Ved du, at produktstørrelsesdiagram og klæbrige fluevogne kan bringe en enorm forbedring af konverteringsraten for din e-handelsvirksomhed?
Nu har din foretrukne WooCommerce-sidebygger ShopEngine bragt disse fantastiske funktioner til korrekt at opfylde dine forretningsmål. På grund af disse salgsdrivende moduler er det muligt at tilføje variationer til dine produkter og nem betaling fra butikssiden. Desuden kan du implementere disse moduler på din e-handelsside gennem en nem træk og slip-funktion, der ikke tager mere end 5 minutter.
Hvad med at få en dybdegående beskrivelse af disse moduler? Hvis du er interesseret, så gå gennem hele bloggen. Her får du alt at vide om disse to nye funktioner i ShopEngine.
Hurtigt overblik over de nye moduler i ShopEngine
ShopEngine har tilføjet to nye eksklusive funktioner efter at have tænkt over det løbende behov for din e-handel butik. Ved hjælp af disse to nye funktioner kan dine kunder vælge produkter og afgive ordrer med det samme. Lad os nu tage et hurtigt overblik over disse funktioner sammen med deres fordele:
Produktstørrelsesdiagrammodul:
Dette er et af de mest efterspurgte moduler, som du har foreslået at tilføje med ShopEngine igen og igen. Nu kan du nyde dette modul og tilføje et WooCommerce størrelsesdiagram på få sekunder med skabelonen. Desuden kan du tilpasse det til at gøre det mere synligt og attraktivt for dine kunder.
Denne nye funktion spiller en væsentlig rolle i opfyldelsen af forretningsmål. Fordi det udvider kundernes oplevelse ved at tilbyde masser af fordele. Tag et kig på, hvorfor du skal bruge denne funktion dårligt i din WooCommerce-butik:
- Kunder kan vælge de rigtige produkter på kortere tid.
- Produktstørrelsesdiagrammodulet vil øge kundernes tilfredshed.
- Højere kundetilfredshed giver en større konverteringsrate.
- Det vil hjælpe dig med at skille dig ud fra andre e-handelswebsteder gennem mund til mund markedsføring.
Sticky fly cart modul:
Det er en anden ny funktion i ShopEngine, hvorigennem du kan tilføje en klæbrig fluevogn. Dette er en velsignelse for kunder, der ønsker at handle på kortere tid. Fordi de ikke behøver at besøge deres indkøbskurvside for at se deres "tilføj til indkøbskurv"-produkter. De kan direkte tilføje produkter til deres indkøbskurv og tjekke ud uden at besøge en anden side. Desuden tilbyder den også andre faciliteter, og her er dem:
- Det er muligt at se "tilføj til indkøbskurv"-produkter og slette produkter når som helst uden at besøge indkøbskurvsiden.
- Stigende konverteringsrate, fordi kunderne kan tjekke ud direkte fra butikssiden.
- Dette vil øge din kundes tilfredshed ved at lade dem nemt tjekke ud.
Dette er de to funktioner, som du får fra den opdaterede version af ShopEngine. Endelig, efter den hurtige udtjekning af disse moduler, er det nu tid til at se, hvordan du kan bruge disse nye funktioner i ShopEngine på din e-handelsside.
Sådan opretter du et størrelsesdiagram med ShopEngines produktstørrelsesdiagrammodul
ShopEngine er en perfekt WooCommerce sidebygger der løbende opdateres i henhold til dine kunders krav. Nu har den tilføjet dit foretrukne størrelsesdiagrammodul til dets funktioner. Tilføjelse og redigering af produktstørrelsesdiagrammer med dette modul kan gøres inden for et par minutter. Lyst til at kende processen med at tilføje det?
Gå gennem følgende trin for at tilføje et produktstørrelsesdiagram til din WooCommerce-butik:
Trin 1: Aktiver modul til produktstørrelsesdiagrammer.
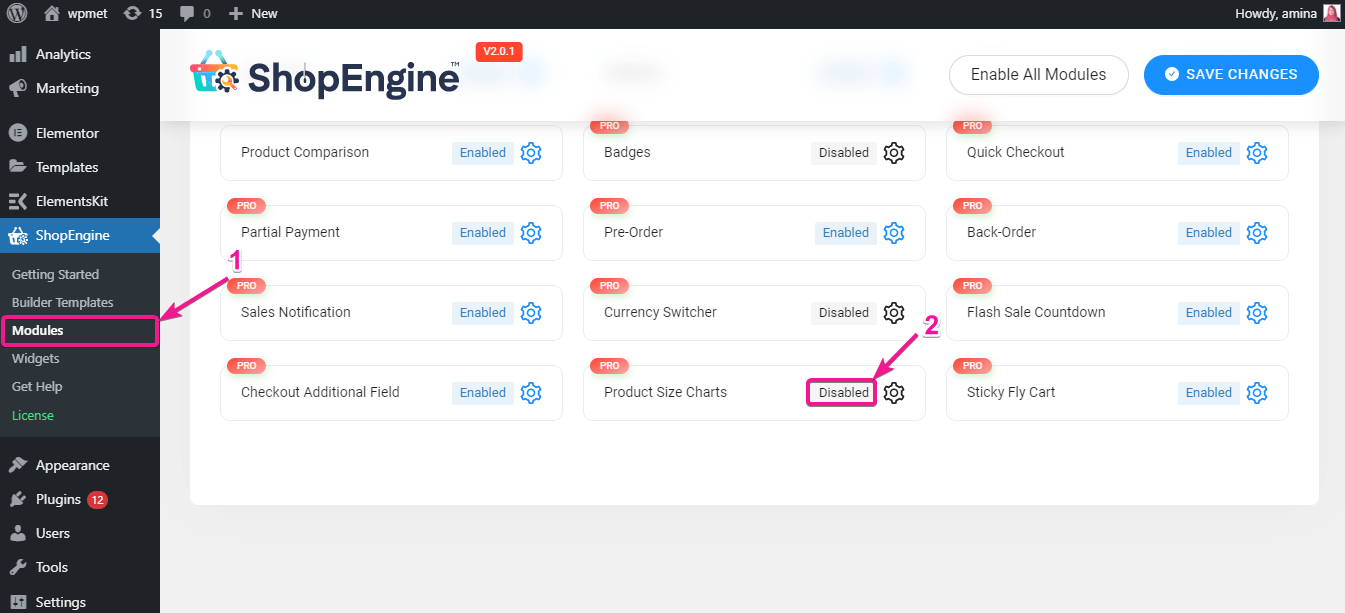
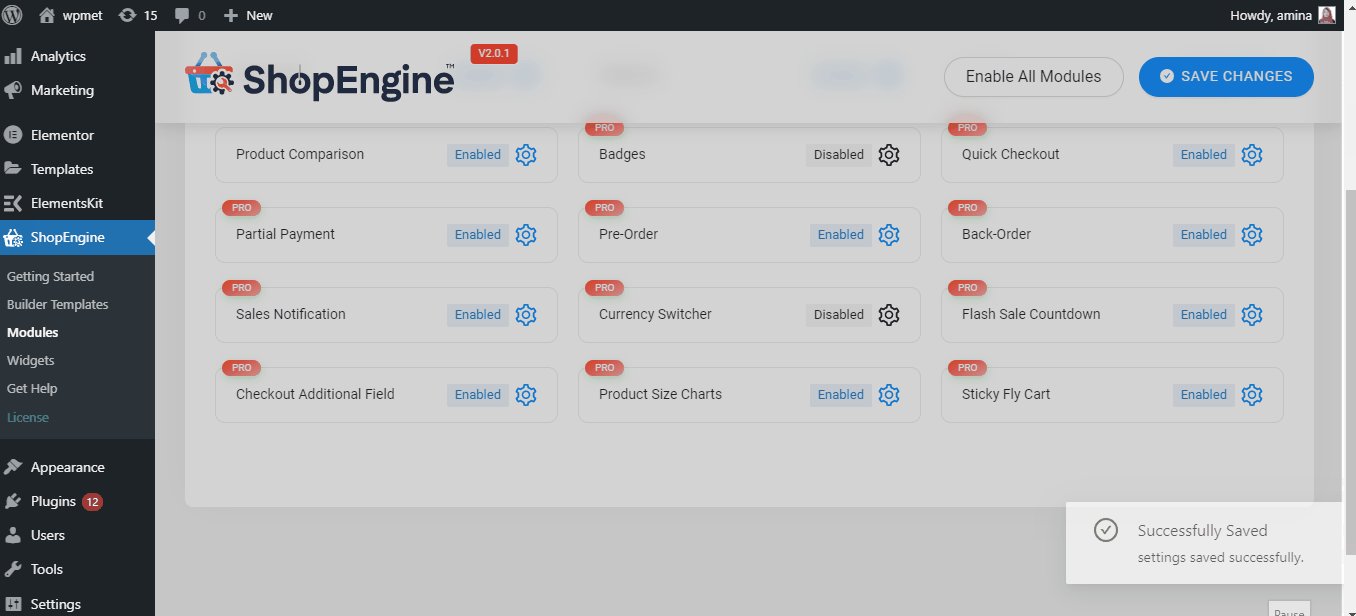
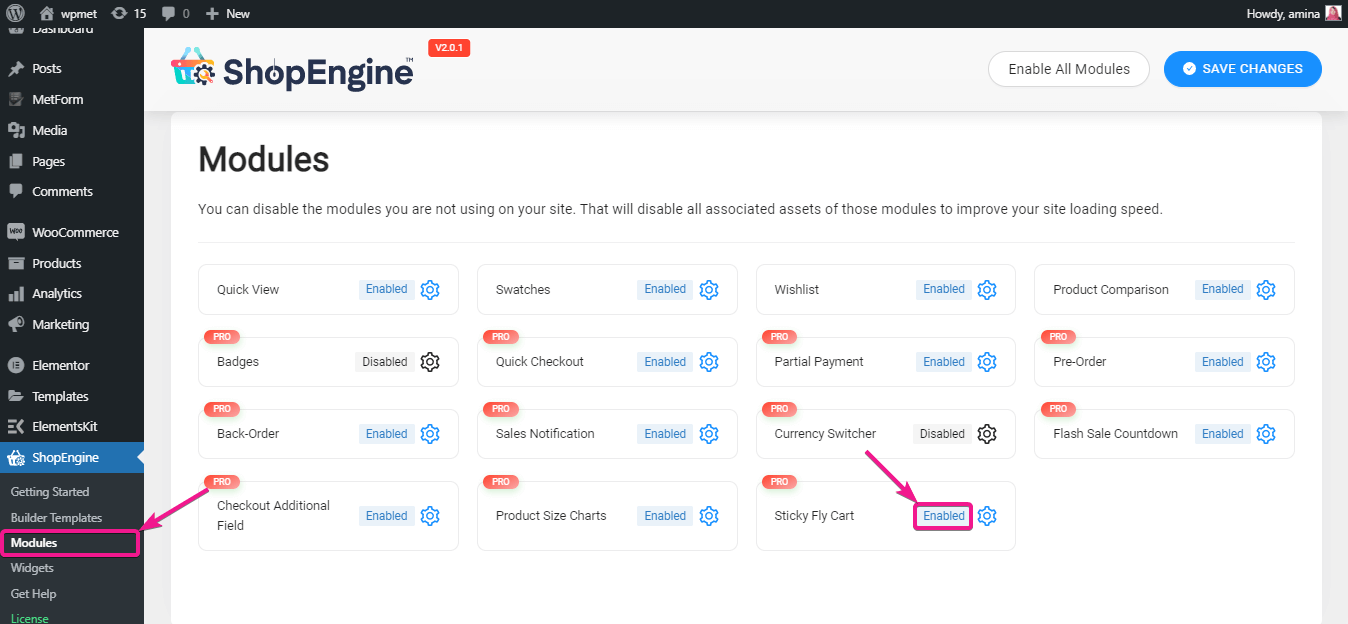
Først skal du aktivere produktstørrelsesdiagrammodulet. For at gøre det skal du gå til dit admin-dashboard og besøge ShopEngine>> Moduler. Klik nu på produktstørrelsestabellerne ligesom billedet.

