To track the stock levels and arrange inventory of your store or warehouse, you must have a unique “stock-keeping unit” or SKU. But adding SKUs for every product will be challenging and sometimes impossible for larger stores.
ShopEngine offers the SKU widget to let you set a unique SKU against every item on your WooCommerce website. You just need to drag and drop the widget like the elements of Elementor.
Besides, leveraging this widget, you can change and customize the SKU styles as per your choice. Also, you can display/hide the product SKU label.
✨✨Nødvendige plugins:
👉👉ShopEngine: Download ShopEngine
👉👉Elementor: Download Elementor
👉👉WooCommerce: Download WooCommerce
3 Steps to Add Product SKU by ShopEngine #
Step 1: Activate the Product SKU Widget #
Before setting the product SKU number, you have to activate the option from ShopEngine.
- Log in to your WordPress admin dashboard.
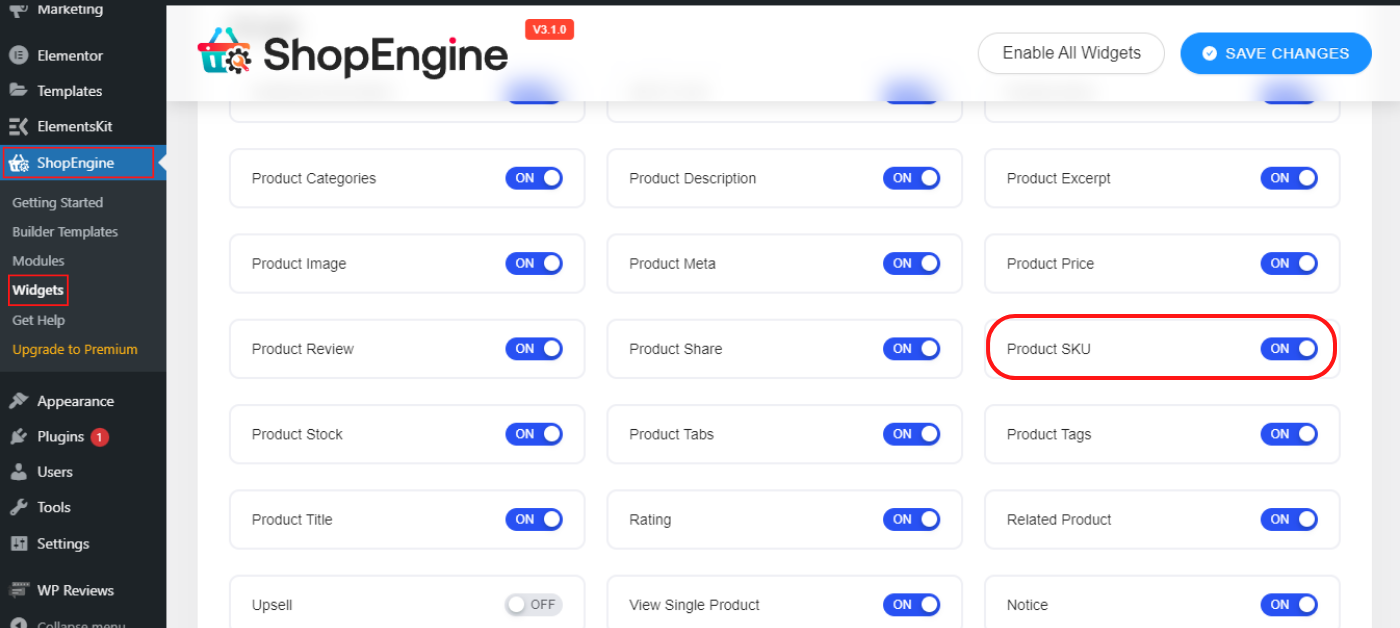
- Gå til ShopEngine > Widgets.
- Turn the Product SKU widget “PÅ” from the list of single-page widgets.

