Die Etablierung einer transparenten und konsistenten Kommunikation mit den Kunden sollte für jeden Onlineshop oberste Priorität haben. Dennoch kommt es manchmal zu Unterbrechungen, sei es aufgrund von Urlaub, Wartungsarbeiten oder aus anderen Gründen.
In solchen Fällen sorgt die Anzeige einer Abwesenheitsnotiz für Klarheit und Professionalität in Ihrem Unternehmen und erspart Ihnen Tausende von Kundenanfragen und -nachrichten.
Glücklicherweise enthält dieser Blog eine Anleitung, wie Sie den Urlaubsmodus in WooCommerce-Shops mithilfe einer benutzerfreundlichen Lösung aktivieren können. Lassen Sie uns also ohne weitere Umschweife mit dem Tutorial für nahtloses Kundenbeziehungsmanagement beginnen.
Quick Overview
This blog will help you showcase vacation notice on your eCommerce store with the no-code solution WooCommerce builder, ShopEngine. For first, navigate to your WooCommerce dashboard and visit “Add plugin” unter dem "Plugins" tab to install and activate the following solutions:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Here is the integration process of displaying vacation notice:
✅ Enable Vacation mode.
✅ Setup WooCommerce vacation notice.
✅ Showcase store vacation.
Also, you can turn off vacation notice anytime by disabling the Vacation module von ShopEngine.
Warum ist eine Urlaubsmitteilung für Online-Shops wichtig?
Durch die Anzeige einer Abwesenheitsnotiz informieren Sie Ihre Kunden über Ihre Nichtverfügbarkeit oder verspätete Antwort, was die Kundenzufriedenheit und die Glaubwürdigkeit Ihres Unternehmens weiter steigert. Außerdem erspart es Ihnen während der Ferienzeit aufwändige Kundenanfragen und offene Support-Tickets. Darüber hinaus dient die Abwesenheitsnotiz noch vielen weiteren Zwecken zur Förderung der Kundenbeziehungen und des Supports.
Hier sind die potenziellen Vorteile der Verwendung von Abwesenheitsbenachrichtigungen in Ihrem Onlineshop:
- Es beseitigt Kundenfrust indem wir Transparenz schaffen.
- Urlaubsmitteilung minimiert Verwirrung darüber, warum ihre Fragen nicht beantwortet oder gelöst werden.
- Es verhindert, dass Kunden Hinterlassen negativer Bewertungen aufgrund unerfüllter Erwartungen oder unbefriedigender Kommunikation.
- Es hilft Ihnen, Professionalität in Ihrem Unternehmen widerzuspiegeln.
- Eine Urlaubsmitteilung bewahrt den Ruf der Marke indem wir für eine reibungslose Kommunikation sorgen.
- Urlaubsmitteilungen können Wiederholung erhöhen Kunden durch die Stärkung der Kundenbindung.
- So können Ihre Mitarbeiter eine Pause machen, ohne sich um Kundenanfragen kümmern zu müssen.
Anleitung zum Hinzufügen von Urlaubsbenachrichtigungen in WooCommerce
A vacation notice is paramount in notifying your audience about WooCommerce store vacations or sudden service disruptions due to maintenance or other reasons. Unfortunately, you won’t be able to display vacation notices using the default WooCommerce features. So, you have to use an addon to introduce this feature on your online store.
Hier demonstrieren wir die komplette Anleitung anhand eines WooCommerce Urlaubsmodus-Plugin, ShopEngine. Diese Anleitung ohne Code ist 100%-freundlich für Anfänger oder technisch nicht versierte Personen. Schauen wir uns also genauer an, wie man den Urlaubsmodus in WooCommerce mit ShopEngine aktiviert:
Schritt 1: Installieren Sie das WooCommerce Vacation Mode-Plugin.
Um eine Abwesenheitsnotiz zu Ihrem eCommerce-Shop, installieren Sie ein WooCommerce-Plugin für den Urlaubsmodus. Da das Urlaubsmodul eine Premiumfunktion ist, benötigen Sie sowohl die kostenlose als auch die Premiumversion, um diese Funktion nutzen zu können.
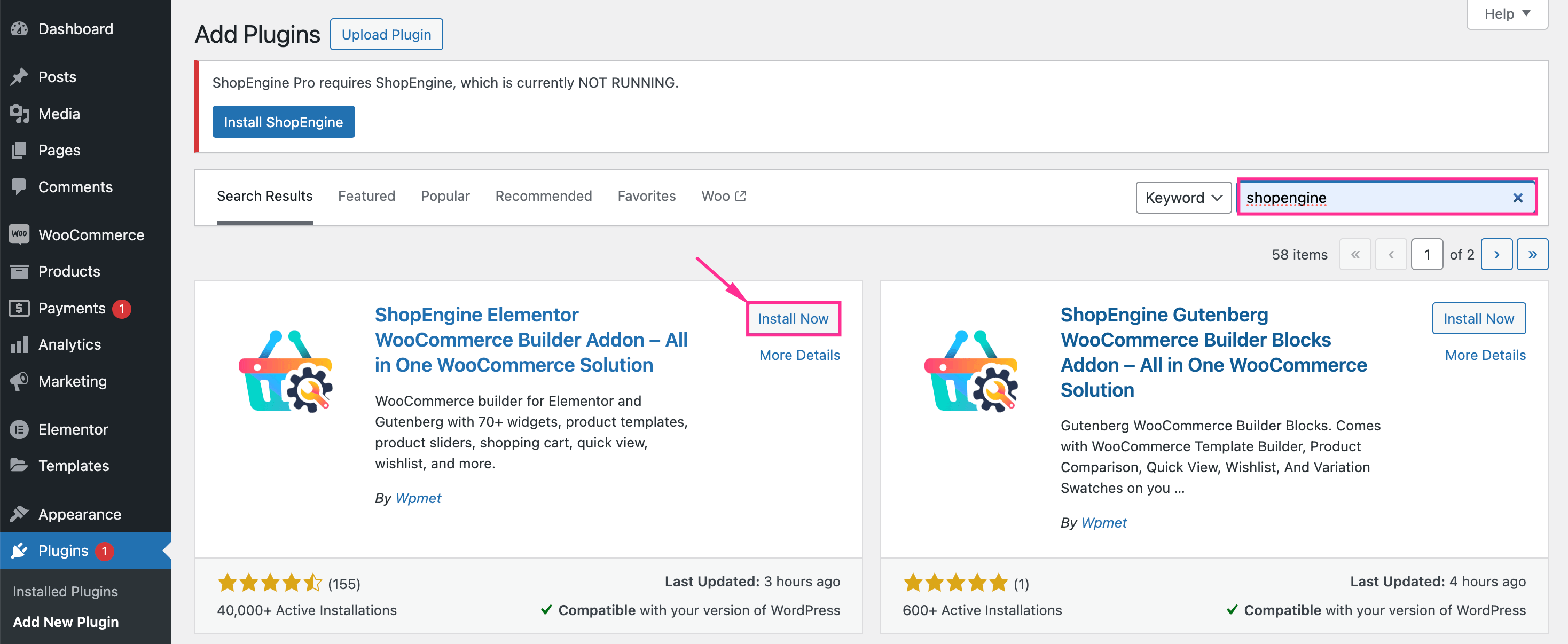
Installieren und aktivieren Sie zunächst ShopEngine durch Navigieren zu Plugins >> Neu hinzufügen. Suchen Sie dann nach ShopEngine und starten Sie die Installation, indem Sie auf die Schaltfläche Installieren klicken. Nach der Installation Drücken Sie die Aktivierungstaste button and enjoy the feature of setting the WooCommerce Store vacation message. Also, upload ShopEngine Pro and download it by going to Plugins >> Neues Plugin hinzufügen.

