Elementor gallery is an important element of any website. Reasons are simple, an image gallery can display the most recent photos, event updates, business culture, portfolio, and so on.
There are plenty of image gallery widgets available in the WordPress market for image galleries.
You may also share the newest updates by displaying an image gallery of your Instagram photos on your website.
While WordPress makes it simple to establish a gallery, it is limited in terms of aesthetics and functionality. As a result, we offer the Elementor gallery widget, which makes it easy to create stunning image galleries in no time.
You can construct a basic image gallery with the basic Elementor gallery widget, which is Free.
However, for a more advanced Elementor image gallery display, ElementsKit can cause you great help. Its advanced customization, hover effects, and grid layouts will assist you in creating one of the best image galleries.
Elementor Image Gallery Widget: Is it Worthwhile?
Elementor is gaining traction among web designers and developers, and it is assisting them in taking their Web Design business to the next level without having any coding knowledge.
Users may easily design custom page layouts, headers-footers, and customize practically any aspect of their site, using Elementor (Pro). The Image Gallery widget provided in Elementor’s Free and Pro versions accomplishes the job, but it’s not particularly spectacular.
In Elementor, the Image Gallery widget takes a traditional approach with limited design and capabilities. For example, you can make a gallery, but not a Masonry Gallery layout or a Filterable Gallery. In addition, the styling possibilities are limited.
Even the Pro version of Elementor lacks a few tools that might create barriers to your website speed and optimize your workflow. That’s the very reason why you need Elementor addons to take Elementor to the next level.
Elementor image gallery widget from ElementsKit provides a variety of layout and functionality options. There are numerous layout possibilities, filters, caption styling, grid layout stylings, and much more! 😉
How to Create & Customize Elementor Gallery
Elementor has a huge fan following in terms of WordPress design and development websites. It has also significantly reduced the amount of time and work required.
However, with ElementsKit an all-in-one add-on for Elementor’s vast features, options, and functionality, even creating a complex design layout becomes a breeze.
The Elementor gallery widget from ElementsKit is a flexible tool for solving creative challenges. The following are the most notable aspects of this widget:
- Grid Layout
- Filterable Gallery
- Elementor Masonry Gallery Layout
- Elementor Gallery with Load More button
- Styling and Customization options
Elementor is simple to use, but you can achieve even better results by combining all of Elementor’s hidden functions with ElementsKit.
Now let’s get into each aspect that will make ElementsKit a better option for you to create an image gallery in no time.
Do bear in mind that the ElementsKit gallery widget is available with the pro version.
You can create a new page and modify it with Elementor to get started. You can also make changes to an existing page. Just drag the image gallery widget to a new section.

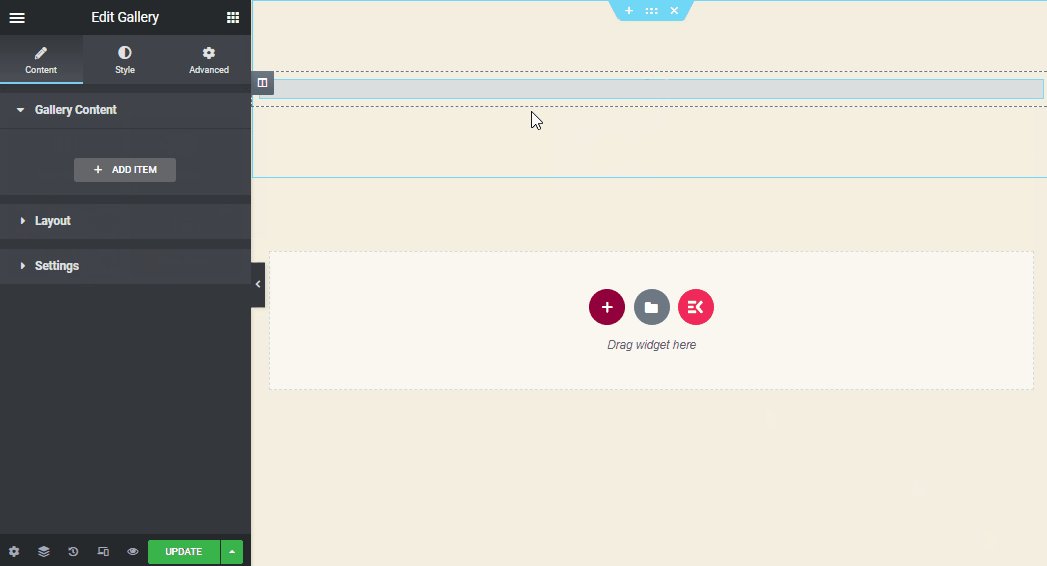
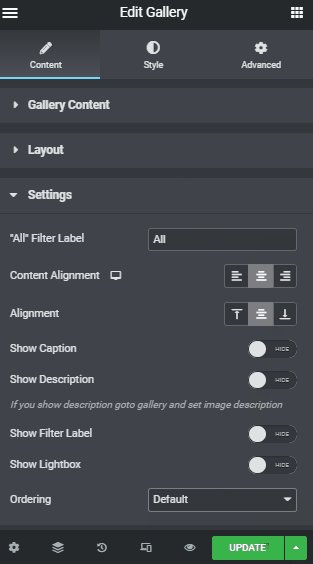
In the Elementor gallery widget ElementaKit, you will find 3 sections: Content, Layout, Advanced– Easy and simple!
Upload Gallery Content
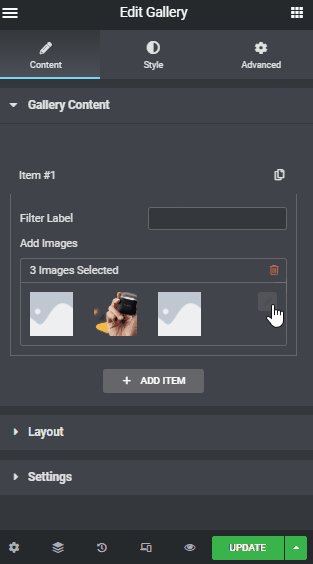
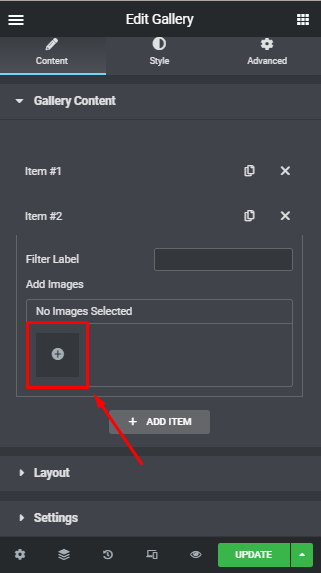
In the Gallery Content part, you’ll find Item #1 and by clicking on it you will see filter label > add images > add items.

