Loslegen #
Erstellen und verwalten Sie Mailinglisten, automatisiertes Mailing, Newsletter und viele andere Optionen. Mit unserem Mailchimp Elementor Add-on können Sie Ihr Anmeldeformular mit attraktiven und vielfältigen Stilen personalisieren.
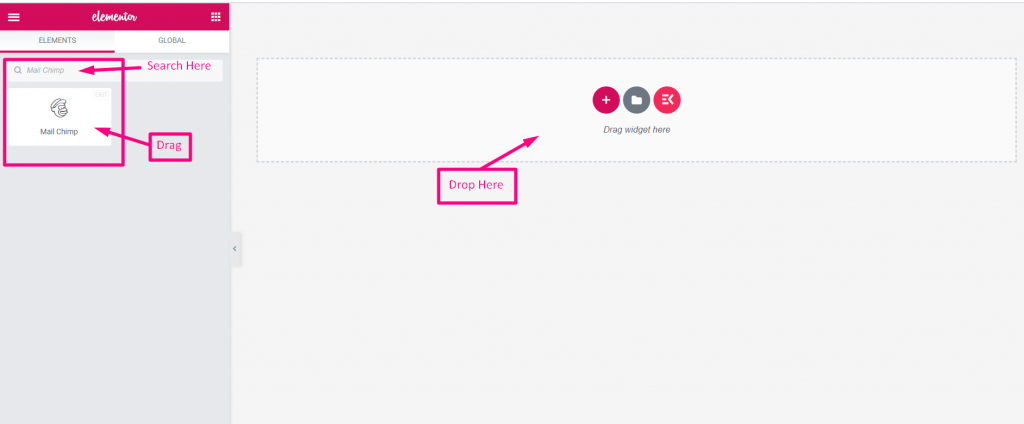
- Gehe zu Elementor=> Suchen nach Mailchimp

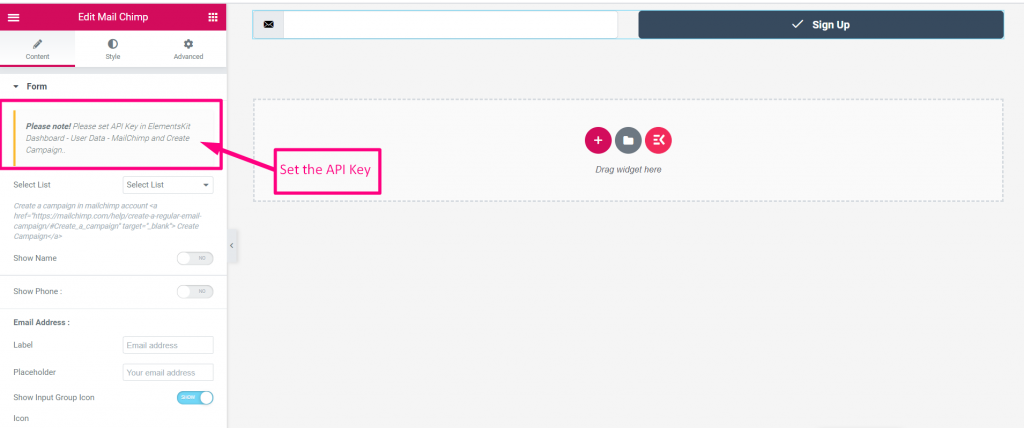
- Jetzt müssen Sie den API-Schlüssel festlegen

