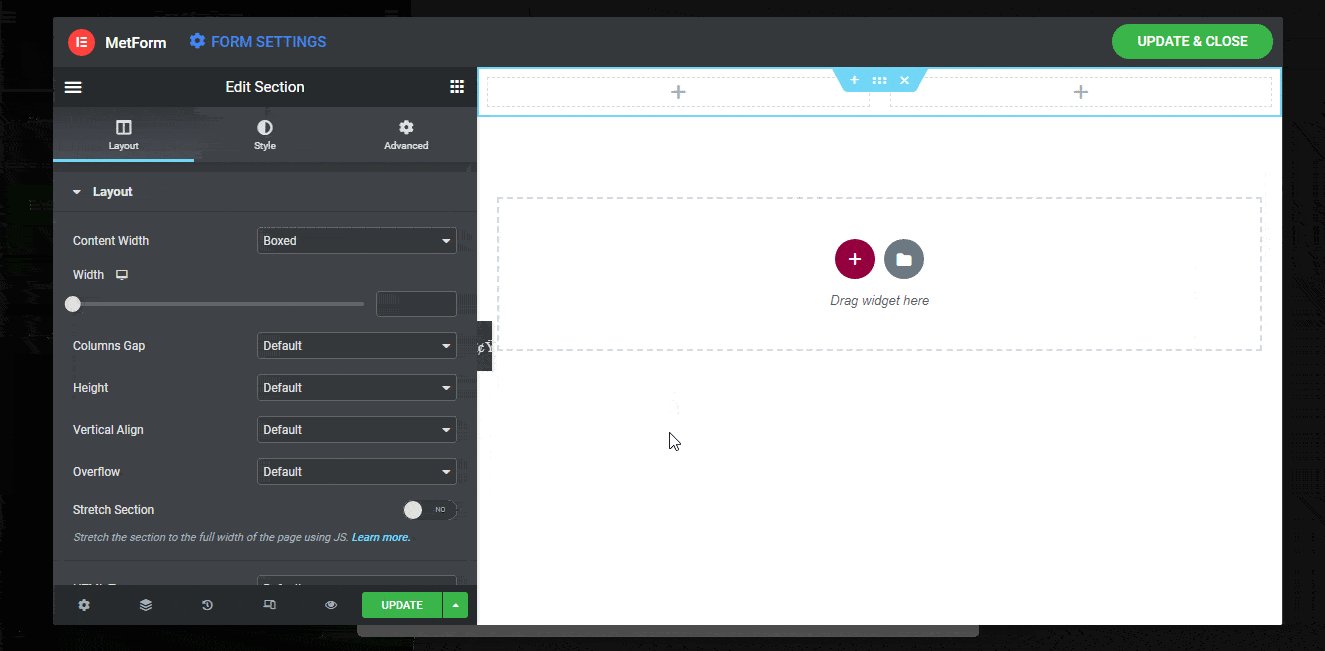
✅ 新しいセクションを追加
✅ 要件に応じて入力フィールドをドラッグ アンド ドロップします。
✅ フォームの文言に応じて、「前へ」/「次へ」/「送信」ボタンをドラッグ アンド ドロップします。
✅ セクションに適切な名前を付けます
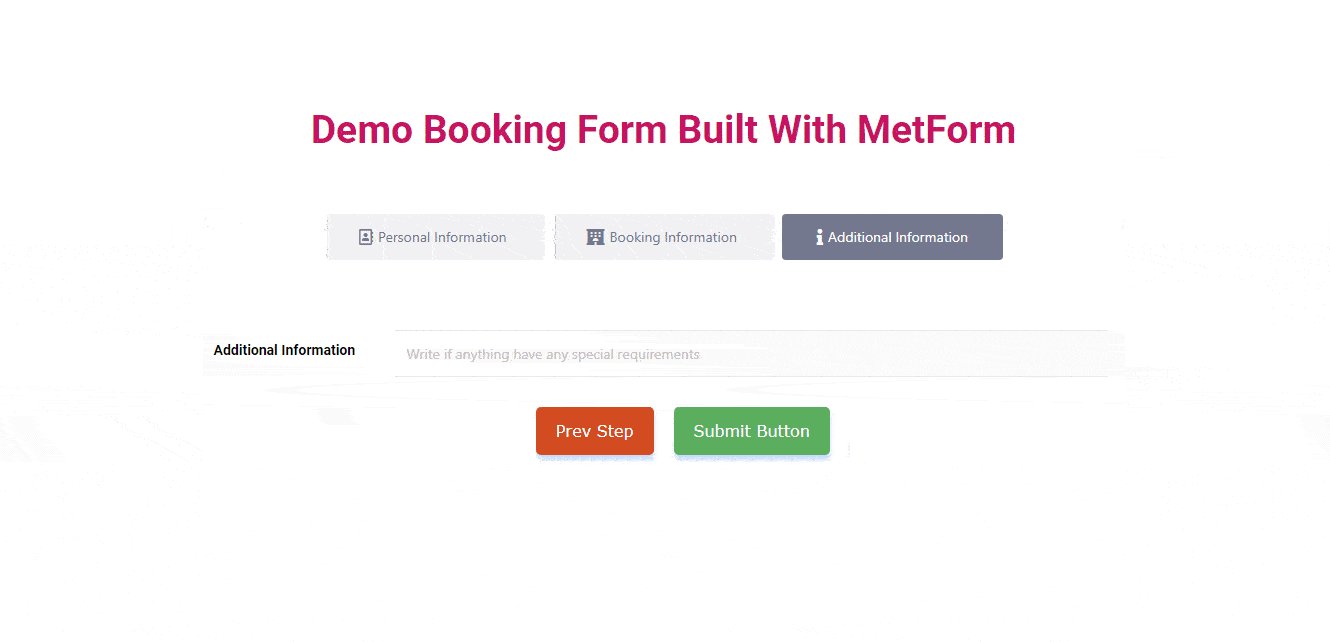
このブログでは、上記の手順を使用して、3ステップのホテル予約マルチステップフォームのデモを作成します。フォームの3つのステップには、個人情報、予約情報、および追加情報が含まれます。
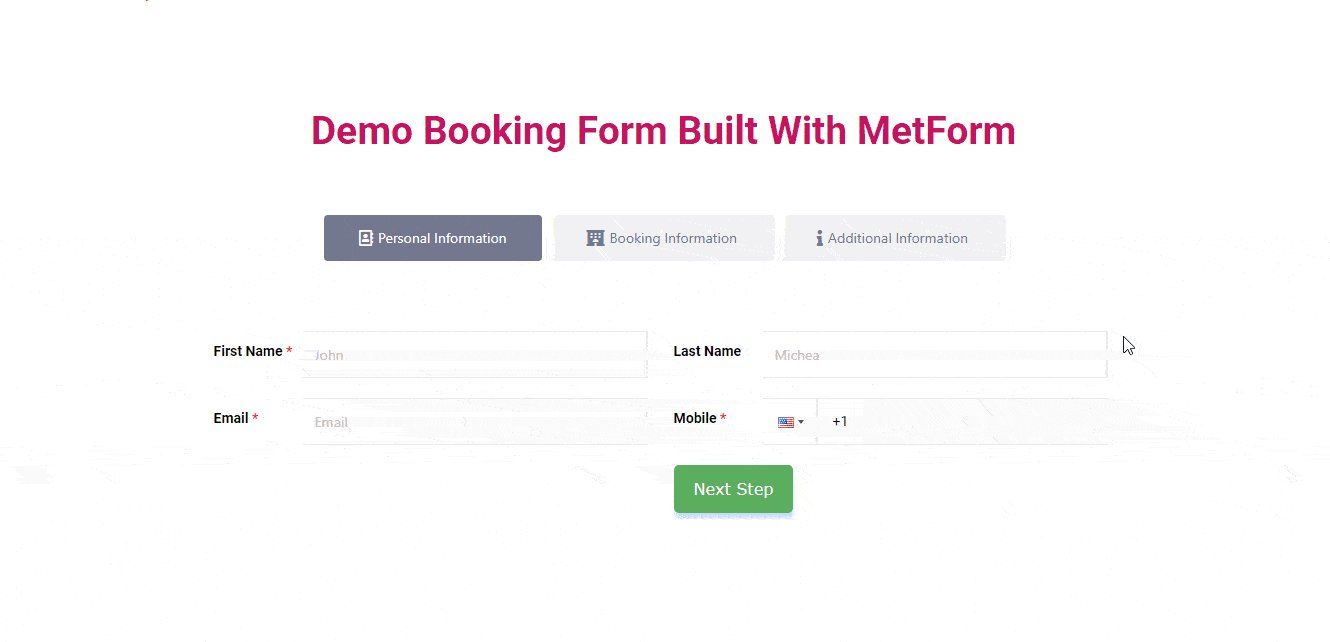
1️⃣ 予約フォーム ステップ 1 – 個人情報:
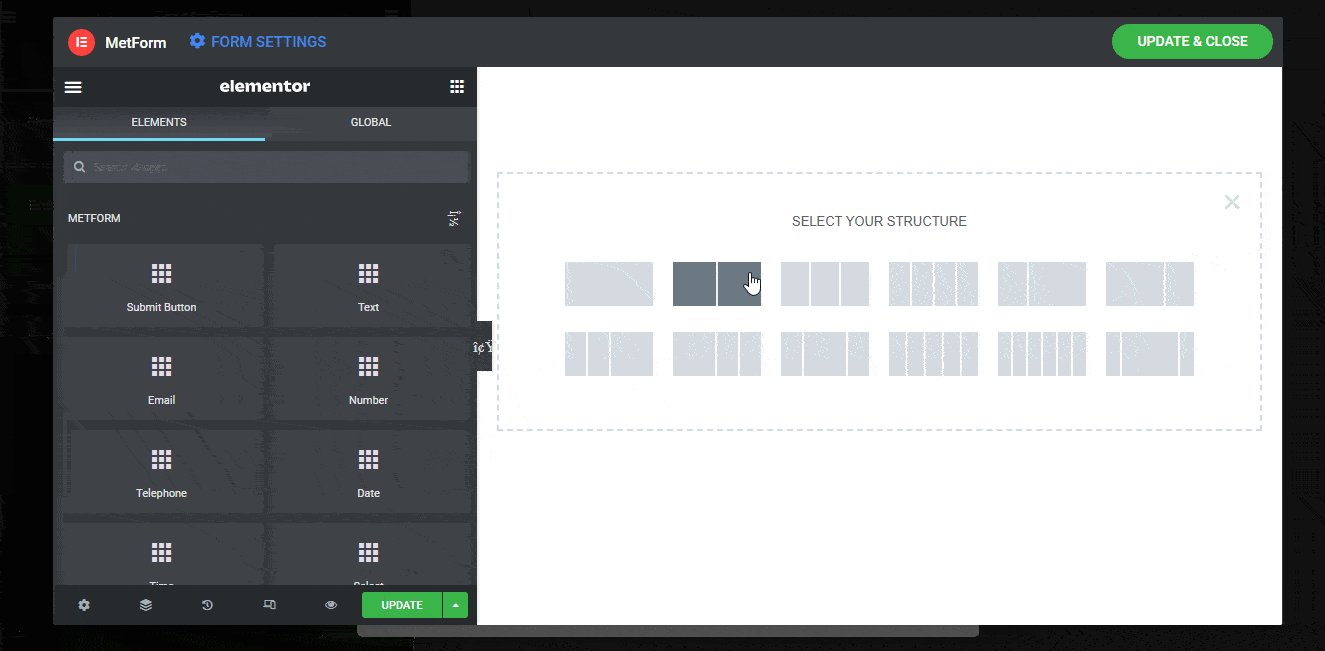
- 「個人情報」セクションでは、 エレメンター + アイコン そして選択してください 2 つの等しい列を持つ構造.

