FluentCRM ist ein selbst gehostetes E-Mail-Marketing-Automatisierungs-Plugin für WordPress. Mit diesem Plugin können Sie Ihre Leads und Kunden, E-Mail-Kampagnen und vieles mehr verwalten. Mit der Fluent CRM-Integrationsfunktion von MetForm können Sie sowohl das Plugin integrieren als auch die Daten von MetForm in FluentCRM anzeigen.
Hinweis: Sie benötigen FluentCRM Pro Und MetForm Pro um diese Funktion zu nutzen.
So integrieren Sie FluentCRM mit MetForm #
Befolgen Sie die unten beschriebenen 6 Schritte, um FluentCRM mit MetForm zu integrieren.
Schritt 1: Erstellen Sie eine neue Kontaktliste in FluentCRM #
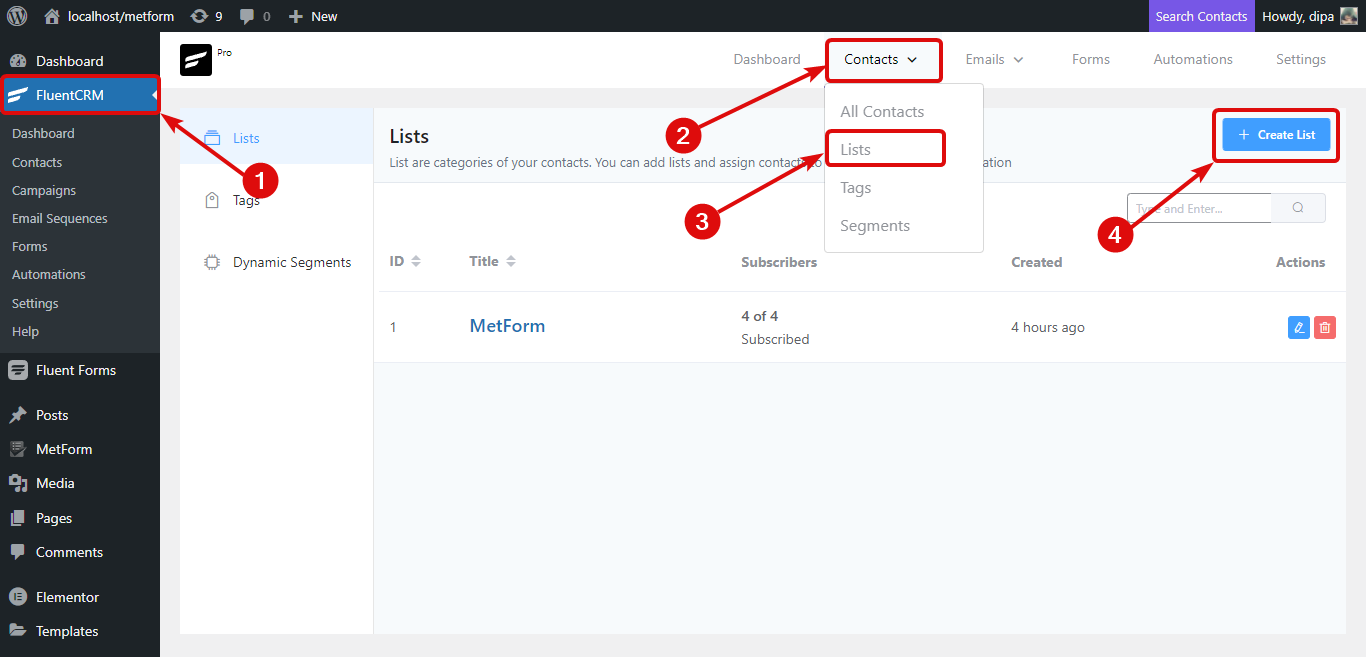
Navigieren Sie dazu zum FluentCRM-Dashboard und dann zum oberen Menü Bewegen Sie den Mauszeiger über die Kontakte, sobald Sie das Dropdown-Menü sehen Klicken Sie auf Listen. Sobald Sie zur Listenseite gehen, Klicken Sie auf die Schaltfläche +Liste erstellen.