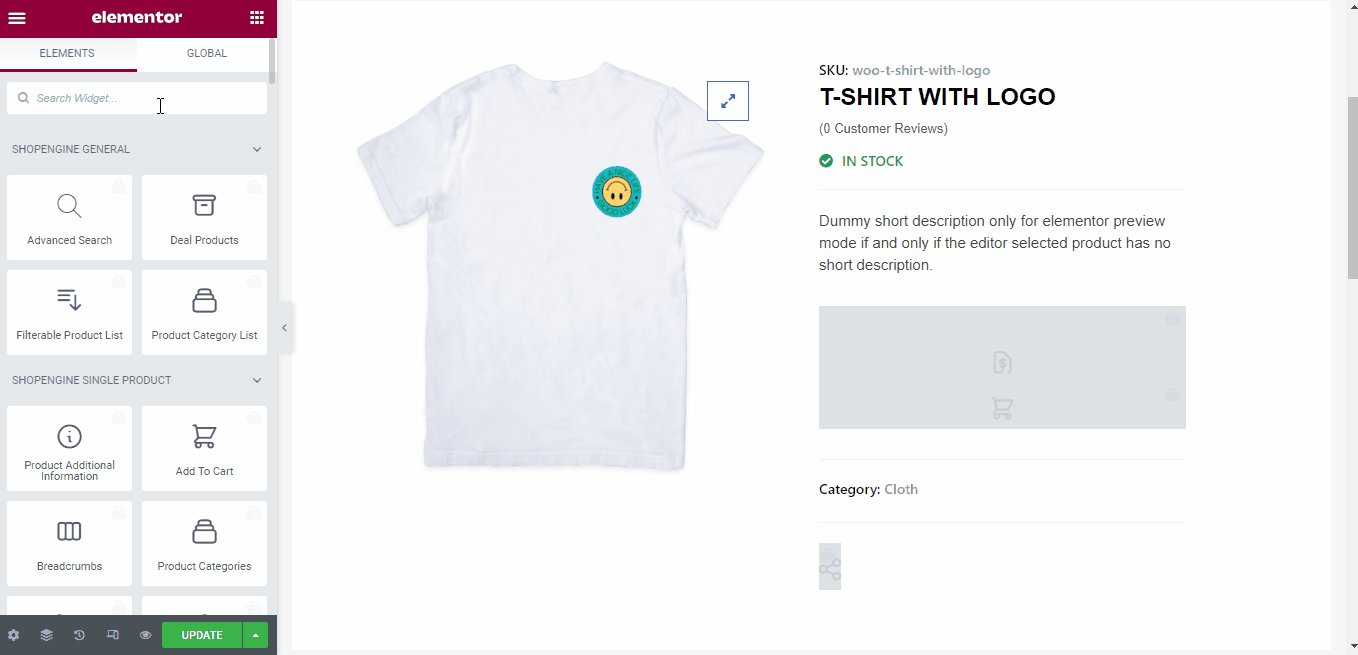
Step 2: Create A Single Product Page #
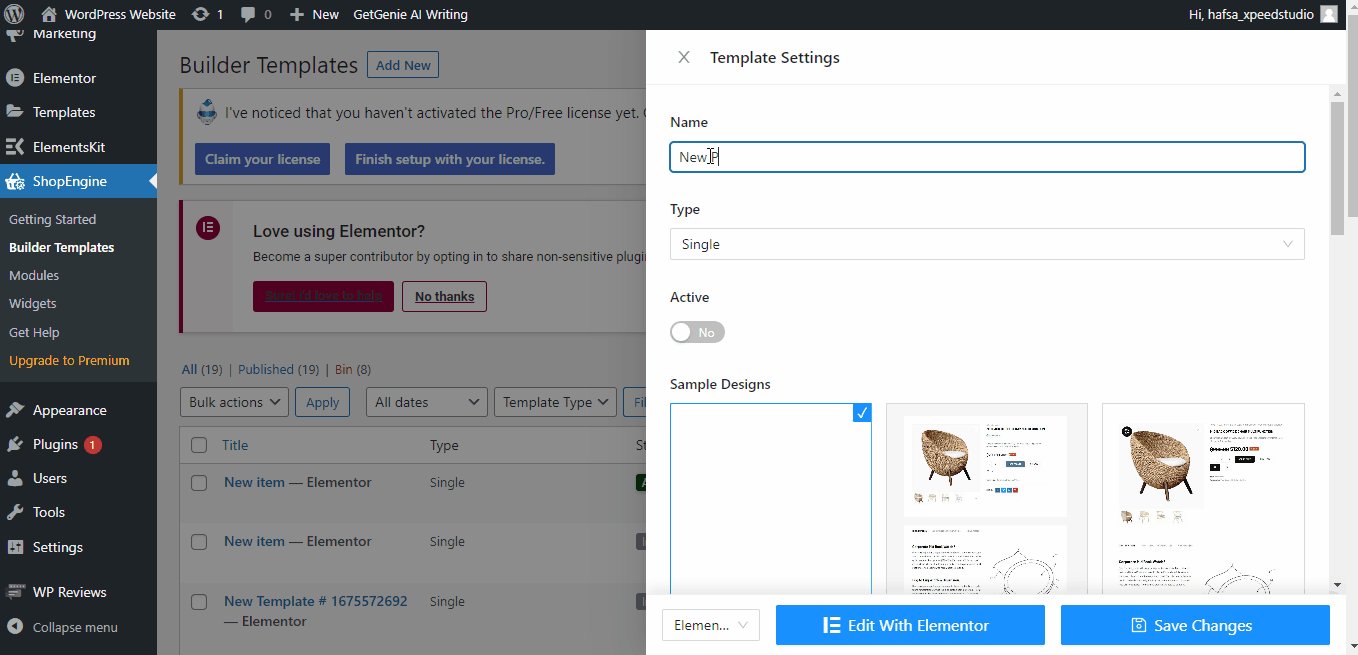
- Gå til “Build Templates” of the ShopEngine