Den mest fleksible formularbygger til Elementor-MetForm er den hurtigste måde at bygge brugervenlige kontaktformularer med det højeste antal funktionaliteter. Du kan bygge visuelt fængslende formularer ved hjælp af de højkvalitets præbyggede webdesignlayouts, der følger med træk-og-slip kontaktformularbyggeren.
MetForm plugin integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
How to Add reCAPTCHA Spam Protection for WordPress Form #
To create a contact form in WordPress with reCAPTCHA, you will need to have the following plugins:
Nødvendige plugins:
- Elementor: Download plugin
- MetForm: Download plugin
Watch the video guide on how to create contact form for WordPress with captcha:
Step 1: Generate reCAPTCHA (v2) Site Key and Secret Key from Google #
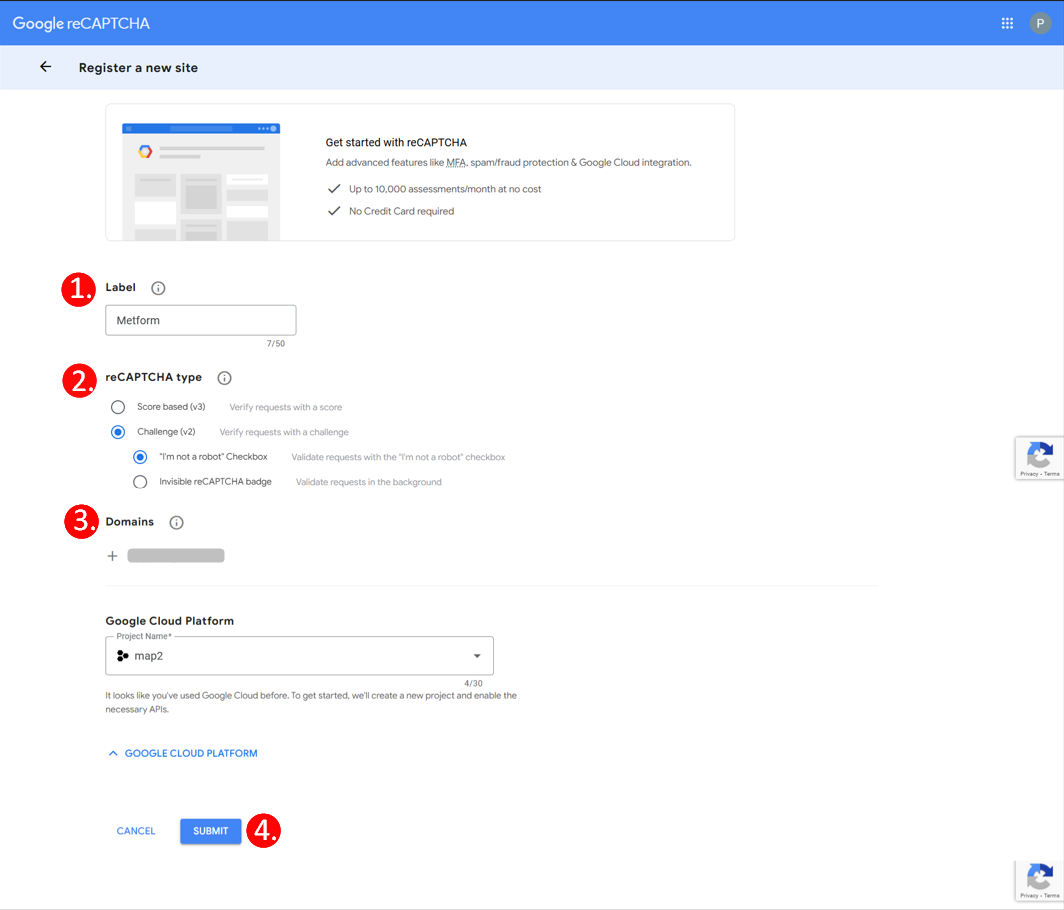
Gå først til Google reCAPTCHA-side for at oprette en ny reCAPTCHA-webstedsnøgle og hemmelig nøgle til dit websted. På siden:
- Type a Etiket for webstedet.
- Vælg reCAPTCHA type. Her har vi valgt reCAPTCHA v2.