Voraussetzung: ShopEngine funktioniert nicht ohne WooCommerce und Elementor, da es ein Add-on dieser Lösungen ist. WooCommerce installieren und aktivieren Und Elementor um die Urlaubsfunktion von ShopEngine zu nutzen.
Schritt 2: Aktivieren Sie den Urlaubsmodus, um die Urlaubsankündigung anzuzeigen.
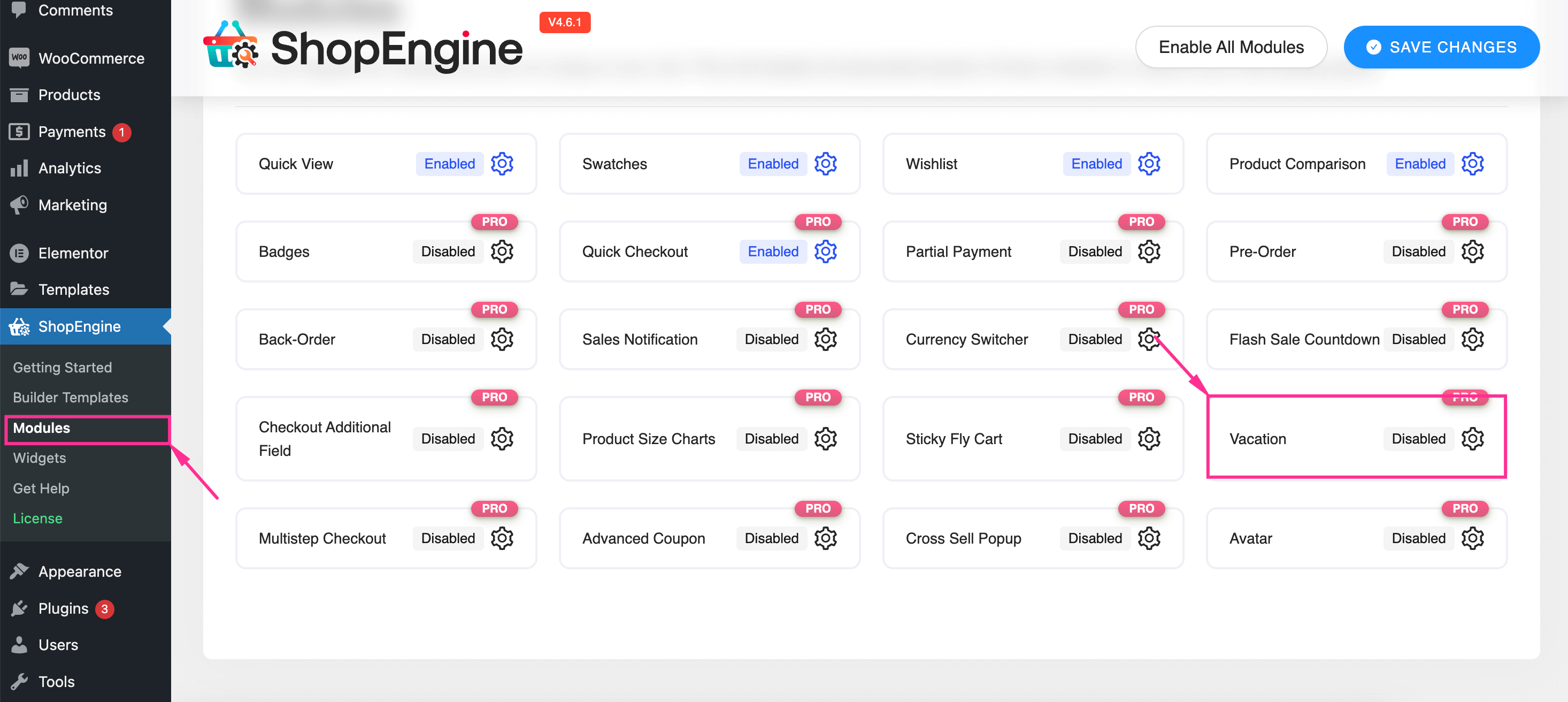
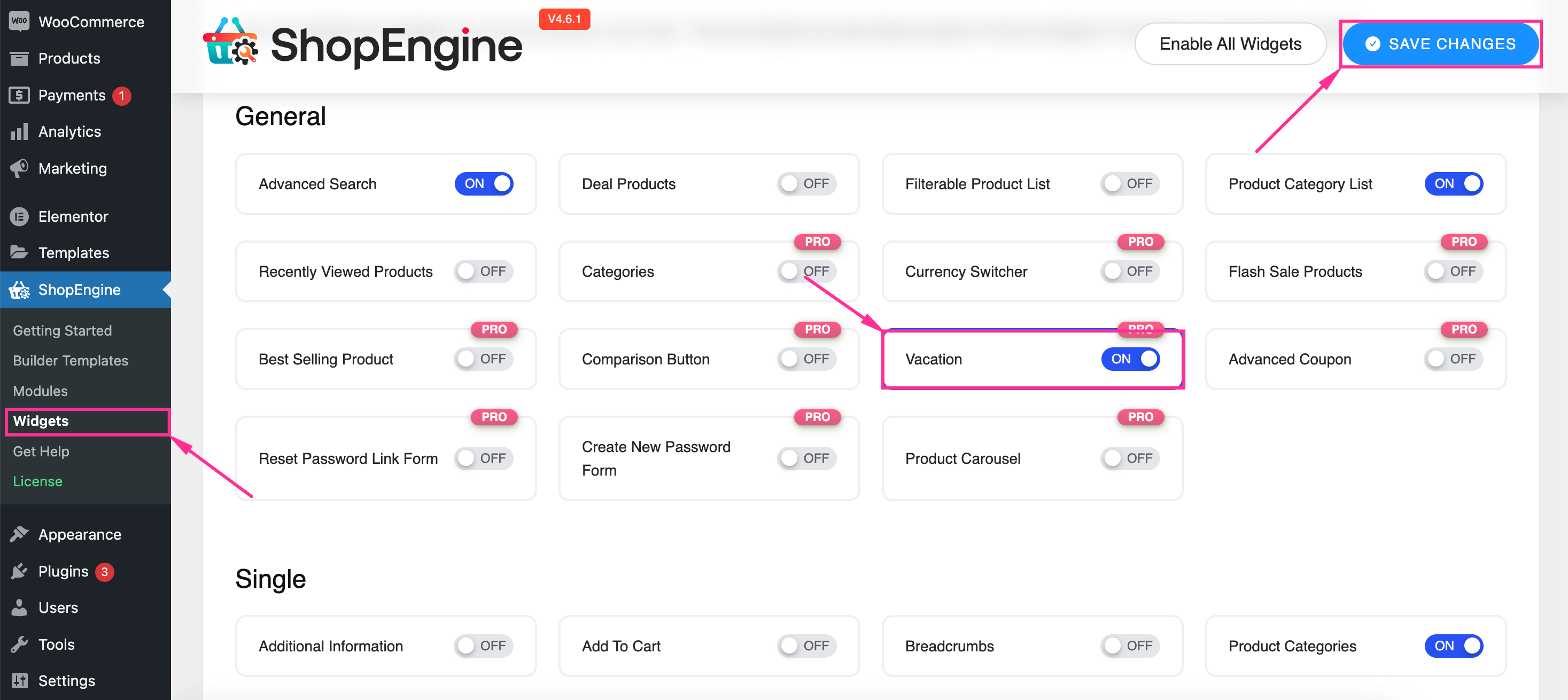
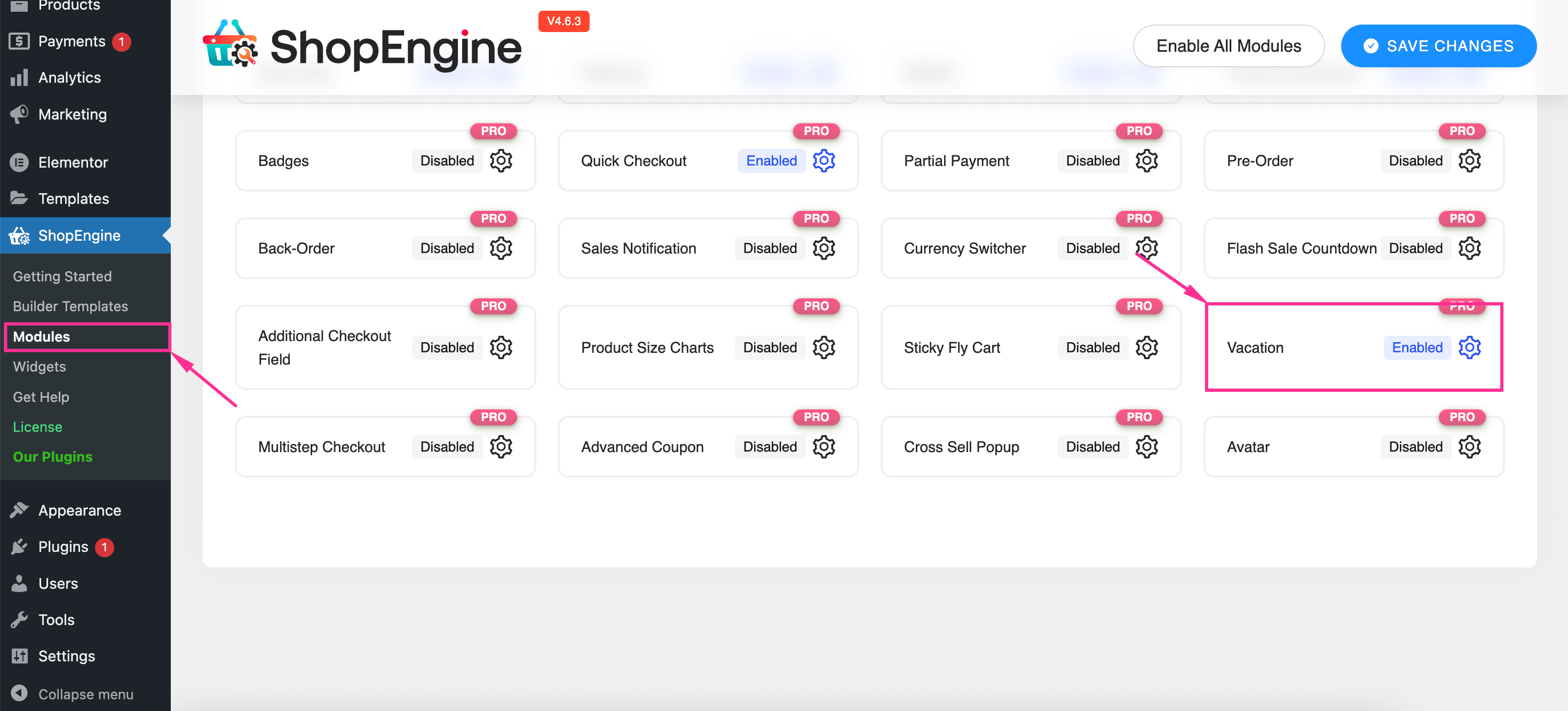
Nachdem Sie alle erforderlichen Plugins installiert haben, müssen Sie die Funktion „Urlaub“ auf der Registerkarte „Module“ von ShopEngine aktivieren. Gehen Sie zu ShopEngine >> Module Und Drücken Sie die Umschalttaste für den Urlaub Modul.

