Kennen Sie die Ausfallrate von? Das E-Commerce-Geschäft ist 80%? In einigen Untersuchungen liegt der Prozentsatz bei 90%. Es gibt viele Gründe für das Scheitern von E-Commerce-Unternehmen. Einer der Hauptgründe dafür ist, dass Eigentümer keine Tools finden, mit denen sie problemlos eine E-Commerce-Website von Grund auf erstellen können.
Der Grund für ihre Unfähigkeit kann die Wahl der falschen CMS und Tools für eine E-Commerce-Website sein. Oder Sie wählen die völlig falsche Methode, die den Beitrag zu Ihrem Unternehmen einschränkt. Ja, du verstehst mich richtig. Ich spreche von Codierung. Darüber hinaus enthält eine E-Commerce-Website einen weiteren Anpassungsteil, der ordnungsgemäß durchgeführt werden muss.
Aus diesem Grund habe ich beschlossen, hier die ultimative Checkliste für die Erstellung einer E-Commerce-Website von Grund auf mit dem benutzerfreundlichsten CMS und den benutzerfreundlichsten Tools vorzustellen.
Checkliste zum Erstellen einer E-Commerce-Website von Grund auf
Beim Aufbau Ihrer E-Commerce-Website müssen Sie sicherstellen, dass alle Ihre E-Commerce-Seiten reibungslos funktionieren. Denn Probleme auf einer Seite können Ihr gesamtes E-Commerce-Geschäft zum Scheitern bringen. Der Erfolg hängt dabei vor allem von der reibungslosen Funktion der Seiten ab. Im Allgemeinen verfügt eine E-Commerce-Website über sechs Seiten, um eine einwandfreie Funktionalität zu gewährleisten. Diese Seiten sind:
- Shop-Seite.
- Archivseite.
- Warenkorbseite.
- Checkout-Seite.
- Seite „Mein Konto“.
- Danke-Seite.
Benötigen Sie jetzt eine vollständige Anleitung zum Aufbau dieser Shop-Seiten?
Keine Sorge, Sie erhalten eine ausführliche Anleitung zum Aufbau einer E-Commerce-Website von Grund auf. Lesen Sie weiter, um Ihren E-Commerce-Shop zu starten.
1. Wählen Sie den entsprechenden Hosting-Dienstleister und Domainnamen aus.

Ein Hosting-Dienstleister bietet Ihnen digitalen Raum für Ihren E-Commerce-Shop. Sie können einen beliebigen Hosting-Dienstleister auswählen, indem Sie dessen Service und Pakete überprüfen. Überprüfen Bluehost, Hostinger, HostGator, usw., um Ihren digitalen Raum bereitzustellen. Nachdem Sie einen Anbieter ausgewählt haben, wählen Sie nun einen Domänennamen für Ihren Online-Shop. Unter diesem Namen wird Ihr E-Commerce-Shop bei Ihren Kunden bekannt.
Wissen Sie, welche Fehler Sie daran hindern, mehr Kunden zu erreichen? Wenn nicht, dann sind hier die Fehler, die Sie bei der Auswahl Ihres Domainnamens nicht machen dürfen:
- Wählen Sie schwierige Wörter, die weniger einprägsam sind.
- Verwendung von Bindestrichen und Zahlen.
- Ein Domänenname, der nicht zu Ihrer Marke passt.
Diese Fehler müssen Sie vermeiden.
2. Nutzen Sie das richtige CMS für Ihren Online-Shop.

Wählen Sie WordPress als Ihr CMS. Denn derzeit ist WordPress das bekannteste und meistgenutzte Content-Management-System. Dieses CMS hat sich so weit verbreitet 43% Websites werden jetzt von WordPress betrieben. Denn die kostenlose Version von WordPress bietet die meisten praktischen Plugins und Themes für Websites. Es gibt auch eine kostenpflichtige Version namens WordPress.com. Diese ist jedoch nicht so nützlich wie die kostenlose Version.
📌 Die besten E-Commerce-Plugins für Ihre WordPress-Website 📌
3. Integrieren Sie E-Commerce-Funktionen in Ihre Website.

Nachdem Sie das CMS für Ihren Shop ausgewählt haben, installieren Sie es jetzt WooCommerce Dadurch wird Ihre normale Website in eine E-Commerce-Website umgewandelt. Auf diese Weise können Sie Produkte, Kategorien, Filialstandorte usw. für Ihren virtuellen Shop hinzufügen. Nach der Installation müssen Sie dies einrichten. Lesen wie man WooCommerce in WordPress einrichtet Blog dafür.
4. Fügen Sie Produkte zu Ihrem Shop hinzu.
In diesem Schritt müssen Sie Produkte zu Ihrem Shop hinzufügen. Ohne das Hinzufügen von Produkten können Sie Ihre Websites nicht erstellen. Fügen Sie alle Produkte hinzu, die Sie zu Ihrem virtuellen Shop hinzufügen möchten. WooCommerce hat Ihre normalen Websites in eine E-Commerce-Site umgewandelt. Sie können also Produkte und Kategorien hinzufügen und mit dem Aufbau Ihres Online-Shops beginnen.
Sie wissen nicht, wie Sie Produkte zu WooCommerce hinzufügen können? Schauen Sie sich an So fügen Sie Produkte zu WooCommerce hinzu und verwalten sie.
5. Installieren Sie Elementor für die einfache Drag-and-Drop-Website-Erstellung.

Nach der Installation von WooCommerce benötigen Sie nun einen einfachen Website-Builder. Elementor bietet die einfachsten Drag-and-Drop-Funktionen zum Erstellen von Websites. Außerdem gibt es viele WooCommerce-Builder, die Elementor benötigen, um WooCommerce-Seiten anzupassen.
6. Fügen Sie den WooCommerce-Builder zu Ihrer E-Commerce-Website hinzu.
Es ist an der Zeit, einen E-Commerce-Website-Builder auszuwählen, um die besten Website-Erstellungs- und Anpassungsoptionen zu erhalten. Sie können sich dabei zweifellos auf ShopEngine verlassen. ShopEngine ist der kompatibelste Woocommerce-Builder, der Optionen von A bis Z für die Anpassung Ihrer Website bietet. Außerdem können Sie alle wichtigen Funktionen einbinden in Ihrem Online-Shop. Bringen Sie sich nicht in Schwierigkeiten, indem Sie für verschiedene Funktionen unterschiedliche Plugins verwenden. Denn das verlangsamt Ihre Site.
ShopEngine bietet Ihnen alles. Variationsmuster, Vorbestellung, Nachbestellung, Schnellansicht, Schnellkauf – mit ShopEngine ist alles möglich, da es der ultimative WooCommerce-Builder ist. Außerdem ist auch die kostenlose Version verfügbar. Installieren Sie also ShopEngine, um E-Commerce-Websites von Grund auf zu erstellen und nach Ihren Wünschen anzupassen.
7. Anleitung zum Erstellen und Anpassen Ihrer Shop-Seite:
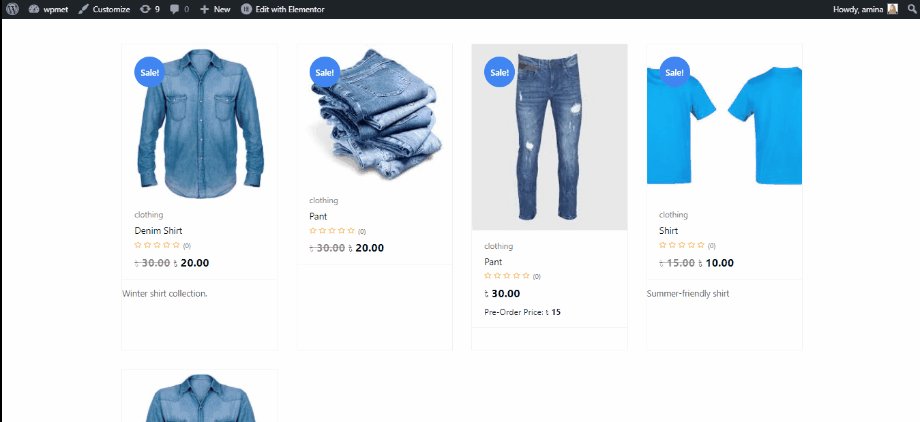
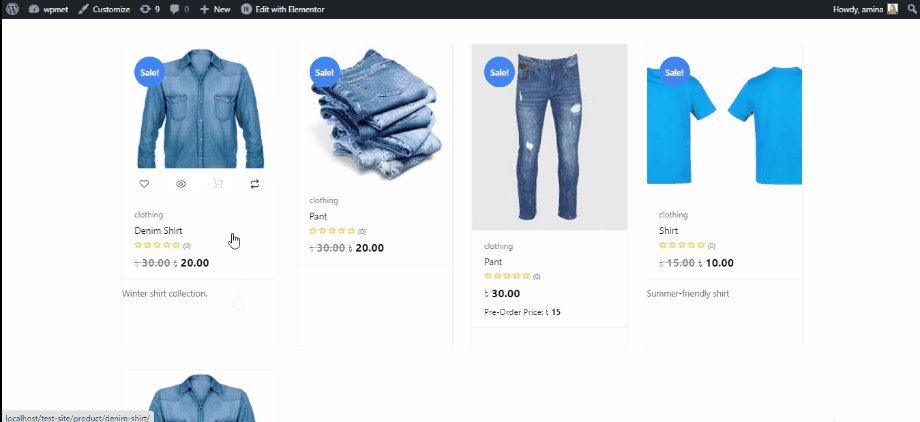
Die Shop-Seite ist eine der wichtigsten Seiten Ihrer Website, auf der Sie Ihren Kunden alle Ihre Produkte zeigen. Deshalb muss diese Seite einfach, attraktiv und gut organisiert sein. ShopEngine ist das am besten geeignete Tool zum Erstellen gut organisierter WooCommerce-Seiten. Es bietet vorgefertigte Vorlagen für Ihre E-Commerce-Seiten.
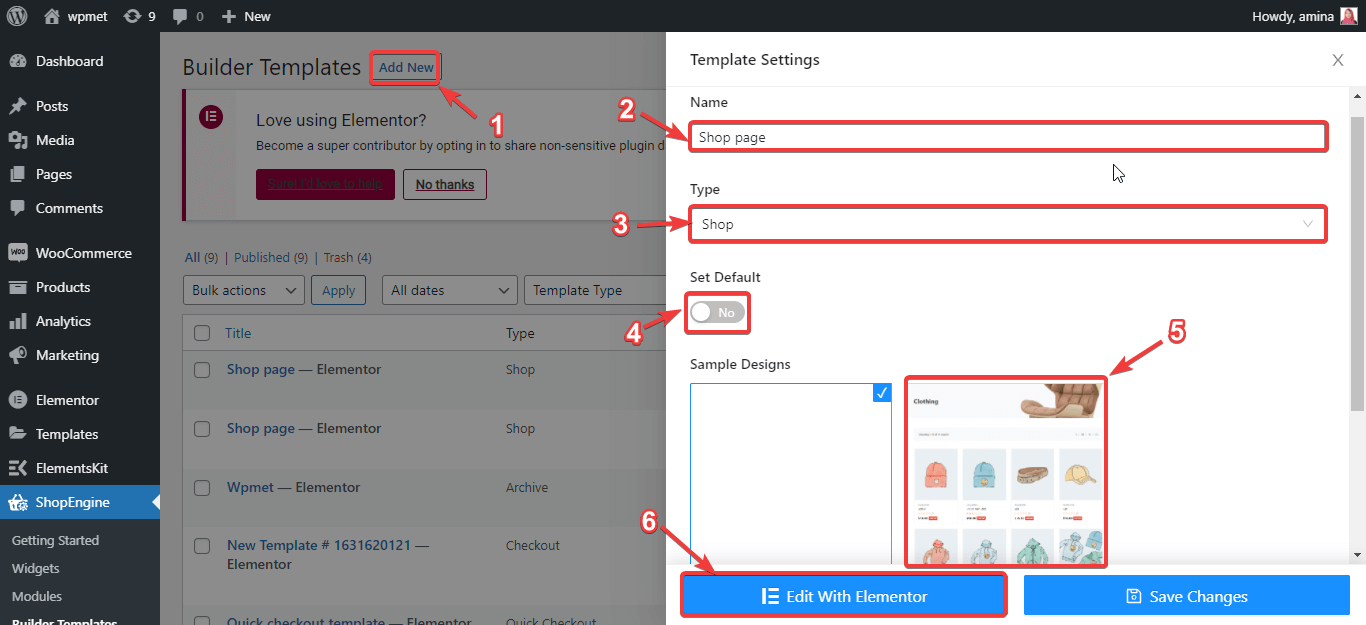
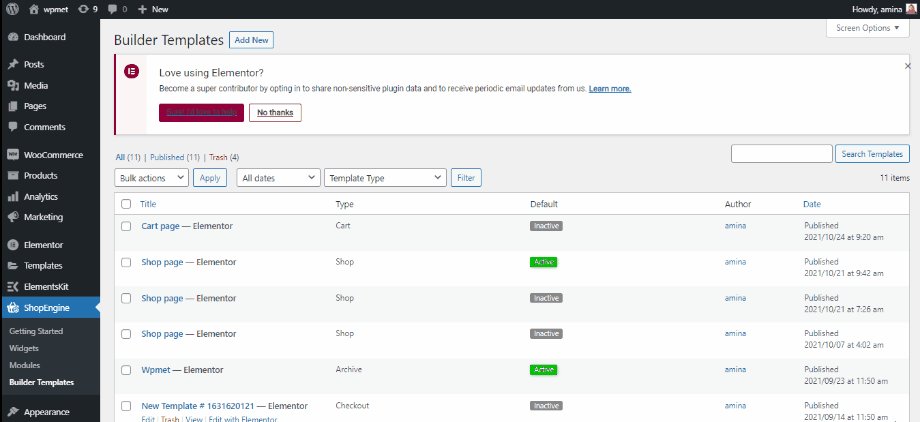
Um Ihre Shop-Seite mit ShopEngine zu erstellen, müssen Sie eine Shop-Seitenvorlage erstellen. Besuchen Sie dazu Ihr Dashboard und gehen Sie zu ShopEngine >> Builder-Vorlagen. Klicken Sie anschließend auf die Schaltfläche „Neu hinzufügen“ und geben Sie dann den Namen Ihrer Shop-Seite ein. Wählen Sie dann den Shop-Typ und aktivieren Sie die Standardeinstellung, wenn Sie das Standarddesign verwenden möchten. Wählen Sie abschließend Beispieldesigns aus und klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“.

