Add To Cart Widget giver kunder mulighed for at tilføje produkter til deres virtuelle indkøbskurv. Dette er en enkelt produktskabelon-widget. Du kan tilføje denne widget til at designe din enkelte produktside ved hjælp af ShopEngine.
Lad os lære, hvordan du kan bruge Add To Cart Widget på dit wooCommerce-websted:
Trin 1: Aktiver widgetten #
For at aktivere widgetten,
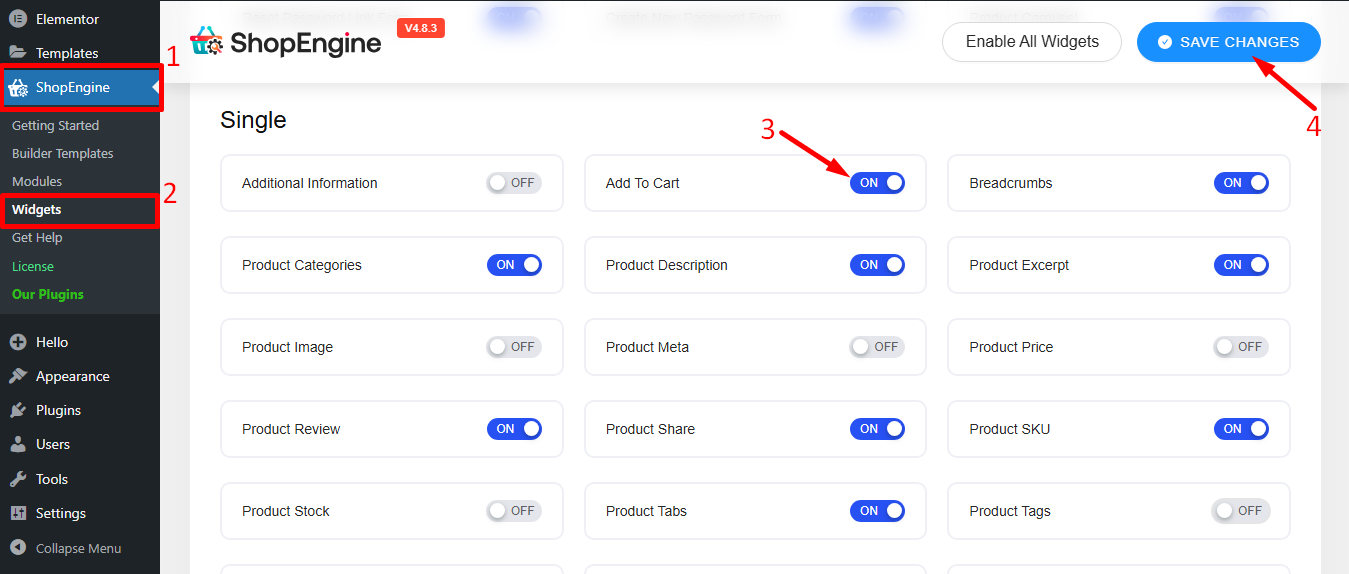
- Gå til: ShopEngine > Widgets > Tilføj til kurv
- Tænde for
- Gem ændringer

Bemærk: Du kan også slå produktlager til med en global indstilling, der tænder alle widgets i ShopEngine på samme tid.
Trin 2: Tilføj Tilføj til kurv Widget #
Før du kan tilføje widgetten, skal du først oprette en enkelt produktskabelon. Se dokumentationen på hvordan man opretter en enkelt produktskabelon.
