How to Create a WooCommerce Archive Page with ShopEngine #
WooCommerce Archive pages are led to organizing a list of products under a specific price, category color, tag, etc. Here you will get some specified ShopEngine Archive Widgets including Category, Archivtitel, Archive Count, Archivprodukte., Product Filters, etc. Using these widgets, you can easily arrange your Archive page in your desired way.
Just follow the step-by-step process to create & beautify your Archive page with ShopEngine, ein WooCommerce archive page builder:
Quick Overview
This guide will present creating a WooCommerce product archive page using ShopEngine’s provided archive widgets. This plugin supports Elementor’s drag-and-drop interface that facilitates beginners who have zero to minor technical expertise.
Plugins needed: ShopEngine, WooCommerce, and Elementor.
After installing these plugins, you need to enable the archive widgets. Then you need to create and customize an archive page template with ShopEngine’s archive widgets.
Step 1: Create an WooCommerce Product Archive Page Template #
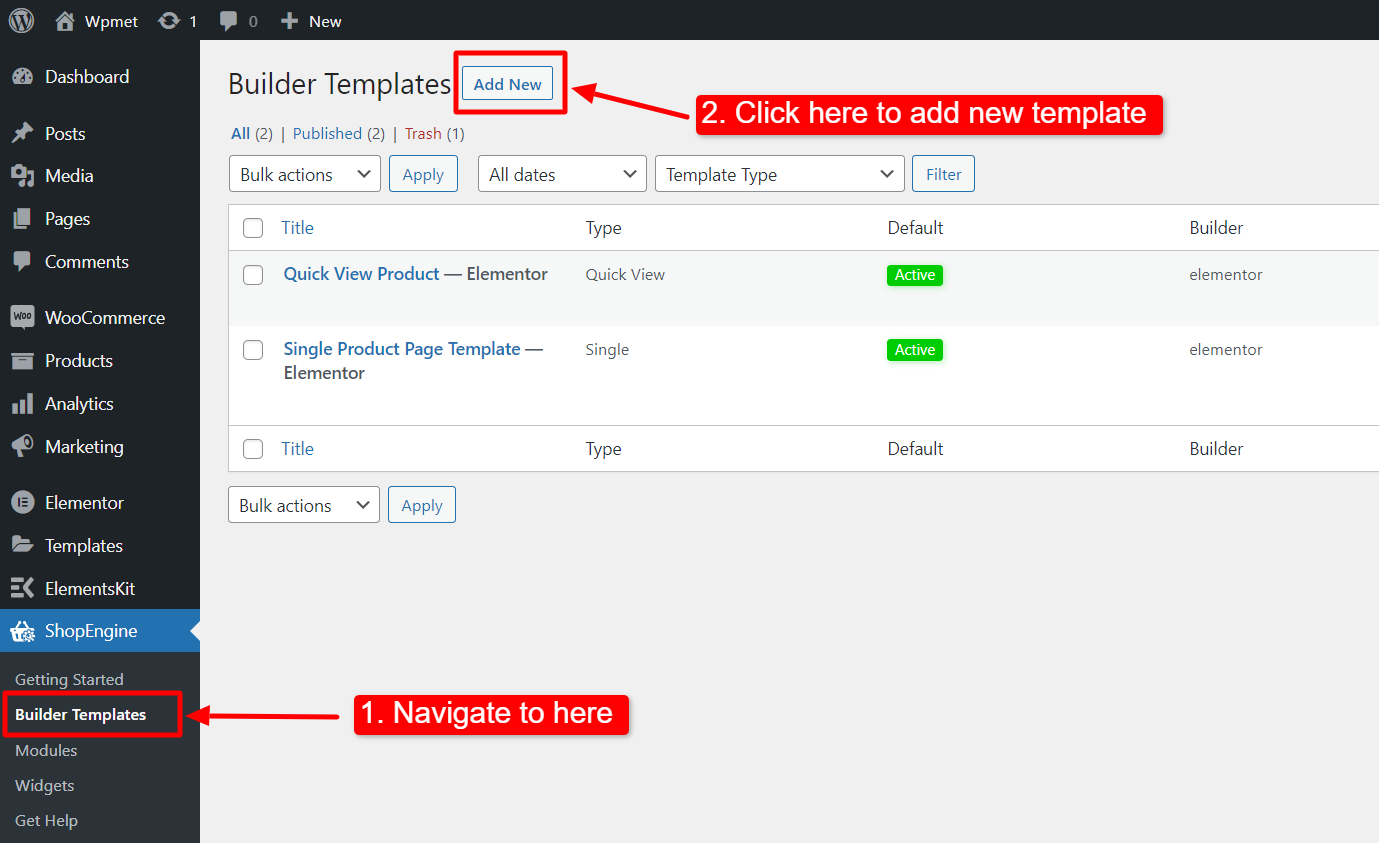
- Navigieren Sie zu ShopEngine-> Vorlagen aus Ihrem WordPress-Dashboard.