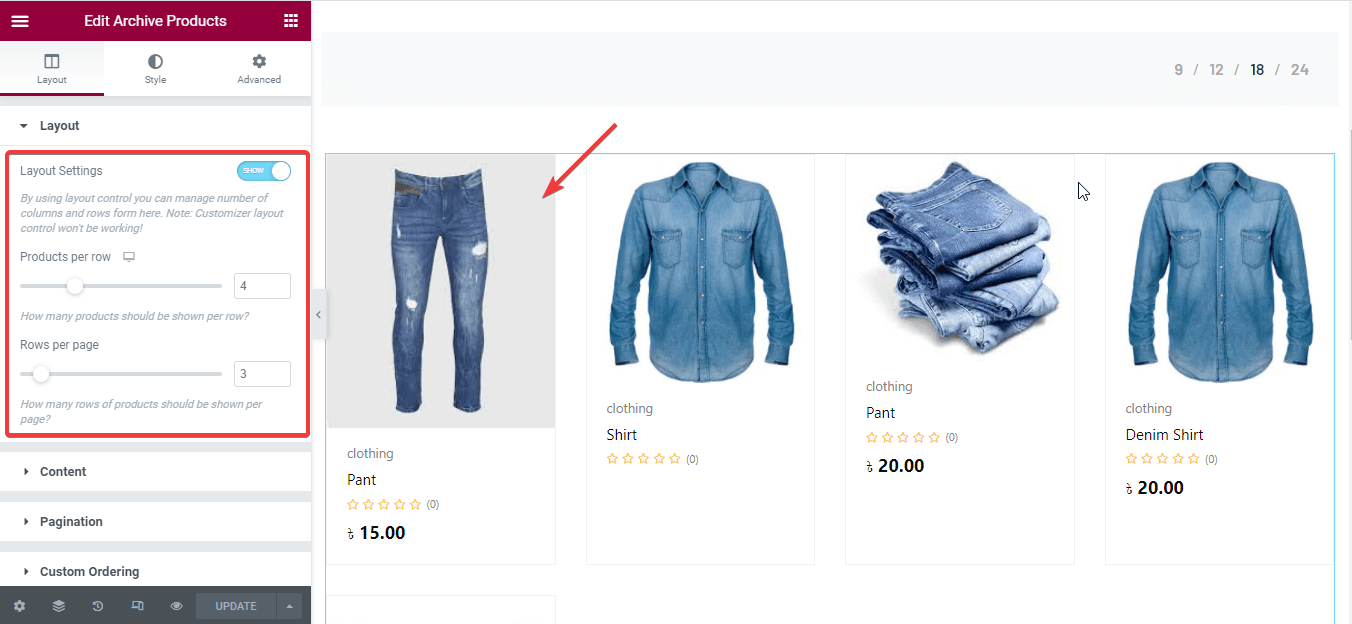
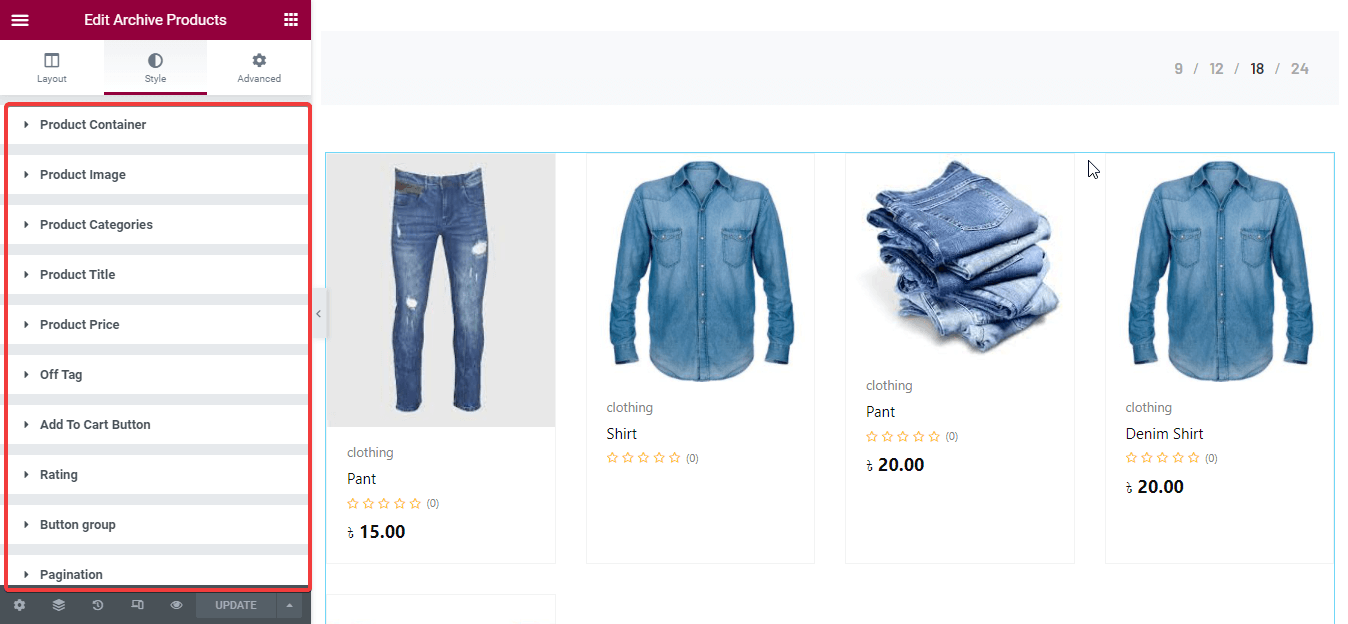
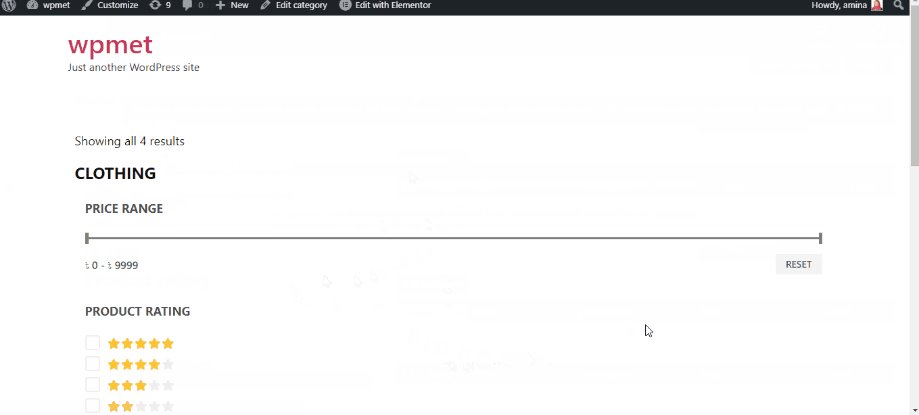
Diese Schaltfläche „Mit der Elementor bearbeiten“ leitet Sie zu einer anderen Seite weiter, die Ihre Standard-Shop-Seite ist. Hier können Sie alle Anpassungen vornehmen, indem Sie einfach auf die Elemente klicken. Klicken Sie beispielsweise auf die Produkte, dann werden auf der linken Seite Anpassungsoptionen angezeigt. Von hier aus können Sie Folgendes zurücksetzen:
- Produkte pro Zeile.
- Zeilen pro Seite.

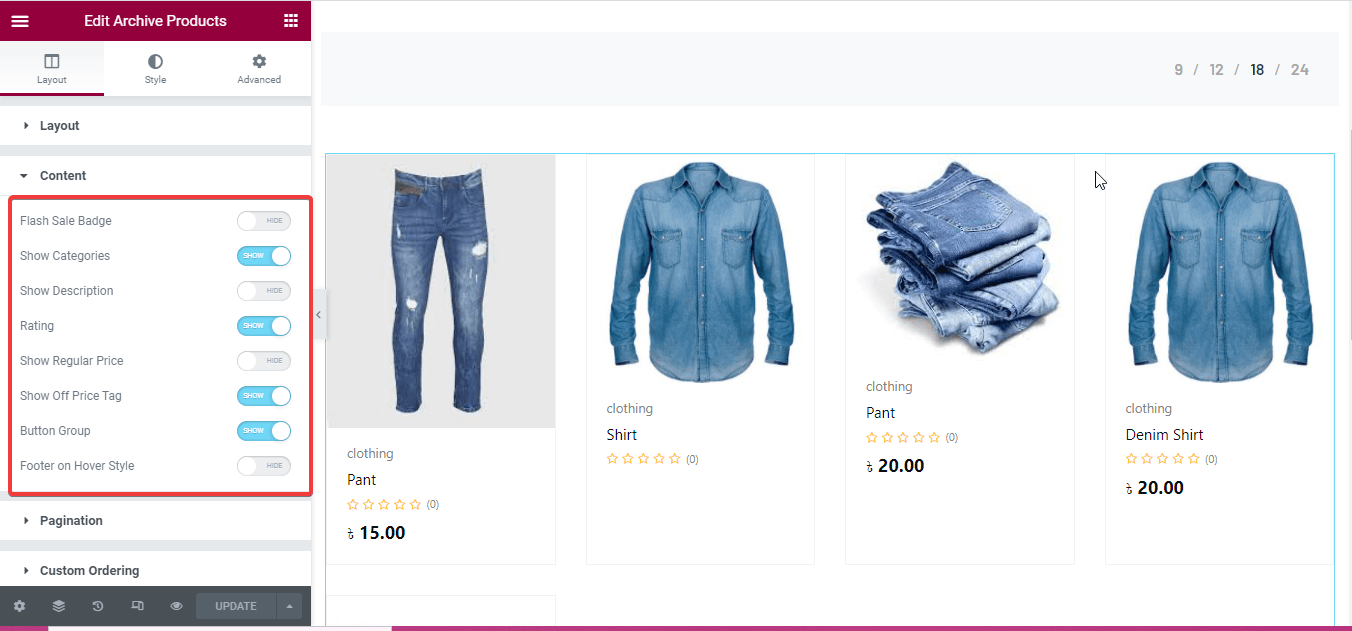
Sie können auch Flash-Sale-Abzeichen, Kategorien, Beschreibungen, Bewertungen, reguläre Preise, Off-Tag-Preise, Schaltflächengruppen usw. ein- oder ausblenden.

Passen Sie anschließend die Produkte auf Ihrer Shop-Seite weiter an, indem Sie Änderungen an den folgenden Feldern vornehmen:
- Produktbehälter.
- Bild.
- Kategorien.
- Titel.
- Preis.
- Off-Tag.
- Schaltfläche „Zum Warenkorb hinzufügen“.
- Bewertung.
- Schaltflächengruppe.
- Seitennummerierung.
- Globale Schriftart.

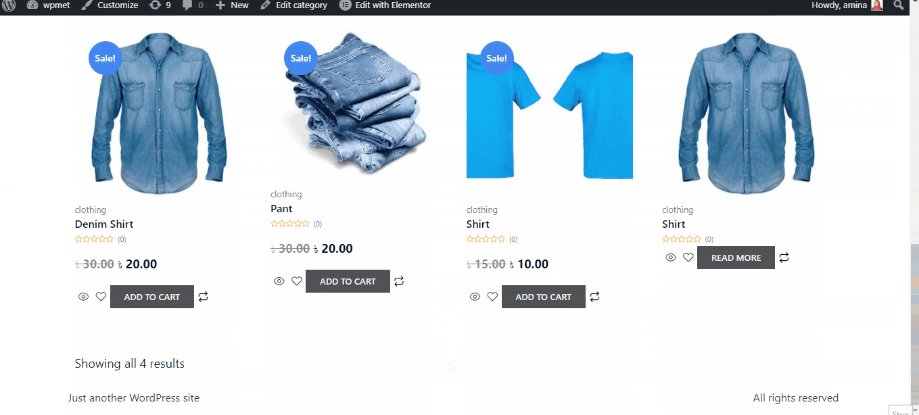
Auf diese Weise können Sie jedes Element Ihrer Shop-Seite mit Widgets von ShopEngine anpassen. Nachdem Sie alle Änderungen vorgenommen haben, drücken Sie abschließend den Update-Button auf der linken Seite. Dann wird Ihre Shop-Seite live geschaltet.
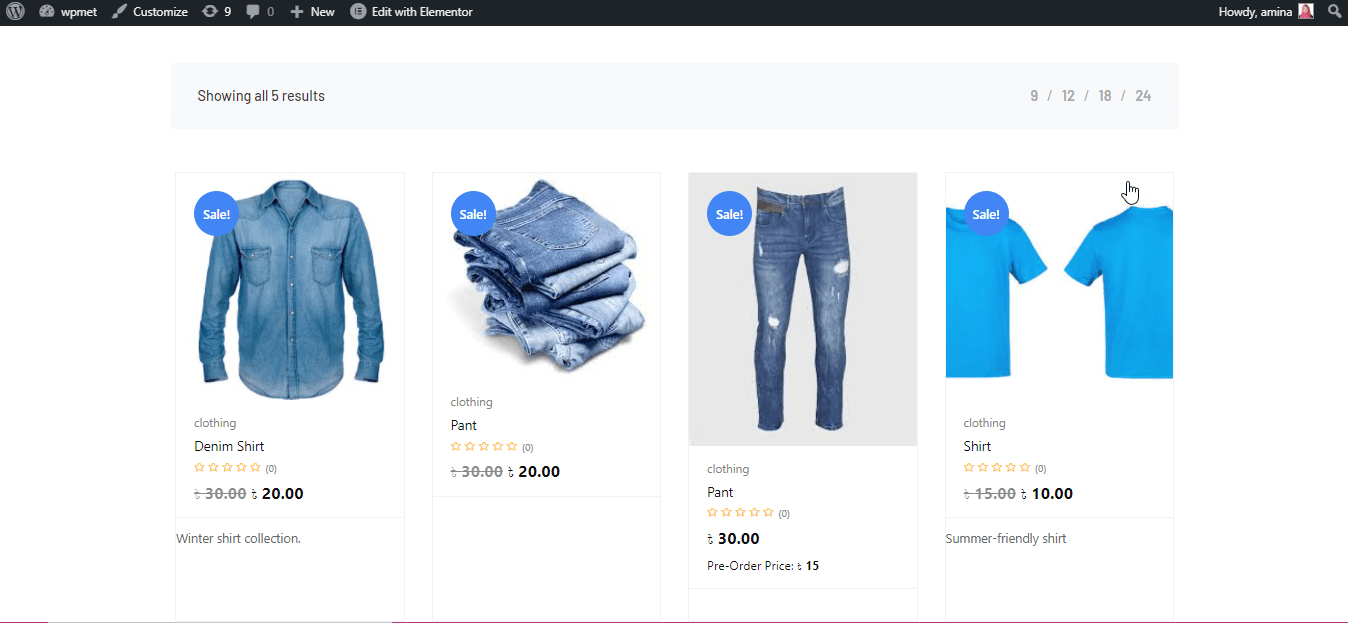
Individuell gestaltete Shopseite mit der vorgefertigten Vorlage von ShopEngine

Benötigen Sie weitere Hilfe beim Aufbau Ihrer Shop-Seite. Du kannst nachschauen So passen Sie die WooCommerce-Shopseite an Weitere detaillierte Richtlinien finden Sie im Blog.
8. Erstellen und passen Sie Ihre Archivseite an.
In WordPress ist die Archivseitenvorlage die am wenigsten verwendete Vorlage. Was kann der Grund dafür sein? Es liegt daran, dass die Leute den Nutzen dieser Seite immer noch nicht verstanden haben. Die Archivseite hilft Ihren Kunden, einfach auf Ihrer Website zu navigieren. Sie können frühere Beiträge finden, ohne viel Zeit zu verschwenden. ShopEngine bietet auch eine Vorlage für Ihre Archivseite. Mit dieser Vorlage können Sie Ihre Archivseite ganz einfach erstellen, indem Sie Ihre Archivseiten-Widgets per Drag & Drop in Ihre Archivvorlage ziehen.
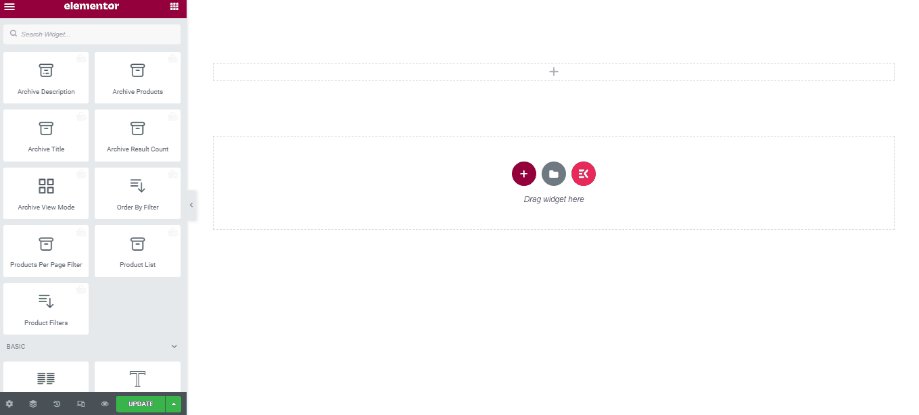
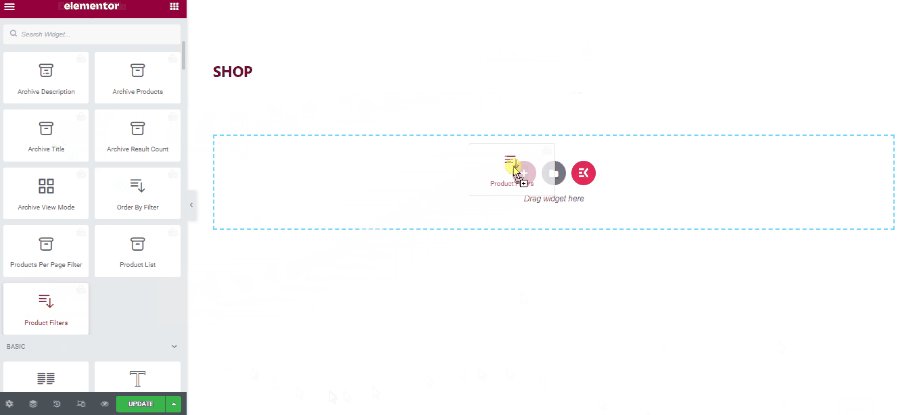
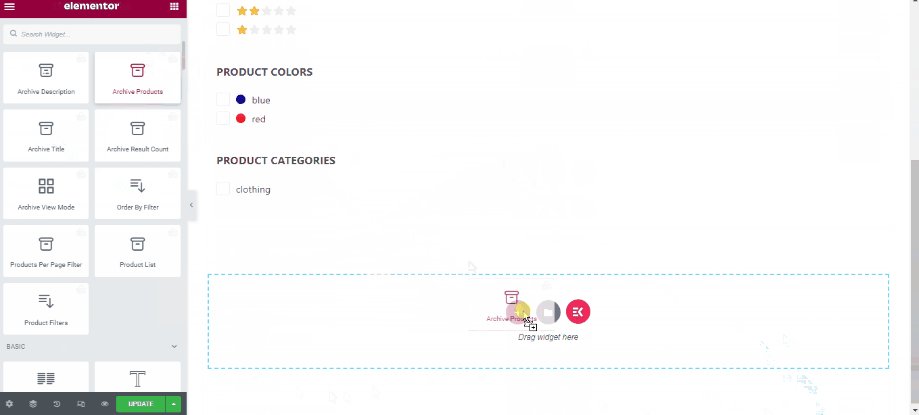
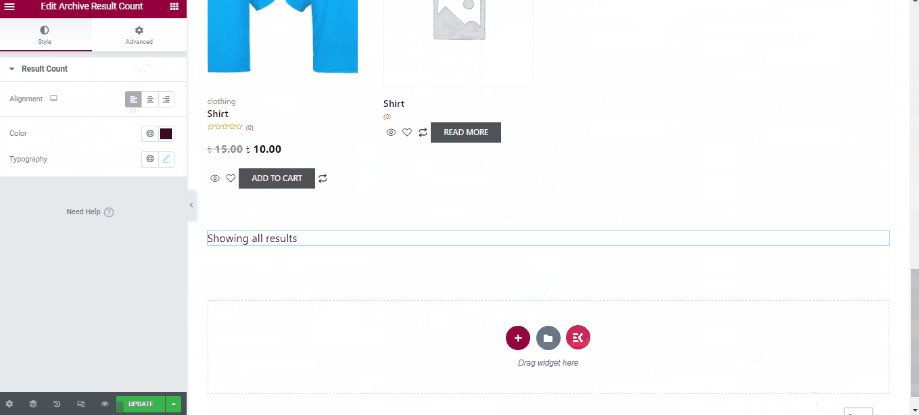
Um dies nutzen zu können, müssen Sie eine Archivseitenvorlage erstellen, so wie Sie die vorherige Shopseitenvorlage erstellt haben. Lesen Sie dies Erstellen von Archivvorlagen Dokumentation für eine vollständige Anleitung. Nachdem Sie Ihre Archivseitenvorlage erstellt haben, klicken Sie nun auf die Schaltfläche „Mit Elementor bearbeiten“. Dadurch werden Sie zu einer anderen Seite weitergeleitet, auf der Sie die erforderlichen Archiv-Widgets, die Sie auf Ihrer Archivseite verwenden möchten, per Drag-and-Drop verschieben müssen. Ziehen Sie Ihre Archivseiten-Widgets wie das GIF per Drag-and-Drop. Sie können diese Widgets auch so anpassen, wie Sie Ihre Shop-Seite angepasst haben.

Angepasste Archivseite mit der vorgefertigten Vorlage von ShopEngine
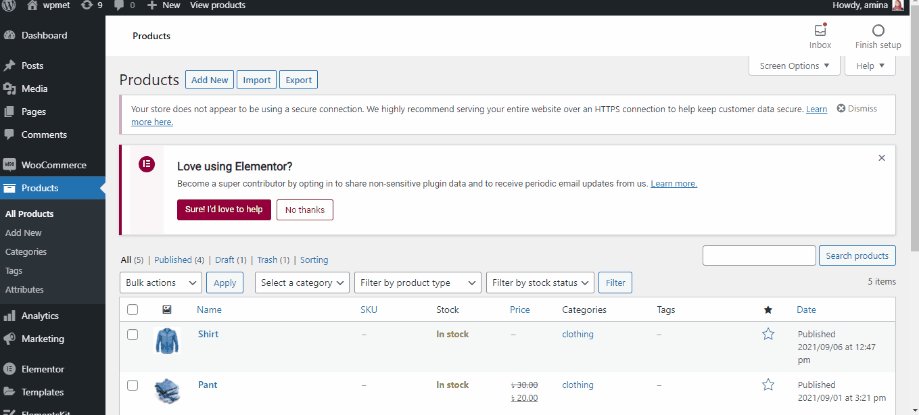
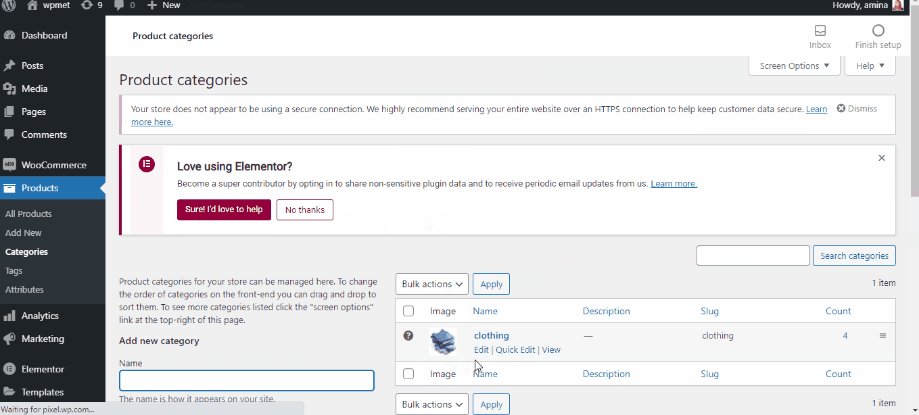
Überprüfen Sie Ihre Archivseite, indem Sie wie folgt zu den Produktkategorien gehen.

Überprüfen wie man eine E-Commerce-Website erstellt für eine detailliertere Anleitung.
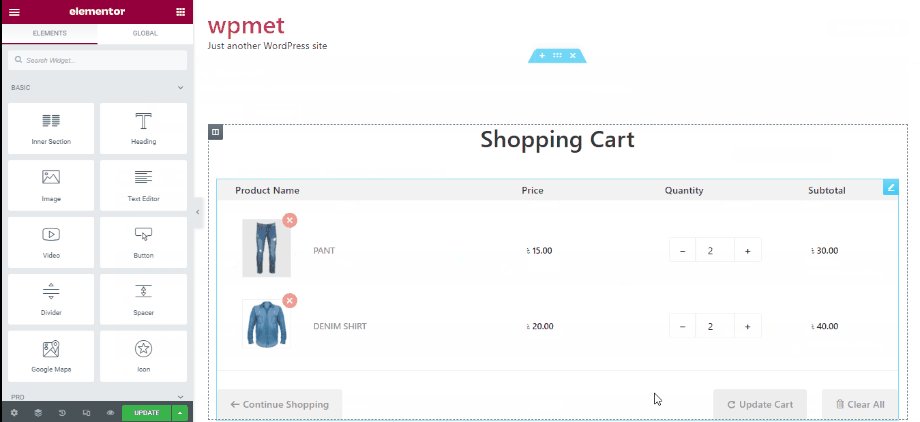
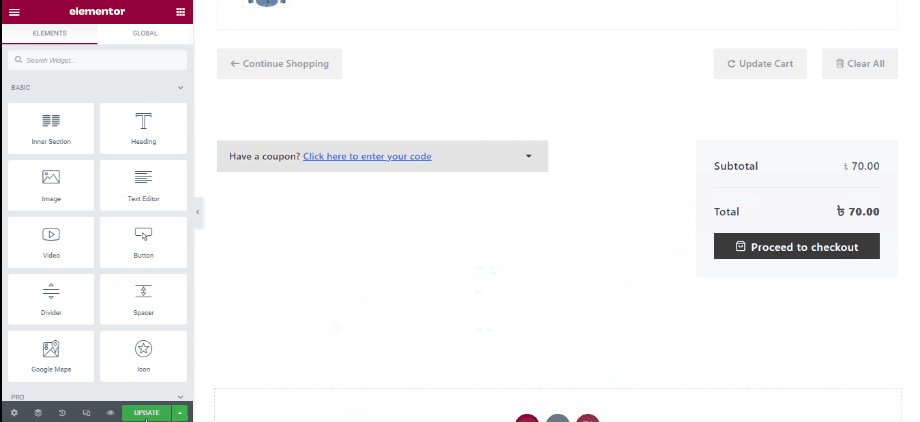
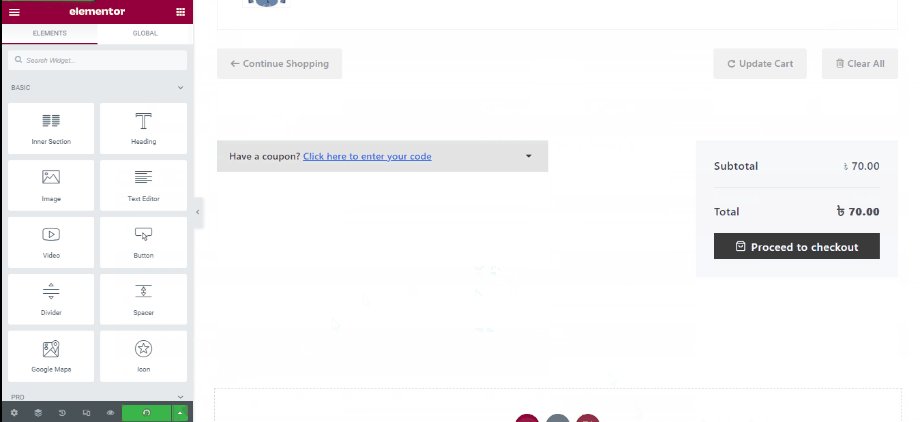
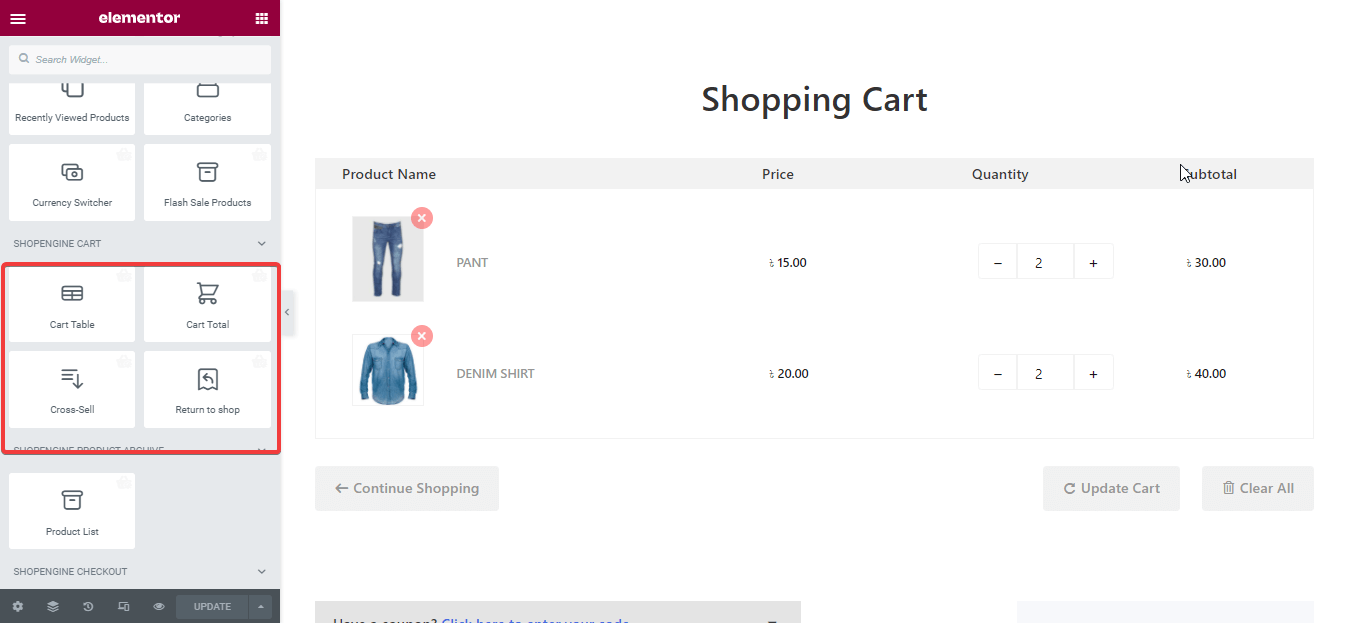
9. Erstellen Sie Ihre Warenkorbseite.
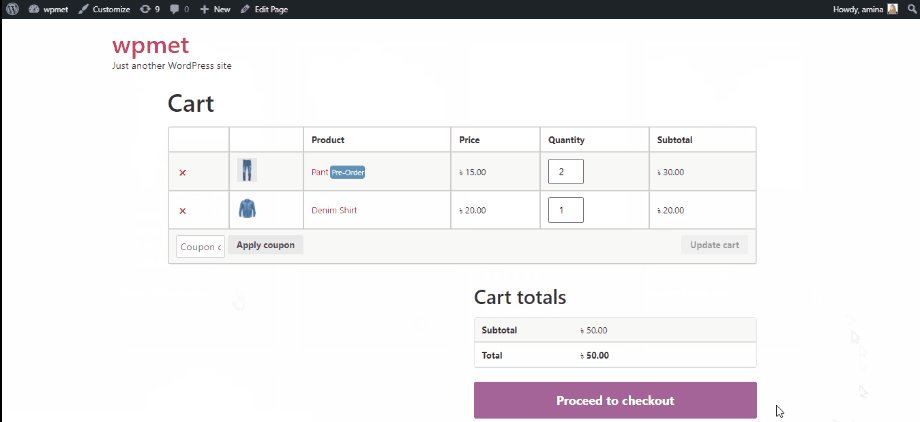
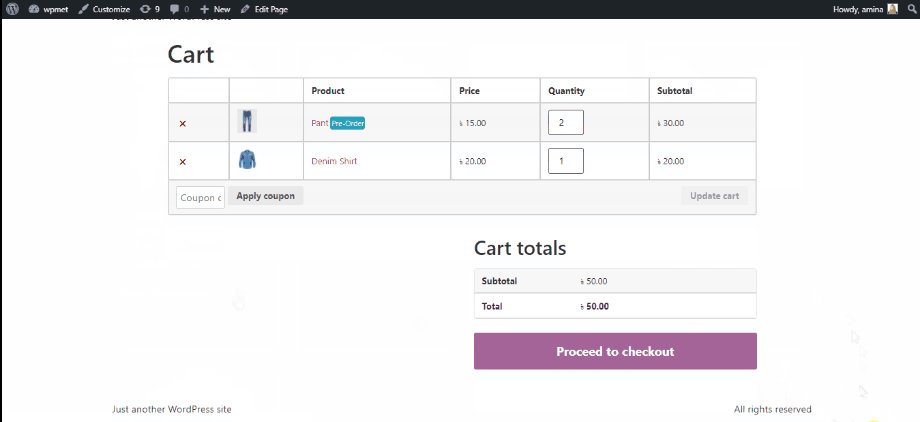
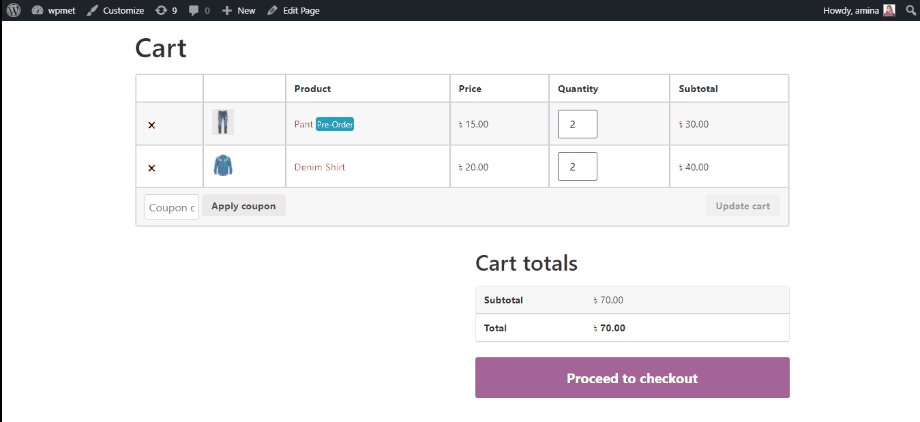
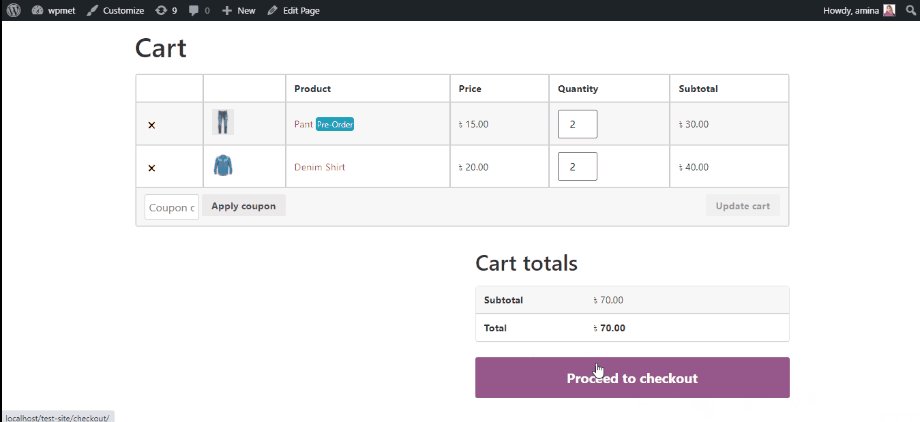
Die Warenkorbseite ist eine wichtige Seite Ihrer Website, auf der Kunden Dinge sammeln, die sie kaufen möchten. Nachdem sie ihre Sachen hier gesammelt haben, gehen sie zur Kasse. Sie ist von großer Bedeutung. Außerdem muss Ihre Warenkorbseite reibungslos funktionieren. Dank der vorgefertigten Warenkorbseitenvorlage von ShopEngine ist das Erstellen, Anpassen und Verwalten einer Website jetzt keine schwierige Arbeit mehr. Wie bei anderen WooCommerce-Seiten müssen Sie eine Warenkorbseitenvorlage erstellen, bevor Sie mit dem Erstellen Ihrer Warenkorbseite beginnen. Überprüfen Sie Erstellen einer Warenkorbseitenvorlage Dokumentation als Leitfaden.
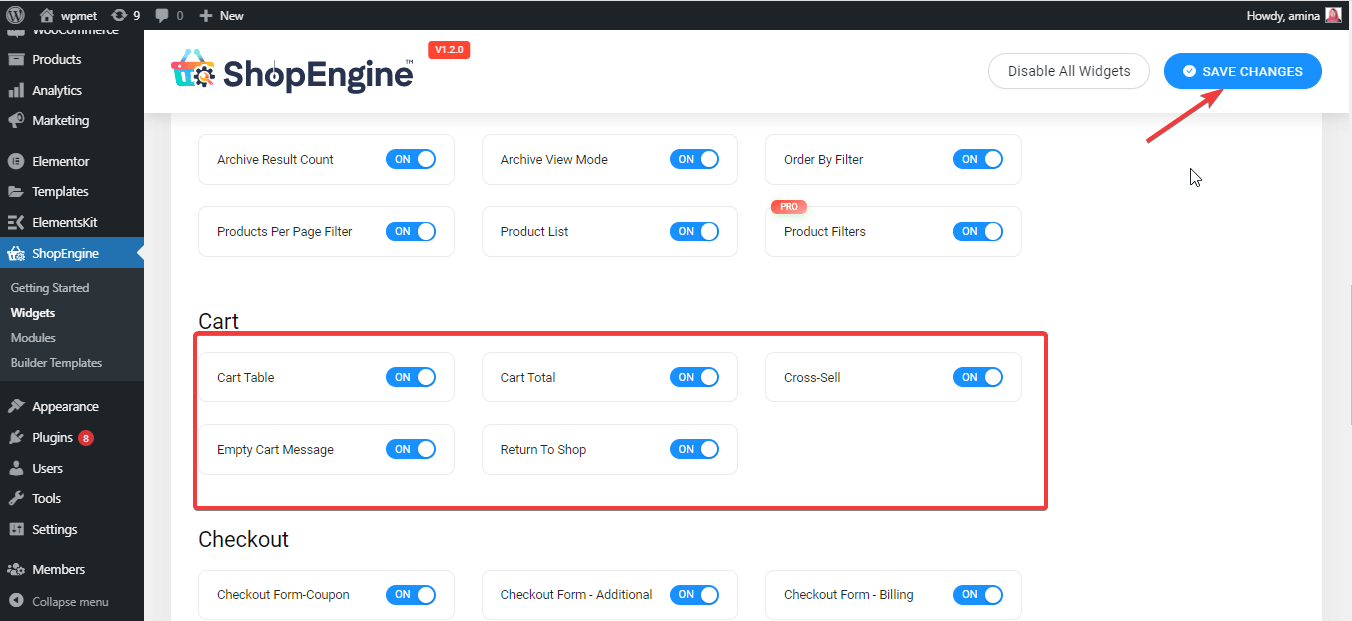
Stellen Sie anschließend sicher, dass Sie alle Warenkorbseiten-Widgets aktiviert haben, und speichern Sie die Änderungen.

