Tilpasning af svarmeddelelsen er en pro-funktion i MetForm. Denne meddelelse vises, når en bruger har udfyldt en formular.
It confirms to the users whether their message has been successfully submitted or not. Either way, creating such a response message is quite easy for the MetForm pro users.
Her vil vi vise dig proceduren for redigering af svarmeddelelsen.
Åbning af en formular #
Følg proceduren nedenfor for at åbne en formular, hvor du tilføjer svarmeddelelsen.
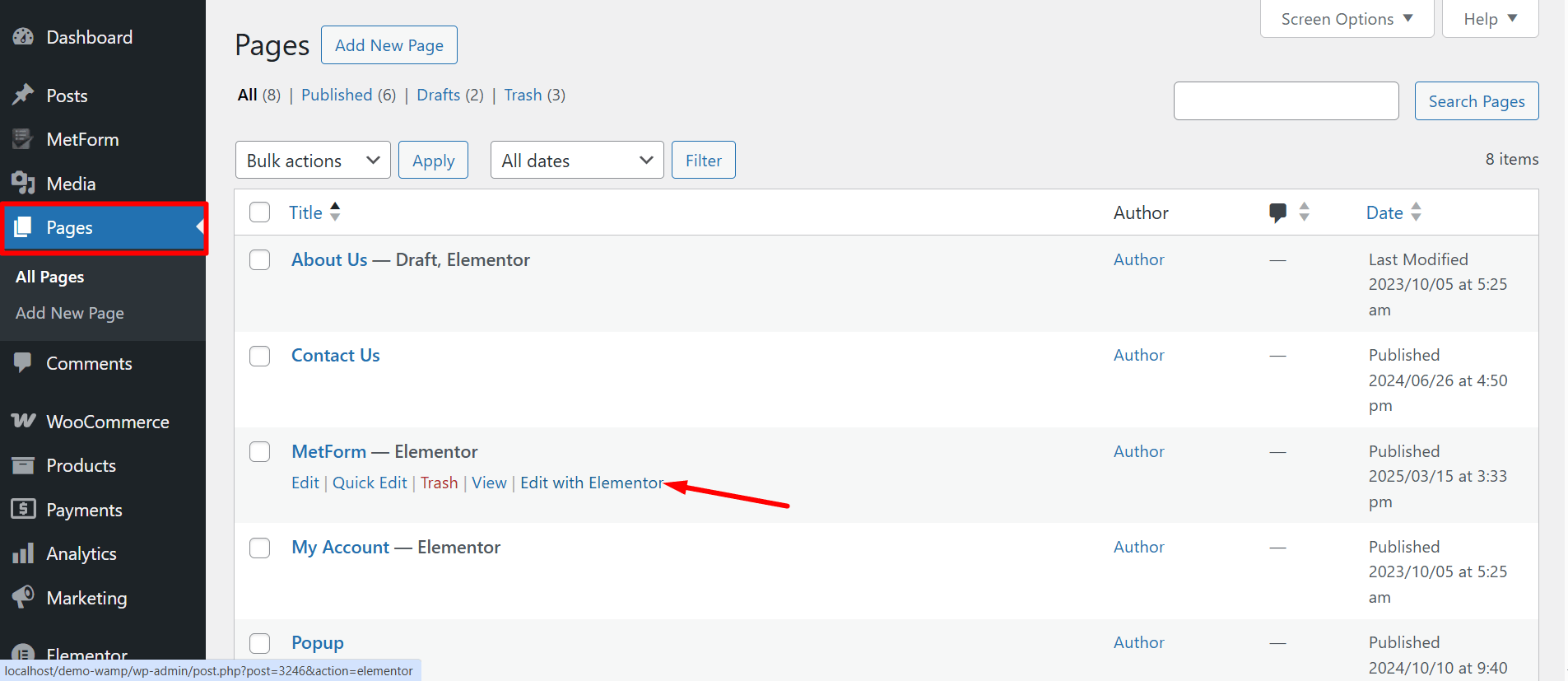
- Log ind på WordPress admin panel og opret en ny side.
- Åbn siden med Elementor-editoren.
