Die Integration eines Support-Formulars in Ihre Website ist die bequemste Möglichkeit, die direkte Kommunikation mit den Benutzern zu verbessern. MetForm – ein vollständiger Formularersteller für WordPress-Websites bietet ein vollständig fertiges und funktionsfähiges Support-Formular.
MetForm-Supportformular ist auch mit Elementor kompatibel, sodass Sie es jederzeit anpassen können. Darüber hinaus erhalten Sie mit dem MetForm-Supportformular über 40 Standardstile und Anpassungsoptionen.
Mit diesem MetForm-Supportformular werden Sie dies tun Anfragen von gültigen Benutzern erhalten und ergreifen Sie die notwendigen Schritte, um die Probleme so schnell wie möglich zu lösen.
✨✨Anforderungen:
👉👉Elementor: Laden Sie das Elementor-Plugin herunter
👉👉MetForm: Laden Sie das MetForm-Plugin herunter
Standardfelder für das MetForm-Supportformular #
- Vorname
- Familienname, Nachname
- E-Mail-Adresse
- Abteilung auswählen (z. B. Vertrieb, Kundensupport)
- Thema
- Kommentare/Nachricht
- Anhang (Screenshot/Datei)
- Schaltfläche „Senden“.
So erstellen Sie ein Support-Formular mit MetForm (2 Möglichkeiten) #
Erste Methode: Erstellen und fügen Sie ein neues Support-Formular mit Elementor ein #
Erstellen Sie zunächst eine neue Seite oder einen neuen Beitrag oder öffnen Sie einen vorhandenen mit Elementor
