Vi har alla hört debatter om en produkts enastående "UX" eller en webbplatss hemska "UI".
Tillsammans med annan skillnad mellan UX och UI-design.
Och det är det som får många av oss att undra att det är en kod som du aldrig kommer att kunna tyda? Eller är det bara för att se coola ut som dessa människor är oroliga för?
Först och främst, låt mig försäkra dig om det UX och UI är inte samma sak! 😏
Det finns några sådana debatter i designvärlden som aldrig verkar lösas. En av de viktigaste distinktionerna i diskussionen är mellan användargränssnitt (UI) och användarupplevelsedesign (UX).
✨ Vad är skillnaderna mellan UX och UI i en mening?
UI: Användargränssnittet (UI) är en uppsättning skärmar, sidor och visuella element – som knappar och ikoner – som gör att en person kan engagera sig i en produkt eller tjänst på dess mest grundläggande nivå.
UX: Den interna upplevelsen som en person upplever när de interagerar med varje aspekt av ett företags produkter och tjänster kallas användarupplevelse (UX).
Om du är ny i denna vackra designvärld, eller om du bara är nyfiken på att veta skillnaden mellan UX och UI så är du på rätt plats. För i denna följande blogg kommer vi att avslöja alla likheter och olikheter i UI- och UX-design.
Låt oss komma igång... 💨
Vad är UI?
I en enkel definition, användargränssnitt (UI) hänvisar till alla aspekter av en digital produkt eller tjänst som en användare interagerar med. Allt från skärmar och pekskärmar till tangentbord, ljud och till och med belysning faller under denna kategori.
Men att lära sig mer om UI:s historia och hur det har utvecklats till bästa praxis och ett yrke är till hjälp för att förstå dess framsteg.
Dessutom, användargränssnittsdesign, eller UI, är processen att guida användare genom gränssnittet på en webbplats med hjälp av interaktiva funktioner. Det handlar om webbplatsens visuella presentation, eller utseende, och interaktivitet.
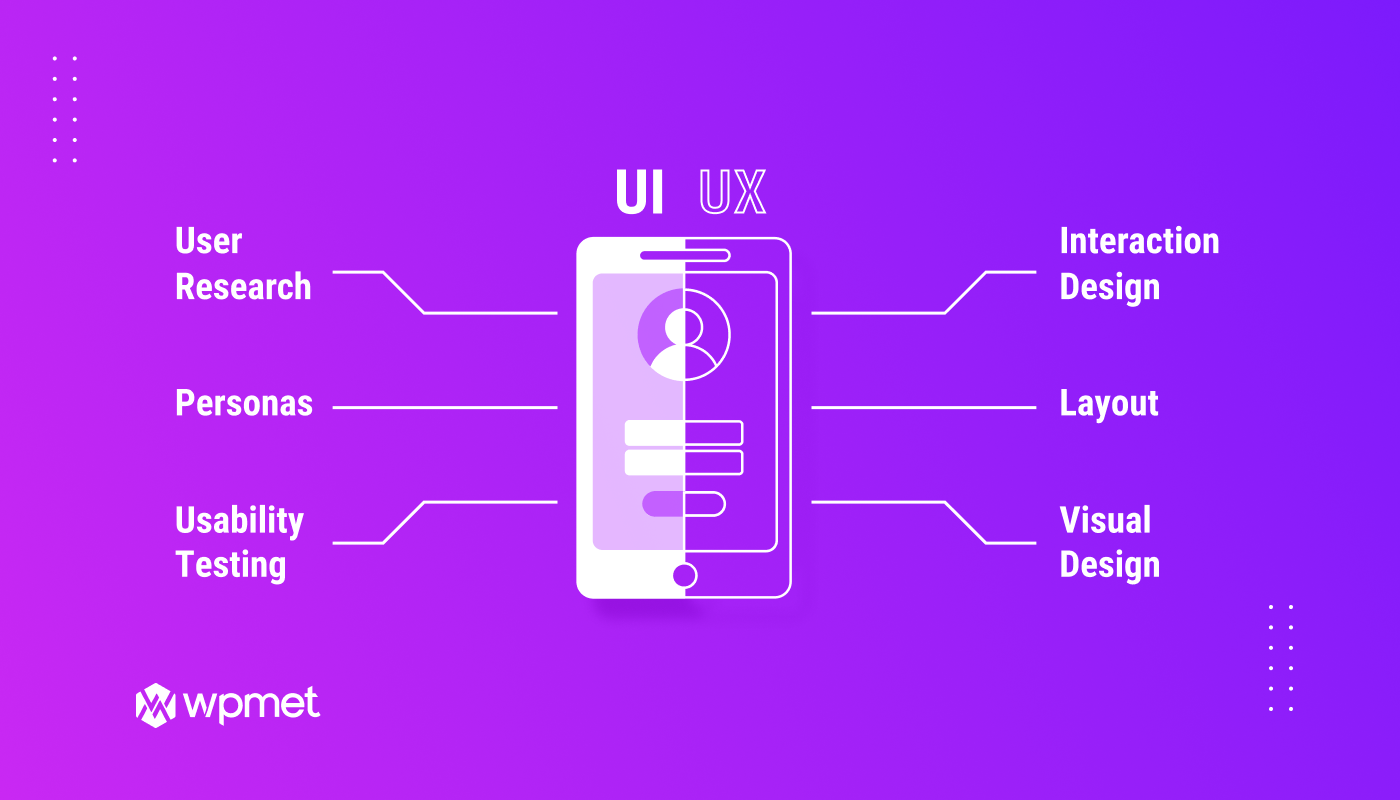
Följande är några av en UI-designers ansvarsområden:
- Designforskning
- UI Prototyping
- Interaktivitet
- Samordning med utvecklare
Med andra ord, processen att förvandla wireframes till ett polerat grafiskt användargränssnitt kallas UI-design. Detta förbättrar en produkts användbarhet samtidigt som det skapar ett känslomässigt band mellan slutanvändaren och produkten.
Vad är UX?
Som ett resultat av förbättringarna i användargränssnittet måste användarupplevelsen, eller UX, utvecklas. Användarnas upplevelser, vare sig de var gynnsamma, dåliga eller neutrala, påverkade hur de kände inför dessa möten när det väl fanns något för dem att interagera med.
Don Norman, en kognitionsforskare som arbetade på Apple i början av 1990-talet, är krediterad för att ha myntat termen "användarupplevelse", som han beskriver så här:
"Användarupplevelse" omfattar alla aspekter av slutanvändarnas interaktion med företaget, dess tjänster och dess produkter.
– Don Norman
Det är en bred term som kan inkludera alla möten en person har med en produkt eller tjänst, inte bara digitala interaktioner. Vissa UX-utövare föredrar att referera till disciplinen som kundupplevelse, medan andra går ännu längre och bara kallar det upplevelsedesign.
Normans första koncept av UX, vad det än heter, är kärnan i varje tankeupplevelsedesign – alltomfattande den och ständigt fokuserad på människan den engagerar sig med.
User experience design, eller UX, är processen att känna igen en användares behov och sedan genomföra steg som testning och improvisation tills produkten är färdig. Även efter att produkten har levererats fortsätter test-, optimerings- och underhållsprocessen.
Det strävar efter att öka kundglädjen genom att förbättra bekvämlighet, användbarhet och nöje under användarens kontakt med webbplatsen. Allt börjar med forskning, sedan prototyp, strukturplanering, slutlig produktanalys och underhåll.
Följande är några av en UX-designers ansvarsområden:
- Strategi
- Analys
- Prototypframställning
- Wireframing
- Testning
- Samordning med UI-designers och -utvecklare
- Underhåll
- Optimering
UX-design är ett brett begrepp, men målet är att koppla ihop verksamhetens krav med användarnas behov genom en forsknings- och utvecklingsprocess som gynnar båda sidor. Och även forskare använder olika typer av UX-forskningsverktyg. UX-designers strävar efter att göra en webbplats användbar och att göra det enklare för användare att möta deras behov.
Vad är skillnaden mellan UI och UX?

Skillnaden mellan User Interface (UI) och User Experience (UX) är att UI hänvisar till de estetiska komponenterna genom vilka människor interagerar med en produkt, medan UX hänvisar till användarens upplevelse av produkten eller tjänsten.
Som ett resultat är UI oroad över visuella gränssnittselement som typsnitt, färger, menyrader, och så vidare, medan UX handlar om användaren och deras resa genom produkten.
Jonathans enkla analogi är ett bra sätt att förmedla skillnaden mellan UI och UX:
Föreställ dig att du designar ett hus. UX skulle vara grunden, medan UI skulle vara färgen och möblerna.
– Jonathan Widawski, VD på Maze
Grunden (UX) kommer först: bestämma hur varje rum länkar och interagerar med de andra, välja funktionella dörrplaceringar, bestämma den mest praktiska platsen för trappan och så vidare.
När grunden är på plats kan du fokus på inredningen (UI): hänga snygga bilder, välja möbler som kompletterar tapetfärgen och organisera köksredskap så att de är lätta att nå utan att bli röriga.
Det här exemplet visar hur UX och UI skiljer designerns balans och dess ansvar när de samarbetar om en produkt: först etableras det intellektuella flödet av aktiviteter och kärndelar, sedan utvecklas de visuella dragen.
