Wir alle haben schon Debatten über die herausragende „UX“ eines Produkts oder die schreckliche „UI“ einer Website mitbekommen.
Zusammen mit anderen Unterschieden zwischen UX- und UI-Design.
Und deshalb fragen sich viele von uns: Handelt es sich um einen Code, den man nie entziffern kann? Oder geht es diesen Leuten nur darum, cool auszusehen?
Das möchte ich Ihnen zunächst einmal versichern UX und UI sind nicht dasselbe! 😏
Es gibt einige solcher Debatten in der Welt des Designs, die scheinbar nie gelöst werden. Eine der wichtigsten Unterscheidungen in der Diskussion ist die zwischen Benutzeroberfläche (UI) und User Experience Design (UX).
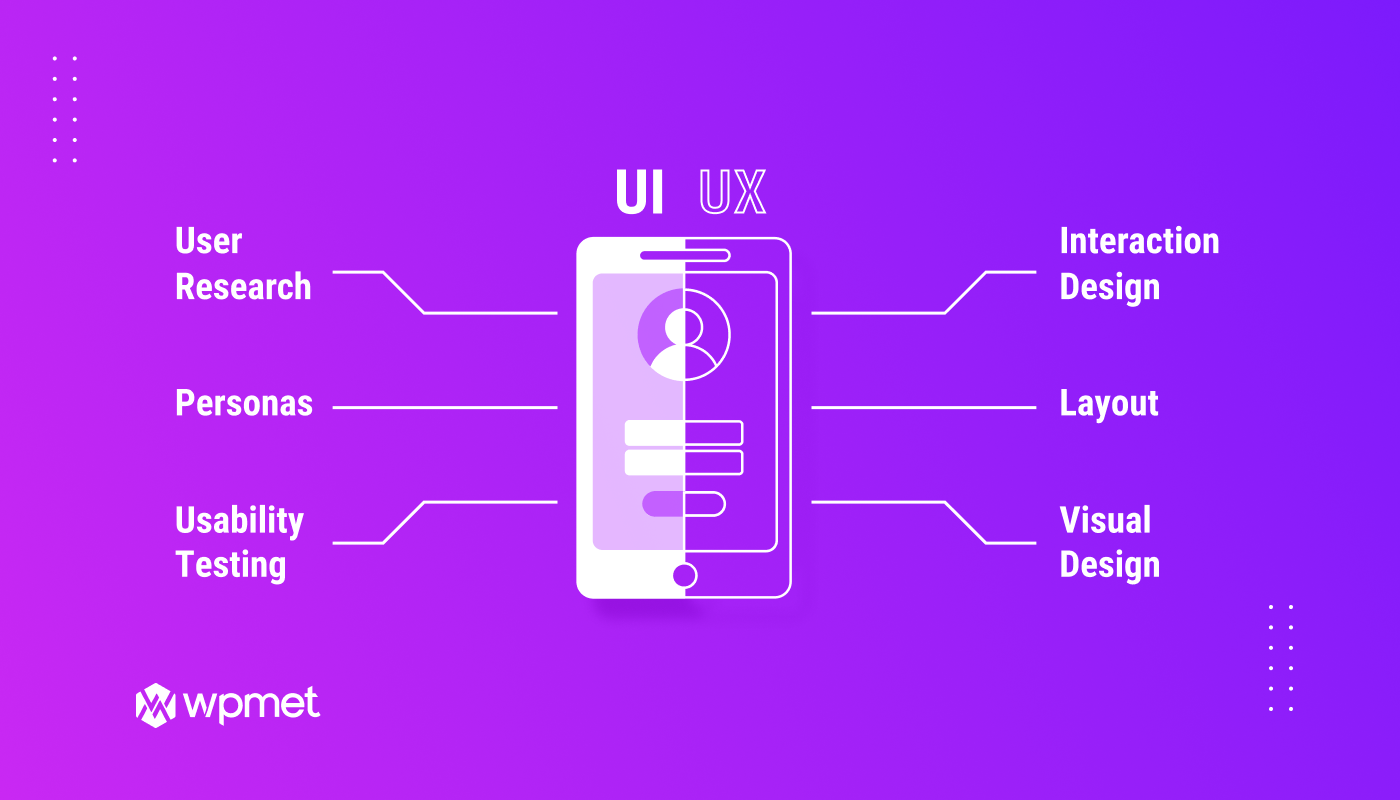
✨ Was sind die Unterschiede zwischen UX und UI in einem Satz?