Your gallery has only one tab by default. Simply click the ADD ITEM button to create a new tab. Please keep in mind that you can add multiple images by clicking on the pencil icon on the right side of the images.
To add images you can select from your site or upload images by just clicking on the ‘+’ Box on the add images box.

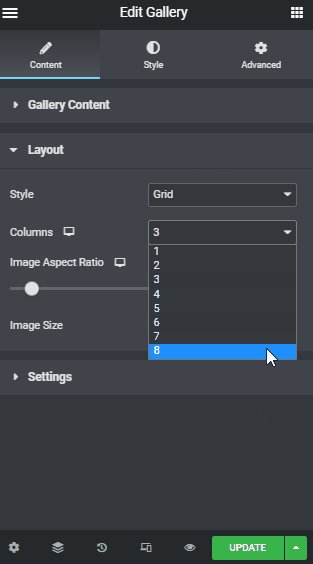
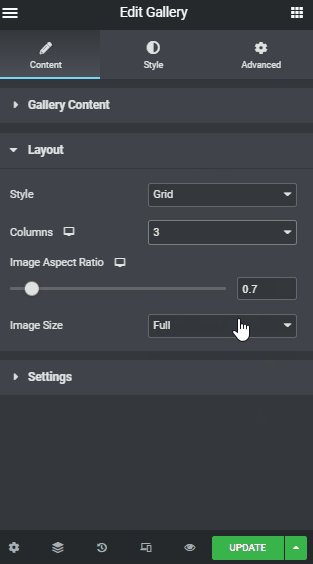
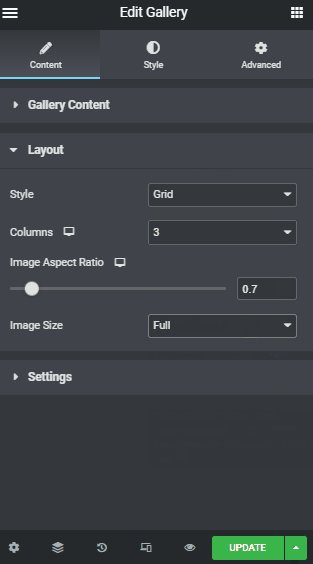
The Layout part is all about image placements, in which you can customize your image style (Grid or Masonry). You can also choose the number of columns you prefer to have along with the image aspect ratio and of course the image size.

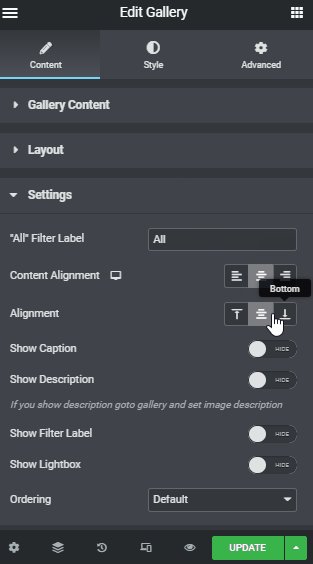
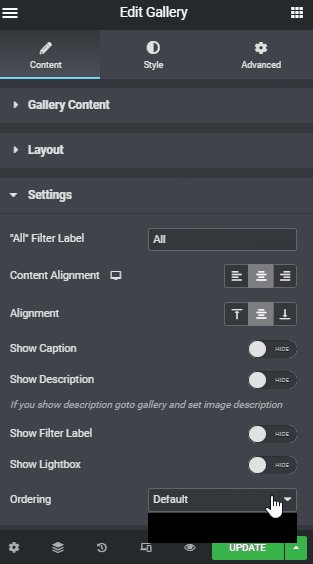
The settings section is dedicated to customizing other gallery perspectives. In which you’ll get content alignment > image alignment. You can also add captions and descriptions to the images.