At tilføje Tilføj til kurv:
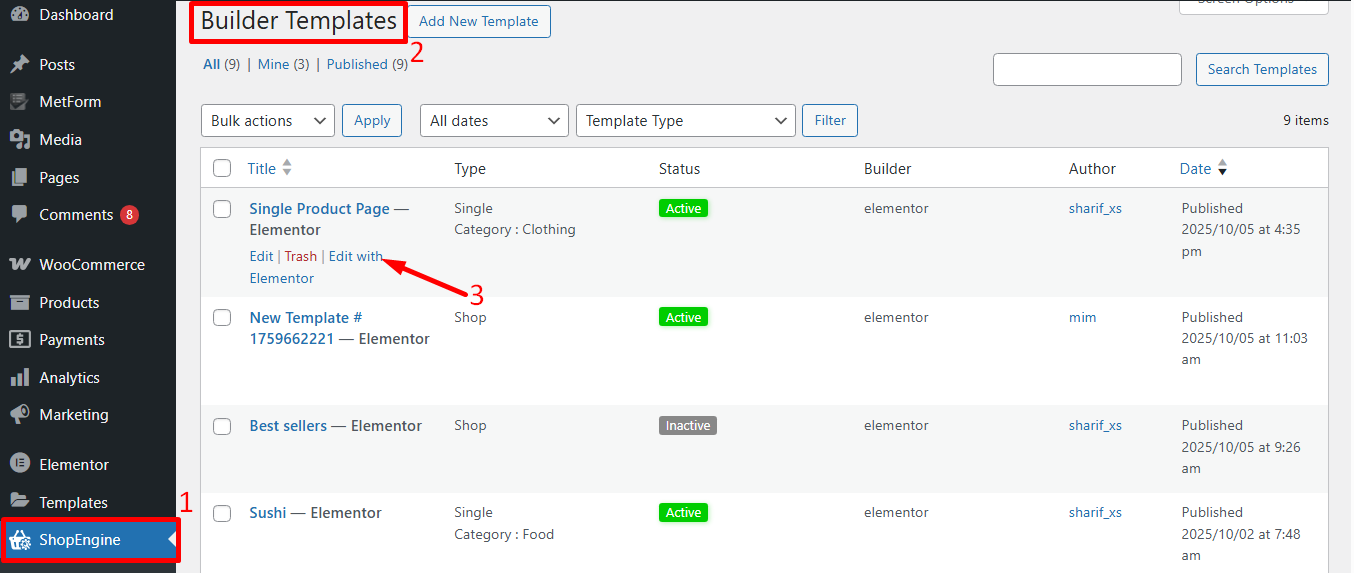
- Gå til ShopEngine > Skabeloner > Skabelon for enkelt produktside
- Klik på Rediger med Elementor

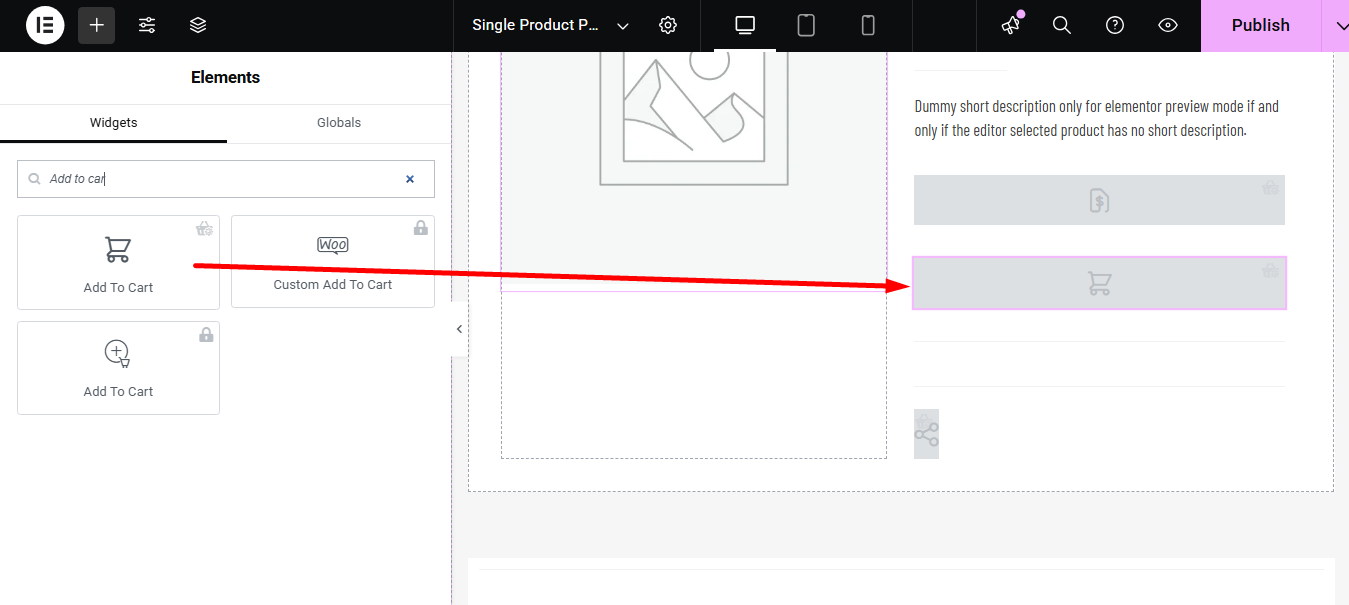
- Søg for Tilføj til kurv på Elements Search-mulighed
- Træk og slip widgetten
- Klik på Opdatering for at gemme ændringer.

Trin 3: Indstillinger for Tilføj til kurv #
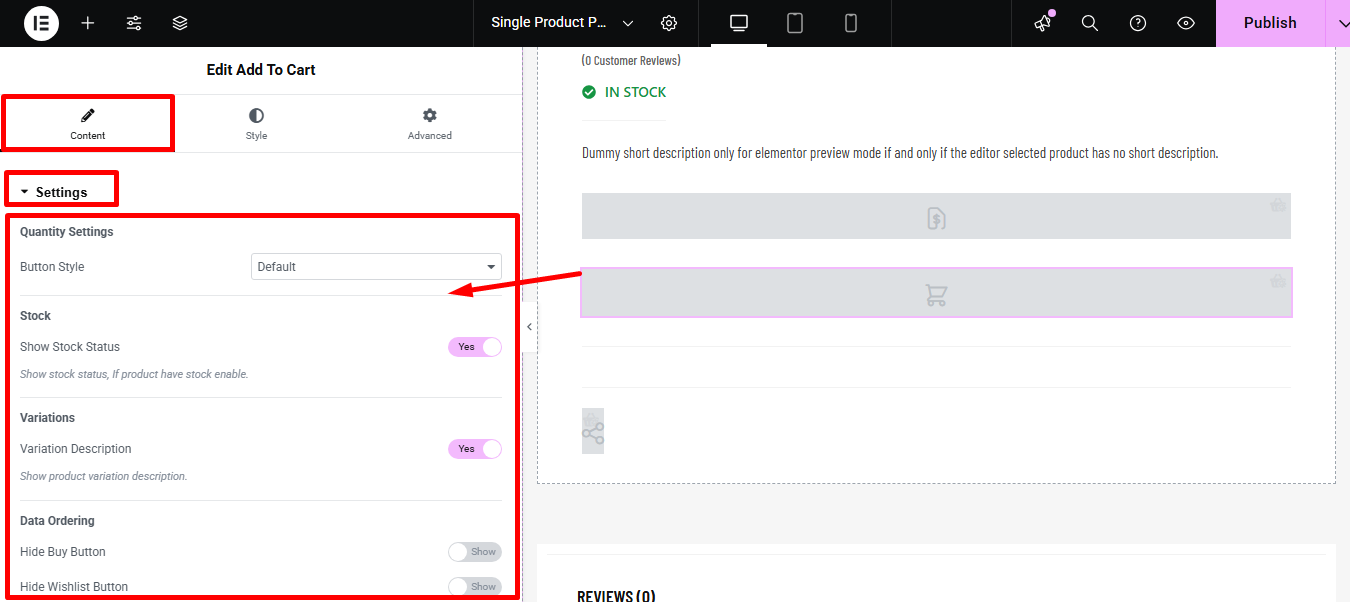
Gå til Indhold > Indstillinger for at tilpasse følgende muligheder:

- Antal indstillinger:
- Knapstil: Du kan ændre knapstilen. Du kan indstille knapperne til øgning (+) og sænkning (-) på begge sider, både til venstre og til højre, eller du kan lade det være som standard. Du har også mulighed for at vælge brugerdefineret Plusikon (+) og Minus ikon (-).