Bearbeiten Sie anschließend Ihre Warenkorbseitenvorlage mit Elementor wie unten beschrieben und aktualisieren Sie abschließend die Änderungen.

Sie können Ihre Warenkorbseite auch noch individueller gestalten, indem Sie Warenkorbseiten-Widgets per Drag-and-Drop verschieben.

Angepasste Warenkorbseite mit der Warenkorbseitenvorlage von ShopEngine

Notiz: Möchten Sie aussagekräftigere Optionen für die Erstellung und Anpassung von Warenkorbseiten? Überprüfen So erstellen und passen Sie eine Warenkorbseite an Blog.
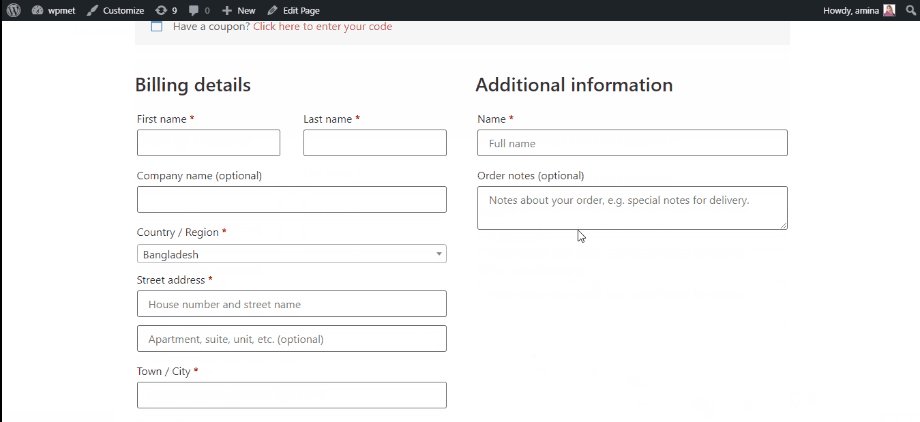
10. Erstellen und passen Sie Ihre Checkout-Seite an.
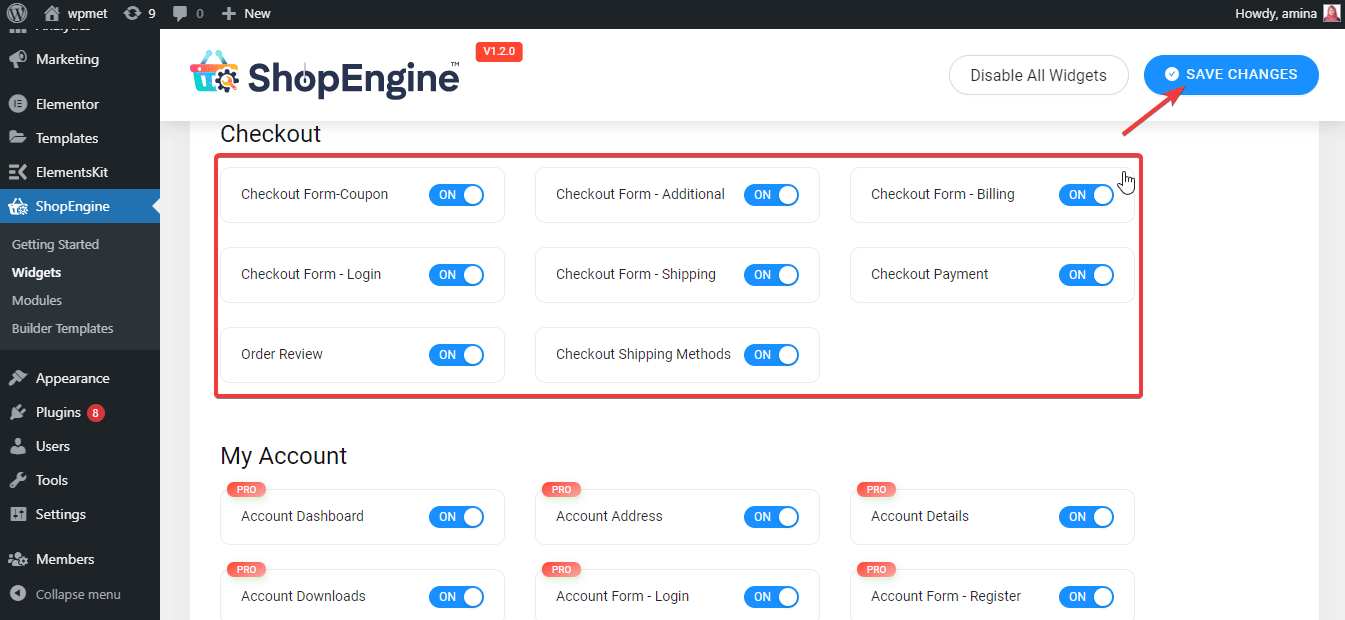
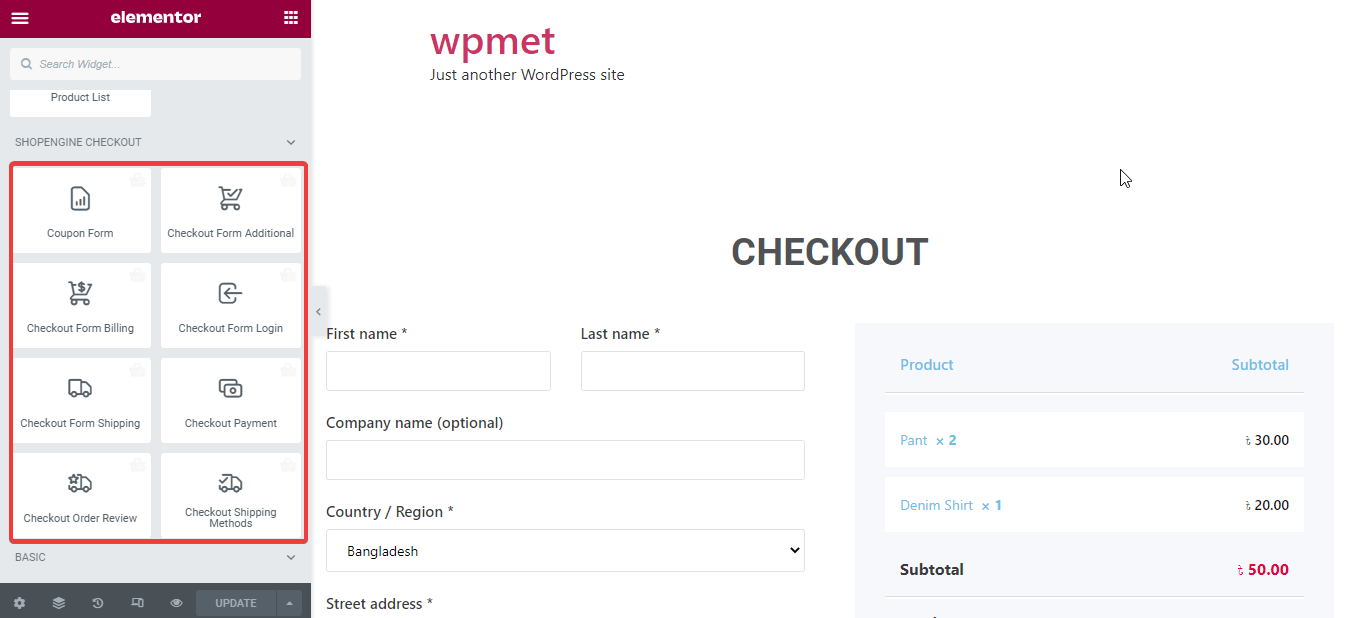
Jetzt müssen Sie Ihre Checkout-Seite für Ihren Online-Shop erstellen. Eine Checkout-Seite ist eine Seite, auf der Ihre Kunden hauptsächlich Rechnungsdetails hinzufügen und Bestellungen aufgeben. Ohne ein reibungsloses Checkout-System können Ihre Kunden keine Bestellungen aufgeben. Dies wird alle Ihre geschäftlichen Bemühungen zunichte machen. Wenn Sie mit ShopEngine eine Checkout-Seite erstellen, müssen Sie sicherstellen, dass alle Ihre Checkout-Widgets aktiviert sind. Um es zu überprüfen, besuchen Sie ShopEngine >> Widgets Aktivieren Sie dann Ihre Checkout-Widgets und klicken Sie auf die Schaltfläche „Änderungen speichern“.

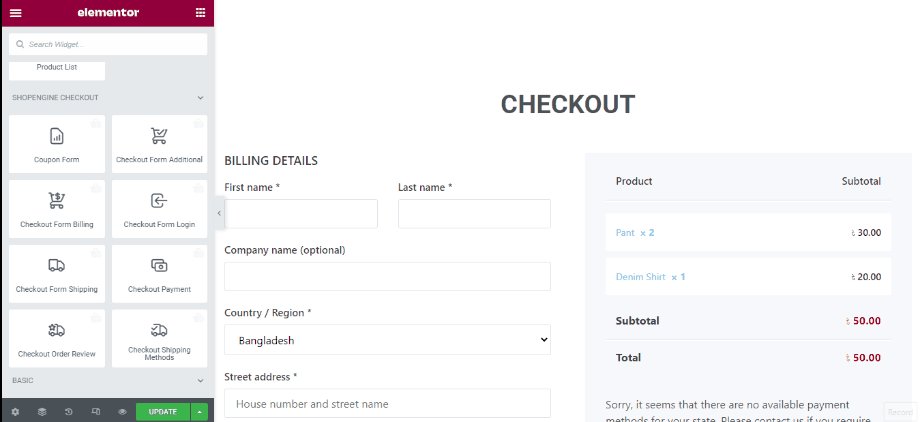
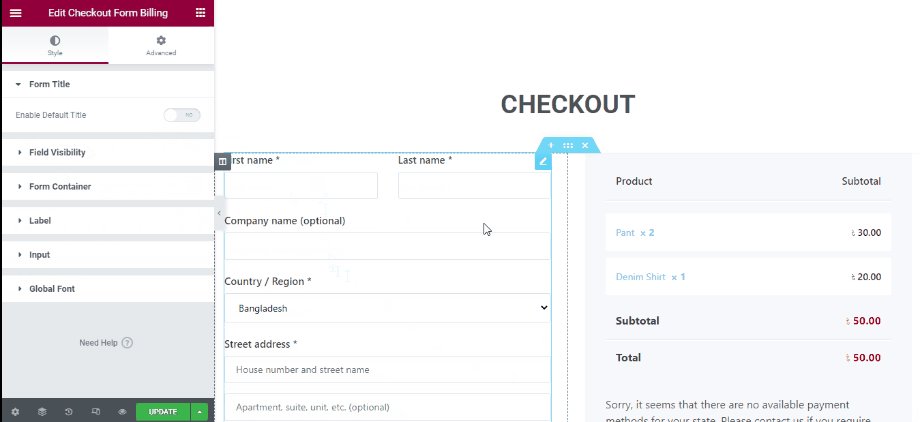
Jetzt müssen Sie eine Checkout-Vorlage zum Erstellen einer Checkout-Seite erstellen, genauso wie Sie die Shop-Seitenvorlage erstellt haben. Sie können auch die lesen Erstellen einer Checkout-Seitenvorlage Weitere Informationen finden Sie in der Dokumentation. Klicken Sie auf die Schaltfläche „Bearbeiten“ mit der Elementor-Schaltfläche der Vorlage. Dadurch werden Sie zu einer anderen Seite weitergeleitet, auf der Sie Ihre Checkout-Seitenvorlage wie unten beschrieben anpassen können. Klicken Sie abschließend auf die grüne Update-Schaltfläche.

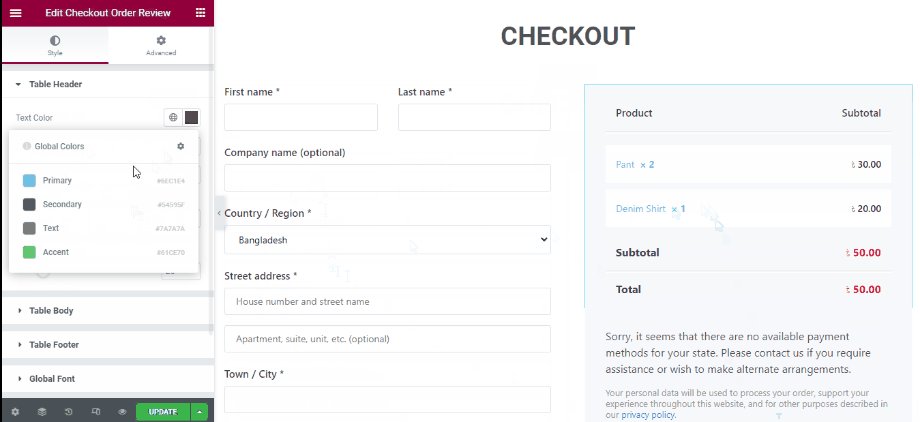
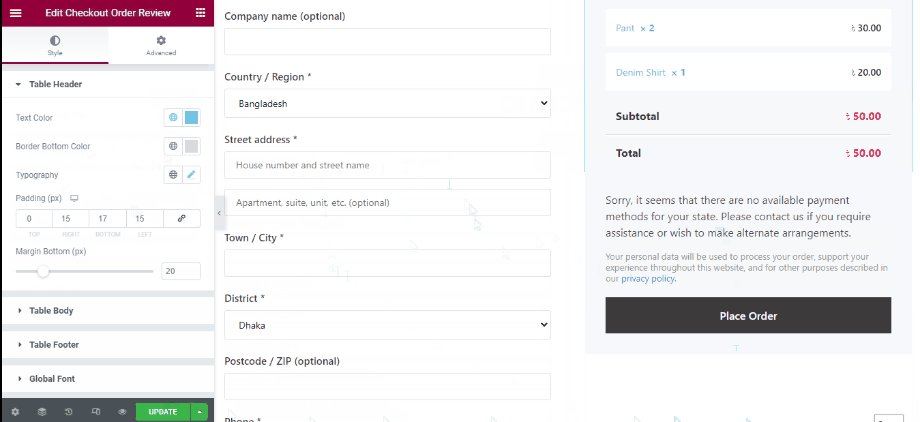
Mit den verfügbaren Checkout-Widgets können Sie Ihre Checkout-Seite noch individueller gestalten. Beispielsweise können Sie Ihrer Checkout-Seite ein Coupon-System hinzufügen. Aktualisieren Sie es abschließend.

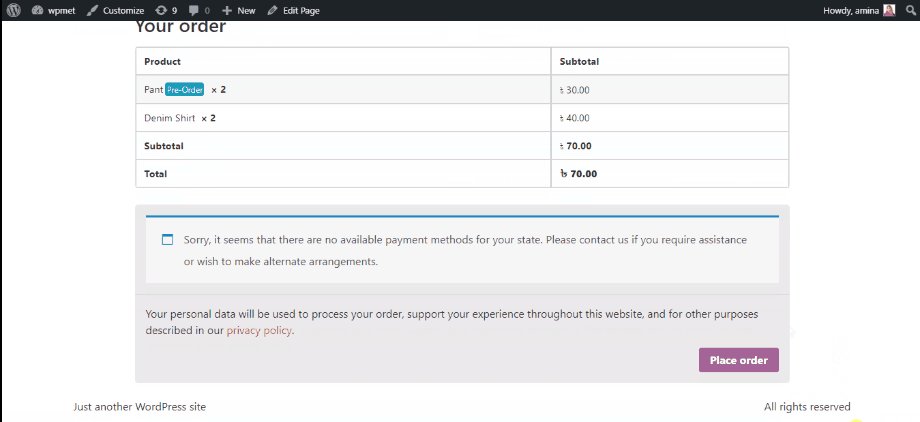
Angepasste Checkout-Seite mit den Checkout-Widgets von ShopEngine
Hier ist der Ausblick auf Ihre Checkout-Seite:

Benötigen Sie weitere Hilfe beim Aufbau Ihrer Checkout-Seite? Lesen So passen Sie die Checkout-Seite an Blog.
11. Erstellen Sie eine benutzerdefinierte Seite „Mein Konto“.
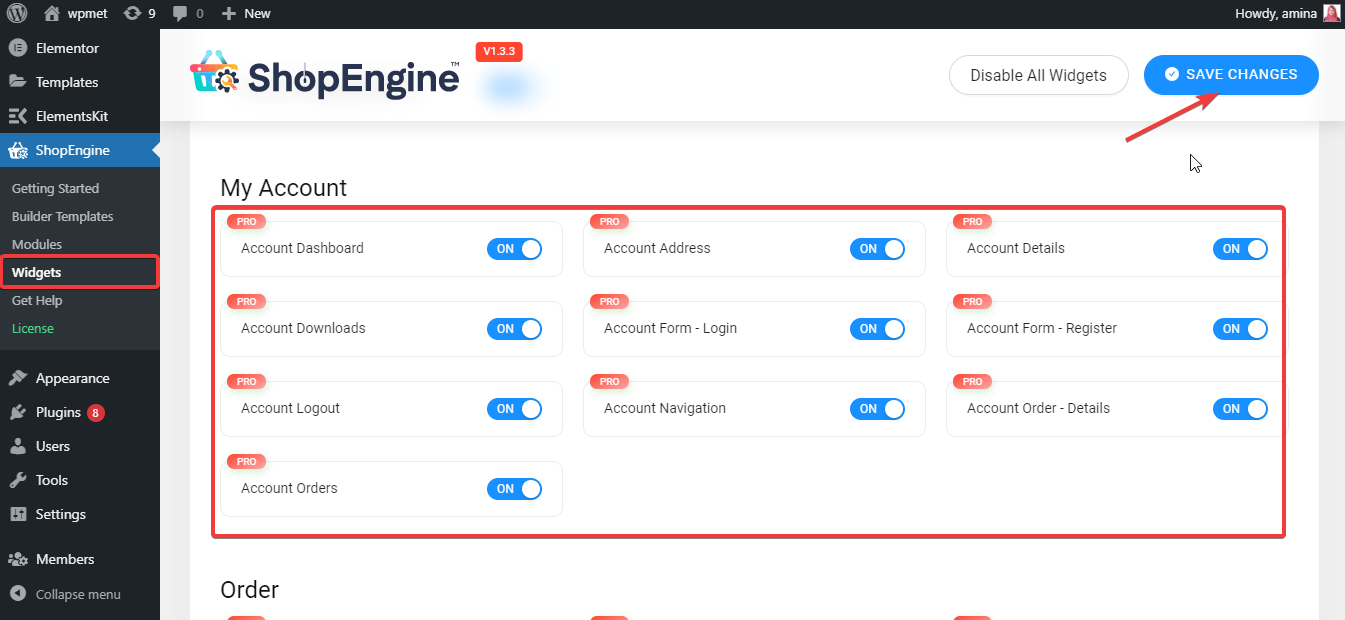
Auf der Seite „Mein Konto“ können Kunden ihre Profile bearbeiten und sich mit ihrer E-Mail-Adresse und ihrem Passwort bei Ihren Websites anmelden. ShopEngine bietet auch Vorlagen zum Erstellen meiner Kontoseite. Bevor Sie diese Vorlage zum Hinzufügen meiner Kontoseite verwenden, aktivieren Sie alle Konto-Widgets und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.

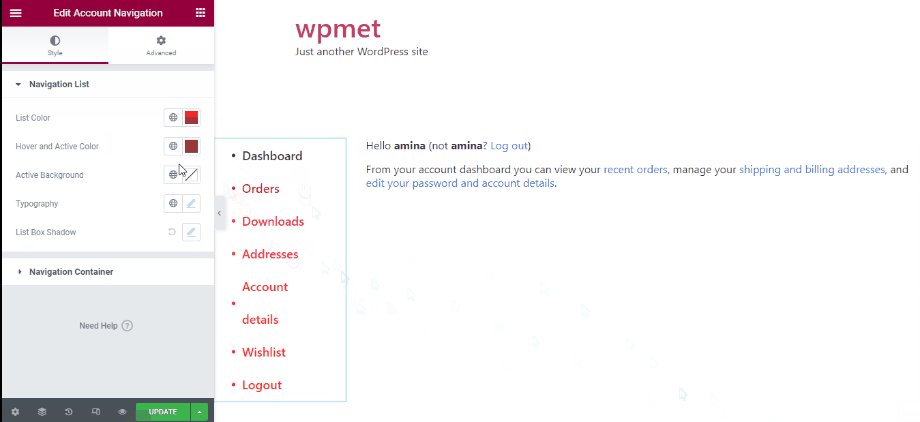
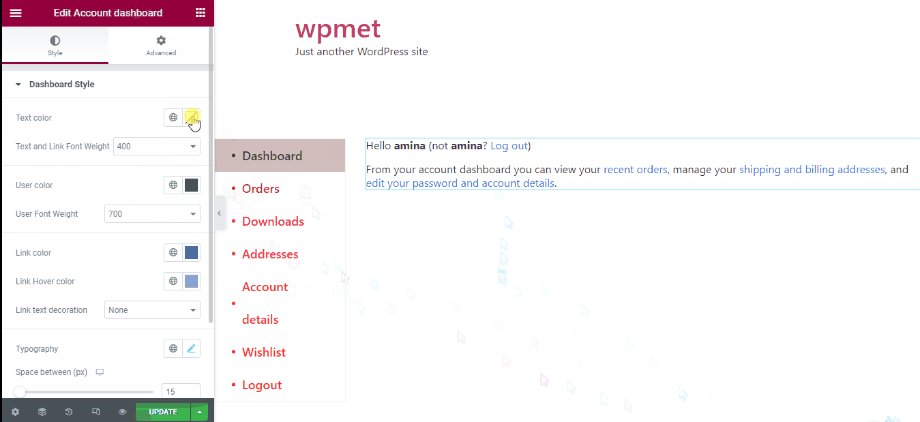
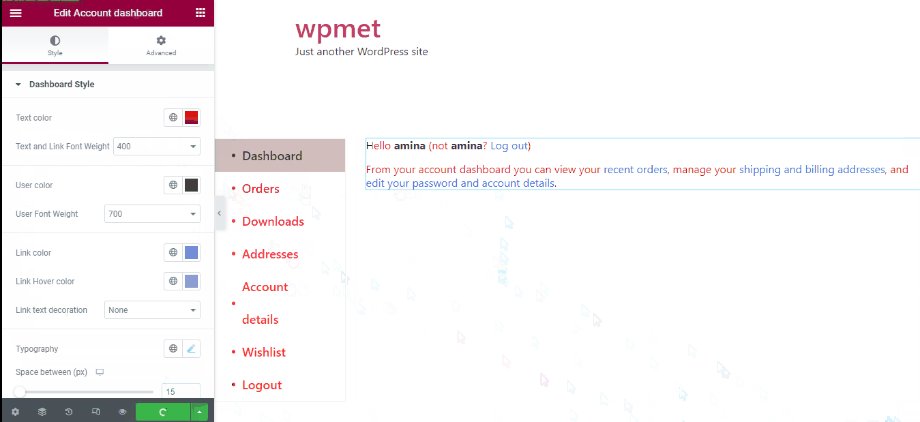
Jetzt müssen Sie eine Konto-Dashboard-Vorlage wie Shop-, Checkout- und andere Seitenvorlagen erstellen. Weitere Informationen finden Sie hier Meine Kontovorlage wird erstellt Dokumentation. Klicken Sie anschließend auf die Schaltfläche „Mit Elementor bearbeiten“ und Sie werden auf eine andere Seite weitergeleitet. Auf dieser Seite können Sie Ihr Konto-Dashboard nach Ihren Wünschen anpassen. Klicken Sie nach der Anpassung auf die grüne Update-Schaltfläche.

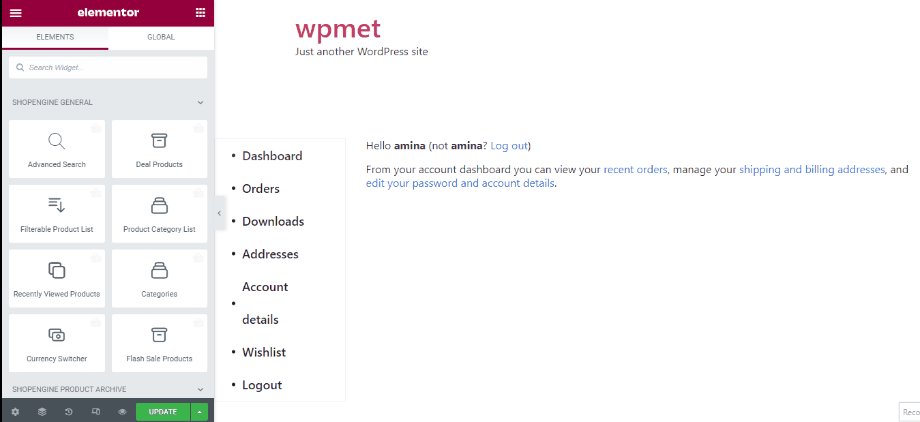
Mein Konto-Dashboard mit der vorgefertigten Vorlage von ShopEngine angepasst
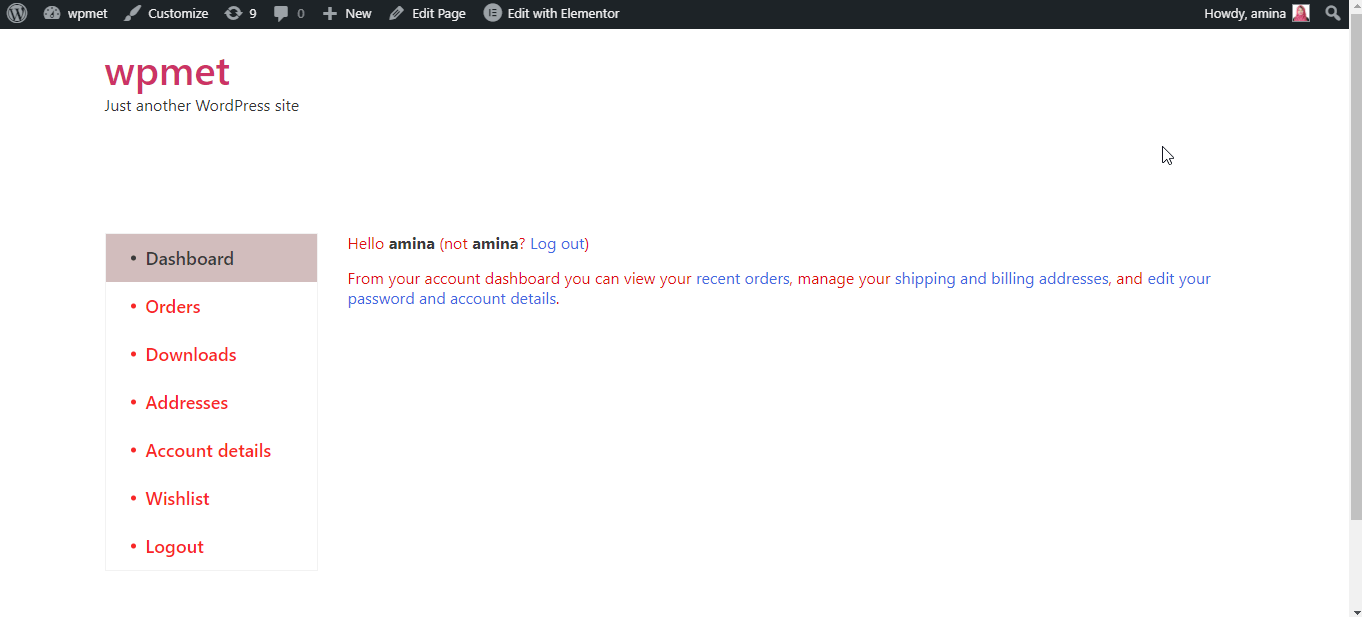
Hier ist Ihr individuelles Konto-Dashboard fertig. Schauen Sie sich die Seite Ihres Konto-Dashboards an:

Wie im Konto-Dashboard können Sie auch meine Kontobestellungen, meine Kontodaten, meine Kontoanmeldung, meine Konto-Downloads, meine Kontobestelldetails und meine Kontoadressseiten erstellen. Eine detailliertere Anleitung finden Sie hier So passen Sie die Seite „Mein WooCommerce-Konto“ an.
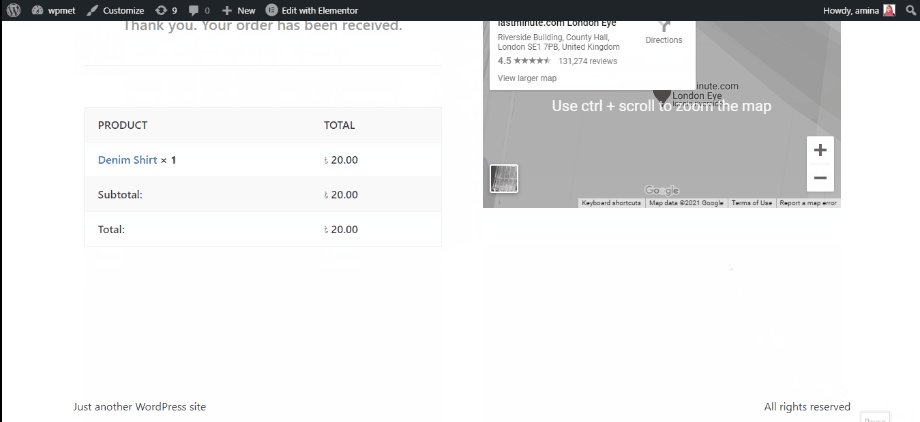
12. Erstellen Sie eine Dankesseite für Ihren E-Commerce-Shop.
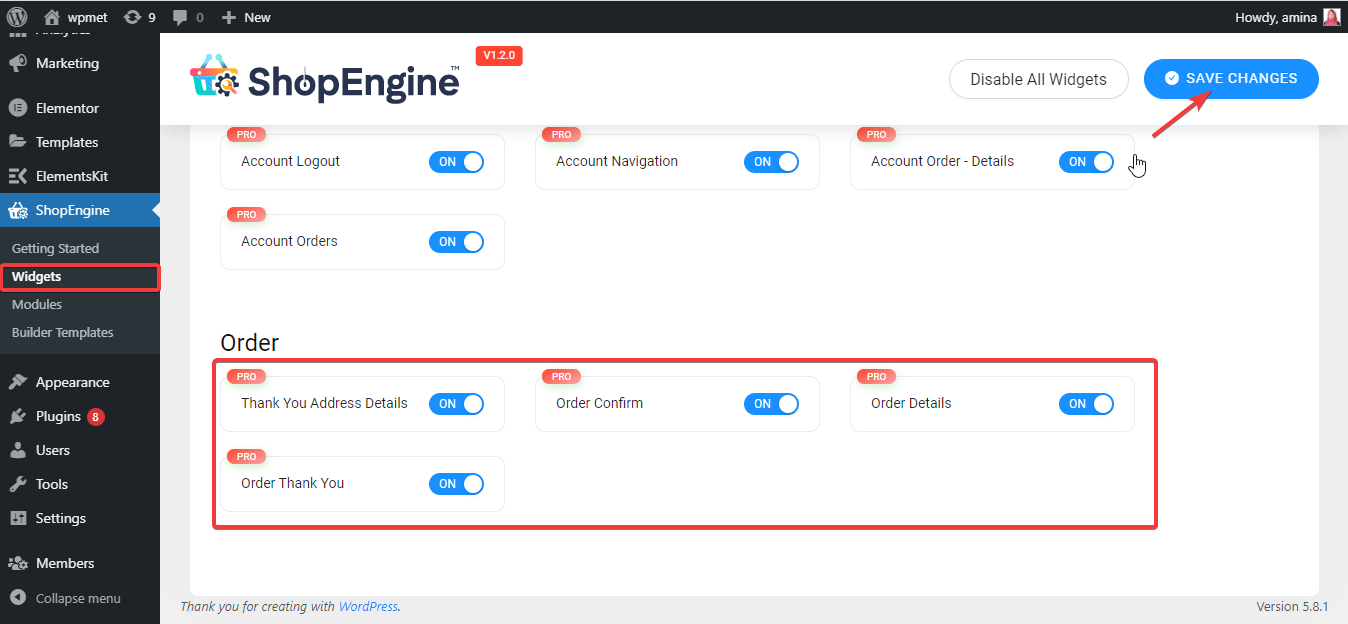
Die Dankesseite wird Ihren Kunden helfen, eine bessere Benutzererfahrung zu erzielen. Wenn Ihre Kunden wissen, dass Sie ihren Kauf, ihre E-Mail-Übermittlung oder andere Aktionen wertschätzen, steigt auch ihre Zufriedenheit. Im Grunde handelt es sich bei einer Dankesseite um eine Dankbarkeitsseite, die nach dem Kauf, der Übermittlung per E-Mail oder anderen Aktionen an Kunden gesendet wird. Bevor Sie diese Dankesseite erstellen, müssen Sie sicherstellen, dass die unten markierten Widgets aktiv sind. Wenn nicht, aktivieren Sie diese Widgets und klicken Sie auf die Schaltfläche „Änderungen speichern“.