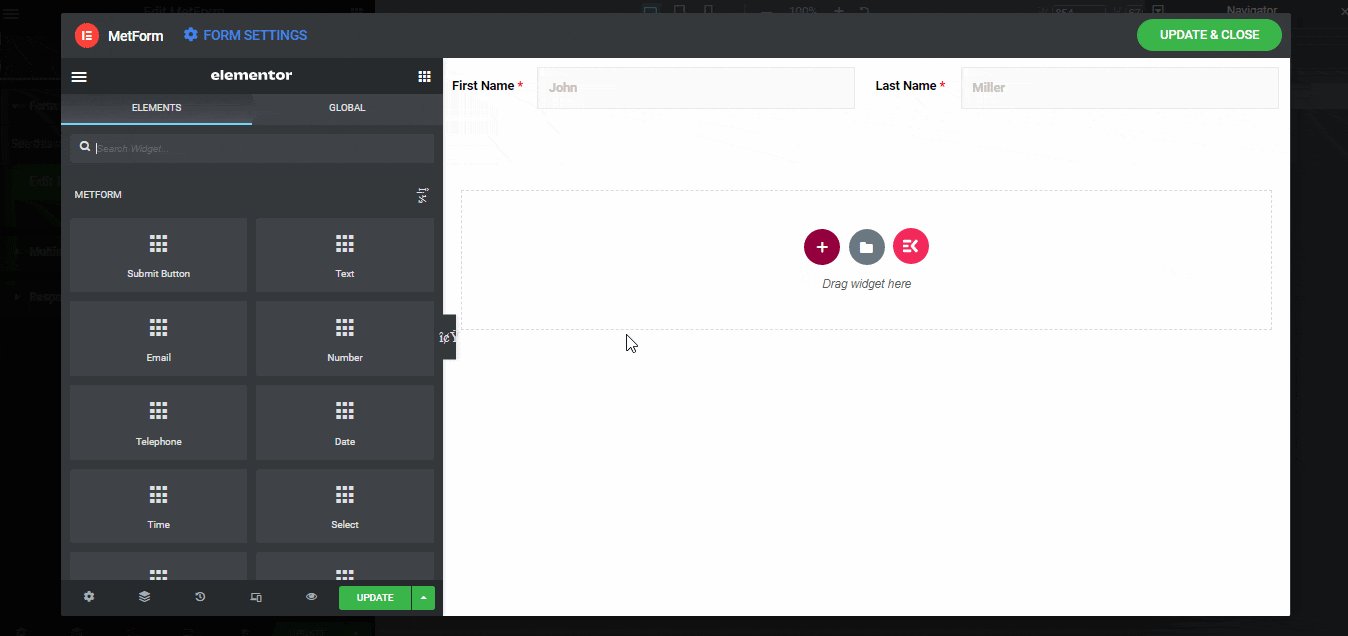
- テキストを検索する 入力フィールドを選択し、左側の列のフォーム フィールドをドラッグ アンド ドロップします。

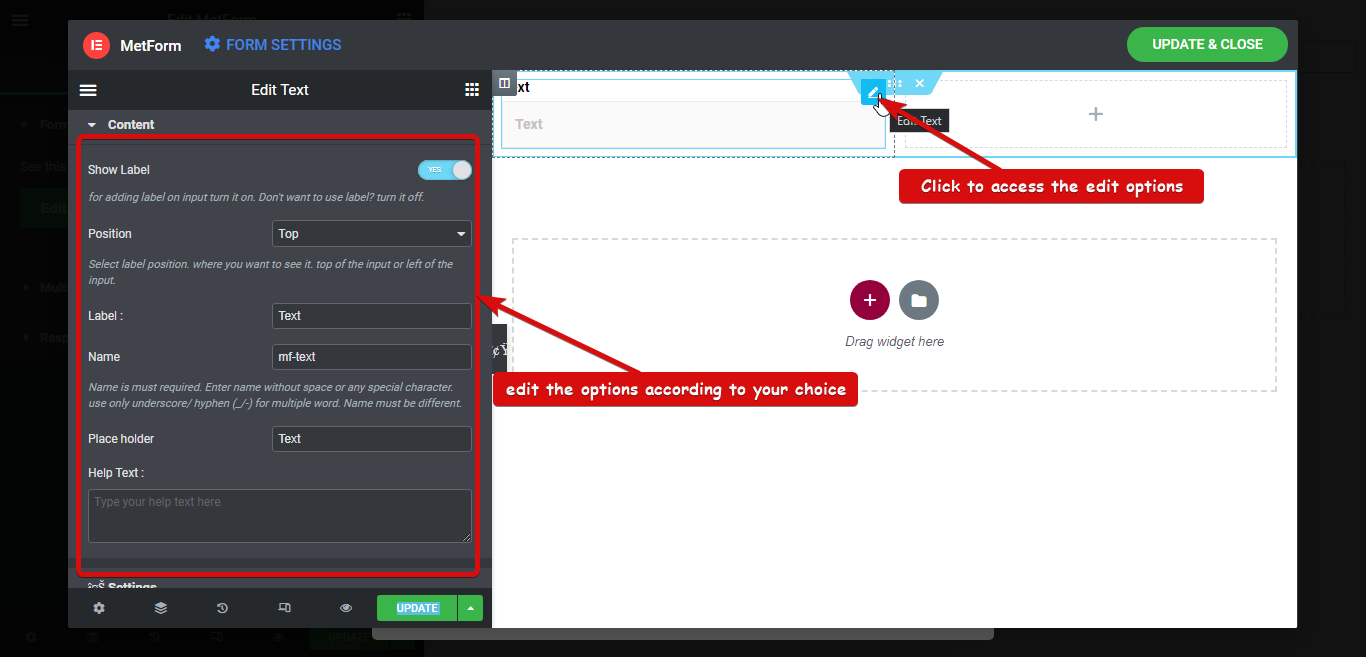
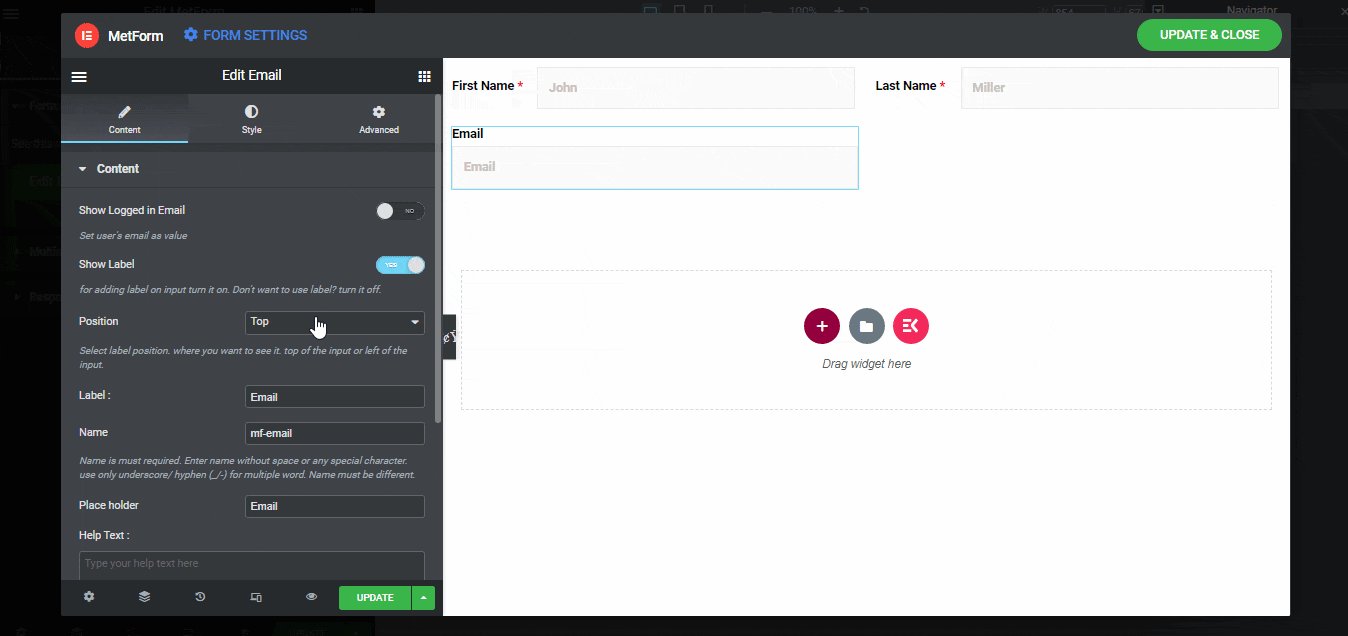
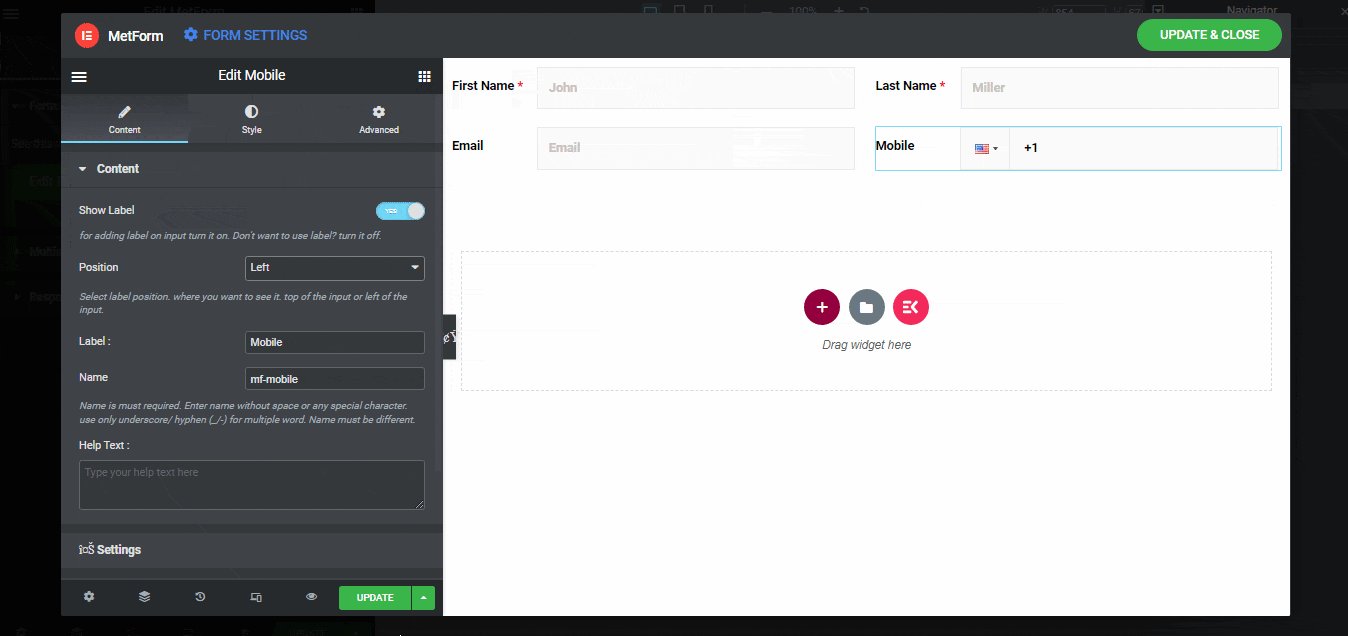
- この入力フィールドの属性を編集するには、編集記号をクリックして、 内容 ⇒ 内容 そして、次のオプションを編集します。
- ラベルを表示: 入力フィールドのラベルを表示するには、このオプションをオンにします。
- 位置: ラベルを上または左のどちらに配置するかを選択できます。
- ラベル: ラベルに名前を付けます。ここでは「名」を使用します。
- 名前: 名前フィールドは必須であり、一意である必要があります。したがって、必ず各フィールドに異なる名前を付け、スペースをアンダースコア/ハイフンに置き換えてください。
- プレースホルダー: プレースホルダーテキストを入力します。
- ヘルプテキスト: ユーザーにヘルプ テキストを提供したい場合は、ここで行うことができます。