- Lager:
- Vis lagerstatus: Du kan vise lagerstatus ved at slå denne indstilling til.
- Variation:
- Variationsbeskrivelse: Slå denne indstilling til for at vise produktvariantbeskrivelsen.
- Databestilling:
- Hide Buy Button – Removes the main purchase button; users can’t buy directly.
- Hide Wishlist Button – Removes Add to Wishlist; users can’t save the item.
- Hide Add to Cart – Removes Tilføj til kurv; item can’t be added to the cart.
- Hide Compare Button – Removes Compare; users can’t compare products.
- Hide Quantity Button – Removes quantity selector; users can’t change order amount.
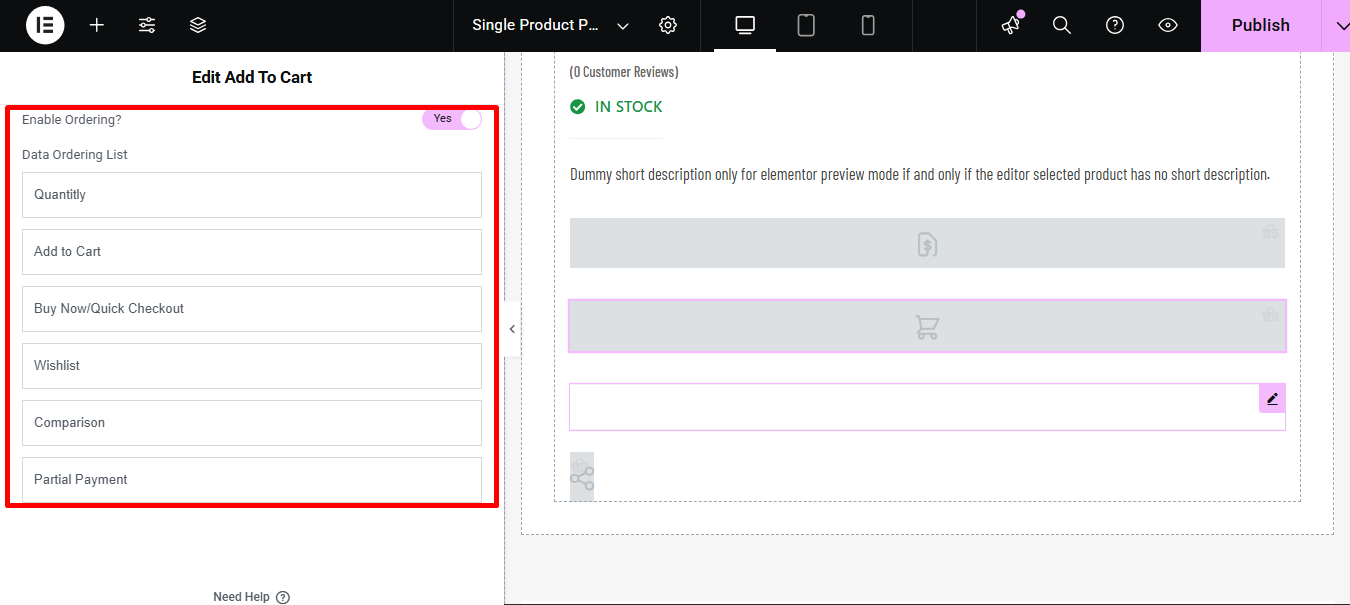
- Aktiver bestilling: Enable this option to customize the Data Ordering List såsom:
- Quantify: Vælg number of items to buy.
- Tilføj til kurv: Puts the product into the shopping cart.
- Buy Now/Quick Checkout: Skips the cart to go straight to payment.
- Ønskeliste: Saves the product til senere.
- Comparison: Compares features of multiple products.
- Delvis betaling: Allows paying a deposit or installment now.