Benutzeroberfläche: Die Benutzeroberfläche (UI) besteht aus einer Reihe von Bildschirmen, Seiten und visuellen Elementen – wie Schaltflächen und Symbolen –, die es einer Person ermöglichen, sich auf der grundlegendsten Ebene mit einem Produkt oder einer Dienstleistung zu beschäftigen.
UX: Das interne Erlebnis einer Person bei der Interaktion mit allen Facetten der Produkte und Dienstleistungen eines Unternehmens wird als User Experience (UX) bezeichnet.
Wenn Sie neu in dieser wunderschönen Designwelt sind oder einfach nur neugierig sind, den Unterschied zwischen UX und UI kennenzulernen, dann sind Sie hier richtig. Denn in diesem folgenden Blog werden wir alle Gemeinsamkeiten und Unterschiede von UI- und UX-Design offenlegen.
Lass uns anfangen… 💨
Was ist Benutzeroberfläche?
In einer einfachen Definition, Unter Benutzeroberfläche (UI) versteht man jeden Aspekt eines digitalen Produkts oder einer digitalen Dienstleistung, mit dem ein Benutzer interagiert. Alles von Displays und Touchscreens bis hin zu Tastaturen, Audio und sogar Beleuchtung fällt in diese Kategorie.
Um die Entwicklung der Benutzeroberfläche zu verstehen, ist es jedoch hilfreich, mehr über ihre Geschichte und ihre Entwicklung hin zu Best Practices und einem Beruf zu erfahren.
Darüber hinaus User Interface Design oder UI, ist der Prozess, bei dem Benutzer mithilfe interaktiver Funktionen durch die Benutzeroberfläche einer Website geführt werden. Es befasst sich mit der visuellen Präsentation bzw. Erscheinung und Interaktivität der Site.
Im Folgenden sind einige der Verantwortlichkeiten eines UI-Designers aufgeführt:
- Design-Forschung
- UI-Prototyping
- Interaktivität
- Koordination mit Entwicklern
Mit anderen Worten: Der Prozess, Wireframes in eine ausgefeilte grafische Benutzeroberfläche umzuwandeln, wird als UI-Design bezeichnet. Dies verbessert die Benutzerfreundlichkeit eines Produkts und schafft gleichzeitig eine emotionale Bindung zwischen dem Endbenutzer und dem Produkt.
Was ist UX?
Als Folge der Verbesserungen der Benutzeroberfläche muss sich auch die Benutzererfahrung (UX) weiterentwickeln. Die Erfahrungen der Benutzer, ob positiv, negativ oder neutral, beeinflussen, wie sie diese Begegnungen empfinden, sobald es etwas gibt, mit dem sie interagieren können.
Don Norman, ein Kognitionswissenschaftler, der Anfang der 1990er Jahre bei Apple arbeitete, gilt als Erfinder des Begriffs „User Experience“, den er wie folgt beschreibt:
„Benutzererfahrung“ umfasst alle Aspekte der Interaktion des Endbenutzers mit dem Unternehmen, seinen Dienstleistungen und seinen Produkten.
– Don Norman
Das ist ein weit gefasster Begriff, der jede Begegnung einer Person mit einem Produkt oder einer Dienstleistung umfassen kann, nicht nur digitale Interaktionen. Einige UX-Praktiker bezeichnen die Disziplin lieber als Kundenerfahrung, während andere noch weiter gehen und es einfach als Erfahrungsdesign bezeichnen.
Normans ursprüngliches Konzept von UX, wie auch immer es genannt wird, ist das Herzstück jedes Thought Experience Designs – es umfasst alles und ist stets auf den Menschen ausgerichtet, mit dem es interagiert.
User Experience Design oder UX ist der Prozess, bei dem die Bedürfnisse eines Benutzers erkannt werden und dann Phasen wie Tests und Improvisationen durchgeführt werden, bis das Produkt fertig ist. Auch nach der Auslieferung des Produkts wird der Test-, Optimierungs- und Wartungsprozess fortgesetzt.
Ziel ist es, die Kundenzufriedenheit zu steigern, indem der Komfort, die Benutzerfreundlichkeit und das Vergnügen während des Kontakts des Benutzers mit der Site verbessert werden. Alles beginnt mit der Forschung, dann Prototyp, Strukturplanung, endgültige Produktanalyse und Wartung.
