Produktbillede-widgetten hjælper dig med at tilpasse produktbilleder. Du kan tilpasse forskellige ting som ikoner, flash-salgsmærker, billeder osv. Denne ekstra tilpasning kan konvertere dit kedelige websted til et engagerende websted. Nu bliver det nemmere at bygge et engagerende websted med produktbillede-widgetten fra ShopEngine.
Hvorfor bruge produktbillede-widgetten? #
ShopEngines produktbillede-widget er meget nyttig til at skabe mere interaktion med dine kunder. Her er de ultimative grunde til at bruge denne widget:
- Det vil hjælpe dig med at øge konverteringsraten.
- Du kan øge dit websteds engagement ved at tilføje flash-salgsmærker.
- Siden vil være mere tiltrækkende for dine kunder.
- Tilpasning bliver nemmere med denne widget.
Trin til brug af produktbillede-widgetten: #
Følg nedenstående trin for at bruge denne widget:
Trin 1: Opret en ny skabelon. #
Tilføj først en enkeltsidesskabelon. Læs dokumentationen vedr oprettelse af en enkeltsidesskabelon at tilføje det.
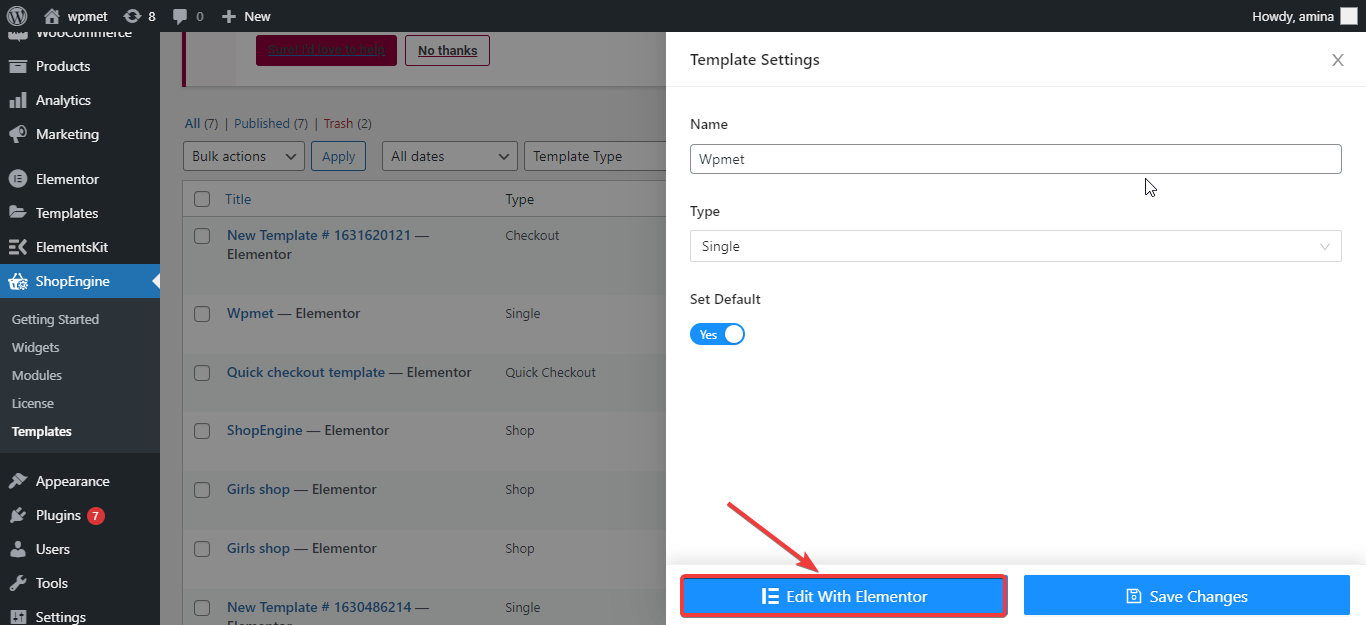
Trin 2: Rediger skabelonen med Elementor. #
I dette trin skal du klikke på knappen Rediger med Elementor.

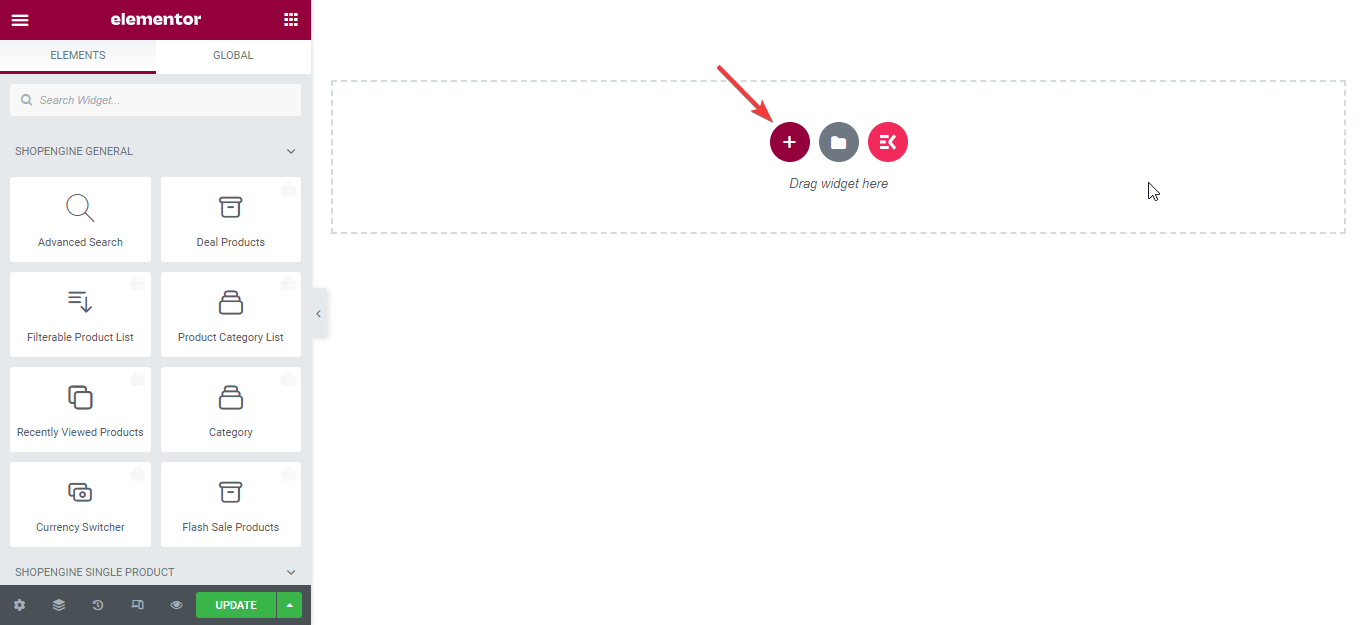
Tilføj derefter en ny sektion herfra.

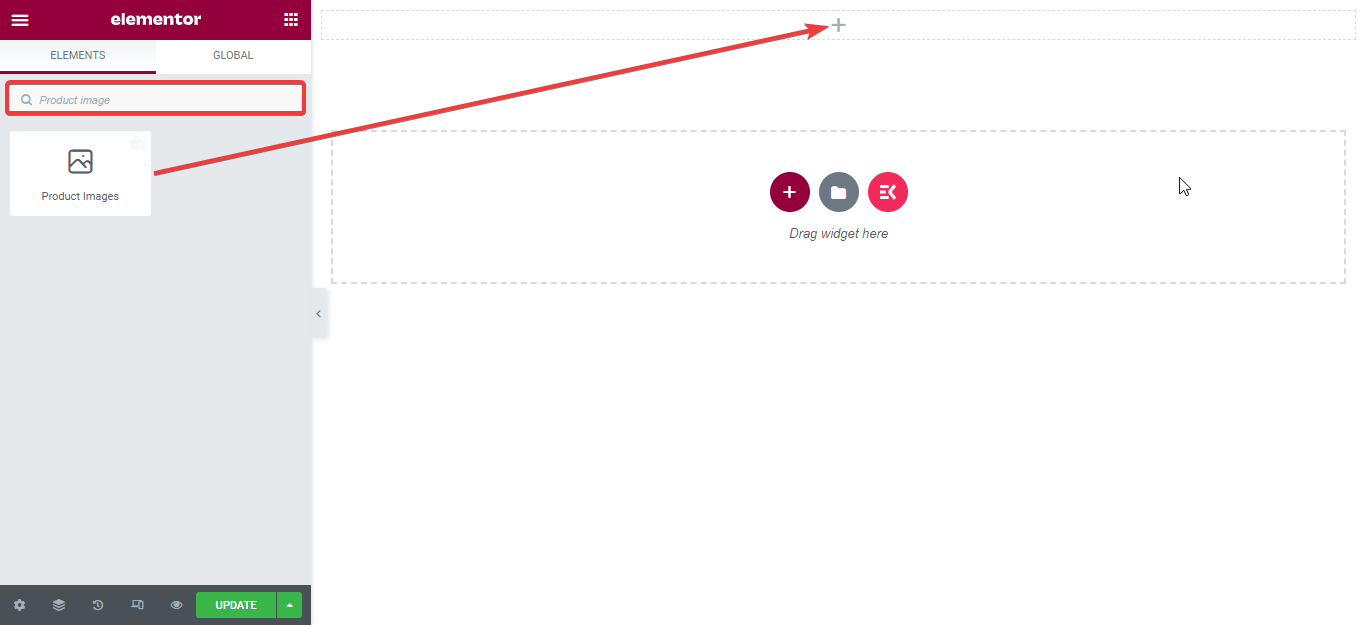
Søg nu efter widgetten i søgewidgetfeltet og træk og slip widgetten i sektionen.

Trin 3: Rediger indholdet af widgetten. #
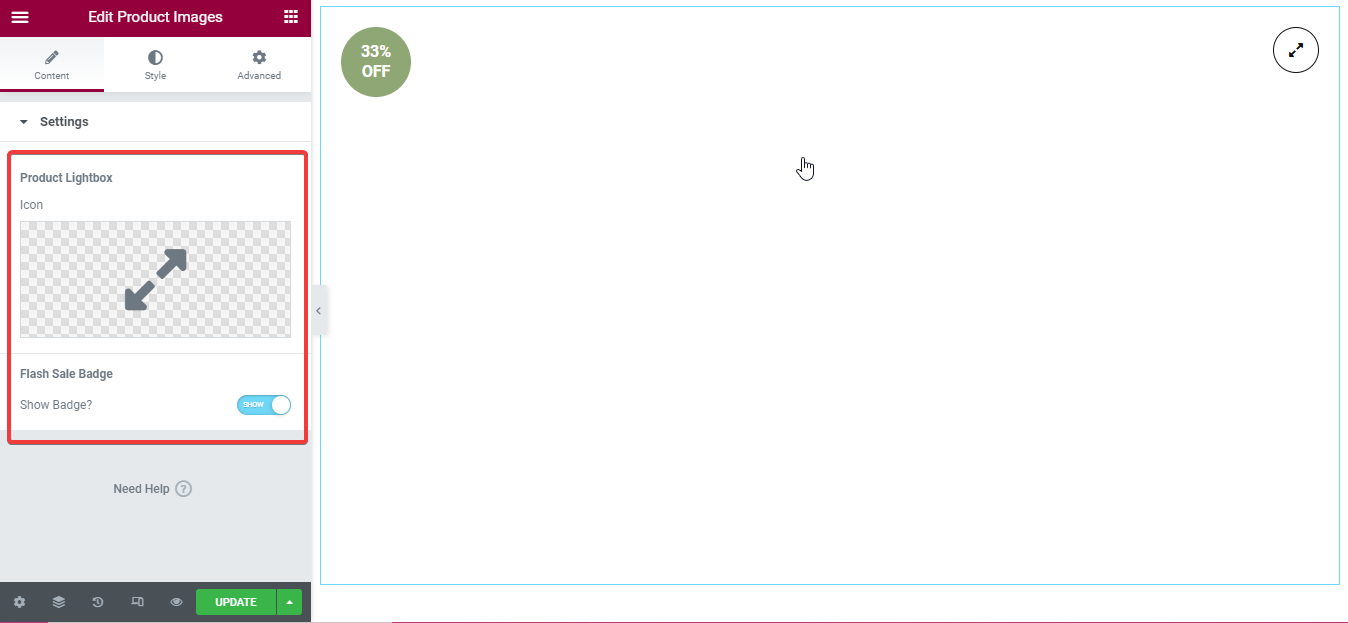
Indsæt her ikon for produkt lightbox-feltet. Derefter skal du skjule eller vise flash-salgsmærket efter dit behov.

Trin 4: Skift stilen på widgetten. #
I dette trin skal du tilpasse følgende mulighed:
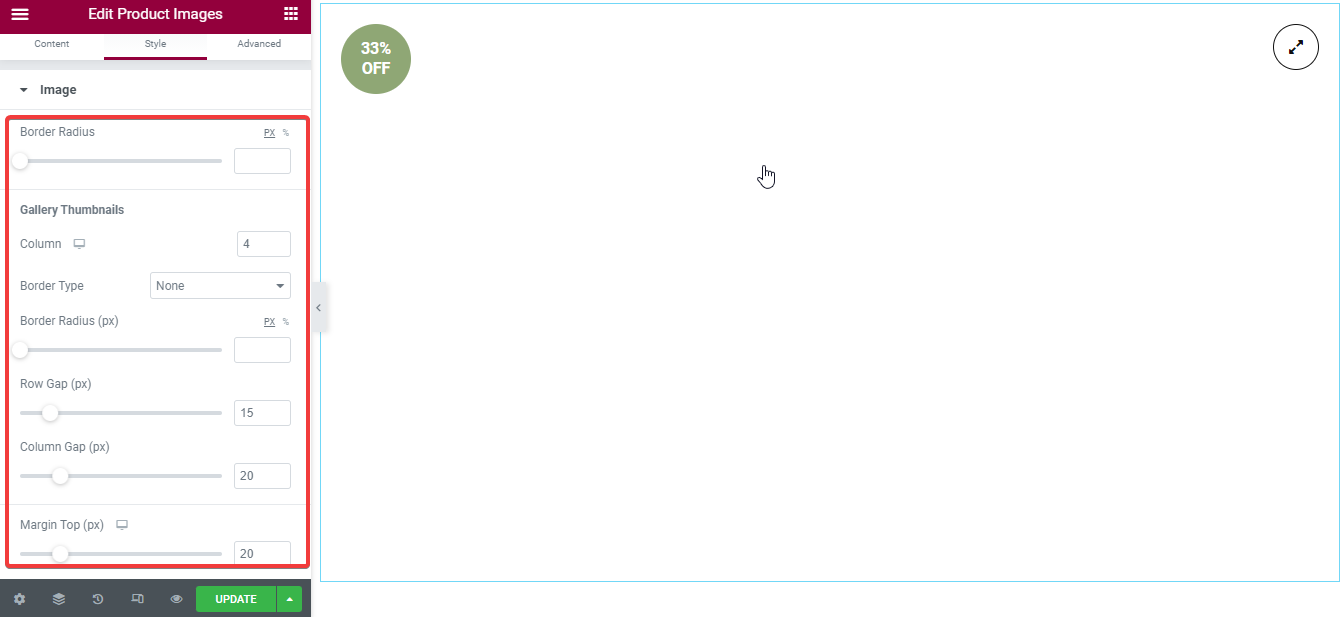
- Grænseradius: vælg kant-radius for dit billede.
- Galleri thumbnail:
- Kolonne: indsæt det antal kolonner, du vil vise i galleriet.
- Kanttype: Vælg kanttypen til dit billede.
- Bredde: vælg bredde her.
- Kantfarve: Vælg en farve til din kant.
- Grænseradius: Indsæt radius herfra.
- Rå hul: Du kan tilpasse rækkeafstanden herfra.
- Kolonnemellemrum: Tilpas søjlegabet efter dine behov.
- Margen øverst: Du kan øge eller mindske topmargenen herfra.

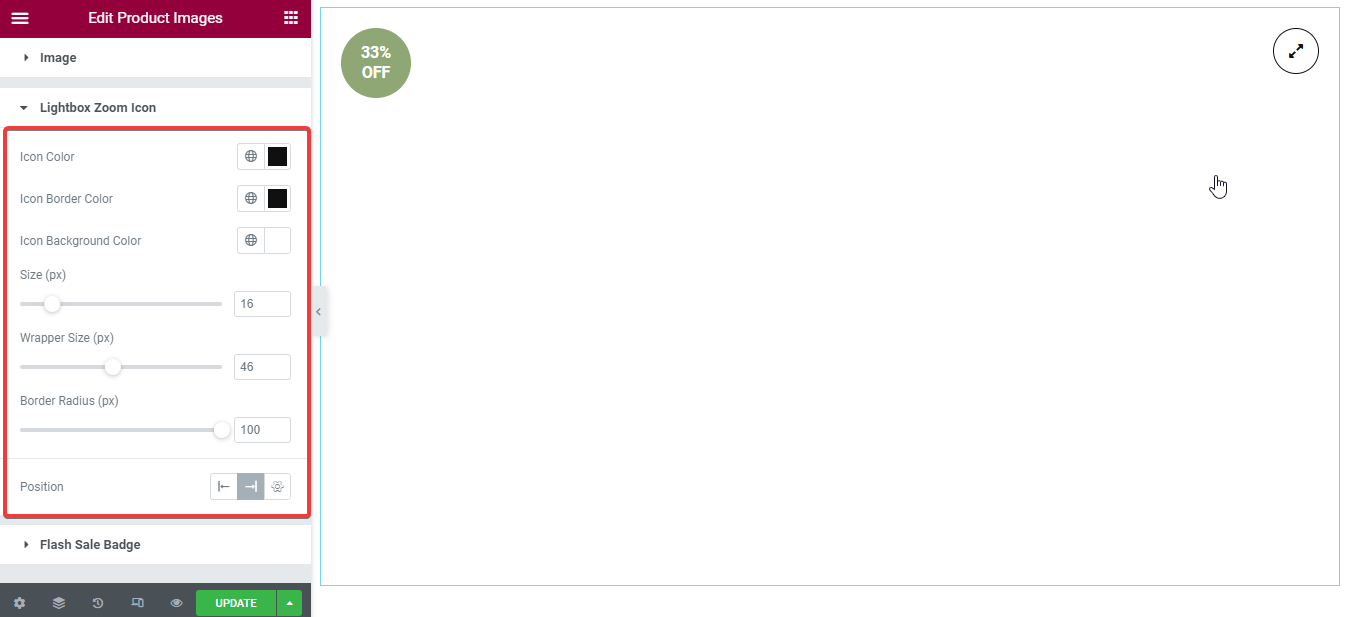
- Lightbox zoom-ikon: Du skal tilpasse følgende felter:
- Ikon farve: Vælg farve til dit ikon.
- Ikon kant-farve: Skal vælge en farve til ikonkanten.
- Ikon baggrundsfarve: Vælg en ikonbaggrundsfarve.
- Størrelse: Tilpas størrelsen på lysbokszoomikonet.
- Indpakningsstørrelse: Du kan øge eller formindske indpakningsstørrelsen.
- Grænseradius: Indsæt den kantradius her, du skal bruge.
- Position: Du kan indstille lysboksens zoomikon til venstre eller højre side.

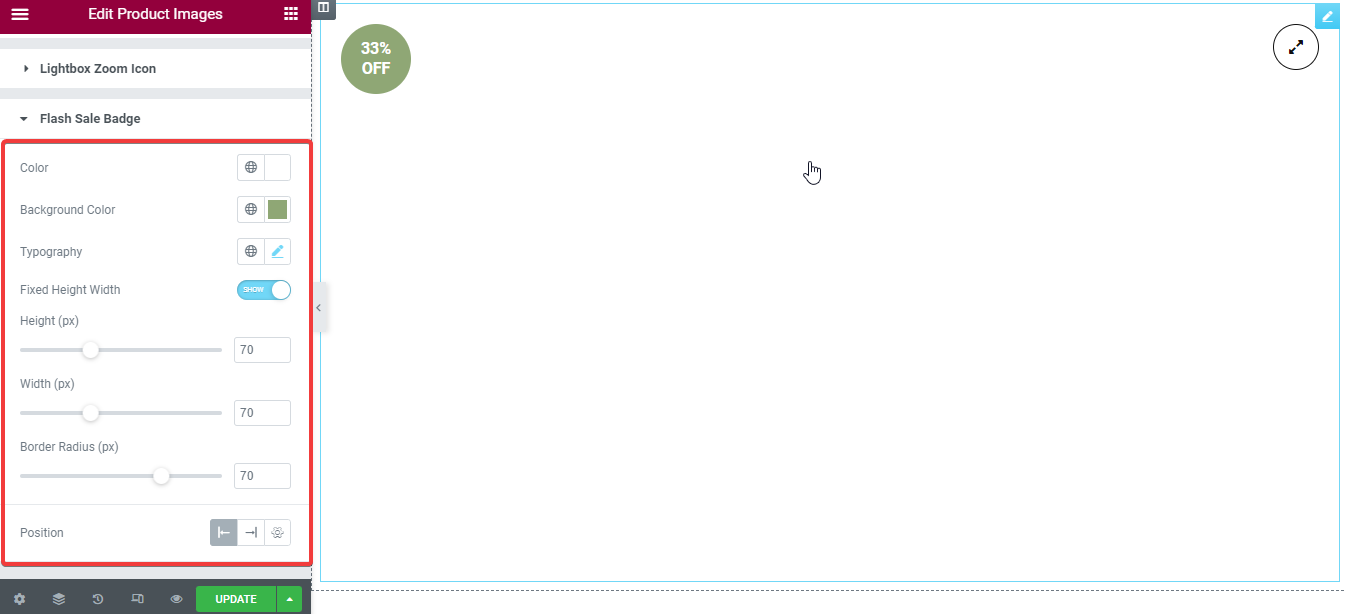
Flash-salgsmærke: Rediger dette badge, som du har redigeret lysbokszoomikonet. Du skal tilpasse disse felter:
- Farve.
- Baggrundsfarve.
- Typografi.
- Fast højde bredde.
- Højde.
- Bredde.
- Grænseradius.
- Position.
Bemærk: Du kan også foretage avanceret tilpasning for hver widget.

Tryk til sidst på knappen Opdater eller Udgiv.

Nu, efter tilpasningen, er her resultatet: