私たちは皆、製品の優れた「UX」やウェブサイトのひどい「UI」についての議論を耳にしたことがあるでしょう。
UX と UI デザインのその他の違いも含めて。
だからこそ、私たちの多くは、これは決して解読できないコードなのか、それとも、これらの人々が心配しているのは単に格好良く見せるためなのか、と疑問に思うのです。
何よりもまず、これを保証させてください。 UXとUIは同じではない! 😏
デザインの世界には、決して解決されそうにないそのような議論がいくつかあります。議論における最も重要な区別の 1 つは、ユーザー インターフェイス (UI) とユーザー エクスペリエンス デザイン (UX) の間です。
✨ UXとUIの違いを一言で言うと何でしょうか?
UI: ユーザー インターフェイス (UI) は、ユーザーが製品やサービスを最も基本的なレベルで操作できるようにする、画面、ページ、およびボタンやアイコンなどの視覚要素のセットです。
UX: 企業の製品やサービスのあらゆる側面とやり取りする際に人が経験する内部体験は、ユーザー エクスペリエンス (UX) と呼ばれます。
この美しいデザインの世界に慣れていない場合、または UX と UI の違いを知りたいだけであれば、ここは正しい場所です。なぜなら、この次のブログでは、UI と UX デザインの類似点と相違点をすべて明らかにするからです。
さあ始めましょう…💨
UIとは何ですか?
簡単な定義で言うと、 ユーザー インターフェイス (UI) は、ユーザーが操作するデジタル製品またはサービスのあらゆる側面を指します。。ディスプレイやタッチスクリーンからキーボード、オーディオ、さらには照明に至るまで、あらゆるものがこのカテゴリに分類されます。
ただし、UI の歴史と、それがベストプラクティスや専門職にどのように進化してきたかについて詳しく学ぶことは、UI の進歩を理解するのに役立ちます。
さらに、ユーザーインターフェイスデザイン、つまりUI、 インタラクティブな機能を使用して、Web サイトのインターフェースを通じてユーザーをガイドするプロセスですサイトの視覚的な表現、つまり外観とインタラクティブ性に関係します。
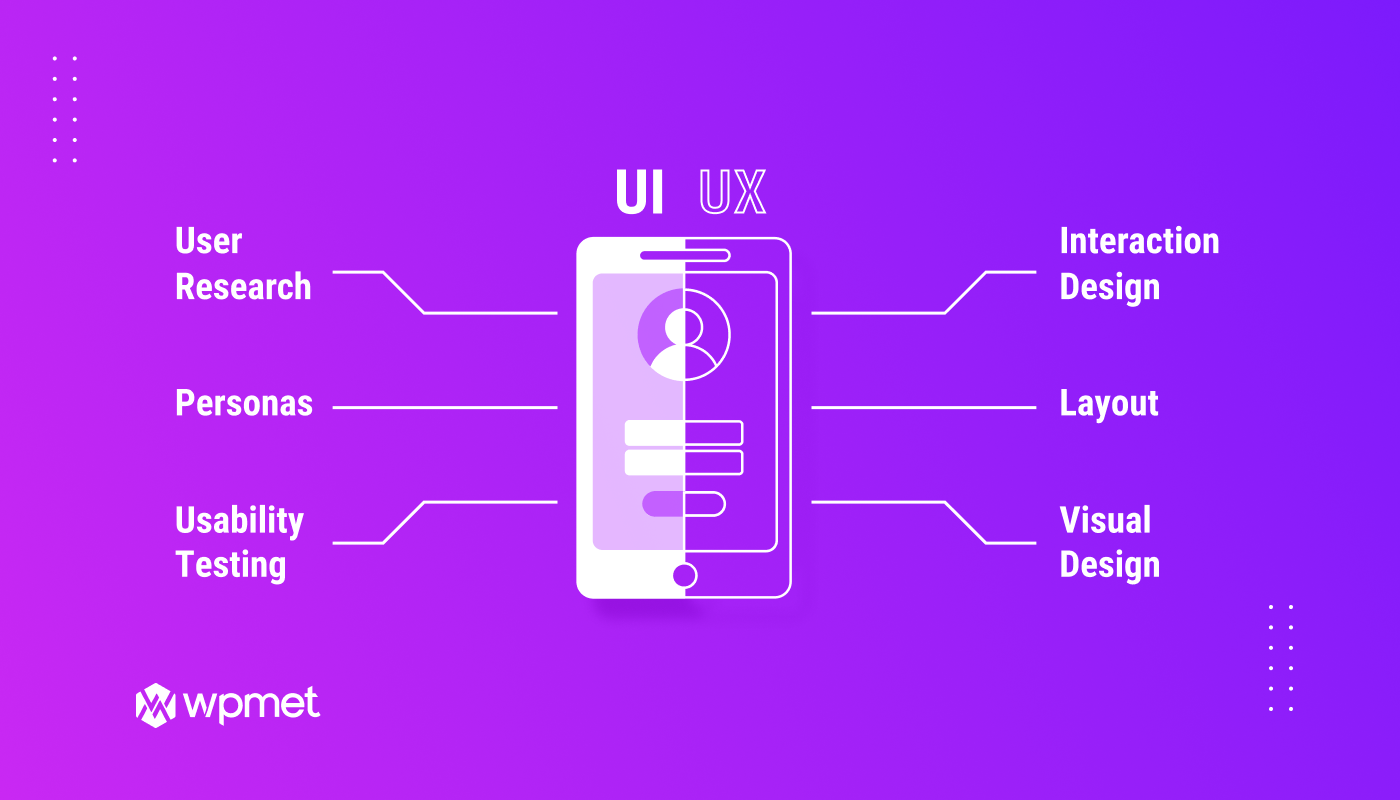
UI デザイナーの責任の一部を以下に示します。
- デザインリサーチ
- UIのプロトタイピング
- インタラクティブ性
- 開発者との調整
言い換えれば、ワイヤーフレームを洗練されたグラフィカル ユーザー インターフェイスに変えるプロセスは、UI デザインと呼ばれます。これにより、製品の使いやすさが向上すると同時に、エンド ユーザーと製品の間に感情的なつながりが生まれます。
UXとは何ですか?