Trin 4: Stilindstillinger for Læg i kurv #
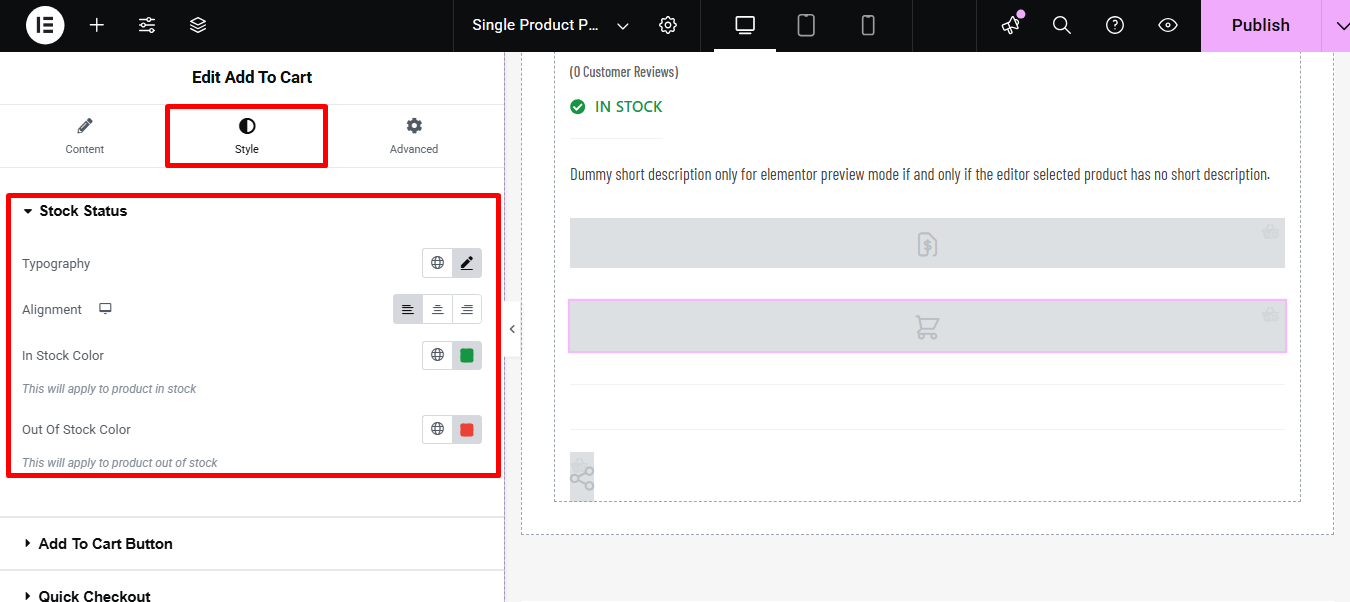
Skift til fanen Stil for at få adgang til alle stilindstillinger.
Udvid lagerstatus og rediger følgende indstillinger:

- Typografi: Du kan ændre skrifttypefamilie, skriftstørrelse, skriftvægt, transformation og linjehøjde for lagerstatusteksten her.
- Justering: Du kan vælge, at justeringen skal være venstre, højre eller centreret.
- På lager farve: Vælg tekstfarve, når produktet er på lager.
- Ikke på lager farve: Vælg farven til teksten, når produktet er udsolgt.
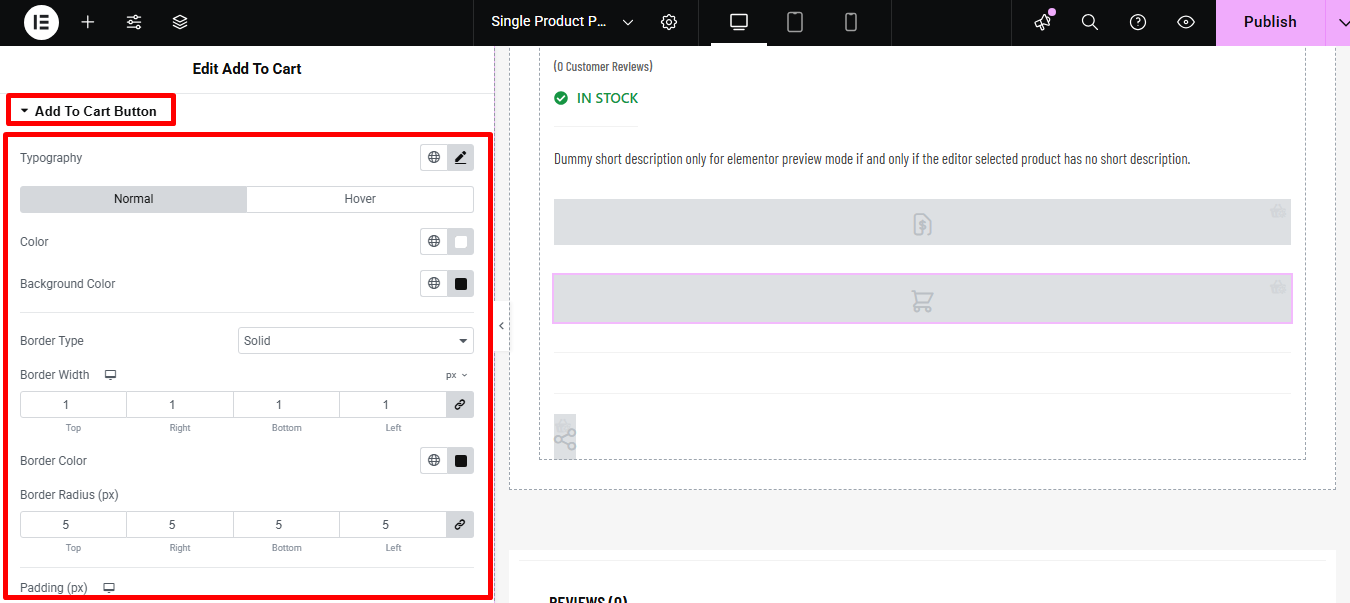
Udvide Tilføj til kurv-knap for at redigere følgende stilindstillinger:

- Typografi: Du kan ændre skrifttypefamilie, skriftstørrelse, skriftvægt, transformation og linjehøjde for knappen Tilføj til kurv her.
- Normal/Hover: Skift farve og baggrundsfarve for både normal visning og svævevisning.
- Kanttype: du kan vælge, at rammetypen skal være fast, prikket, dobbelt stiplet eller ingen.
- Bredde: Vælg den øverste, venstre, højre og nederste bredde af rammen.
- Farve: Vælg en farve til kanten.
- Grænse-radius: Indsæt de øverste, højre, nederste og venstre værdier for radius.
- Polstring: Juster top-, venstre-, højre- og bundpolstringen.
- Margin: Giv en margen til toppen, venstre, højre og bund, hvis du vil.
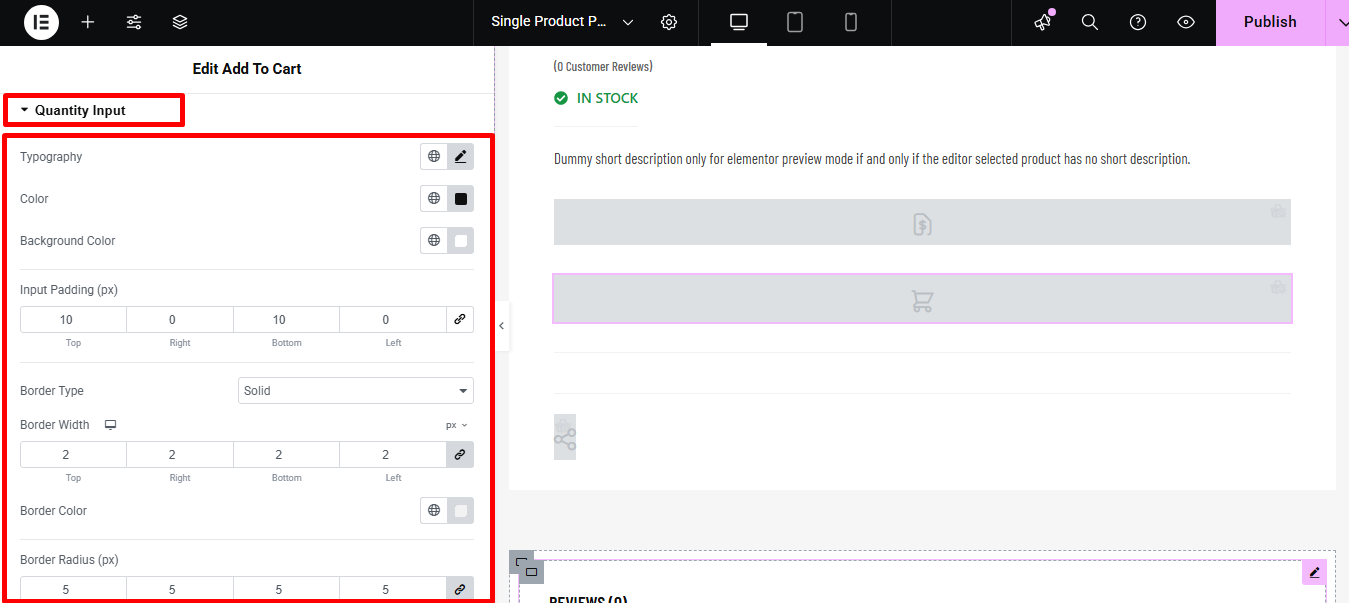
Udvide Mængde input for at redigere følgende stilindstillinger:

- Typografi: Du kan ændre skrifttypefamilien, skriftstørrelsen, skrifttypens vægt, transformation og linjehøjde for indstillingen for mængdeindtastning.
- Farve: Vælg en farve til mængdetekst.
- Baggrundsfarve: Du kan ændre baggrundsfarven herfra, hvis du vil.
- Plus minus knap:
- Ikonstørrelse: Svælg størrelsen på plus-minus-knappen.
- Farve og baggrund: Skift farve og baggrundsfarve for både normal- og svævevisningen.
- Knappolstring: Angiv en polstringsværdi omkring knappen.
- Input polstring: Angiv en udfyldningsværdi omkring inputfeltet.
- Kanttype: du kan vælge, at rammetypen skal være fast, prikket, dobbelt stiplet eller ingen.
- Bredde: Vælg den øverste, venstre, højre og nederste bredde af rammen.
- Farve: Vælg en farve til kanten.
- Grænse-radius: Indsæt de øverste, højre, nederste og venstre værdier for radius.
- Ombrydningsmargen: Angiv en top-, højre-, venstre- og bundværdi for margenen.