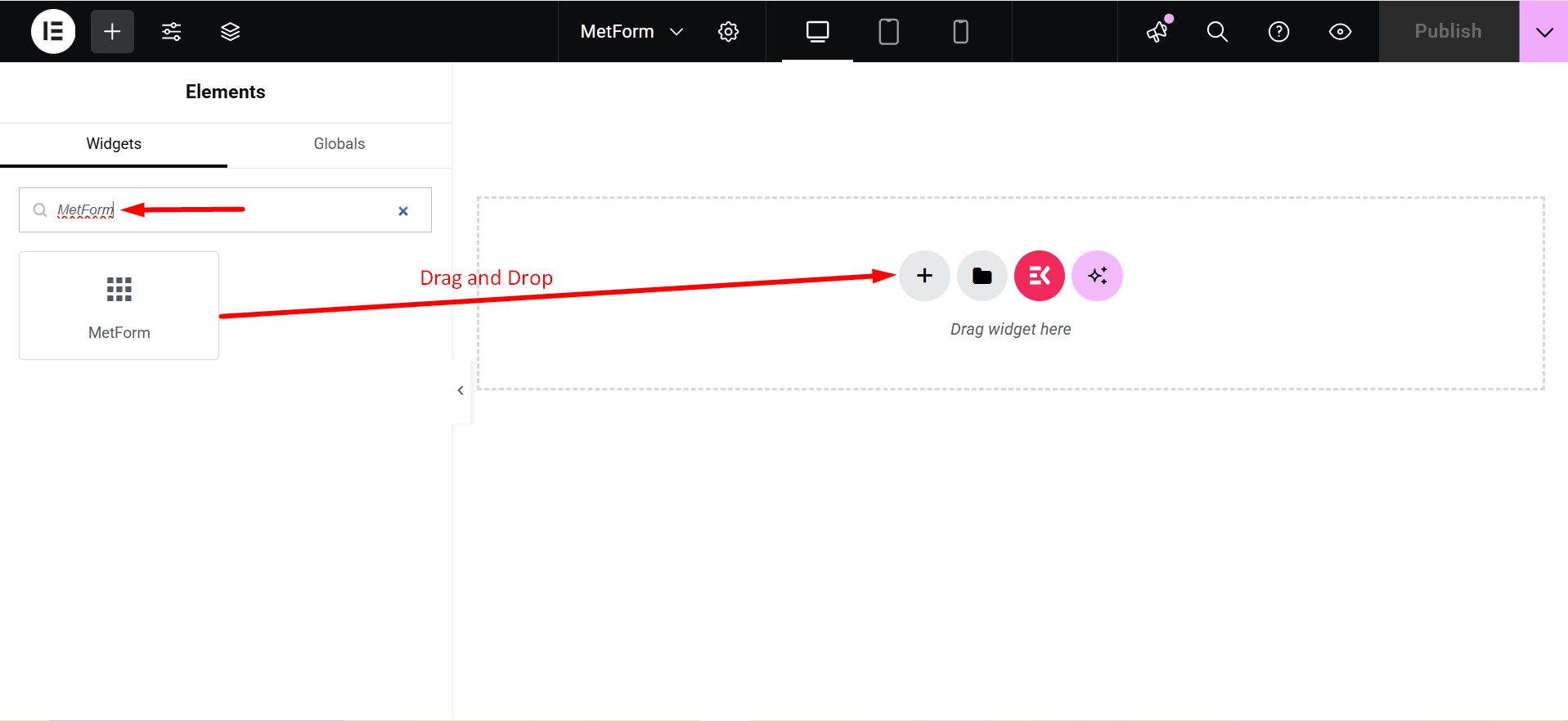
- Søge efter MetForm på Elementors søgepanel og træk og slip ikonet på siden.
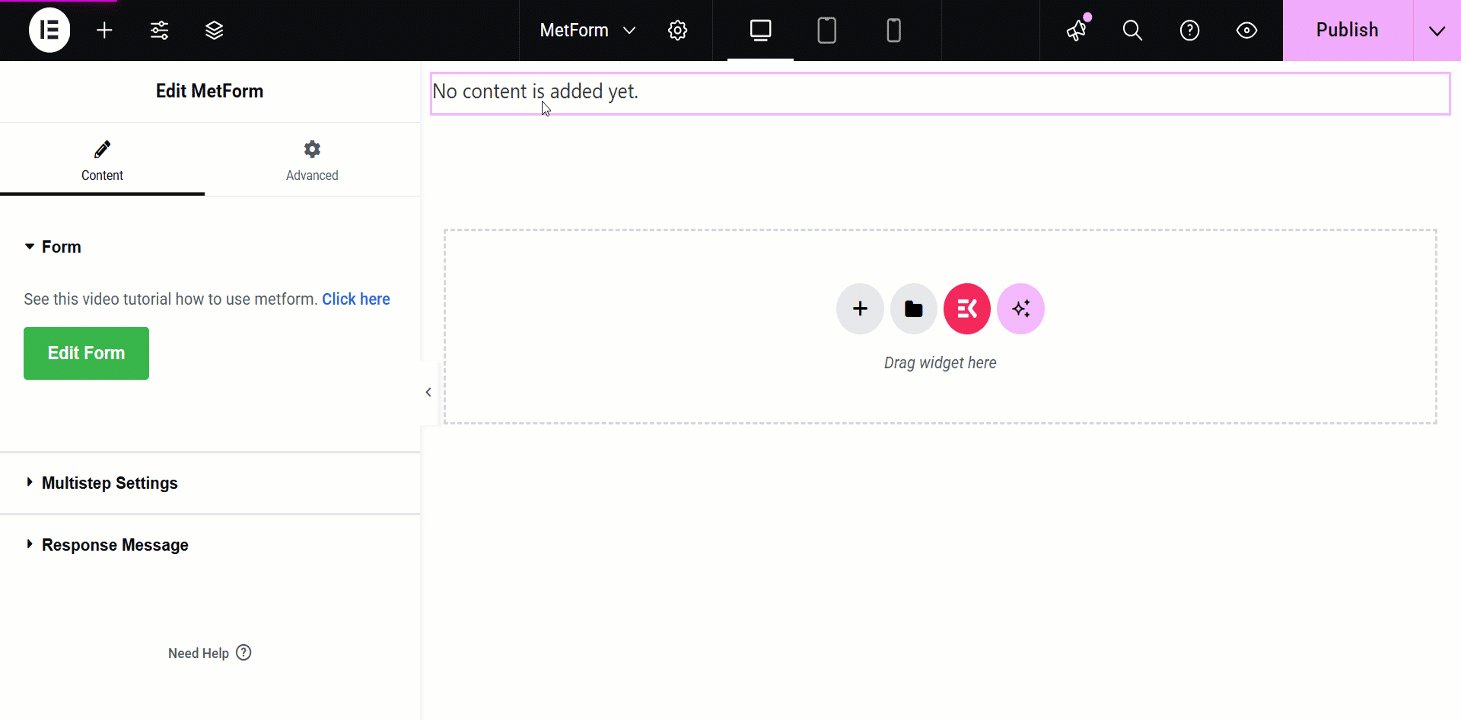
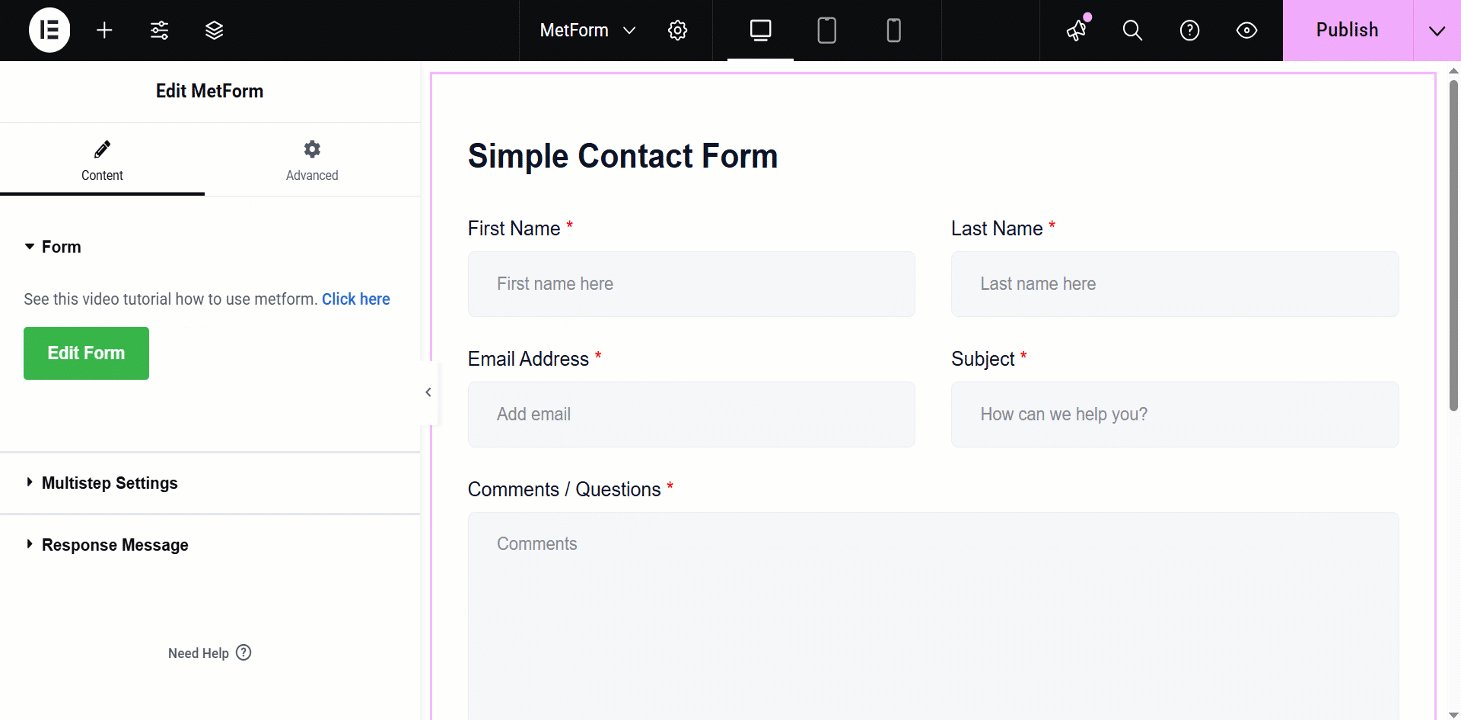
- Klik på Rediger formular knappen placeret på venstre panel.
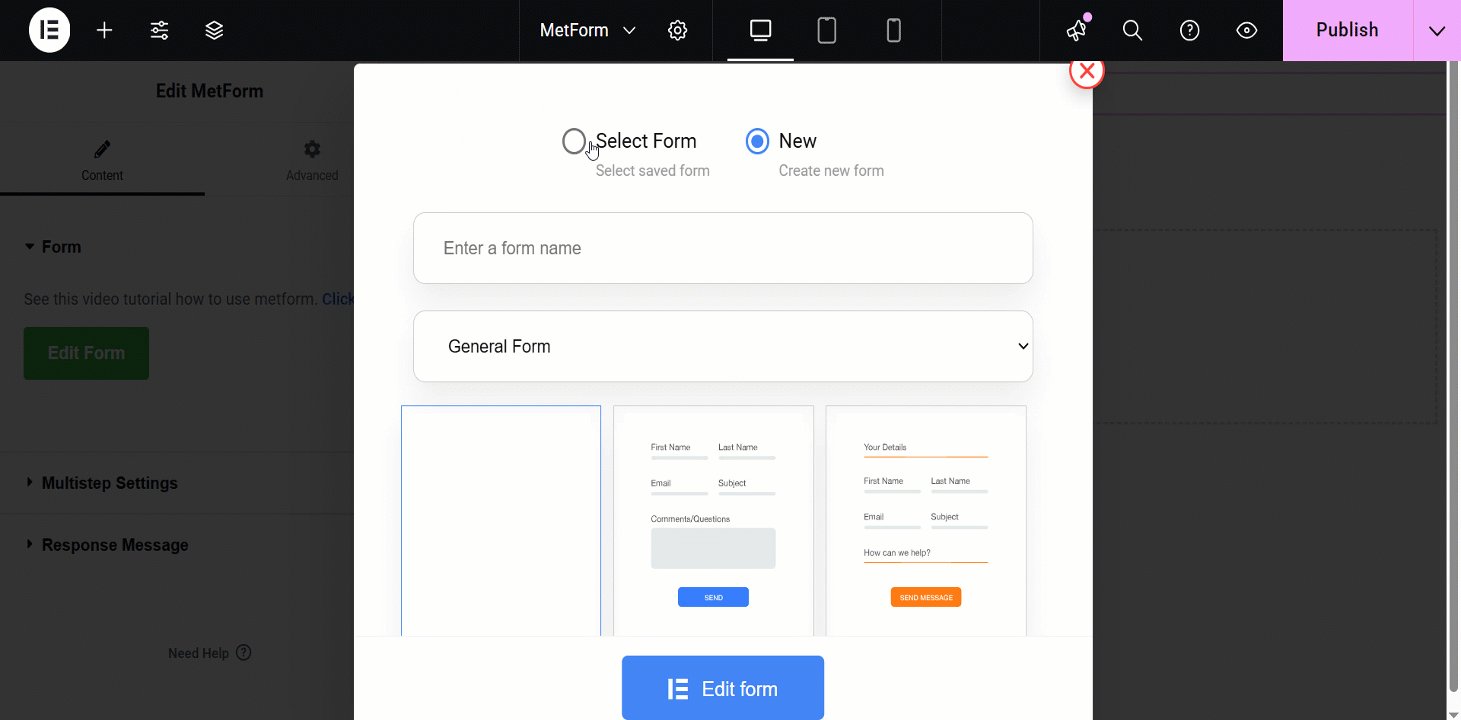
- Vælg nu en eksisterende formular, eller klik på Ny knappen for at oprette en ny formular.
- Tilføj det påkrævede felt og klik på OPDATERING OG LUK knap.
For at få et klart overblik over oprettelse af en ny formular og tilføjelse af det påkrævede felt, følg videovejledningen nedenfor –
Redigering af svarmeddelelsen #
MetForm pro-brugere kan tilpasse svarmeddelelsens tekst, udseende og andre stylinger. Her er den trinvise procedure for redigering af svarmeddelelsen.
Redigering af svarmeddelelsesteksten #
Start by accessing to your WordPress dashboard:
Naviger til pages/ posts > select the page or post where you want to add the form.

Søg Metform on the search field > Træk og slip

- Klik på Rediger formular button and choose the form. Choose your form from the drop-down and click on the blue Rediger formular button. However, you can also create a new form if you want.
- Now, you can just click on the FORMULARINDSTILLINGER mulighed i øverste venstre hjørne.
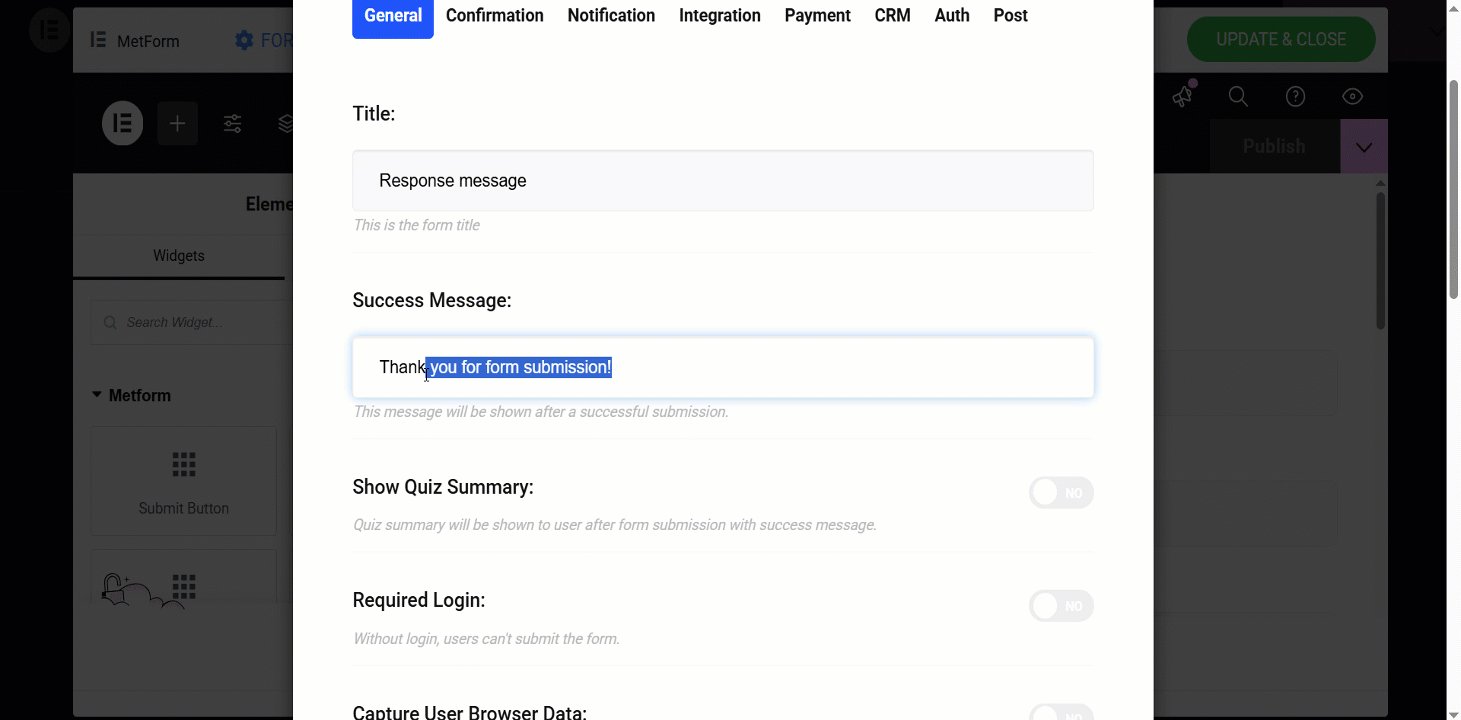
- Rediger Besked om succes indtastningsfeltet og klik på Gem ændringer knap.
- Til sidst skal du klikke på OPDATERING OG LUK knap.
Now, look at the visual presentation of this entire procedure –

Yderligere tilpasningsindstillinger for svarmeddelelsen #
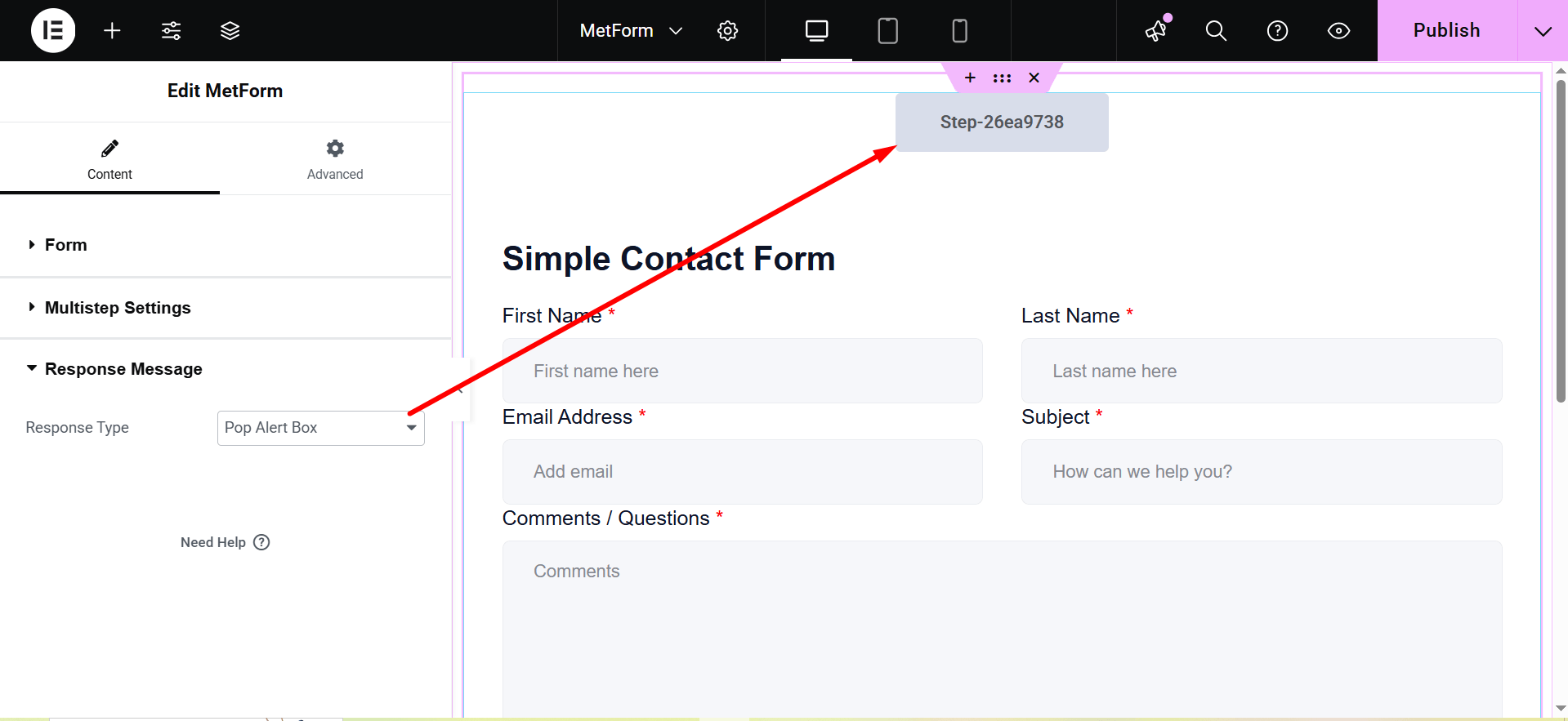
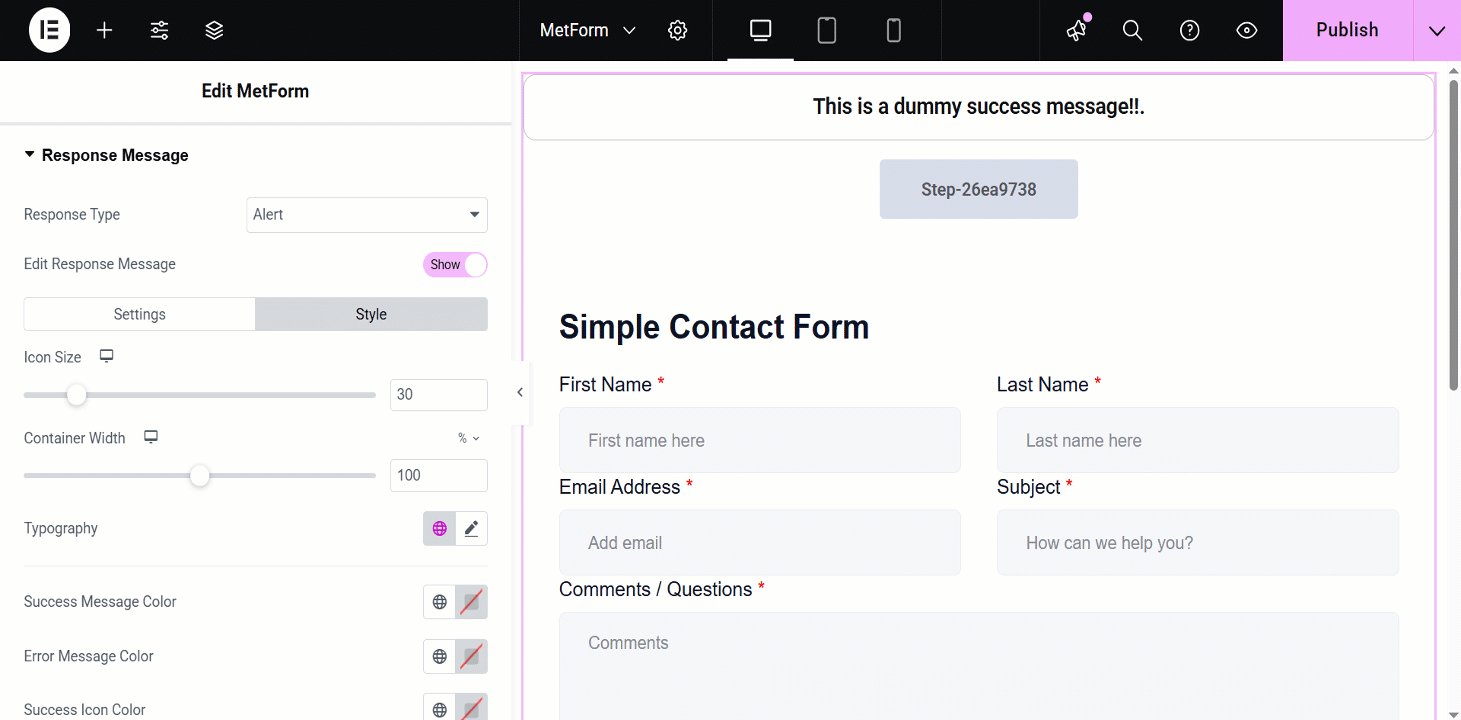
After toggling the Svarmeddelelse button, it’ll show you the additional settings:
Response Type: Pop Alert Box and Alert.
- Pop Alert Box: It is a message displayed as a pop-up, often using JavaScript
alert(). It notifies users with important information or warnings.

- Alert: This is also a pop-up message box.

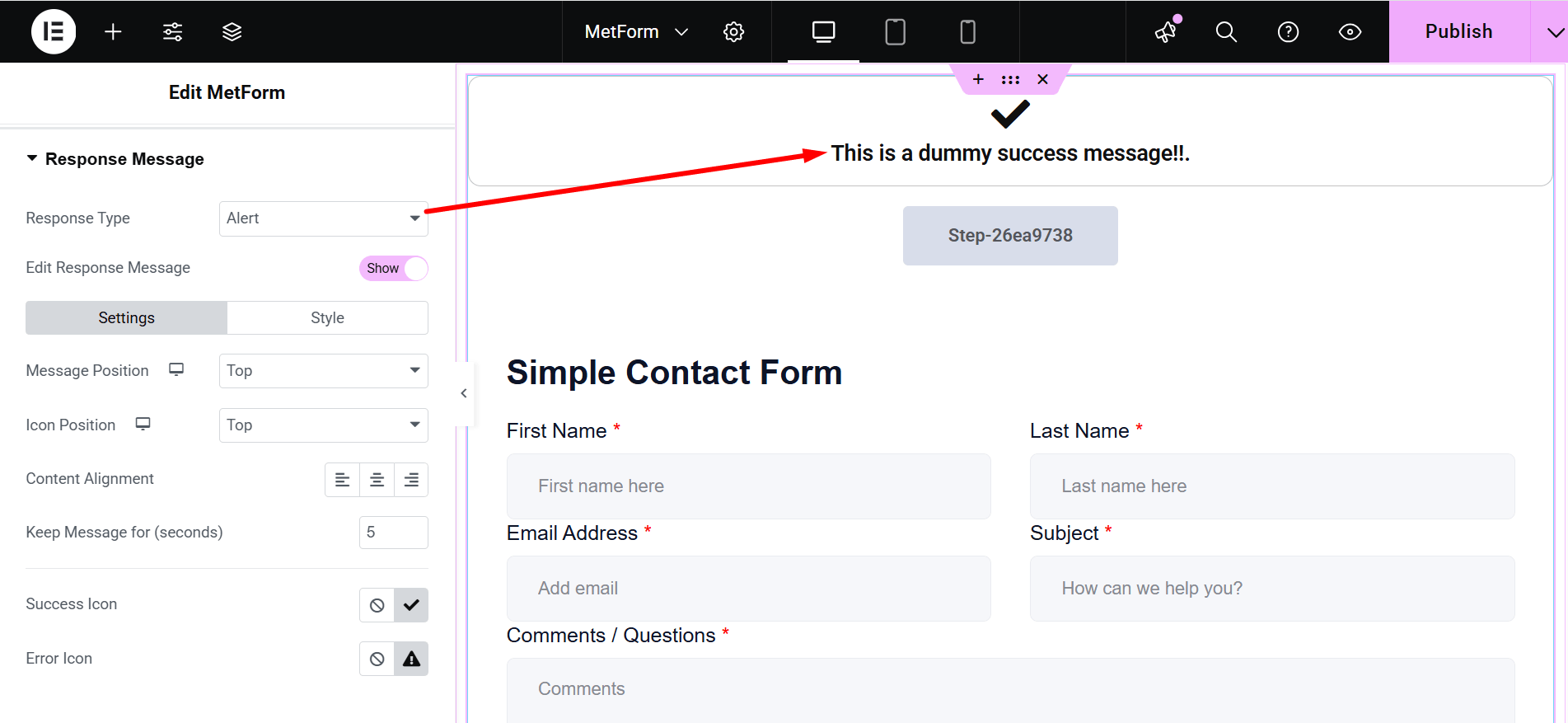
- Edit Response Message: Show/Hide. If you choose “Show”, there are two customization options: Settings and Style.
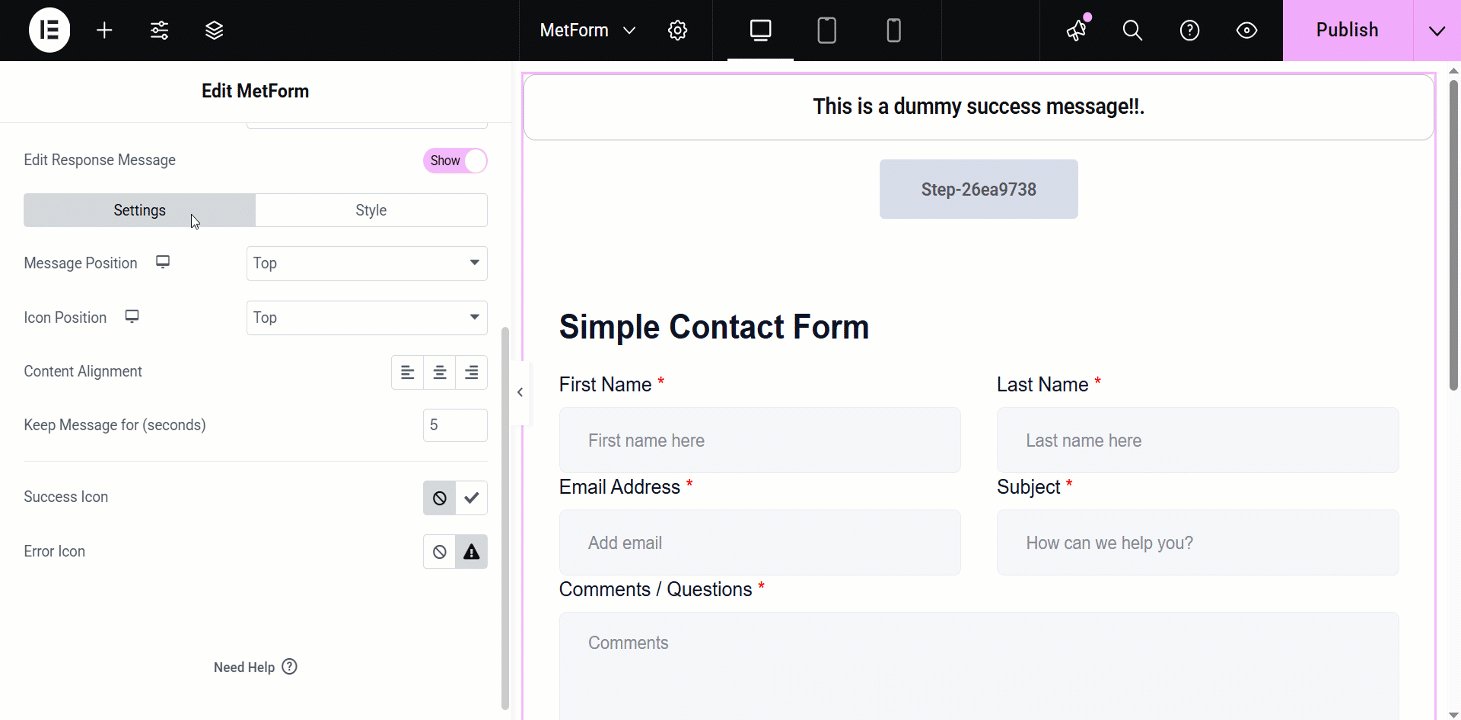
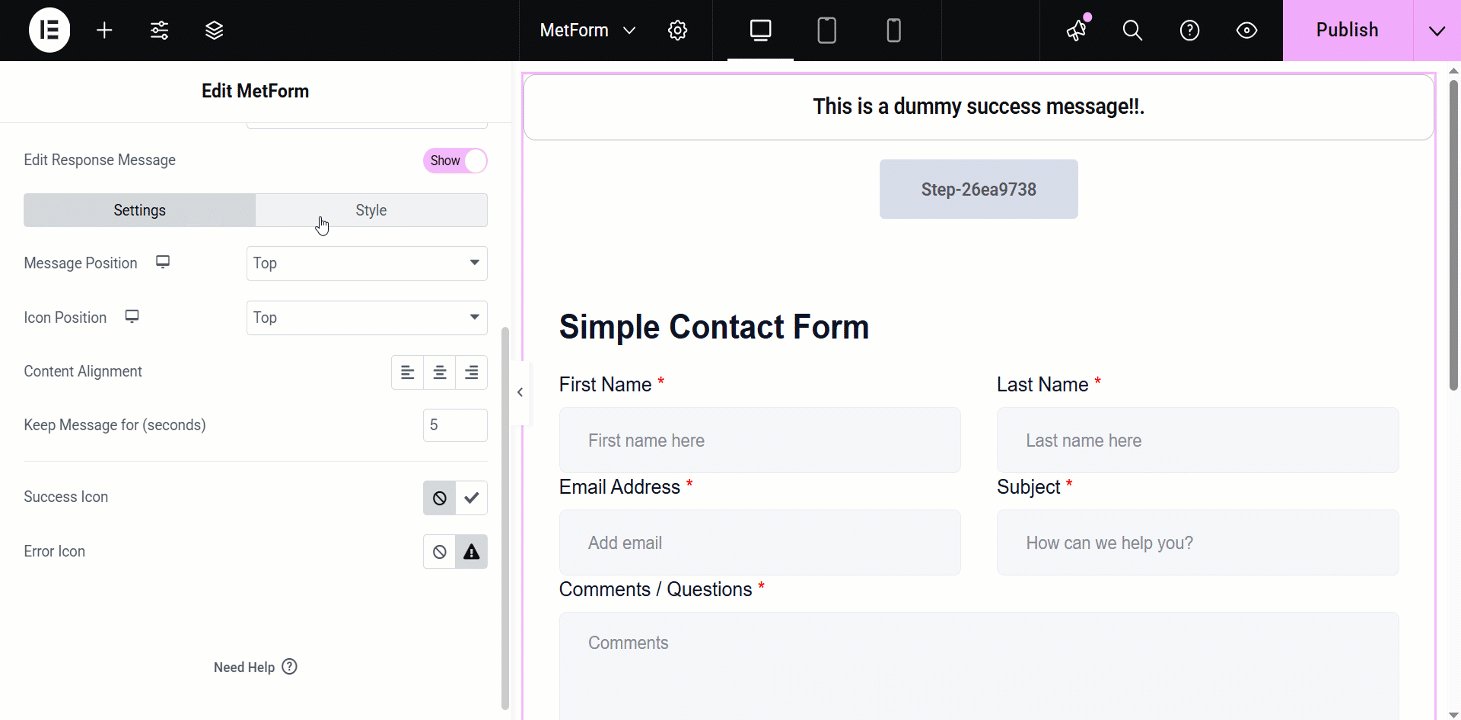
- Indstillinger:`
- Message Position: You can show the message on the Top or at the Bottom.
- Ikonposition: Choose the position Top or Side
- Indholdsjustering: It lets you adjust the alignment.
- Keep Message for (seconds): Defines how long the message remains visible.
- Success Icon: Represents a visual indicator for successful actions.
- Error Icon: Displays a symbol to indicate an error or failure.
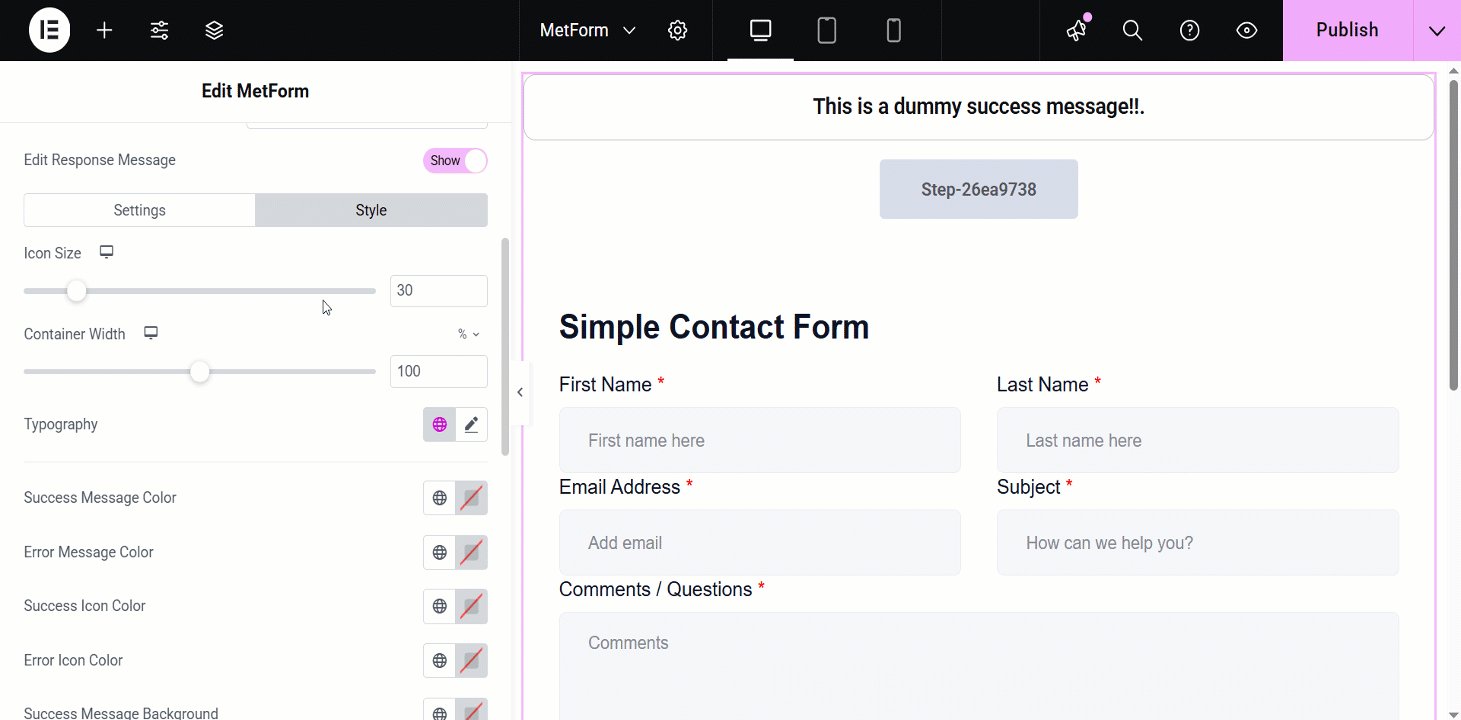
- Stil: Here you can change the colors of Typography, Success Message Color, Error Message Color, Success Icon Color, Error Icon Color, Success Message Background and Error Message Background.
- Ikon størrelse: This bar lets you adjust the dimensions of the displayed icon.
- Beholderbredde: Sets the overall width of the message container.
- Kanttype: The available border types are solid, double, dotted, dashed, and groove.
- Grænseradius: Controls the roundness of the container’s corners.
- Beholder polstring: Sets the spacing inside the message container.
- Ikon Margin: Defines the space around the icon.
- Beholdermargin: Specifies the spacing outside the message container.

Punkt der skal bemærkes: Denne funktion til redigering af svarmeddelelser er kun tilgængelig for professionelle licensbrugere, og den virker ikke, mens du bruger en formular via kortkode.
Ekstra funktion
Above the Response Message section, you might have already noticed another amazing feature called “Enable Multistep”. By enabling this feature you can create forms with multiple steps.
Here’s the video guideline about creating a multistep form using MetForm 👇