- Add the Domæne af dit websted.
- Klik Indsend knap.

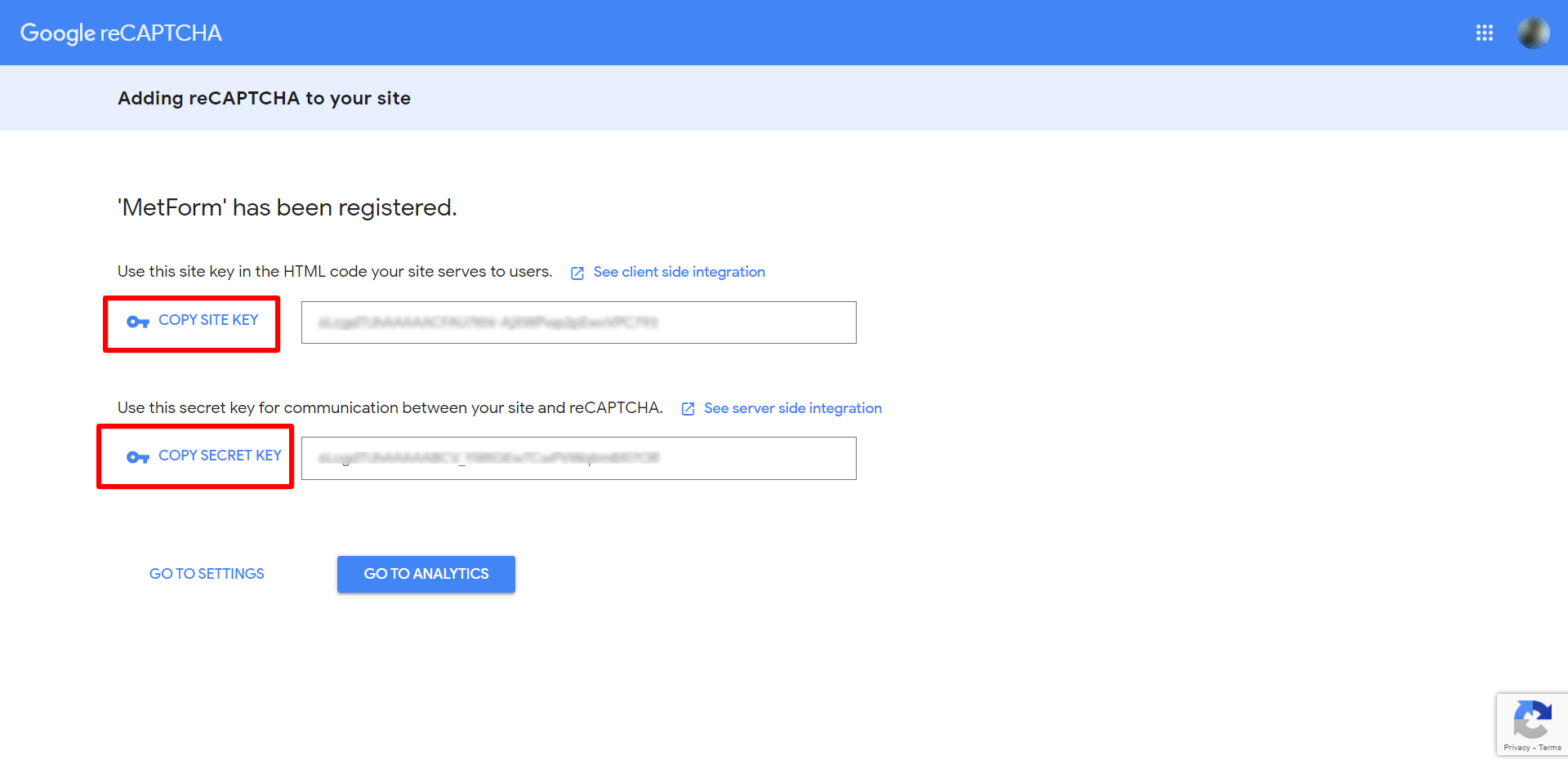
5. On the next page, you will get the Site nøgle og Hemmelig nøgle til reCAPTCHA. Kopier dem til senere brug.

Step 2: Enable reCAPTCHA for WordPress #