plugin. Click on "Ny"
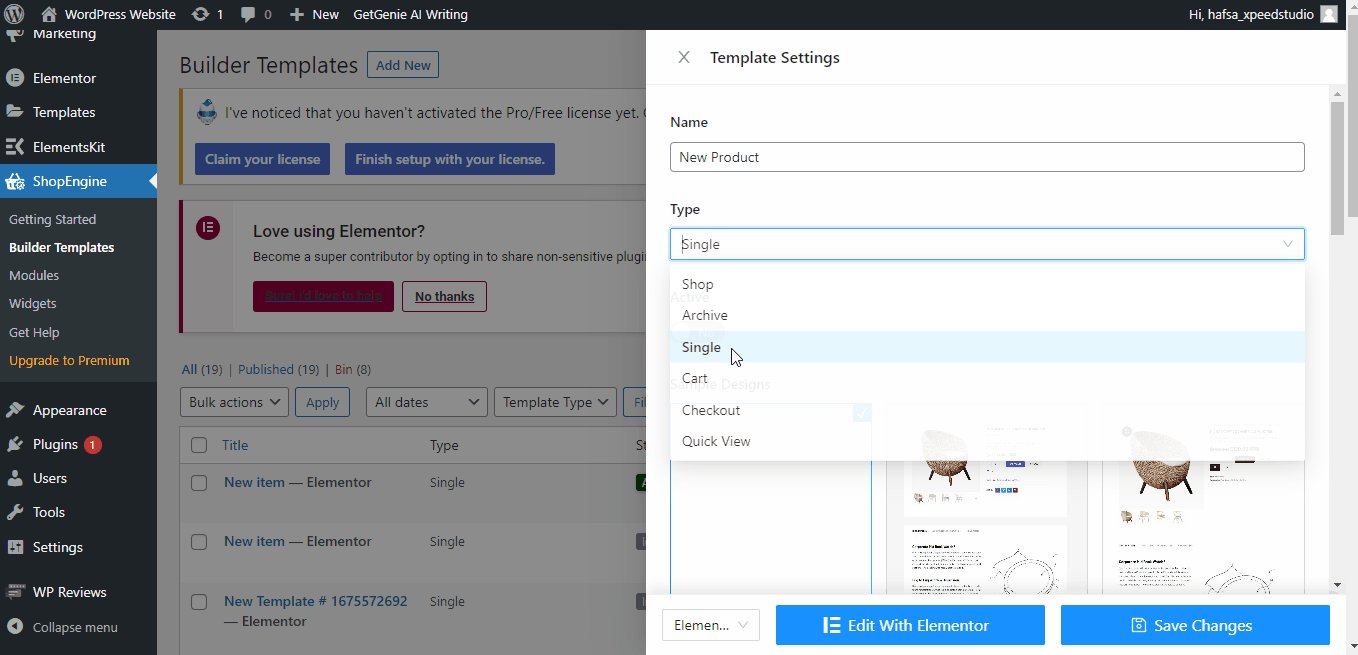
- Give the name, select page Type -> Single
- Tænd for "Aktiv" knap
- Klik nu videre "Rediger med Elementor"