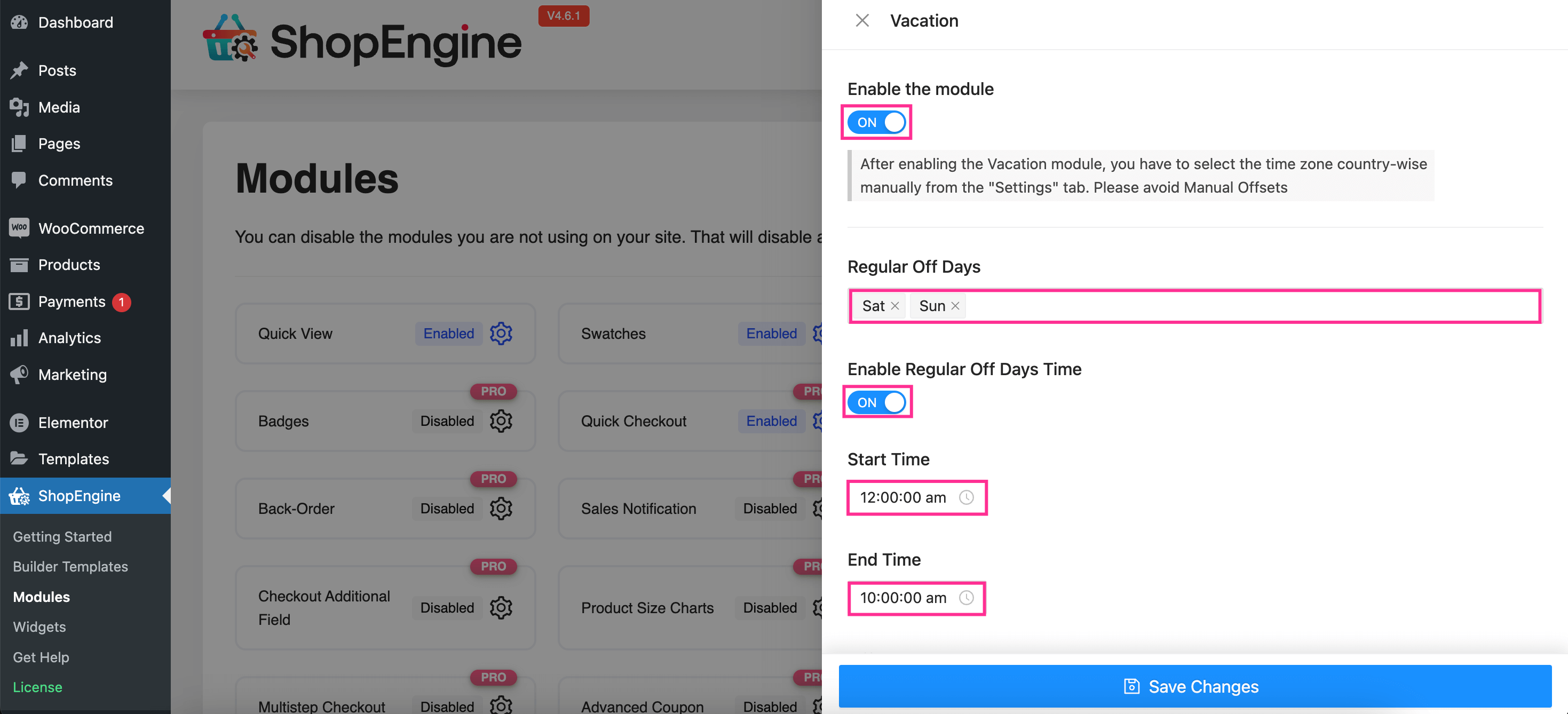
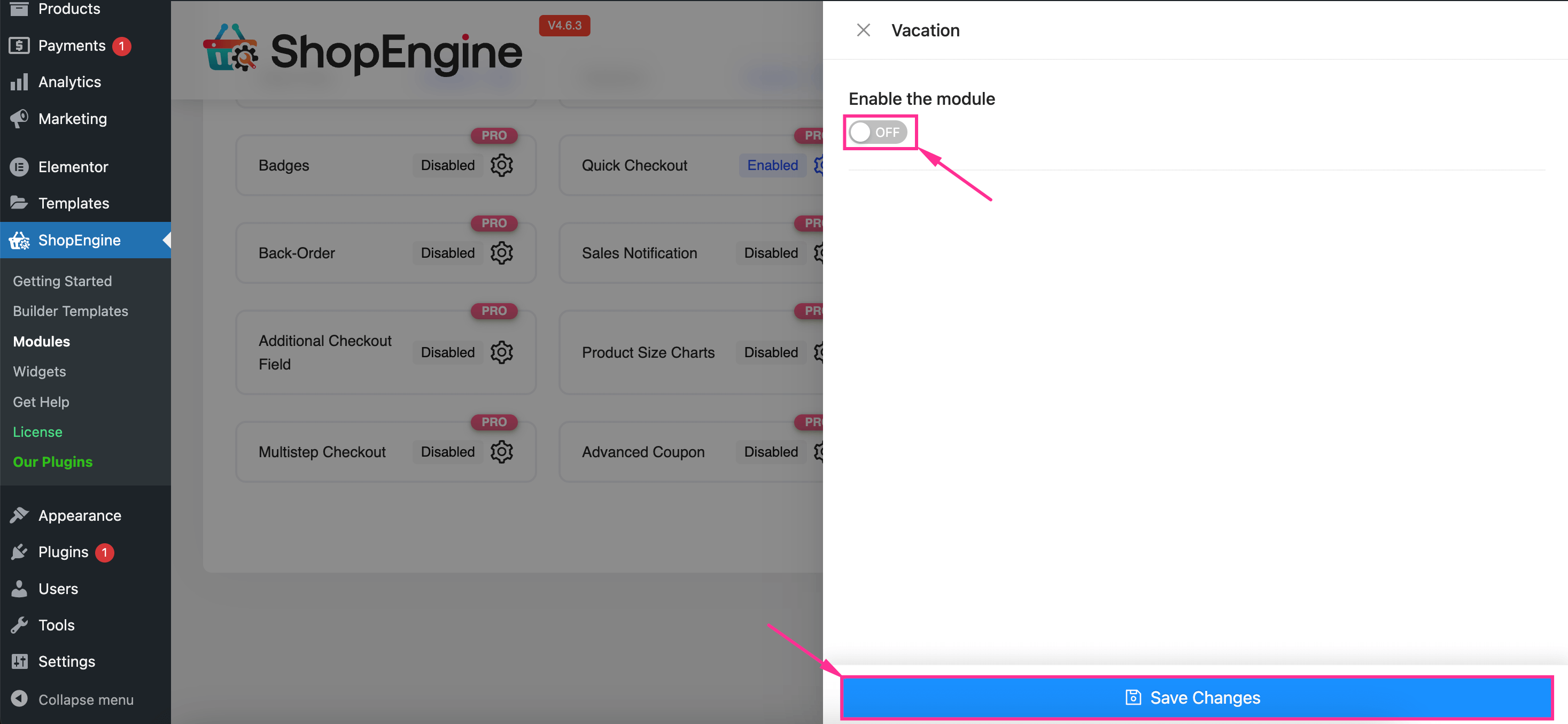
Nach dem Drücken des Urlaubsmoduls wird auf der rechten Seite eine Registerkarte angezeigt, auf der Sie den Woo-Store-Urlaub festlegen können. Aktivieren Sie nun das Modul, damit andere Felder sichtbar werden, wie z. B.:
- Reguläre Ruhetage: Wählen Sie für Ihren Online-Shop regelmäßige Ruhetage aus.
- Regelmäßige Ruhetage aktivieren: Aktivieren Sie diese Option, um eine Urlaubsbenachrichtigung festzulegen.
- Startzeit: Wählen Sie die Startzeit der regulären freien Tage.
- Endzeit: Geben Sie die Endzeit der regulären freien Tage ein.
⚠️ Achtung ⚠️: Wählen Sie die länderspezifische Zeitzone auf der Registerkarte „Urlaubseinstellungen“ aus, nachdem Sie das Urlaubsmodul aktiviert haben. Vermeiden Sie manuelle Verschiebungen, da das Urlaubsmodul bereits damit arbeitet.

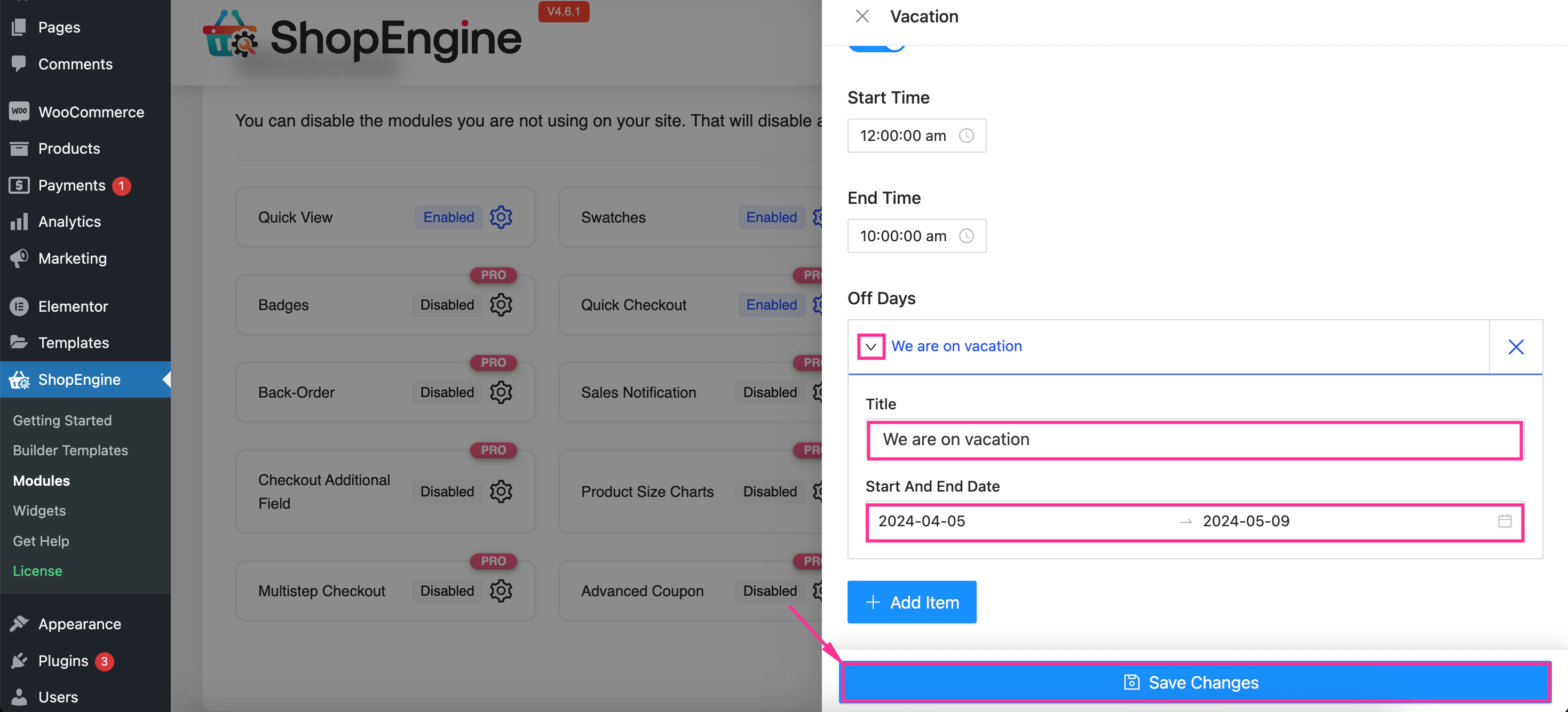
Jetzt, Erweitern Sie das Dropdown-Menü Option für freie Tage. Hier müssen Sie Füge einen Titel hinzu Und Start- und Enddatum für die Urlaubsankündigung im Geschäft. Dann Klicken Sie auf „Änderungen speichern“ Schaltfläche, um die WooCommerce-Urlaubsfunktion zu aktivieren.