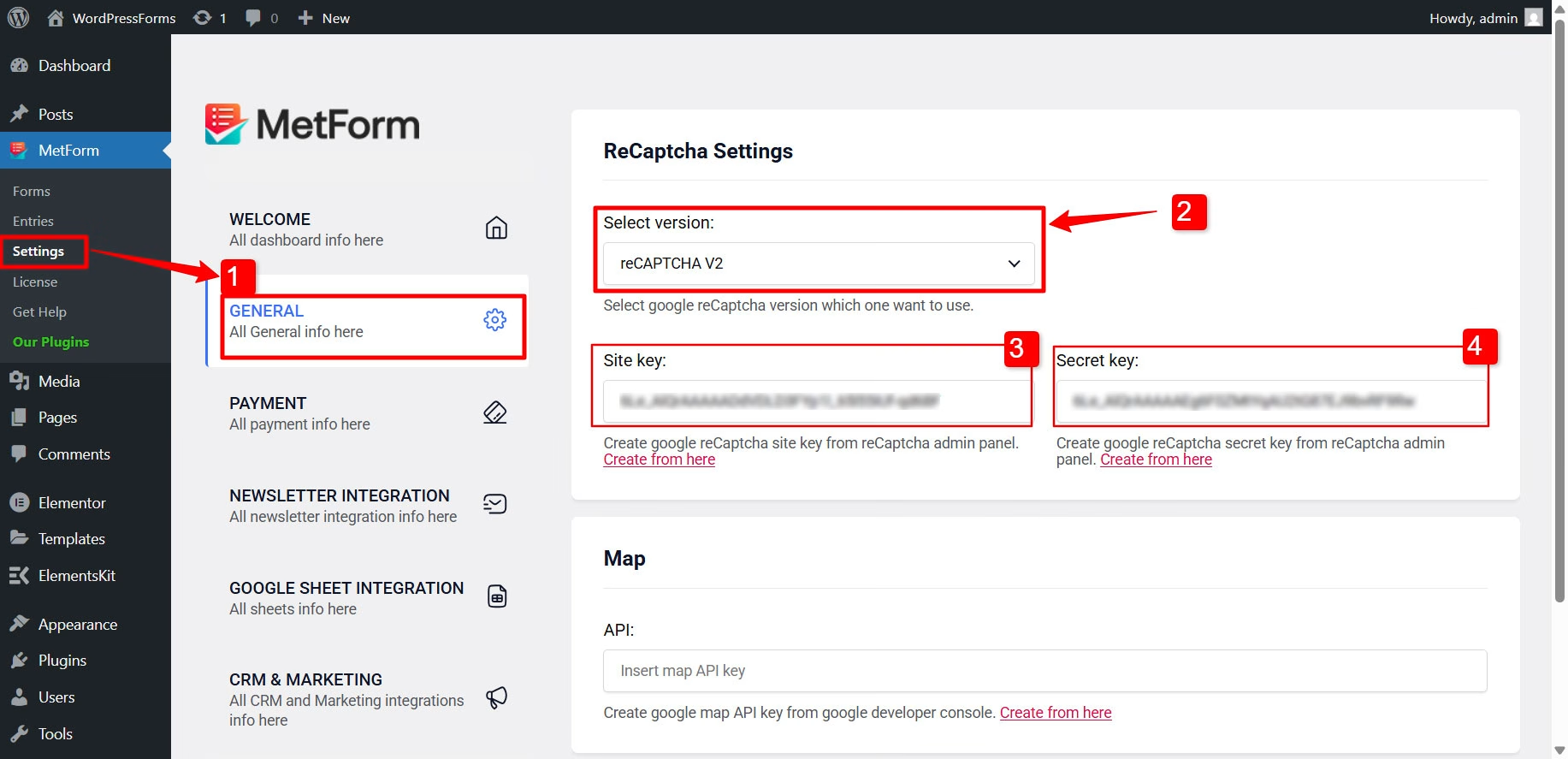
For at tilføje reCAPTCHA til Metform:
- Naviger til Metform > Indstillinger > Generelt fra dit WordPress-dashboard.
- Under reCAPTCHA Settings, select the Google reCaptcha version: V2 or V.