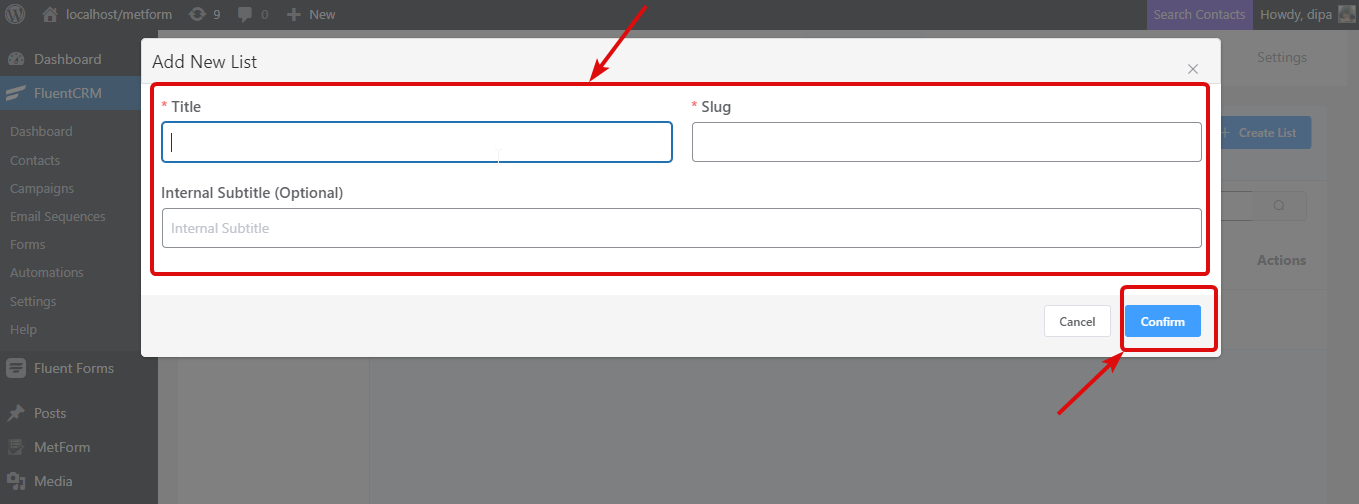
Geben Sie nun einen Titel ein. Das System übernimmt den Titel automatisch als Slug. Der interne Untertitel ist optional, Sie können ihn bei Bedarf angeben. Nachdem Sie die Informationen ausgefüllt haben, klicken Sie auf Bestätigen

Schritt 2: Eingehende Webhooks kopieren #
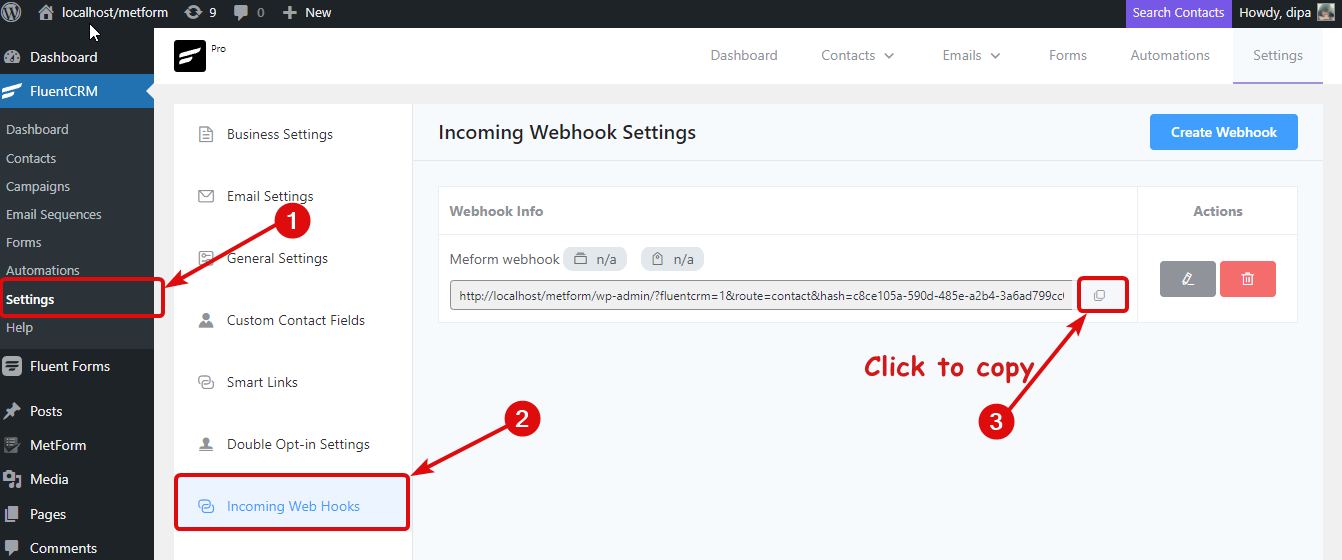
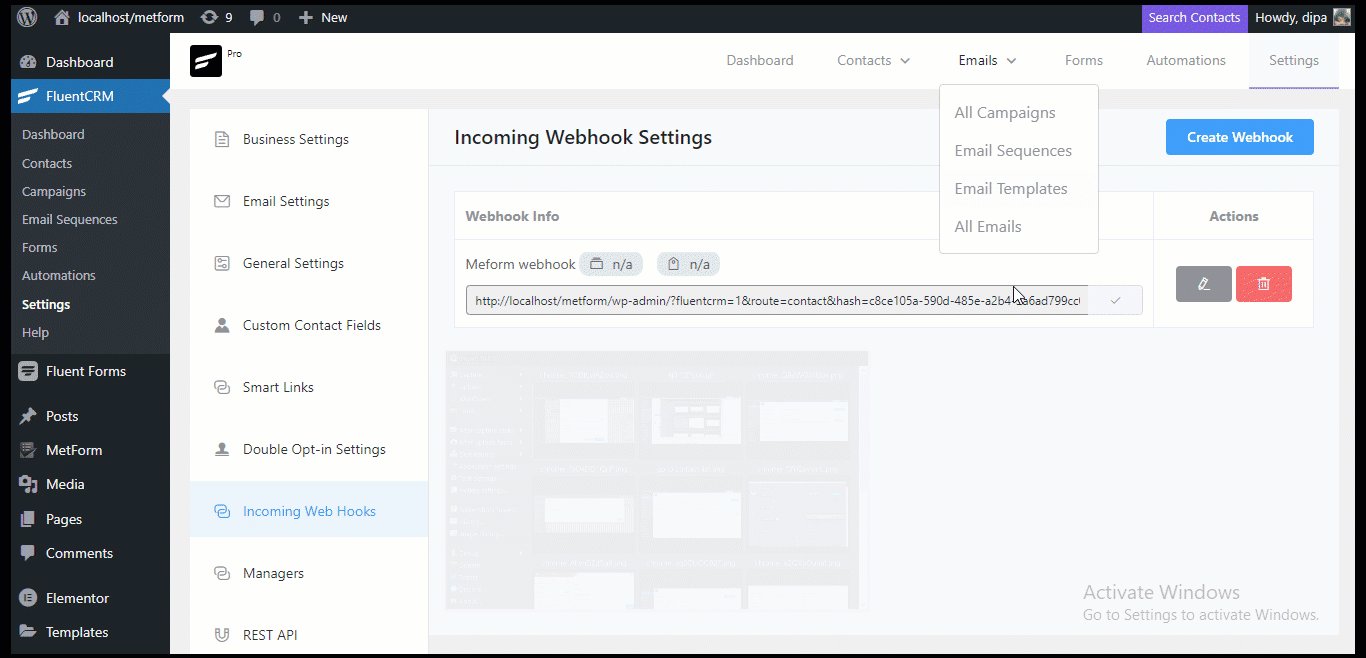
Navigieren Sie nun im FluentCRM-Menü zu Einstellungen ⇒ Eingehend WebHooks und kopieren Sie die Webhooks.