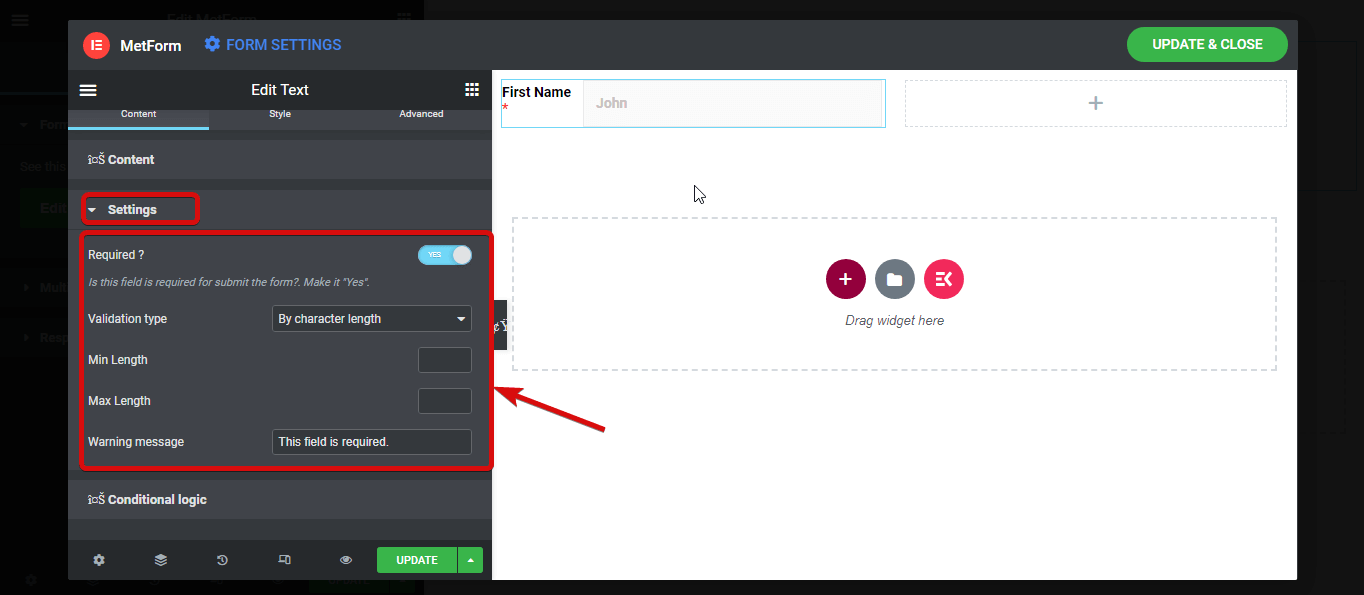
- 次に、 コンテンツ ⇒ 設定 次のオプションを変更します。
- 必須: このフォームフィールドを必須にするには、このオプションをオンにします。
- 検証タイプ: 文字長、単語の長さ、式に基づいて、テキスト フィールドにさまざまな種類の検証を設定できます。
- 警告メッセージ: ここでは、要件が満たされていない場合に表示される警告メッセージを設定できます。

注記: を使用します 条件付きロジック このフォームの 2 番目のステップにある機能です。
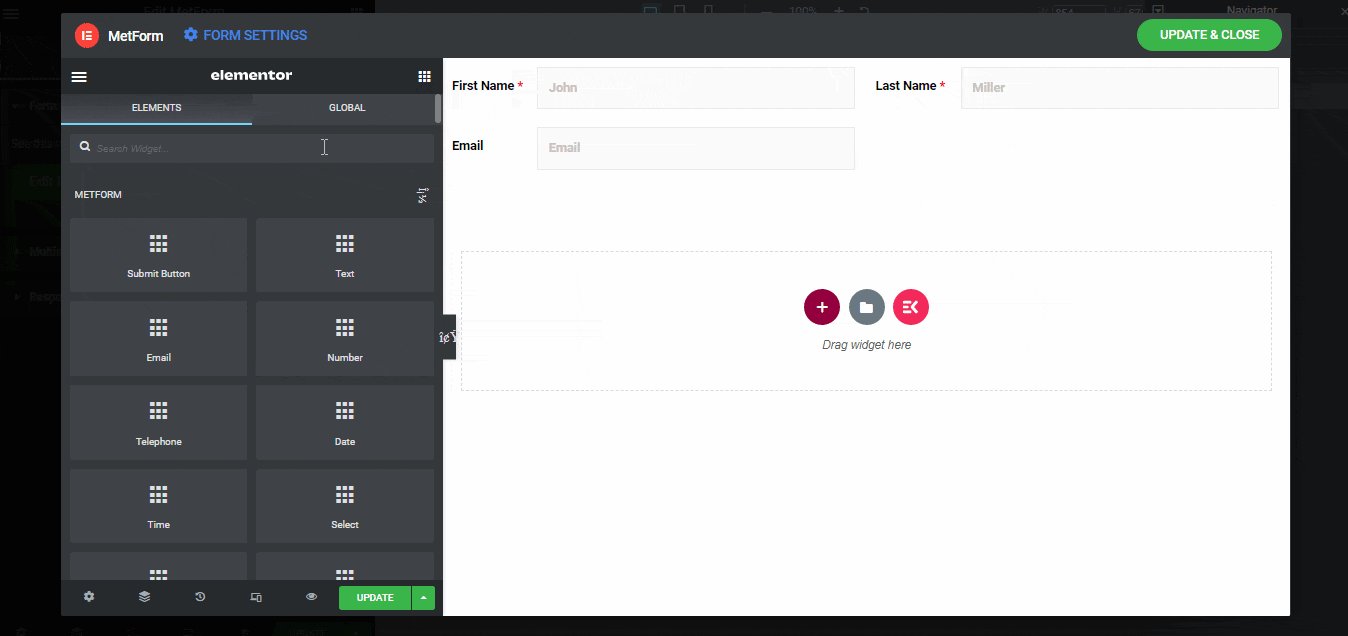
名と同様に、姓に対して別のテキスト入力フィールドを追加します。個人情報のステップの一部として、ここではさらに 2 つのフィールドを追加します。メールアドレスと携帯電話番号。

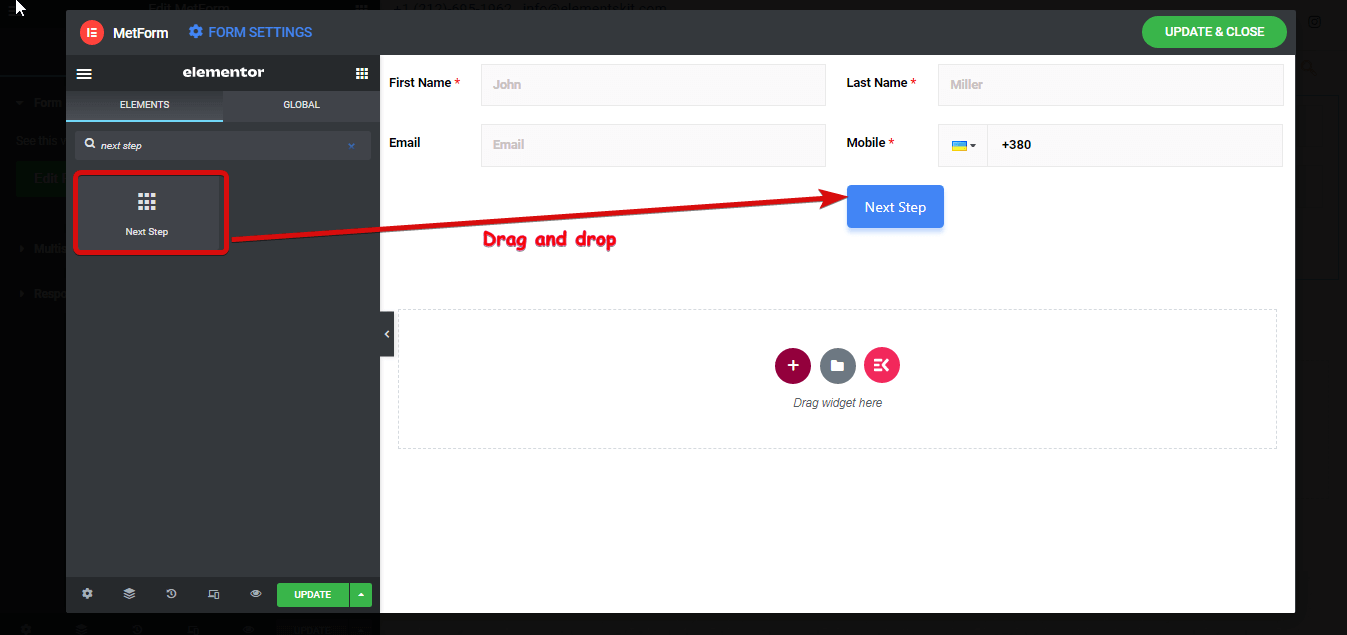
[電子メールと携帯電話番号] フィールドの設定の変更が完了したら。検索して 「次のステップ」ボタンをドラッグ アンド ドロップします。。ラベル、ボタンの配置、アイコン、アイコンの位置などのさまざまなボタン設定を変更できます。