Now if you prefer you add image descriptions in your gallery then the following three sections: Show filter label, Show lightbox, and Ordering is for you.
Elementor Image Gallery Styling
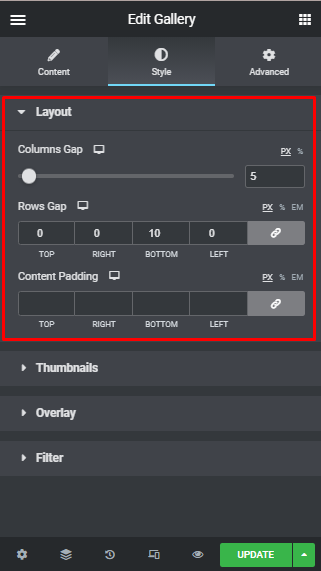
Here in the Styling category, you’ll find Four sections: Layout, Thumbnails, Overlay, and Filter. In the layout section, you can customize the column gap, rows gap, and content padding. You can also add an external link to rows gap and column padding.

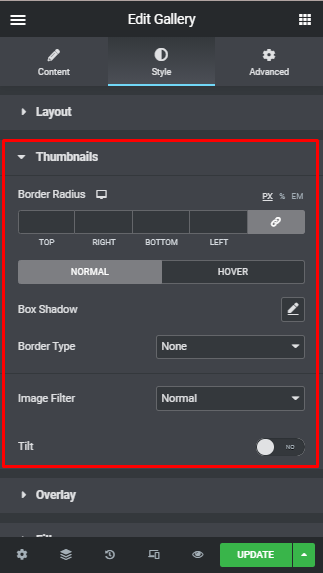
The thumbnail part is there to groom your gallery into more professional attire. In this segment, you can edit the border-radius normal or hover animation, box-shadow, border type, adding image filter and you can add a tilt effect to your images too.

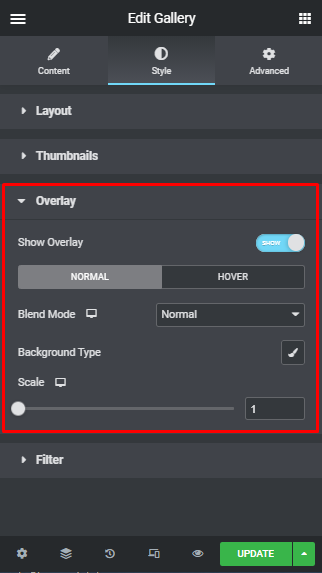
Now in the Overlay area, you can show or hide the overlay, which includes normal or hover animation. You can also edit the blend mode, background type, and image scale.

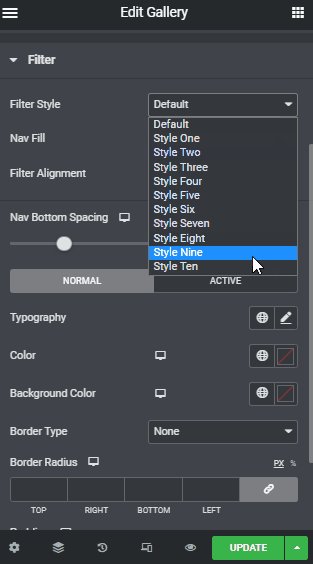
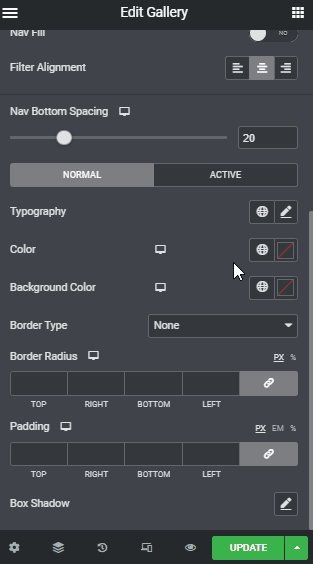
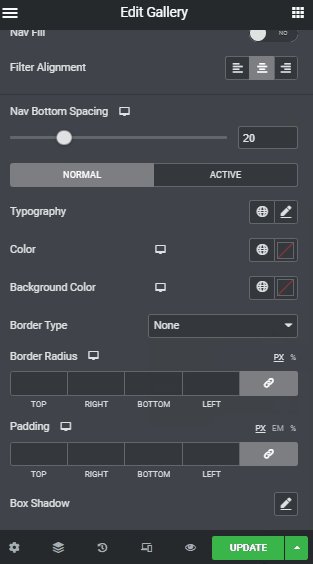
Finally, in the filter part, here you will get all sorts of styling effects that will take your Elementor image gallery to a whole new level.
In this segment, you can choose your filter style, enable nav fill, filter alignment, Nav bottom spacing, typography, color, spacing, border color, padding, and whatnot.

In short, all types of filter options are available in this gallery widget part. Which will assist you in creating the best image gallery.
Advanced Customization
In this Advanced category, you will find all sorts of modern options in this ElementsKit all-in-one pro Elementor gallery widget. Here is the list of all the advanced alternatives you can add to your images:
- Advanced margin, padding, Z-index, CSS ID, CSS Classes.
- ElementsKit conditions, effects, sticky, advanced tooltip.
- Motion effects, background effects (normal or hover), background type.
- Border style (normal or hover), border type, border radius, border shadow.
- Enable/disable mask, positioning, and device responsive options.