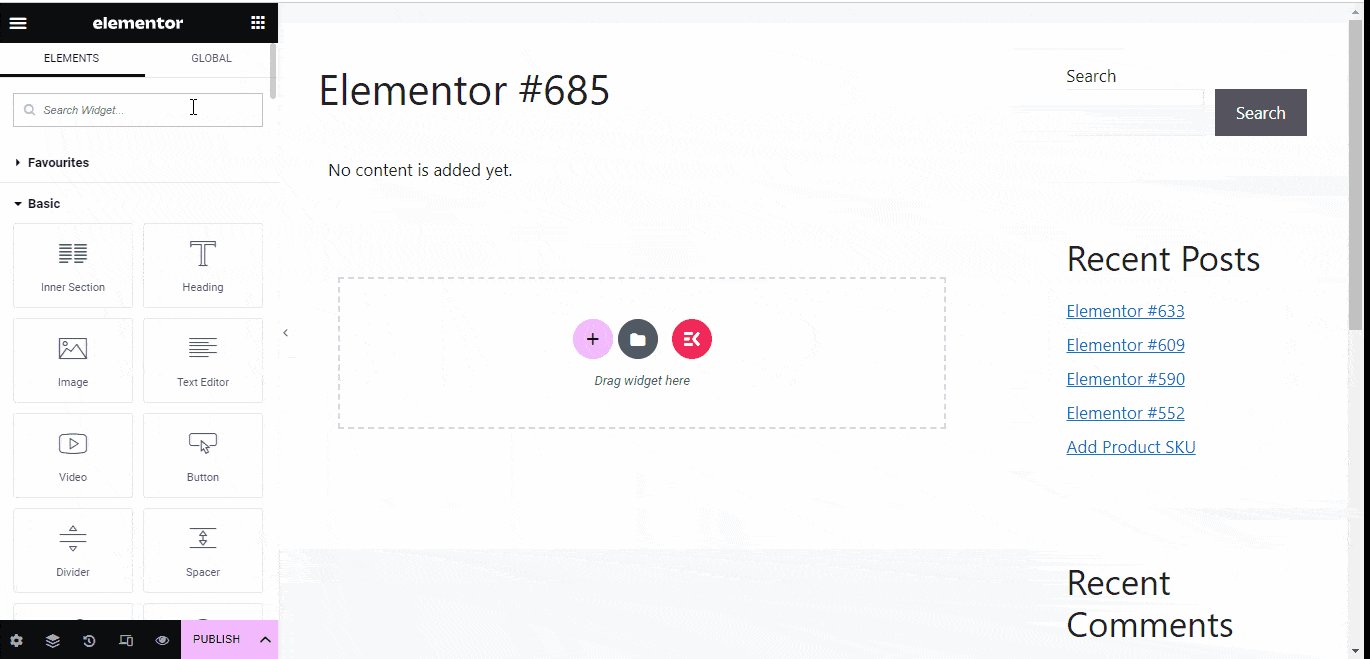
- Suche das MetForm-Widget in den Elementen
- Ziehen Sie das Widget per Drag & Drop in den Block
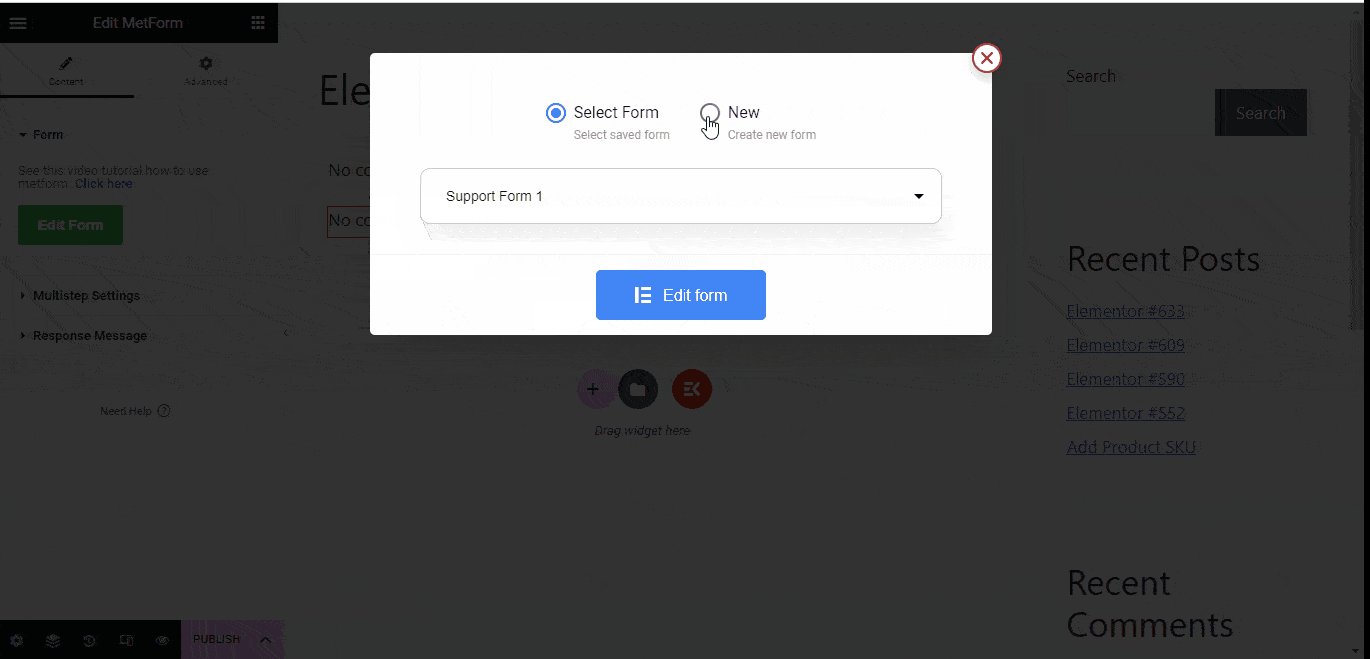
- Klicke auf „Formular bearbeiten“ aus der linken Seitenleiste
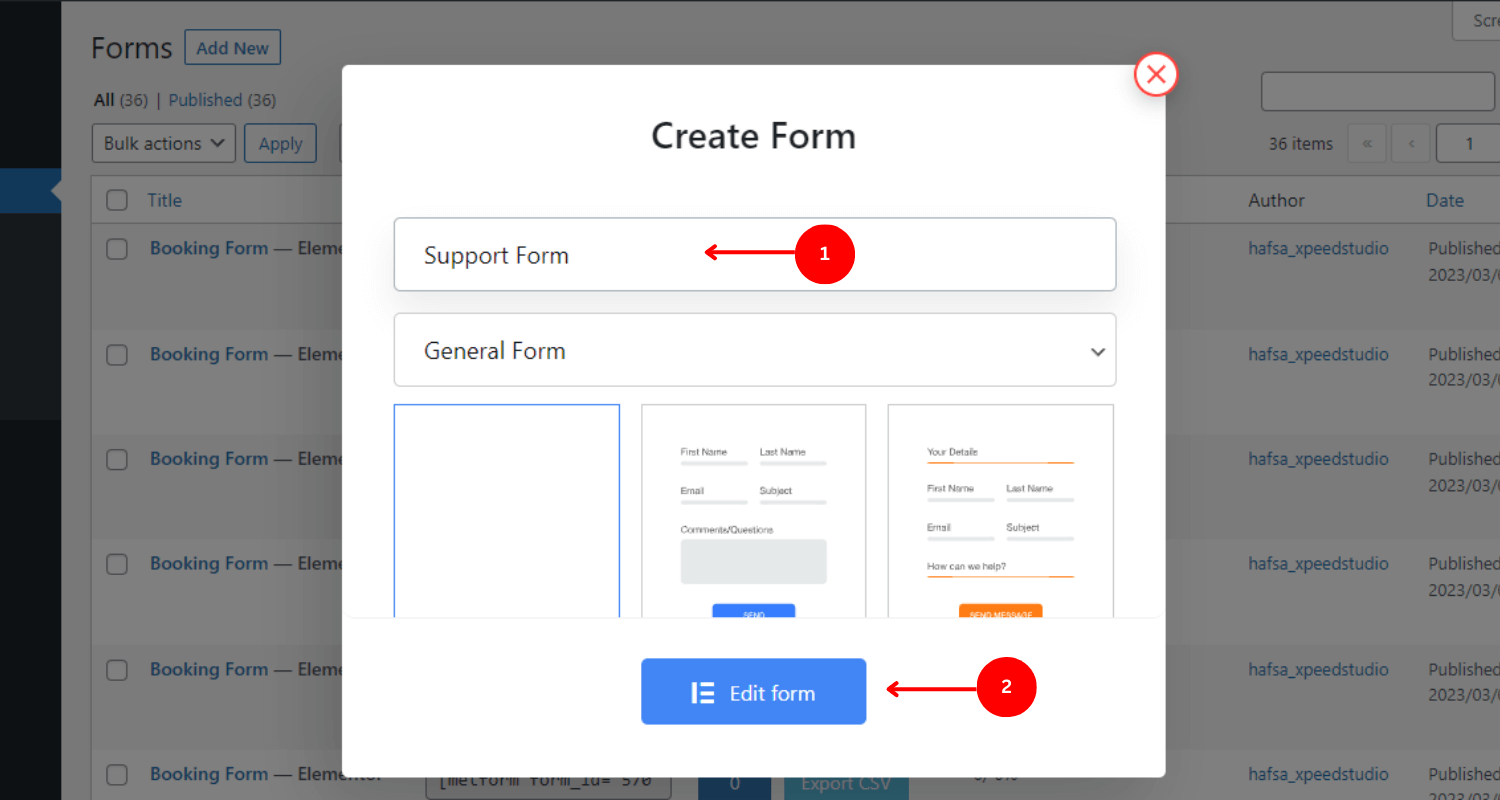
- Wählen "Neu" aus dem Popup-Fenster
- Schreiben Sie eine aussagekräftige Formularname
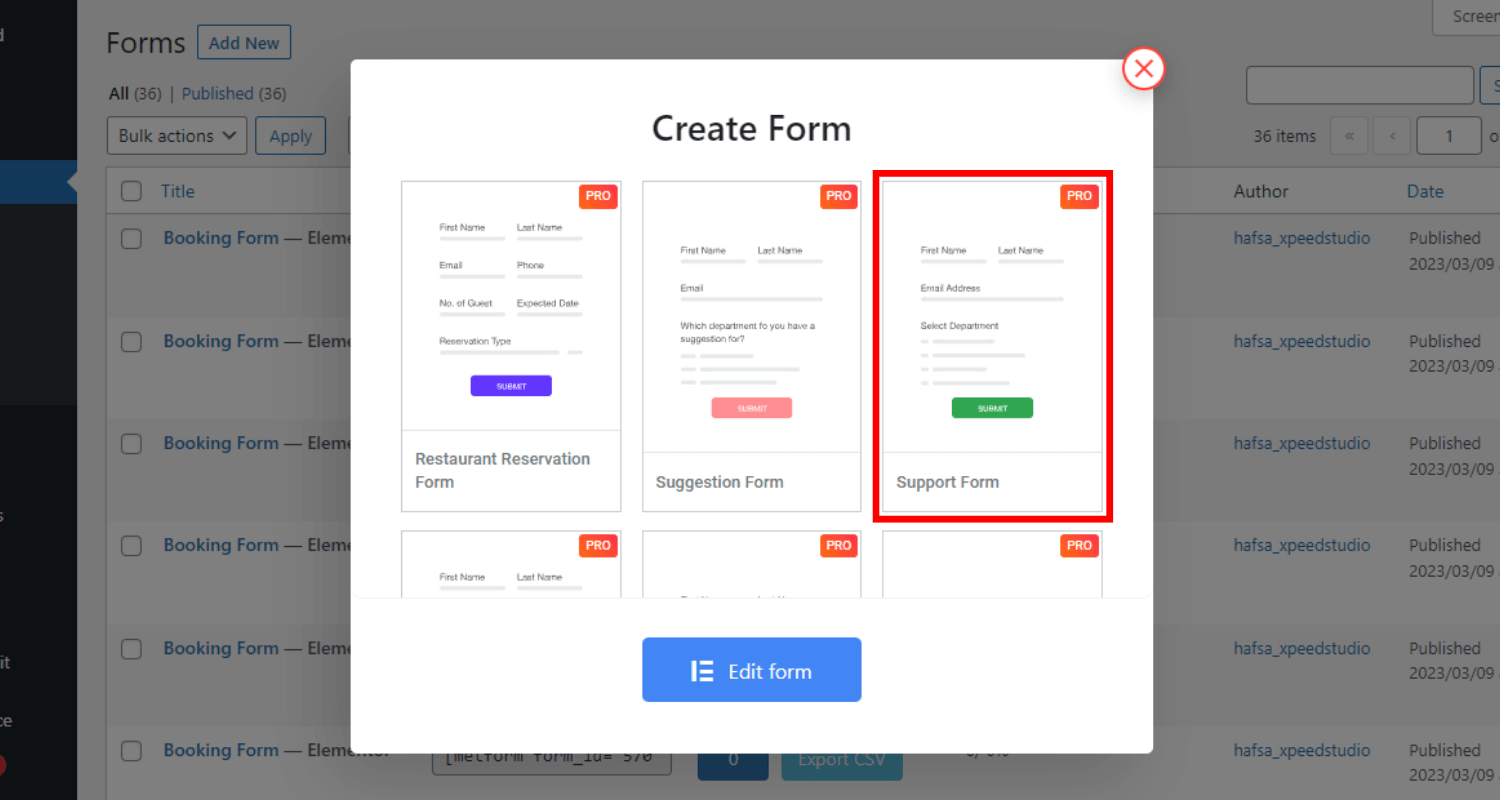
- Wähle aus "Support-Formular”
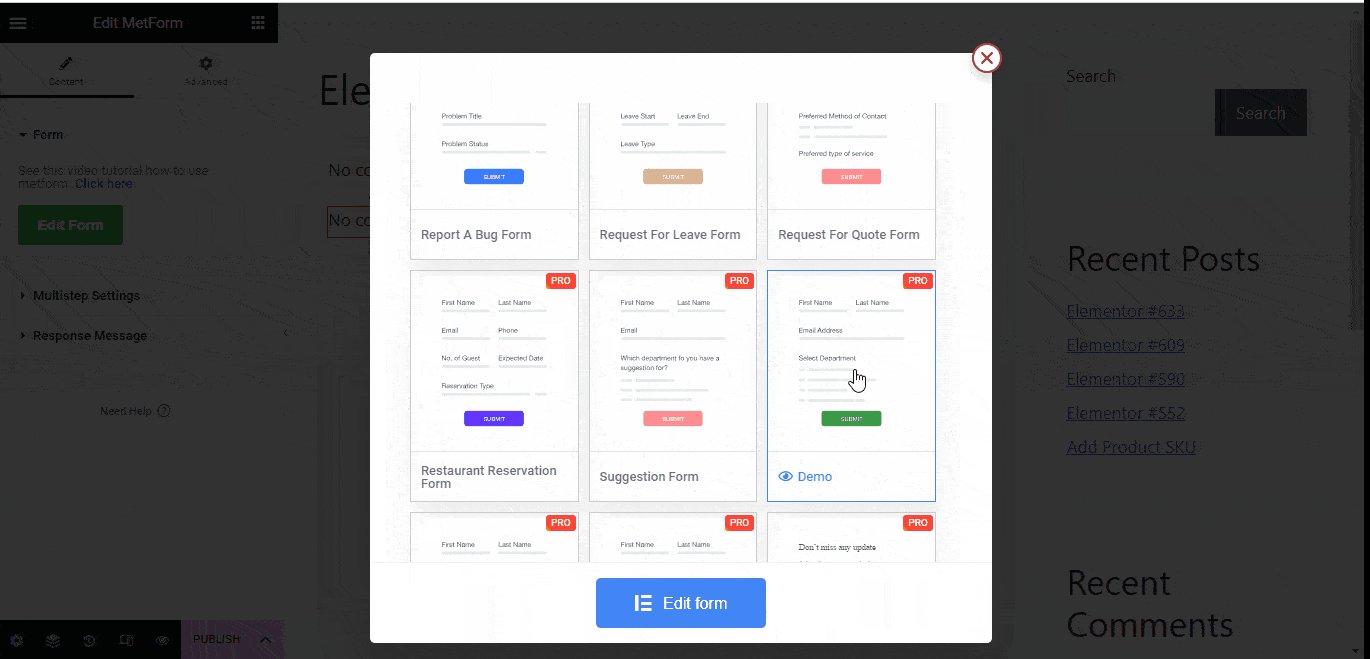
- Klicke auf „Formular bearbeiten“ button to create custom form with WordPress support form builder.

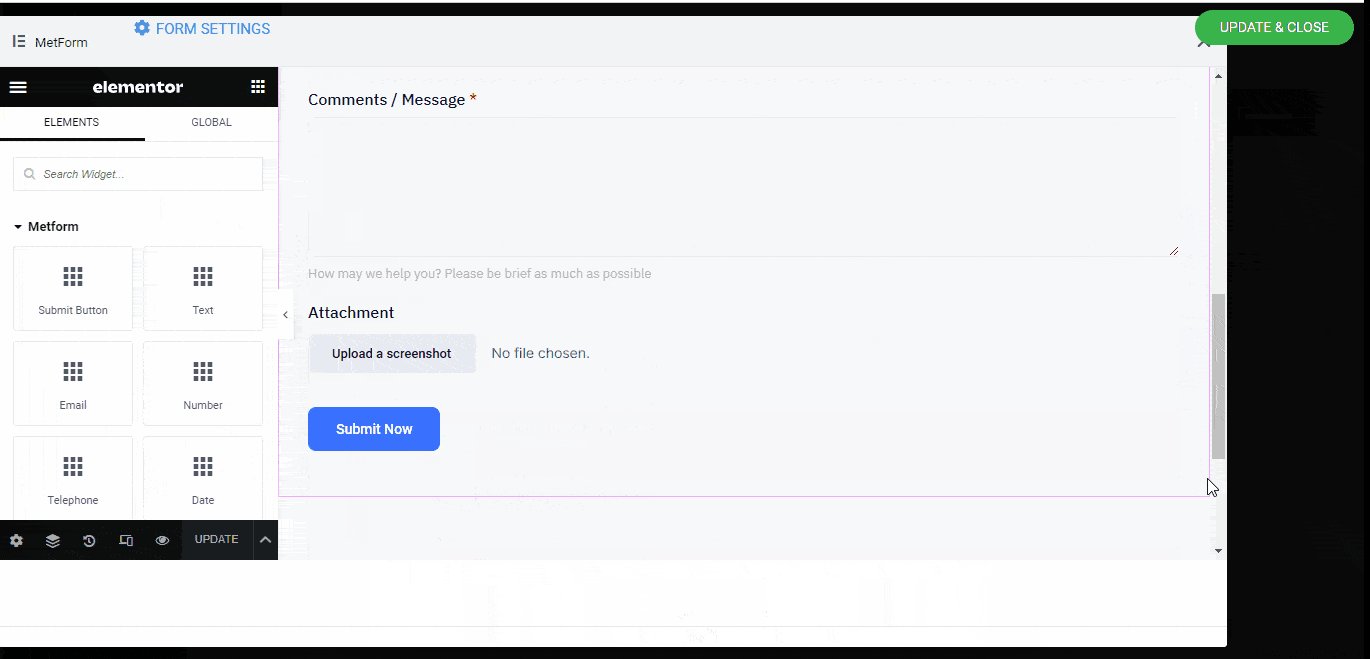
- Passen Sie die Formularelemente an oder lassen Sie es unverändert
- Klicke auf „Aktualisieren und schließen“
- Klicke auf "Veröffentlichen"
Zweite Methode: Wählen Sie die Support-Formularvorlage aus und fügen Sie sie in die Seite/den Beitrag ein #
Eine andere Möglichkeit, das MetForm-Unterstützungsformular zur WordPress-Website hinzuzufügen, besteht darin, zuerst die Formularvorlage auszuwählen, dann zu navigieren und das Formular in die Webseite einzufügen.
Schritt 1: Erstellen Sie ein neues Support-Formular #
- Navigieren MetForm -> Formulare
- Klicke auf "Neue hinzufügen"
- Wählen "Support-Formular“

- Schreiben Sie das Formular Name
- Klicke auf „Formular bearbeiten“

Schritt 2: Fügen Sie das Support-Formular ein #
Sie können ein Support-Formular auf zwei Arten in Ihre WordPress-Website einfügen. Sie können das Formular direkt aus Elementor hinzufügen oder die mit dem Formular verknüpften Shortcodes verwenden.