Schritt 3: Erstellen Sie ein Formular mit MetForm und fügen Sie den Webhook ein #
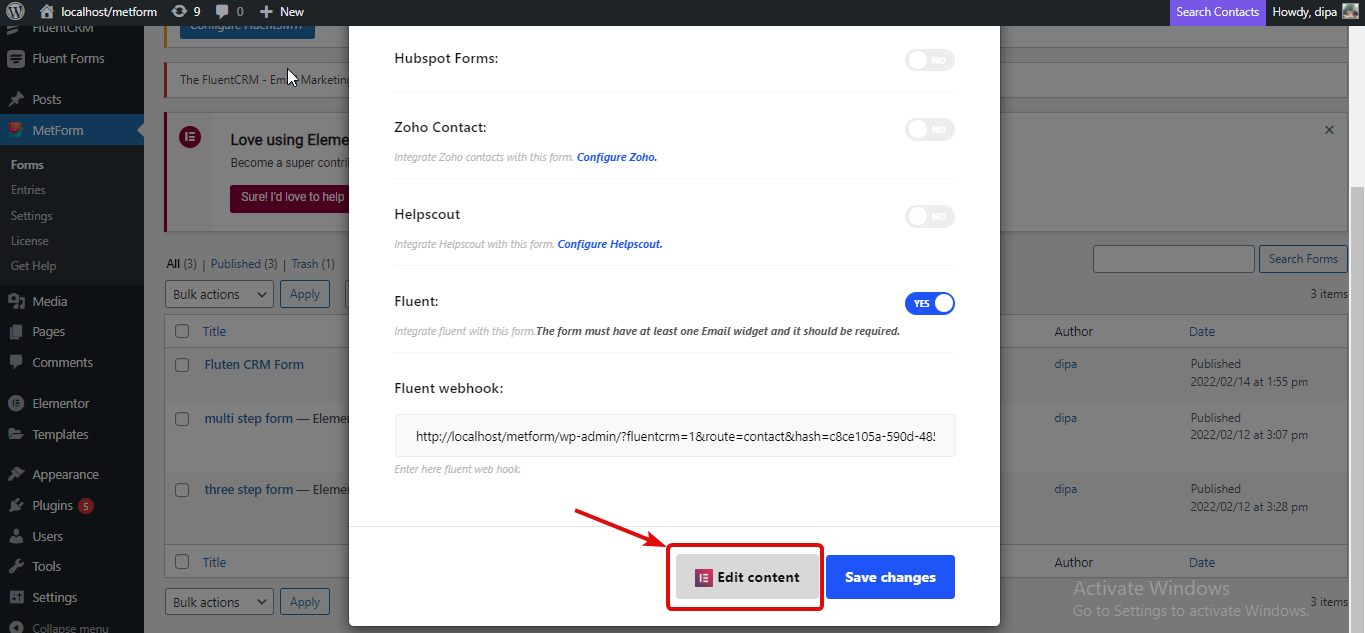
Um mit MetForm ein neues Formular zu erstellen, navigieren Sie zu MetForm ⇒ Formulare und klicken Sie auf Neue hinzufügen. Sobald das Fenster erscheint, einen Titel geben. Gehen Sie zur Registerkarte „CRM“ und aktivieren Sie die Option „Flüssig“. Fügen Sie dann den kopierten Webhook-Wert ein und klicken Sie auf „Änderungen speichern“.

Schritt 4. Erstellen Sie Ihr Formular #
Klicken Sie nun auf die Option „Mit Elementor bearbeiten“, um Ihr Formular zu erstellen.

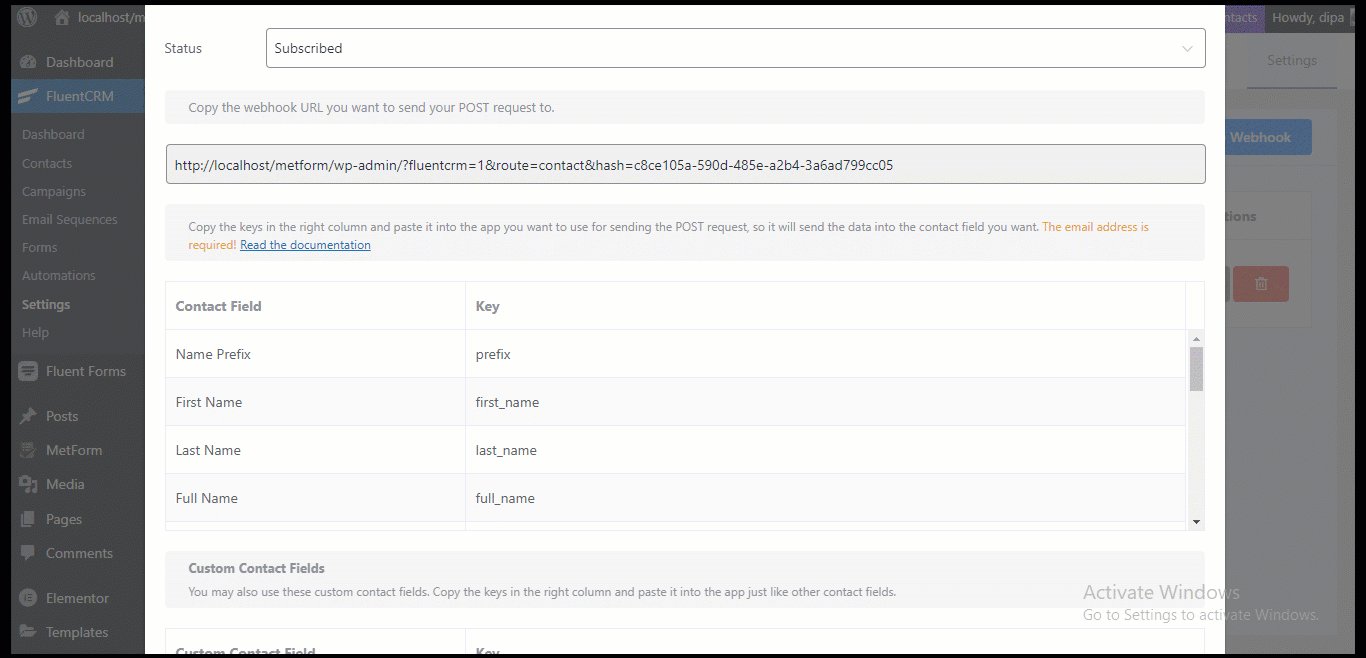
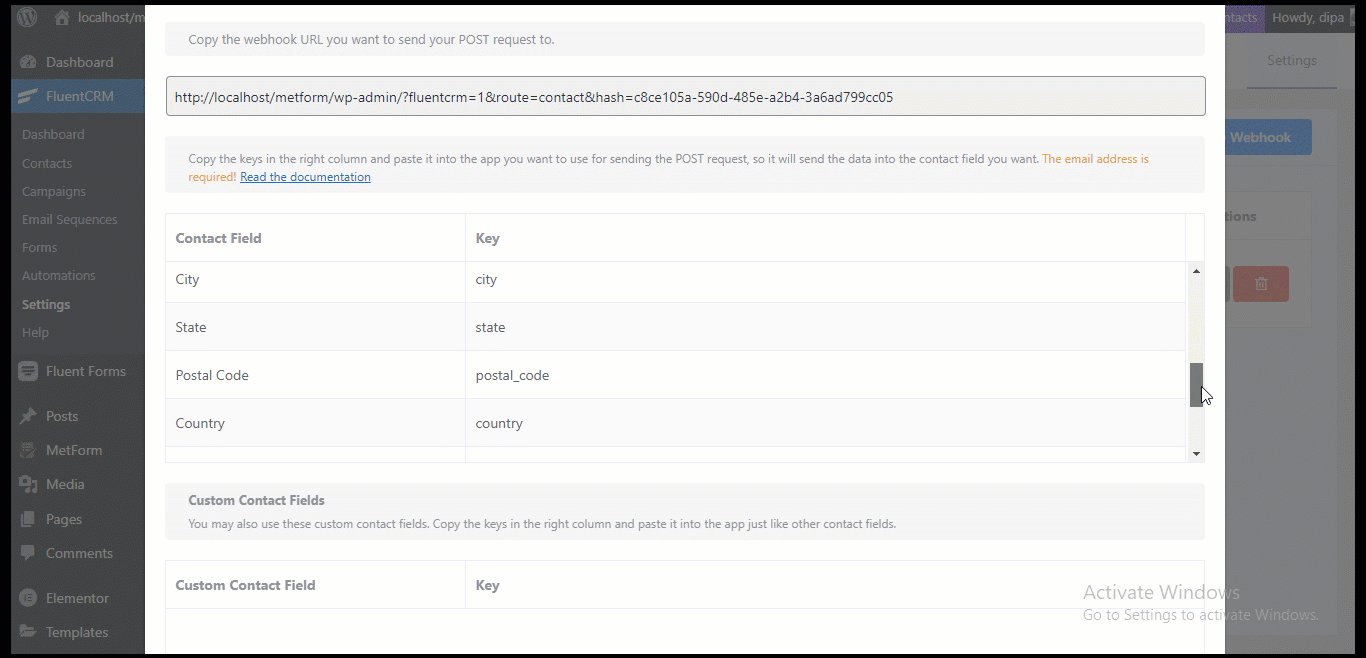
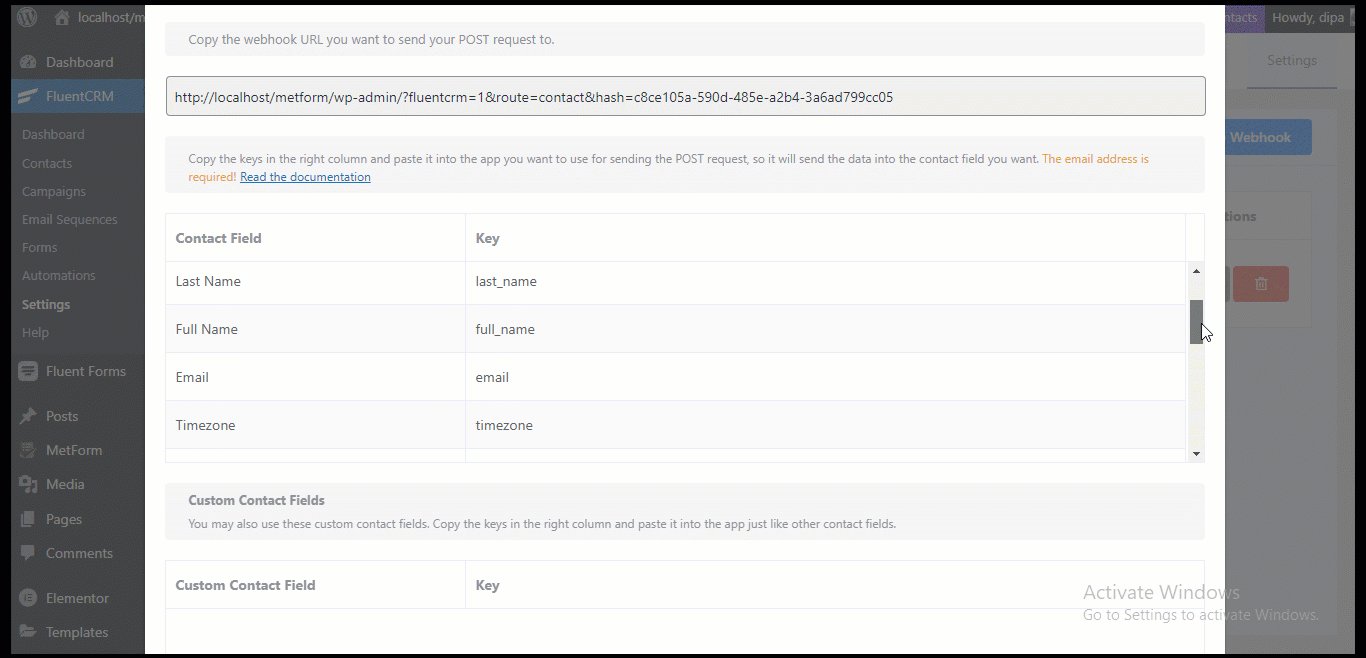
Erstellen Sie nun Ihr Formular mithilfe der MetForm-Felder. Sie müssen jedoch sicherstellen, dass Sie Benennen Sie die Felder in den von FluentCRM bereitgestellten Schlüssel um für jedes Kontaktformular. Du wirst Suchen Sie den Schlüssel unter FluentCRM ⇒ Einstellungen ⇒ Eingehende Webhooks und klicken Sie auf das Bearbeiten-Symbol. Sobald sich das Fenster öffnet, scrollen Sie ein wenig nach unten, um den Schlüssel jedes verfügbaren Kontaktfelds zu finden.

Hinweis: Ihr Kontaktformular muss über ein E-Mail-Feld verfügen. Sie können die Formularfelder „Vorname“ und „Nachname“ von MetForm einfach verwenden, ohne den Namen zu ändern.
Suchen Sie nach dem Widget, das Sie verwenden möchten, und ziehen Sie es dann per Drag & Drop auf die Seite. Je nachdem, welches Feld Sie auswählen, benennen Sie das Feld mit dem Schlüssel des Webhooks um. Für dieses Tutorial verwende ich E-Mail, Vorname und Nachname. Wenn Sie mit der Erstellung Ihres Formulars fertig sind, klicken Sie zum Speichern auf „Aktualisieren“.

Schritt 5. Fügen Sie das erstellte Formular zu Ihrer Seite hinzu #
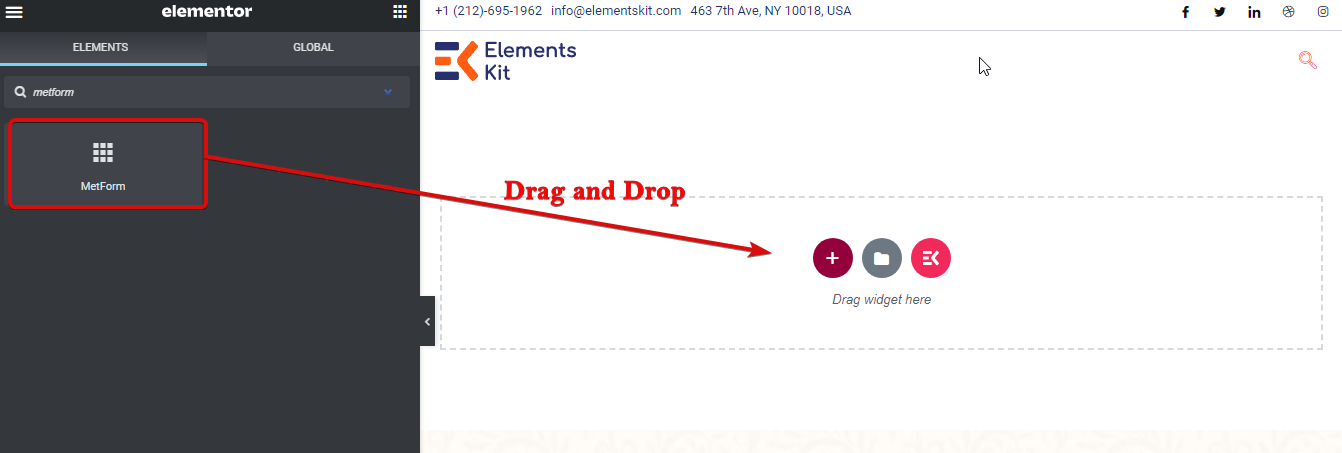
Nein, gehen Sie im Modus „Mit Elementor bearbeiten“ zu der Seite, auf der Sie das Formular hinzufügen möchten. Suchen Sie nun nach MetForm und ziehen Sie es per Drag & Drop auf die Seite.