- Gå ind i Site nøgle that your have generated earlier.
- Then, enter ther Hemmelig nøgle that your have generated along with.
- Scroll down in the page and click the Gem ændringer knap.

Step-3: Add reCAPTCHA to WordPress Form in Elementor #
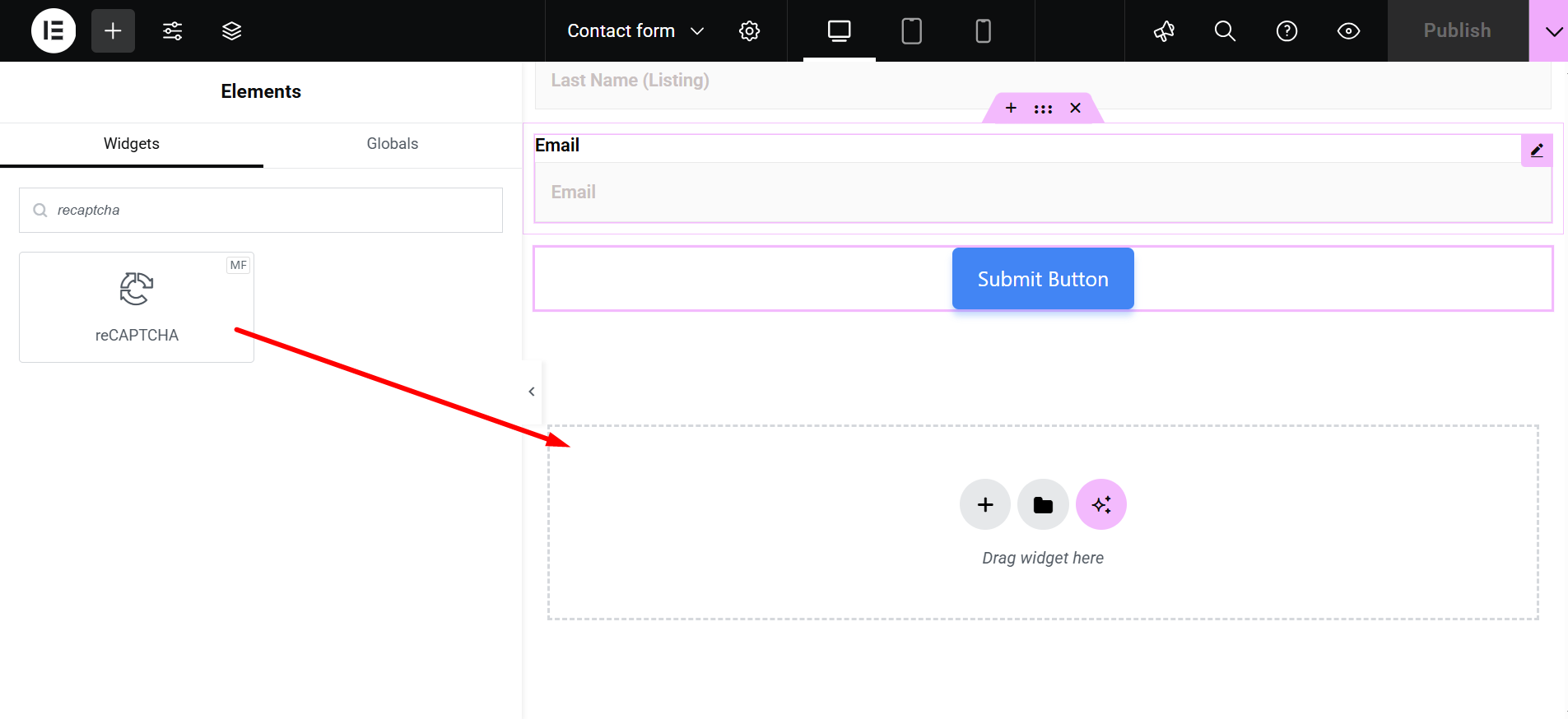
Sådan tilføjer du reCAPTCHA på en formular:
- Create a new form or open a form with Elementor editor.
- Find reCAPTCHA-widget fra redaktørpanelet. Træk det derefter ind i designet.

