Vi har alle hørt debatter om et produkts enestående 'UX' eller et websteds forfærdelige 'UI'.
Sammen med andre forskelle mellem UX og UI design.
Og det er det, der får mange af os til at spekulere på, om det er en kode, du aldrig vil være i stand til at tyde? Eller er det blot for at se seje ud, som disse mennesker er bekymrede for?
Først og fremmest, lad mig forsikre dig om det UX og UI er ikke det samme! 😏
Der er et par sådanne debatter i designverdenen, som aldrig ser ud til at blive løst. En af de vigtigste forskelle i diskussionen er mellem brugergrænseflade (UI) og brugeroplevelsesdesign (UX).
✨ Hvad er forskellene mellem UX og UI i en sætning?
UI: Brugergrænsefladen (UI) er det sæt af skærme, sider og visuelle elementer - såsom knapper og ikoner - der giver en person mulighed for at engagere sig med et produkt eller en tjeneste på dets mest grundlæggende niveau.
UX: Den interne oplevelse, som en person oplever, når de interagerer med alle facetter af en virksomheds produkter og tjenester, er kendt som brugeroplevelse (UX).
Hvis du er ny i denne smukke designverden, eller hvis du bare er nysgerrig efter at kende forskel på UX og UI, så er du det rigtige sted. For i denne følgende blog vil vi afsløre alle ligheder og uligheder i UI- og UX-design.
Lad os komme i gang... 💨
Hvad er UI?
I en simpel definition, brugergrænseflade (UI) refererer til ethvert aspekt af et digitalt produkt eller en tjeneste, som en bruger interagerer med. Alt fra skærme og berøringsskærme til tastaturer, lyd og endda belysning falder ind under denne kategori.
Men at lære mere om UI's historie og hvordan den har udviklet sig til bedste praksis og en profession er nyttig til at forstå dens fremskridt.
Desuden brugergrænsefladedesign, eller UI, er processen med at guide brugere gennem grænsefladen på et websted ved hjælp af interaktive funktioner. Det handler om webstedets visuelle præsentation, eller udseende, og interaktivitet.
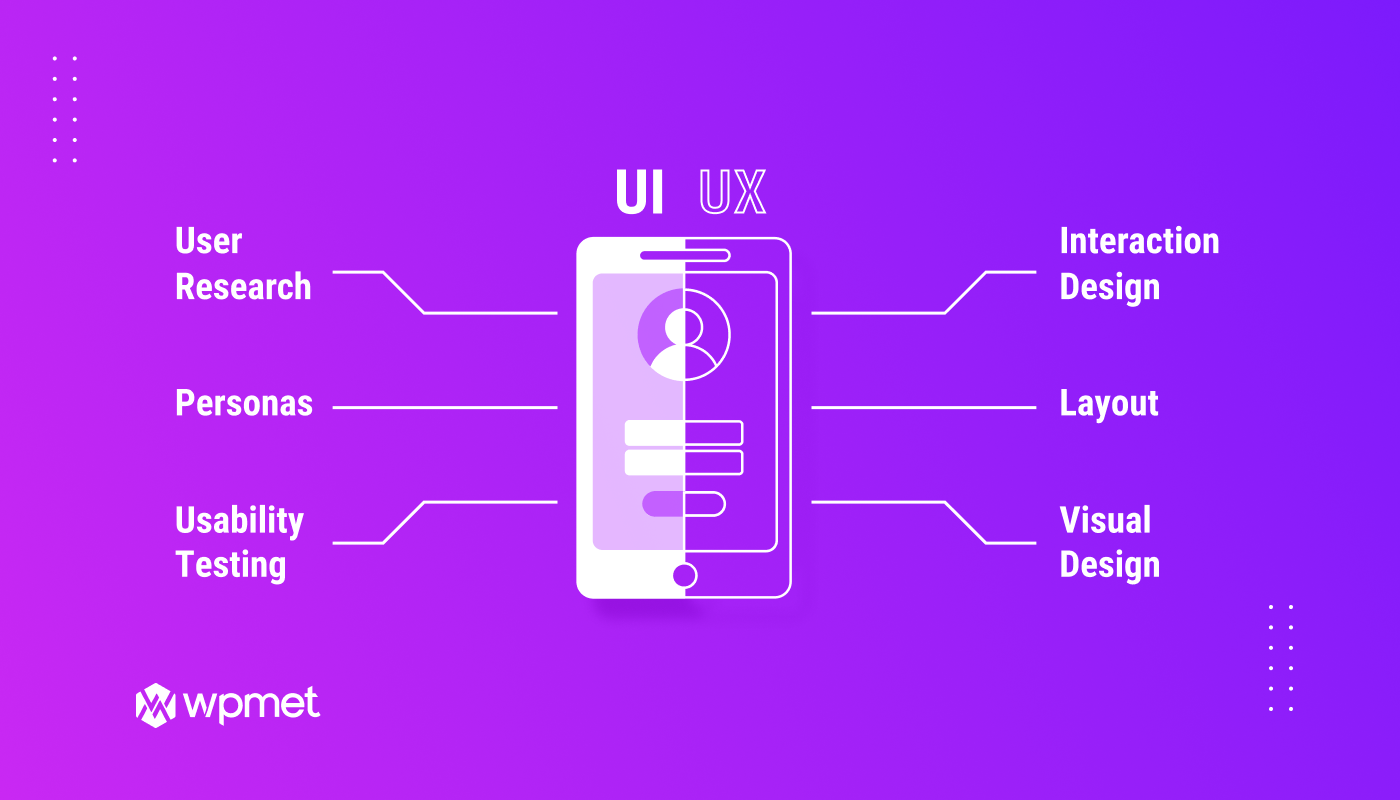
Følgende er nogle af en UI Designers ansvarsområder:
- Design forskning
- UI prototyping
- Interaktivitet
- Koordinering med udviklere
Med andre ord, processen med at omdanne wireframes til en poleret grafisk brugergrænseflade er kendt som UI-design. Dette forbedrer et produkts anvendelighed og skaber samtidig et følelsesmæssigt bånd mellem slutbrugeren og produktet.
Hvad er UX?
Som et resultat af forbedringerne i brugergrænsefladen skal brugeroplevelsen eller UX udvikles. Brugernes oplevelser, uanset om de var gunstige, dårlige eller neutrale, påvirkede, hvordan de havde det med disse møder, når der var noget for dem at interagere med.
Don Norman, en kognitiv videnskabsmand, der arbejdede hos Apple i begyndelsen af 1990'erne, er krediteret for at opfinde udtrykket "brugeroplevelse", som han beskriver som følger:
'Brugeroplevelse' omfatter alle aspekter af slutbrugernes interaktion med virksomheden, dens tjenester og dens produkter.
– Don Norman
Det er et bredt begreb, der kan omfatte ethvert møde, en person har med et produkt eller en tjeneste, ikke blot digitale interaktioner. Nogle UX-udøvere foretrækker at omtale disciplinen som kundeoplevelse, mens andre går endnu længere og bare kalder det oplevelsesdesign.
Normans første koncept for UX, hvad end det hedder, er kernen i ethvert tankeoplevelsesdesign - altomfattende det og konstant fokuseret på det menneske, det beskæftiger sig med.
User experience design, eller UX, er processen med at genkende en brugers behov og derefter udføre faser som test og improvisation, indtil produktet er færdigt. Selv efter at produktet er leveret, fortsætter test-, optimerings- og vedligeholdelsesprocessen.
Det søger at øge kundeglæden ved at forbedre bekvemmelighed, brugervenlighed og fornøjelse under brugerens kontakt med webstedet. Det hele starter med forskning, derefter prototype, strukturplanlægning, endelig produktanalyse og vedligeholdelse.
Følgende er nogle af en UX Designers ansvarsområder:
- Strategi
- Analyse
- Prototyping
- Wireframing
- Afprøvning
- Koordinering med UI-designere og -udviklere
- Vedligeholdelse
- Optimering
UX-design er et bredt begreb, men målet er at forbinde virksomhedens krav med brugernes behov gennem en forsknings- og udviklingsproces, der kommer begge sider til gode. Og også forskere bruger forskellige typer UX-forskningsværktøjer. UX-designere stræber efter at gøre en hjemmeside nyttig og gøre det nemmere for brugerne at opfylde deres behov.
Hvad er forskellen mellem UI og UX?

Forskellen mellem User Interface (UI) og User Experience (UX) er, at UI refererer til de æstetiske komponenter, hvorigennem folk interagerer med et produkt, hvorimod UX refererer til brugerens oplevelse med produktet eller tjenesten.
Som et resultat er brugergrænsefladen optaget af visuelle grænsefladeelementer som skrifttyper, farver, menulinjer, og så videre, hvorimod UX er optaget af brugeren og deres rejse gennem produktet.
Jonathans simple analogi er en god måde at formidle skelnen mellem UI og UX:
Forestil dig, at du designer et hus. UX ville være fundamentet, mens UI ville være maling og møbler.
– Jonathan Widawski, CEO hos Maze
Fundamentet (UX) kommer først: bestemme, hvordan hvert rum forbinder og interagerer med de andre, valg af funktionelle dørplaceringer, fastlæggelse af den mest praktiske placering af trappen, og så videre.
Når fundamentet er på plads, kan du fokus på indretningen (UI): hænge attraktive billeder op, udvælge møbler, der komplementerer tapetfarven, og organisere køkkenredskaber, så de er nemme at nå uden at være rodede.
Dette eksempel viser, hvordan UX og UI adskiller designerens balance og dens ansvar, mens de samarbejder om et produkt: først etableres det intellektuelle flow af aktiviteter og kernestykker, derefter udvikles de visuelle træk.
Det viser også, hvordan interaktionen fungerer, hvor UX-designere overgiver deres arbejde og ideer til UI-teamet, når nøglekoncepterne er blevet afprøvet og testet.
Her er en hurtig 3 nyttige forskelle mellem UX og UI:
| Brugergrænseflade (UI) | Brugeroplevelse (UX) |
|---|---|
| Det henviser til virtuelt element som giver brugerne mulighed for at interagere med produktet. | Det handler om følelser og følelser brugernes oplevelse, når de interagerer med et produkt. |
| Det primært fokuserer på udseendet af et produkt – typografi, farve, billeder og mere. | Det fokuserer på den overordnede brugervenlighed af en brugerrejse. |
| Målet er at gøre produkter mere anvendelige, æstetisk tiltalende og optimeret til forskellige skærmstørrelser. | Målet er at glæde brugerne med et produkt der er effektivt og nemt at bruge. |
Hvordan fungerer UX-design og UI-design sammen?
På trods af deres variationer er UX og UI ikke helt forskellige. Begge dele er på den anden side kritiske og fungerer synkront for at bestemme, hvordan et produkt vil se ud og præstere, hvor hver af dem påvirker hinanden.
Forestil dig at bruge uger på at bygge et fantastisk websted for kun at opdage, at brugere ikke kan finde det, de leder efter, og har problemer med at navigere på det. Brugere vil føle sig frustrerede og forlade dit websted, hvis brugergrænsefladen ikke er brugervenlig.
På den anden side, antag, at du laver brugerresearch og testning for at opnå den bedst mulige UX, men dit websteds indhold er så lysende, at besøgende næsten ikke kan se det. Selvom din UX er fremragende, hvis din brugergrænseflade ikke er tiltalende eller tilgængelig, kan brugerne være tøvende med at bruge dit produkt.
Det er klart, at uden brugergrænseflade er der ingen UX, og omvendt. Som et resultat, hvis du ønsker at skabe et brugercentreret produkt, skal du bruge begge aspekter for at sikre, at forbrugerne kan engagere sig med det med lethed og nydelse.
Hvorfor UX og UI er vigtige?
UX og UI arbejder sammen for at definere din overordnede produktoplevelse. Mens to lignende produkter kan give det samme slutresultat, viser UX/UI for hver enkelt, hvordan de leverer det. Folk vil bruge en af varerne mere end den anden, hvis den har et bedre UX/UI-design. De nyder hele oplevelsen.
I en nøddeskal er UX- og UI-design spilskiftere og har konkurrencefordele.

Hvordan ShopEngine kan hjælpe dig med UX og UI
Tror du ShopEngine er det mest fremhævede plugin i WooCommerce WordPress? Og grundene er enkle ShopEngine vil give du er den nemmeste, hurtigste og ubesværede WooCommerce-site-building-oplevelse som du nogensinde har forestillet dig. Selv ikke-udviklere kan bygge et visuelt fantastisk websted helt alene.

Det har også en fantastisk Brugergrænseflade (UI), og vil også hjælpe dig med at skabe en bedre Brugeroplevelse (UX). Da det er en meget tilpasselig, alt-i-én WooCommerce-løsning, får du et bundt af nyttige widgets og moduler, sammen med en række forudbyggede skabeloner.
✨ Her er antallet af widgets, moduler og skabeloner, du får med ShopEngine gratis og Pro:
| Oversigt | Gratis | Pro |
|---|---|---|
| Widgets | 40+ | 65+ |
| Moduler | 4+ | 13+ |
| Skabeloner | 5+ | 15+ |
Udover kernefunktionerne og modulerne er et par ting, du skal huske på, at ShopEngine er professionelt kodet og kan jævnligt opdateres med teknisk support 24/7.
Relaterede blogs
✅ Shopify vs WooCommerce: Hvilken er den bedste e-handelsplatform?
✅ ShopEngine vs WooLentor – Ultimate Showdown af WooCommerce Builder til Elementor
✅ Bedste webhostingudbydere til WordPress
Konklusion
Nu burde du have en god forståelse af de subtile forskelle mellem UX og UI-design. Ja, de supplerer hinanden, men de er vidt forskellige. UX-design er mere analytisk end traditionelt design.
Det er baseret på menneskelig psykologi og kognitiv adfærd. Det visuelle - eller om et produkt er æstetisk - er vigtigere i UI-designsoftware.
Endelig håber jeg, at artiklen var nyttig nok til at give dig en klar idé om brugergrænseflade og UX. Hvis ja, så glem ikke at give din feedback i kommentarfeltet nedenfor.
Og for flere nyttige tips og blogs ved at deltage i vores WP-fællesskab på Facebook/Twitter. Glem ikke at abonnere på vores kanal på Youtube for nyttige tutorials.



Skriv et svar