Im Folgenden sind einige der Verantwortlichkeiten eines UX-Designers aufgeführt:
- Strategie
- Analyse
- Prototyp entwickeln
- Wireframing
- Testen
- Koordination mit UI-Designern und -Entwicklern
- Wartung
- Optimierung
UX-Design ist ein weit gefasstes Konzept, aber das Ziel besteht darin, die Anforderungen des Unternehmens mit den Bedürfnissen der Benutzer durch einen Forschungs- und Entwicklungsprozess zu verbinden, der beiden Seiten zugute kommt. Und auch Forscher verwenden verschiedene Arten von UX-RecherchetoolsUX-Designer sind bestrebt, eine Website hilfreich zu gestalten und es den Benutzern zu erleichtern, ihre Bedürfnisse zu erfüllen.
Was ist der Unterschied zwischen UI und UX?

Der Unterschied zwischen Benutzeroberfläche (UI) und Benutzererfahrung (UX) besteht darin, dass sich UI auf die ästhetischen Komponenten bezieht, über die Menschen mit einem Produkt interagieren, während sich UX auf die Erfahrung des Benutzers mit dem Produkt oder der Dienstleistung bezieht.
Daher befasst sich die Benutzeroberfläche mit visuellen Schnittstellenelementen wie Schriftarten, Farben, Menüleisten, und so weiter, während es bei UX darum geht den Benutzer und seine Reise durch das Produkt.
Jonathans einfache Analogie verdeutlicht den Unterschied zwischen UI und UX gut:
Stellen Sie sich vor, Sie entwerfen ein Haus. UX wäre die Grundlage, während UI die Farbe und die Möbel wären.
– Jonathan Widawski, CEO von Maze
Das Fundament (UX) steht an erster Stelle: Bestimmen Sie, wie jeder Raum mit den anderen verbunden ist und mit ihnen interagiert, wählen Sie funktionale Türplatzierungen aus, bestimmen Sie den praktischsten Standort für die Treppe und so weiter.
Sobald das Fundament steht, kann es losgehen Fokus auf Innenarchitektur (UI): Hängen Sie attraktive Bilder auf, wählen Sie Möbel aus, die zur Tapetenfarbe passen, und ordnen Sie Küchenutensilien so an, dass sie leicht zu erreichen sind, ohne dass Unordnung herrscht.
Dieses Beispiel zeigt, wie UX und UI die Balance und die Verantwortung des Designers bei der Zusammenarbeit an einem Produkt verändern: Zuerst wird der intellektuelle Ablauf der Aktivitäten und Kernstücke festgelegt, dann werden die visuellen Merkmale entwickelt.
Es zeigt auch, wie die Interaktion funktioniert: UX-Designer übergeben ihre Arbeit und Ideen an das UI-Team, sobald die Schlüsselkonzepte ausprobiert und getestet wurden.
Hier sind kurz drei nützliche Unterschiede zwischen UX und UI:
| Benutzeroberfläche (UI) | Benutzererfahrung (UX) |
|---|---|
| Es bezieht sich auf die virtuelles Element Dadurch können Benutzer mit dem Produkt interagieren. | Es geht um die Gefühl und Emotionen Benutzererfahrung bei der Interaktion mit einem Produkt. |
| Es hauptsächlich konzentriert sich auf das Aussehen eines Produkts – Typografie, Farbe, Bilder und mehr. | Es Der Schwerpunkt liegt auf der allgemeinen Benutzerfreundlichkeit einer User Journey. |
| Das Ziel ist es Produkte benutzerfreundlicher machen, ästhetisch ansprechend und für verschiedene Bildschirmgrößen optimiert. | Das Ziel ist es Benutzer mit einem Produkt begeistern das effektiv und einfach zu bedienen ist. |
Wie arbeiten UX-Design und UI-Design zusammen?
Trotz ihrer Variationen sind UX und UI nicht völlig unterschiedlich. Andererseits sind beide Teile von entscheidender Bedeutung und arbeiten synchron, um zu entscheiden, wie ein Produkt aussehen und funktionieren wird, wobei sich jeder Teil gegenseitig beeinflusst.