UI の改善の結果、ユーザー エクスペリエンス (UX) も進化する必要があります。ユーザー エクスペリエンスは、好ましいか、悪いか、あるいはどちらでもないかにかかわらず、ユーザーが何かとやり取りしたときに、そのやり取りに対してどのように感じるかに影響します。
1990 年代初頭に Apple で働いていた認知科学者のドン・ノーマンは、「ユーザー エクスペリエンス」という用語を作り出した人物として知られています。彼はそれを次のように説明しています。
「ユーザー エクスペリエンス」には、エンドユーザーと会社、そのサービス、製品とのやり取りのあらゆる側面が含まれます。
– ドン・ノーマン
これは、単なるデジタル インタラクションではなく、製品やサービスとのあらゆる出会いを含む幅広い用語です。UX 実践者の中には、この分野をカスタマー エクスペリエンスと呼ぶことを好む人もいますが、さらに踏み込んでエクスペリエンス デザインと呼ぶ人もいます。
ノーマンのUXの当初のコンセプトは、何と呼ばれていたとしても、 あらゆる思考体験デザインの中心であり、すべてを網羅し、常に関わりを持つ人間に焦点を当てている。.
ユーザー エクスペリエンス デザイン (UX) とは、ユーザーのニーズを認識し、テストや改善などの段階を経て製品が完成するまでのプロセスです。製品が納品された後も、テスト、最適化、メンテナンスのプロセスは継続されます。
ユーザーがサイトを利用する際の利便性、使いやすさ、楽しさを向上させることで、顧客の満足度を高めることを目指しています。すべては調査から始まり、プロトタイプ、構造計画、最終製品の分析、メンテナンスへと続きます。
UX デザイナーの責任の一部を以下に示します。
- 戦略
- 分析
- プロトタイピング
- ワイヤーフレーム化
- テスト
- UIデザイナーや開発者との調整
- メンテナンス
- 最適化
UXデザインは幅広い概念ですが、その目的は、双方に利益をもたらす研究開発プロセスを通じて、ビジネスの要求とユーザーのニーズを結びつけることです。また、研究者はさまざまな種類の UXリサーチツールUX デザイナーは、Web サイトを役立つものにし、ユーザーがニーズを満たしやすくなるように努めます。
UIとUXの違いは何ですか?

ユーザー インターフェイス (UI) とユーザー エクスペリエンス (UX) の違いは、UI はユーザーが製品と対話する際に使用する美的要素を指すのに対し、UX は製品またはサービスに対するユーザーのエクスペリエンスを指すことです。
その結果、UI は次のようなビジュアル インターフェイス要素に関係します。 フォント、色、メニューバー、 などですが、UX は ユーザーとその製品を通じた旅.
