Um Aktionen auszulösen oder Benutzer durch schön gestaltete kreisförmige Layouts zu verschiedenen Abschnitten zu navigieren, können Sie das ElementsKit Circular Menu-Widget verwenden.
Sehen wir uns an, wie Sie das Widget verwenden können.
Wie verwende ich das ElementsKit Circle Menu-Widget? #
Um das Widget verwenden zu können, müssen Sie ein Upgrade auf ElementsKit Pro durchführen.
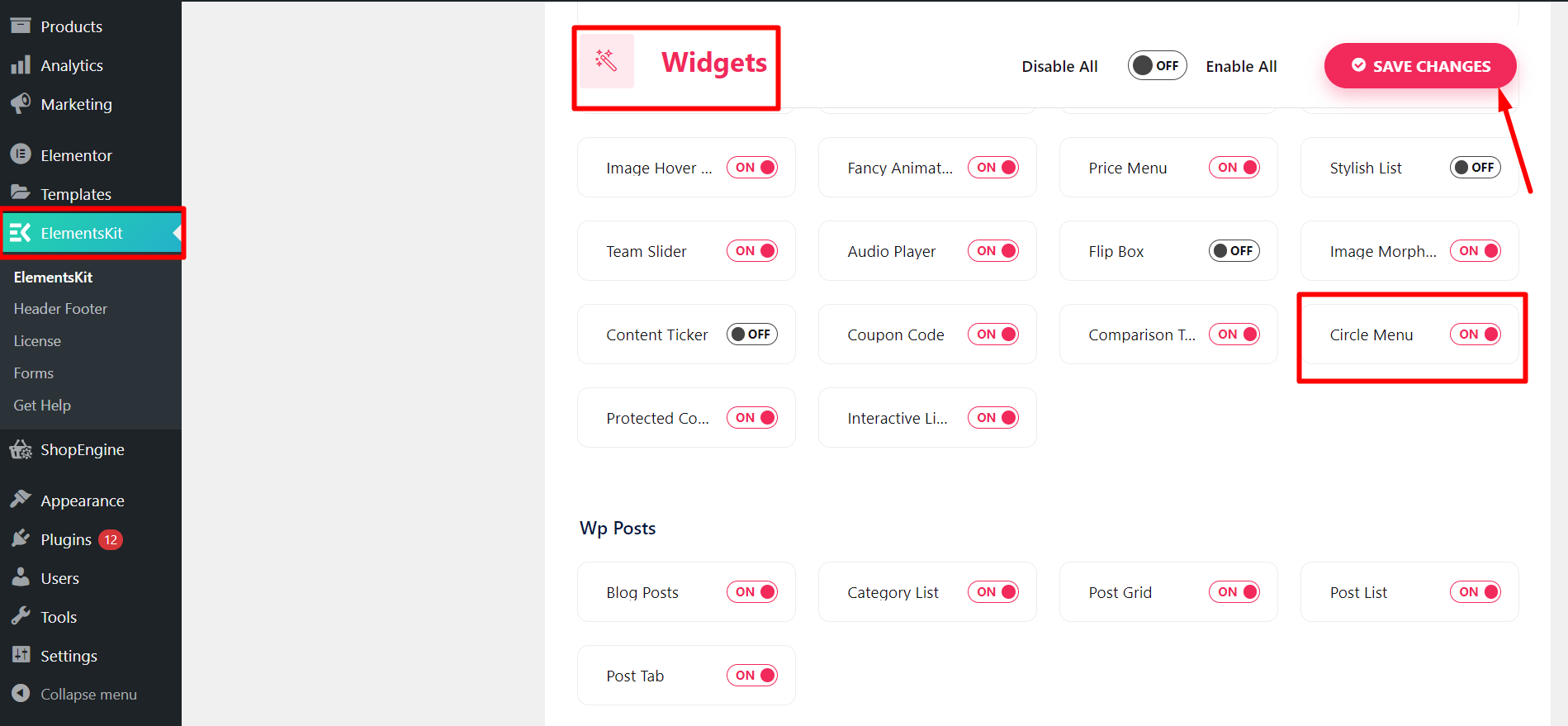
Danach ab Ihr WordPress-Dashboard > ElementsKit finden > Gehen Sie zu Widgets > Kreismenü > Aktivieren Sie das Widget und klicken Sie auf „Änderungen speichern“.

Anpassen des Kreismenüs #
Jetzt müssen Sie die Seite oder den Beitrag öffnen, in dem Sie das Kreismenü verwenden möchten.
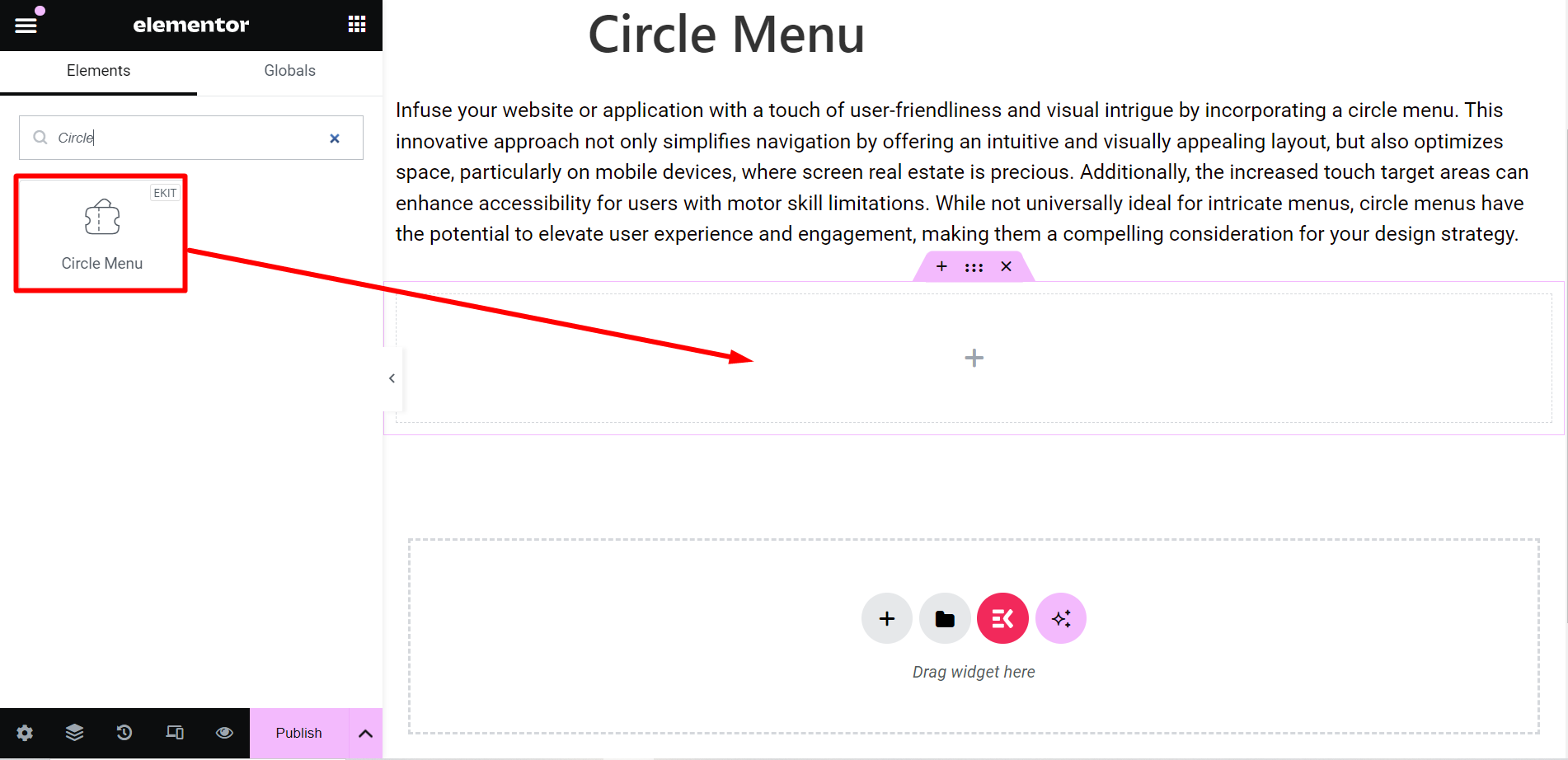
- Beginnen Sie mit einem neuen oder alten Beitrag und mit Elementor bearbeiten
- Finden Sie die ElementsKit Kreismenü-Widget
- Ziehen Sie das Widget per Drag-and-Drop

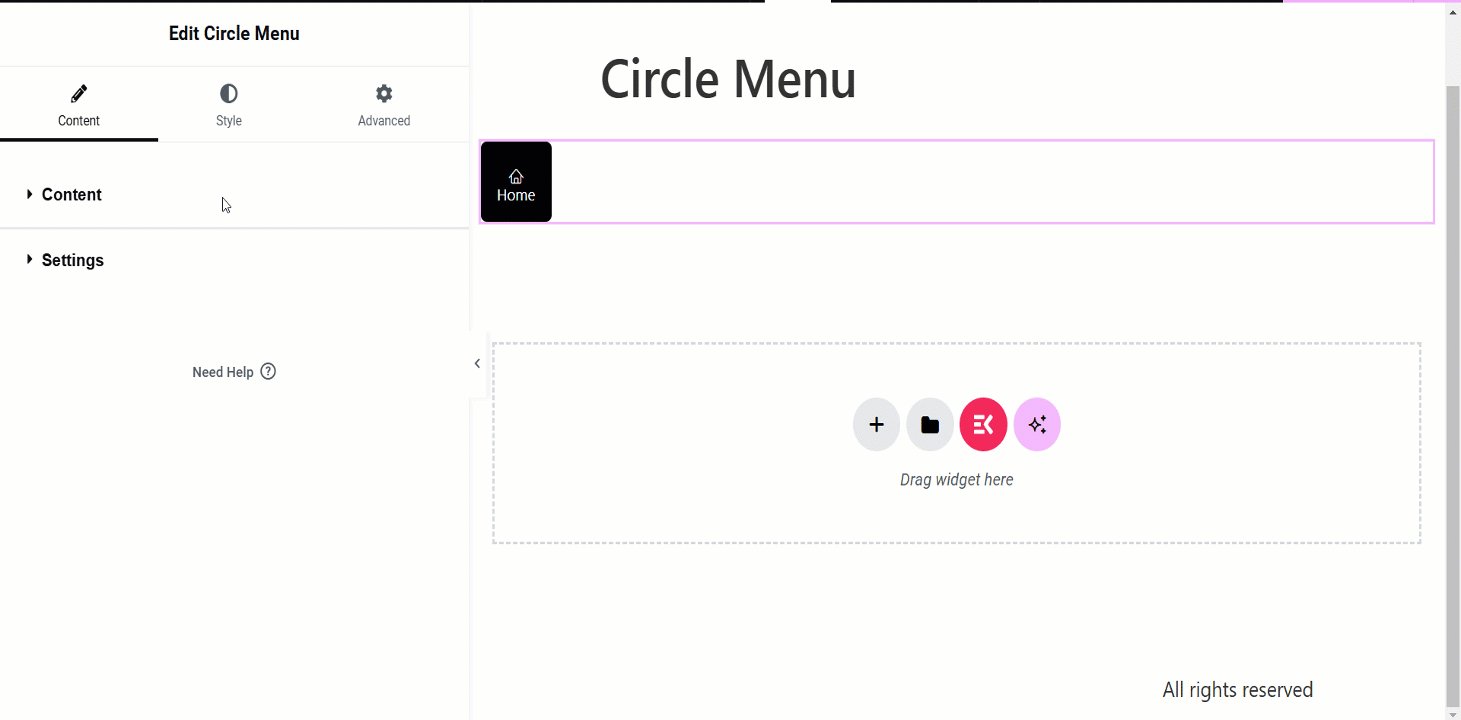
Inhaltsteil #
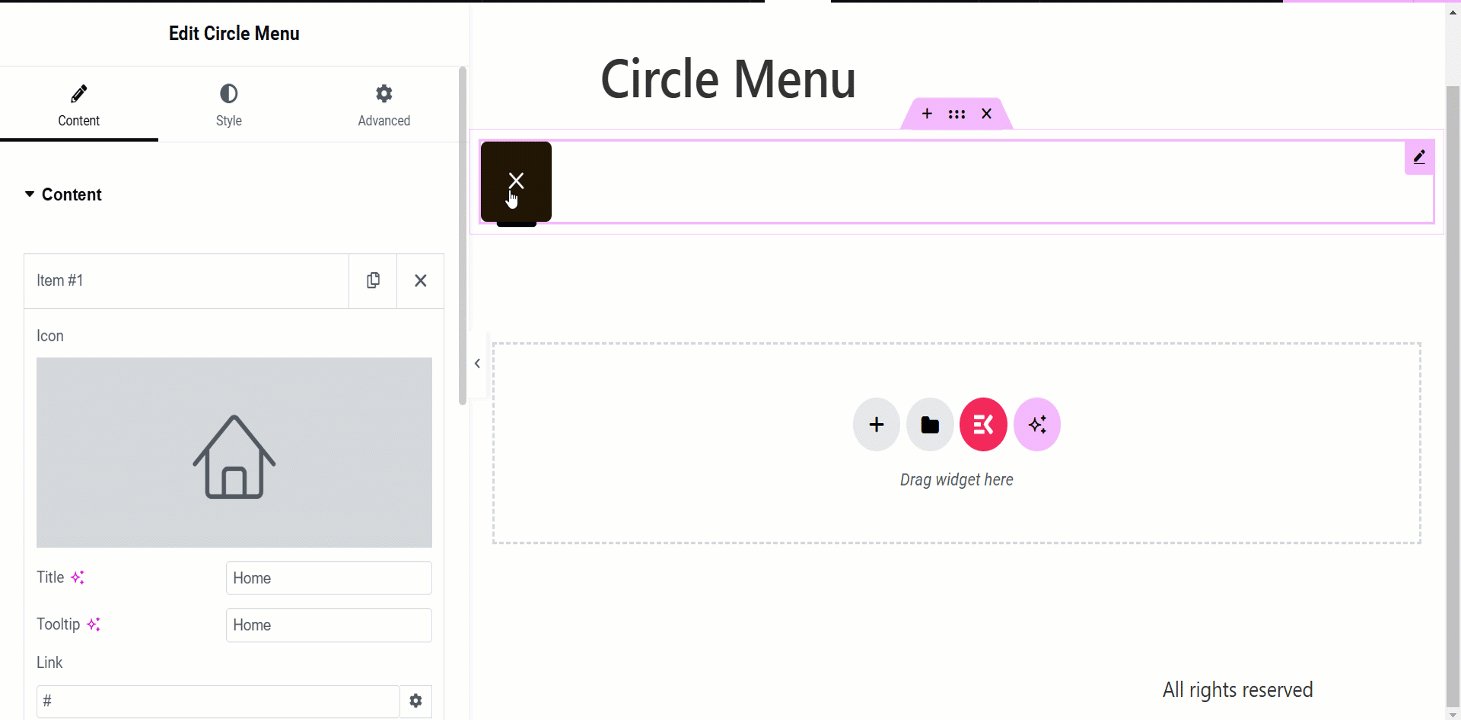
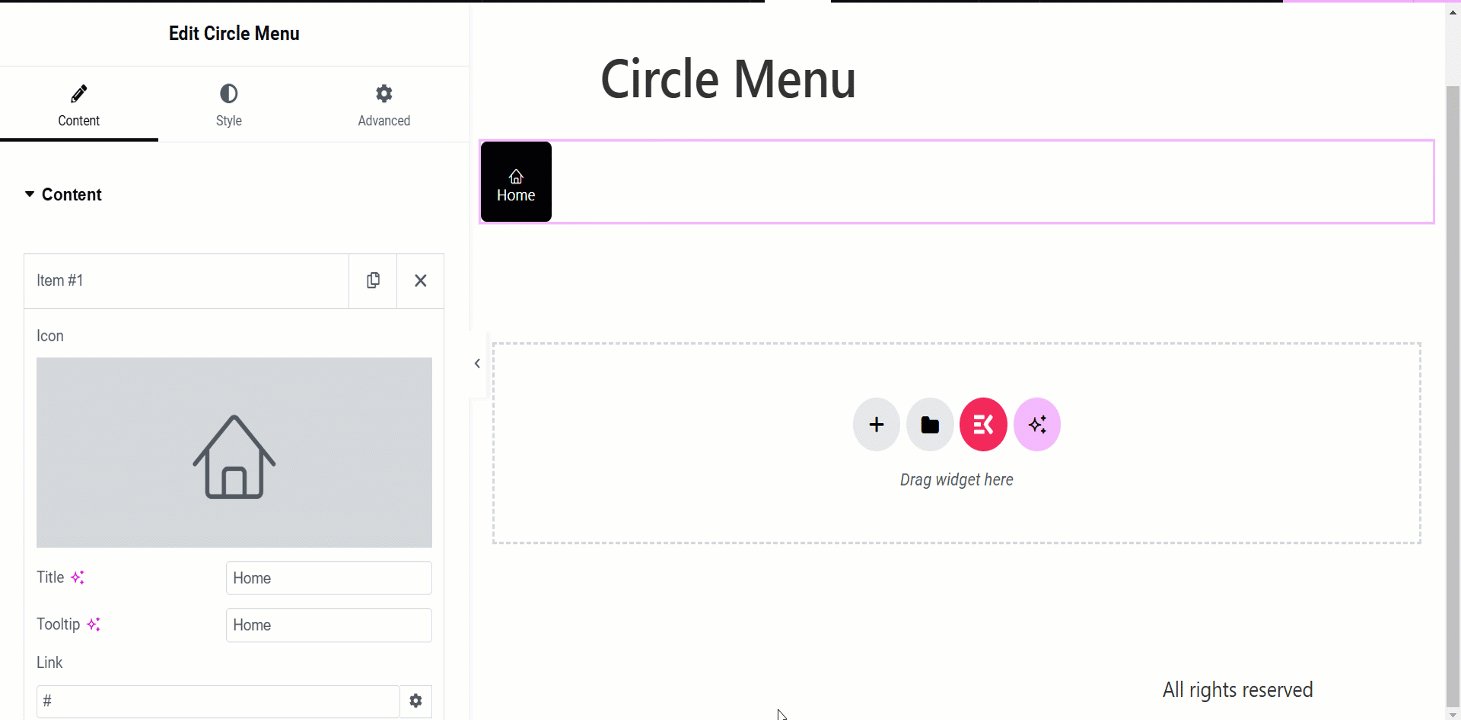
Hier haben Sie zwei Möglichkeiten –
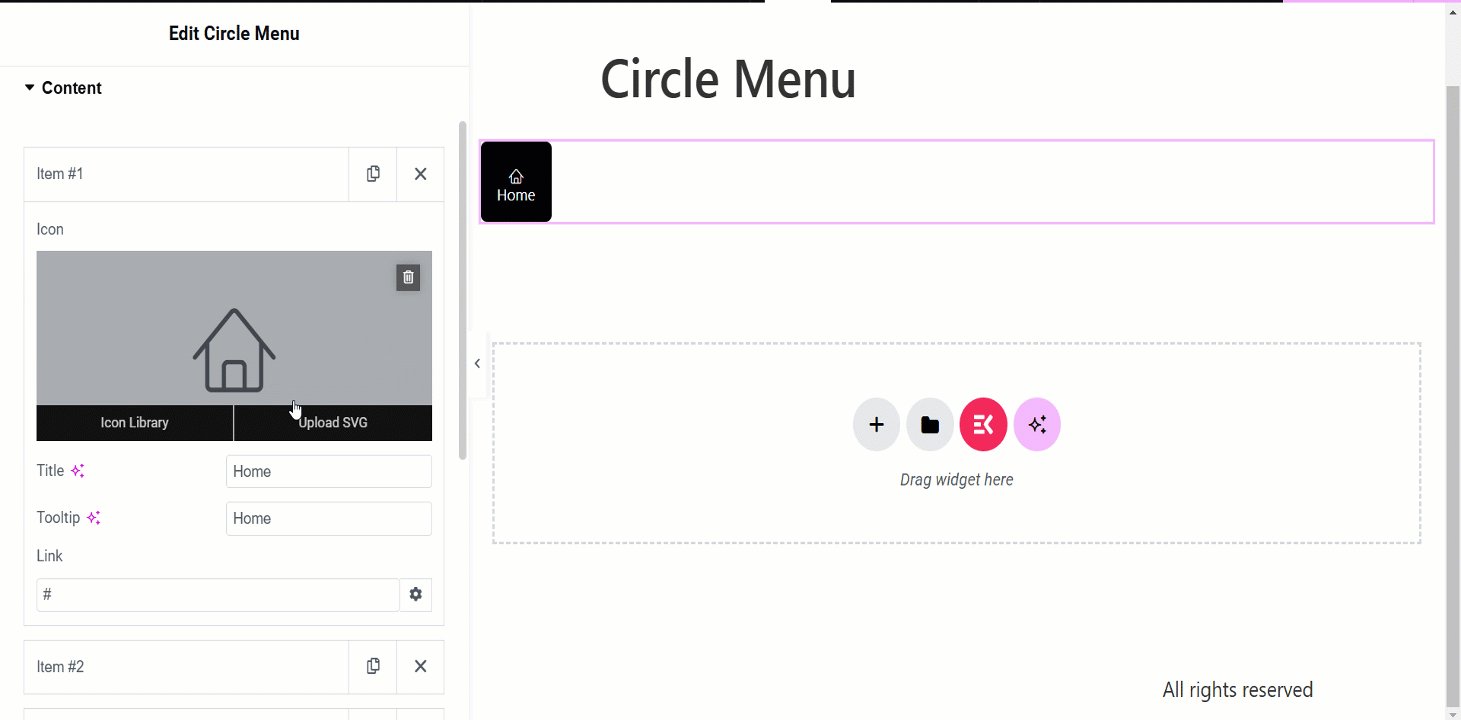
Inhalt: Mit dieser Option können Sie den Inhalt, den Sie anzeigen möchten, in Kreisen anordnen. Sie können beliebig viele Elemente hinzufügen.
With each item, you can:
✔️ Customize titles, set tooltips, and icons, and insert a link.
✔️ Moreover, you can see a Cancel/Close option when you click or hover the widget.

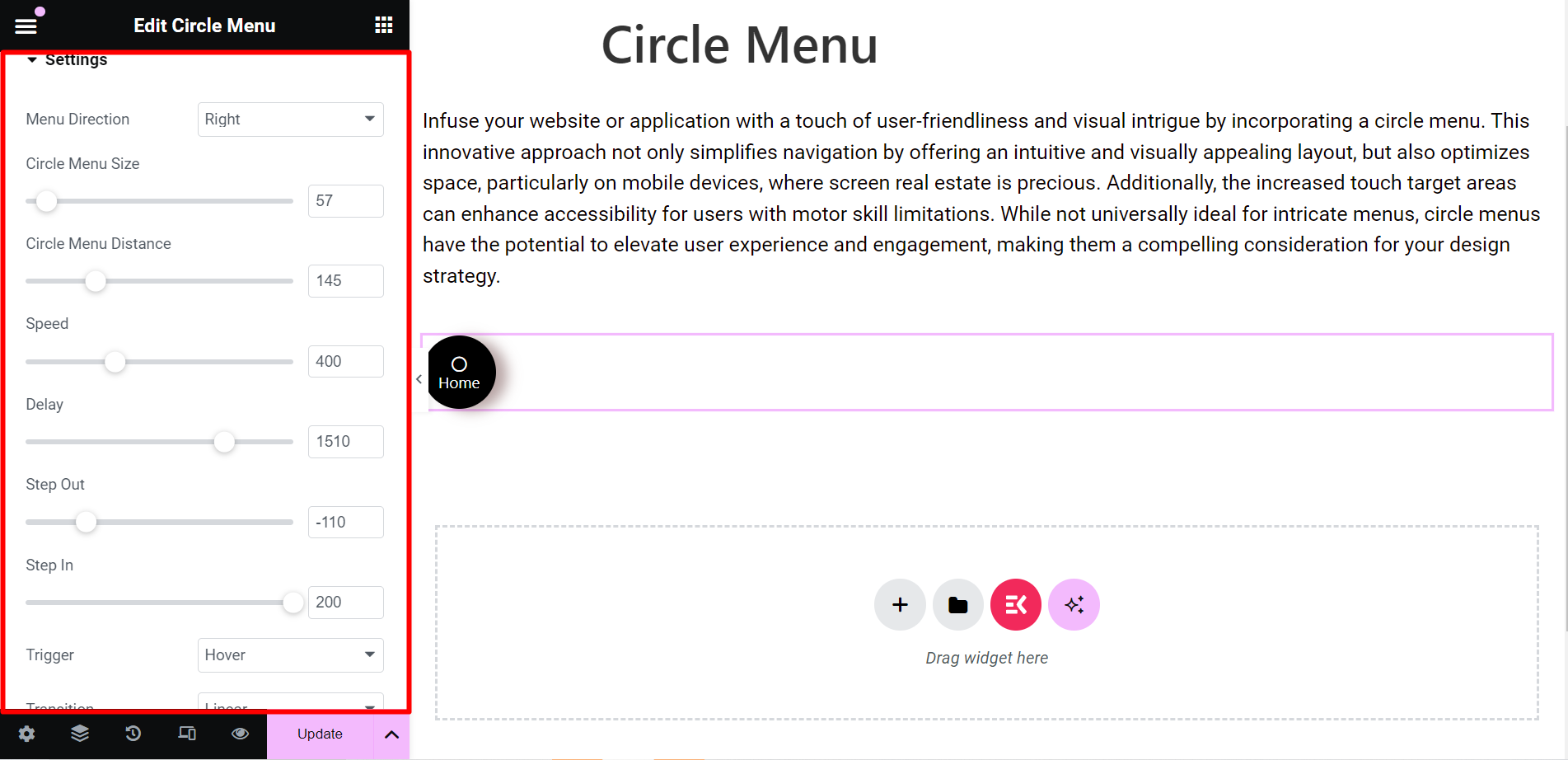
Einstellungen: In diesem Abschnitt können Sie den Kreis mit verschiedenen Funktionen anpassen, darunter:
- Menürichtung: Im Dropdown-Menü können Sie die Richtung der Kreise auswählen, z. B. Oben, Links, Rechts usw.
- Größe des Kreismenüs: Damit können Sie die Größe des Kreismenüs steuern.
- Kreismenü-Entfernung: Mit dieser Option können Sie den Abstand der Kreise anpassen, während sie sich ausbreiten.
- Geschwindigkeit: Mit dieser Option steuern Sie die Geschwindigkeit des Menüs.
- Verzögerung: Von dieser Leiste aus können Sie die Step-Out- und Step-In-Zeit der Kreismenüs steuern.
- Aussteigen: Es definiert, wann die Kreismenüs erweitert werden.
- Eintreten: Es definiert, wann die Kreismenüs nach innen erweitert werden.
- Auslösen: Sie können den Auslöser auf Klicken oder Hover setzen.
- Übergang: Es bezieht sich auf die visuelle Wirkung der Menüpunkte, wenn diese ihren Zustand ändern. Sie können eine beliebige Option aus dem Dropdown-Menü auswählen.

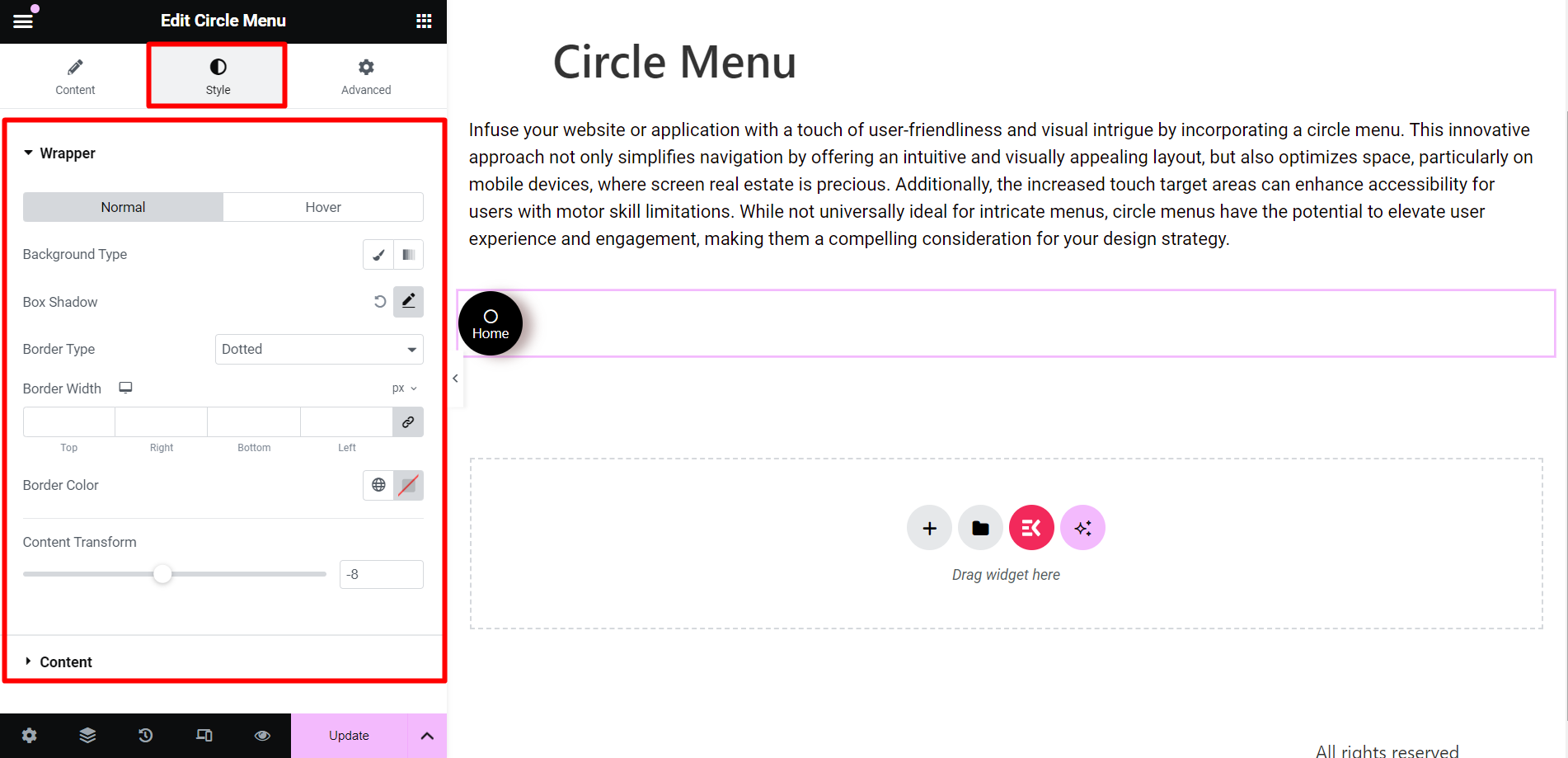
Stil #
- Verpackung: Um den Wrapper des Kreismenüs zu gestalten, können Sie den Hintergrundtyp, den Rahmenschatten, den Rahmentyp, die Rahmenbreite, die Rahmenfarbe und die Inhaltstransformation ändern.
- Inhalt: Hier können Sie die Textfarbe, Typografie, Größe usw. ändern.

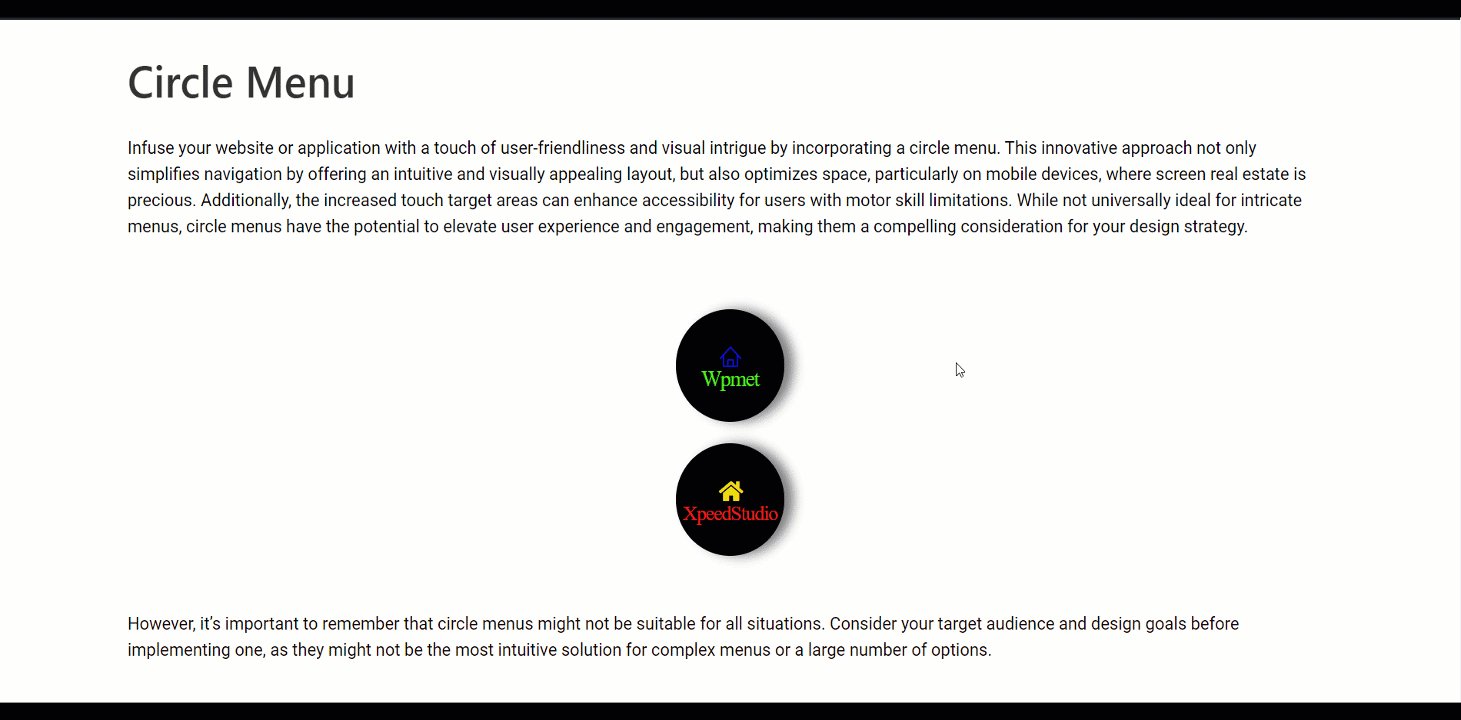
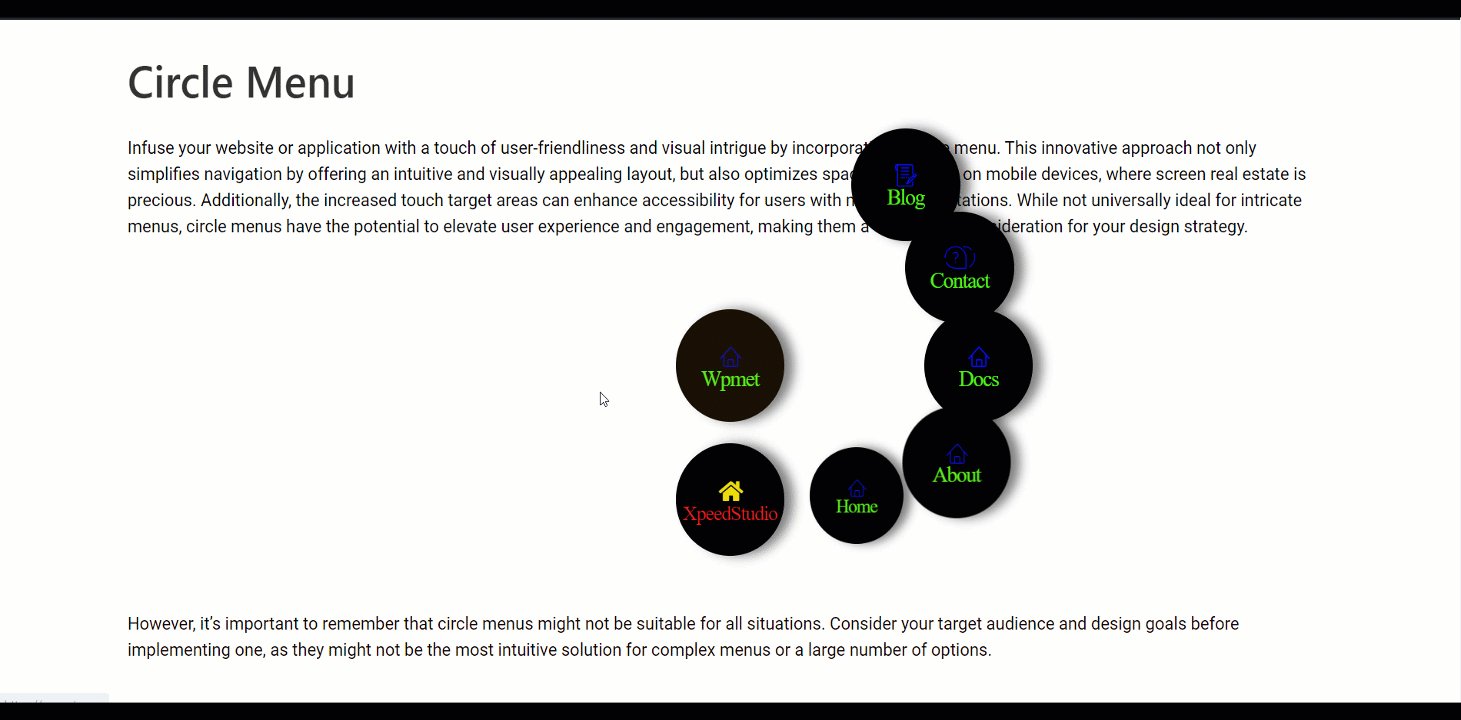
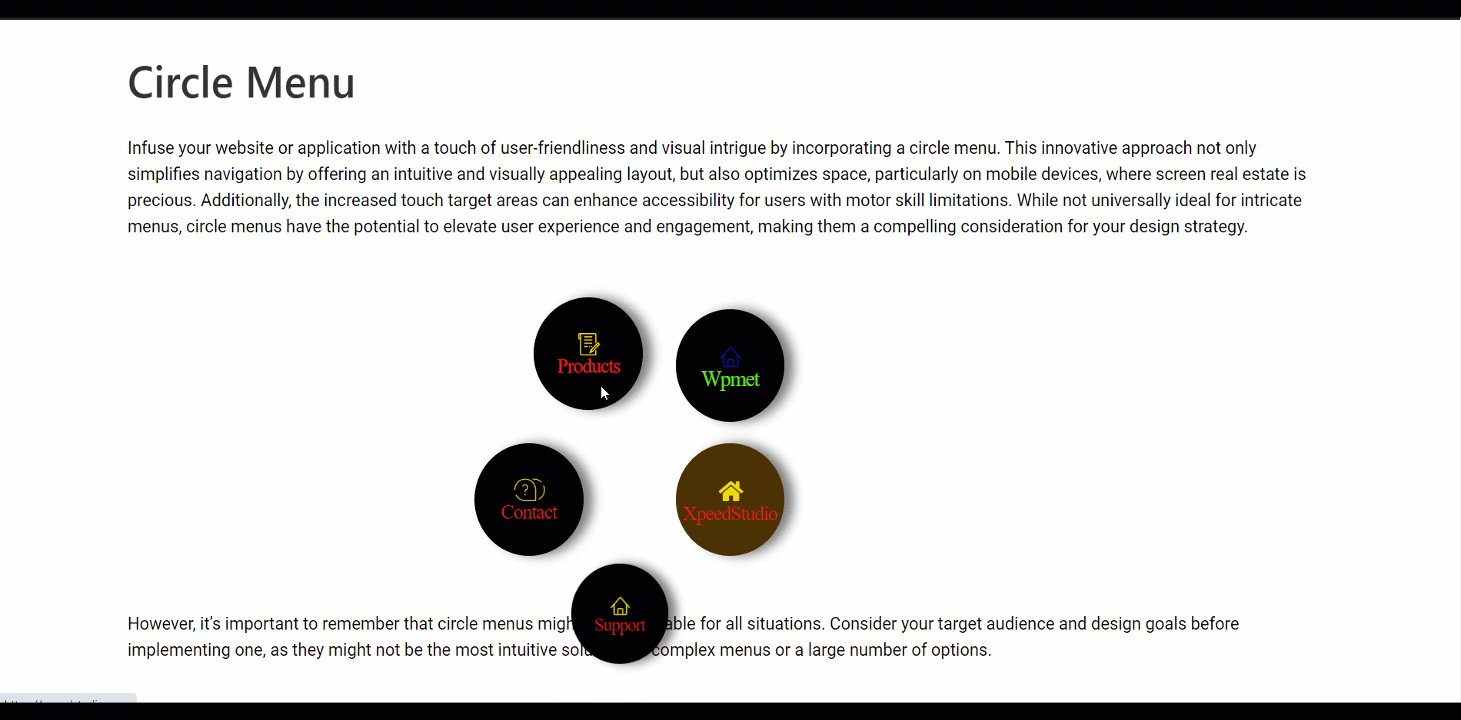
Endgültige Ausgabe #
Dies ist ein Beispiel, schauen Sie mal –

Um die Navigation zu vereinfachen, Platz zu sparen und Ihren Beiträgen ein ansprechendes Aussehen zu verleihen, können Sie dieses flexible Widget auswählen und Ihre Aufgaben erledigen.