Nachdem Sie das Urlaubsmodul aktiviert haben, folgen Sie dem gleichen Prozess, um das Urlaubs-Widget zu aktivieren. Navigieren Sie zu ShopEngine >> Widgets Und Aktivieren Sie die Option „Urlaub“ Widget. Jetzt, Klicken Sie auf „Änderungen speichern“ Taste.

Schritt 3: Richten Sie den WooCommerce Store-Hinweis ein.
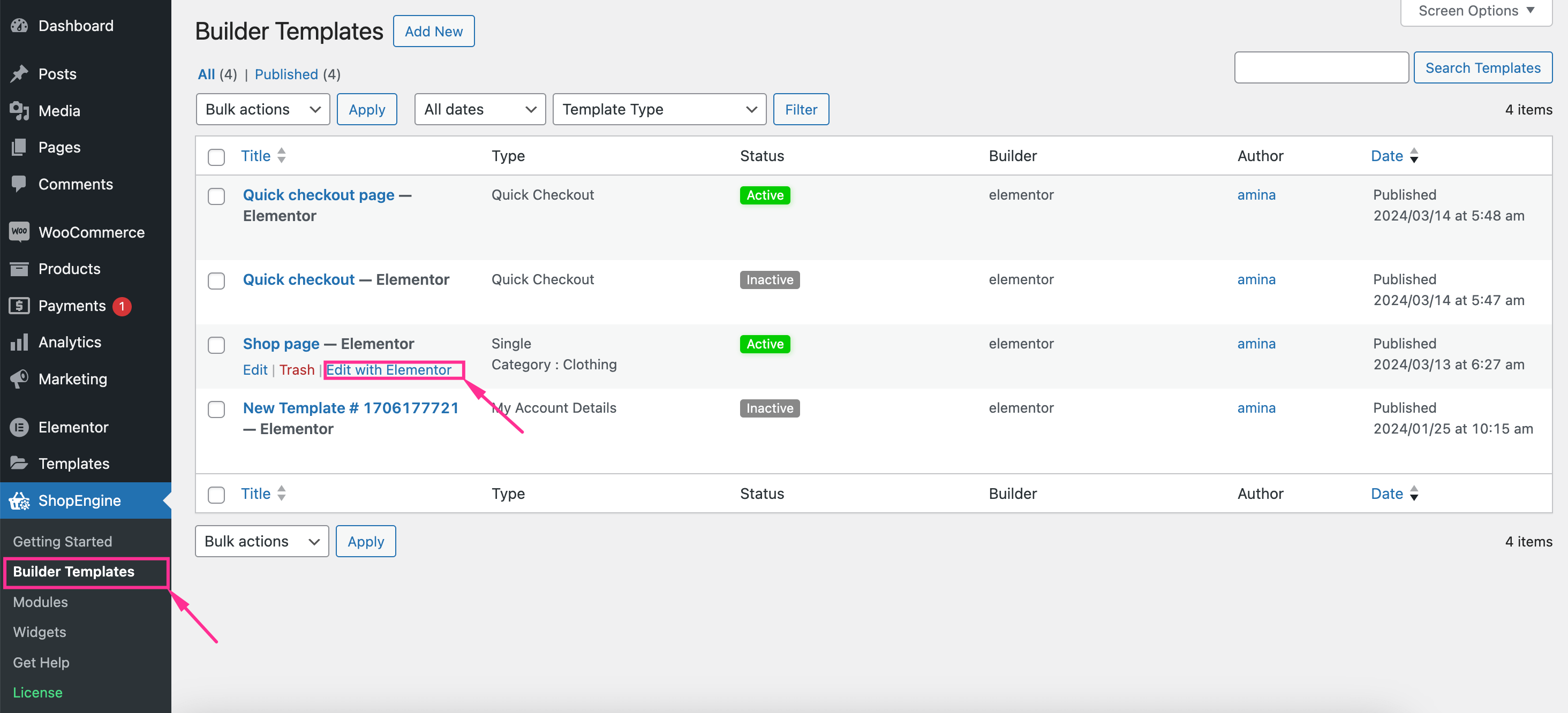
Im dritten Schritt gehe zu den „Builder Templates“ Registerkarte unter ShopEngine und Klicken Sie auf „Mit Elementor bearbeiten“. Option der Shop-Seitenvorlage.

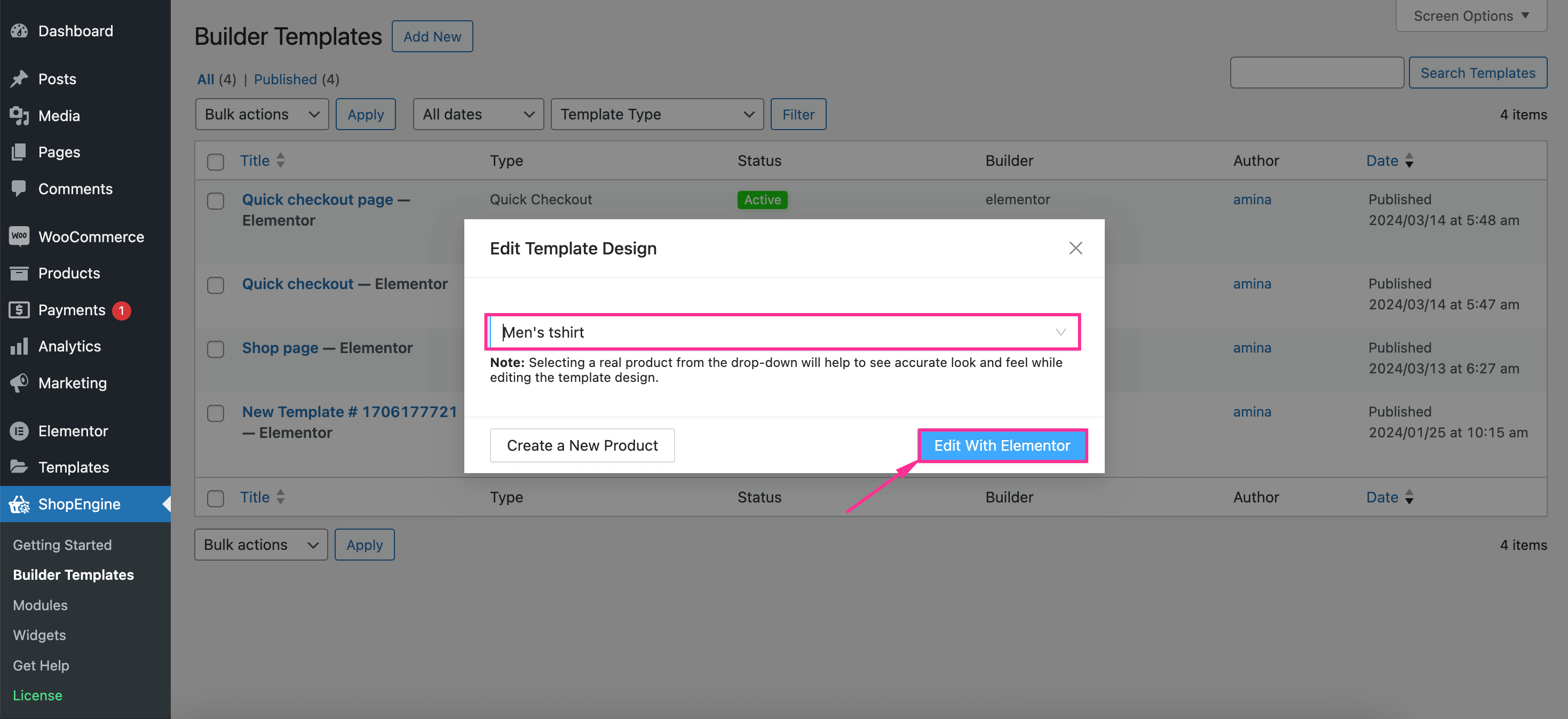
Dann wird eine Registerkarte angezeigt, auf der Sie ein Produkt auswählen müssen, um eine genaue Vorstellung davon zu bekommen, wie es auf dem Frontend aussehen wird. Danach Klicken Sie auf „Mit Elementor bearbeiten“ Schaltfläche können Sie weitere Urlaubseinstellungen vornehmen.

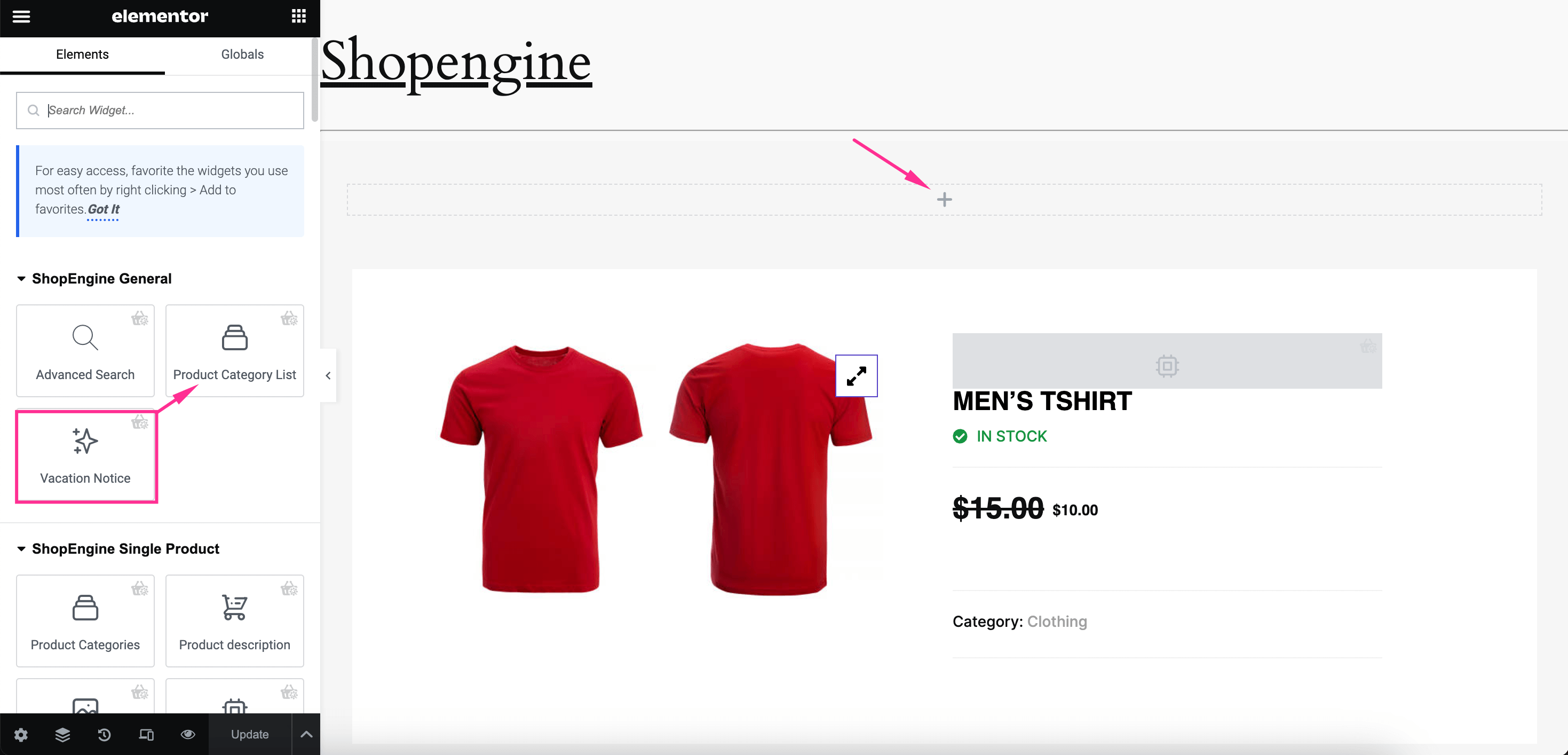
Nach der Weiterleitung zum Elementor-Editor, Ziehen Sie die „Abwesenheitsmitteilung“ per Drag & Drop Widget auf das Plus-Symbol. Dadurch wird der WooCommerce-Shop-Hinweis oben auf Ihrer Shop-Seite angezeigt.

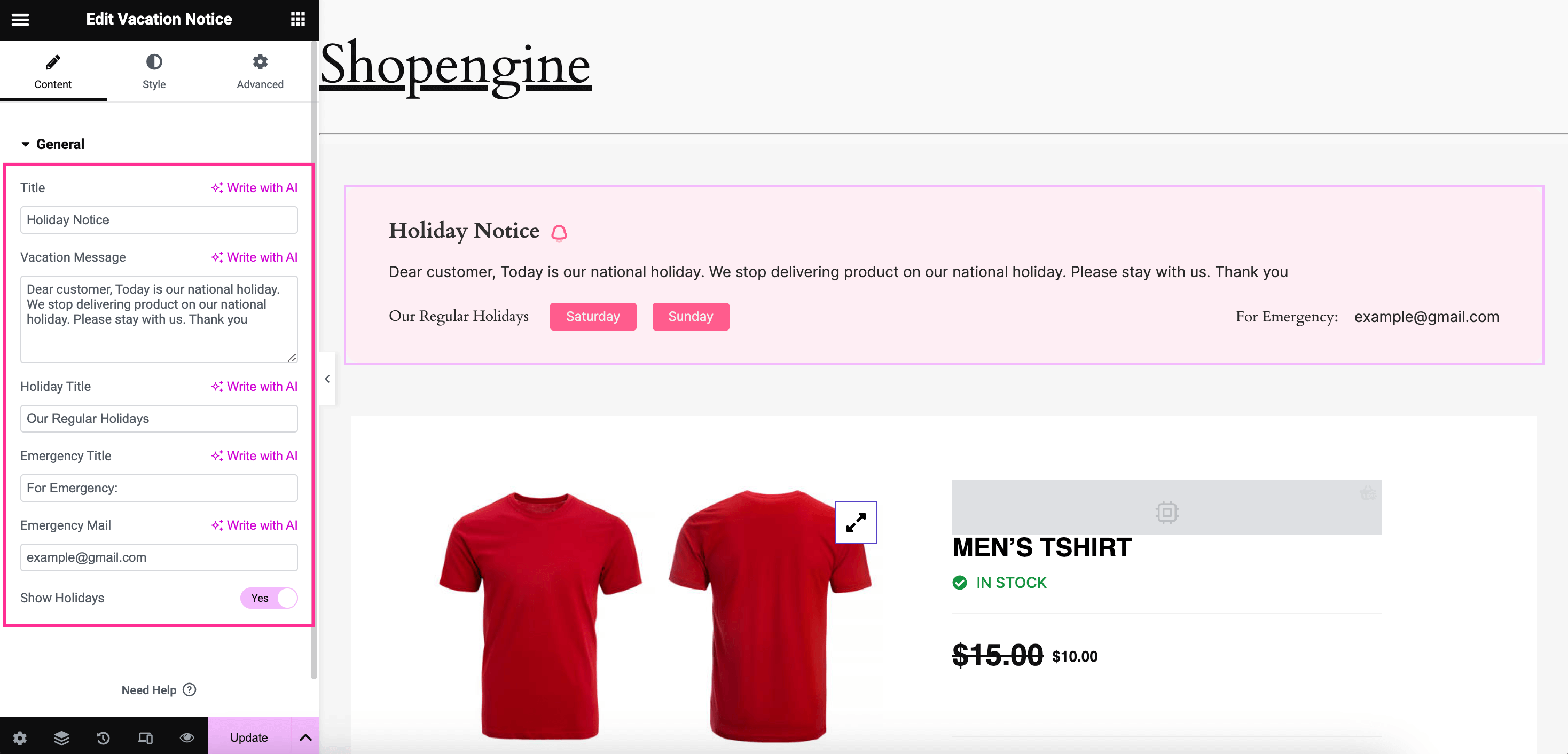
Jetzt Passen Sie die folgenden allgemeinen Einstellungen an des WooCommerce-Shop-Hinweises entsprechend Ihren Wünschen:
- Titel: Fügen Sie Ihrer Shop-Urlaubsmitteilung einen Urlaubstitel hinzu.
- Urlaubsnachricht: Geben Sie die Nachricht ein, die Sie Ihren Kunden über das WooCommerce-Benachrichtigungs-Popup übermitteln möchten.
- Feiertagstitel: Fügen Sie einen Titel für reguläre Feiertage hinzu.
- Notfalltitel: Geben Sie einen Titel für den Notfallkontakt ein.
- Notfallmail: Geben Sie die E-Mail-Adresse für den Notfallkontakt ein.
- Feiertage anzeigen: Aktivieren Sie die Anzeige von Feiertagen.

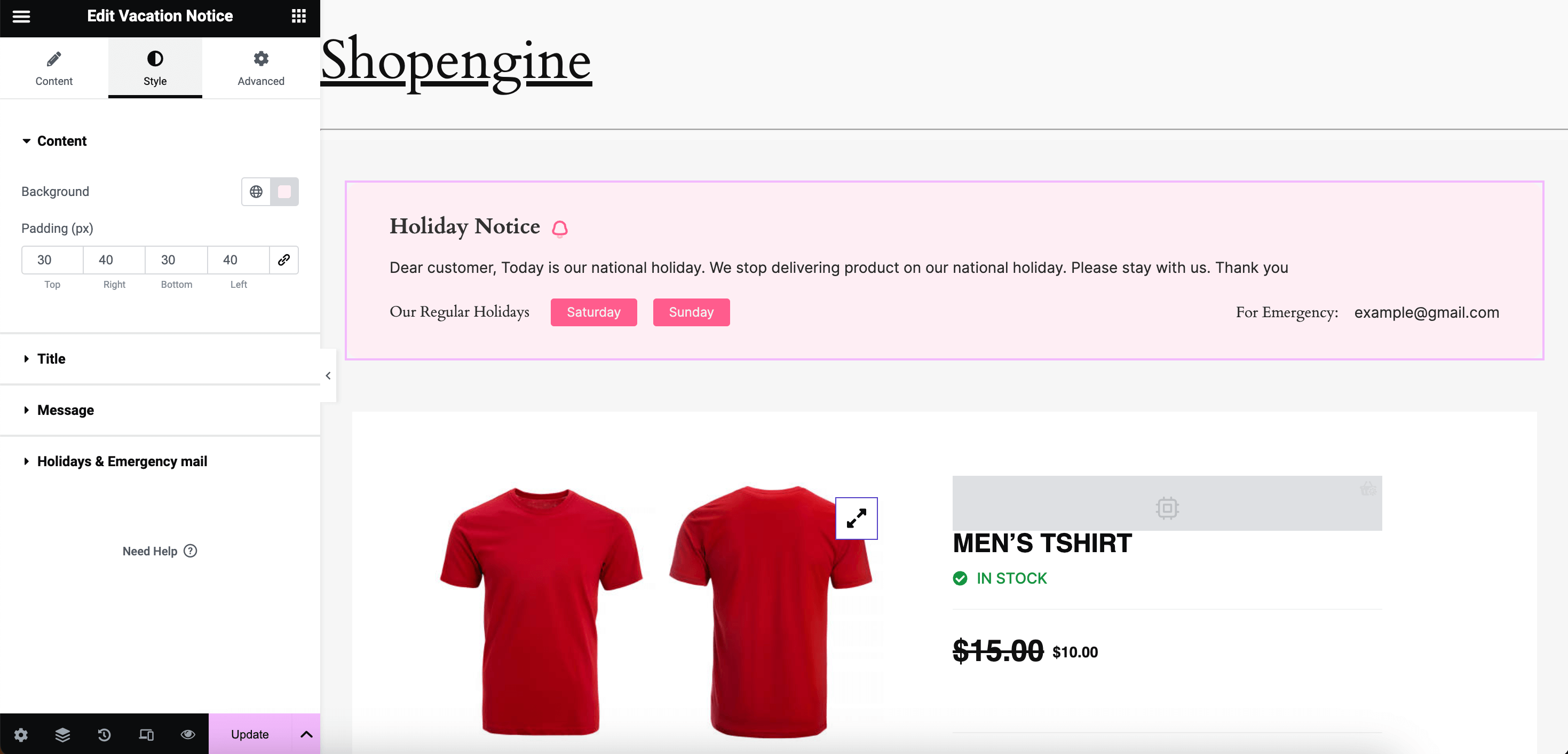
Nachdem Sie alles angepasst haben, Gehen Sie zur Registerkarte „Stil“. und führen Sie Stilanpassungen durch für Inhalt, Titel, Nachricht, Feiertage & Notfallmail um Urlaubsankündigungen perfekt anzuzeigen. Hier sollte eine Anpassung vorgenommen werden, die auf klare Sichtbarkeit und Transparenz der Mitteilung abzielt.

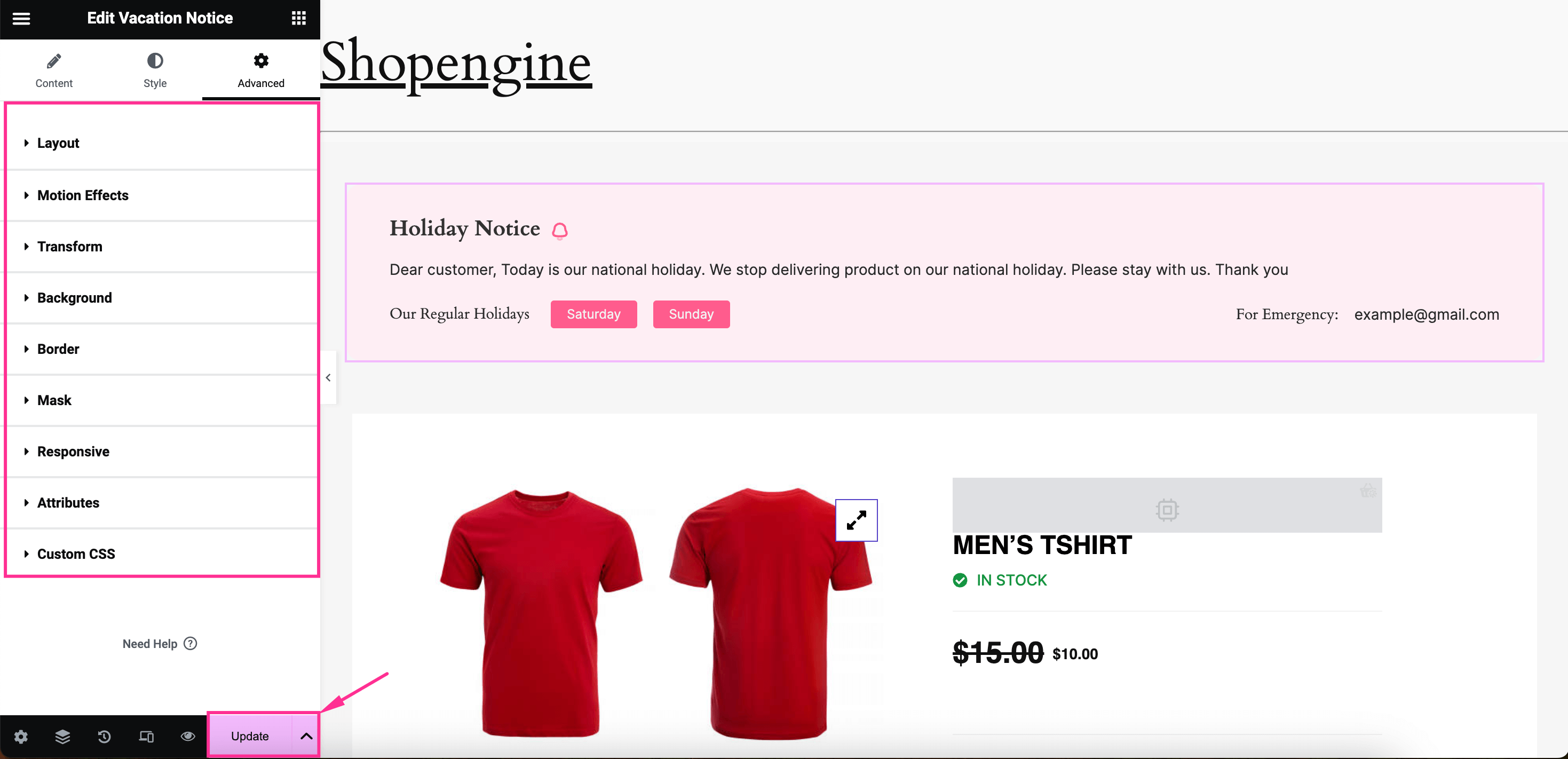
Außerdem können Sie auch Erweiterte Anpassungen vornehmen für Ihre WooCommerce-Urlaubsmitteilung, die Bearbeitungsoptionen für Layout, Bewegungseffekte, Transformieren, Hintergrund, Rahmen, Maske, Responsive, Attribute und benutzerdefiniertes CSS enthält. Schließlich, nachdem alles abgeschlossen ist, drücke auf „Aktualisieren“ Schaltfläche, um Ihren benutzerdefinierten WooCommerce-Shop-Hinweis zu aktivieren.

