To make modern forms, Metform offers a range of advanced input fields. Let’s check out the list and how they work.
You can also check the documentation of Free Input Fields.
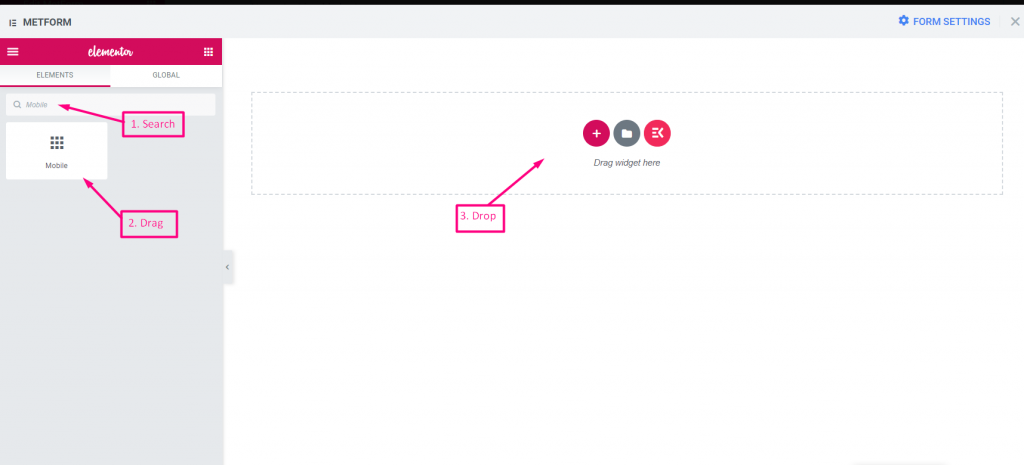
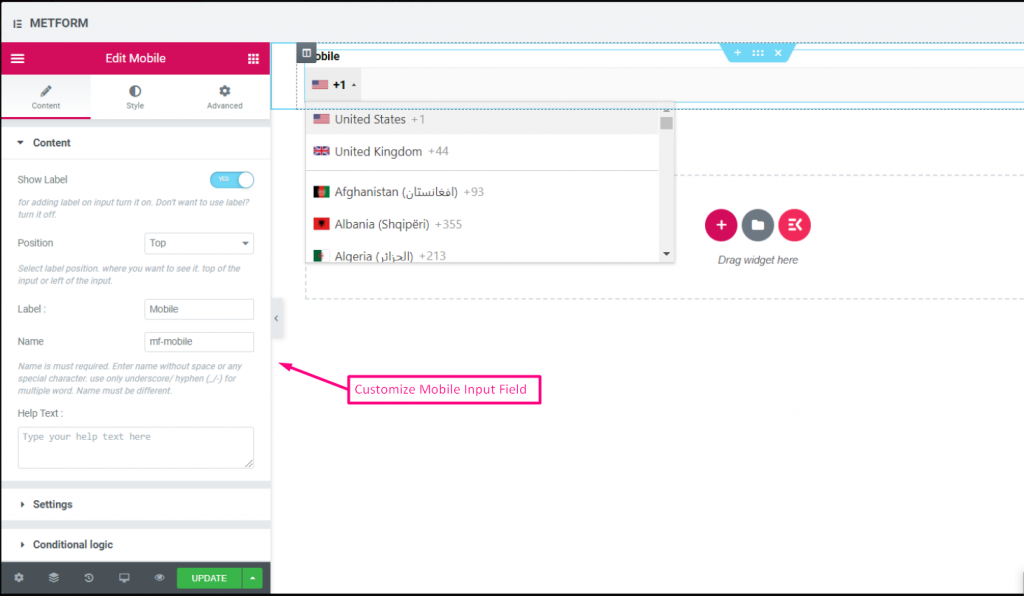
Handy, Mobiltelefon #
Im mobilen Feld kann der Benutzer aus der Dropdown-Liste die Telefonnummer mit Präfix-Ländervorwahl auswählen. Sie können auch Ihre Position auswählen, die Beschriftung aktivieren oder deaktivieren und bei Bedarf die Mobiltelefonnummer ändern.


Achten Sie auf unsere Live-Demo hier
| Optionen | Beschreibung |
|---|---|
| Etikett anzeigen | Beschriftung ein-/ausschalten. |
| Position | Standard: Spitze Wählen Sie die Etikettenposition aus. wo Sie es sehen möchten. oben oder links vom Eingang. |
| Etikett | Geben Sie den Beschriftungstext ein. |
| Name | Der Name ist ein Muss. Geben Sie einen Namen ohne Leerzeichen oder Sonderzeichen ein. Verwenden Sie für mehrere Wörter nur Unterstrich/Bindestrich (_/-). Der Name muss unterschiedlich sein. |
| Hilfstext | Geben Sie den Text ein, der unter dem Widget angezeigt werden soll. |
| Erforderlich | Standard: NEIN Schalten Sie diese Option um, damit sie erforderlich ist. Benutzer können die Formulare nicht senden, ohne die erforderlichen Felder auszufüllen. |
| Bedingte Logik | Dieses Feld basierend auf bestimmten Kriterien ein-/ausblenden. |
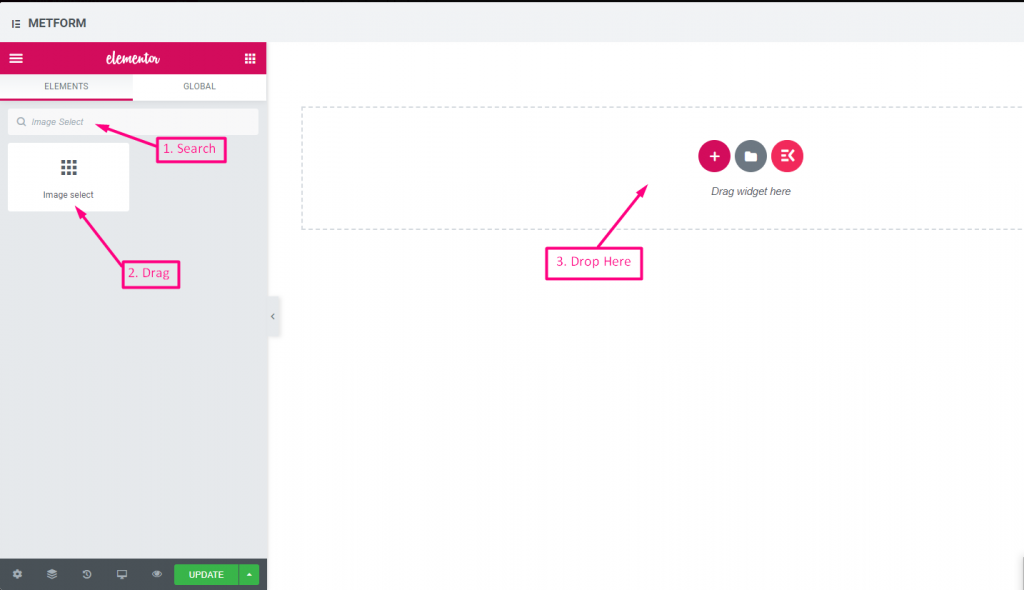
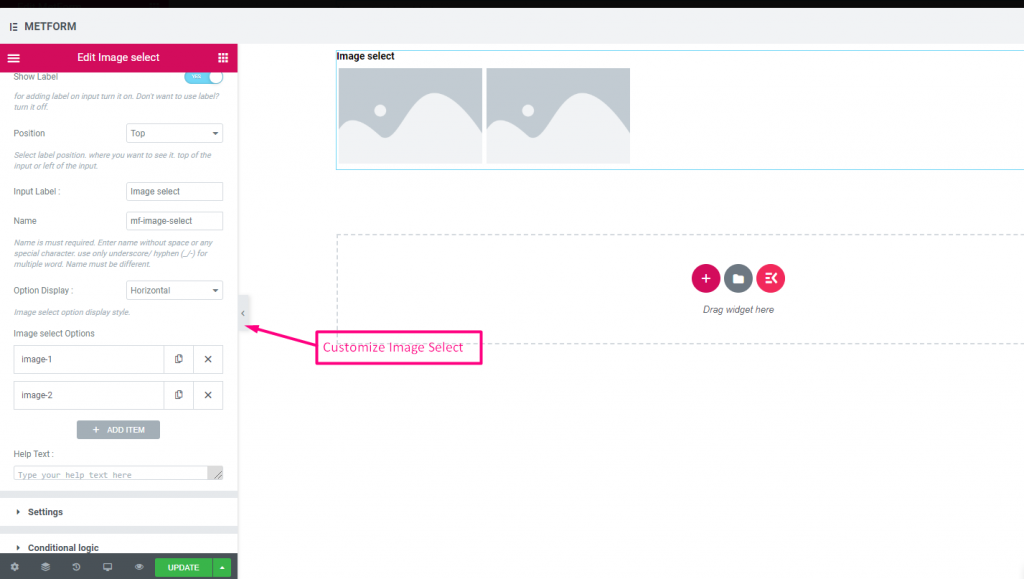
Bildauswahl #
Dieses Eingabefeld ermöglicht es Ihren Formularbenutzern, ihre Auswahl anhand einer Reihe von Bildern zu treffen. Alles, was Sie tun müssen, ist, Ihre Bilder auf einen Web-Speicherort hochzuladen, damit Ihre Formularbenutzer auf die Bilder klicken können, um als Antwort das gewünschte Bild zu erhalten.