Stellen Sie sich vor, Sie verbringen Wochen damit, eine tolle Website zu erstellen, nur um dann festzustellen, dass die Benutzer nicht finden, wonach sie suchen, und Probleme bei der Navigation haben. Benutzer werden frustriert sein und Ihre Website verlassen, wenn die Benutzeroberfläche nicht benutzerfreundlich ist.
Gehen Sie andererseits davon aus, dass Sie Benutzerrecherchen und -tests durchführen, um die bestmögliche UX zu erzielen. aber der Inhalt Ihrer Website ist so leuchtend, dass Besucher ihn kaum sehen können. Selbst wenn Ihre UX ausgezeichnet ist, zögern Benutzer möglicherweise, Ihr Produkt zu verwenden, wenn Ihre UI nicht ansprechend oder zugänglich ist.
Ganz einfach: Ohne UI gibt es keine UX und umgekehrt. Wenn Sie also ein benutzerzentriertes Produkt erstellen möchten, benötigen Sie beide Aspekte, um sicherzustellen, dass die Verbraucher problemlos und mit Freude damit arbeiten können.
Warum sind UX und UI wichtig?
UX und UI arbeiten zusammen, um Ihr gesamtes Produkterlebnis zu definieren. Während zwei ähnliche Produkte möglicherweise das gleiche Endergebnis liefern, zeigt die UX/UI jedes einzelnen, wie sie es liefern. Menschen werden eines der Produkte häufiger nutzen als das andere, wenn es über ein besseres UX/UI-Design verfügt. Sie genießen das ganze Erlebnis.
Kurz gesagt: UX- und UI-Design sind bahnbrechend und bieten Wettbewerbsvorteile.

Wie ShopEngine Sie bei UX und UI unterstützen kann
Denkst du ShopEngine ist das Plugin mit den meisten Funktionen in WooCommerce WordPress? Und die Gründe dafür sind einfach: ShopEngine wird sie nennen Ihnen das einfachste, schnellste und müheloseste WooCommerce-Site-Building-Erlebnis das hast du dir jemals vorgestellt. Auch Nicht-Entwickler können ganz alleine eine optisch beeindruckende Website erstellen.

Es hat auch eine erstaunliche Benutzeroberfläche (UI), und wird Ihnen auch dabei helfen, ein besseres zu schaffen Benutzererfahrung (UX). Da es sich um ein hochgradig anpassbares Gerät handelt, All-in-One-WooCommerce-Lösungerhalten Sie ein Bündel nützlicher Widgets und Module, zusammen mit einer Reihe von vorgefertigte Vorlagen.
✨ Hier ist die Anzahl der Widgets, Module und Vorlagen, die Sie mit ShopEngine Free und Pro erhalten:
| Überblick | Frei | Profi |
|---|---|---|
| Widgets | 40+ | 65+ |
| Module | 4+ | 13+ |
| Vorlagen | 5+ | 15+ |
Abgesehen von den Kernfunktionen und Modulen müssen Sie einige Dinge beachten: ShopEngine ist professionell codiert und Regelmäßig aktualisierbar mit technischem Support rund um die Uhr.
Verwandte Blogs
✅ Shopify vs. WooCommerce: Welches ist die beste E-Commerce-Plattform?
✅ ShopEngine vs WooLentor – Ultimativer Showdown von WooCommerce Builder für Elementor
✅ Beste Webhosting-Anbieter für WordPress
Abschluss
Mittlerweile sollten Sie die subtilen Unterschiede zwischen UX- und UI-Design gut verstanden haben. Ja, sie ergänzen sich, aber sie unterscheiden sich erheblich. UX-Design ist analytischer als traditionelles Design.
Es basiert auf menschlicher Psychologie und kognitivem Verhalten. Bei UI-Design-Software sind die visuellen Aspekte – oder ob ein Produkt ästhetisch ansprechend ist – wichtiger.
Abschließend hoffe ich, dass der Artikel hilfreich genug war, um Ihnen eine klare Vorstellung von UI und UX zu vermitteln. Wenn ja, vergessen Sie bitte nicht, Ihr Feedback im Kommentarbereich unten abzugeben.
Und für weitere hilfreiche Tipps und Blogs besuchen Sie uns WP-Community An Facebook Twitter. Bitte vergessen Sie nicht, unseren Kanal zu abonnieren Youtube für nützliche Tutorials.


Schreibe einen Kommentar