Mailchimp-API-Schlüssel generieren #
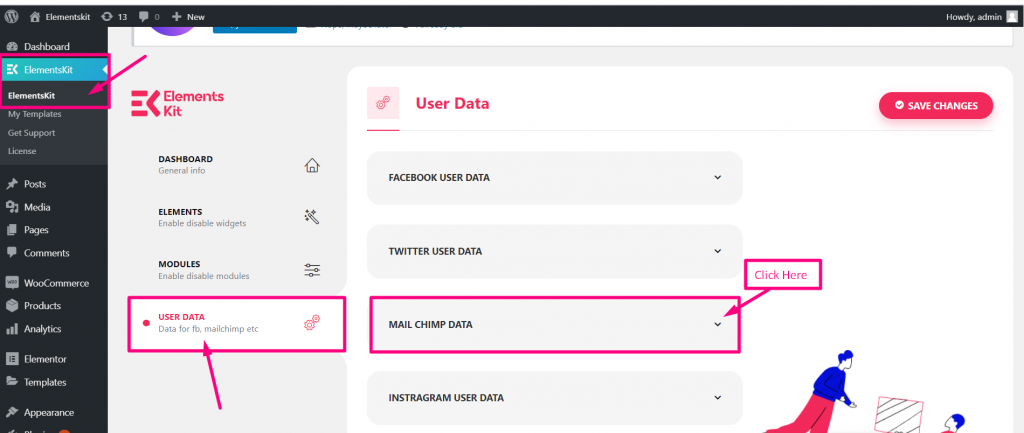
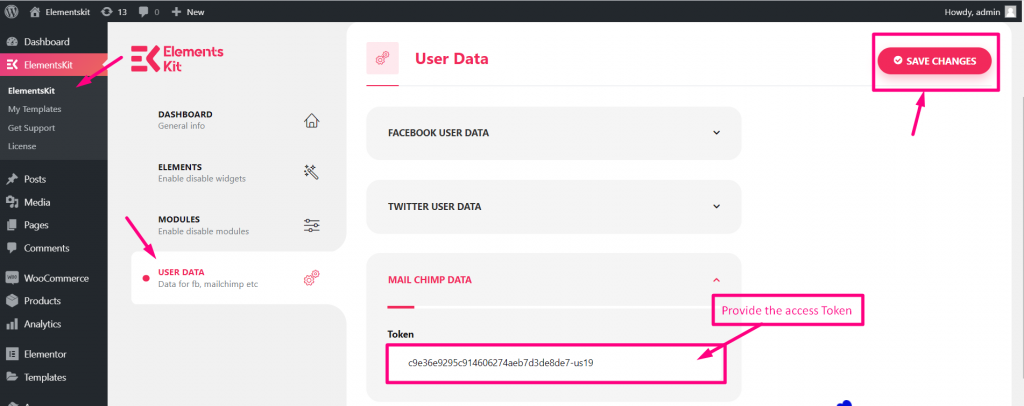
- Gehe zu Elementskit=> Benutzerdaten=> Mailchimp Daten

Holen Sie sich den Mailchimp-API-Schlüssel #
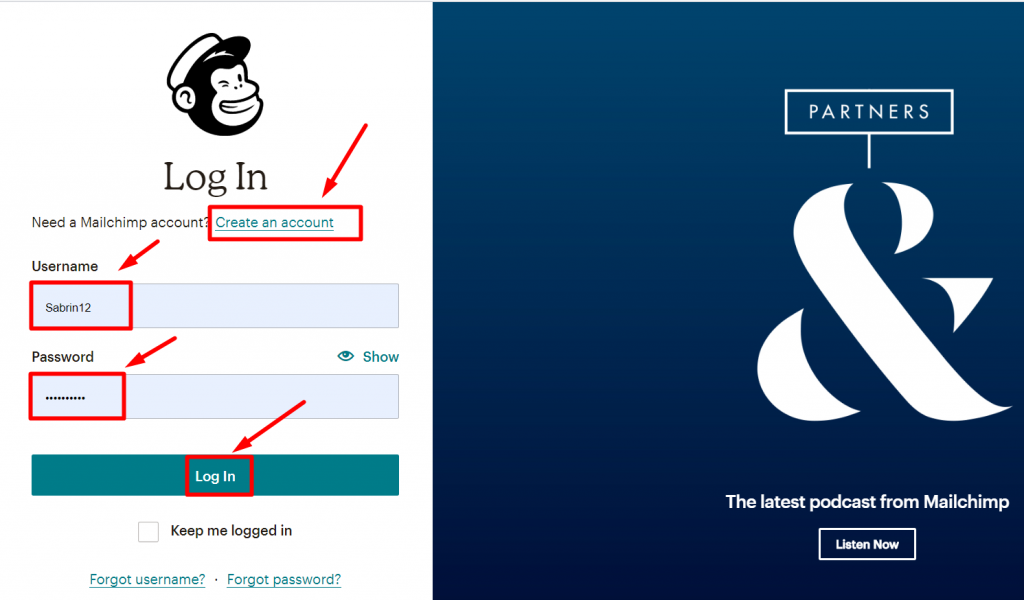
- Schritt=>1: Um den API-Schlüssel zu erhalten Erstellen ein Mailchimp-Konto und melden Sie sich mit Ihrem an Benutzername und Passwort