Bemærk- To af MetForm-demoerne er designet med reCaptcha-felter. Det er Simpel kontaktformular 1 og Simpel kontaktformular 2. For en tom demo eller en anden demo skal du trække og slippe reCaptcha-widgetten og derefter arbejde med den.
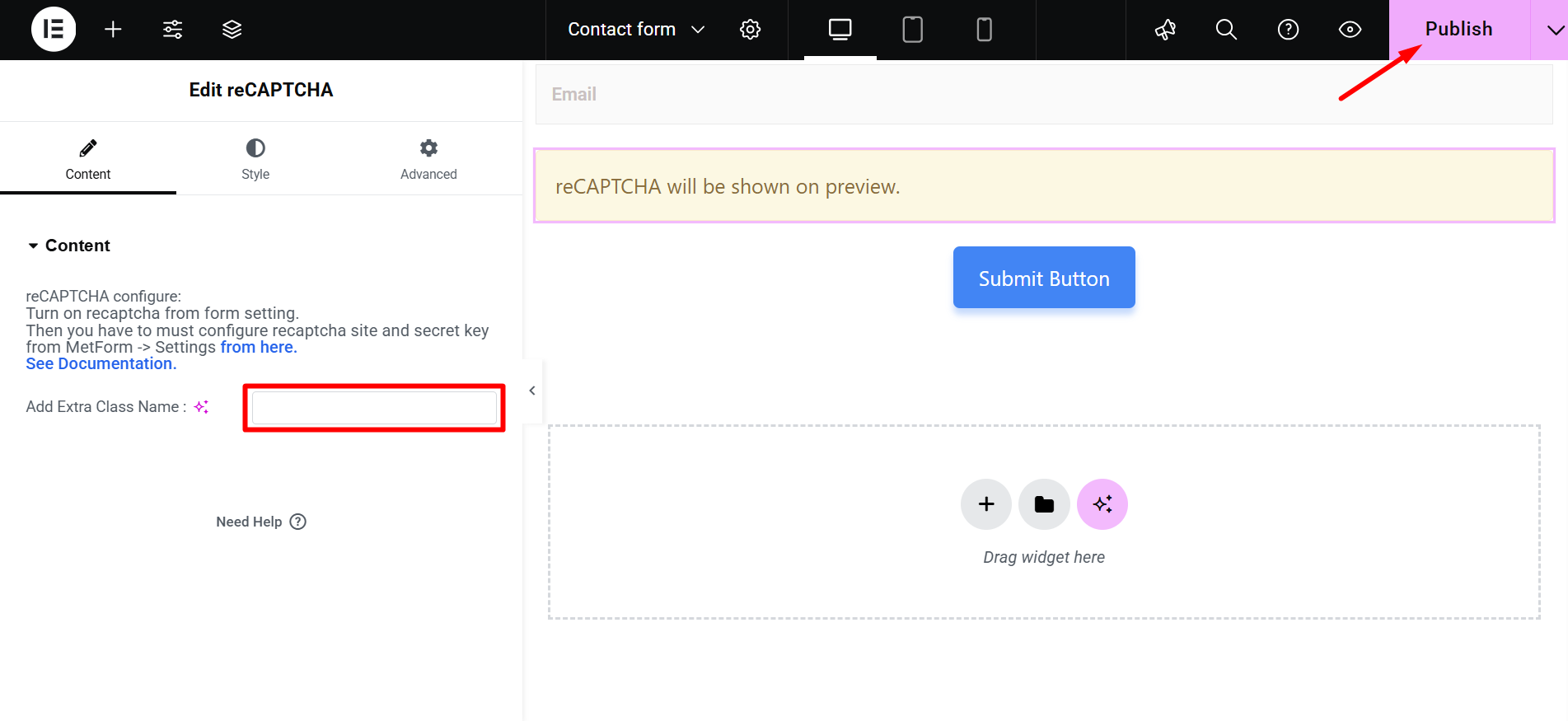
3. Tilføj ekstra klassenavn, hvor du kan tilføje en ny klasse til indpakningen af Recaptcha'en, så vil du være i stand til at tilføje tilpasset CSS / JS til klassen.
4. Click the Opdatering knappen for at afslutte processen.

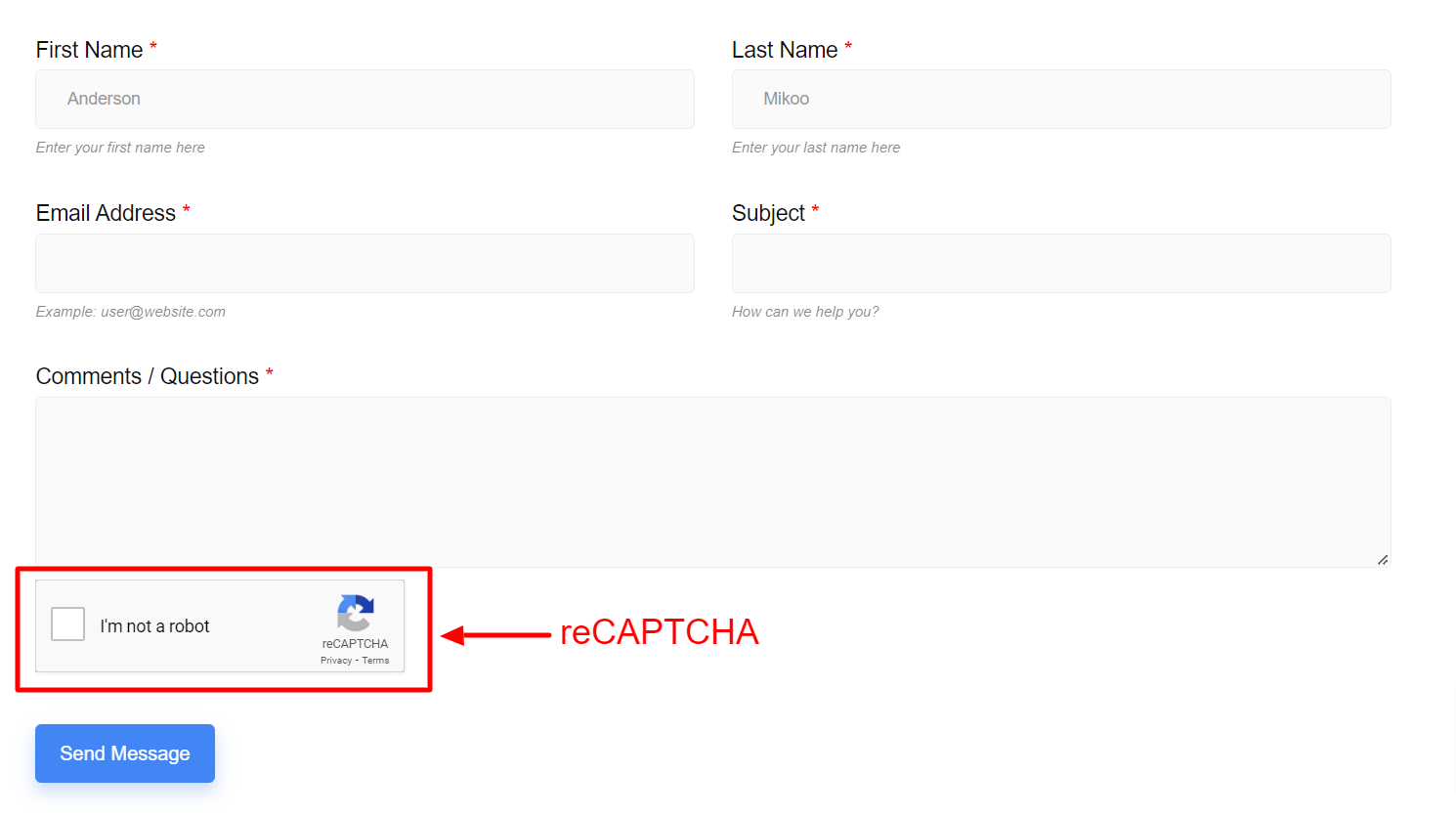
5. Finally, see the preview of reCAPTCHA on the forhåndsvisningsside.
[Bemærk: preview af reCAPTCHA er ikke tilgængelig i editoren. reCAPTCHA vil blive vist på forhåndsvisningssiden.]

Anvender reCAPTCHA (v3) #
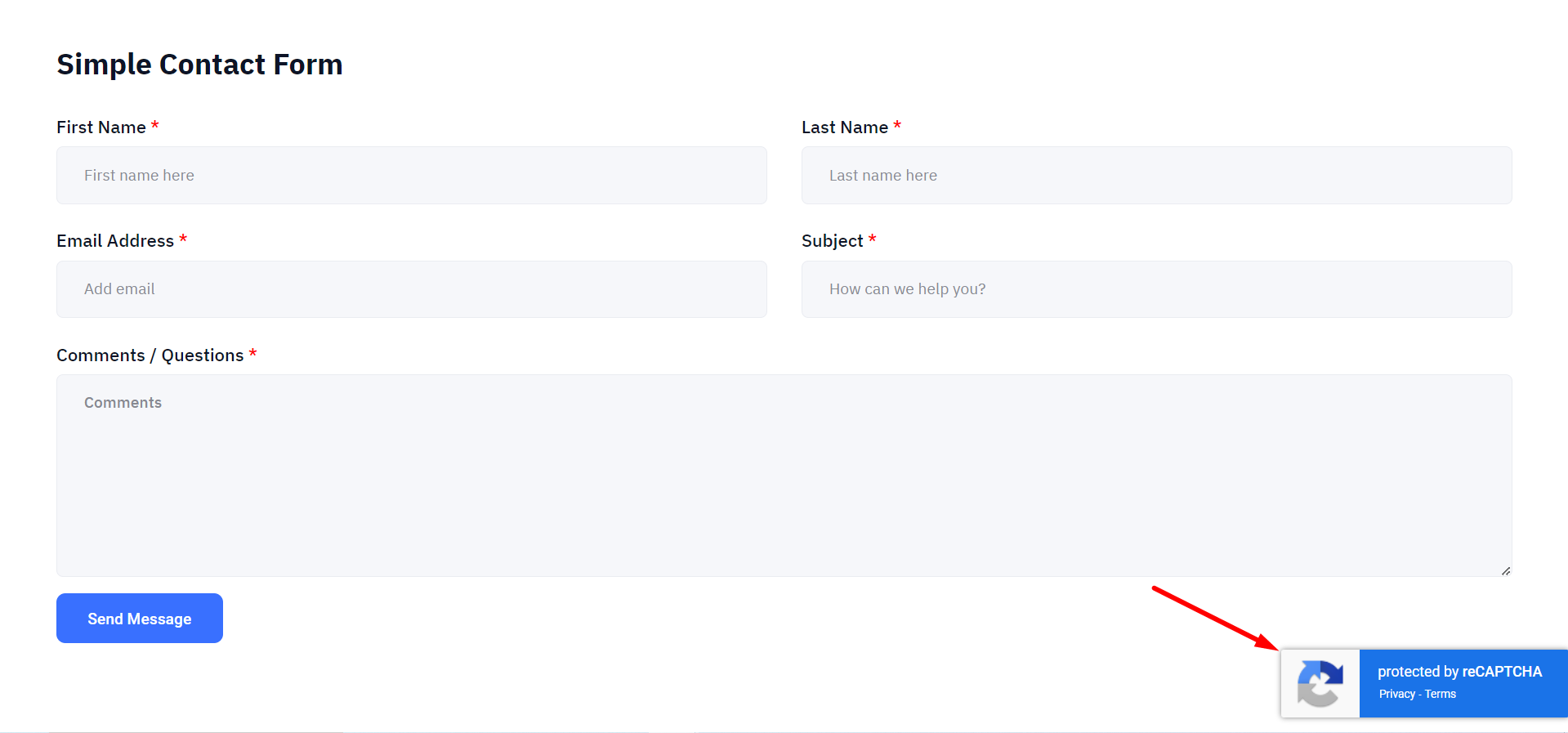
For at anvende reCAPTCHA v3 skal du starte fra Trin-1. Begynd med at generere de to nøgler til v3. Gå derefter til trin-2, vælg v3, og copy-paste tasterne.
Tjek formularens forhåndsvisning nu –

By following the steps above, you can easily integrate reCAPTCHA on Elementor using the MetForm reCAPTCHA WordPress plugin.