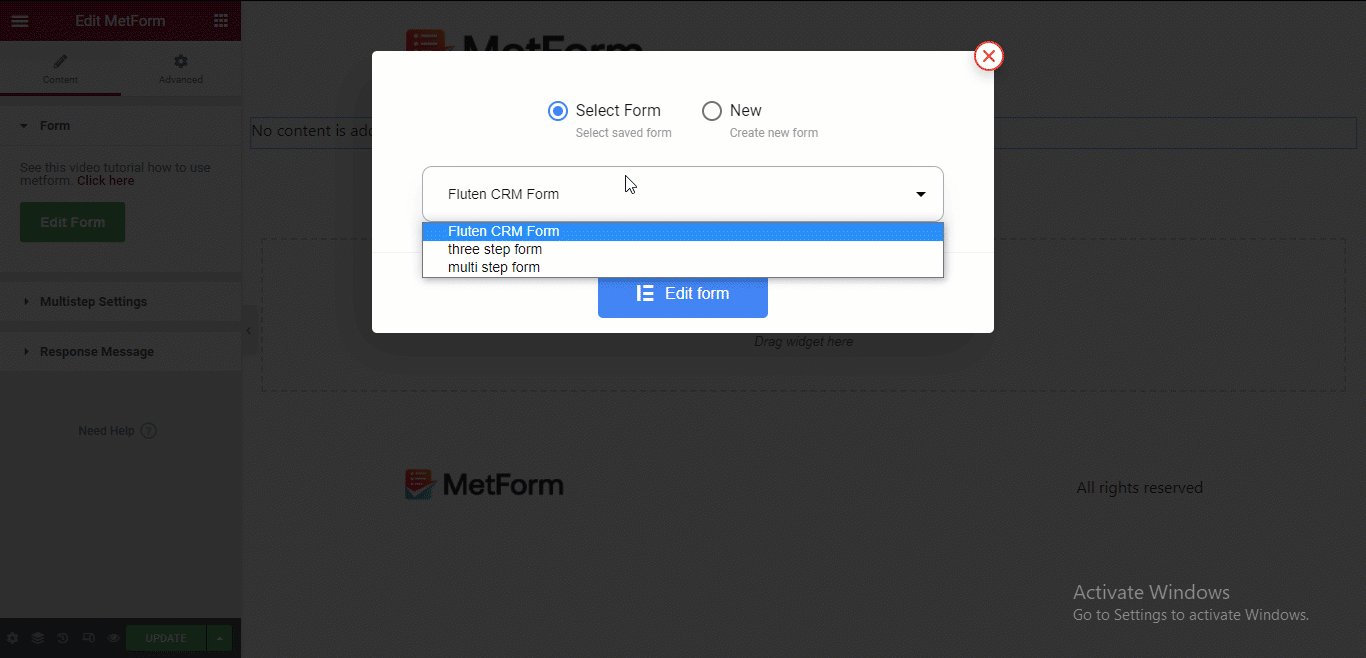
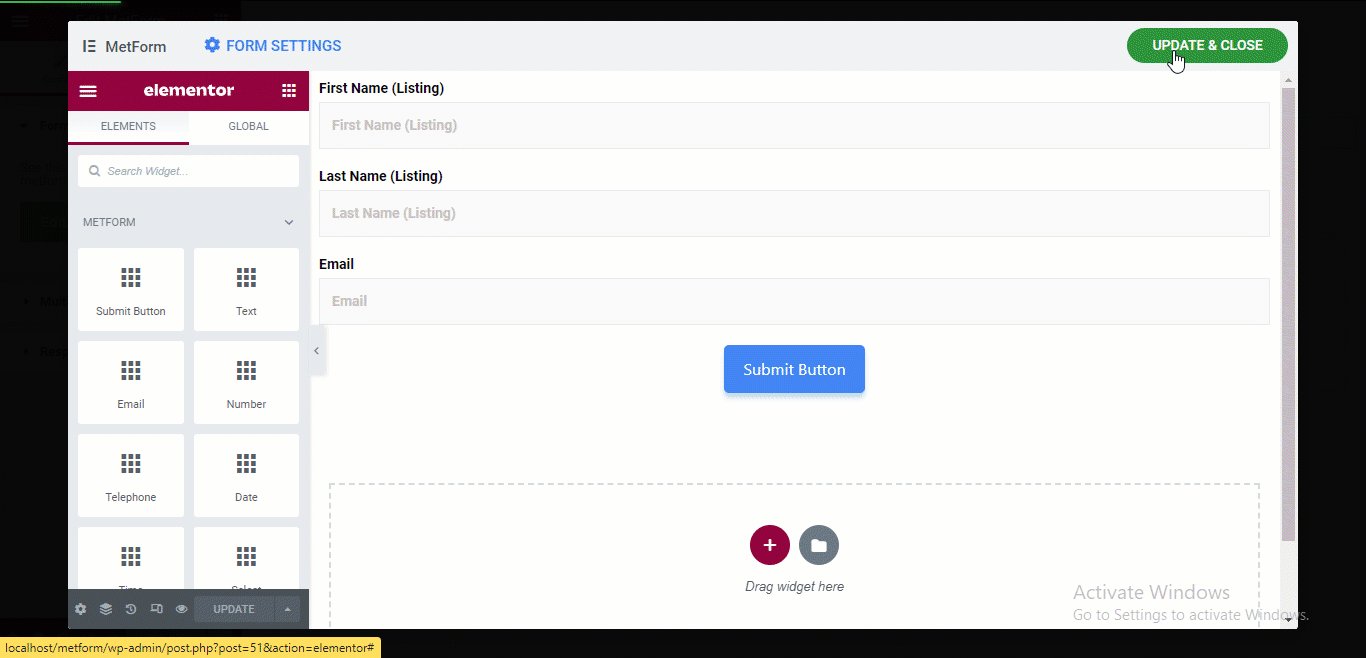
Um das gerade erstellte Formular auszuwählen, klicken Sie auf der linken Seite auf „Formular bearbeiten“. Wählen Sie dann das Formular aus der Dropdown-Liste aus und klicken Sie auf Formular bearbeiten und schließlich auf Aktualisieren und schließen.

Schritt 6. Aktualisieren und sehen Sie sich die Endergebnisse an #
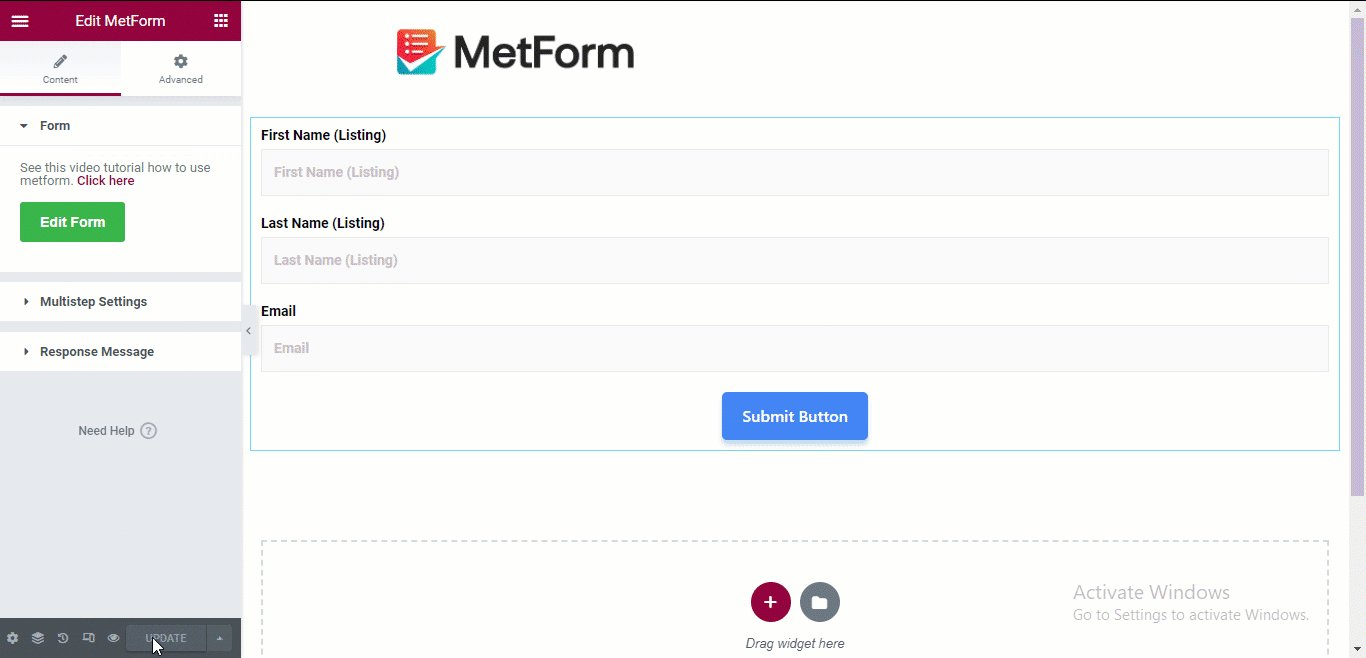
Klicken Sie nun auf der Seite unten auf die Schaltfläche „Aktualisieren“, um die Endergebnisse anzuzeigen. Wenn Sie nun ein Formular mit MetForm einreichen, sollten Sie das sehen Dieselben Einträge in den FluentCRM-Kontakten sowie MetForm-Einträgen.