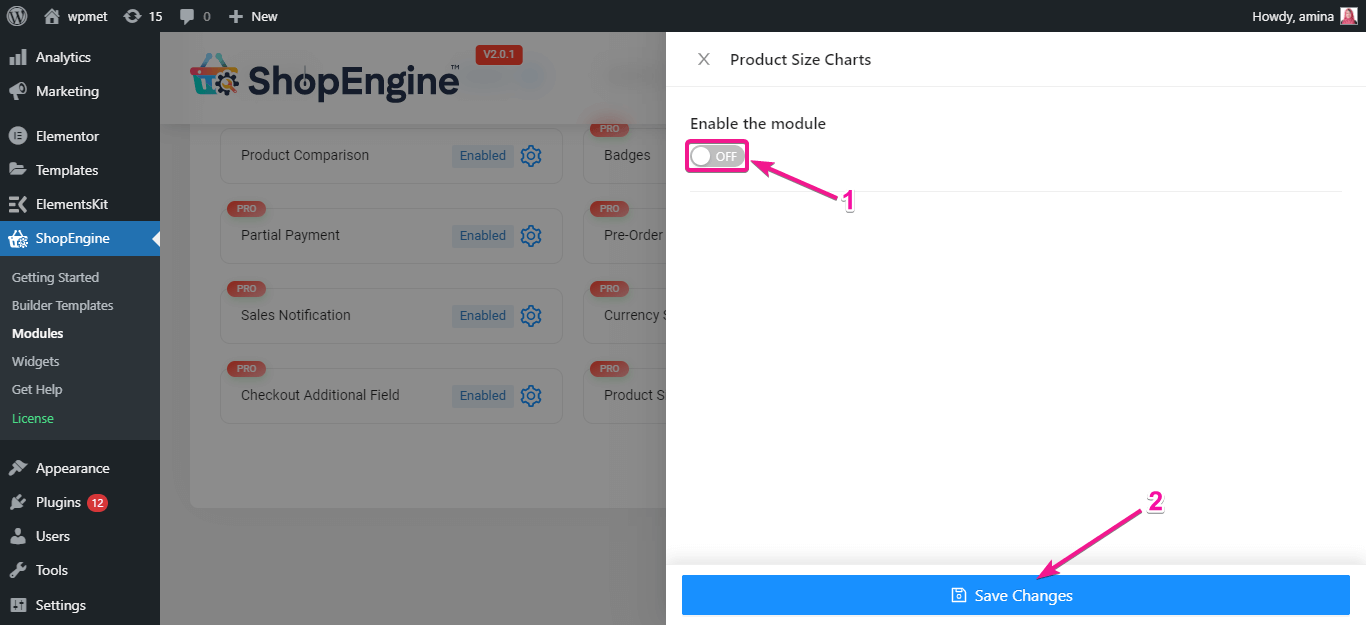
Aktiver derefter modulet.

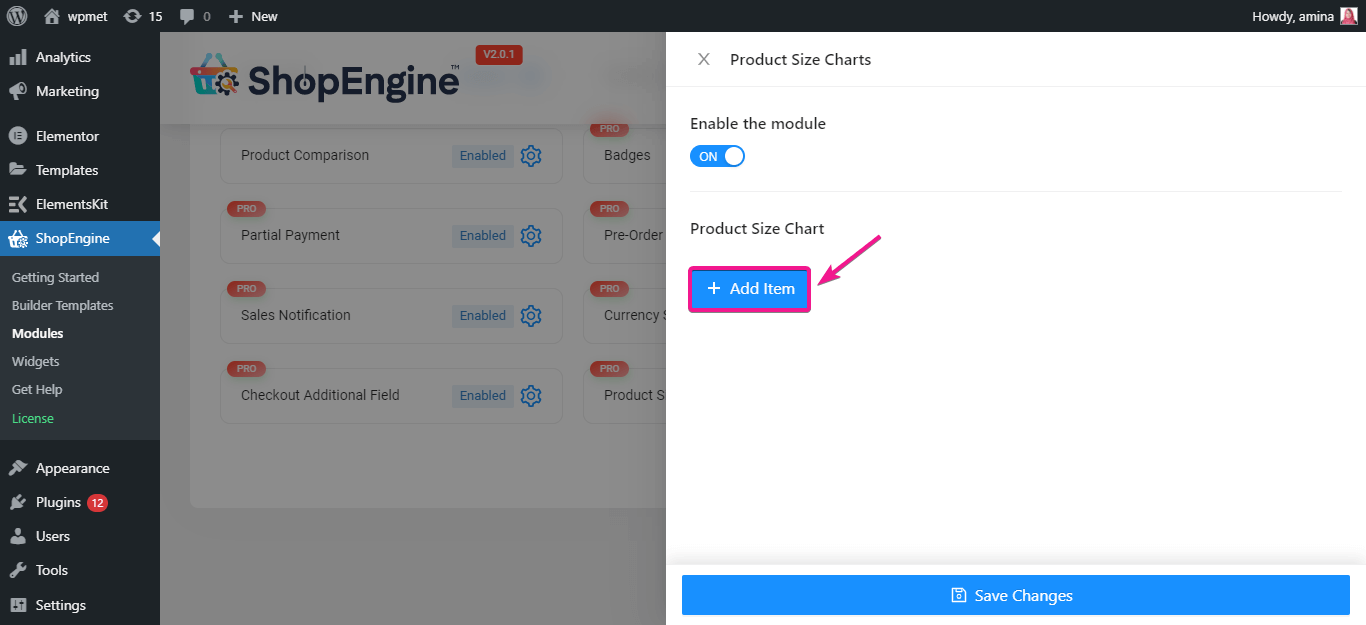
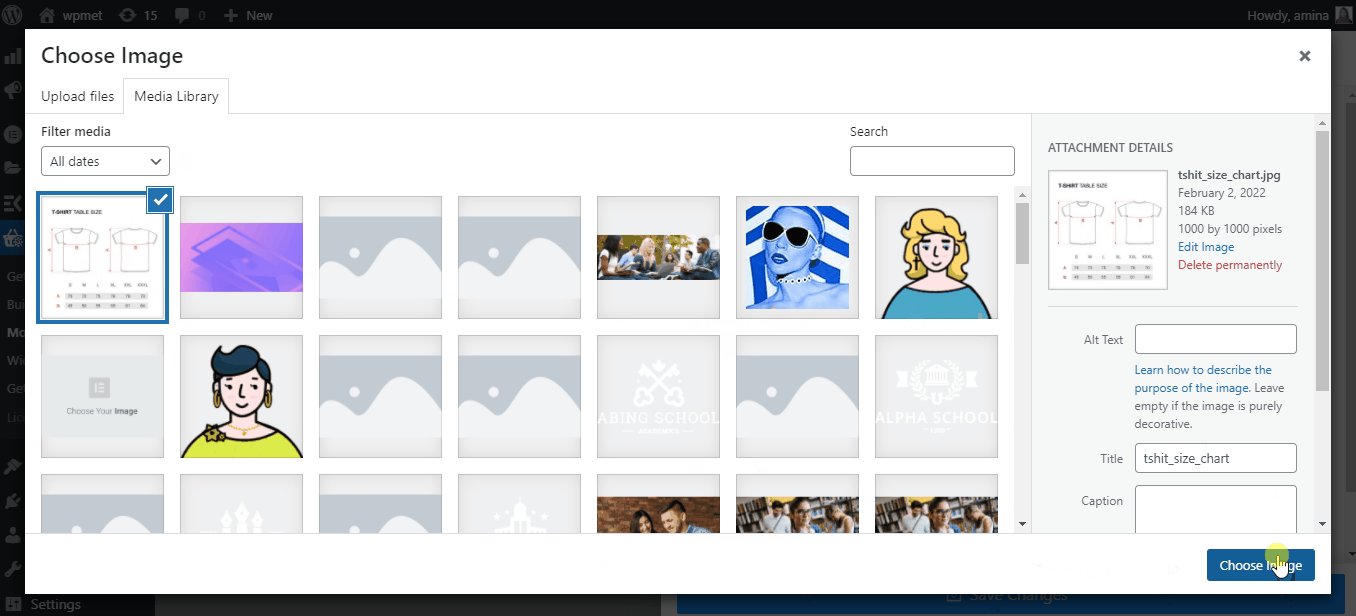
Her skal du tilføje det diagram, som du vil vise sammen med dine produkter. For at gøre det, klik på "tilføj element"-ikonet.

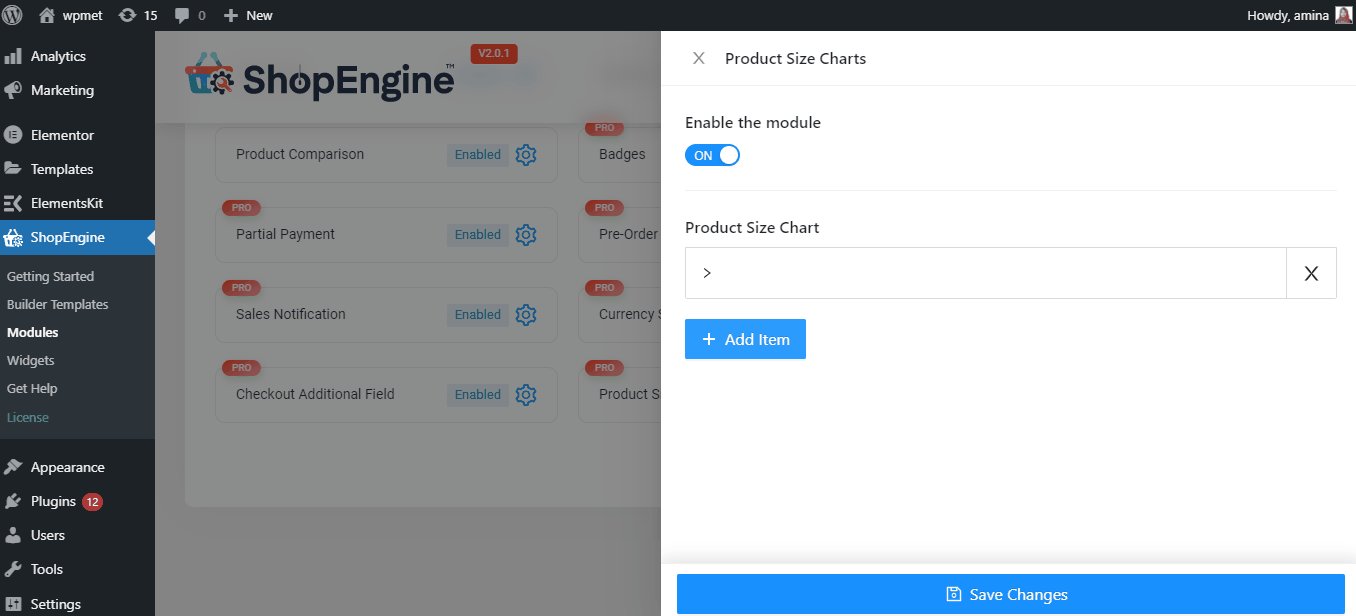
Indtast derefter diagramtitlen og diagrambilledet som nedenstående gif.

Trin 2: Opret en enkelt produktside for at tilføje størrelsesdiagram.
Når du har aktiveret produktstørrelsesdiagram-widgetten, skal du oprette en enkelt sideskabelon. Husk, at du kun kan bruge dette modul på den enkelte produktsideskabelon.
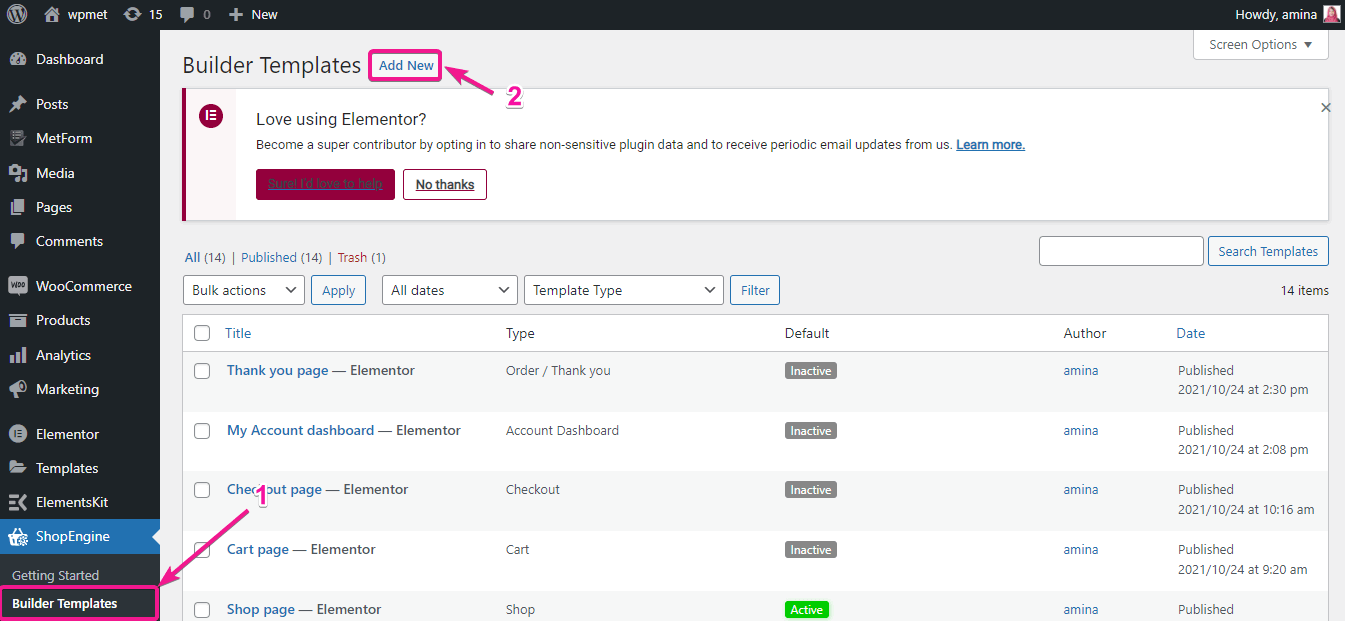
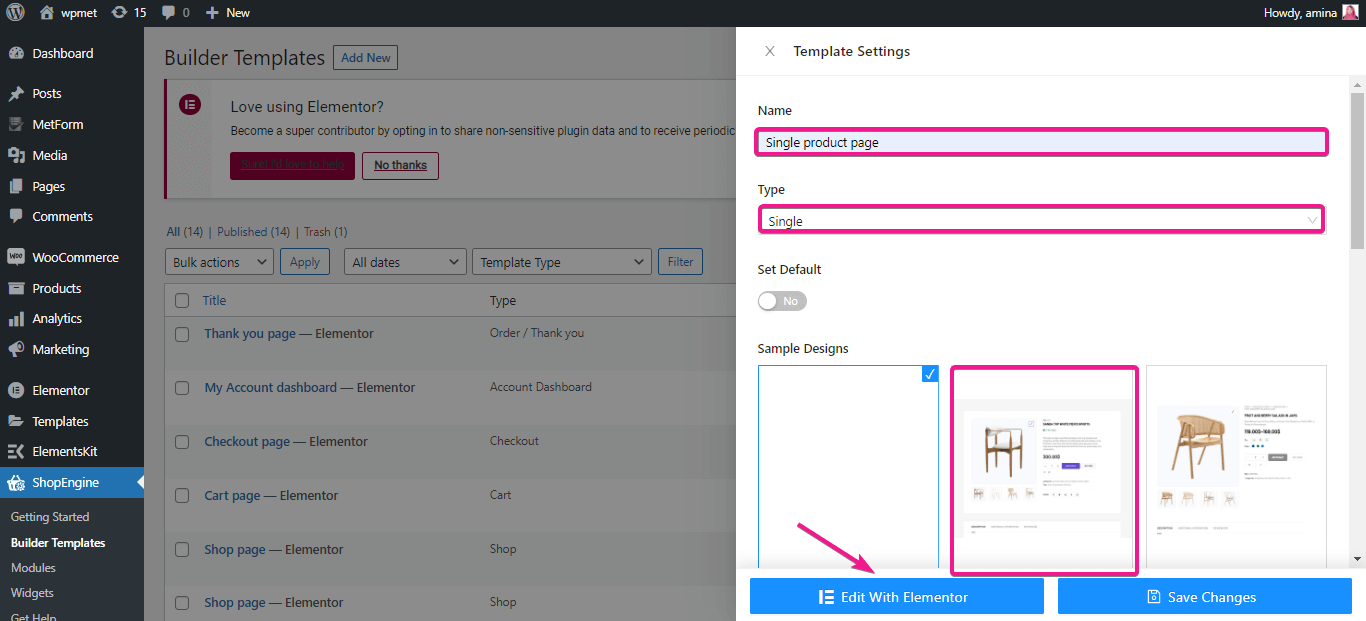
Nu skal du besøge ShopEngine>> Builder skabeloner. Tryk derefter på knappen Tilføj ny for at oprette en ny skabelon.

Når du har oprettet en ny skabelon, skal du indtaste skabelonens navn, skrive og vælge skabelondesign. Til sidst skal du trykke på rediger med Elementor-knappen for at indstille alle de tilføjede skabelonindstillinger.

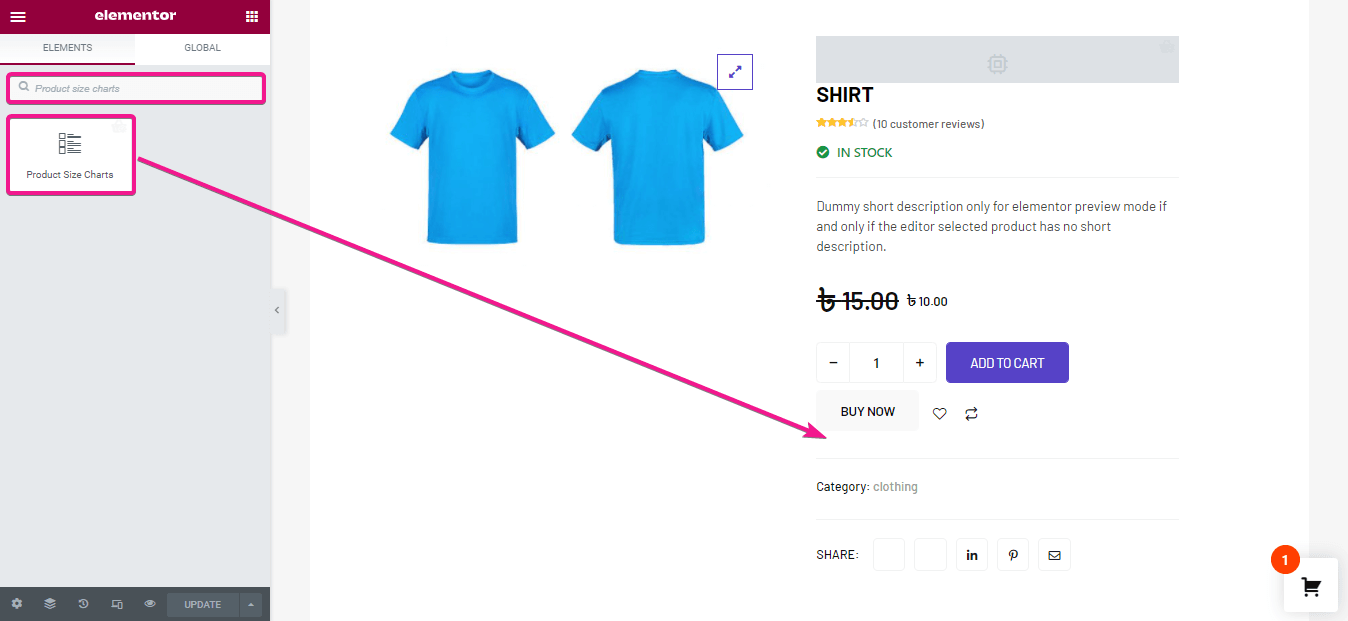
Det vil omdirigere dig til en anden side. Her søg efter produktstørrelsesdiagrammodul og træk og slip widgetten til din foretrukne sektion.

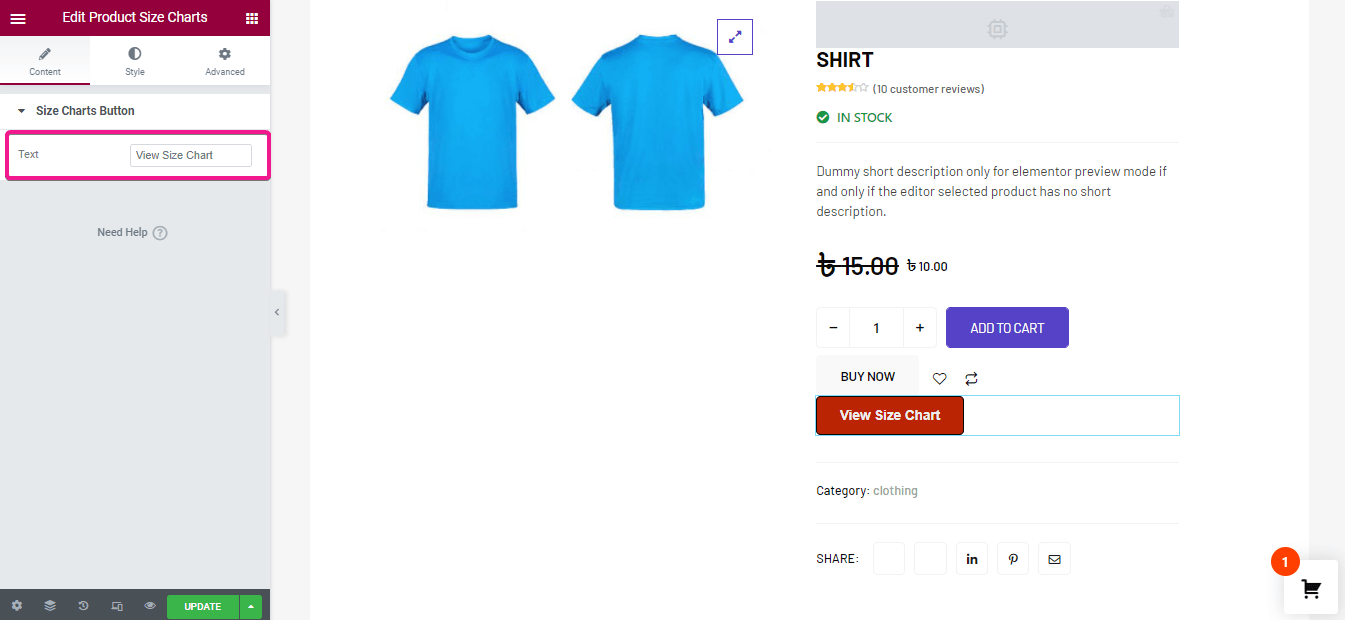
Trin 3: Redigering af produktstørrelsesdiagrammer.
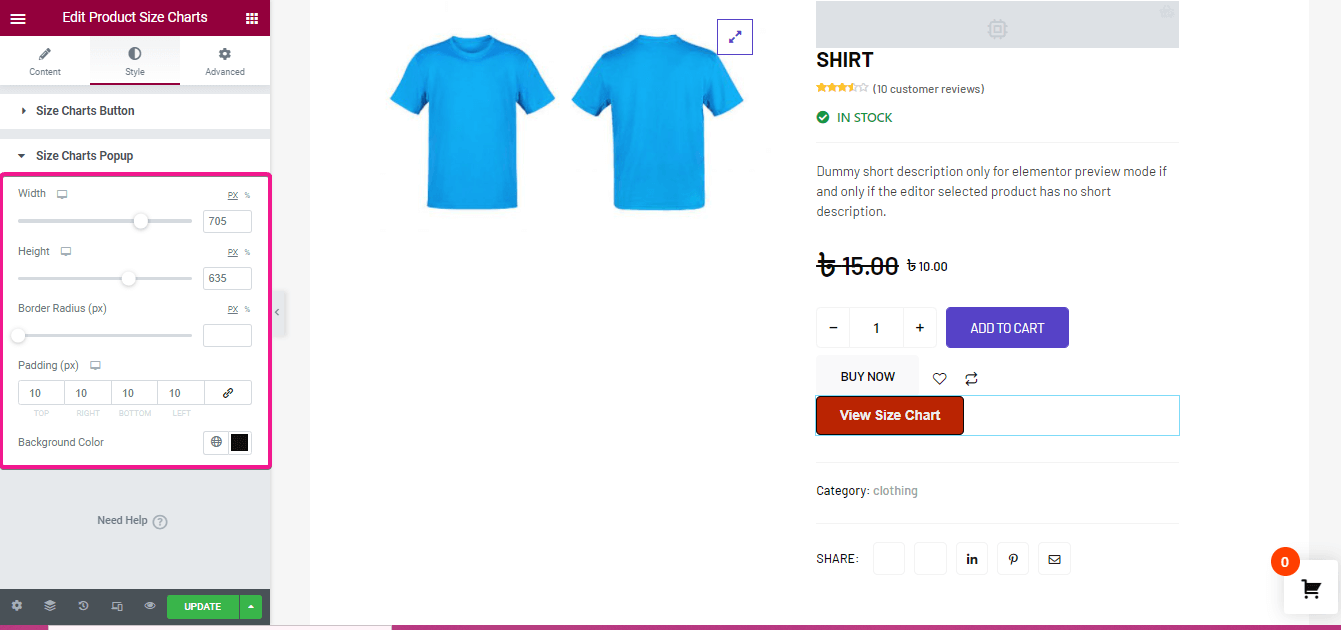
Nu er det tid til at redigere knappen til visning af størrelsesdiagrammet. Først skal du indtaste tekst til din størrelsesskemaknap. En standardtekst vil blive tilføjet, hvis du ikke tilføjer nogen tekst til knappen.

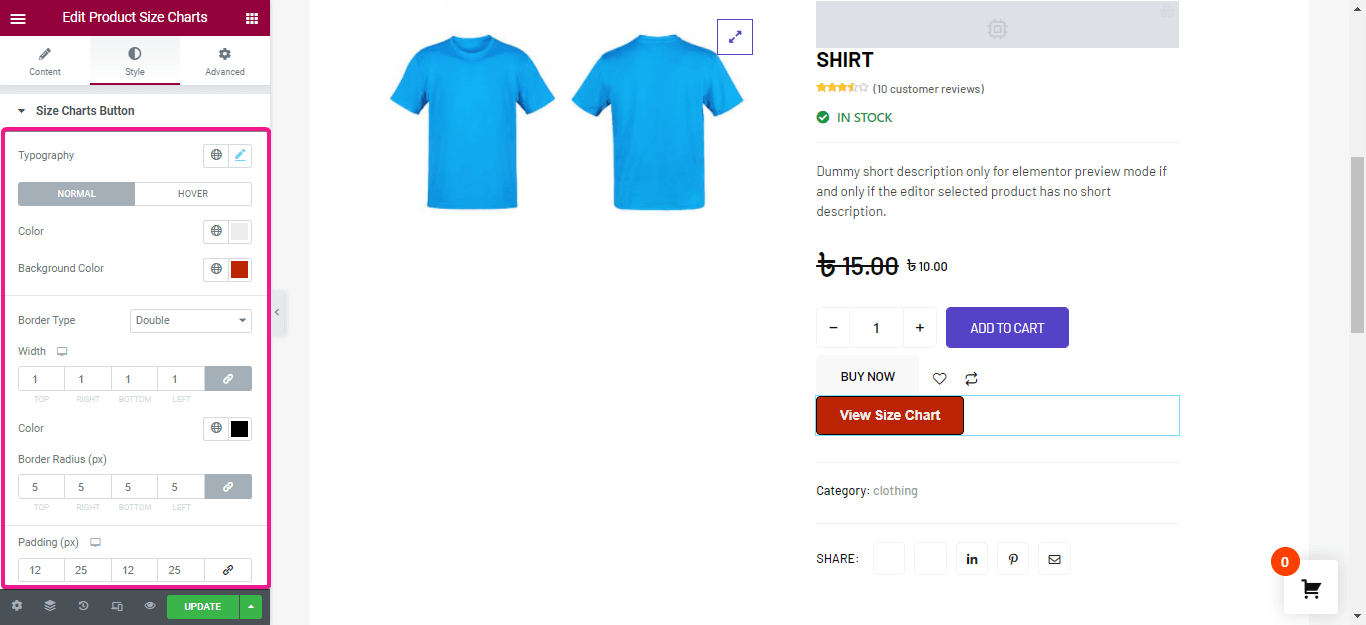
Derefter skal du redigere stilen for størrelsesdiagramknappen. Her får du følgende stilredigeringsmuligheder:
- Typografi.
- Farve.
- Baggrundsfarve.
- Border type.
- Bredde.
- Kantfarve.
- Grænseradius.
- Polstring.

Til sidst skal du ændre, hvordan du vil vise dit popup-størrelsesdiagram. Juster her bredde, højde, kantradius, polstring, baggrundsfarve for pop op-vinduet. Klik derefter på opdateringsknappen.

Trin 4: Tilføj størrelsesdiagram med produkter.
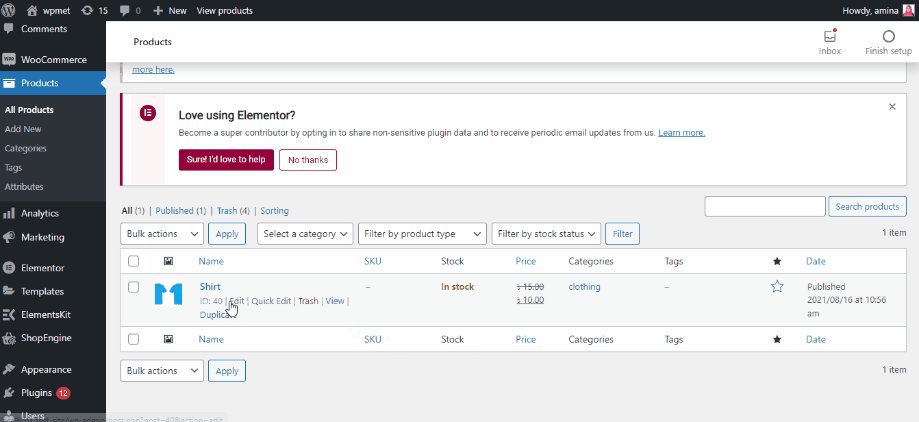
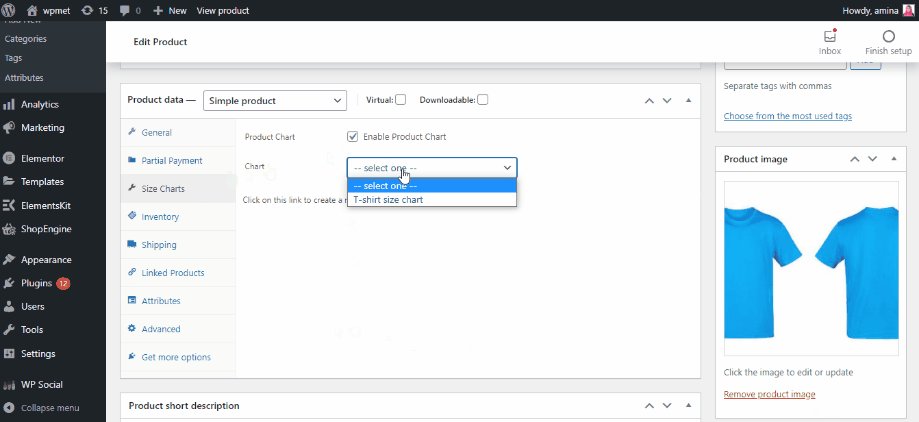
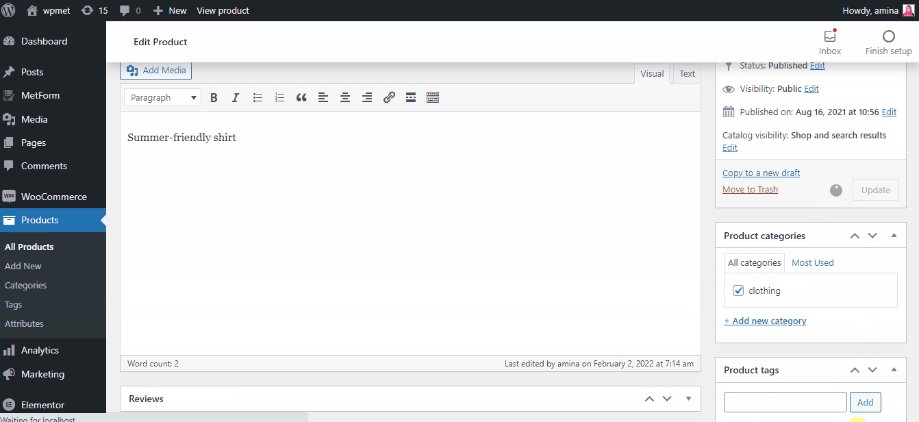
I det fjerde trin skal du tilføje et størrelsesskema med et individuelt produkt. Gå til produkterne >> alle produkter og vælg det produkt, du vil tilføje et størrelsesskema til. Når du har valgt, skal du klikke på redigeringsindstillingen. Gå derefter til størrelsestabeller og vælg navnet på diagrammet efter aktivering af produktdiagrammet.

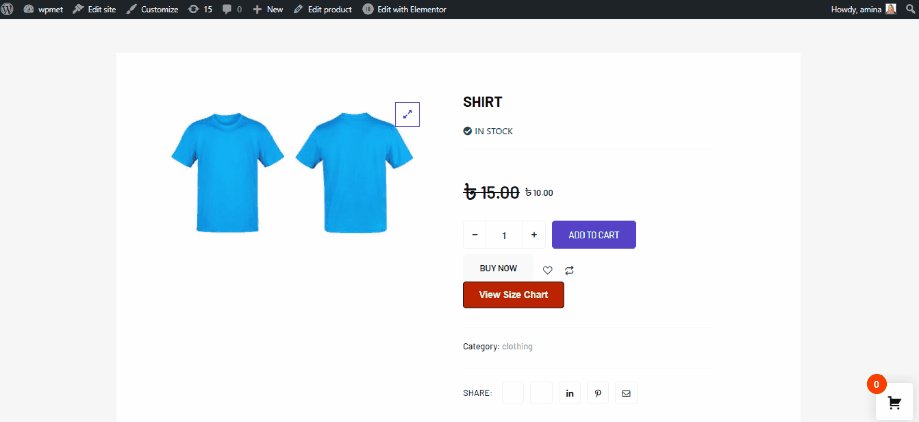
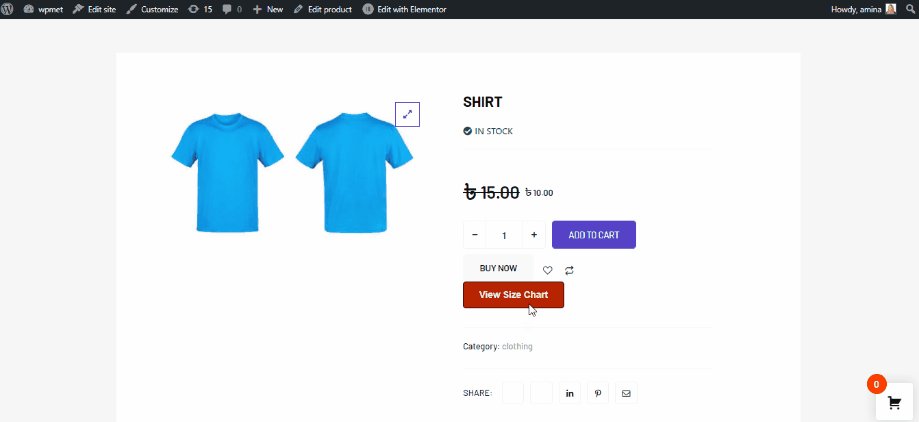
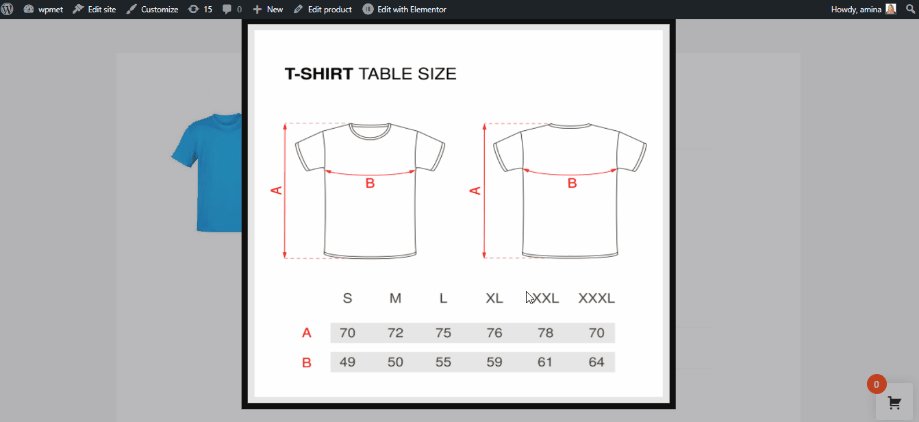
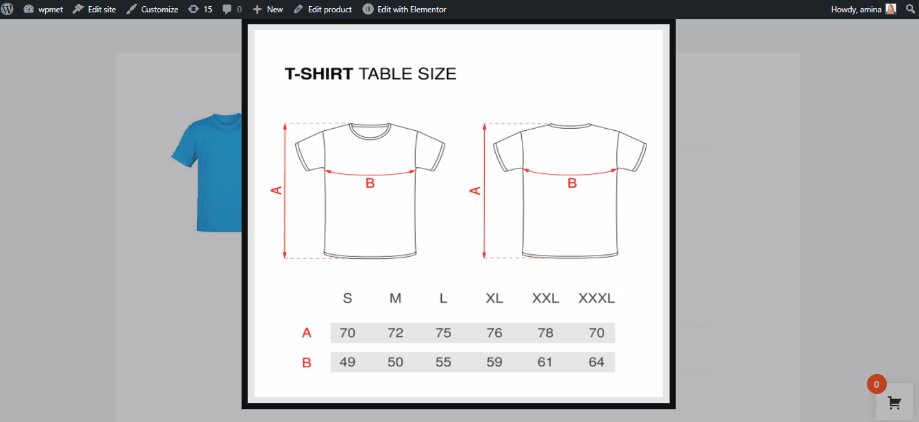
Efter opdatering vil dit tilføjede produktstørrelsesdiagram se sådan ud:

Sådan tilføjer du klæbrig fluevogn med ShopEngine
En anden ny funktion i ShopEngine er dens klæbrige fluevognsmodul. Bare aktivering og indstilling af dette modul er nok til at tilføje en klæbrig fluevogn til din e-handelsside. Brug følgende 2 trin for at tilføje en klæbrig fluevogn:
Trin 1: Aktiver modulet med klæbrig fluevogn.
Aktiver det klæbrige fluevognsmodul i det første trin. For det skal du holde musen over ShopEngine og gå til moduler. Klik derefter på aktiveringsknappen.

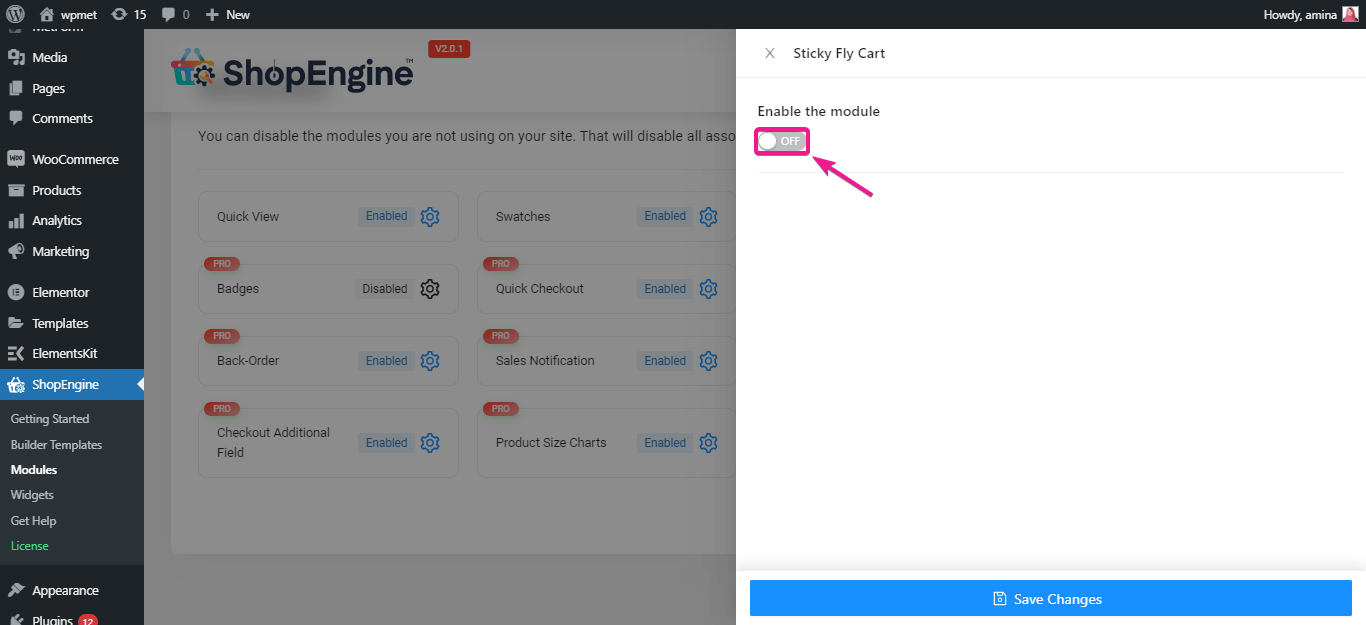
Du skal tænde for modulet.

Trin 2: Konfigurer klæbrig fluevognsmodul.
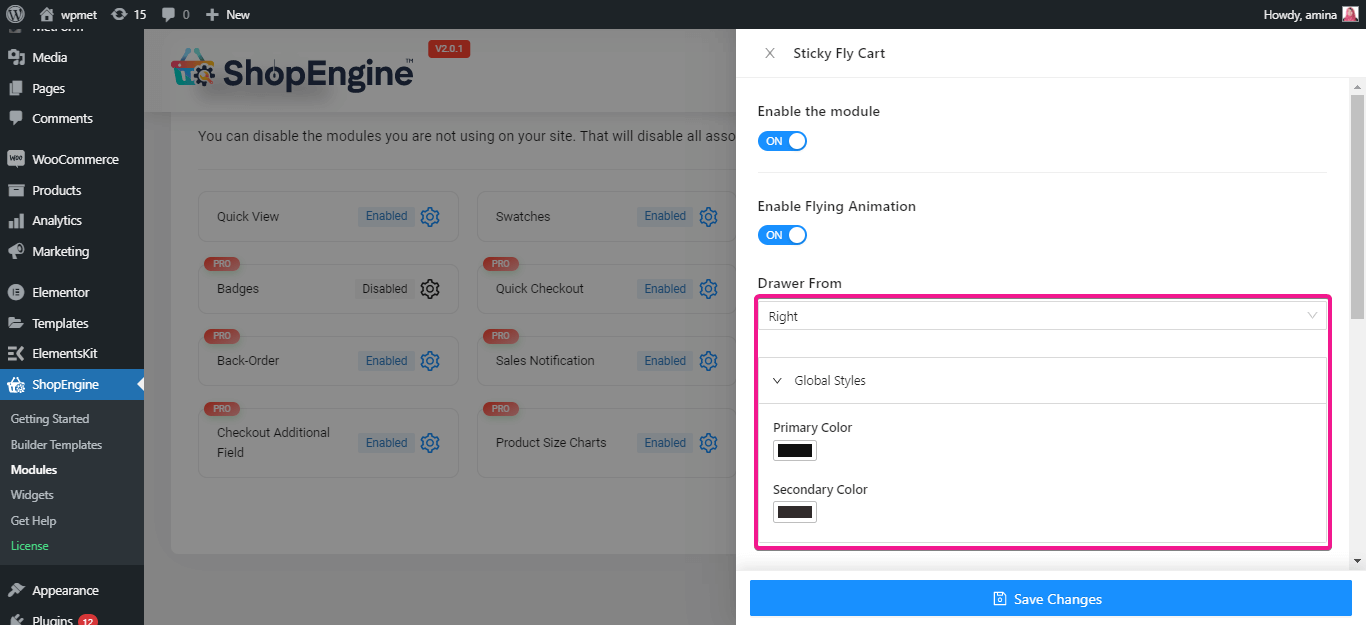
Når du har tændt for fluevognsmodulet, skal du opsætte den klæbrige fluevogn. For at sætte den op skal du vælge højre eller venstre, hvor du vil vise fluevognen. Vælg derefter primære og sekundære farver til dine globale stilarter.

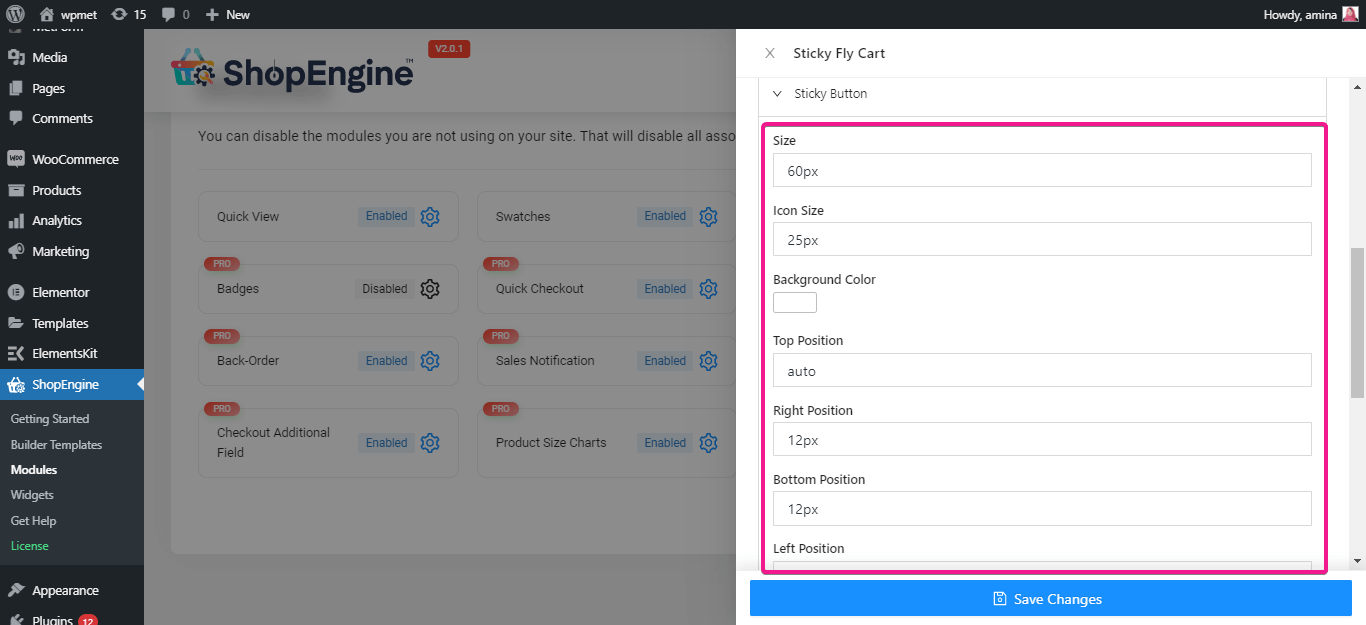
Derefter skal du redigere den klæbende knap på din fluevogn. Her får du følgende redigeringsmuligheder for klæbende knap:
- Størrelse.
- Ikon størrelse.
- Baggrundsfarve.
- Topplacering.
- Højre position.
- Nederste position.
- venstre position.

Gør nu det samme for den klæbende knaptæller, vognens krop, sidehoved, varer og subtotal. Gem endelig de ændringer, du har foretaget på din klæbrige fluevogn.
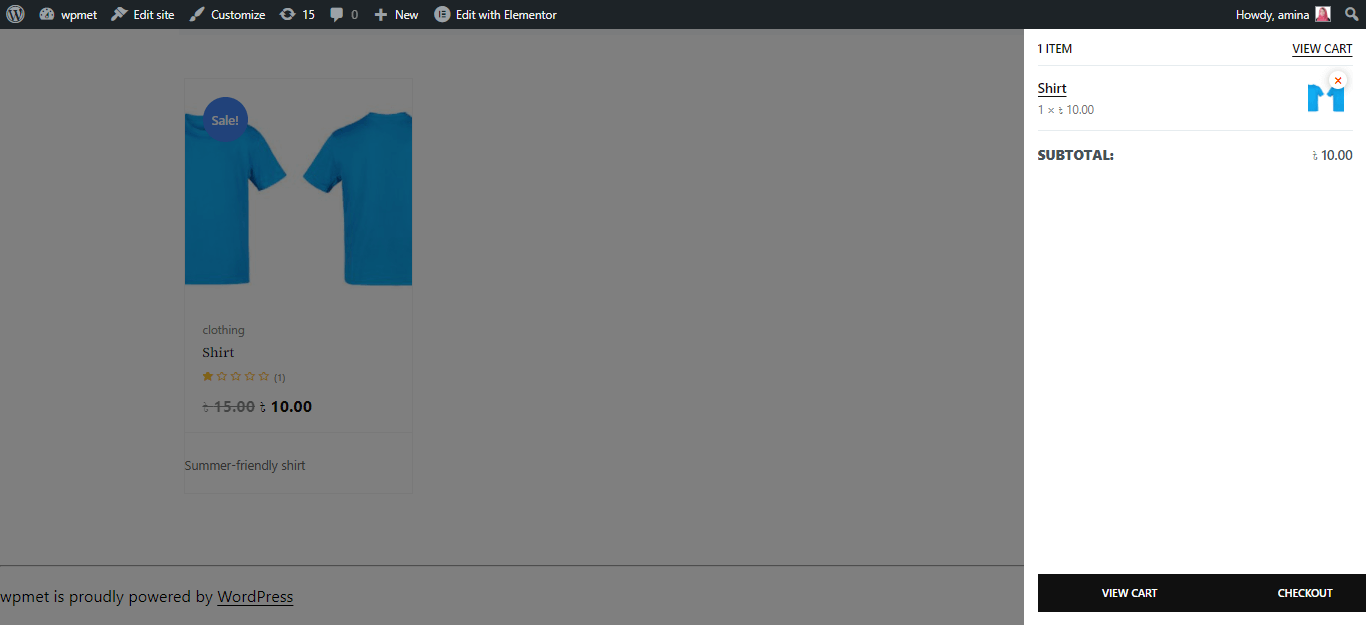
Besøg din produktside, og din tilføjede klæbrige fluevogn vil se sådan ud:

Kom godt i gang med ShopEngines produktstørrelsestabeller og klæbrig fluevognsmodul:
Tilføjelse af et produktstørrelsesdiagram vil minimere dine kunders forvirring og lade dem vælge den nøjagtige størrelse på deres produkter. Hvorimod en klæbrig fluevogn vil lade dem nemt vælge deres produkter og se de tilføjede varer fra tid til anden. Disse to funktioner er meget vigtige for ethvert e-handelswebsted.
Heldigvis får du nu begge disse funktioner i den opdaterede version af ShopEngine. Desuden har du allerede vidst, hvor nemt du kan tilføje produktstørrelsesdiagram og klæbrig fluevogn til din WooCommerce-butik. Brug disse funktioner til booste din WooCommerce konverteringsrate og øge omsætningen som andre veletablerede e-handelswebsteder.


Skriv et svar