✅✅Fügen Sie das Support-Formular mit Elementor ein
- Erstellen Sie eine neue oder bestehende Seite oder einen Beitrag mit Elementor.
- Suche das MetForm Widget unter Elementor-Elementen
- Ziehen Sie es per Drag & Drop in den Block der Seite/des Beitrags
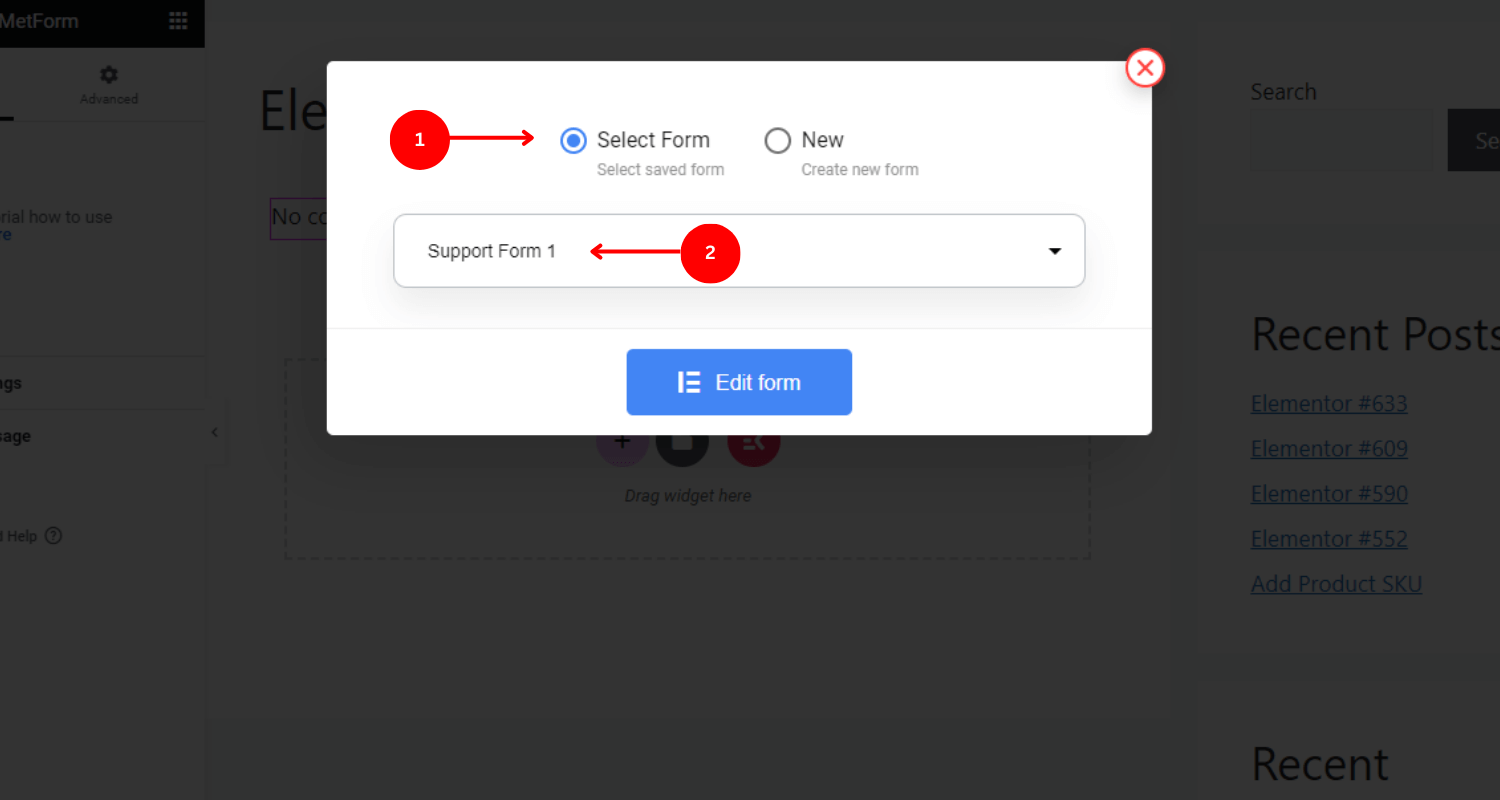
- Klick auf das „Formular bearbeiten“ in der linken Leiste
- Wählen Sie das Formular Name

- Klicke auf „Formular bearbeiten“
- Klicke auf Speichern und schließen
- Klicke auf aktualisieren to live support form built with MetForm, the best WordPress form plugin.
✅✅Fügen Sie das Support-Formular mit dem Shortcode ein
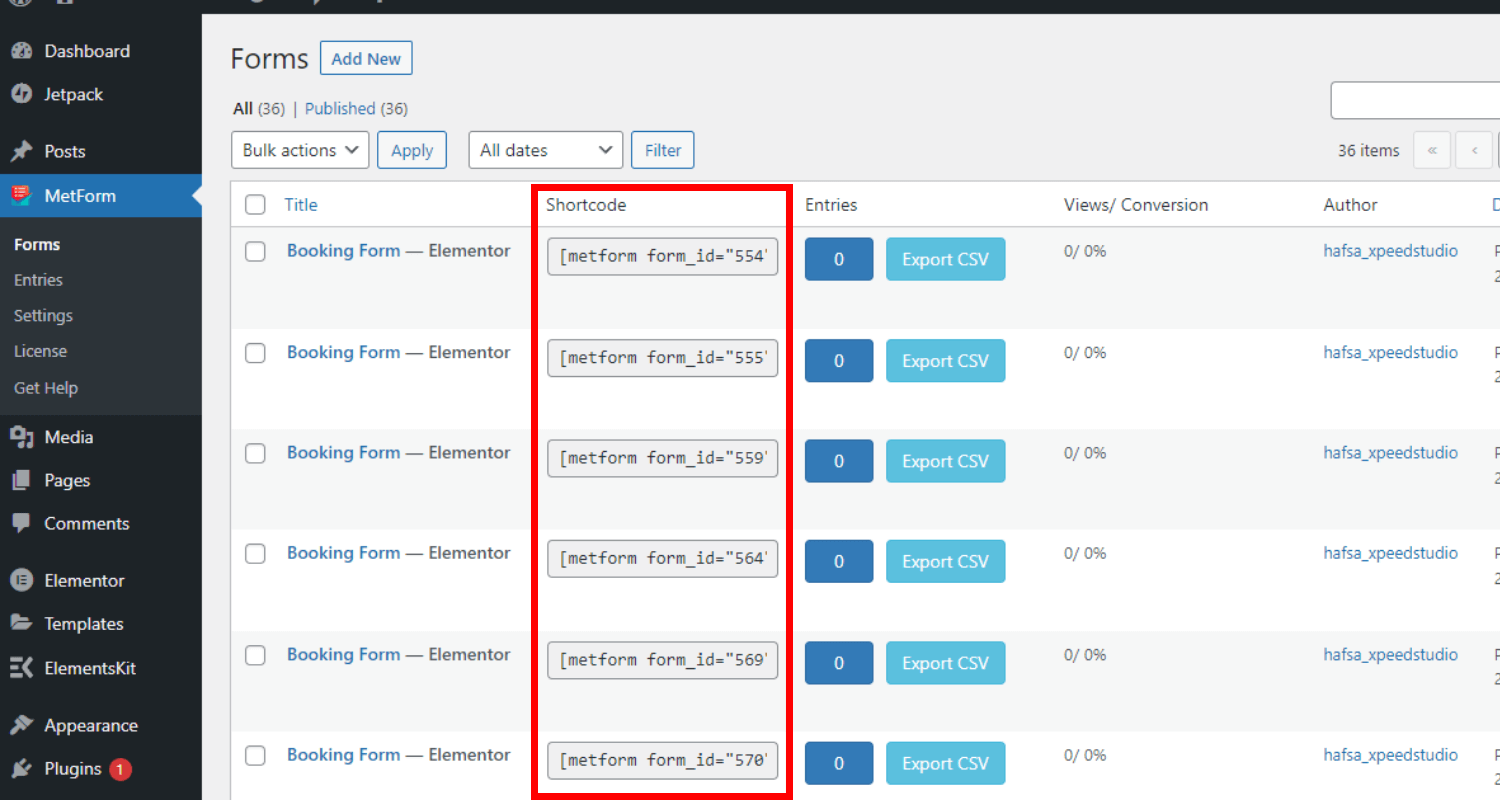
Um die Shortcodes zu erhalten, navigieren Sie MetForm->Formulare. Sie können die Formularliste zusammen mit den Namen und eindeutigen Shortcodes sehen.

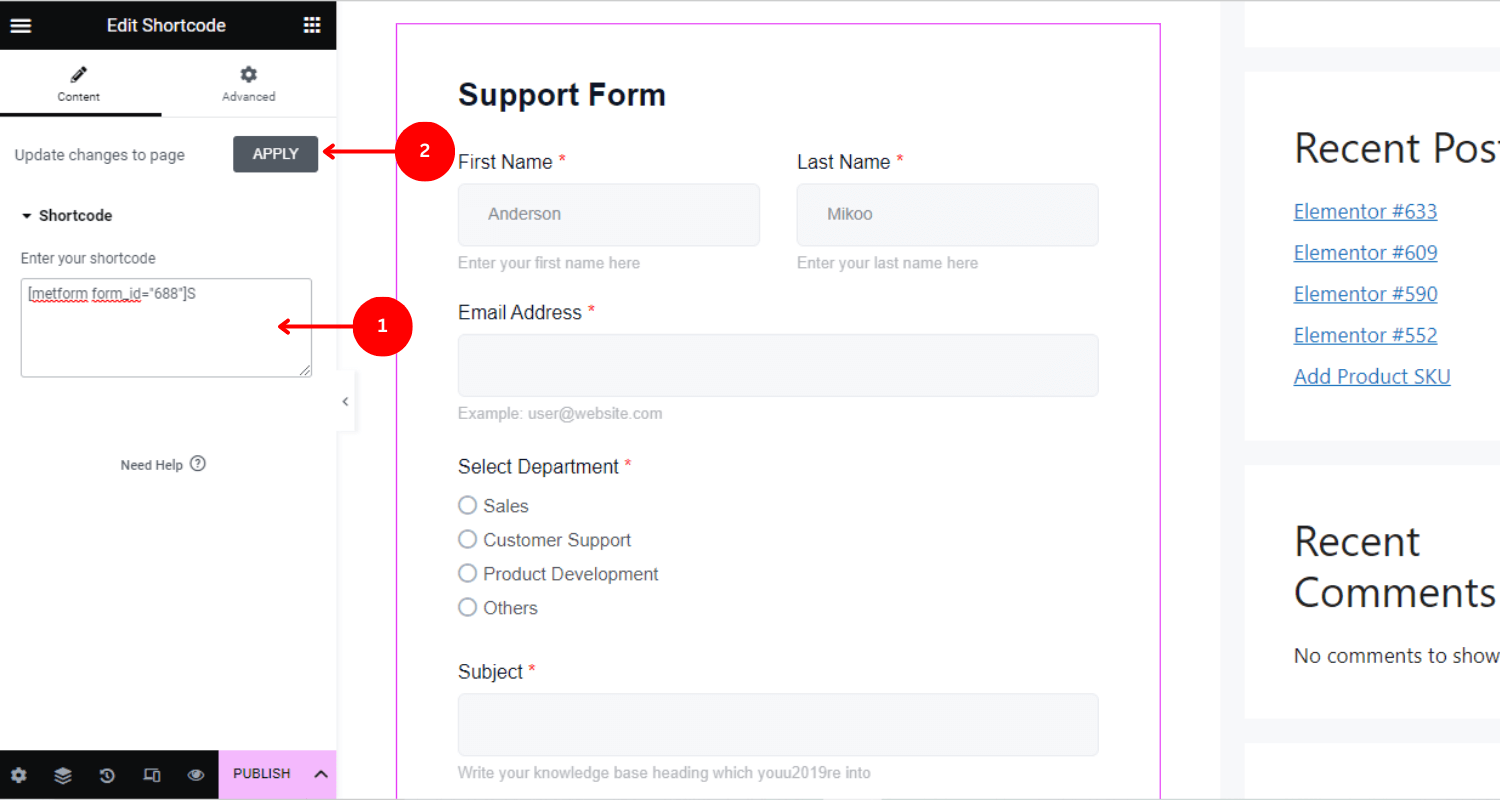
1. Kopieren Sie den Shortcode und fügen Sie ihn in den Block ein
- Kopieren der Shortcode des Support-Formulars
- Paste den Shortcode auf der Seite/im Beitrag, auf der/dem Sie das Formular hinzufügen möchten
- Klicke auf "Anwenden"
- Klicke auf "Veröffentlichen"
2. Verwenden Sie das Shortcode-Widget
- Erstellen Sie eine neue Seite oder öffnen Sie eine Seite/einen Beitrag mit Elementor
- Suchen "Shortcode-Widget“
- Ziehen Sie das Widget per Drag & Drop in den Block
- Paste Der Formular-Shortcode ist im Shortcode auf der linken Seite abgelegt
- Klicke auf "Veröffentlichen"

Passen Sie die MetForm-Supportformularvorlage an #
Alle Elemente des MetForm-Supportformulars sind vollständig anpassbar. Mithilfe der drei Anpassungen können Sie Textfelder, Schaltflächen oder das gesamte Layout hinzufügen, entfernen oder ändern (Inhalt, Stil und Fortgeschrittene) Einstellungen.
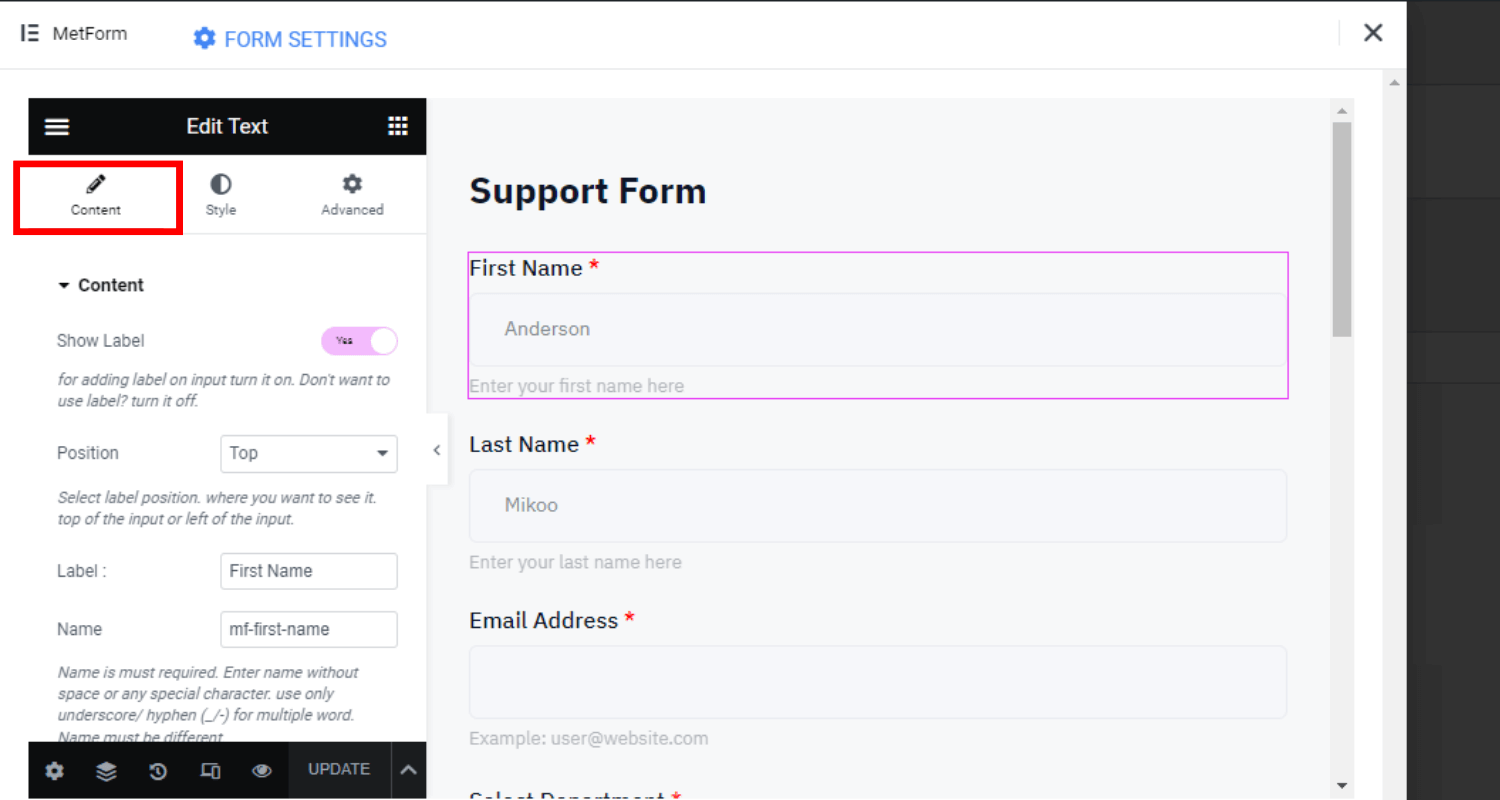
Inhaltsanpassung #
- Ein-/Ausblenden der Beschriftung des Eingabefelds
- Passen Sie die Position für links oder oben an
- Ändern Sie den Feldnamen
- Ändern Sie den Etikettentext
- Platzhalter setzen/entfernen
- Hilfetext hinzufügen
- Validierungstyp festlegen (z. B. nach Zeichenlänge, Wortlänge)
- Fügen Sie ein erforderliches oder optionales Informationsfeld hinzu
- Erhalten Sie Wert aus der URL
- Wenden Sie bedingte Logik an

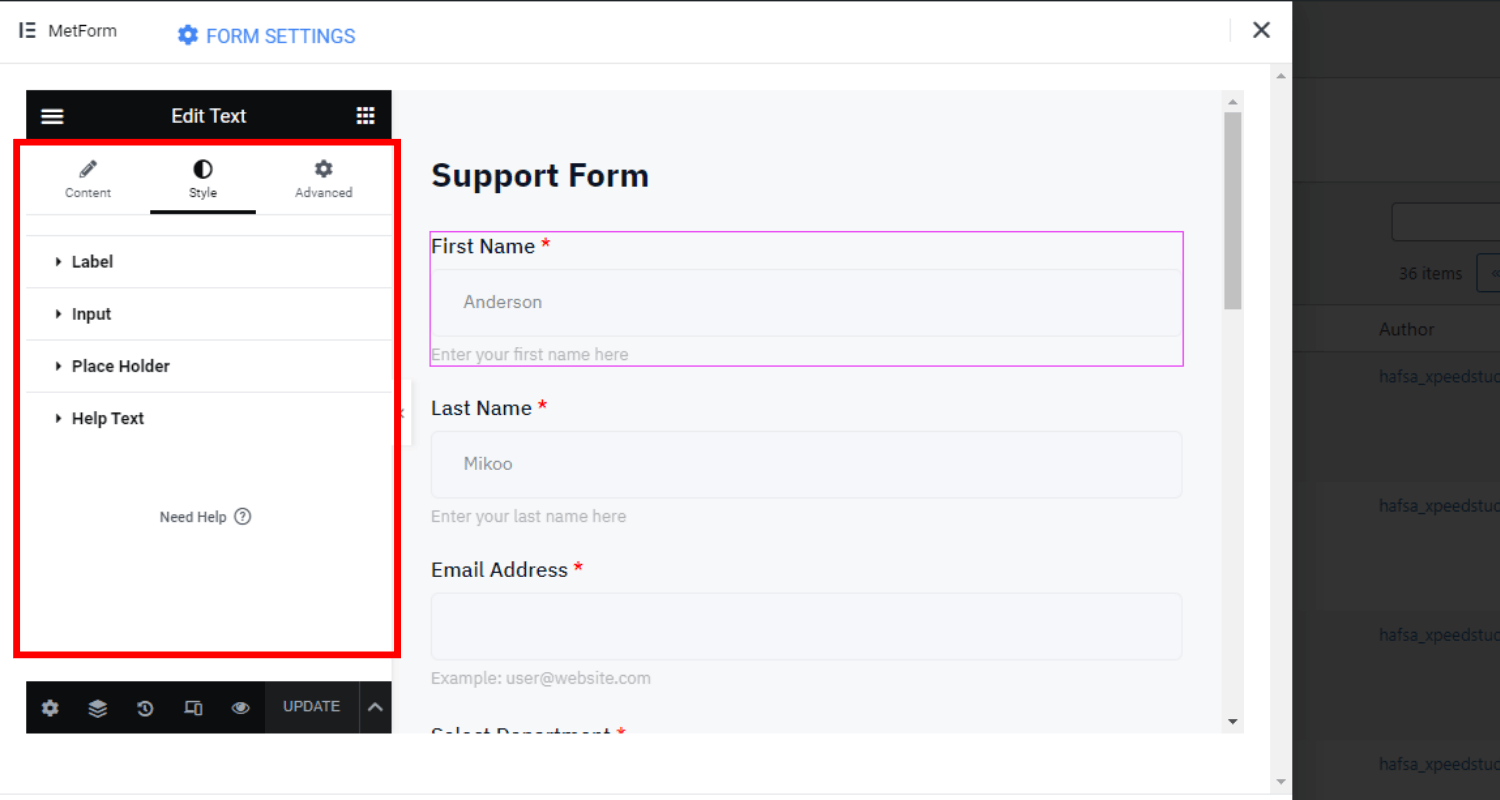
Stilanpassung #
Sie können die Eigenschaften der Beschriftung, des Eingabefelds, des Platzhalters und des Hilfetexts über die Stilanpassungseinstellung anpassen.
✨✨Etikett
- Ändern Sie die Typografie und Farbe
- Passen Sie den Abstands- und Randwert an
✨✨Eingang
- Legen Sie benutzerdefinierten Abstand und Rand fest
- Eingabefarbe anpassen (Normal, Hover, Fokus)
- Passen Sie die Hintergrundfarbe und den Typ an
- Fügen Sie ein Hintergrundbild hinzu
- Rahmenstil festlegen (z. B. keiner, einfarbig, doppelt)
- Passen Sie die Rahmenbreite und den Radius an
- Legen Sie den Boxschatten und die benutzerdefinierte Farbe fest
✨✨Platzhalter
- Passen Sie die Typografie an
- Ändern Sie die Textfarbe des Platzhalters
✨✨Hilfstext
- Ändern Sie die Typografie und Farbe
- Legen Sie den benutzerdefinierten Füllwert fest

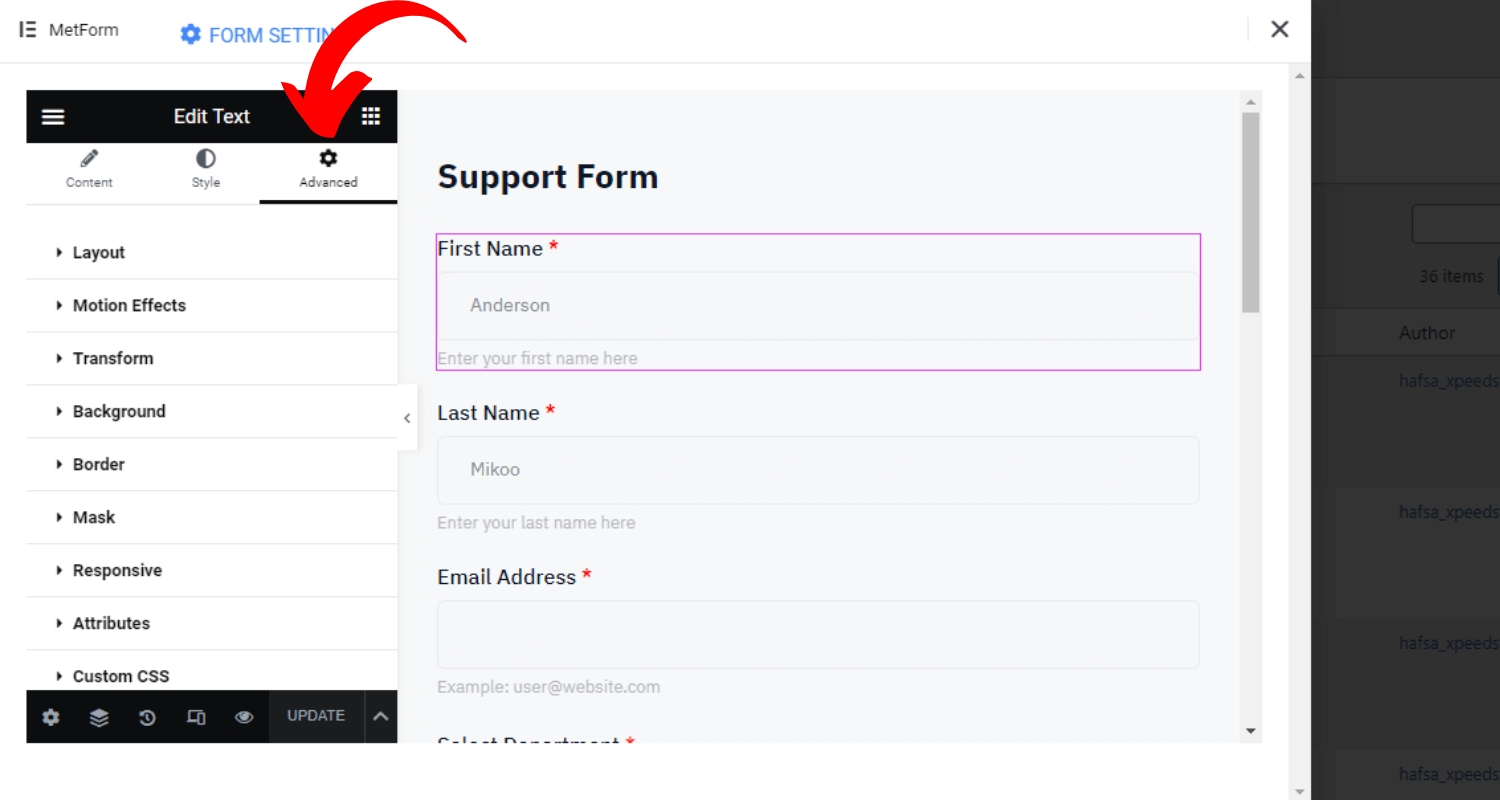
Erweiterte Anpassungseinstellungen #
- Ändern Sie Breite, Rand, Abstand, Position und Z-Index des gesamten Layouts
- Verschiedene Bewegungseffekte für Eingabefelder einstellen (z. B. Einblenden, Ausblenden, Vergrößern)
- Passen Sie den Hintergrundtyp und die Farbe des Layouts an
- Legen Sie den Rahmen, die Maske und die Reaktionsfähigkeit des Geräts fest
- Fügen Sie Attribute und benutzerdefiniertes CSS hinzu

So far, integrating the MetForm Support form into your WordPress website will allow your visitors to contact you and solve their issues rapidly.