You can use all the styling and advanced options once you’ve put up all the images in the layout to improve the look and feel. This Elementor Image Gallery widget comes with a plethora of styling options for customizing every part of the widget.

Some ElementsKit Image Layout Styles
ElementsKit, an all-in-one add-on offers some amazing image gallery layouts. Here are a few examples of ElementsKit Elementor gallery display designs:
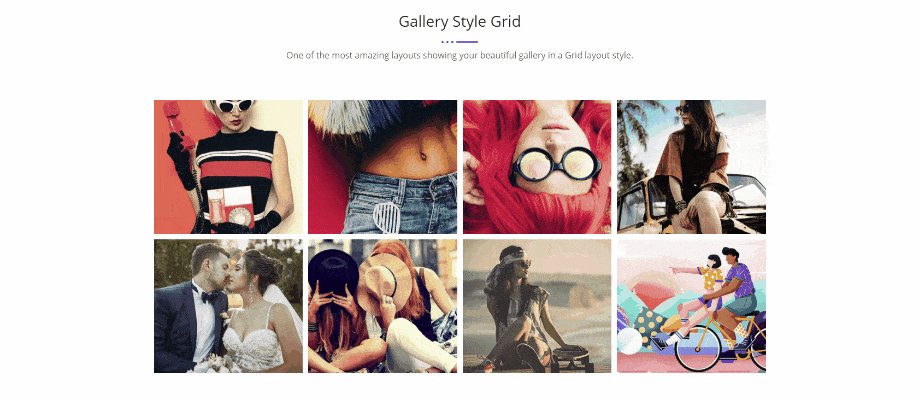
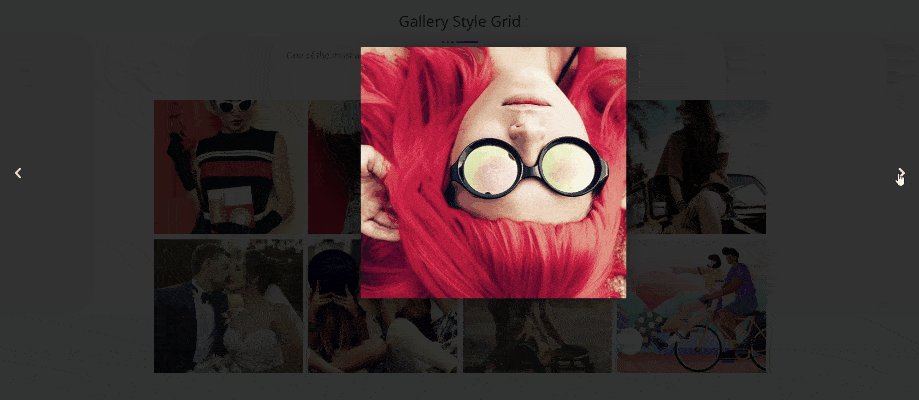
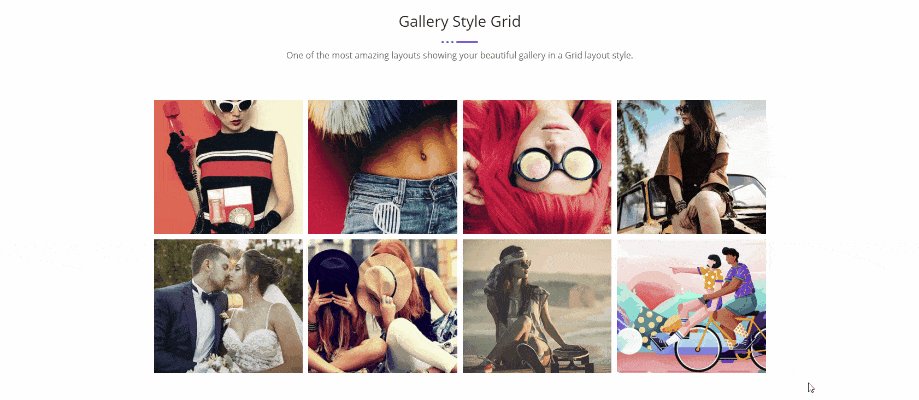
Gallery Style Grid:

One of the most amazing layouts showing your beautiful gallery in a Grid layout style. Simple and easy to access for your web visitors.
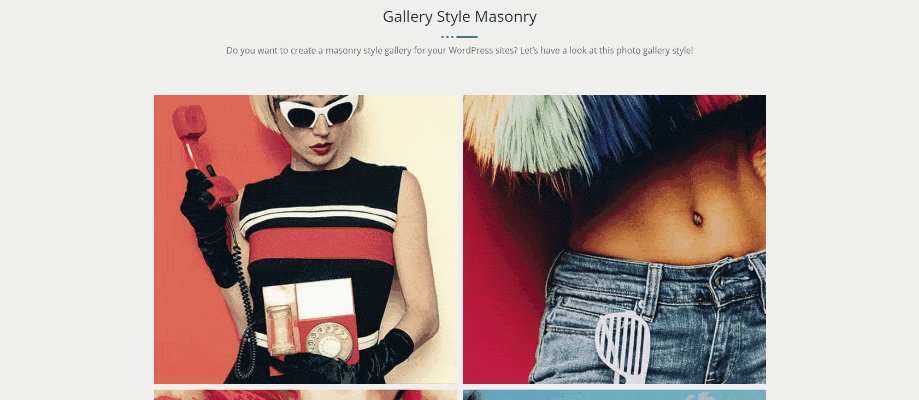
Elementor Masonry Gallery Style:

Do you want to create a masonry-style gallery for your WordPress sites? Let’s have a look at this Elementor photo gallery style! Super trendy and attractive layout design to present your desired images.
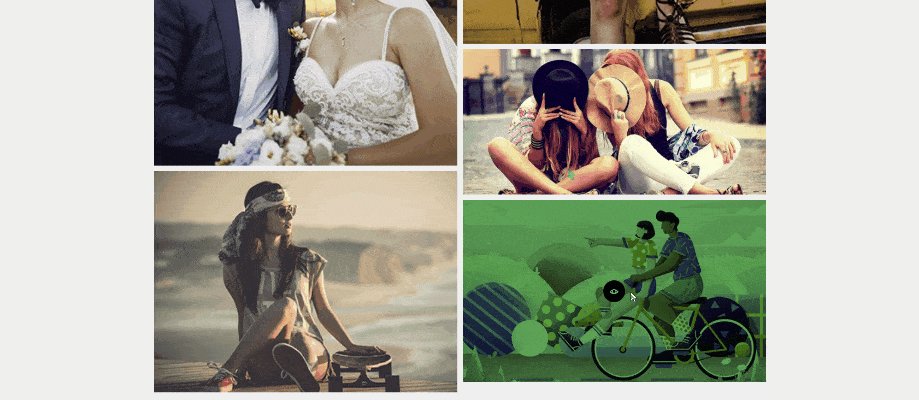
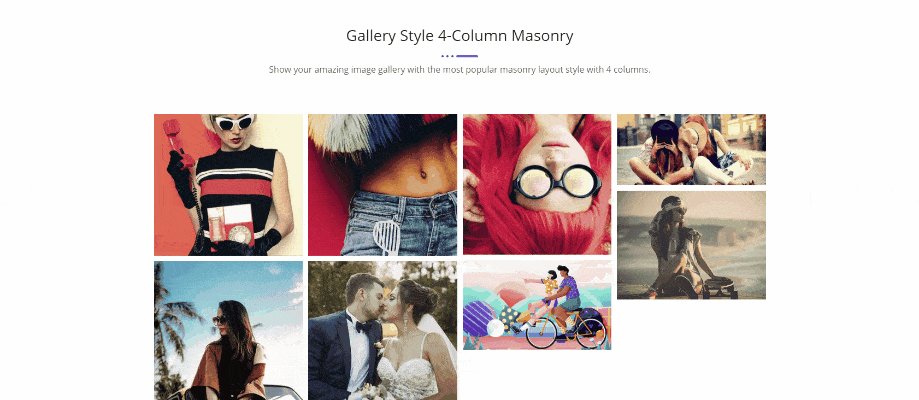
Gallery Style 4 Column Masonry:

Show your amazing image gallery with the most popular masonry layout style with 4 columns. To be more specific you can add as many columns as you like. However, the 4 columns look adorable, don’t you think?
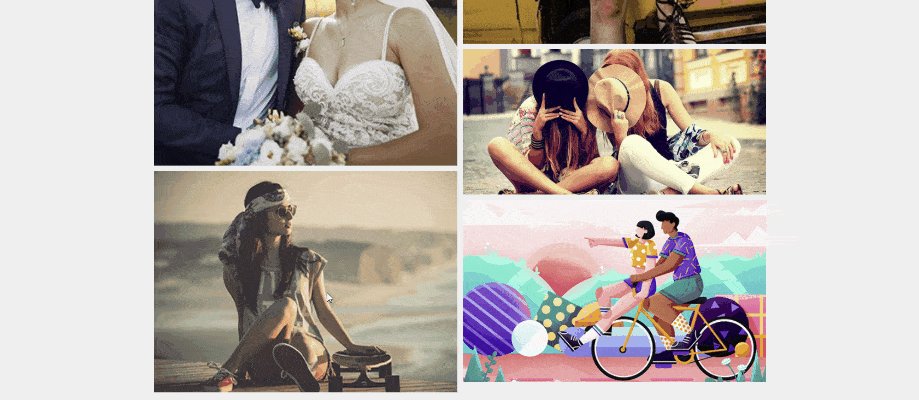
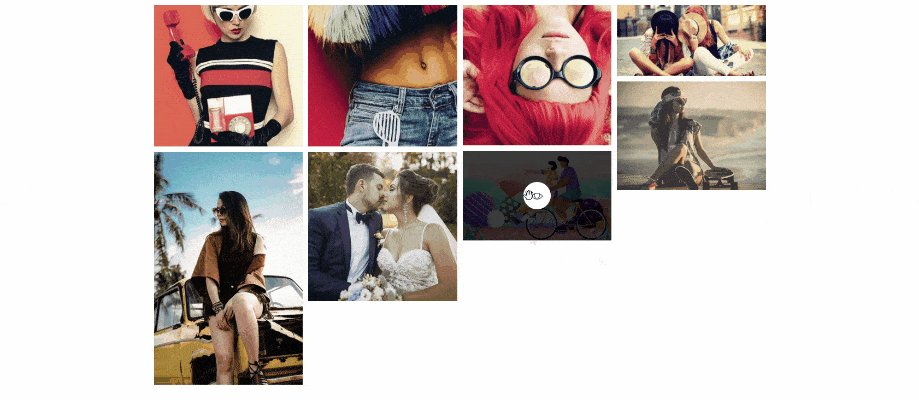
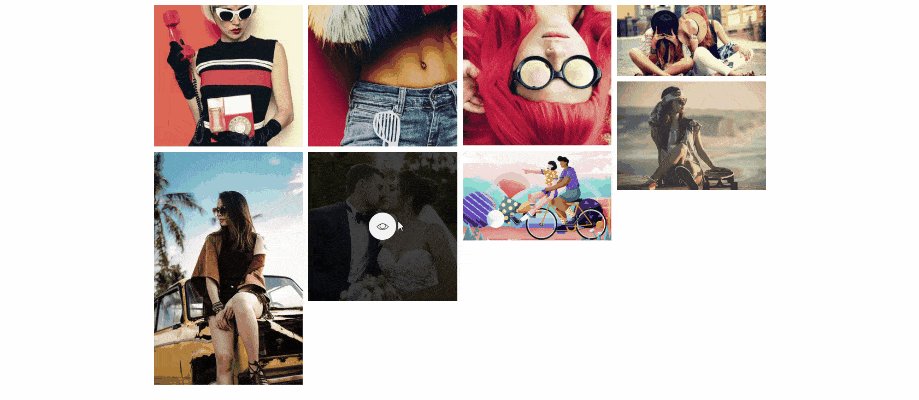
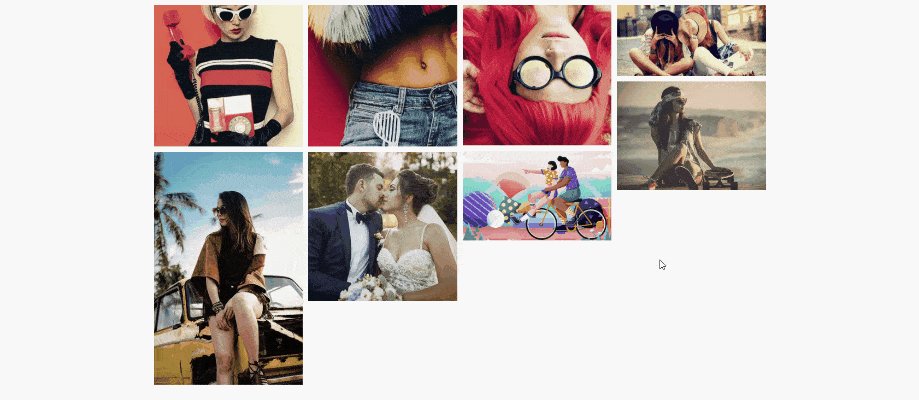
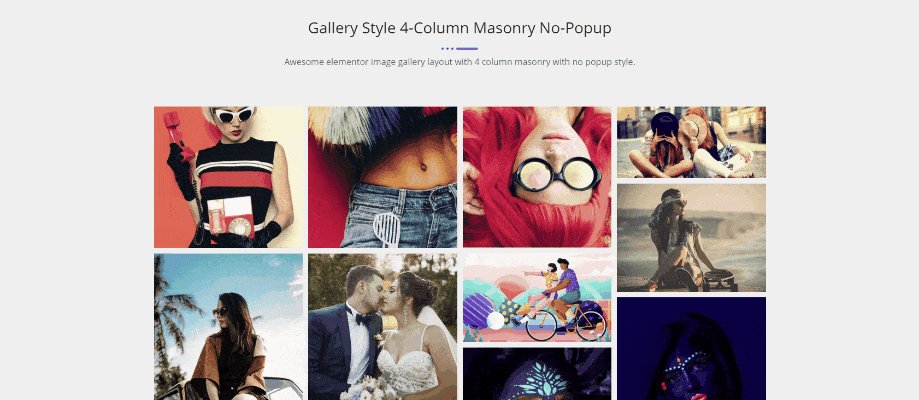
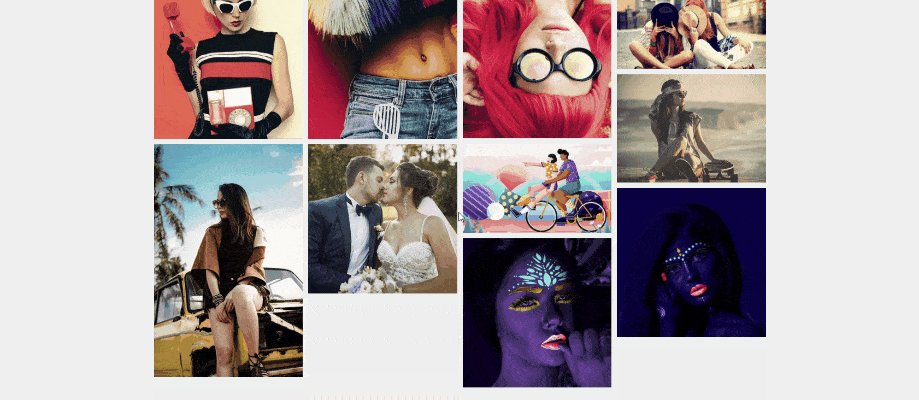
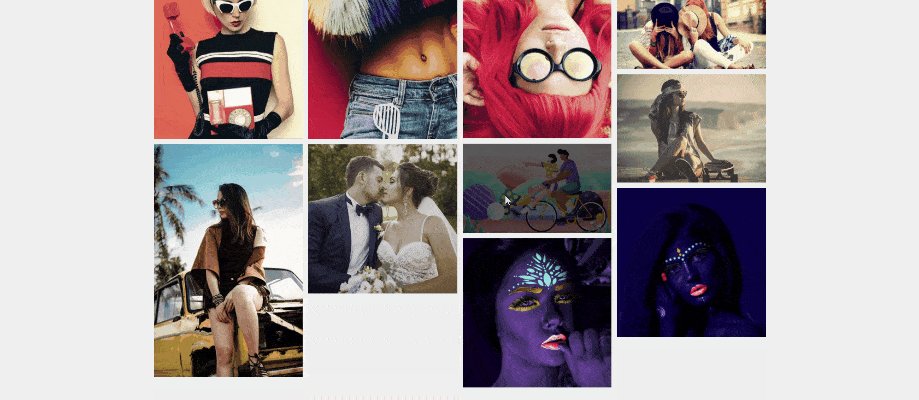
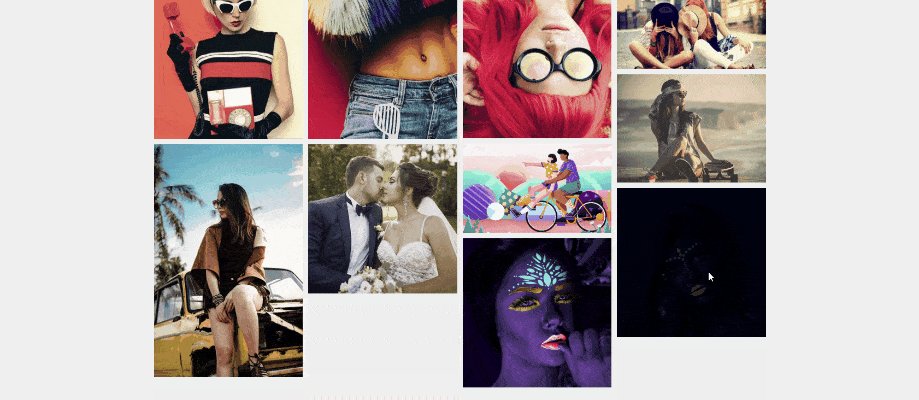
Gallery Style 4 Column Masonry (No-Popup):

Awesome Elementor image gallery layout with 4-column masonry with no popup style. Subtle and elegant Elementor gallery design examples to portray images for a full overview of your company.
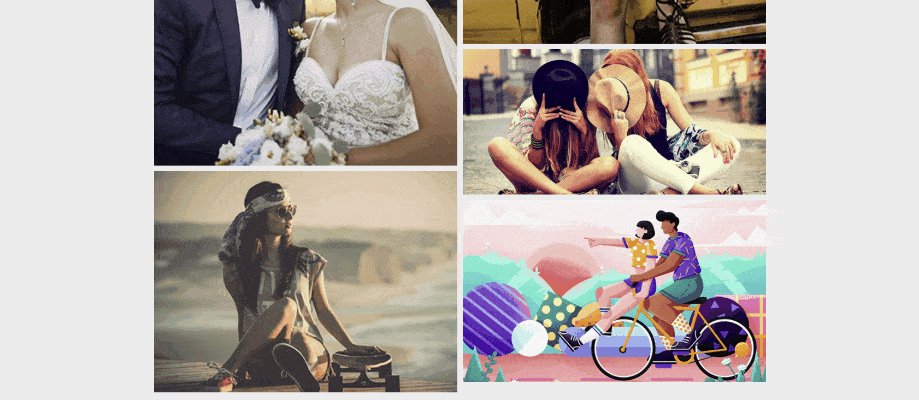
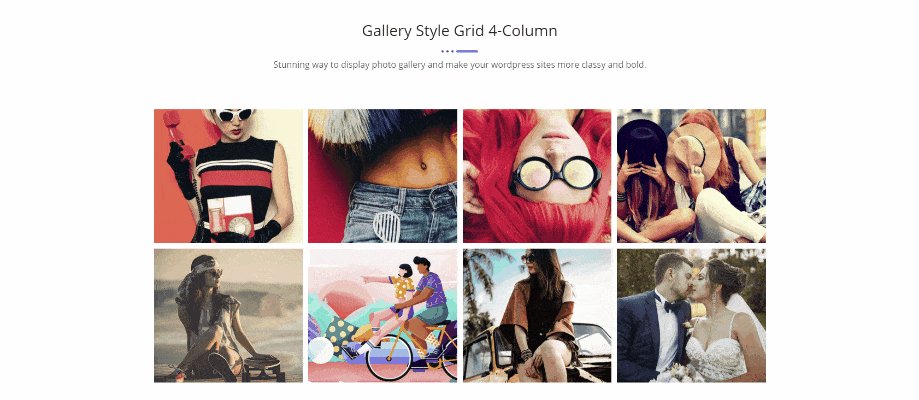
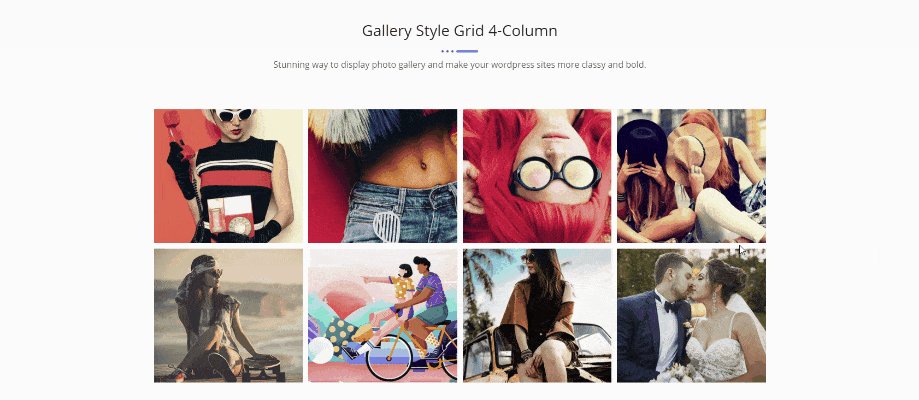
Gallery Style Grid 4 Column in Gallery Widget:

A stunning way to display Elementor photo galleries and make your WordPress sites more classy and bold. It is one of the user’s favorite ones too!
✅ Read out how to create flipbox overlays and hover in WordPress.
Best Image Gallery Addons for You
Here is a list of the top 5 image gallery addons in WordPress. You can check out their website by clicking on the titles or images.
1. ElementsKit
ElementsKit All-in-One Addon for Elementor has grown its popularity ever since it came into this WordPress market. We always have and will look into our users’ demands and constantly work to make things better!

With Grid Designs, Masonry, Messy Column, Carousal, Filter Options, Caption, Typography, and many more listing options, ElementsKit gallery widget delivers wonderfully creative and powerful galleries that have ever been built for Elementor Plugin.
- Grid, Masonry, Metro, and Carousel
- Multiple Customization Options
- Special Styling Feature
- Unlimited Possibilities
For your image galleries, the Elementor Image Gallery Widget provides beautiful designs. You may use filters to make your galleries more accessible to your website users and display photographs in a beautiful gallery-style.
2. Essential Addons
Display all of your content in beautiful and interactive designs with EA Dynamic Gallery. Choose between a stunning grid design or an attractive Elementor masonry gallery design. Amaze your readers with hover animations and even add a popup to make your posts truly dynamic.

Essential Addons delivers the most creative and powerful picture gallery ever developed for WordPress’s Elementor Plugin.
With several grid gallery options, you can showcase your blog content amazingly in an attractive style. Add filter controls for easier navigation & hover animation to make your posts stand out.
3. PowerPack
PowerPack has fantastic styling options available in the Elementor Gallery Widget, you can create mesmerizing and functional image galleries on Elementor websites.

Build attention-grabbing image galleries with the PowerPack widget that supports the standard WP gallery and offers the most advanced styling and customizing options.
This PowerPack widget offers a grid, Masonry, and Justified layouts gallery for your image galleries. Each design is easily customized by the default options available in the widget.
4. CrocoBlock
If you’re looking for a means to display your portfolio or create a gallery of your work, the JetElements plugin’s Image gallery widget is the tool for you! It represents a great deal to showcase the pictures creatively in Elementor page builder.

If you need to show off your creative work, the JetElements plugin’s Portfolio widget will be useful. It’s ideal for showcasing photographs for photographers, models, real estate brokers, designers, painters, and architects, among others.
5. Premium Addon
With the Premium Grid Widget for Elementor, you can create interactive images and video galleries with a wide range of aesthetic and customization options. You can construct practically any metro layout you can think of with up to 12 columns, and it’s 100% responsive.

You can make great video showreels with Media Grid Widget for Elementor Page Builder and embed YouTube and Vimeo videos, or you can upload your video to WordPress Media Gallery by selecting the “Self Hosted” video option.
👉 Also, read and check the best carousel and slider plugins in WordPress.
FAQ
Masonry means placing images vertically while maintaining the original height of those images. Through this masonry layout, you can optimize the gap between images and fit them on your gallery without changing their height and width.
ElementsKit is an all-in-one and robust solution that allows you to add different masonry galleries to your WordPress site. Since it supports the Elementor drag-and-drop interface, it stands on a completely user-friendly website-building model.
There are mainly three types of gallery layouts in Elementor. One is a grid style that can be altered through aspect ratio. The second one is justified through which you can fix height per row and adjust widths for each image. Lastly, masonry keeps the width fixed while maintaining different image heights.
Final Thoughts
Finally, ElementsKit is created by a team of WP specialists, and it receives regular upgrades, excellent support services, and detailed documentation.
With ElementsKit you can add and customize your Elementor gallery professionally and in no time. All you have to do is create a gallery in your preferred style and then use the Elementor image gallery widget to add it to a page.
It only takes a few minutes to add a gallery to your workflow. ElementsKit can help you improve your website in every single aspect as well.
Finally, I hope that the article was helpful enough to provide you with a clear picture of the Elementor image gallery. If yes then please don’t forget to drop your feedback in the comments section below.


Leave a Reply