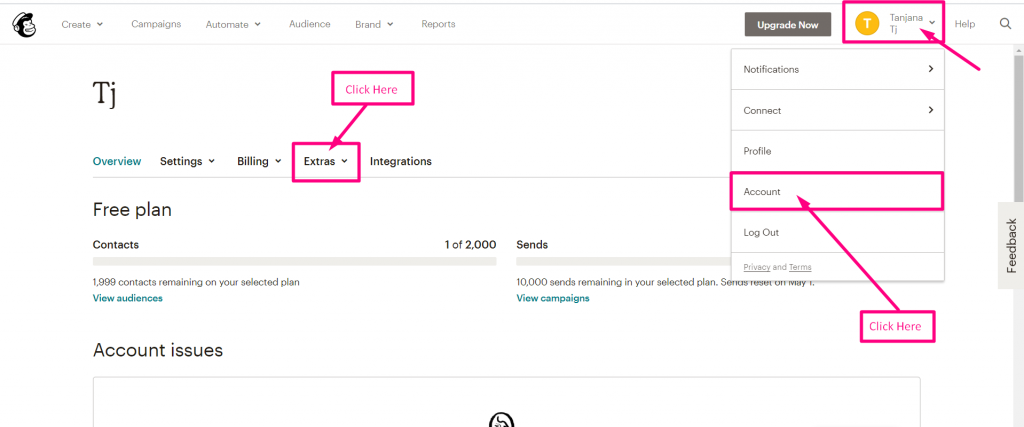
- Schritt=>2: Klick auf das Ausgewähltes Symbol=> Konto=> Klicken Sie auf Extras

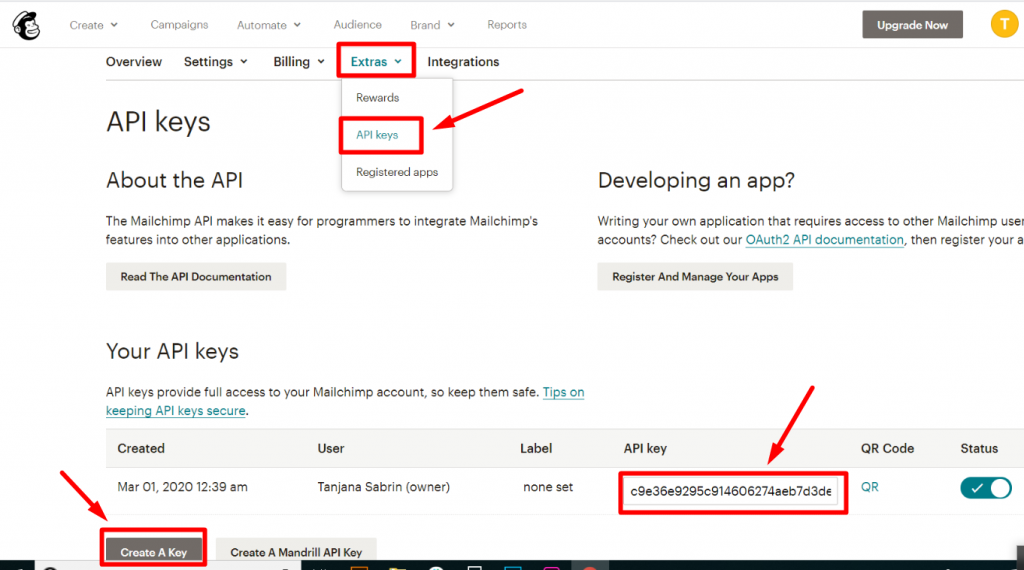
- Schritt=>3: Klicke auf Extras=> API-Schlüssel=> Erstellen Sie einen Schlüssel

- Schritt=>4: Fügen Sie den Schlüssel hier ein

Erstellen Sie eine Liste/Zielgruppe in Mailchimp #
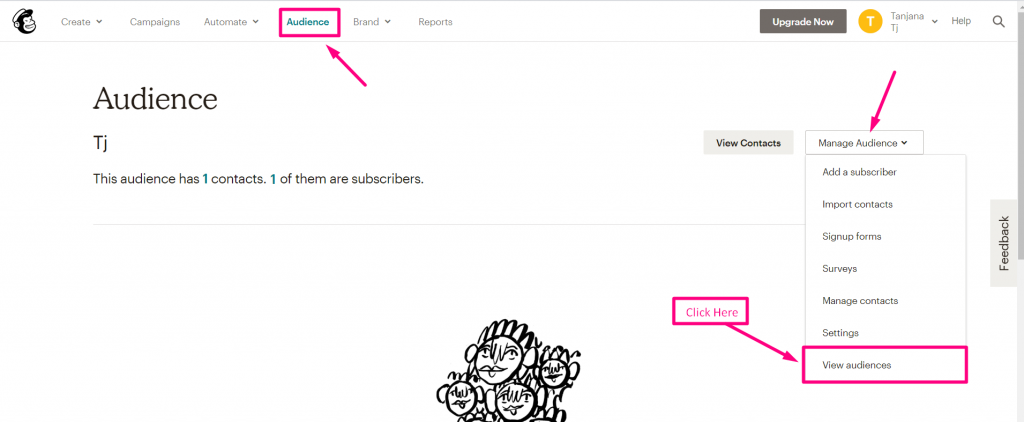
Schritt=>1: Gehe zu Mailchimp-Zielgruppe => Zielgruppe verwalten→ Zielgruppe anzeigen