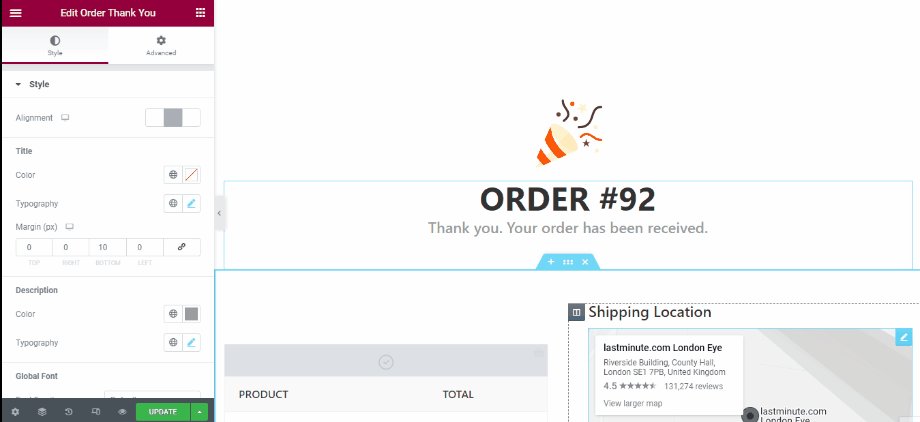
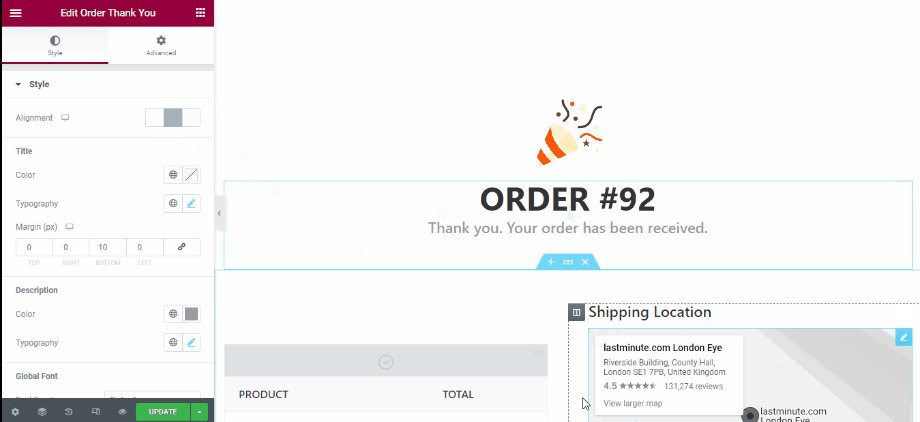
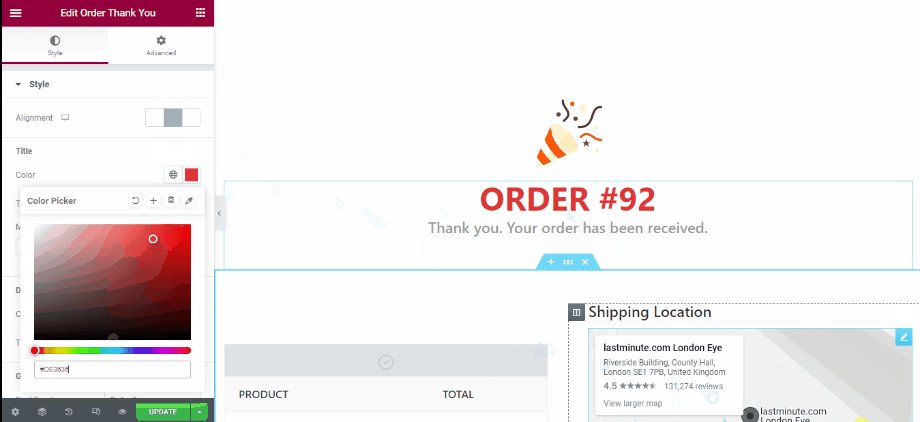
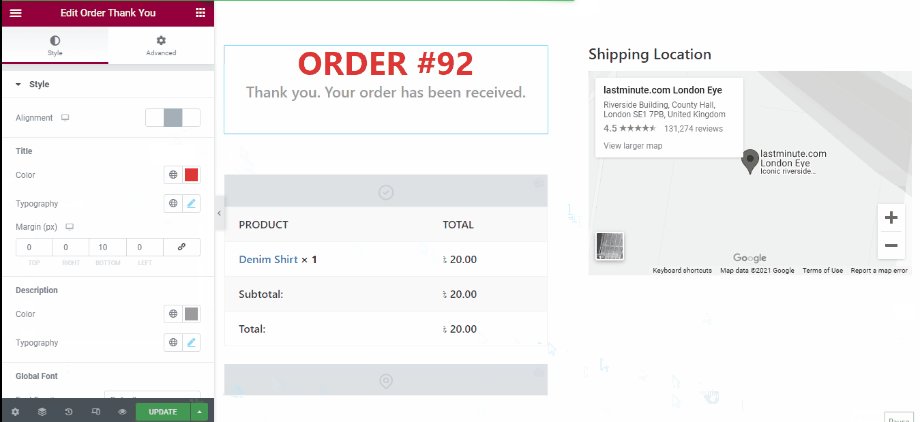
Anschließend müssen Sie eine Vorlage für eine Dankesseite erstellen. Fügen Sie wie andere Vorlagen auch eine Dankesseitenvorlage hinzu. Wenn Sie verwirrt sind, können Sie es überprüfen Dankeschön-Seitenvorlage Dokumentation erstellen. Nachdem Sie eine Dankesseitenvorlage erstellt haben, klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“. Sie werden auf eine andere Seite weitergeleitet, auf der Sie alle Elemente wie unten beschrieben anpassen können. Klicken Sie dann auf die Schaltfläche „Aktualisieren“, um alle Ihre Anpassungen live zu schalten.

Individuelle Dankesseite mit der Dankesseiten-Vorlage von Shopengine
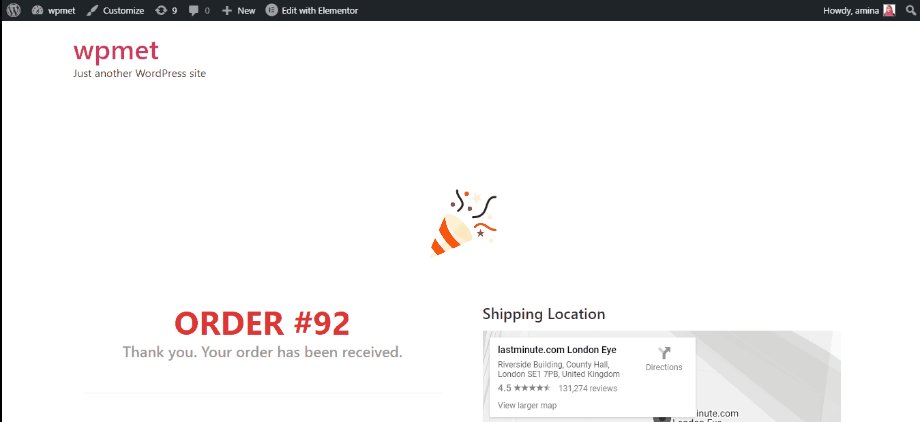
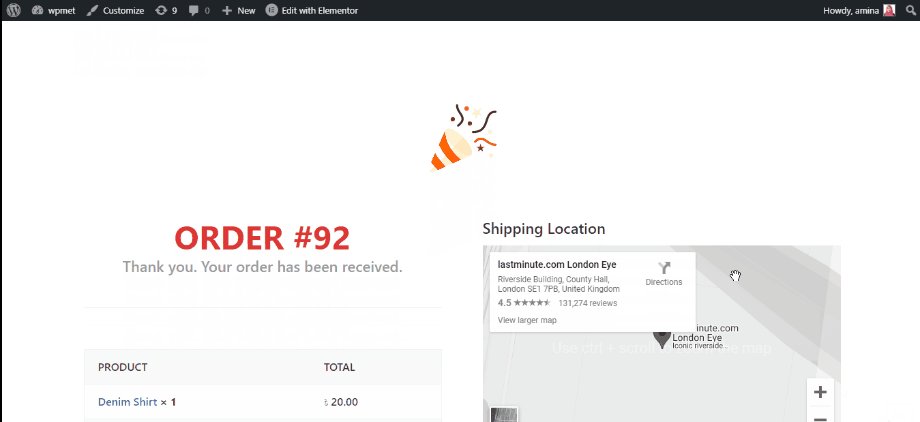
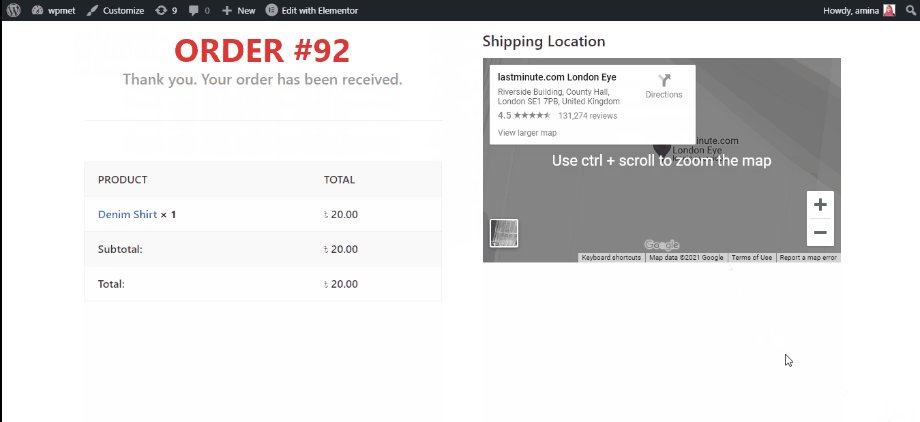
Hier ist die Dankesseite, die Sie mit ShopEngine erstellt haben:

Starten Sie Ihre E-Commerce-Website
Eine E-Commerce-Website von Grund auf zu erstellen, ist eine anspruchsvolle Aufgabe. Aber es ist nicht unmöglich. Sie können sogar innerhalb weniger Stunden eine erstellen, wenn Sie nur das richtige CMS und die richtigen Tools finden. Hier in diesem Blog habe ich Ihnen die richtigen CMS und Tools gezeigt, die Ihnen helfen, jede E-Commerce-Site wie eine zu erstellen T-Shirt-Geschäftswebsite, Reinigungsseite usw. innerhalb weniger Stunden und mit weniger Aufwand. Denn WordPress ist das bekannteste und benutzerfreundlichste CMS und WooCommerce, Elementor, Und ShopEngine sind die besten Tools zum Erstellen Ihrer E-Commerce-Website.
Sie können immer eine andere Option nutzen, aber stellen Sie sicher, dass diese Option Ihrem Unternehmen tatsächlich hilft, richtig zu funktionieren und zu wachsen. Außerdem sollten Sie nicht aufhören, wenn Sie bei der Führung Ihres Unternehmens auf Hindernisse stoßen. Denn wenn Sie an einem Unternehmen festhalten, können Sie auch eine erfolgreiche E-Commerce-Website erstellen.


Schreibe einen Kommentar