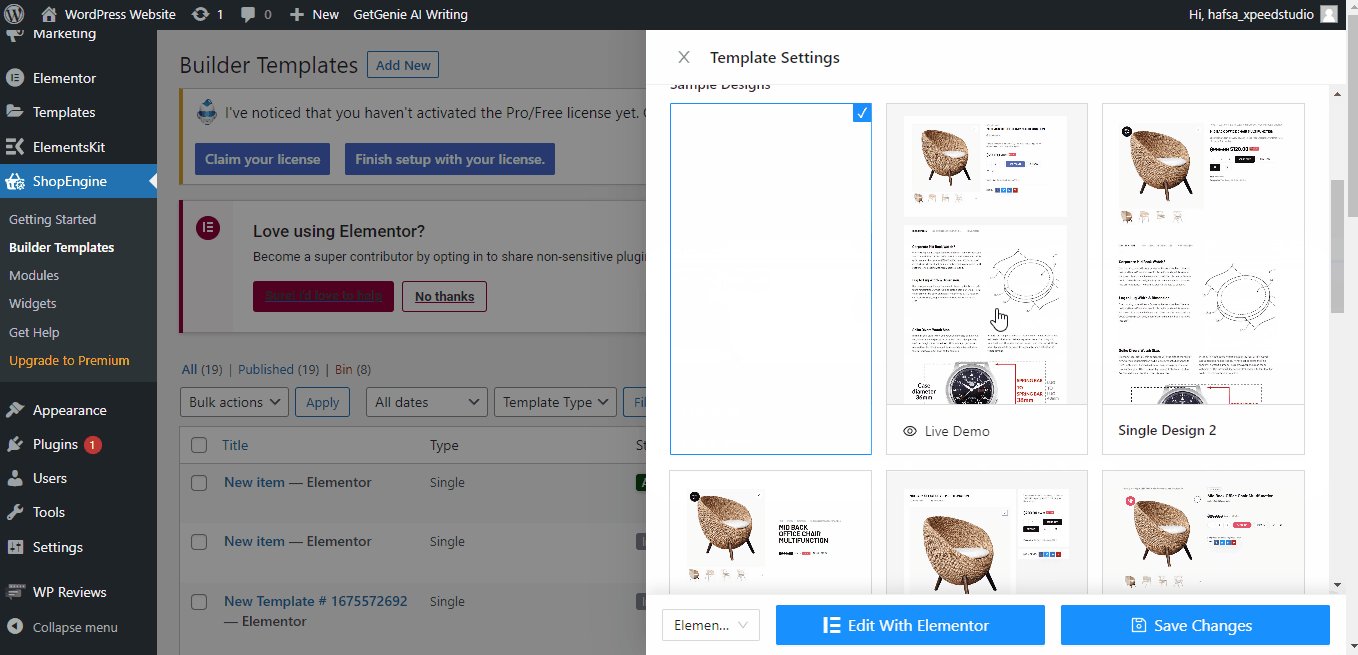
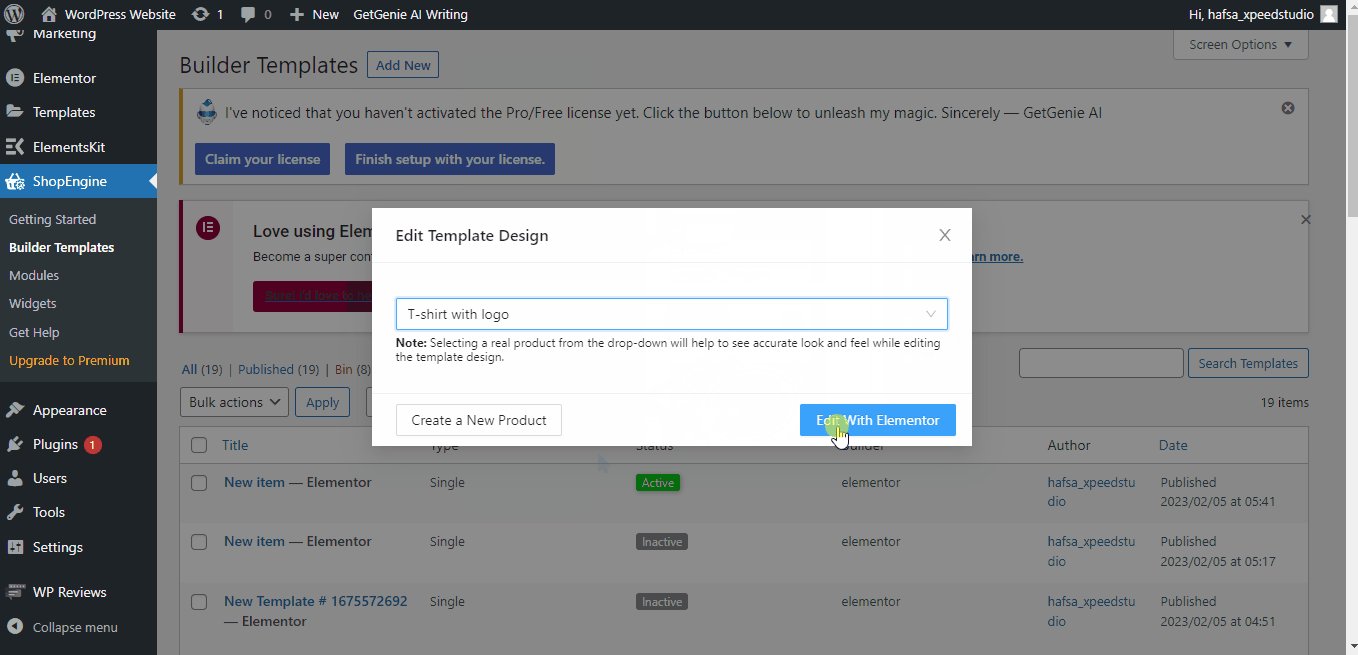
- Select the item. You can also create a new product by clicking “Create New Product”