- Klick auf das Neue hinzufügen button to create an Archivseitenvorlage.

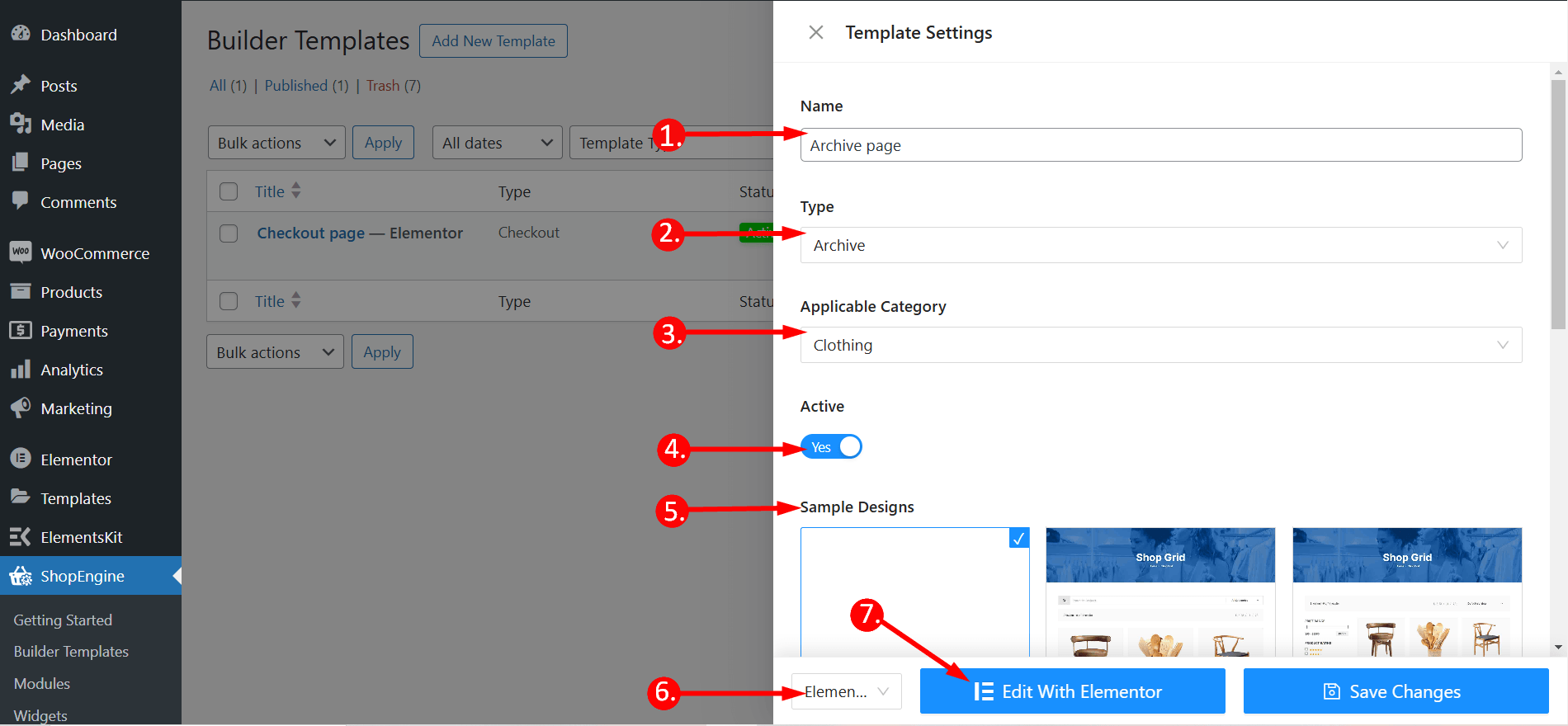
Danach wird ein Off-Canvas-Fenster für die Vorlageneinstellungen angezeigt. In den Vorlageneinstellungen
- Geben Sie ein Vorlagenname.
- Set the template Type: Archiv.
- Wählen Sie eine aus Applicable Category for products. (Optional. However, if you choose a category, you have to create another template for general products as well as products of other categories).
- Aktivieren Standard festlegen um die Vorlage festzulegen als Standard.
- Wählen Sie ein Design aus dem available templates oder create a design on your own using single product page widgets. We will show the template created from the scratch.
- Wählen Sie aus den angegebenen Optionen aus, welchen Editor Sie zum Bearbeiten der Vorlage verwenden möchten: Elementor Und Gutenberg.
- Klicken Sie nun auf Edit with Elementor/Gutenberg or Save changes.

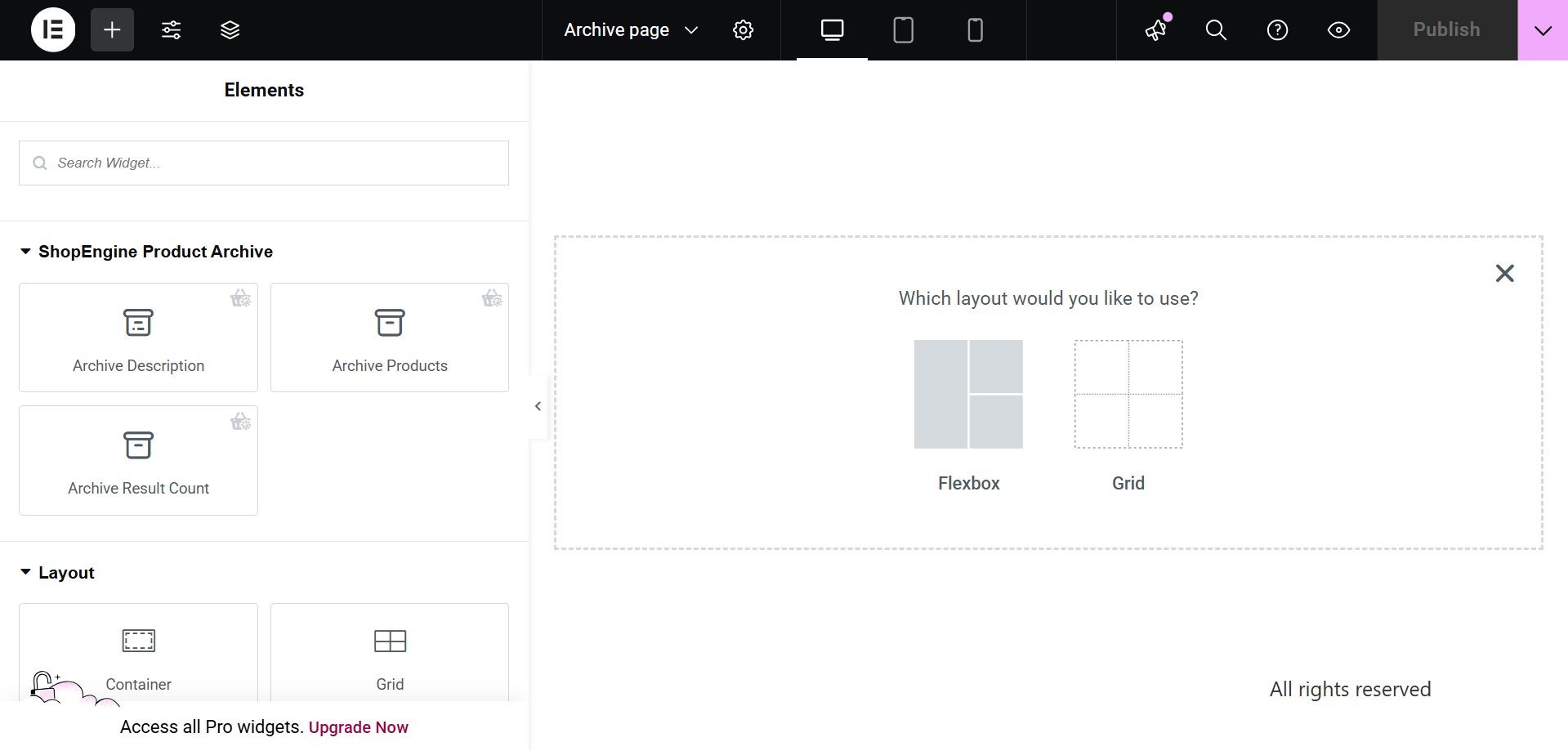
Step 2: Choose a structure #
- Wählen Sie Ihre Struktur aus dem ausgewählten Bereich.

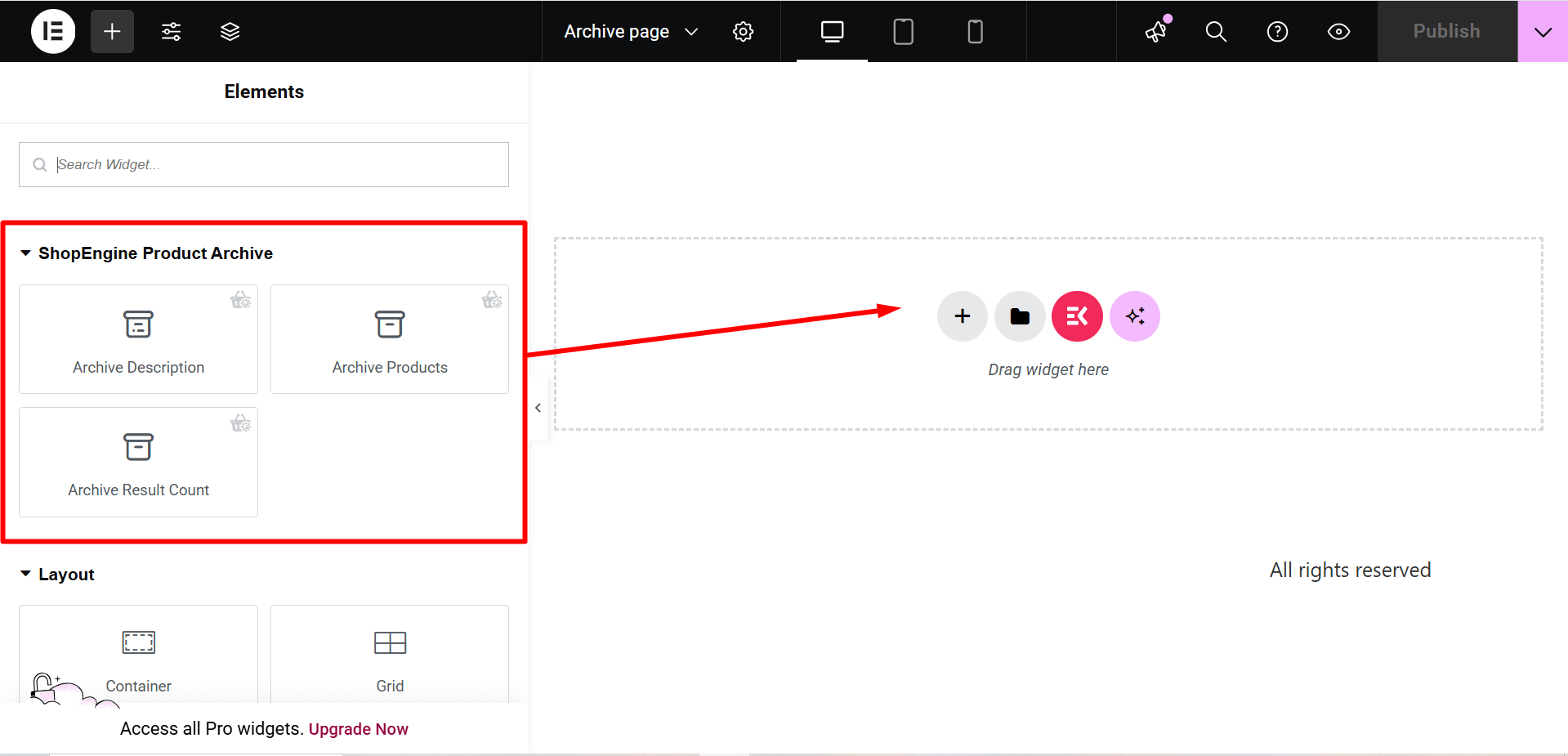
Step 3: Design your WooCommerce archive page with ShopEngine Archive Widgets #
Go to a ShopEngine Block and you can design your own. Here you will get some specified ShopEngine Archive Widgets including Category, Archivtitel, Archive Count, Archive Products, etc. Sehen wir uns an, wie Sie sie anpassen können:
Now just drag the following widgets and drop them on the selected area.
- Kategorie.
- Archive Title.
- Archive Count.
- Archivprodukte.

Step 4: Publish your Archive Page #
- Wenn Sie mit dem Entwerfen fertig sind, klicken Sie auf Aktualisieren.
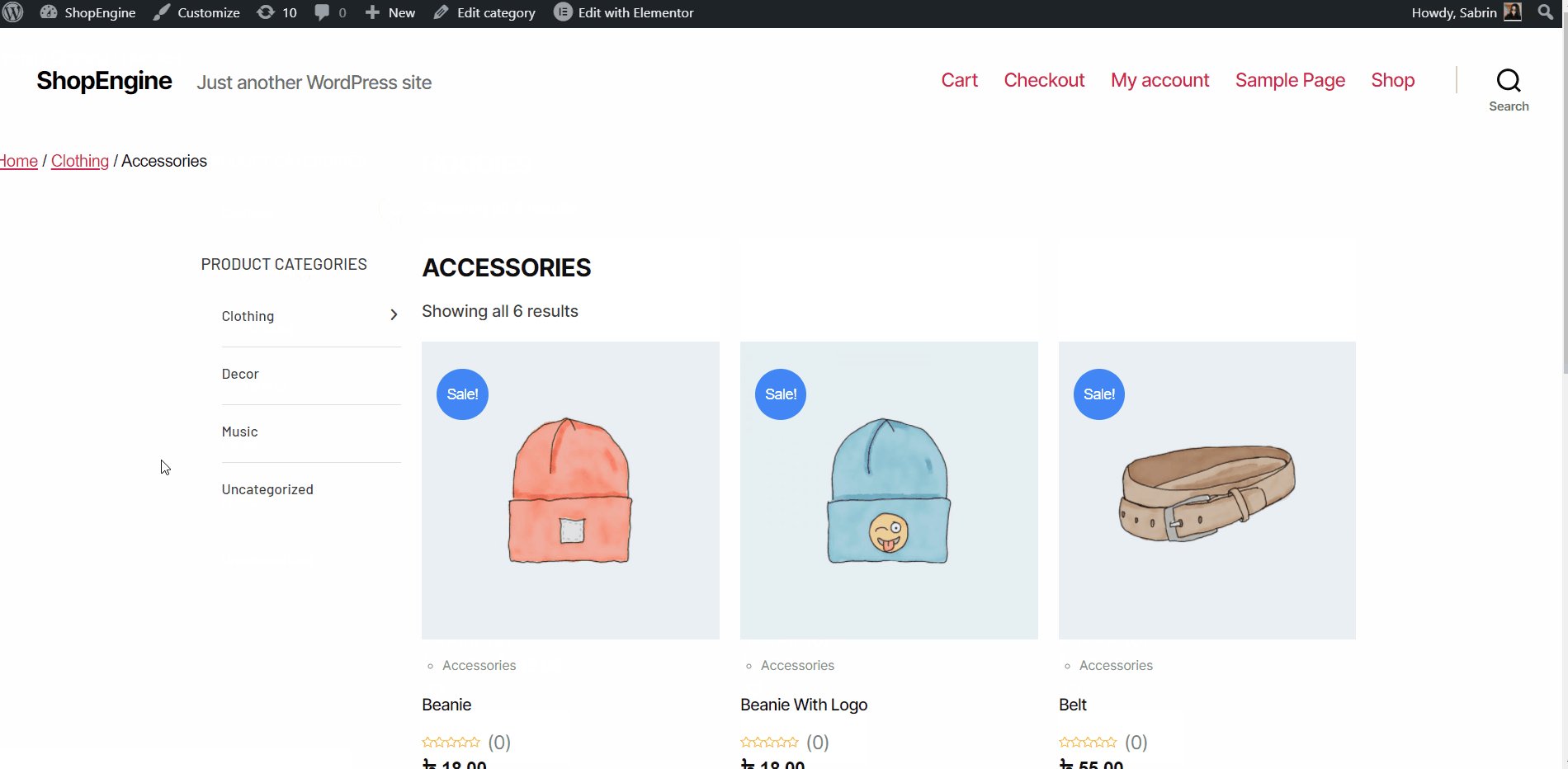
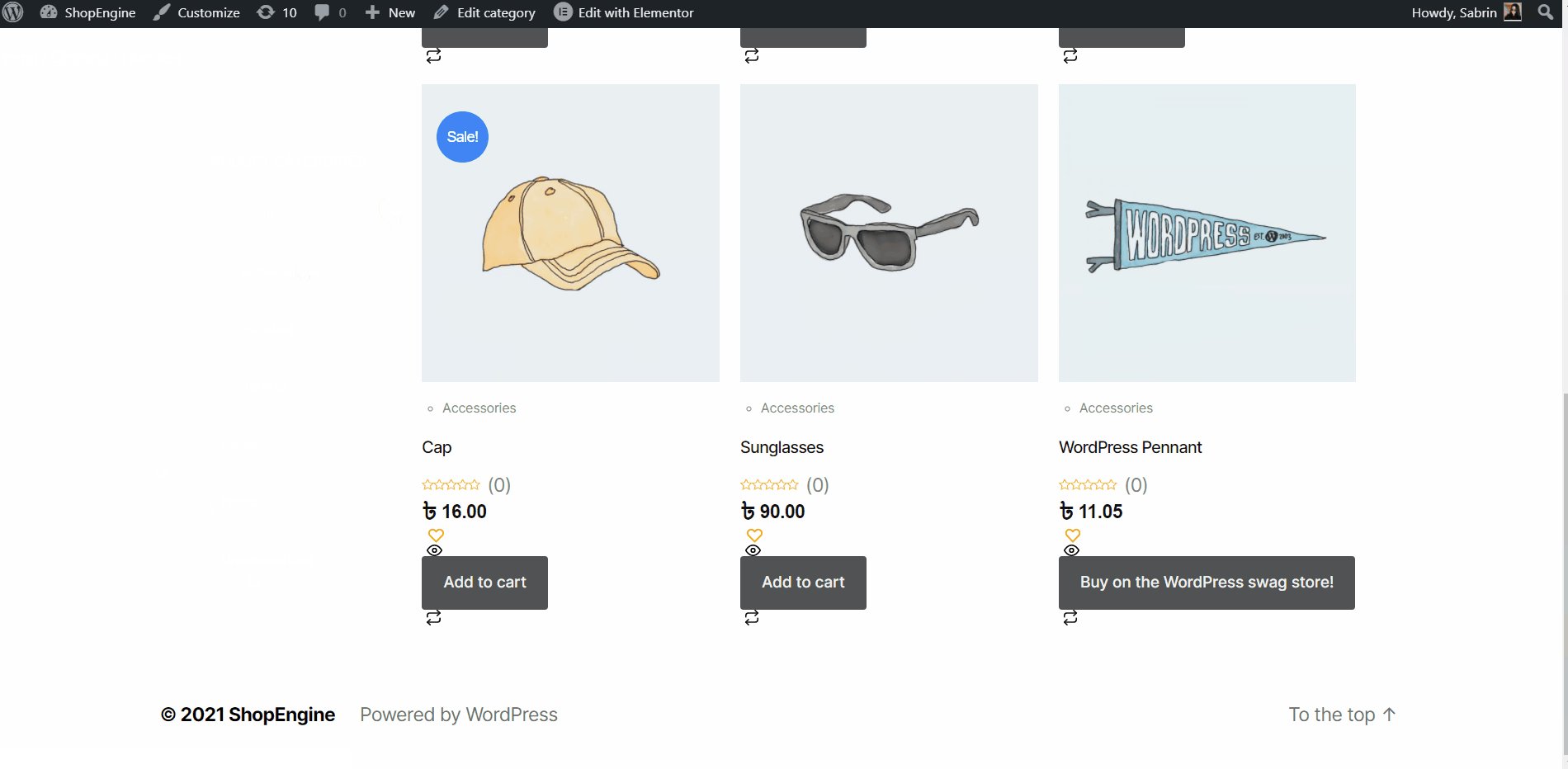
Now view the Archive Page from the front end. There you can see the Archive page you have designed and check every functionality of the page is working perfectly.