Den visar också hur interaktionen fungerar, där UX-designers lämnar över sitt arbete och sina idéer till UI-teamet när nyckelkoncepten har prövats och testats.
Här är en snabb 3 användbara skillnader mellan UX och UI:
| Användargränssnitt (UI) | Användarupplevelse (UX) |
|---|---|
| Det hänvisar till virtuellt element som tillåter användare att interagera med produkten. | Det handlar om känsla och känslor användarnas upplevelse när de interagerar med en produkt. |
| Det främst fokuserar på utseendet av en produkt – typografi, färg, bilder och mer. | Det fokuserar på den övergripande användarvänligheten av en användarresa. |
| Målet är att göra produkterna mer användbara, estetiskt tilltalande och optimerad för olika skärmstorlekar. | Målet är att glädja användarna med en produkt som är effektivt och lätt att använda. |
Hur fungerar UX-design och UI-design tillsammans?
Trots deras variationer är UX och UI inte helt olika. Båda delarna, å andra sidan, är kritiska och fungerar i synk för att bestämma hur en produkt ska se ut och prestera, där var och en påverkar den andra.
Föreställ dig att spendera veckor på att bygga en underbar webbplats bara för att upptäcka att användare inte kan hitta det de letar efter och har problem med att navigera. Användare kommer att känna sig frustrerade och överge din webbplats om användargränssnittet inte är användarvänligt.
Å andra sidan, anta att du gör användarundersökningar och tester för att uppnå bästa möjliga UX, men innehållet på din webbplats är så lysande att besökarna knappt kan se det. Även om ditt användargränssnitt är utmärkt, om ditt användargränssnitt inte är tilltalande eller tillgängligt, kan användare vara tveksamma till att använda din produkt.
Uppenbarligen helt enkelt, utan UI, det finns ingen UX, och vice versa. Som ett resultat, om du vill skapa en användarcentrerad produkt, behöver du båda aspekterna för att säkerställa att konsumenterna kan engagera sig med den med lätthet och njutning.
Varför UX och UI är viktigt?
UX och UI arbetar tillsammans för att definiera din övergripande produktupplevelse. Medan två liknande produkter kan ge samma slutresultat, visar UX/UI för var och en hur de levererar det. Människor kommer att använda en av varorna mer än den andra om den har en bättre UX/UI-design. De njuter av hela upplevelsen.
I ett nötskal är UX- och UI-design spelförändrare och har konkurrensfördelar.

Hur ShopEngine kan hjälpa dig med UX och UI
Tror du ShopEngine är det mest använda plugin-programmet i WooCommerce WordPress? Och skälen är enkla ShopEngine kommer att ge du den enklaste, snabbaste och enklaste WooCommerce-upplevelsen för att bygga webbplatser som du någonsin har föreställt dig. Även icke-utvecklare kan bygga en visuellt fantastisk webbplats helt själva.

Den har också en fantastisk Användargränssnitt (UI), och kommer också att hjälpa dig att skapa en bättre Användarupplevelse (UX). Eftersom det är en mycket anpassningsbar, allt-i-ett WooCommerce-lösning, får du ett paket med användbara widgets och moduler, tillsammans med ett antal färdigbyggda mallar.
✨ Här är antalet widgets, moduler och mallar du får med ShopEngine gratis och Pro:
| Översikt | Fri | Proffs |
|---|---|---|
| Widgets | 40+ | 65+ |
| Moduler | 4+ | 13+ |
| Mallar | 5+ | 15+ |
Bortsett från kärnfunktionerna och modulerna, är några saker du måste tänka på att ShopEngine är professionellt kodad och uppdateras regelbundet med teknisk support dygnet runt.
Relaterade bloggar
✅ Shopify vs WooCommerce: Vilken är den bästa e-handelsplattformen?
✅ ShopEngine vs WooLentor – Ultimate Showdown av WooCommerce Builder för Elementor
✅ Bästa webbhotellleverantörer för WordPress
Slutsats
Vid det här laget bör du ha en god förståelse för de subtila skillnaderna mellan UX- och UI-design. Ja, de kompletterar varandra, men de är väldigt olika. UX-design är mer analytisk än traditionell design.
Den är baserad på mänsklig psykologi och kognitivt beteende. Det visuella – eller om en produkt är estetiskt tilltalande – är viktigare i UI-designprogramvara.
Slutligen hoppas jag att artikeln var tillräckligt användbar för att ge dig en tydlig uppfattning om UI och UX. Om ja, glöm inte att lämna din feedback i kommentarsfältet nedan.
Och för fler användbara tips och bloggar genom att gå med i vår WP-gemenskap på Facebook/Twitter. Glöm inte att prenumerera på vår kanal på Youtube för användbara handledningar.



Lämna ett svar