- Klik på "Rediger med Elementor"

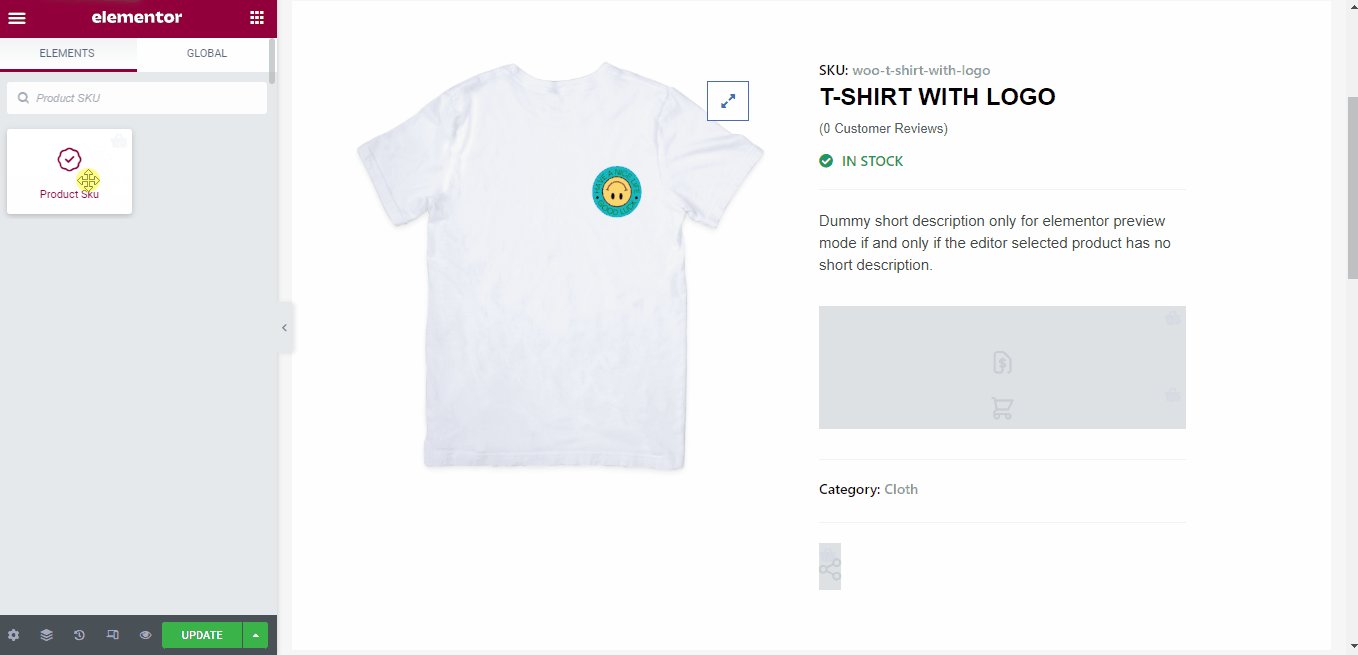
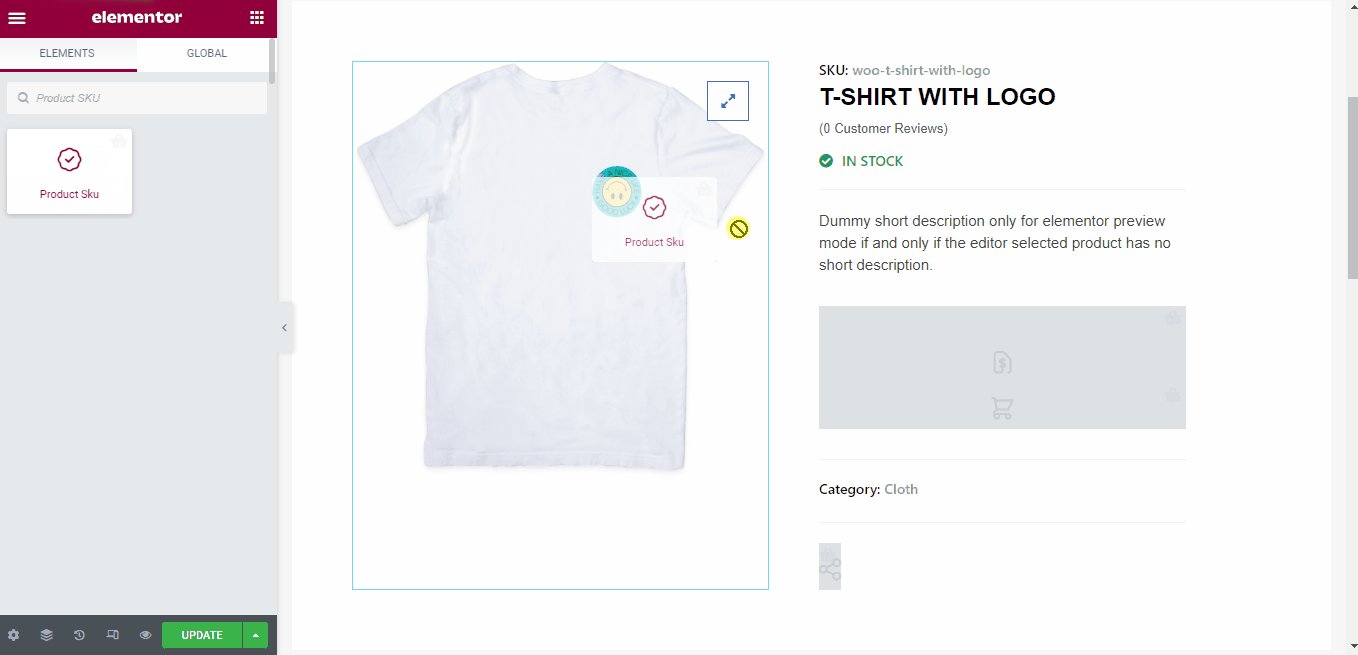
Step 3: Drag and Drop The Product SKU Widget #
- Søg efter Product SKU Widget under “ELEMENTS” tab of Elementor.
- Træk og slip the Product SKU widget from Elementor onto the single product page.
- Klik på "Opdater"

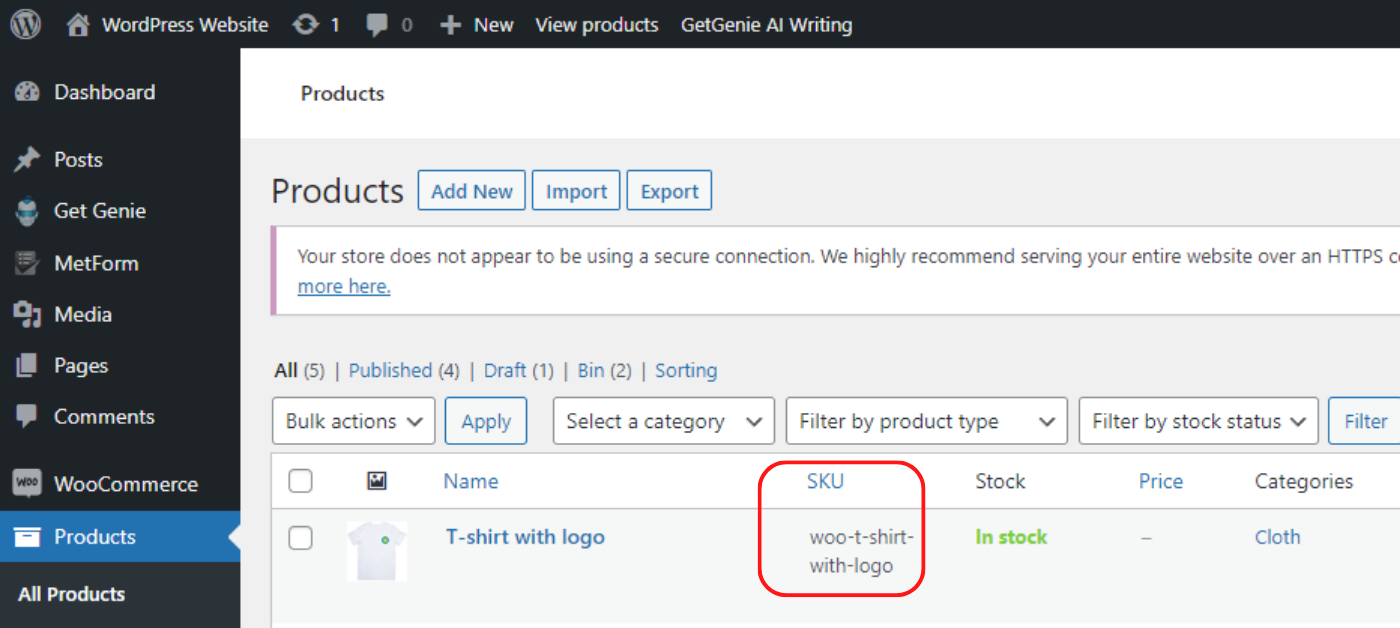
👉👉Vigtig note: Make sure you have given the product SKU during making the products in WooCommerce. You can set unique alphanumeric values for your products.
And, try to keep it meaningful to identify easily. For example, you can set the “woo-t-shirt-with-logo” SKU for a t-shirt containing a logo design.

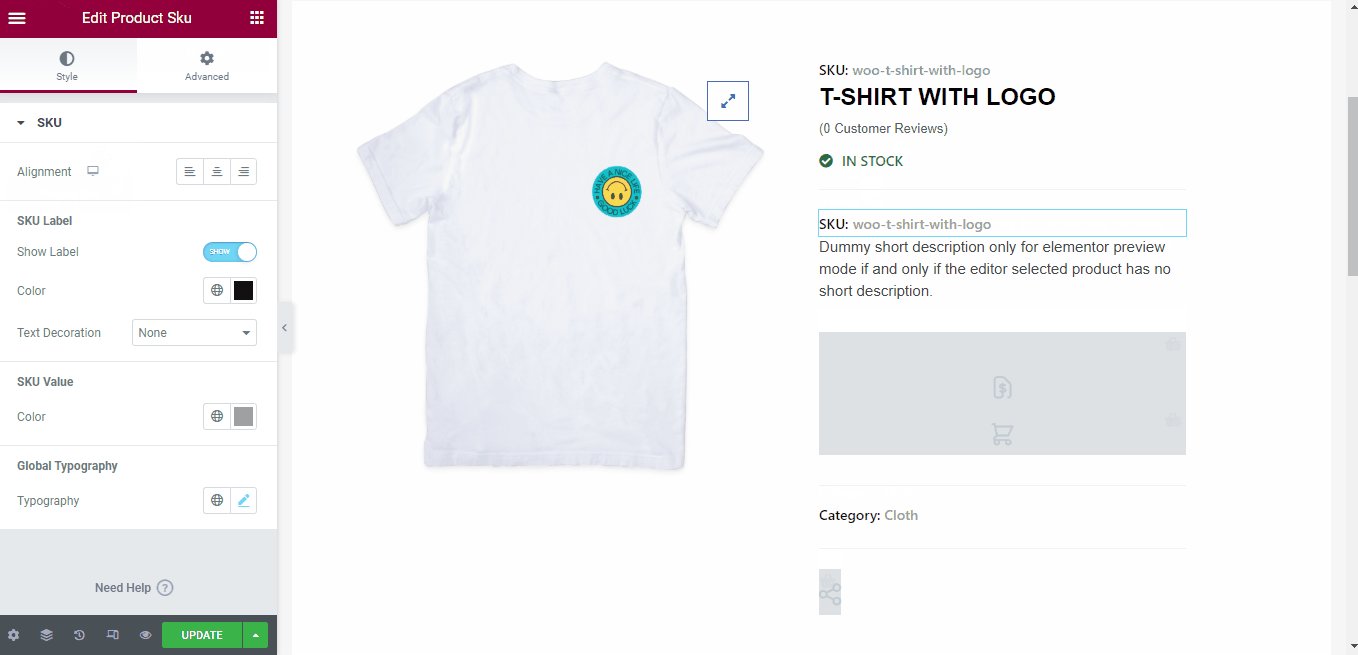
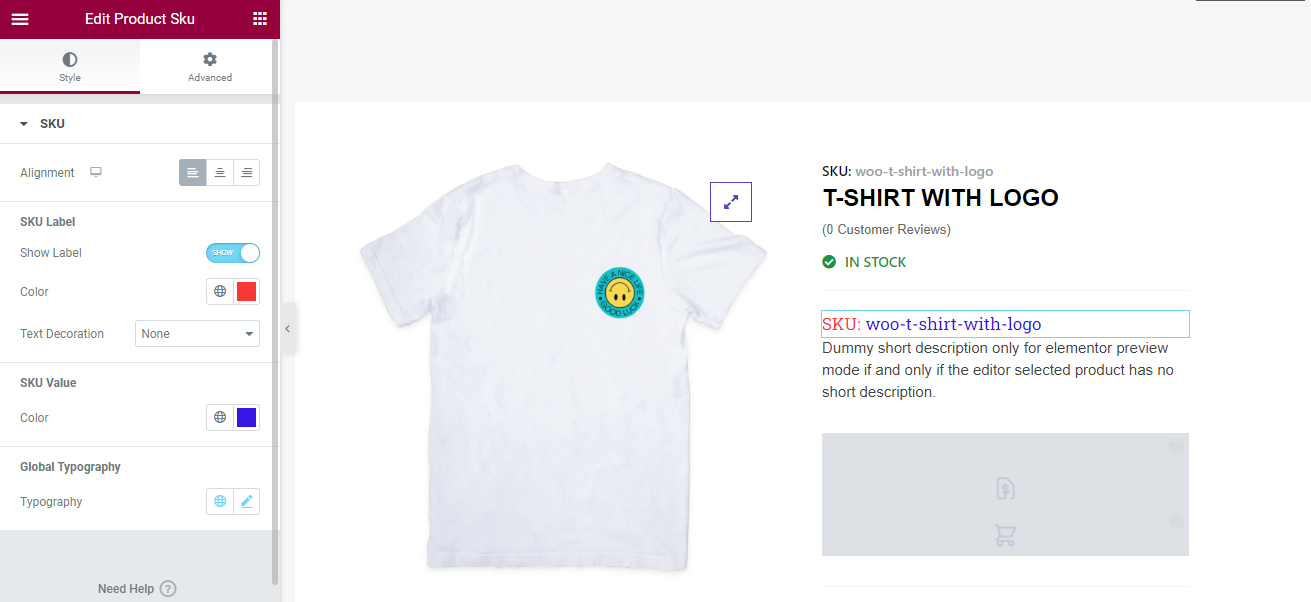
How to Customize the Product SKU Widget? #
You can also customize the style of the Product SKU widget. To customize the properties of the Product SKU widget, you can see the style tab at the left sidebar.
- You can modify the PKU alignment e.g. left, right, or center
- Show or hide the SKU label
- Customize the color for the PKU label
- Set the text-decoration
- Customize the color and typography of the SKU value

In addition, you can customize the background, margin, padding, border, and many more from the advanced settings.
Hopefully, now you can set the product SKU within seconds on your WooCommerce website and customize it whenever needed.