ジョナサンのシンプルな例えは、UI と UX の違いを伝えるのに適しています。
あなたが家を設計していると想像してください。 UXは基盤であり、UIはペイントや家具になります。
– ジョナサン・ウィドースキー氏、Maze CEO
基礎 (UX) が最初にあります。 各部屋がどのように他の部屋とリンクして相互作用するかを決定し、機能的なドアの配置を選択し、階段の最も実用的な位置を決定します。
基礎が整ったら、次のことが可能になります。 インテリア デザイン (UI) に焦点を当てます。 魅力的な絵を掛けたり、壁紙の色を引き立てる家具を選んだり、散らからずに簡単に手が届くようにキッチン用品を整理したりします。
この例では、UX と UI が、製品開発におけるデザイナーのバランスと責任にどのような違いをもたらすかを示しています。 まず、活動の知的流れと核となる部分が確立され、次に視覚的な特徴が開発されます。
また、重要なコンセプトが試行されテストされた後、UX デザイナーが自分の仕事とアイデアを UI チームに引き渡すという、インタラクションがどのように機能するかについても示しています。
ここでは、UX と UI の便利な違いを 3 つ簡単に説明します。
| ユーザーインターフェース (UI) | ユーザーエクスペリエンス (UX) |
|---|---|
| それは、 仮想要素 これにより、ユーザーは製品を操作できるようになります。 | それは、 感情と感情 ユーザーが製品を操作するときに体験すること。 |
| それは主に 見た目に重点を置く 製品の特徴(タイポグラフィ、色、画像など) | それ 全体的な使いやすさに重点を置いています ユーザージャーニーの様子。 |
| 目標は、 製品をより使いやすくする、見た目も美しく、さまざまな画面サイズに合わせて最適化されています。 | 目標は、 製品でユーザーを喜ばせる それは効果的で使いやすいです。 |
UX デザインと UI デザインはどのように連携しますか?
バリエーションはありますが、UX と UI は完全に異なるわけではありません。一方、両方の部分は重要であり、製品の外観とパフォーマンスを決定するために同期して動作し、それぞれが他方に影響を与えます。
数週間かけて美しい Web サイトを構築したのに、ユーザーが探しているものを見つけられず、操作に苦労していることに気付いたと想像してみてください。 UI がユーザーフレンドリーでないと、ユーザーはイライラしてサイトを放棄してしまいます。.
一方、可能な限り最高の UX を達成するためにユーザー調査とテストを行っていると仮定します。 しかし、あなたのサイトのコンテンツは明るすぎて訪問者にはほとんど見えませんUX が優れていても、UI が魅力的でなかったりアクセスしにくかったりすると、ユーザーは製品の利用をためらう可能性があります。
簡単に言えば、UI がなければ UX はなく、その逆もまた同様です。したがって、ユーザー中心の製品を作成する場合は、消費者が簡単に楽しく使用できるように、両方の側面が必要になります。
なぜUXとUIが重要なのでしょうか?
UX と UI は連携して、全体的な製品エクスペリエンスを定義します。 2 つの類似した製品が同じ最終結果を生み出す可能性がありますが、それぞれの UX/UI は、それがどのように実現されるかを示しています。 UX/UI デザインが優れていれば、人々は一方の商品を他方よりもよく使用するようになります。彼らはその経験全体を楽しんでいます。
一言で言えば、UX と UI デザインはゲームチェンジャーであり、競争上の優位性をもたらします。

ShopEngine が UX と UI でどのように支援できるか
思いますか? ショップエンジン WooCommerce WordPress で最も機能の高いプラグインは何ですか? ShopEngine が提供する理由は簡単です。 最も簡単、最速、そして手間のかからない WooCommerce サイト構築体験をあなたに あなたが今まで想像したことがあるでしょう。開発者でなくても、見た目に美しい Web サイトを自分で構築できます。

驚くべき機能もあります ユーザーインターフェース (UI)、より良いものを作成するのにも役立ちます。 ユーザーエクスペリエンス (UX)。カスタマイズ性が高いので、 オールインワンの WooCommerce ソリューション、便利なウィジェットのバンドルが手に入り、 モジュール、いくつかの 事前に構築されたテンプレート.
✨ ShopEngine の無料版と Pro 版で利用できるウィジェット、モジュール、テンプレートの数は次のとおりです。
| 概要 | 無料 | プロ |
|---|---|---|
| ウィジェット | 40+ | 65+ |
| モジュール | 4+ | 13+ |
| テンプレート | 5+ | 15+ |
コア機能とモジュールとは別に、ShopEngine は専門的にコーディングされており、 年中無休のテクニカルサポートにより定期的に更新可能.
関連ブログ
✅ Shopify vs WooCommerce: 最良の e コマース プラットフォームはどちらですか?
✅ ShopEngine vs WooLentor – WooCommerce Builder for Elementorの究極対決
✅ WordPress に最適な Web ホスティングプロバイダー
結論
ここまでで、UX デザインと UI デザインの微妙な違いを十分に理解できたはずです。確かに、これらは相互に補完し合っていますが、大きく異なります。 UX デザインは、従来のデザインよりも分析的です。
これは人間の心理学と認知行動に基づいています。UI デザイン ソフトウェアでは、ビジュアル、つまり製品が美的に美しいかどうかがより重要です。
最後に、この記事が UI と UX について明確なアイデアを提供するのに十分役立つことを願っています。 「はい」の場合は、下のコメントセクションにフィードバックを忘れずに記入してください。
さらに役立つヒントやブログについては、こちらの記事に参加してください WPコミュニティ の上 フェイスブック/ツイッター。チャンネル登録もお忘れなく YouTube 役立つチュートリアルをご覧ください。



コメントを残す