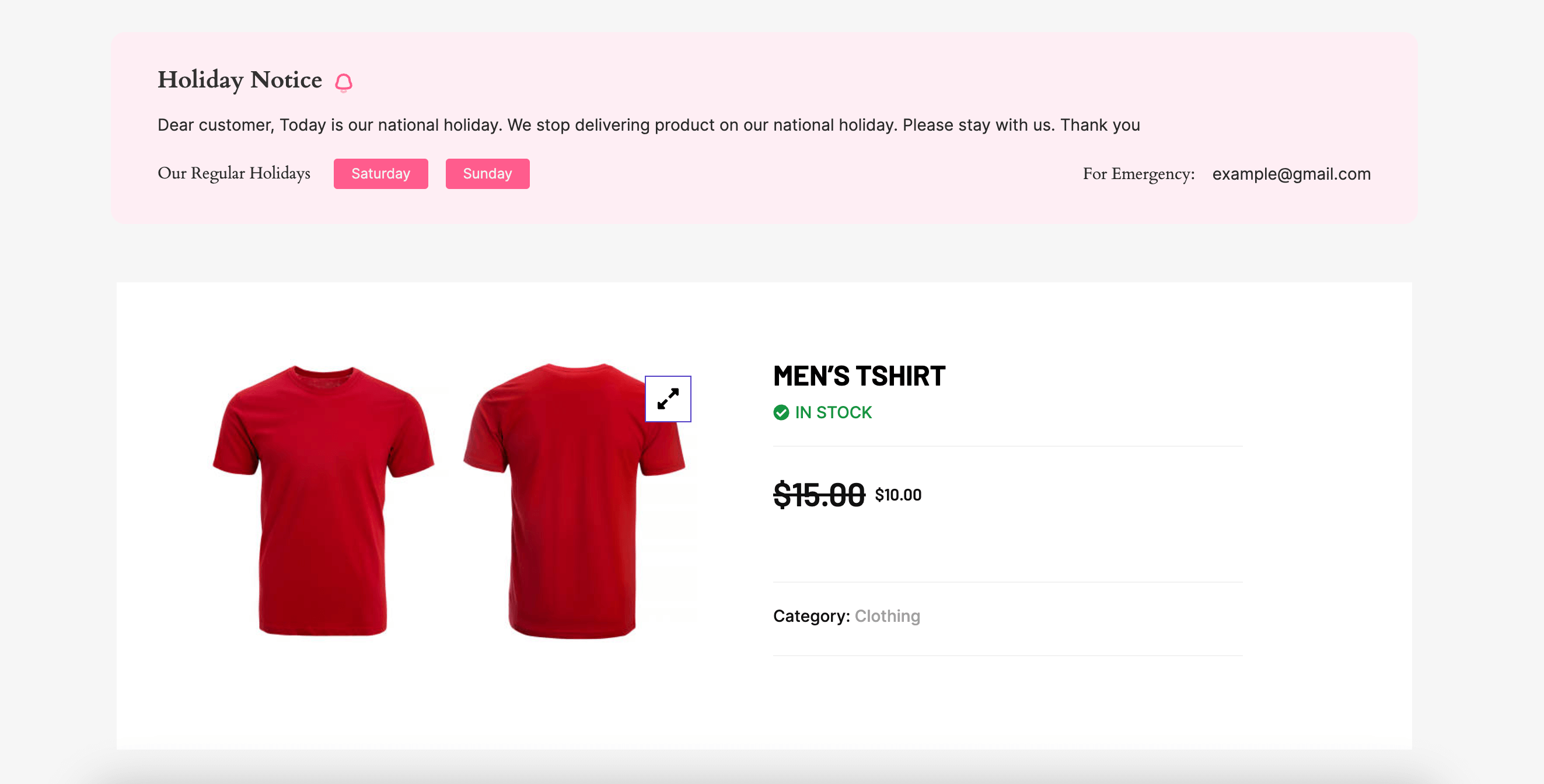
Schritt 4: Urlaubsbenachrichtigung in WooCommerce anzeigen.
Überprüfen Sie abschließend die Vorschau und sehen Sie, wie Ihre benutzerdefinierte Urlaubsmitteilung im Frontend aussieht.

So deaktivieren Sie den Urlaubsmodus des WooCommerce Stores
Ebenso wie das Aktivieren der Urlaubsbenachrichtigung ist das Deaktivieren des WooCommerce-Variationsmodus wichtig, um eine nahtlose Kommunikation mit Ihren Kunden herzustellen. Dazu müssen Sie navigieren ShopEngine >> Module Und Drücken Sie die Urlaubstaste Modul.

Deaktivieren Sie nun das Modul und Klicken Sie auf „Änderungen speichern“ Schaltfläche, um den WooCommerce-Shop vorübergehend zu deaktivieren. Dadurch wird Ihre hinzugefügte Abwesenheitsnotiz von Ihrer Site entfernt.

✔️✔️ Schauen Sie sich dieses Tutorial an, um meistverkaufte Produkte in WooCommerce anzeigen.
FAQ
WooCommerce bietet Ihnen die Möglichkeit, den Verkauf zu pausieren, indem Sie alle Zahlungsmethoden deaktivieren. Unter WooCommerce >> Einstellungen >> Zahlungen finden Sie alle Zahlungsmethoden, die Sie deaktivieren müssen, um den Verkauf zu pausieren.
Die Option zum Ausblenden des WooCommerce-Inventars ist für nicht vorrätige Produkte erforderlich. Sie können diese Option nutzen, indem Sie zu WooCommerce >> Einstellungen >> Produkte >> Inventar navigieren. Aktivieren Sie in der Katalogoption die Option zum Ausblenden nicht vorrätiger Artikel.
Zusammenfassung
Without any doubt, WooCommerce holiday mode plays a vital role in pausing your store’s contact system and maintaining satisfactory communication with your customers. Luckily, since you have already learned the most efficient method, adding WooCommerce Urlaubsmodus will take less than a few minutes. So. start leveraging WooCommerce vacation mode whenever you wish to put your virtual shop on vacation.


Schreibe einen Kommentar