Achten Sie auf unsere Live-Demo hier
Mit Bild-Hover #
Achten Sie auf unsere Live-Demo hier
Vertikal #
Achten Sie auf unsere Live-Demo hier
| Optionen | Beschreibung |
|---|---|
| Etikett anzeigen | Beschriftung ein-/ausschalten. |
| Position | Standard: Spitze Wählen Sie die Etikettenposition aus. wo Sie es sehen möchten. oben oder links vom Eingang. |
| Etikett | Geben Sie den Beschriftungstext ein. |
| Name | Der Name ist ein Muss. Geben Sie einen Namen ohne Leerzeichen oder Sonderzeichen ein. Verwenden Sie für mehrere Wörter nur Unterstrich/Bindestrich (_/-). Der Name muss unterschiedlich sein. |
| Hilfstext | Geben Sie den Text ein, der unter dem Widget angezeigt werden soll. |
| Optionsanzeige | Optionen zur Bildauswahl anzeigen Horizontal oder Vertikal |
| Bildauswahloptionen | Optionen hinzufügen/bearbeiten/entfernen. Sie können Bilder hinzufügen, bearbeiten oder entfernen Titel Geben Sie den Bildtitel oder Bilddetails an Miniaturansicht Wählen Sie ein Bild aus der Medienbibliothek oder laden Sie Dateien hoch Vorschau (optional) Sie können das Bild in der Vorschau anzeigen, wenn Sie möchten. Sie können auch ein Bild aus der Bibliothek auswählen oder ein Bild hochladen. Dies ist optional. Optionswert Wählen Sie den Optionswert aus, der gespeichert/an die gewünschte Person gesendet wird. Status (Standard: Aktiv) Möchten Sie eine Option treffen? welcher Benutzer die Option sehen, aber nicht auswählen kann. Deaktivieren Sie es. |
| Erforderlich | Standard: NEIN Schalten Sie diese Option um, damit sie erforderlich ist. Benutzer können die Formulare nicht senden, ohne die erforderlichen Felder auszufüllen. |
| Bedingte Logik | Dieses Feld basierend auf bestimmten Kriterien ein-/ausblenden. |
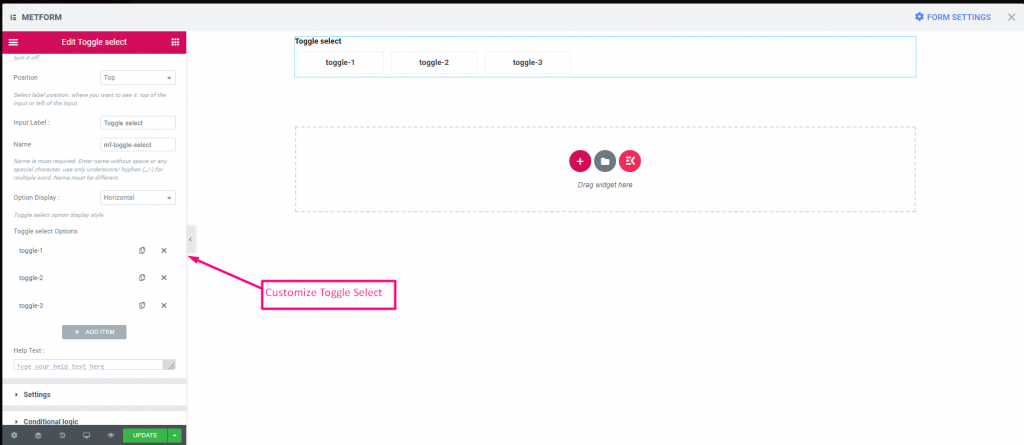
Auswahl umschalten #
Wenn Sie „Auswählen“ umschalten, können Sie einen Abschnitt aus mehreren Abschnitten gleichzeitig aktivieren. Wenn Sie einen aktiven Abschnitt auswählen, wird ein anderer Abschnitt automatisch deaktiviert.


Achten Sie auf unsere Live-Demo hier
Vertikal #
Achten Sie auf unsere Live-Demo hier:
| Optionen | Beschreibung |
|---|---|
| Etikett anzeigen | Beschriftung ein-/ausschalten. |
| Position | Standard: Spitze Wählen Sie die Etikettenposition aus. wo Sie es sehen möchten. oben oder links vom Eingang. |
| Etikett | Geben Sie den Beschriftungstext ein. |
| Name | Der Name ist ein Muss. Geben Sie einen Namen ohne Leerzeichen oder Sonderzeichen ein. Verwenden Sie für mehrere Wörter nur Unterstrich/Bindestrich (_/-). Der Name muss unterschiedlich sein. |
| Hilfstext | Geben Sie den Text ein, der unter dem Widget angezeigt werden soll. |
| Optionsanzeige | Anzeige Auswahloptionen umschalten Horizontal oder Vertikal |
| Wählen Sie Optionen aus | Optionen hinzufügen/bearbeiten/entfernen. Sie können Bilder hinzufügen, bearbeiten oder entfernen Zum Auswählen umschalten Geben Sie den Namen der Umschalttaste an. Optionswert Wählen Sie den Optionswert aus, der gespeichert/an die gewünschte Person gesendet wird. Status (Standard: Aktiv) Möchten Sie eine Option treffen? welcher Benutzer die Option sehen, aber nicht auswählen kann. Deaktivieren Sie es. |
| Erforderlich | Standard: NEIN Schalten Sie diese Option um, damit sie erforderlich ist. Benutzer können die Formulare nicht senden, ohne die erforderlichen Felder auszufüllen. |
| Bedingte Logik | Dieses Feld basierend auf bestimmten Kriterien ein-/ausblenden. |
Einfacher Repeater #
Verwenden Sie eine Gruppe von Feldern mehrmals, Sie müssen das Feld nicht immer wieder erstellen. Klicken Sie einfach auf die Schaltfläche „Hinzufügen“ und das neue Feld wird automatisch angezeigt.
Schauen Sie sich die Videoanleitung an
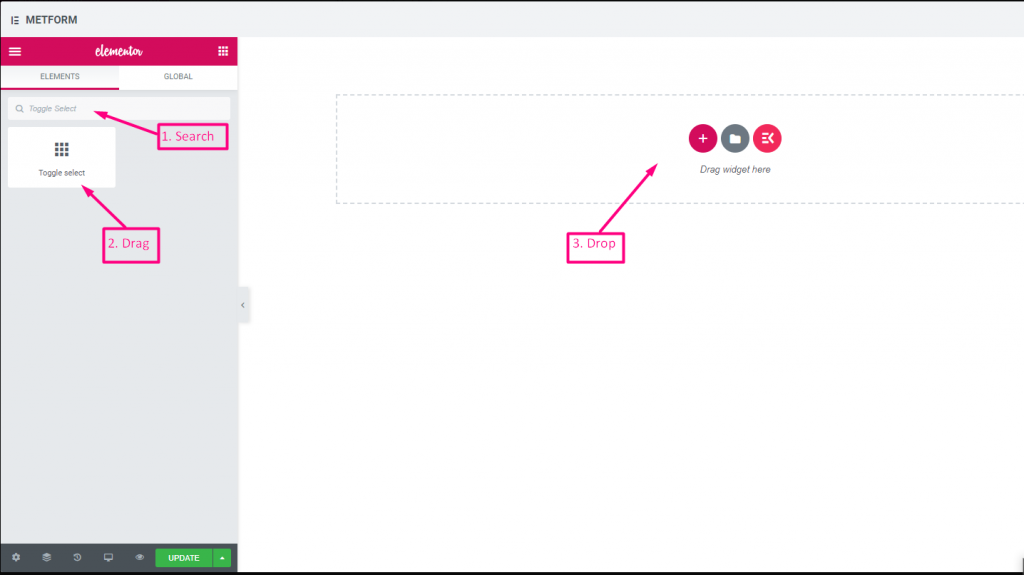
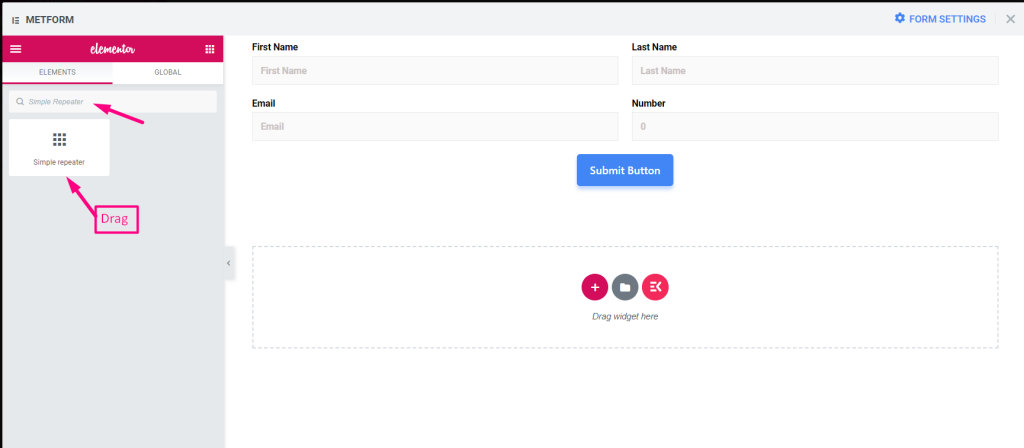
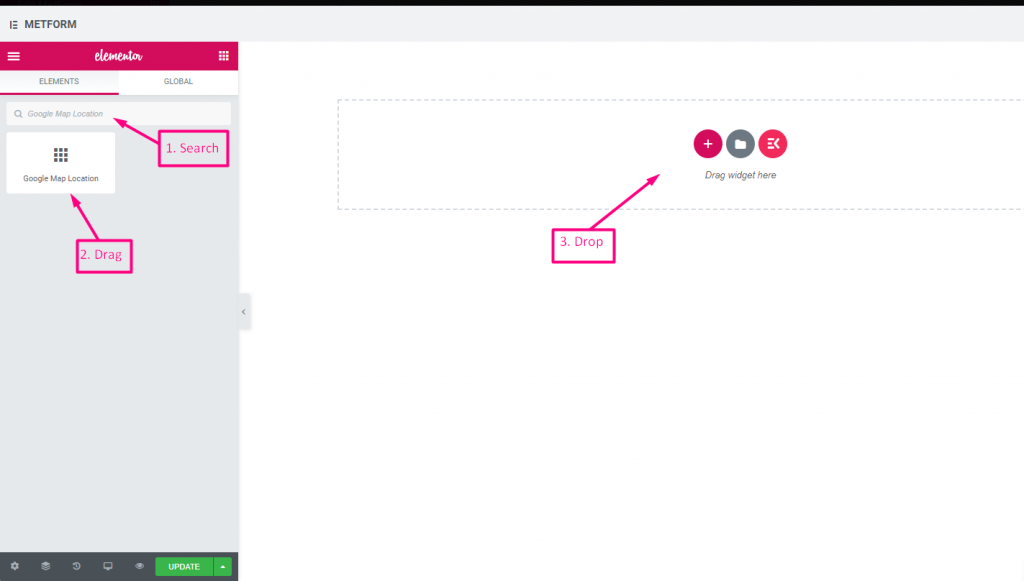
1. Durchsuchen Sie die Einfacher Repeater und ziehen Sie es in den Widget-Platzierungsbereich.

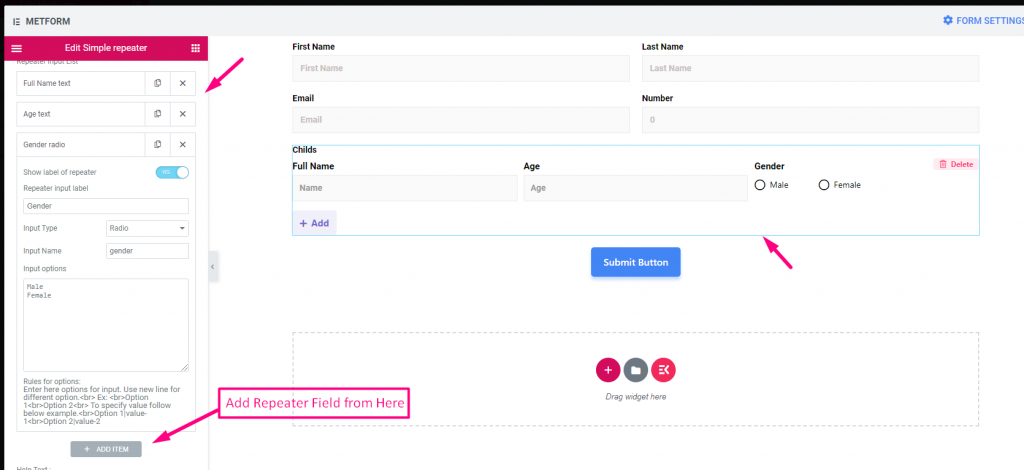
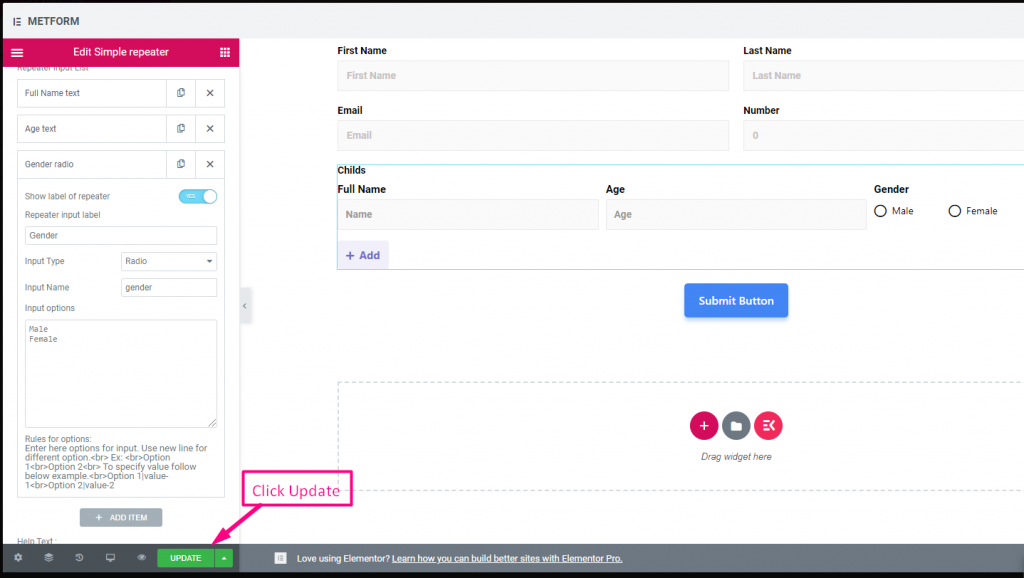
2. Fügen Sie ein einfaches Repeater-Feld über „Element hinzufügen“ hinzu.

3. Klicken Sie auf „Aktualisieren“

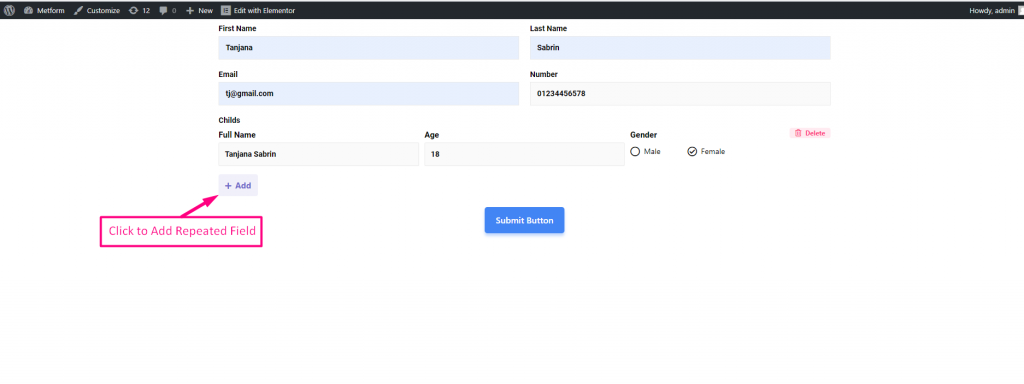
4. Gehen Sie zu Site => Klicken Sie einfach auf Hinzufügen um ein wiederholtes Feld hinzuzufügen

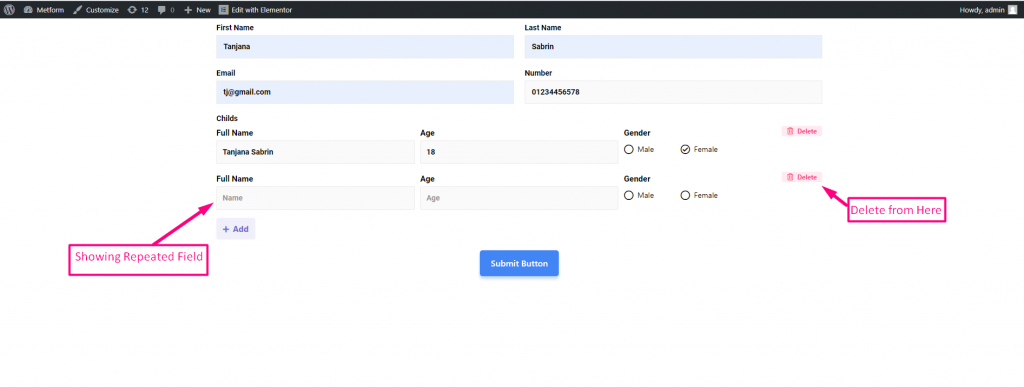
5. Wiederholtes Feld wird entsprechend angezeigt=> Klicken Löschen , um den wiederholten Abschnitt zu löschen

Sie können sich Out Our ansehen Live-Demo hier
Mit Schaltflächensymbolen #
Sie können sich Out Our ansehen Live-Demo hier
Mit mehreren Feldern #
Sie können sich Out Our ansehen Live-Demo hier
Unterstützt Text, E-Mail, Nummer, URL, Schalter, Bereich, Kontrollkästchen, Radio und Auswählen #
Sie können sich Out Our ansehen Live-Demo hier
| Optionen | Beschreibung |
|---|---|
| Etikett anzeigen | Beschriftung ein-/ausschalten. |
| Position | Standard: Spitze Wählen Sie die Etikettenposition aus. wo Sie es sehen möchten. oben oder links vom Eingang. |
| Layout | Wählen Sie Layout, Block oder Inline, um das Eingabefeld nacheinander oder in einer Reihe anzuzeigen |
| Etikett | Geben Sie den Beschriftungstext ein. |
| Name | Der Name ist ein Muss. Geben Sie einen Namen ohne Leerzeichen oder Sonderzeichen ein. Verwenden Sie für mehrere Wörter nur Unterstrich/Bindestrich (_/-). Der Name muss unterschiedlich sein. |
| Symbol in der Schaltfläche verwenden? | Erforderlich oder nicht Umschalten Schaltflächentext hinzufügen und entfernen: Ändern Sie den Text der Schaltfläche „Hinzufügen“ und „Entfernen“. Schaltflächensymbol hinzufügen: Sie können hochladen oder löschen Schaltflächensymbol hinzufügen aus unserer Symbolbibliothek oder laden Sie SVG hoch Schaltflächensymbol entfernen: Sie können hochladen oder löschen Schaltflächensymbol entfernen aus unserer Symbolbibliothek oder laden Sie SVG hoch |
| Repeater-Eingabeliste | Bezeichnung des Repeaters anzeigen: Aktivieren oder deaktivieren Eingabetyp : Wählen Sie im Dropdown-Menü einen beliebigen Eingabetyp aus Name eingeben : Geben Sie im Dropdown-Menü den Eingabenamen ein Eingabeplatzhalter: Verwenden Sie einen Platzhalter, um Dummy-Text anzuzeigen und dem Benutzer zu helfen, den richtigen Text einzugeben |
| Hilfstext | Geben Sie den Text ein, der unter dem Widget angezeigt werden soll. |
| Erforderlich | Standard: NEIN Schalten Sie diese Option um, damit sie erforderlich ist. Benutzer können die Formulare nicht senden, ohne die erforderlichen Felder auszufüllen. |
| Minimale Länge | Legen Sie den Mindestbereichswert fest. Standardmäßig: 8 |
| Maximale Länge | Legen Sie den Wert für den maximalen Bereich fest. Standardmäßig: 30 |
| Bedingte Logik | Dieses Feld basierend auf bestimmten Kriterien ein-/ausblenden. |
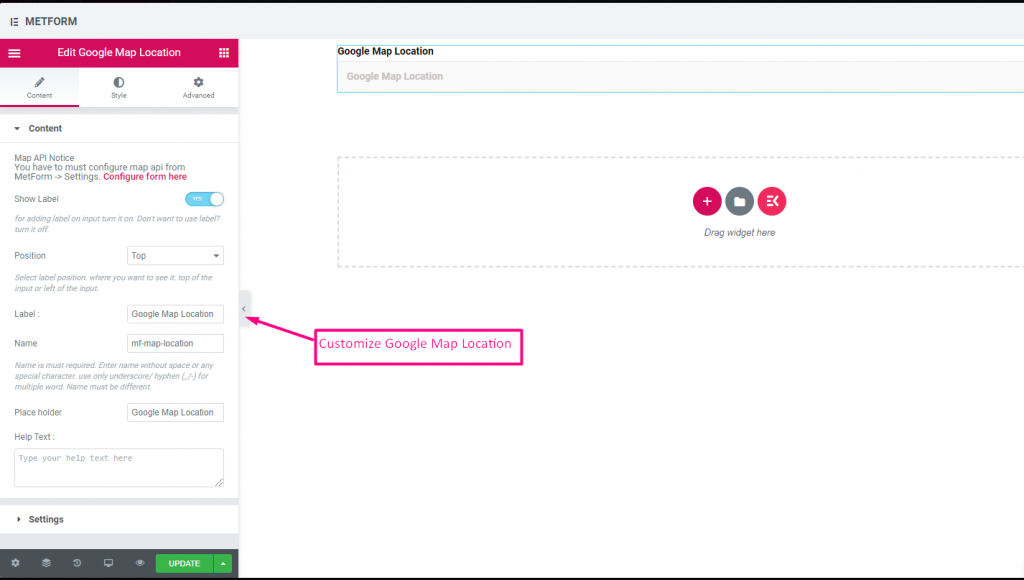
Google Map-Standort #
Möchten Sie dem Benutzer Ihren Standort zeigen, damit er Sie leicht erreichen kann? Mit Google Map Location können Sie mit anpassbaren Inhalten und Stilen den genauen Standort bestimmen, der auf Ihrem Formular angezeigt wird.
Wichtiger Hinweis:
** Sie müssen die Karten-API über MetForm -> Einstellungen konfigurieren. Formular hier konfigurieren
** Sie müssen auch das aktivieren Maps-JavaScript-API & Places-API um Ihren Google Map-Standort zu verbinden
** Sie müssen die Abrechnung im Google Cloud-Projekt unter -> aktivieren https://console.cloud.google.com/project/_/billing/enable
Sie können sich unseren Screenshot unten ansehen


Achten Sie auf unsere Live-Demo hier
| Optionen | Beschreibung |
|---|---|
| Etikett anzeigen | Beschriftung ein-/ausschalten. |
| Position | Standard: Spitze Wählen Sie die Etikettenposition aus. wo Sie es sehen möchten. oben oder links vom Eingang. |
| Etikett | Geben Sie den Beschriftungstext ein. |
| Name | Der Name ist ein Muss. Geben Sie einen Namen ohne Leerzeichen oder Sonderzeichen ein. Verwenden Sie für mehrere Wörter nur Unterstrich/Bindestrich (_/-). Der Name muss unterschiedlich sein. |
| Platzhalter | Verwenden Sie einen Platzhalter, um Dummy-Text anzuzeigen und dem Benutzer zu helfen, den richtigen Text einzugeben. |
| Hilfstext | Geben Sie den Text ein, der unter dem Widget angezeigt werden soll. |
| Erforderlich | Standard: NEIN Schalten Sie diese Option um, damit sie erforderlich ist. Benutzer können die Formulare nicht senden, ohne die erforderlichen Felder auszufüllen. |
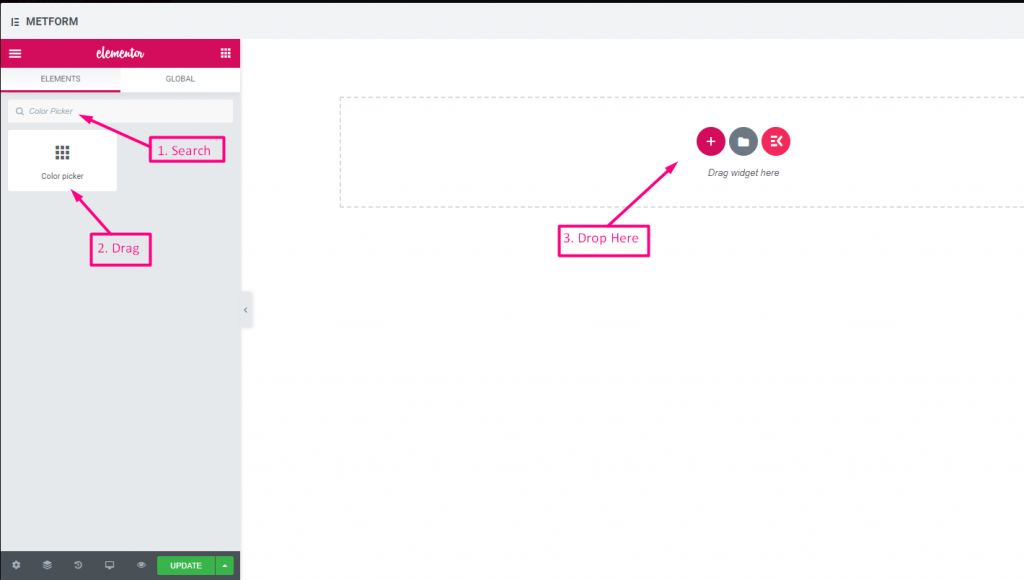
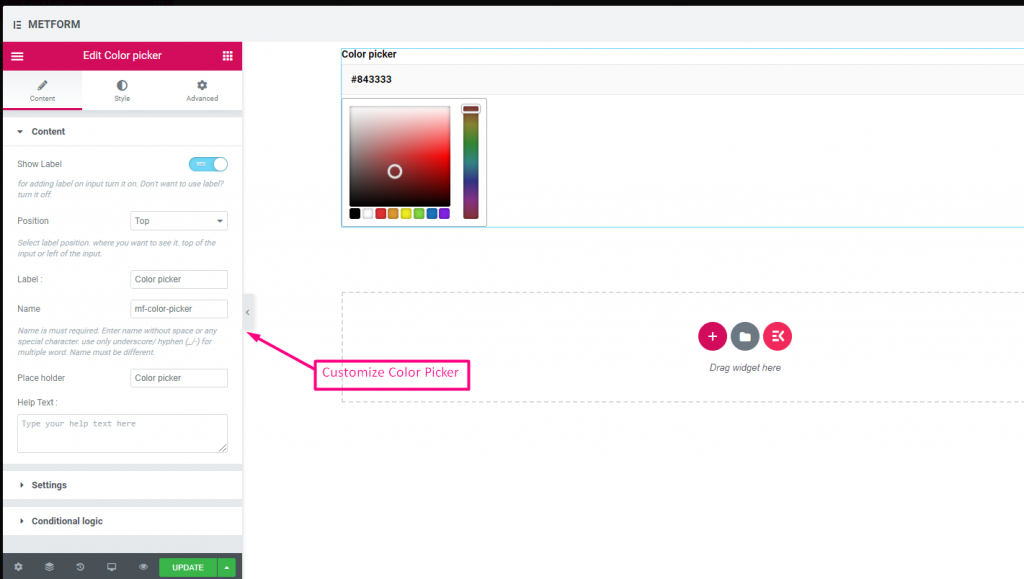
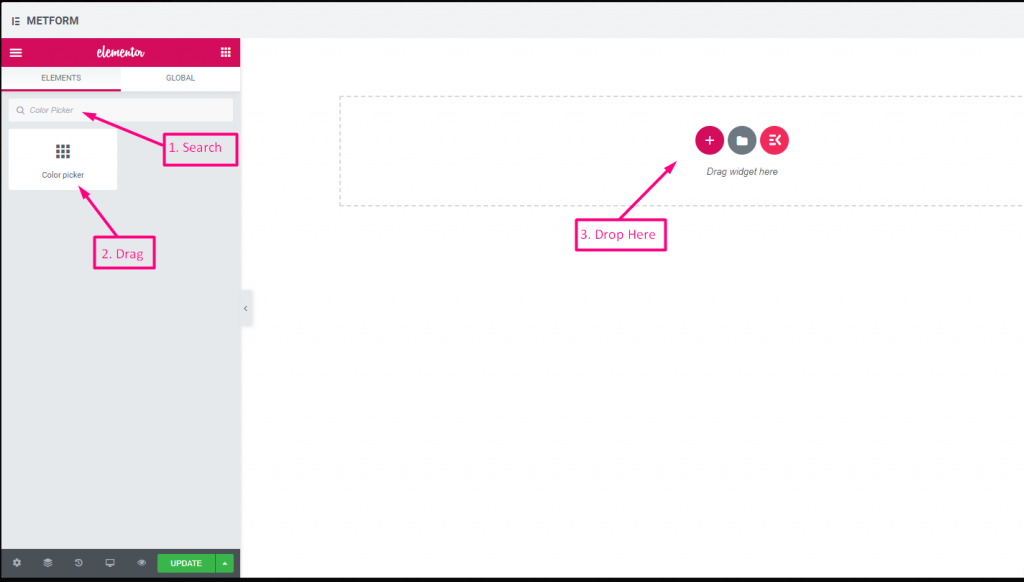
Farbwähler #
Wählen Sie ganz einfach eine beliebige Farbe aus der Dropdown-Farbpalette aus, um Ihr Formular auffällig zu gestalten. Sie müssen nur auf die wählbare Farbe klicken und die Farbe wird entsprechend angezeigt.


Achten Sie auf unsere Live-Demo hier
| Optionen | Beschreibung |
|---|---|
| Etikett anzeigen | Beschriftung ein-/ausschalten. |
| Position | Standard: Spitze Wählen Sie die Etikettenposition aus. wo Sie es sehen möchten. oben oder links vom Eingang. |
| Etikett | Geben Sie den Beschriftungstext ein. |
| Name | Der Name ist ein Muss. Geben Sie einen Namen ohne Leerzeichen oder Sonderzeichen ein. Verwenden Sie für mehrere Wörter nur Unterstrich/Bindestrich (_/-). Der Name muss unterschiedlich sein. |
| Platzhalter | Verwenden Sie einen Platzhalter, um Dummy-Text anzuzeigen und dem Benutzer zu helfen, den richtigen Text einzugeben. |
| Hilfstext | Geben Sie den Text ein, der unter dem Widget angezeigt werden soll. |
| Erforderlich | Standard: NEIN Schalten Sie diese Option um, damit sie erforderlich ist. Benutzer können die Formulare nicht senden, ohne die erforderlichen Felder auszufüllen. |
| Bedingte Logik | Dieses Feld basierend auf bestimmten Kriterien ein-/ausblenden. |
Berechnung #
Führen Sie Berechnungen zwischen Formularfeldern durch, um automatisch berechnete Werte anzuzeigen Metform. Mit dem Formularfeld können Sie jede Art von Berechnung durchführen.
Schauen Sie sich die Videoanleitung an
Oder befolgen Sie die nachstehende Schritt-für-Schritt-Anleitung:
Schritt -> 1 #
Formularerstellung
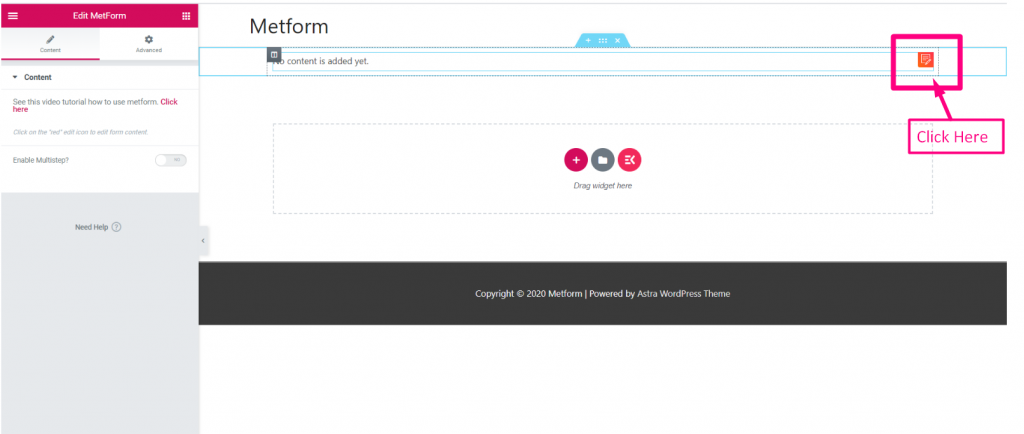
1: Suche das Metform Widget und ziehen Sie es in den Widget-Platzierungsbereich.

2: Klicken Sie auf die rote Farbe Bearbeiten Taste

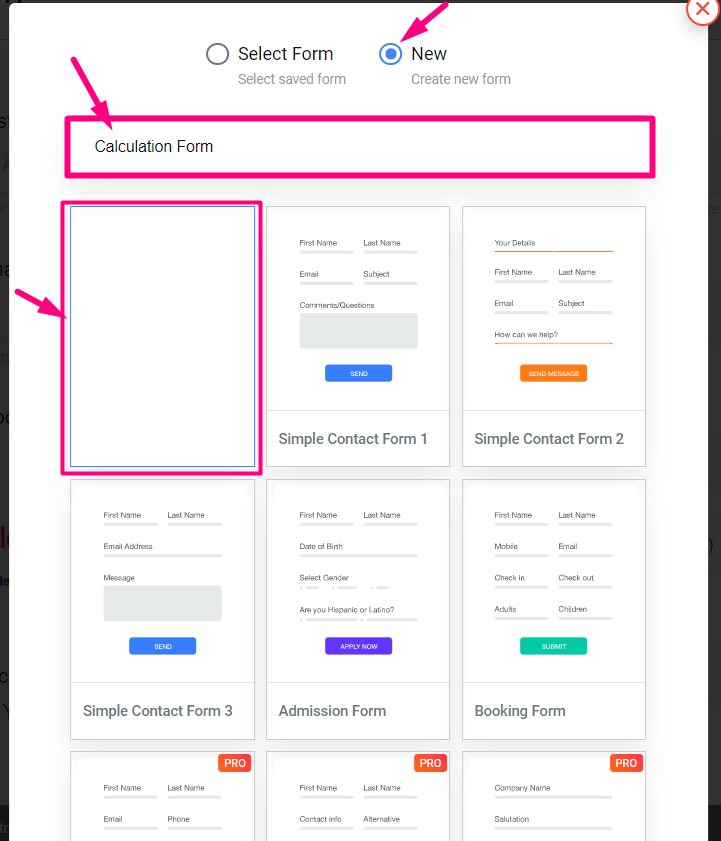
3: Klicke auf Neu=> Wählen Sie die aus Leeres Formular=> Bereitstellen Name

Schritt -> 2 #
Berechnung zwischen Paketen und Menge
1: Stellen Sie die ein Paket 1 Wert: 50

2: Kopieren Sie den Namen des Feldes „Pakete“.

3: Kopiere das Menge Feldname

Schritt -> 3 #
Führen Sie eine Multiplikation durch: Bei der Multiplikation nehmen Sie eine Zahl und addieren sie mehrmals.
1: Suchen nach Berechnungsfeld=> Drag & Drop unter Paketfeld

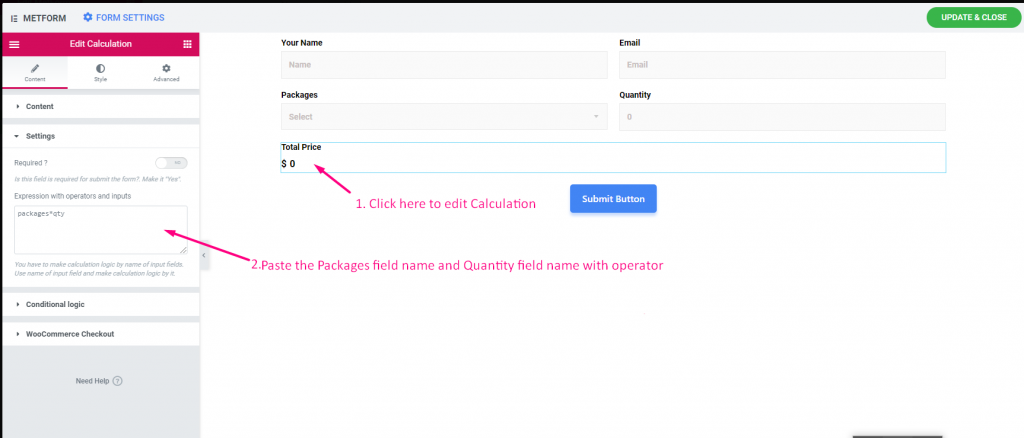
2: Berechnung bearbeiten=> Einstellungen=> Geben Sie die an Ausdruck
- Fügen Sie den Feldnamen „Pakete“ und die Feldmenge „Menge“ mit Operatoren ein: Pakete * Menge

Site-Ansicht
1: Wählen Paket 1=> Stellen Sie die ein Mengenwert: 1
- Zeigt die Preis: $50

2: Stellen Sie nun die ein Mengenwert: 2
- Zeigt die Preis: $100

Schritt -> 4 #
Addition durchführen : Addition ist ein Prozess oder eine Aktion, bei der etwas zu etwas anderem hinzugefügt wird.
- 1. Berechnung bearbeiten=> Einstellungen=> Fügen Sie den Feldnamen „Pakete“ und den Feldnamen „Menge“ ein
- 2: Bieten Zusatz Ausdruck. Zum Beispiel: Pakete + Menge

Site-Ansicht
1: Wählen Paket 1=> Stellen Sie die ein Mengenwert: 3
- Zeigt die Aufpreis: $53

Schritt -> 5 #
Führen Sie eine Subtraktion durch: Dabei handelt es sich um den Vorgang des Entfernens von Objekten aus einer Sammlung, der durch das Minuszeichen gekennzeichnet ist.
- 1. Berechnung bearbeiten=> Einstellungen=> Fügen Sie den Feldnamen „Pakete“ und den Feldnamen „Menge“ ein
- 2: Bieten Subtraktion Ausdruck. Zum Beispiel: Pakete – Menge

Site-Ansicht
1: Wählen Paket 1=> Stellen Sie die ein Mengenwert: 3
- Zeigt die Abgezogener Preis: $47

Schritt -> 6 #
Division durchführen: Eine Zahl, die eine andere Zahl entweder vollständig oder mit einem Rest dividiert
- 1. Berechnung bearbeiten=> Einstellungen=> Fügen Sie den Feldnamen „Pakete“ und den Feldnamen „Menge“ ein
- 2: Bieten Aufteilung Ausdruck. Zum Beispiel: Pakete / Menge

Site-Ansicht
1: Wählen Paket 1=> Stellen Sie die ein Mengenwert: 3
- Zeigt die Geteilter Preis: $16.666666666666668

Schritt -> 7 #
Float-Wert anzeigen: Ein Float ist eine Zahl, die eine Dezimalstelle hat.
- 1: Berechnung bearbeiten=> Einstellungen=>Fügen Sie den Feldnamen „Pakete“ und den Feldnamen „Menge“ ein
- 2: Legen Sie die Zahl nach dem Komma fest, die Sie nach dem Dezimalpunkt verwenden möchten.
- 3: Das ____ bereitstellen Gleitkommaausdruck. Zum Beispiel: float(Pakete / Menge,2). Hier erhalten Sie 2 Nachkommastellen, da Sie den Wert 2 eingestellt haben.

Site-Ansicht
1: Auswählen Paket 1=> Stellen Sie die ein Mengenwert: 3
- Zeigt die variabler Preis mit 2 Zahlen der Eingabe nach dem Dezimalpunkt : 16.67

Schritt -> 8 #
Rundungswert anzeigen : Eine Zahl, die ihren Wert nahe bei ihrem ursprünglichen Wert hält.
- 1: Berechnung bearbeiten=> Einstellungen=> Fügen Sie den Feldnamen „Pakete“ und den Feldnamen „Menge“ ein
- 2: Sorgen Sie für einen runden Ausdruck. Zum Beispiel: rund (Pakete / Menge)

Site-Ansicht
1: Auswählen Paket 1=> Stellen Sie die ein Mengenwert: 3
- Zeigt den gerundeten Preis: 17

Schritt -> 9 #
NumberFormat-Wert anzeigen: Mit NumberFormat können Sie durch Kommas getrennte Werte anzeigen.
- 1: Berechnung bearbeiten=> Einstellungen=> Fügen Sie den Feldnamen „Pakete“ und den Feldnamen „Menge“ ein
- 2: Geben Sie einen NumberFormat-Ausdruck an. Zum Beispiel: numberFormat(Pakete * Menge)

Site-Ansicht
1: Auswählen Paket 1=> Stellen Sie nun den Mengenwert ein: 100000
- Zeigt die durch Kommas getrennten Werte an: $5.000.000

Schritt -> 10 #
Zeigen Boden Wert: Mit Bodenwerten können Sie die nächste Ganzzahl zurückgeben, die kleiner oder gleich einer bestimmten Zahl ist.
- 1: Berechnung bearbeiten=> Einstellungen=> Fügen Sie den Feldnamen „Pakete“ und den Feldnamen „Menge“ ein
- 2: Bieten Boden Ausdruck. Zum Beispiel: Boden (Pakete / Menge)

Site-Ansicht
1: Auswählen Paket 1=> Stellen Sie die ein Mengenwert: 3
- Mindestpreis wird angezeigt: 16

Schritt -> 11 #
Zeigen Decke Wert: Mit Ceil-Werten können Sie die nächste ganze Zahl zurückgeben, die größer oder gleich einer bestimmten Zahl ist.
- 1: Berechnung bearbeiten=> Einstellungen=> Fügen Sie den Feldnamen „Pakete“ und den Feldnamen „Menge“ ein
- 2: Bieten Decke Ausdruck. Zum Beispiel: Decke (Pakete / Menge)

Site-Ansicht
1: Auswählen Paket 1=> Stellen Sie die ein Mengenwert: 3
- Zeigt die Decke Preis: 17

- Hier ist die gesamte Operation mit einem Ausdrucksbeispiel
| Betrieb | Ausdruck |
|---|---|
| Multiplikation | Pakete * Menge |
| Zusatz | Pakete + Menge |
| Subtraktion | Pakete – Menge |
| Aufteilung | Pakete / Menge |
| Schweben | float(Pakete / Menge,2) |
| Runden | rund (Pakete / Menge) |
| Zahlenformat | numberFormat(Pakete * Menge) |
| Boden | Boden (Pakete / Menge) |
| Decke | Decke (Pakete / Menge) |
- Optionsbeschreibung
| Optionen | Beschreibung |
|---|---|
| Etikett anzeigen | Beschriftung ein-/ausschalten. |
| Position | Standard: Spitze Wählen Sie die Etikettenposition aus. wo Sie es sehen möchten. oben oder links vom Eingang. |
| Etikett | Geben Sie den Beschriftungstext ein. |
| Name | Der Name ist ein Muss. Geben Sie einen Namen ohne Leerzeichen oder Sonderzeichen ein. Verwenden Sie für mehrere Wörter nur Unterstrich/Bindestrich (_/-). Der Name muss unterschiedlich sein. |
| Hilfstext | Geben Sie den Text ein, der unter dem Widget angezeigt werden soll. |
| Präfix | Sie können im Ausdruck auch einen Operator vor den Operanden angeben. Beispiel: *+AB-CD (Infix: (A+B) * (CD) ) |
| Erforderlich | Standard: NEIN Schalten Sie diese Option um, damit sie erforderlich ist. Benutzer können die Formulare nicht senden, ohne die erforderlichen Felder auszufüllen. |
| Ausdruck mit Operatoren und Eingaben | Sie müssen die Berechnungslogik anhand der Namen der Eingabefelder erstellen. Verwenden Sie den Namen des Eingabefelds und erstellen Sie daraus eine Berechnungslogik. Zum Beispiel MF-Nummer_2 * MF-Nummer_3. Im Berechnungsfeld wird der berechnete Wert 6 angezeigt. |
| Bedingte Logik | Dieses Feld basierend auf bestimmten Kriterien ein-/ausblenden. |
Bezahlverfahren #
Wählen Sie Ihr Zahlungsgateway wie PayPal mit dem Eingabefeld „Zahlungsmethode“ und vereinfachen Sie die Zahlungsrichtlinien für Benutzer.
Befolgen Sie den nachstehenden Schritt-für-Schritt-Prozess, um Ihre Zahlung durchzuführen:
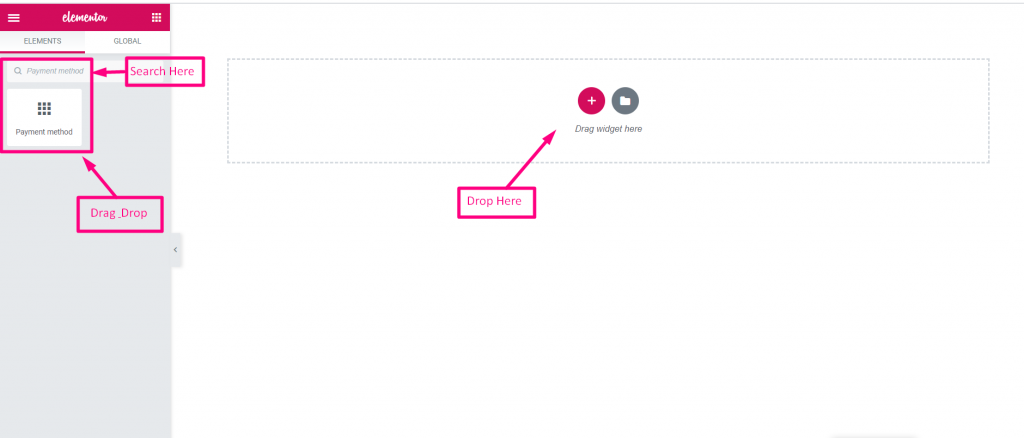
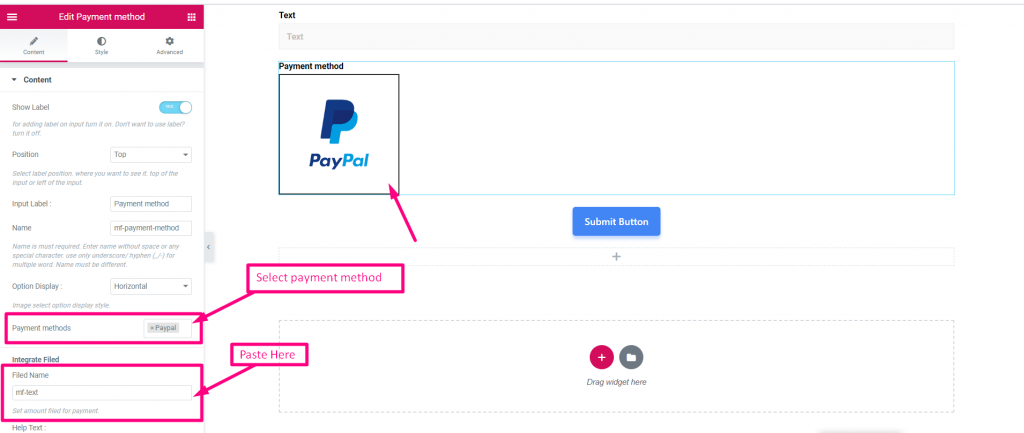
Suchen nach Bezahlverfahren=> Fallen das Eingabefeld

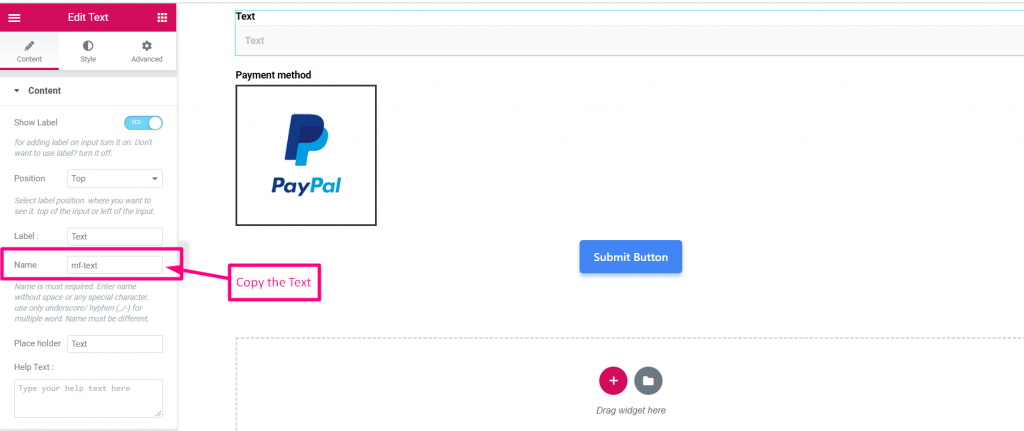
- Lass fallen Textfeld und Schaltfläche „Senden“.
- Kopieren Sie nun den ausgewählten Namen: Mf-Text

- Wählen Sie die Zahlungsmethode
- Fügen Sie den Textnamen in das integrierte Feld ein

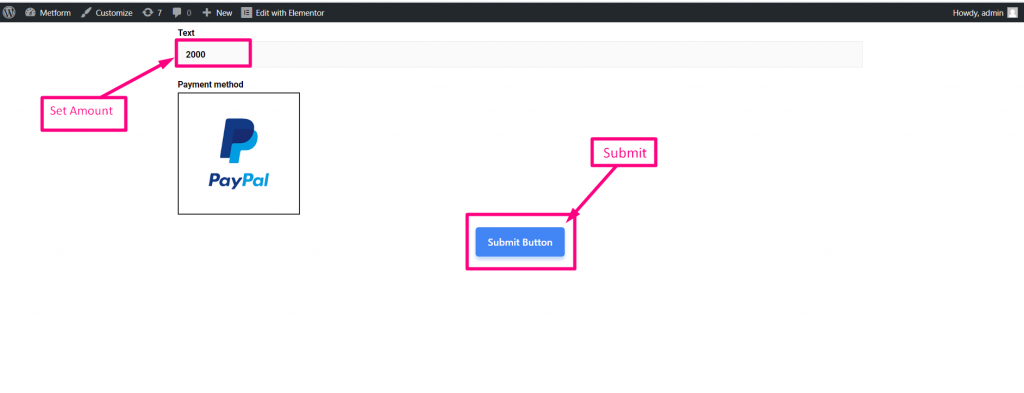
- Bestimme die Menge
- Einreichen

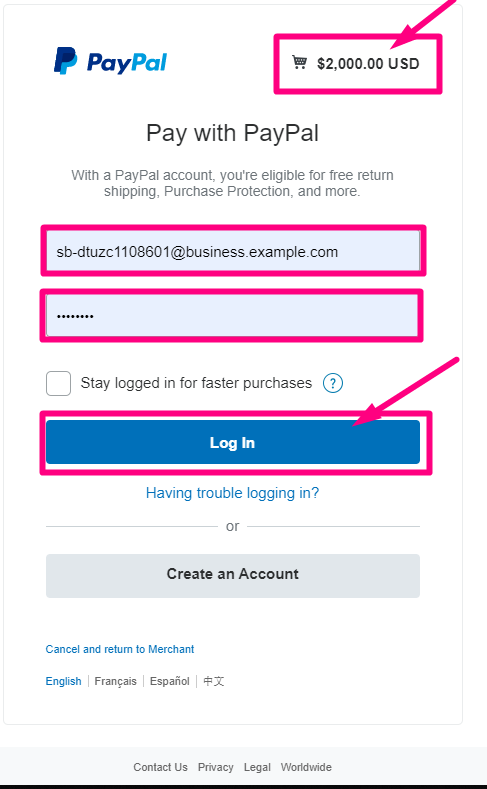
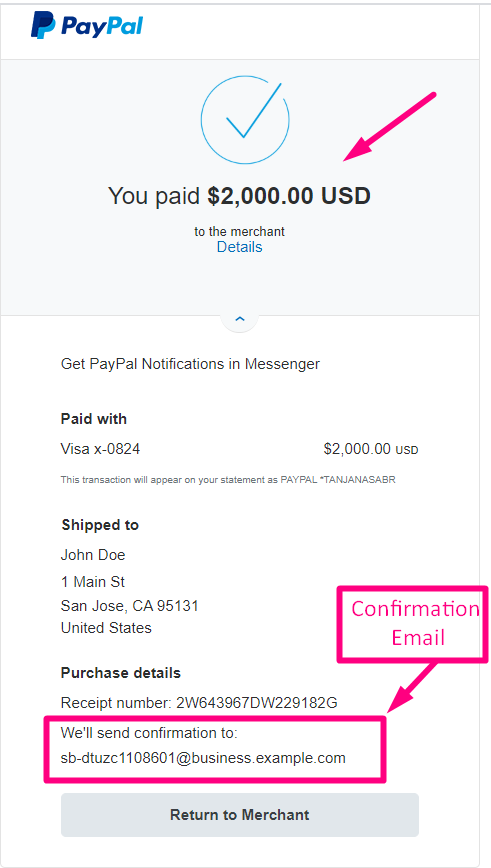
Melden Sie sich mit Ihrem PayPal-Konto an

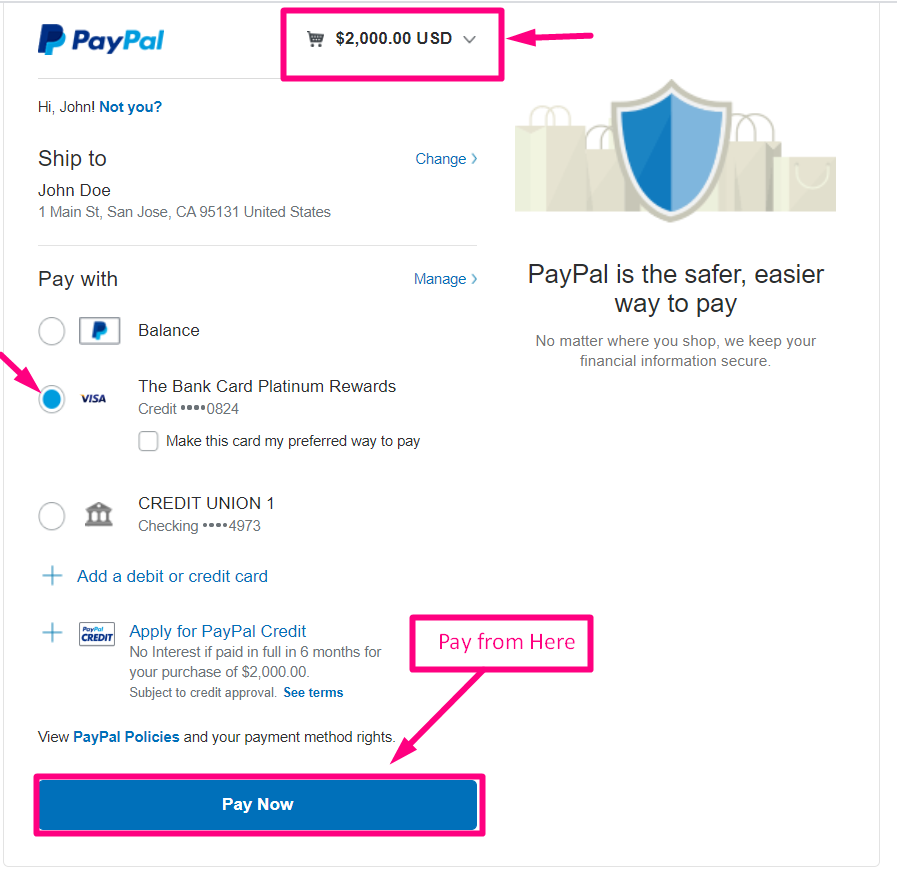
- Wählen Sie Ihre Zahlungsart
- Zahlen Sie jetzt

Bestätigung an Ihre E-Mail senden

Du kannst aufpassen Live-Demo hier
Vertikal #
Du kannst aufpassen Live-Demo hier
| Optionen | Beschreibung |
|---|---|
| Etikett anzeigen | Beschriftung ein-/ausschalten. |
| Position | Standard: Spitze Wählen Sie die Etikettenposition aus. wo Sie es sehen möchten. oben oder links vom Eingang. |
| Eingabebezeichnung | Geben Sie den Beschriftungstext ein. |
| Name | Der Name ist ein Muss. Geben Sie einen Namen ohne Leerzeichen oder Sonderzeichen ein. Verwenden Sie für mehrere Wörter nur Unterstrich/Bindestrich (_/-). Der Name muss unterschiedlich sein. |
| Optionsanzeige | Anzeige Auswahloptionen umschalten Horizontal oder Vertikal |
| Bezahlverfahren | Wählen Sie im Dropdown-Menü die Zahlungsmethode aus. Zum Beispiel: PayPal oder Stripe |
| Hilfstext | Geben Sie den Text ein, der unter dem Widget angezeigt werden soll. |
| Abgelegt integrieren | Feldname: Betragsfeld für die Zahlung festlegen. |
| Erforderlich | Standard: NEIN Schalten Sie diese Option um, damit sie erforderlich ist. Benutzer können die Formulare nicht senden, ohne die erforderlichen Felder auszufüllen. |
| Bedingte Logik | Dieses Feld basierend auf bestimmten Kriterien ein-/ausblenden. |
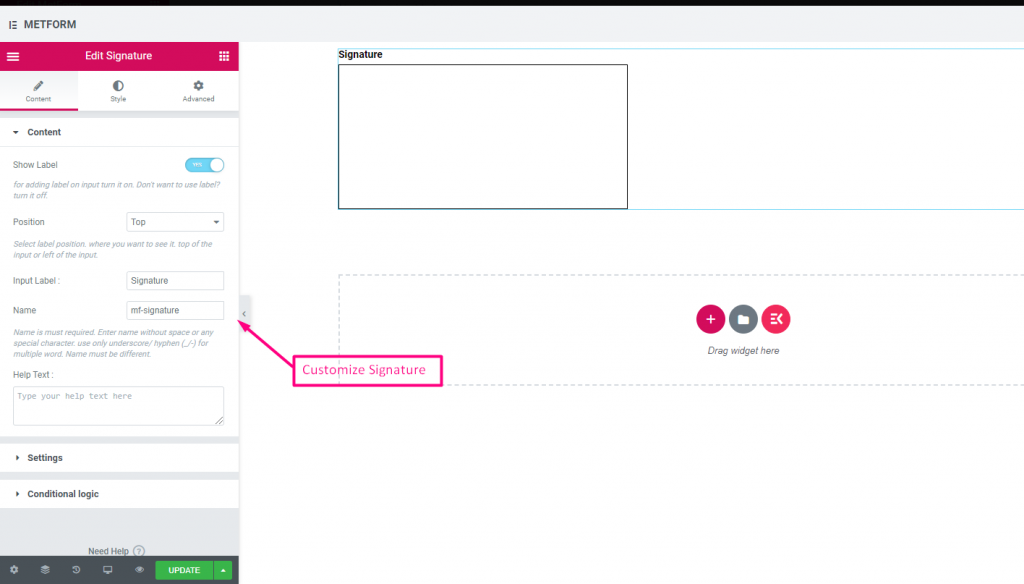
Unterschrift #
Möchten Sie, dass Benutzer Ihr Formular realistisch unterschreiben, bevor sie auf die Schaltfläche „Senden“ klicken? Das Unterschriften-Eingabefeld hilft Ihnen, realistische Unterschriften für Vereinbarungen, Transaktionen mit geringem Risiko und für andere Verträge zu sammeln.
Sie können sich unseren Screenshot unten ansehen


Achten Sie auf unsere Live-Demo hier
| Optionen | Beschreibung |
|---|---|
| Etikett anzeigen | Beschriftung ein-/ausschalten. |
| Position | Standard: Spitze Wählen Sie die Etikettenposition aus. wo Sie es sehen möchten. oben oder links vom Eingang. |
| Eingabebezeichnung | Geben Sie den Beschriftungstext ein. |
| Name | Der Name ist ein Muss. Geben Sie einen Namen ohne Leerzeichen oder Sonderzeichen ein. Verwenden Sie für mehrere Wörter nur Unterstrich/Bindestrich (_/-). Der Name muss unterschiedlich sein. |
| Hilfstext | Geben Sie den Text ein, der unter dem Widget angezeigt werden soll. |
| Erforderlich | Standard: NEIN Schalten Sie diese Option um, damit sie erforderlich ist. Benutzer können die Formulare nicht senden, ohne die erforderlichen Felder auszufüllen. |
| Bedingte Logik | Dieses Feld basierend auf bestimmten Kriterien ein-/ausblenden. |
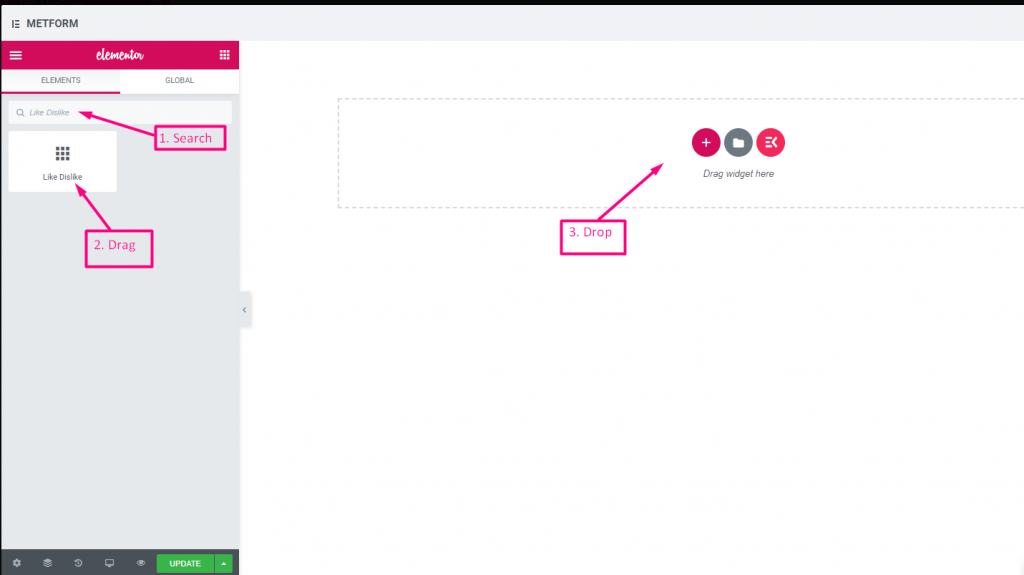
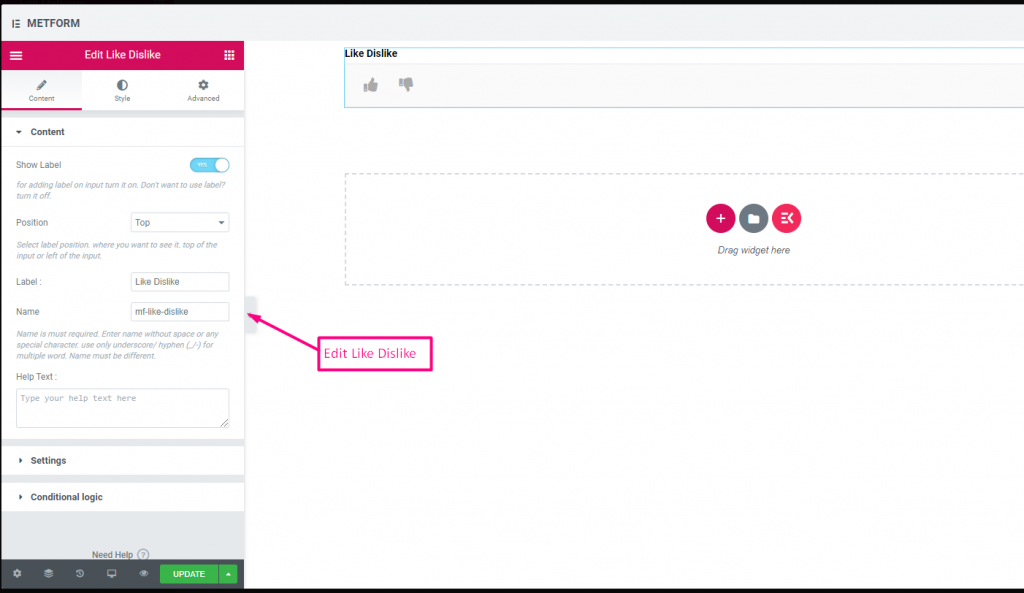
Gefällt mir nicht #
Holen Sie Feedback vom Benutzer ein, um bessere Verbesserungen zu erzielen. Ermöglichen Sie Benutzern, ihre Reaktion mithilfe der Eingabefelder „Gefällt mir“ und „Gefällt mir nicht“ zu äußern.
Sie können sich unseren Screenshot unten ansehen


| Optionen | Beschreibung |
|---|---|
| Etikett anzeigen | Beschriftung ein-/ausschalten. |
| Position | Standard: Spitze Wählen Sie die Etikettenposition aus. wo Sie es sehen möchten. oben oder links vom Eingang. |
| Eingabebezeichnung | Geben Sie den Beschriftungstext ein. |
| Name | Der Name ist ein Muss. Geben Sie einen Namen ohne Leerzeichen oder Sonderzeichen ein. Verwenden Sie für mehrere Wörter nur Unterstrich/Bindestrich (_/-). Der Name muss unterschiedlich sein. |
| Hilfstext | Geben Sie den Text ein, der unter dem Widget angezeigt werden soll. |
| Erforderlich | Standard: NEIN Schalten Sie diese Option um, damit sie erforderlich ist. Benutzer können die Formulare nicht senden, ohne die erforderlichen Felder auszufüllen. |
| Bedingte Logik | Dieses Feld basierend auf bestimmten Kriterien ein-/ausblenden. |
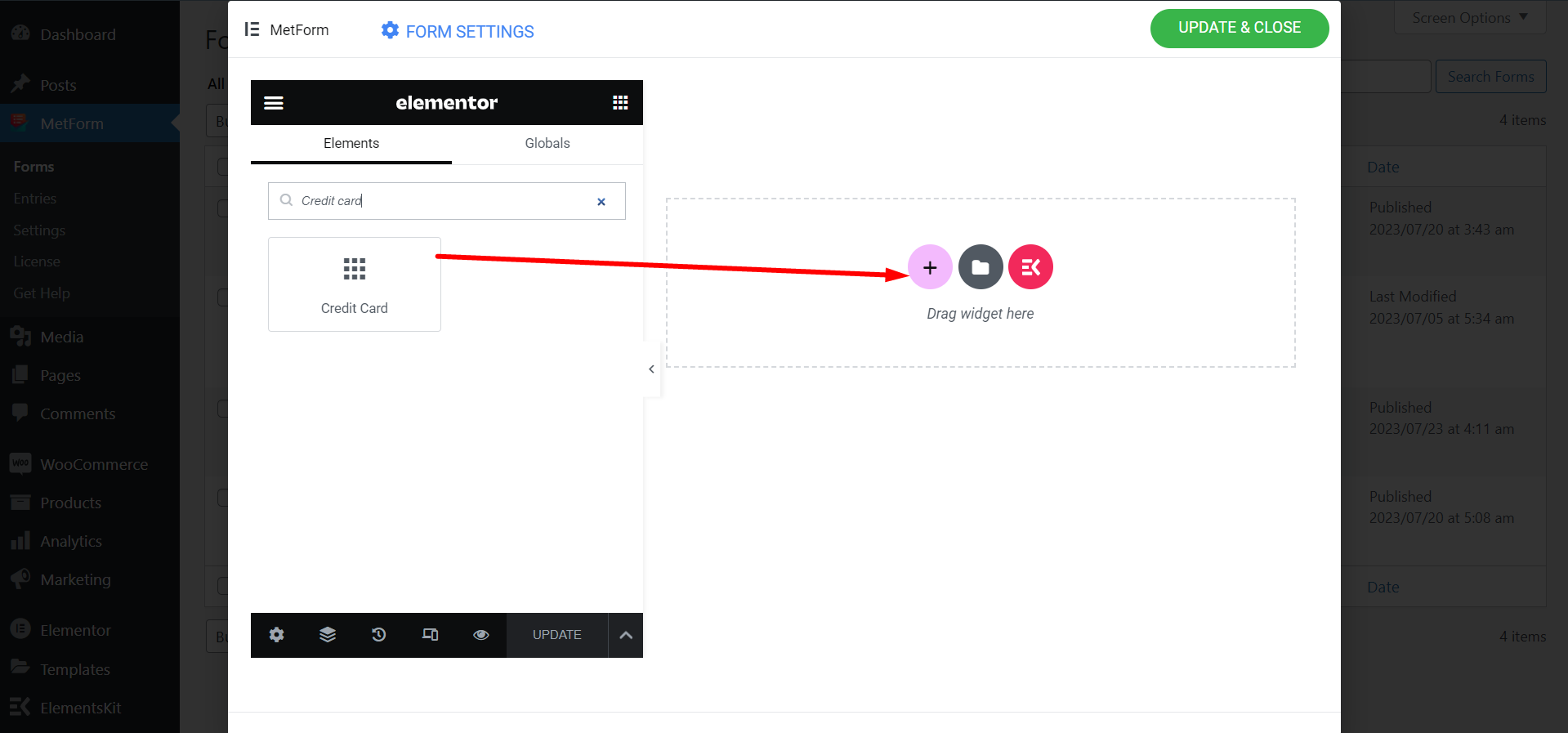
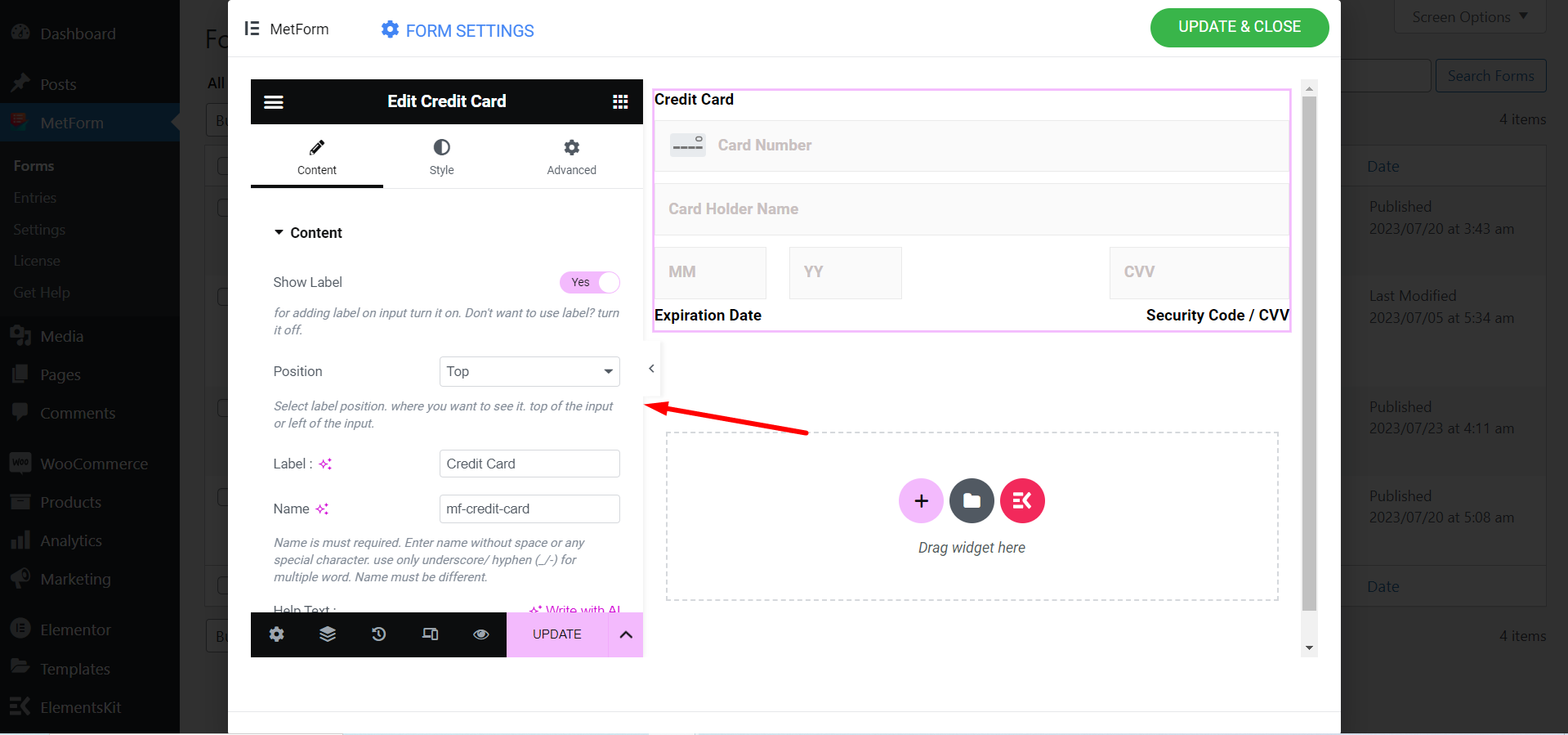
Kreditkarte #
Sie müssen das Widget in der Elementor-Suchleiste suchen und per Drag & Drop verschieben.

Suchen Sie nach den Anpassungsfeldern und legen Sie sie entsprechend Ihren Vorlieben fest.

Try Metform now 👇