- これで、最初のステップのセクションの準備が整い、最初のステップに適切な名前を付けることができました。
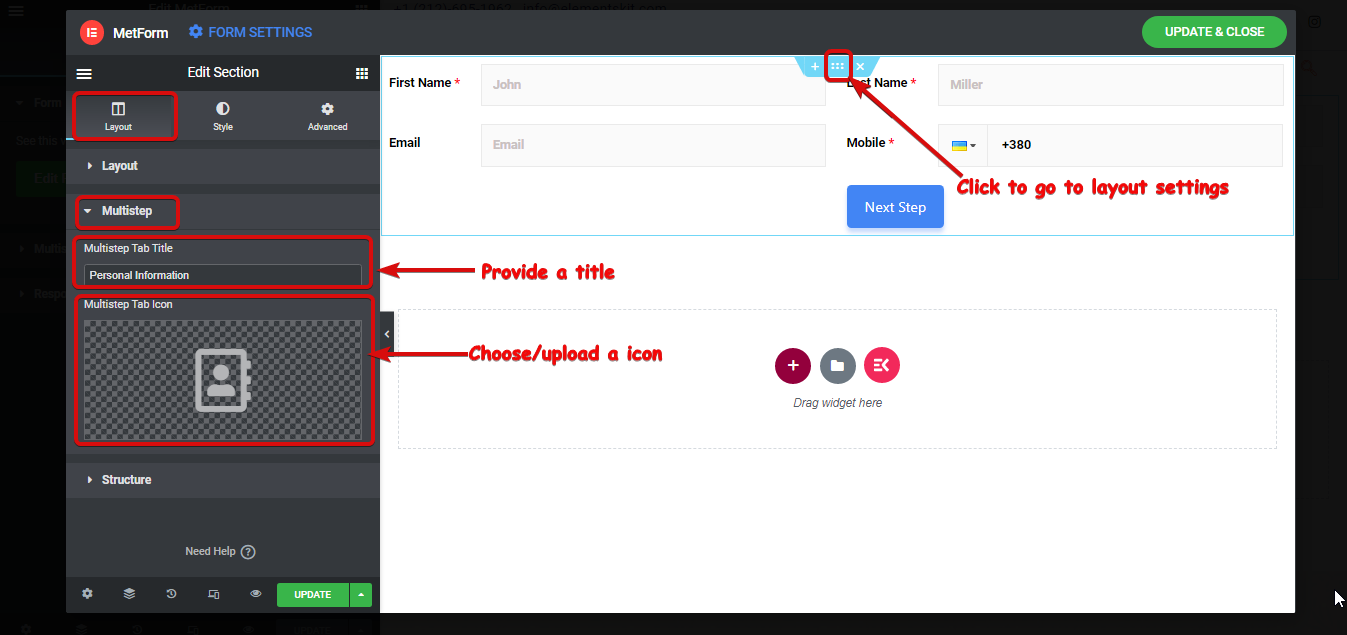
- 6 つの点のアイコンをクリックして設定オプションを開き、次のリンクに進みます。 レイアウト ⇒ 多段.
- に名前を入力します。 複数ステップのタブのタイトル オプション
- ライブラリからアイコンを選択するか、SVG をアップロードします。
- 「更新」をクリックして保存します。

最初のセクションの準備ができたので、2 番目のステップを構築しましょう。
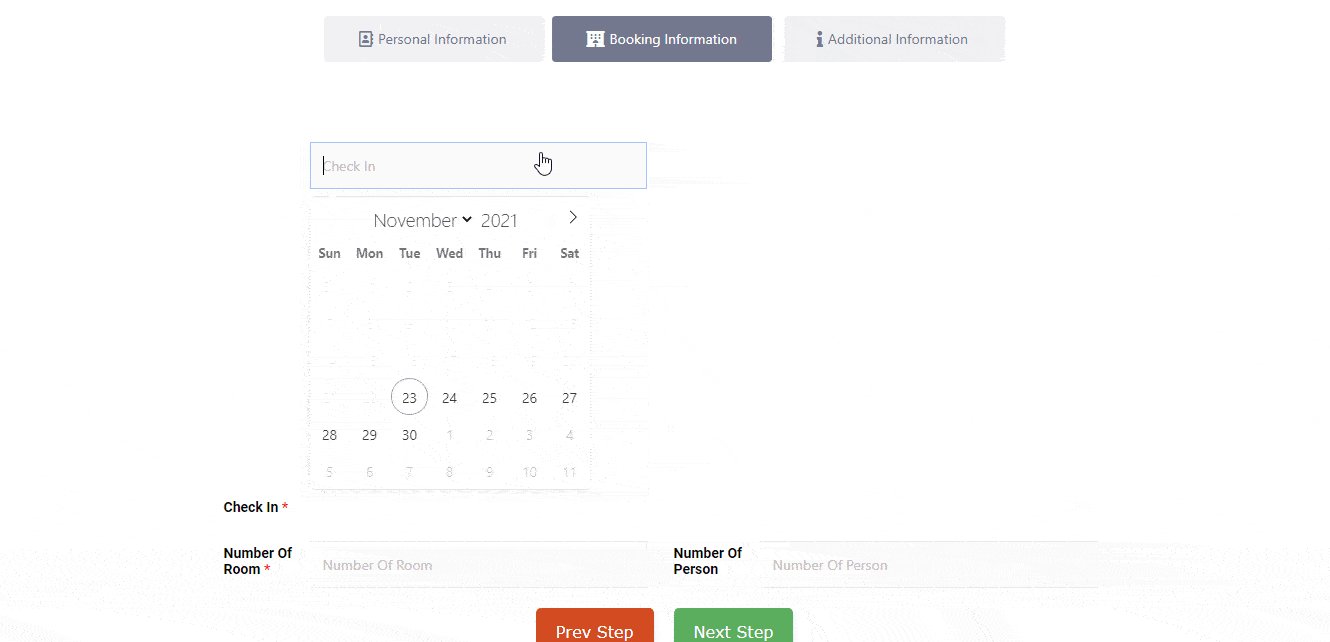
2️⃣ 予約フォーム ステップ 2 – 予約情報:
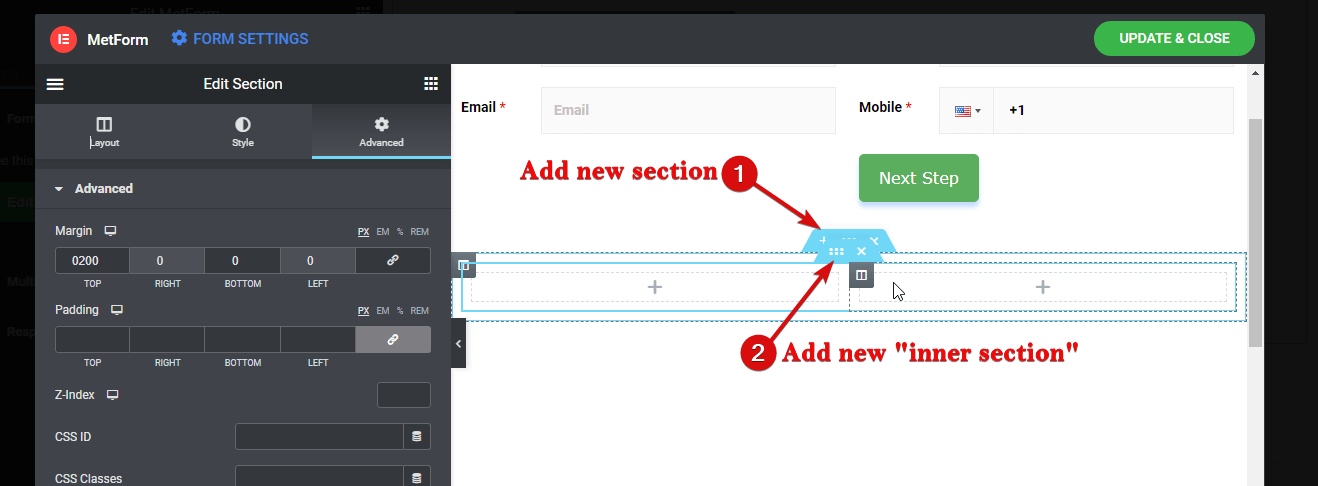
- 2 番目のステップでは、新しいセクションを選択する必要があります。単一の列を持つ新しいセクションを選択し、2 つの等しい列を持つ新しい内部セクションを追加します。
- 列を選択した後、チェックインおよびチェックアウト オプションの 2 つの日付入力フィールドをドラッグ アンド ドロップします。

必ず従わなければならないルール: 絶対です 新しいセクションを選択して新しいステップを開始してくださいそうでない場合、追加した入力フィールドは前のステップに追加されます。だから、いつも覚えておいてください、 新しいステップには新しいセクションが必要です 同じレイアウトでも。
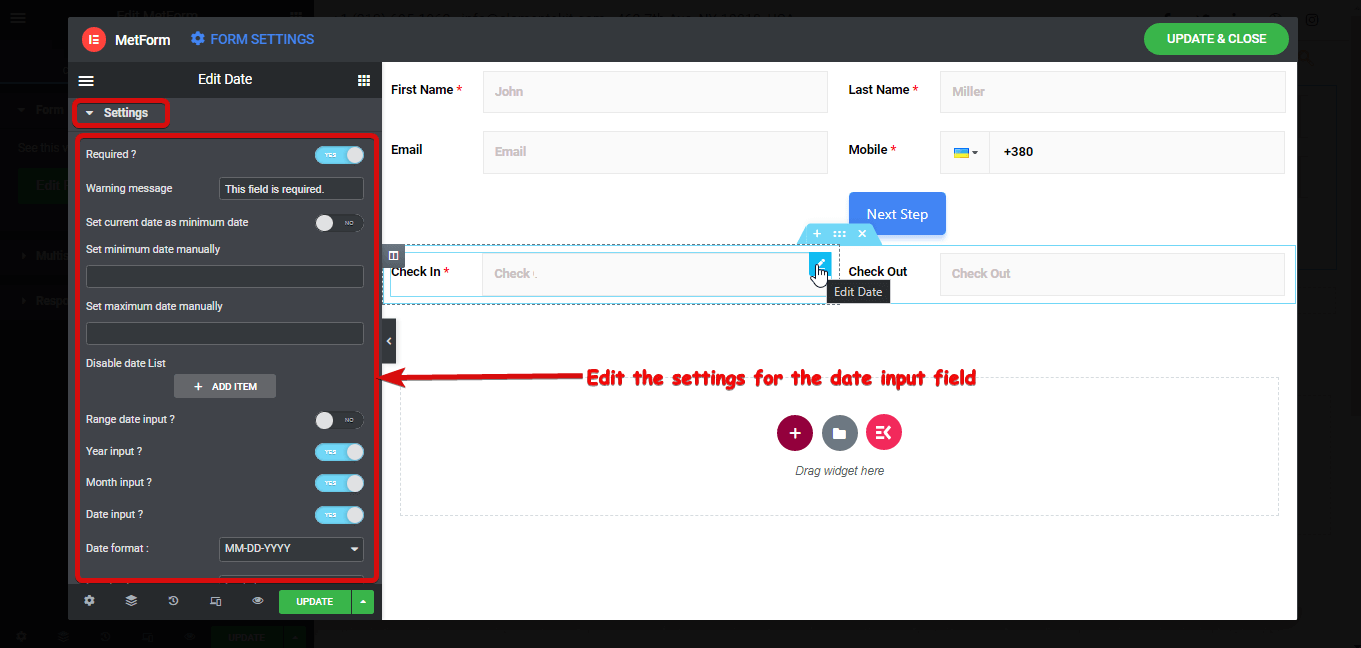
- テキスト フィールドの前述の設定オプションに加えて、次の日付入力フィールドの設定を取得します。 コンテンツ ⇒ 設定
- 現在の日付を最小日付として設定します。 現在の日付を最小日付として設定するには、このオプションをオンにします。
- 最小日付を手動で設定します。 現在の日付を最小日付として設定したくない場合は、最小日付を手動で設定することもできます。
- 最大日付を手動で設定します。 ここで最大日付を設定できます。
- 日付リストを無効にする: このオプションを使用すると、一部の日付を無効にすることができます。日付を無効にするには、[+アイテムを追加] ボタンをクリックして日付を選択します。
- 範囲日付入力: このオプションをオンにすると、ユーザーが日付の範囲を選択できるようになります。ただし、このフォームでは、このオプションはオフのままにしておきます。
- 年の入力: 日付入力の一部として年を取得するには、このオプションをオンにします。
- 月の入力: 日付入力の一部として月を有効にするには、このオプションをオンにします。
- 日付入力: 日付入力の一部として日付 (日) を取得するには、このオプションをオンにします。
- 日付形式: ここで入力する日付の形式を設定します。
- ローカリゼーション: 好みに応じてドロップダウンから場所を選択します。
- 時刻を入力したい場合: このオプションをオンにすると、入力としてデータとともに時間がかかります。このオプションをオンにすると、有効時間を 24 時間にするという別のオプションが表示されます。このオプションを使用すると、24 時間形式を有効にすることができます。

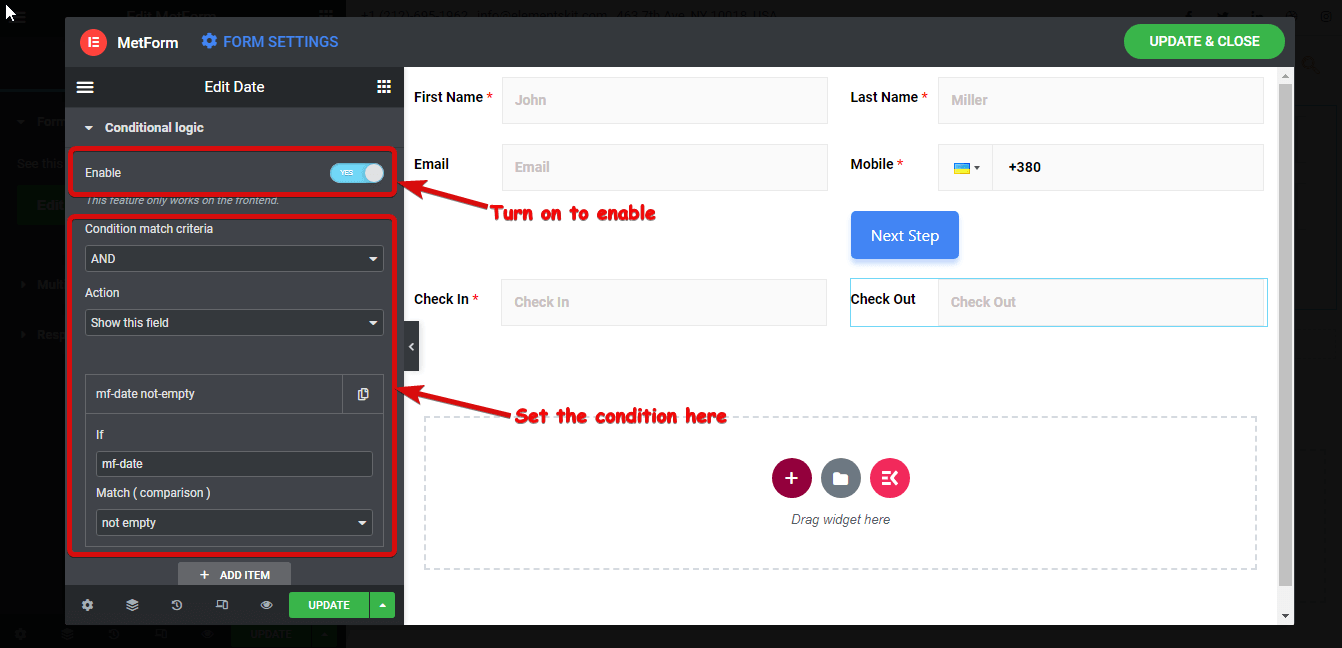
さて、最後に、私たちは使用するつもりです 条件付きフォーム機能 チェックアウトフィールド用。チェックインフィールドが空の場合にのみチェックアウトフィールドを表示するには、
- 名前の値をコピーします チェックイン入力フィールドのフィールド。
- 次に、に行きます 内容 ⇒ 条件付き、 オンにします 有効にする オプション
- およびを選択してください [条件一致基準] ドロップダウンから。
- [アクション] ドロップダウン オプションから、 このフィールドを表示.
- クリック + アイテムを追加、if 入力フィールドに、コピーしたチェックイン フィールド名の値を貼り付けます。
- 選ぶ "空ではない「一致(比較)」のドロップダウンから「」を選択します。

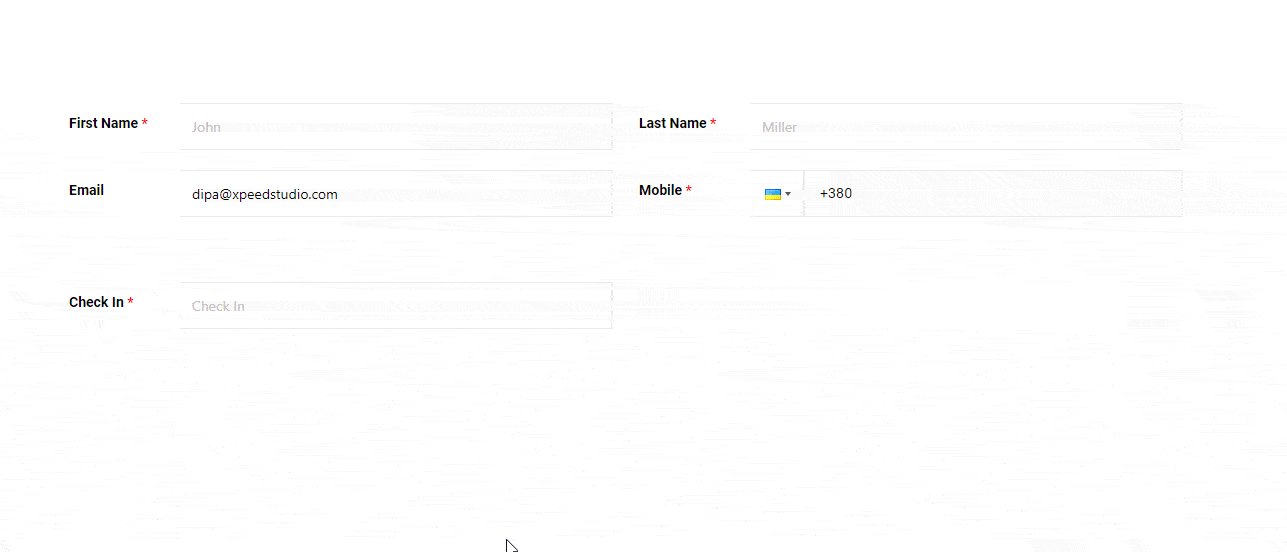
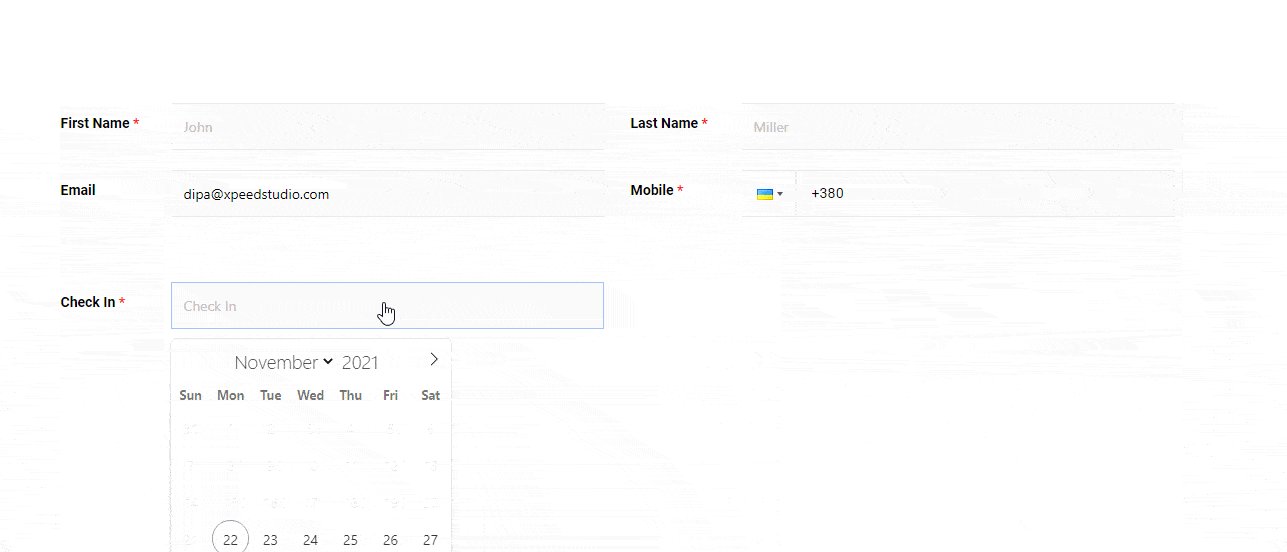
プレビューボタンをクリックして確認してください。チェックアウトフィールドは、チェックイン日を選択した場合にのみ表示されます。

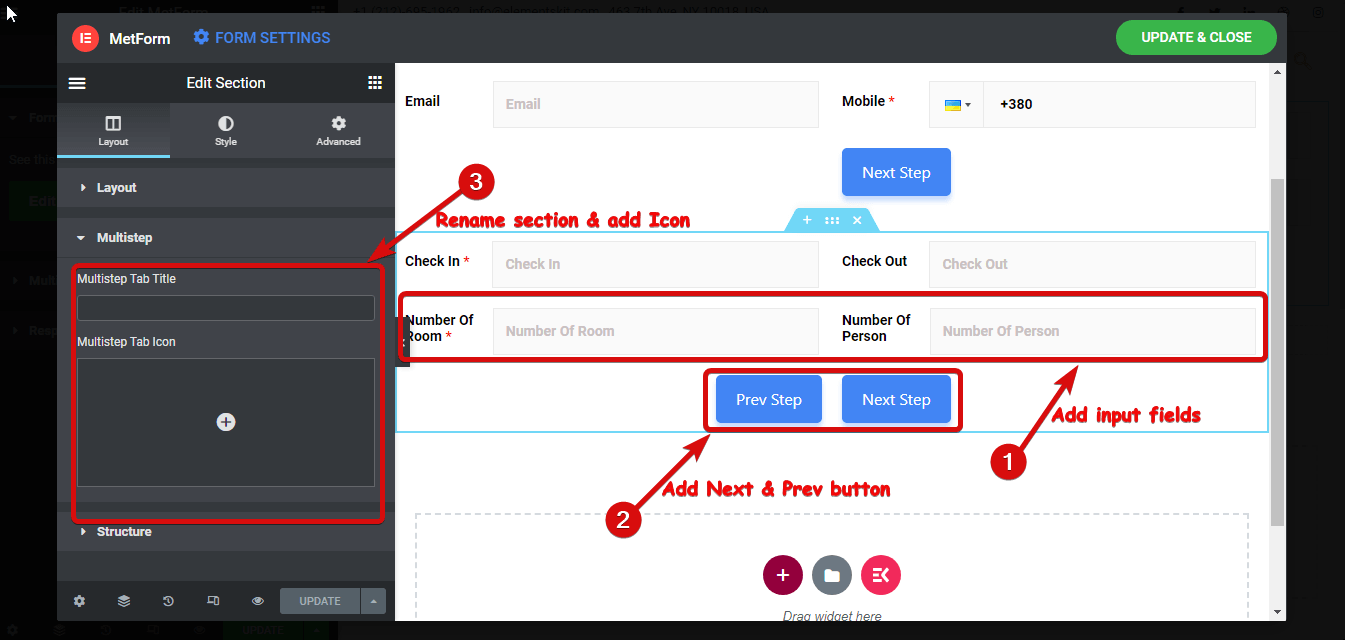
新しい内部セクションを追加 そのため、条件付きオプションが最初にチェックアウトを非表示にしても、フォームの見栄えは悪くなりません。 数値フォームフィールドを 2 回ドラッグアンドドロップします 部屋の数と人数を表すフィールドをさらに 2 つ作成します。
中間ステップなので、次のことを行う必要があります。 「前へ」ボタンと「次へ」ボタンの両方を含める.

このセクションに追加されたすべてのフィールドの設定の編集が完了したら、 レイアウトからのセクション/ステップ名 ⇒ マルチステップ 最初のセクションでやったのと同じように。予約情報という名前を付けます。
👉🏽👉🏽 学ぶこと 条件付きフォーム機能の詳細 MetForm クリックの ここ.
第 2 ステップの準備が整ったので、第 3 ステップに進みましょう
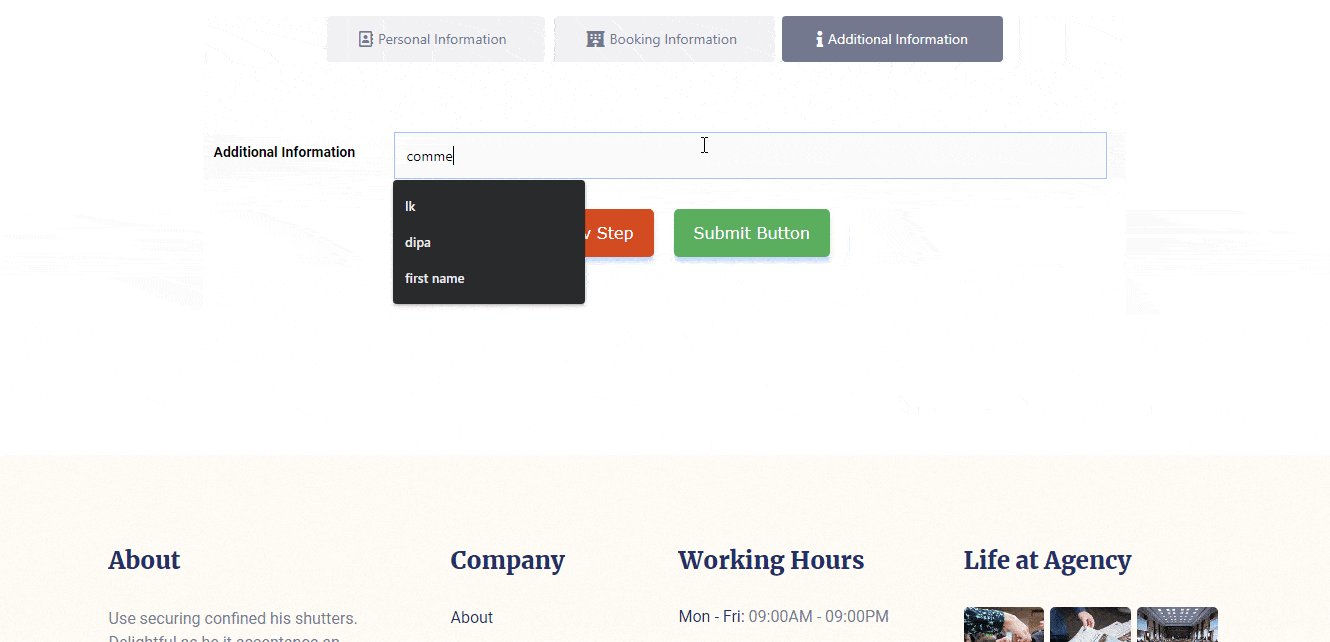
3️⃣ 予約フォームのステップ 3 – 追加情報
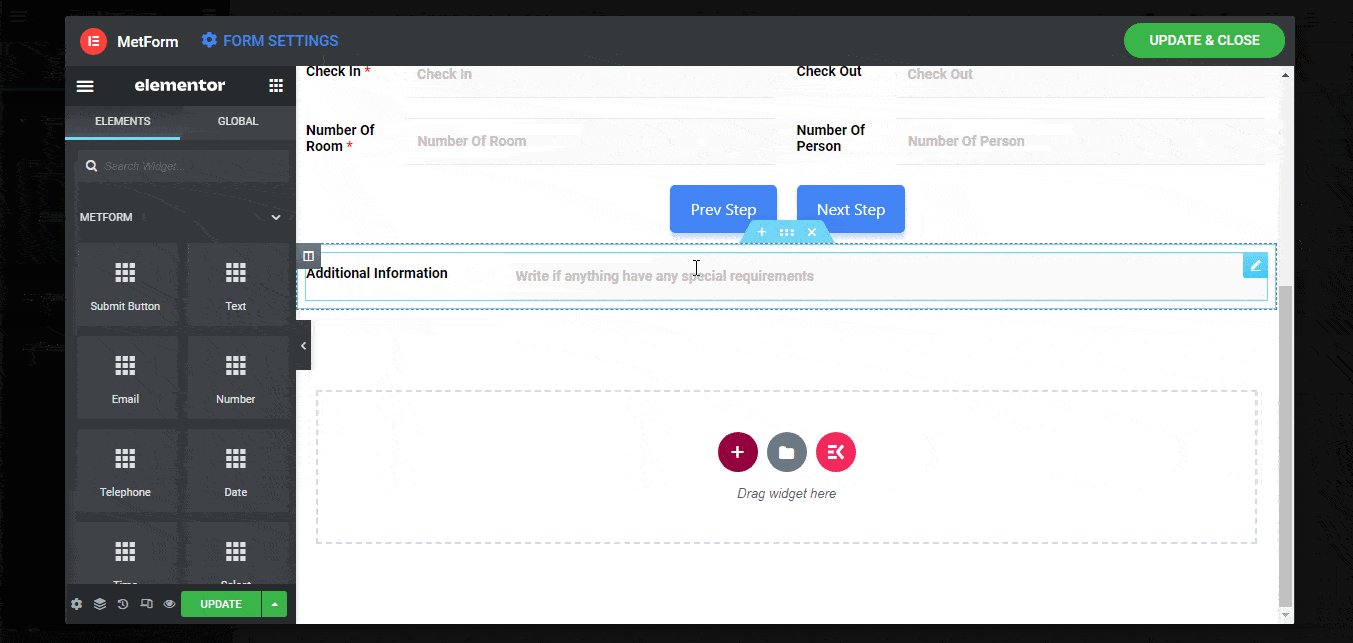
3 番目のステップでは、単一列の新しいセクションを追加しましょう。そしてテキストフィールドを追加し、「追加情報」という名前を付けます。
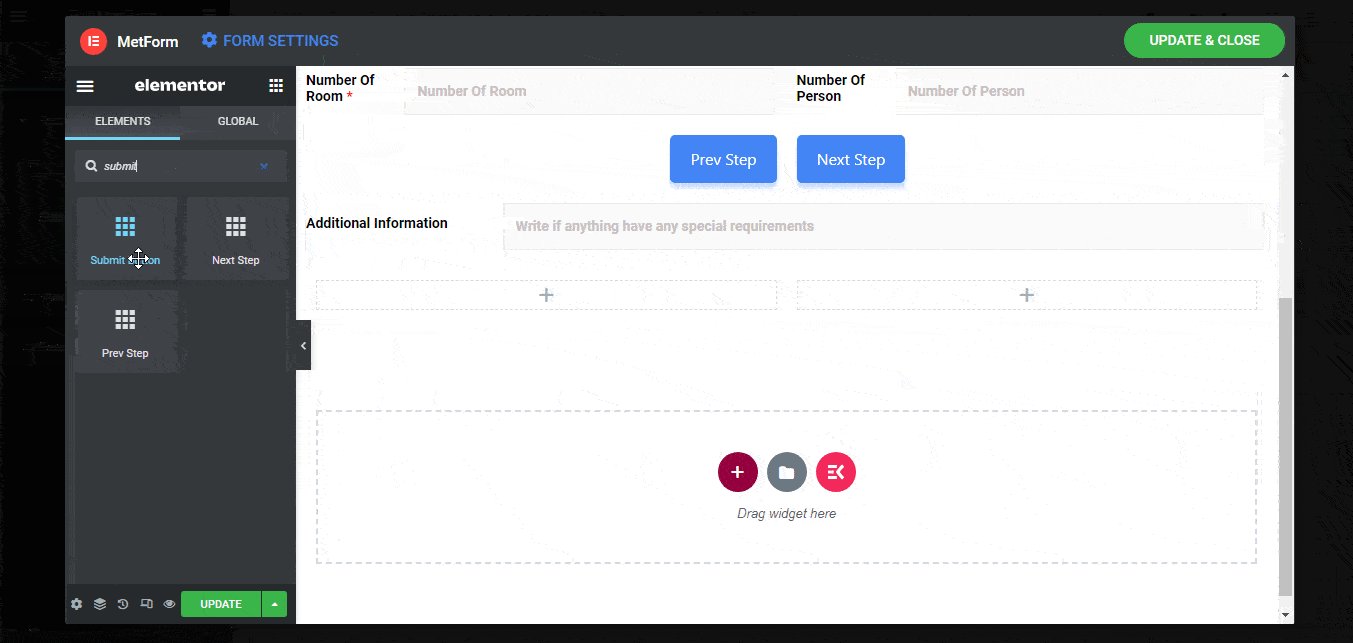
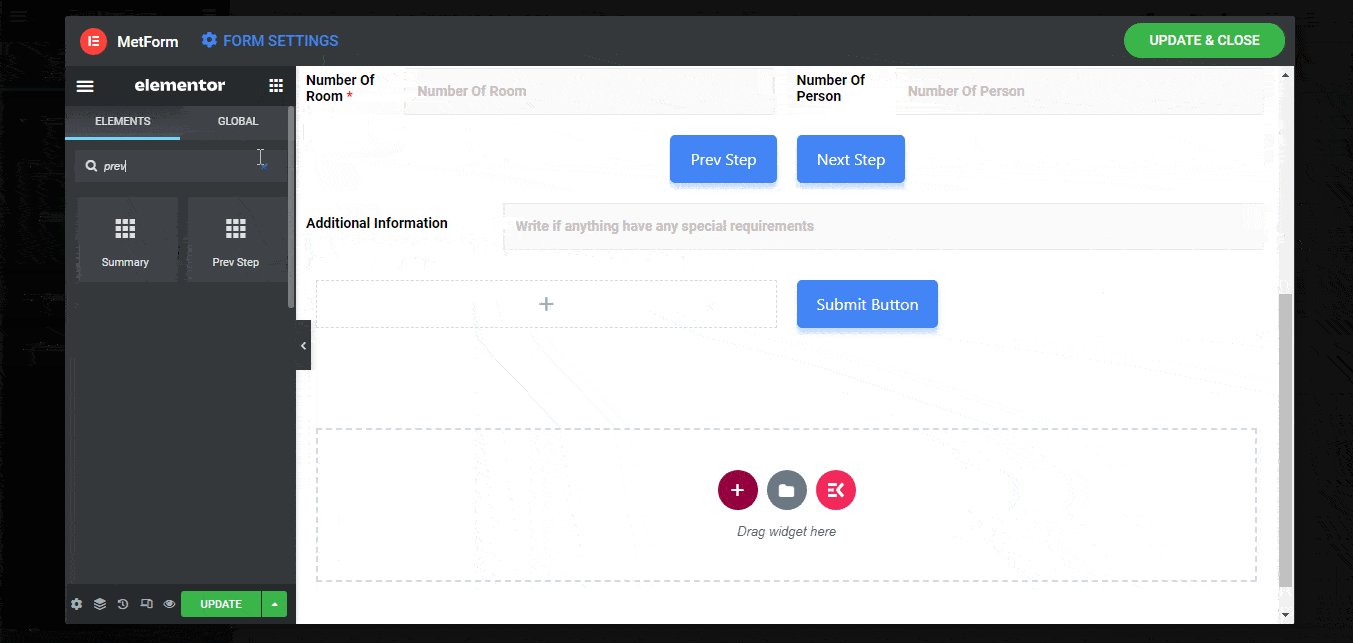
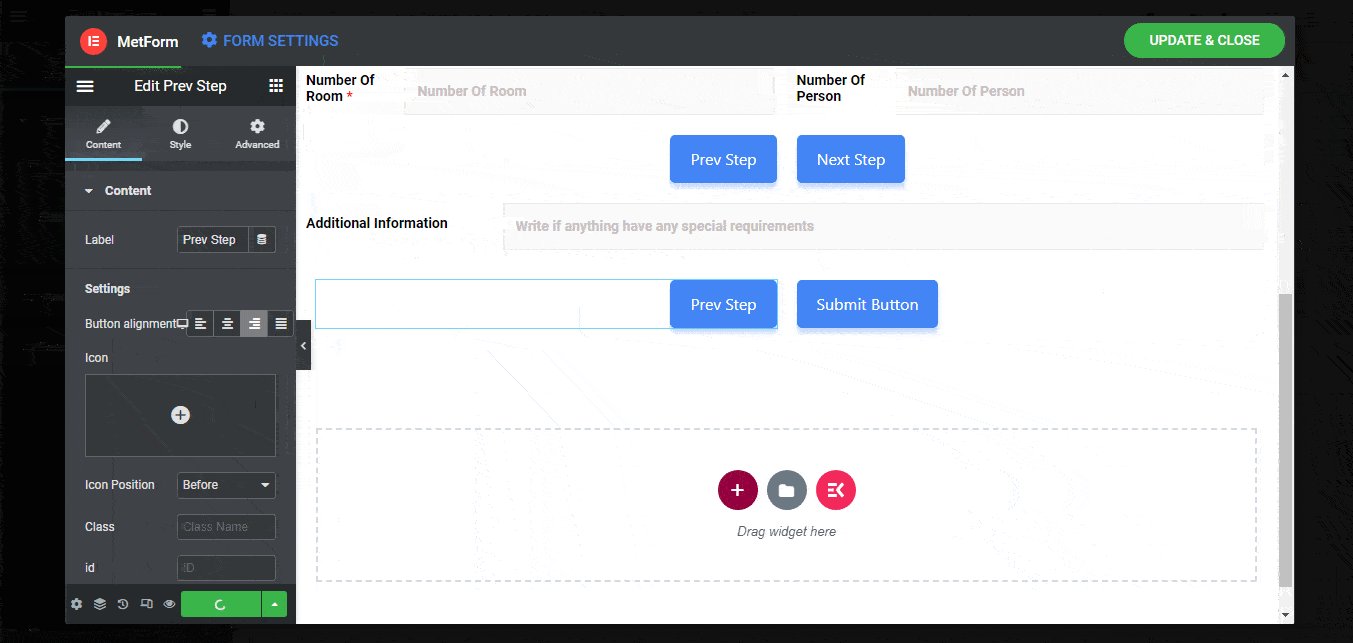
次に、セクション内に 2 列の内部セクションを追加します。その後、 「前へ」ボタンをドラッグ・アンド・ドロップしてから「送信」ボタンをドラッグ・アンド・ドロップします フォーム送信用。

注: 内部セクションは必要なだけ追加できます。ただし、新しいステップを作成するには、新しいセクションを追加する必要があります。
3 番目のセクションに名前を付けるには、次の場所に移動します。 レイアウト ⇒ 多段 タイトルを追加します。追加情報」を選択してアイコンを追加します。
ついに、3 つのステップで構成される WordPress マルチステップ フォームの構築が完了しました。次に、「更新」をクリックして保存し、ウィンドウを閉じて、複数ステップの設定に進みます。
👉👉 ブログもご覧ください MetFormを使用してElementorでWordPressアンケートフォームを作成する方法
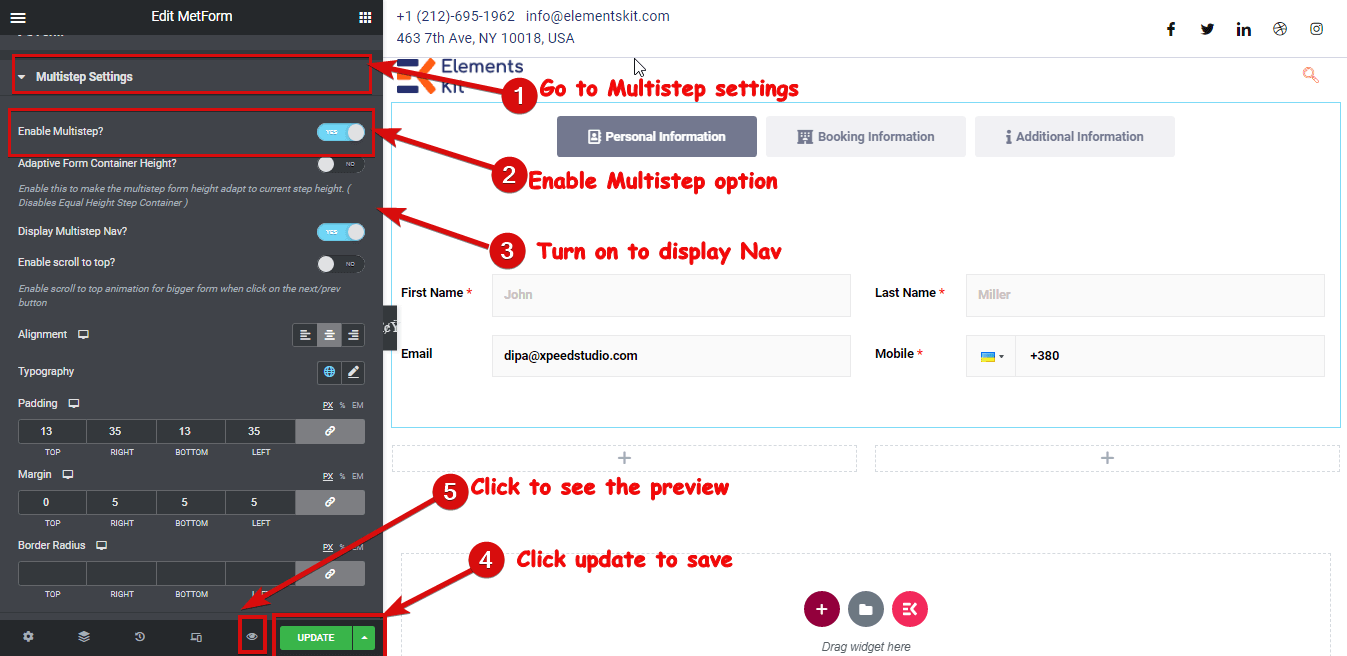
ステップ 4: MetForm のマルチステップ フォーム オプションを有効にする
フォームが完成したので、それを機能する複数ステップのフォームに変換します。そうするために
- コンテンツに移動 ⇒ マルチステップ設定
- [マルチステップを有効にする] オプションをオンにして、マルチステップ オプションをアクティブにします。
- [マルチステップ ナビゲーションの表示] を有効にして、セクション メニューが上部に表示されるようにします。アダプティブ フォーム コンテナの高さ、上部へのスクロールを有効にするなどのさまざまな設定を編集することもできます。
- すべての変更を行った後、「更新」をクリックして保存します

ステップ 5: 確認、通知、その他の設定を構成して完了します
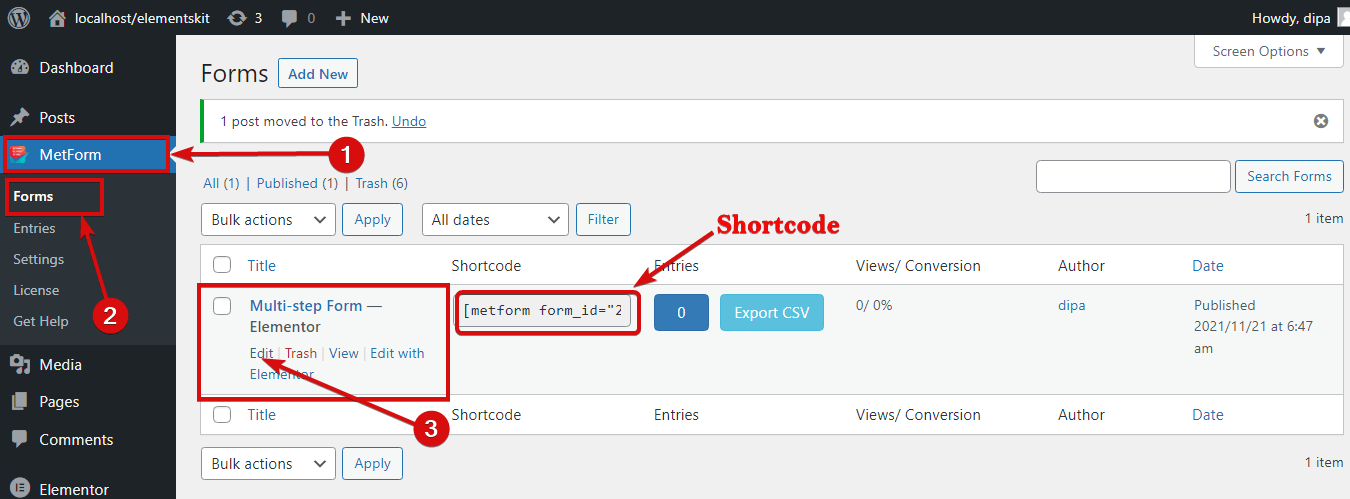
これで、マルチステップフォームのデザインが完了しました。 MetForm が提供するすべてのフォーム設定を構成しましょう。 WordPress ダッシュボードから MetForm 設定を変更するには、 MetForm ⇒ フォーム ⇒ 編集をクリック 作成したフォームのオプション。

注記: ここでは、次のものも見つかります。 フォームのショートコード 作成したフォームをコピーして貼り付けるだけで、Web サイト上の任意の場所にフォームを追加できます。編集からフォーム設定にアクセスできます。 形状 オプションも。
ここには次の設定があります。
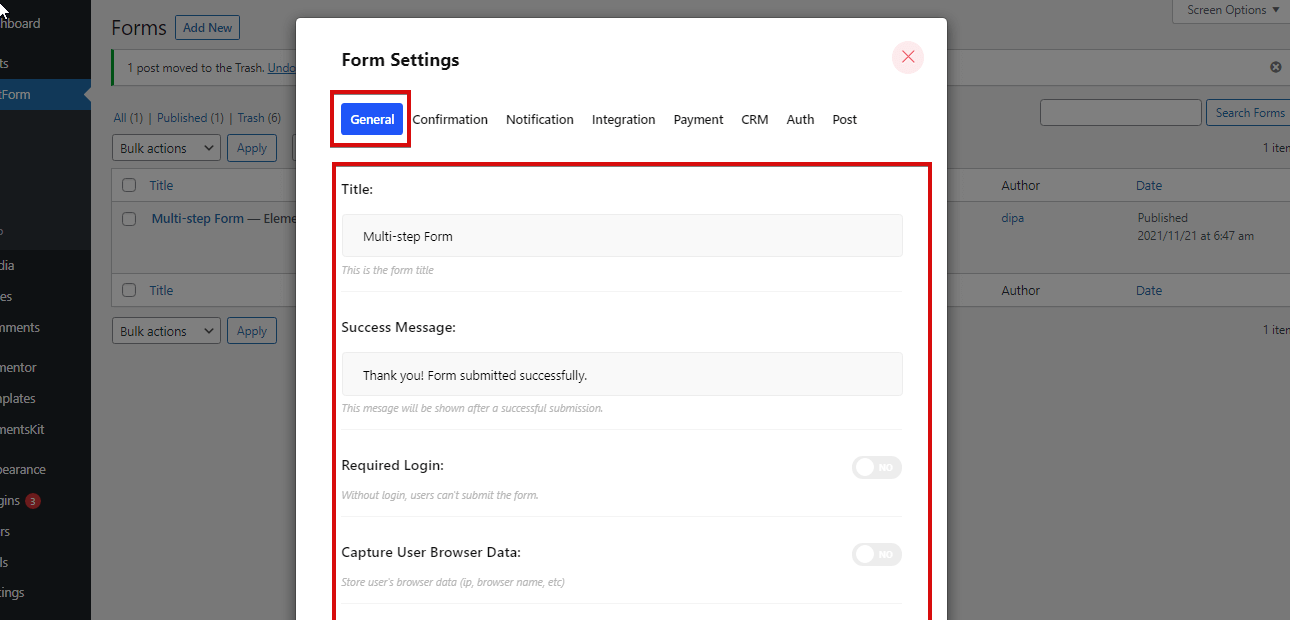
一般的な:
一般設定の一部として、次のことを変更できます。 タイトル、成功メッセージ、必要なログイン、閲覧数、など、任意に設定することもできます。 カスタムURL ユーザーがフォームを送信した後にアクセスしてもらいたい。

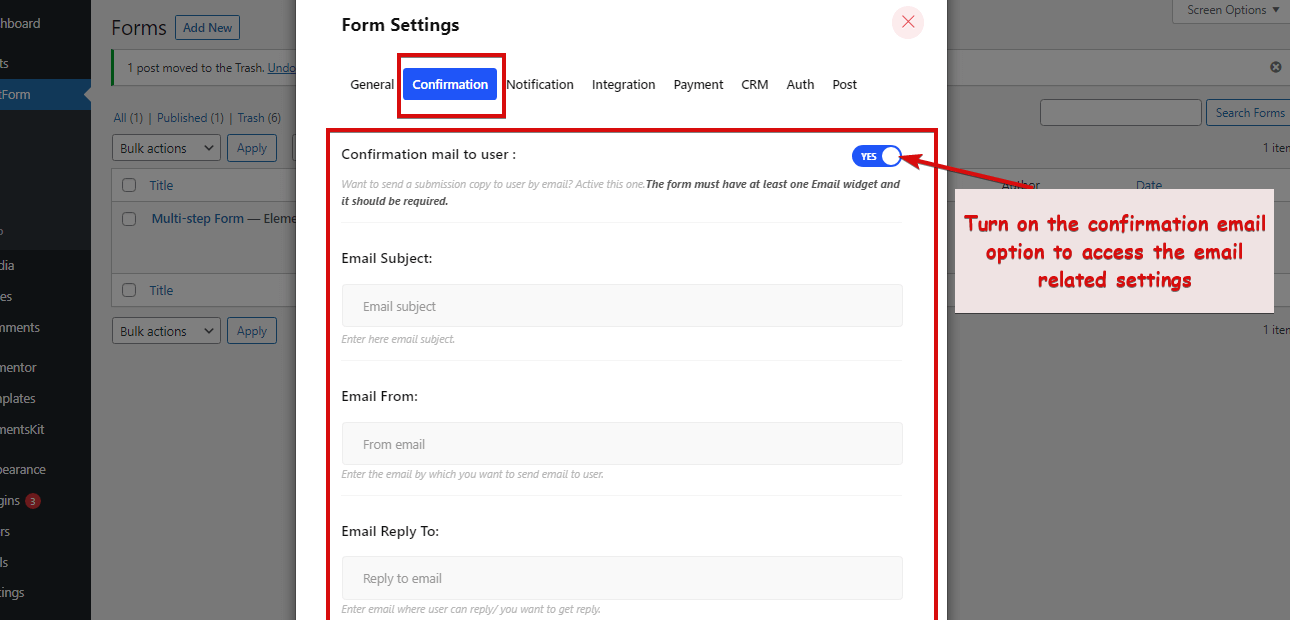
確認:
このフォームビルダープラグインを使用して、送信されたフォームのコピーを含む確認メールをユーザーに送信できます。 確認オプションをオンにする そして設定できます 電子メールの件名、電子メールの差出人、電子メールの差出人、電子メールの返信先、およびありがとうメッセージ。

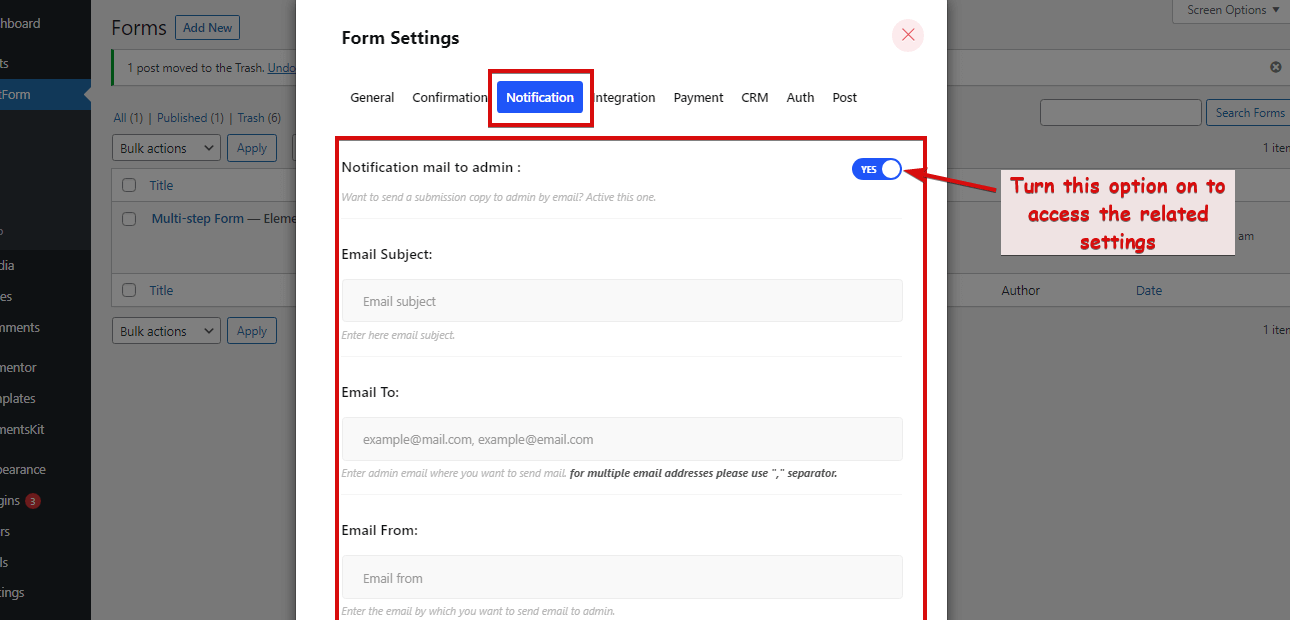
通知設定:
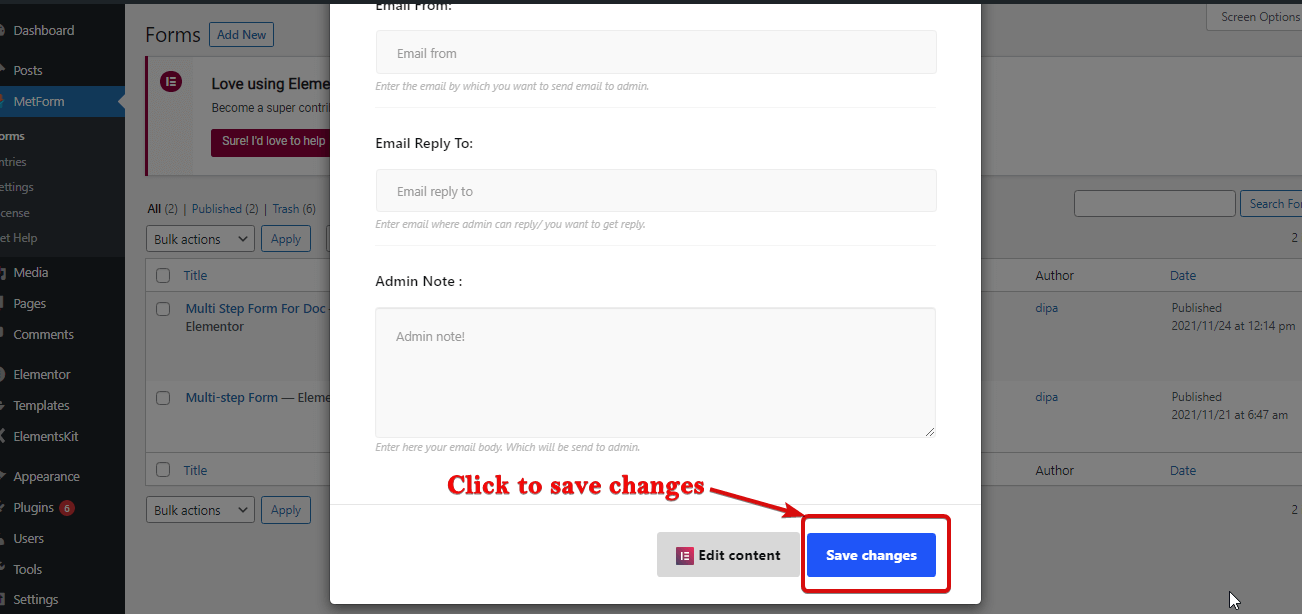
MetForm を使用すると、フォーム通知メールを管理者に送信することもできます。 通知メールを有効にする 管理者オプションに。次に、 電子メールの件名、電子メールの宛先、電子メールの差出人、管理者メモ、など。

すべての編集を行った後、下にスクロールして「変更を保存」をクリックして設定を更新します。

このブログで説明した設定とは別に、次のような統合も可能です。 REST API、メールチンパンジー、Google Sheet、など。また、 PayPal、Stripe などの支払いゲートウェイの統合。 HubSpot、Zoho、 なども得られます ログインや登録などの認証オプション。これらの設定の詳細については、こちらをご覧ください。 MetForm のドキュメント。
上記の手順に正しく従った場合は、以下のような複数ステップの予約フォームを取得できるはずです。

👉🏽👉🏽 求人フォームの作成も非常に簡単です。 既製の求人応募フォームのテンプレート。ブログ全文をチェックするには 👉🏽ここをクリック.
まとめ
数分で WordPress のマルチステップ フォームが作成されました。この形式が単純だと思われる場合でも、心配する必要はありません。このブログの主な目的は、MetForm を使用して WordPress でマルチステップ フォームを作成する方法を示すことでした。
WordPress のマルチステップ フォームの作成方法がわかったので、カスタム フォームとロジックを作成できます。MetForm の機能を活用して、すばらしいマルチステップ フォームを作成してください。途中で問題が発生した場合は、お知らせください。当社のチームができるだけ早く対応いたします。
MetForm が提供する素晴らしい機能をすべてチェックすることを忘れないでください。
良いニュースは、それができるということです MetForm コミュニティに参加してください 20%値下げ クーポンコードを使って コミュニティ20



コメントを残す