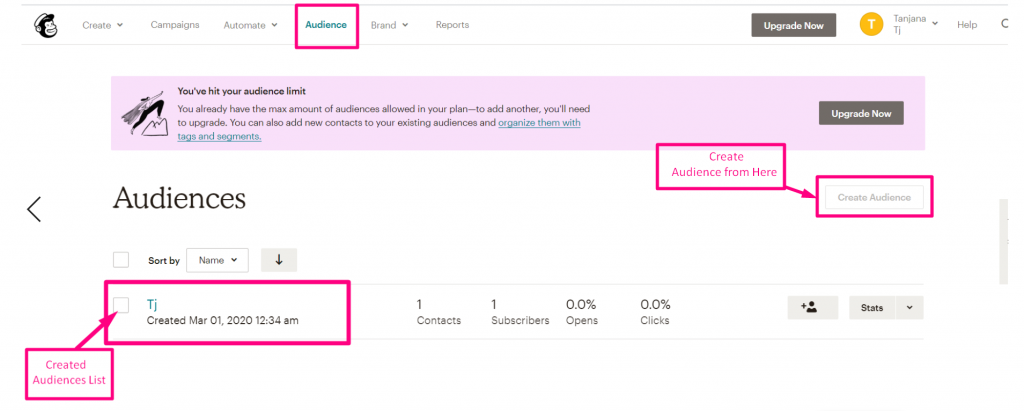
- Schritt=>2: Erstellen Sie eine Zielgruppe über „Zielgruppe erstellen“.

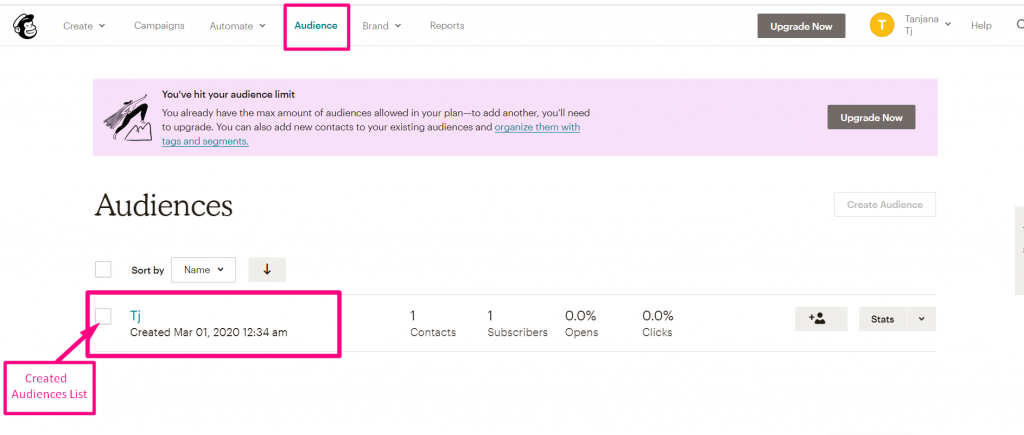
- Erstellte Zielgruppe wird angezeigt

Funktionalitäten #
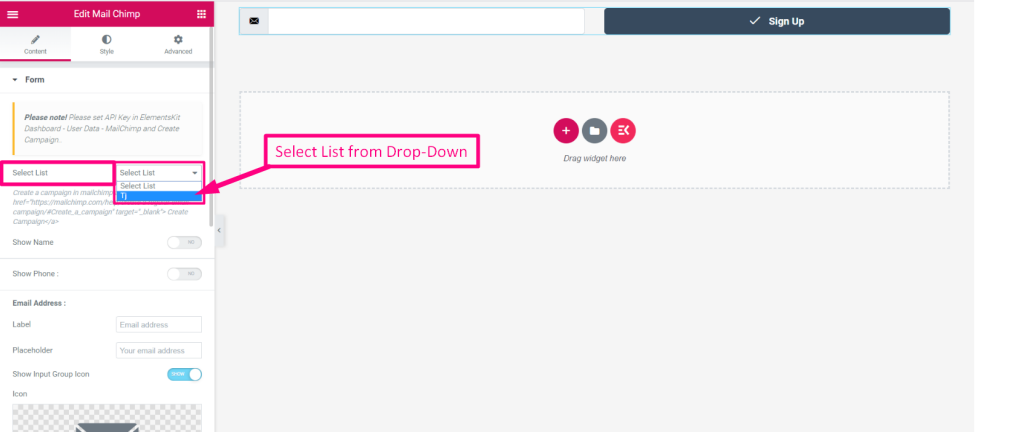
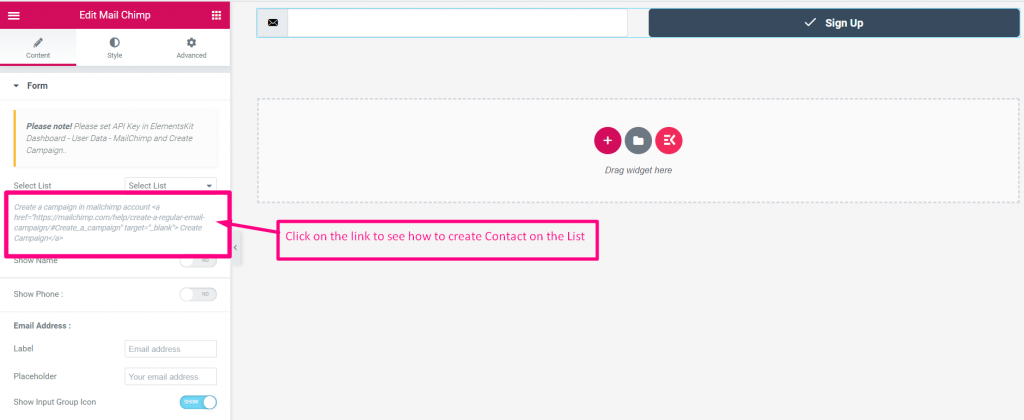
- Gehe zum Maillchimp-Widget=> Auswählen Liste aus dem Dropdown-Menü

Kontakt erstellen #
Klick auf das Dokumentationslink um zu sehen, wie Sie eine Kontaktliste aus Ihrem erstellen Mailchimp-Konto: https://mailchimp.com/help/create-a-regular-email-campaign/#Create_a_campaign%22%20target=%22_blank%22%3E%20Create%20Campaign

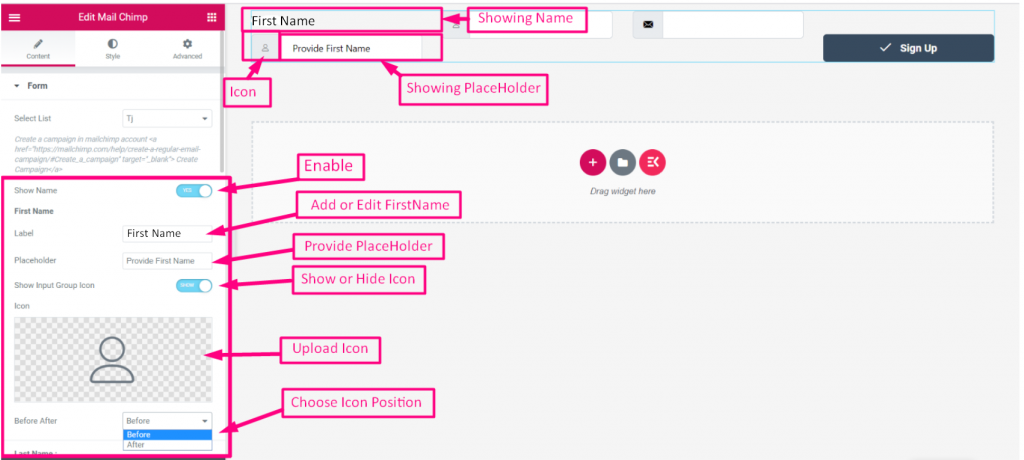
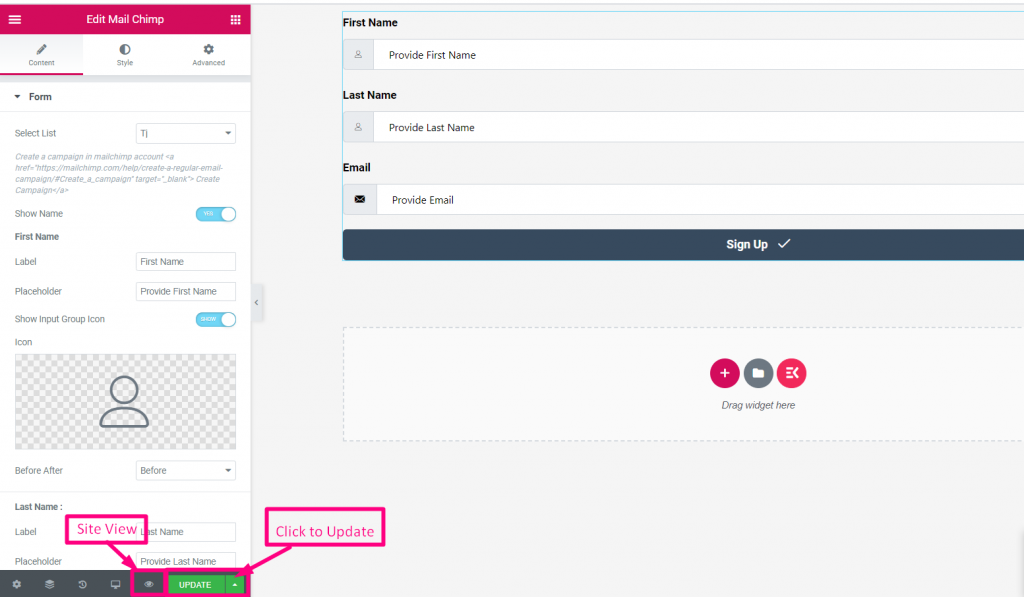
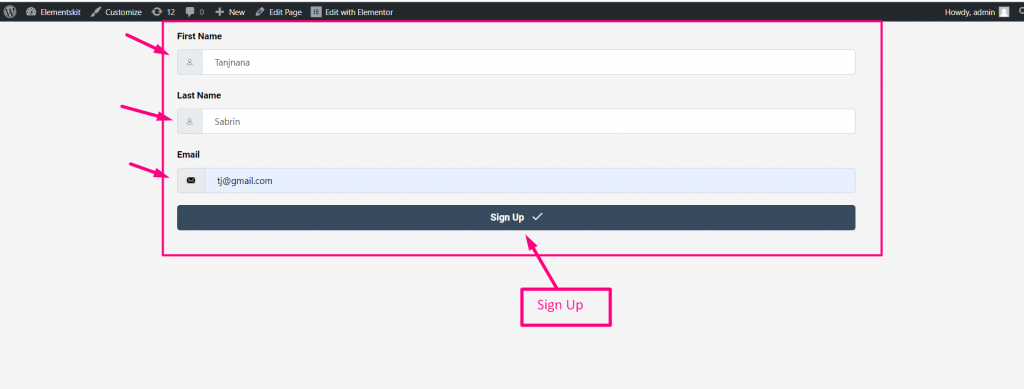
Vorname #
- Aktivieren Sie den Wechsel zu Feld „Vorname“ anzeigen
- Hinzufügen oder Bearbeiten Vorname
- Bieten Platzhalter
- Symbol anzeigen oder ausblenden
- Hochladen-Symbol
- Wählen Sie die Symbolposition: Vor Text oder Nach Text

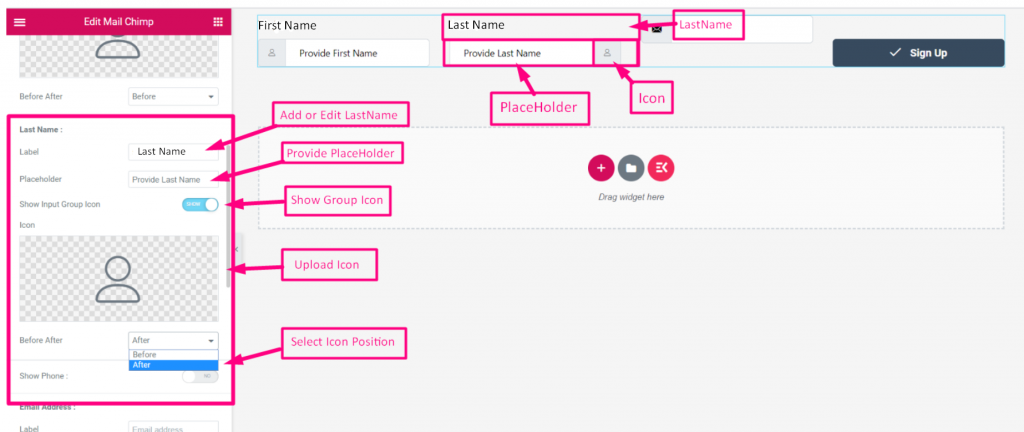
Familienname, Nachname #
- Aktivieren Sie den Schalter „Anzeigen“. Feld „Nachname“.
- Hinzufügen oder Bearbeiten Etikett
- Bieten Platzhalter
- Symbol anzeigen oder ausblenden
- Hochladen-Symbol
- Wählen Sie die Symbolposition: Vor Text oder Nach Text

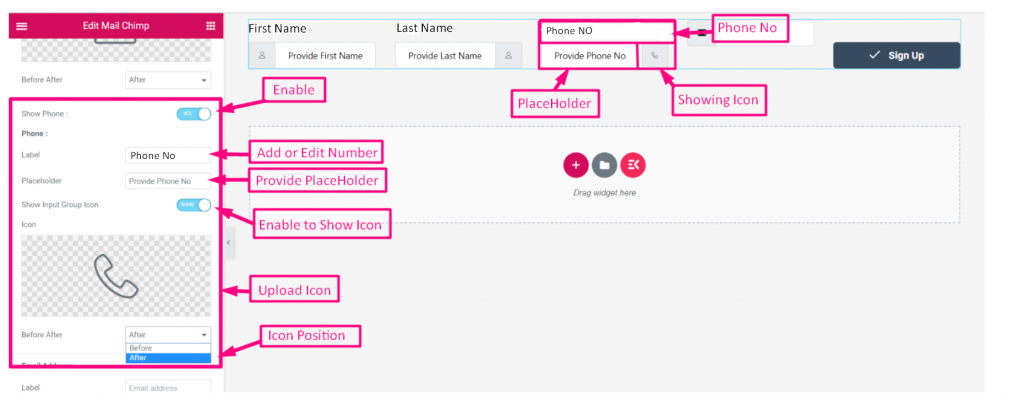
Telefon-Nr #
- Aktivieren Sie den Schalter „Anzeigen“. Feld „Telefonnummer“.
- Hinzufügen oder Bearbeiten Etikett
- Bieten Platzhalter
- Aktivieren Sie das Umschalten zu Symbol anzeigen oder ausblenden
- Hochladen-Symbol
- Wählen Sie die Symbolposition: Vor Text oder Nach Text

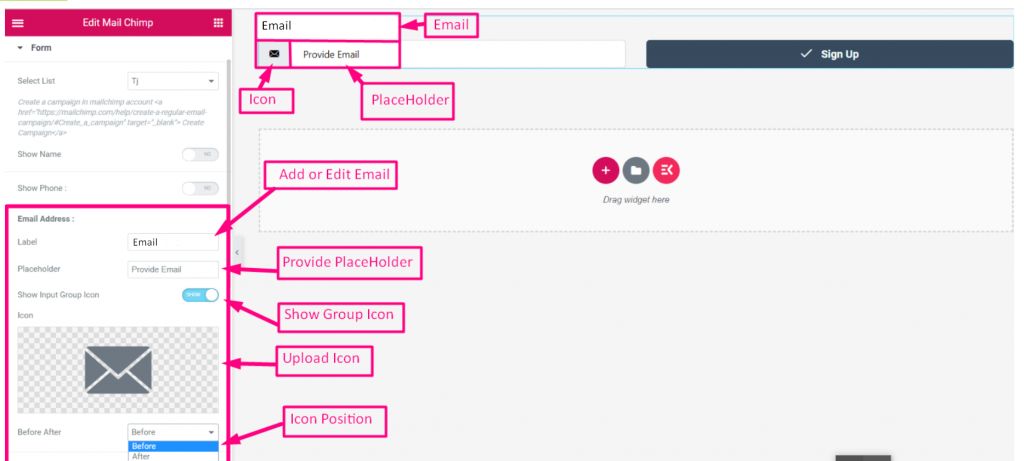
Email #
- Aktivieren Sie den Schalter „Anzeigen“. E-Mail-Feld
- Hinzufügen oder Bearbeiten Etikett
- Bieten Platzhalter
- Symbol anzeigen oder ausblenden
- Hochladen-Symbol
- Wählen Sie die Symbolposition: Vor Text oder Nach Text

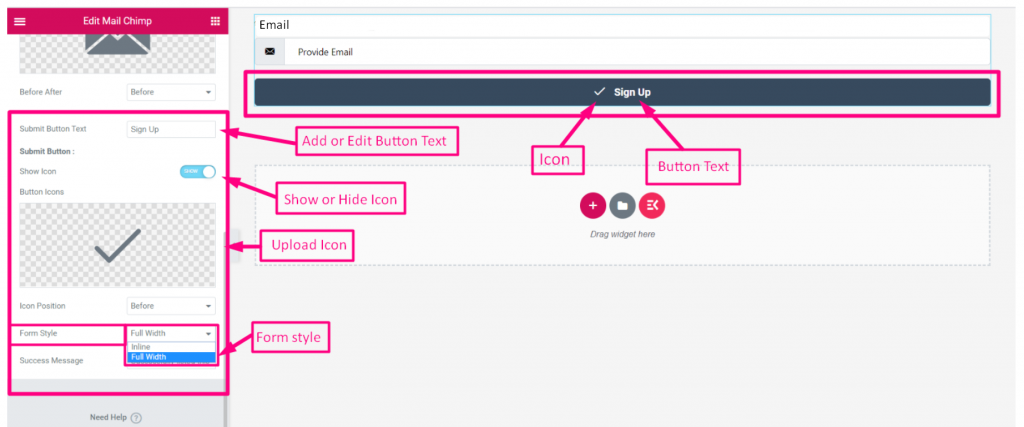
Schaltfläche „Senden“. #
- Aktivieren Sie den Schalter „Anzeigen“. Schaltflächenfeld „Senden“.
- Hinzufügen oder Bearbeiten Beschriftung der Schaltfläche „Senden“.
- Aktivieren Sie das Umschalten zu Symbol anzeigen oder ausblenden
- Hochladen-Symbol
- Wählen Sie den Formularstil: Inline oder volle Breite

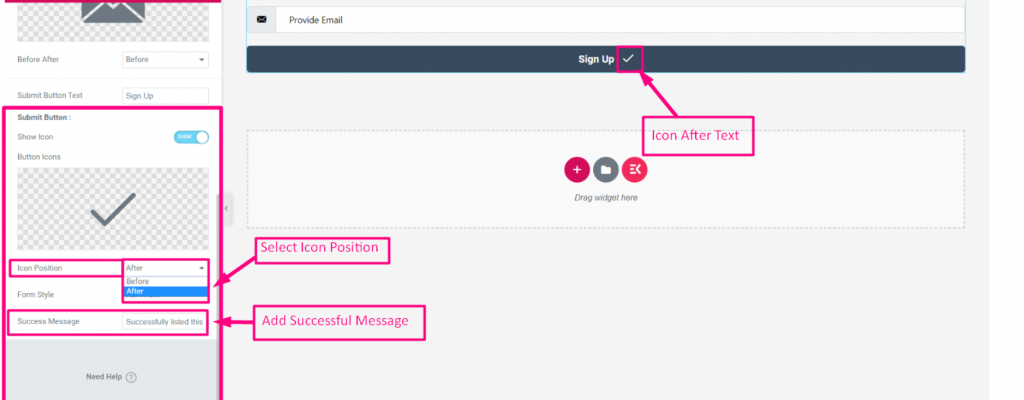
- Symbolposition auswählen: Vor Text oder Nach Text
- Hinzufügen Erfolgreiche Nachricht

- Klicke um Aktualisieren
- Klicken Sie auf das Symbol für Site-Ansicht

- Bitte Vornamen eingeben
- Familienname, Nachname
- Klicken Sie auf Signieren Bis zum Absenden

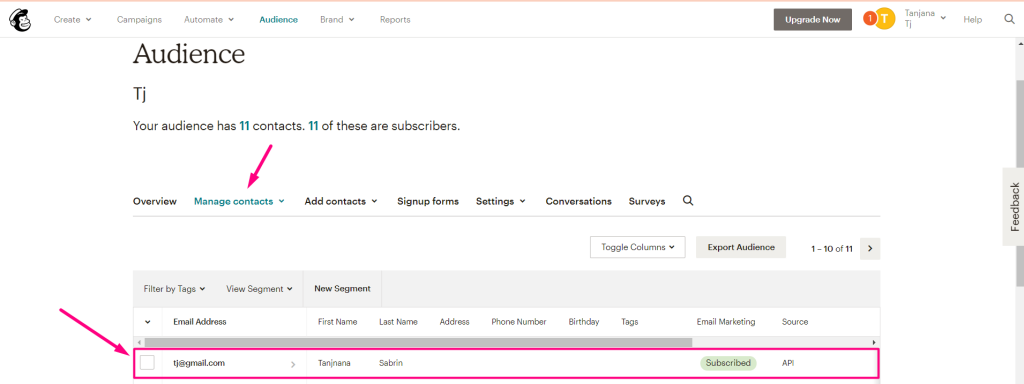
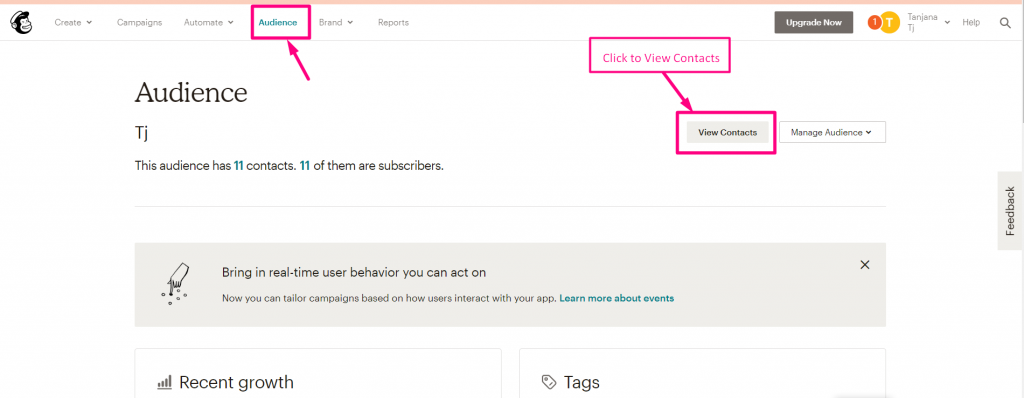
- Gehen Sie jetzt zu Ihrem MailChimp-Konto=> Publikum=> Kontakte anzeigen

- Du kannst das ... sehen Kontakte/Abonnenten Hier aufgetaucht