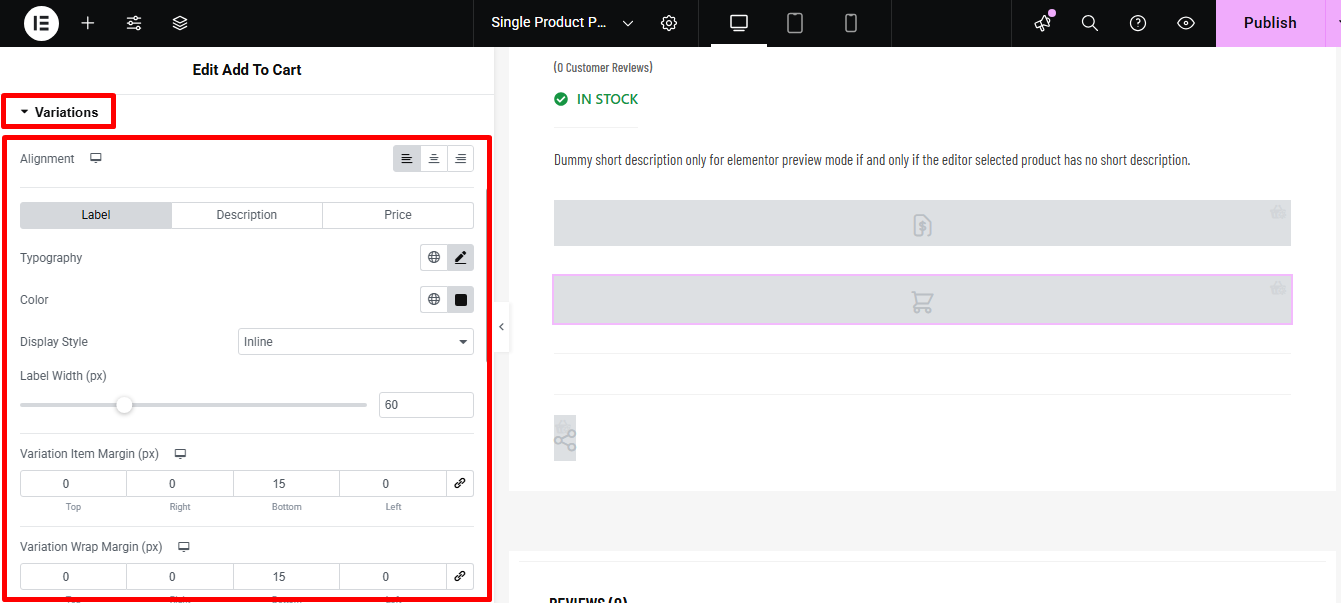
Udvide Variationer for at redigere følgende stilindstillinger:

- Justering: Du kan vælge, at justeringen skal være venstre, højre eller centreret.
- Etiket/ Beskrivelse/ Pris: Skift fanerne og rediger typografi, farve, visningsstil for etiket, beskrivelse og pris.
- Etiketbredde: Vælg bredden af etiketten i pixels her.
- Variation Item Margin (px): Vælg margenen mellem variationselementer her.
- Variation Wrap Margin: Angiv de øverste, venstre, højre og nederste værdier for variationsombrydningsmargen.
- Variations dropdown: Vælg dropdown-farven her.
- Kanttype: du kan vælge, at rammetypen skal være fast, prikket, dobbelt stiplet eller ingen.
- Bredde: Vælg den øverste, venstre, højre og nederste bredde af rammen.
- Farve: Vælg en farve til kanten.
- Grænse-radius: Indsæt de øverste, højre, nederste og venstre værdier for radius.
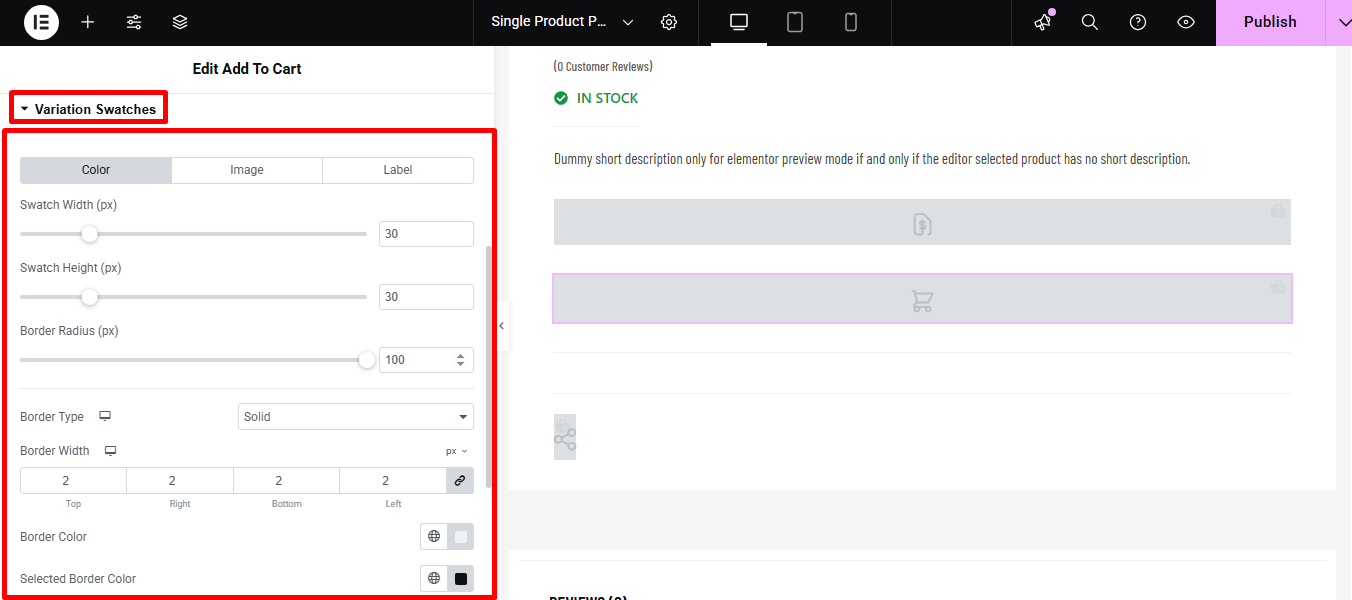
Udvide Variationsprøver for at redigere følgende stilindstillinger relateret til variationsprøver:

- Farve/billede/etiket: Skift til hver fane for at indstille farveprøvebredde, farveprøvehøjde og kantradius for farve, billede og etiket.
- Kanttype: kan vælge, at rammetypen skal være solid, prikket, dobbelt stiplet eller ingen.
- Bredde: Vælg den øverste, venstre, højre og nederste bredde af rammen.
- Farve: Vælg en farve til kanten.
- Valgt kantfarve: Vælg en kantfarve for de valgte elementer.
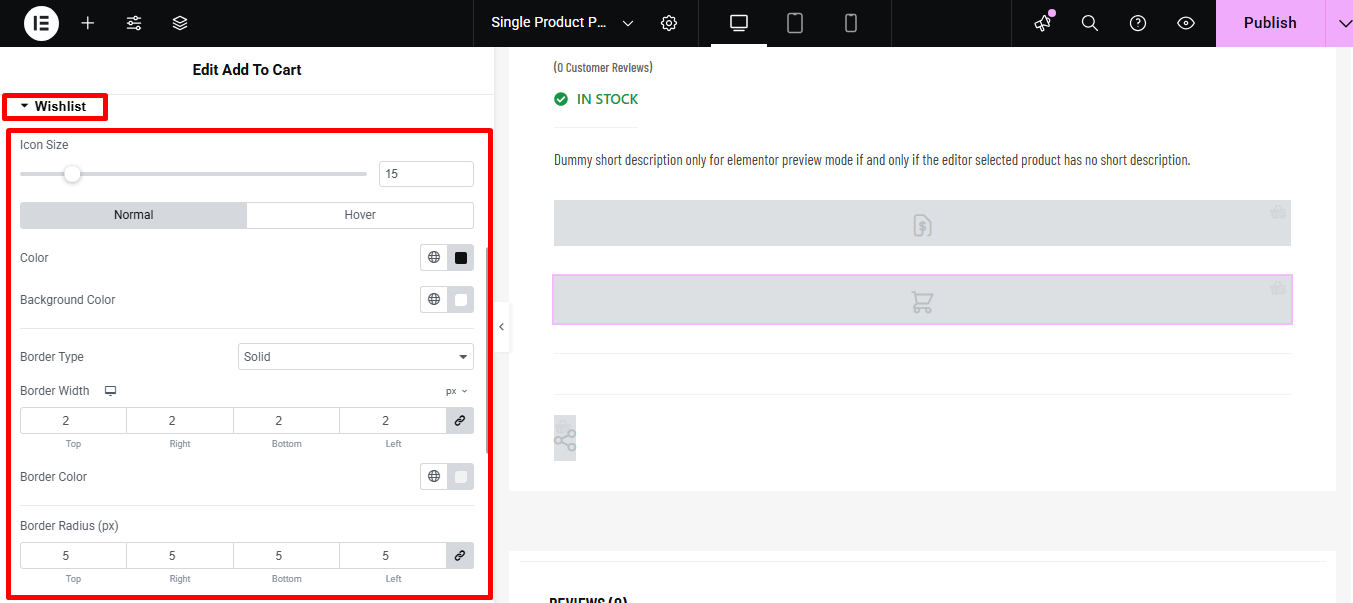
Udvide Ønskeliste for at redigere følgende stilindstillinger relateret til ønskelister:

- Ikonstørrelse: Vælg ikonstørrelsen til ønskeliste.
- Normal/Hover: Vælg farve og baggrundsfarve for både normal- og svævevisningen.
- Kanttype: kan vælge, at rammetypen skal være solid, prikket, dobbelt stiplet eller ingen.
- Bredde: Vælg den øverste, venstre, højre og nederste bredde af rammen.
- Farve: Vælg en farve til kanten.
- Grænse-radius: Indsæt de øverste, højre, nederste og venstre værdier for radius.
- Polstring: Juster top-, venstre-, højre- og bundpolstringen.
- Margin: Giv en margen til toppen, venstre, højre og bund, hvis du vil.
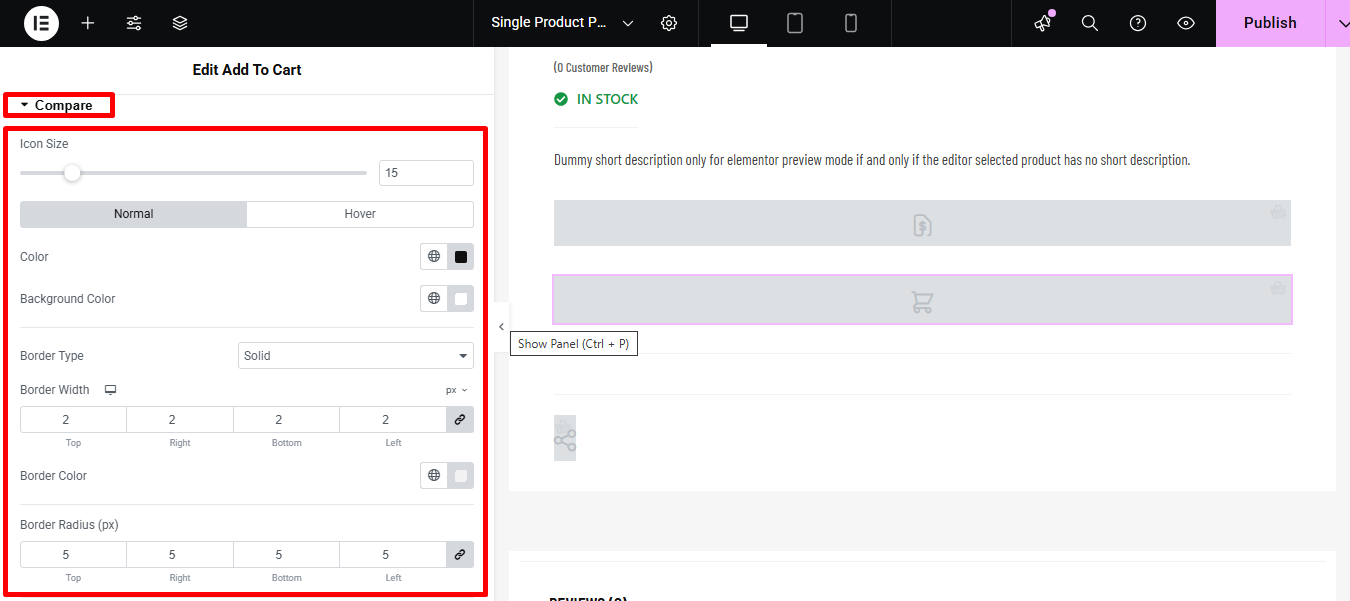
Udvide Compare for at redigere følgende stilindstillinger:

- Ikonstørrelse: The physical dimensions (width and height) of the comparison icon.
- Farve: The color of the icon itself (e.g., the actual image or symbol).
- Baggrundsfarve: The color behind the icon or button area.
- Kanttype: The style of the line around the button (e.g., solid, dashed, dotted).
- Kantbredde: The thickness of the line around the button.
- Kantfarve: The color of the line around the button.
- Grænse-radius: How rounded the corners of the button/border are.
- Polstring: Inner spacing between the icon/text and the border.
- Margin: Outer spacing between the button and other elements on the page.
Klik på Opdatering for at gemme alle de ændringer, du har foretaget.
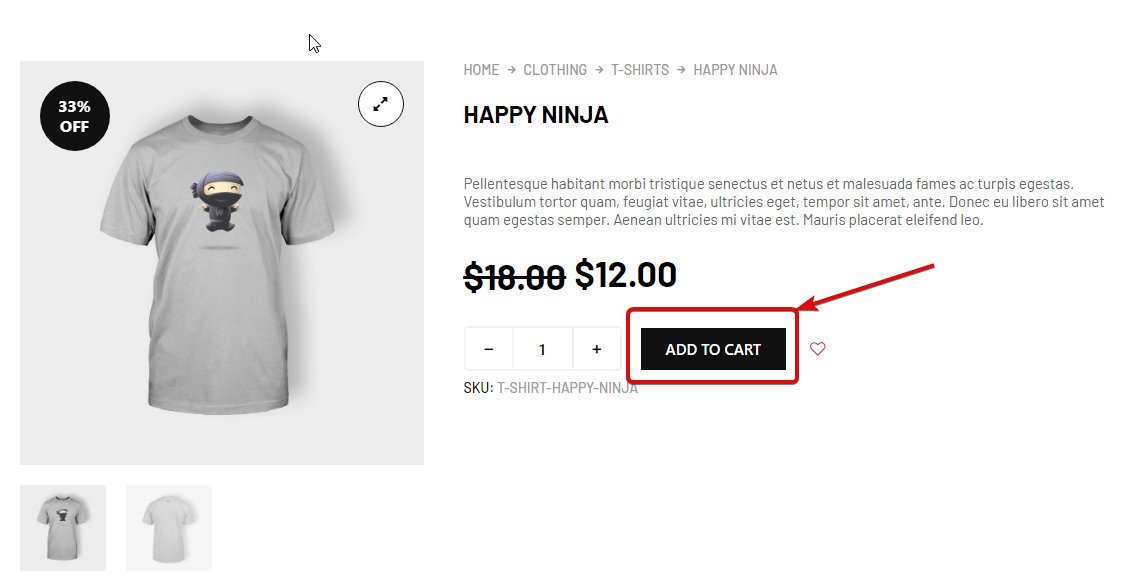
Her er en forhåndsvisning af Tilføj til kurv-widget: