Product List is a comprehensive widget of ShopEngine letting you do bottomless customization of your shop or archive page. Whether it’s an issue of typography, color, margin, or border size of your shop page or archive page, Product List can do the tricks for you.
How to Use Product List Widget #
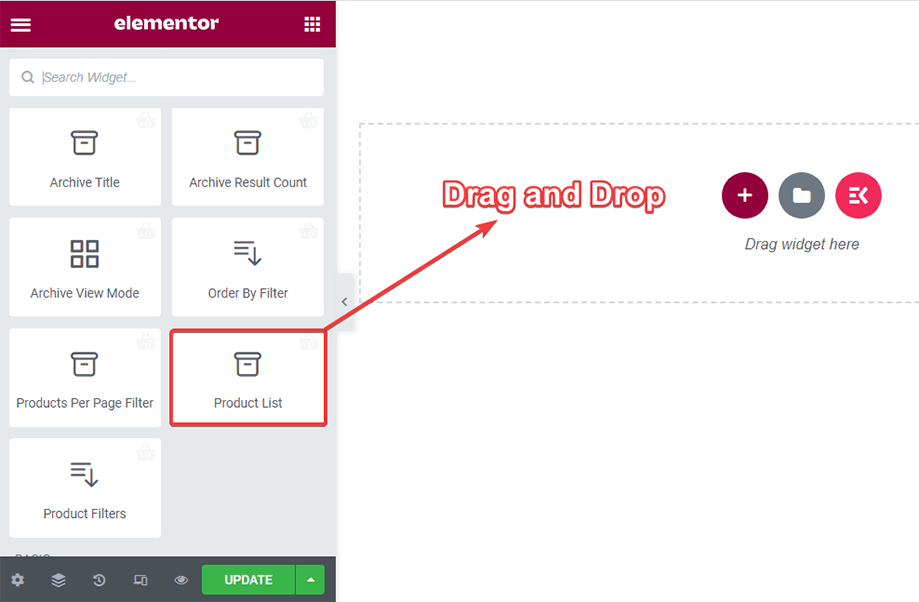
At first, search for the Product List widget on the search field or find it scrolling down under the ShopEngine Product Archive section. Then, drag and drop the Product List widget on the designated area as shown in the screenshot below.

Configure the Product List widget #
You can configure the product list widget from the General and Settings sections.
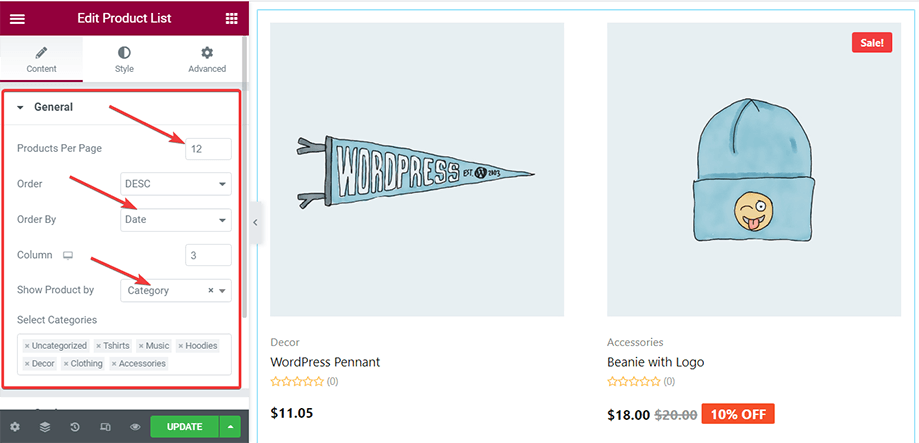
Generel #
Under Generel section, you can control the product display per page. You can set the product Order by date, name, popularity, etc. You can show Products Query by category, tag, product, rating, and more.

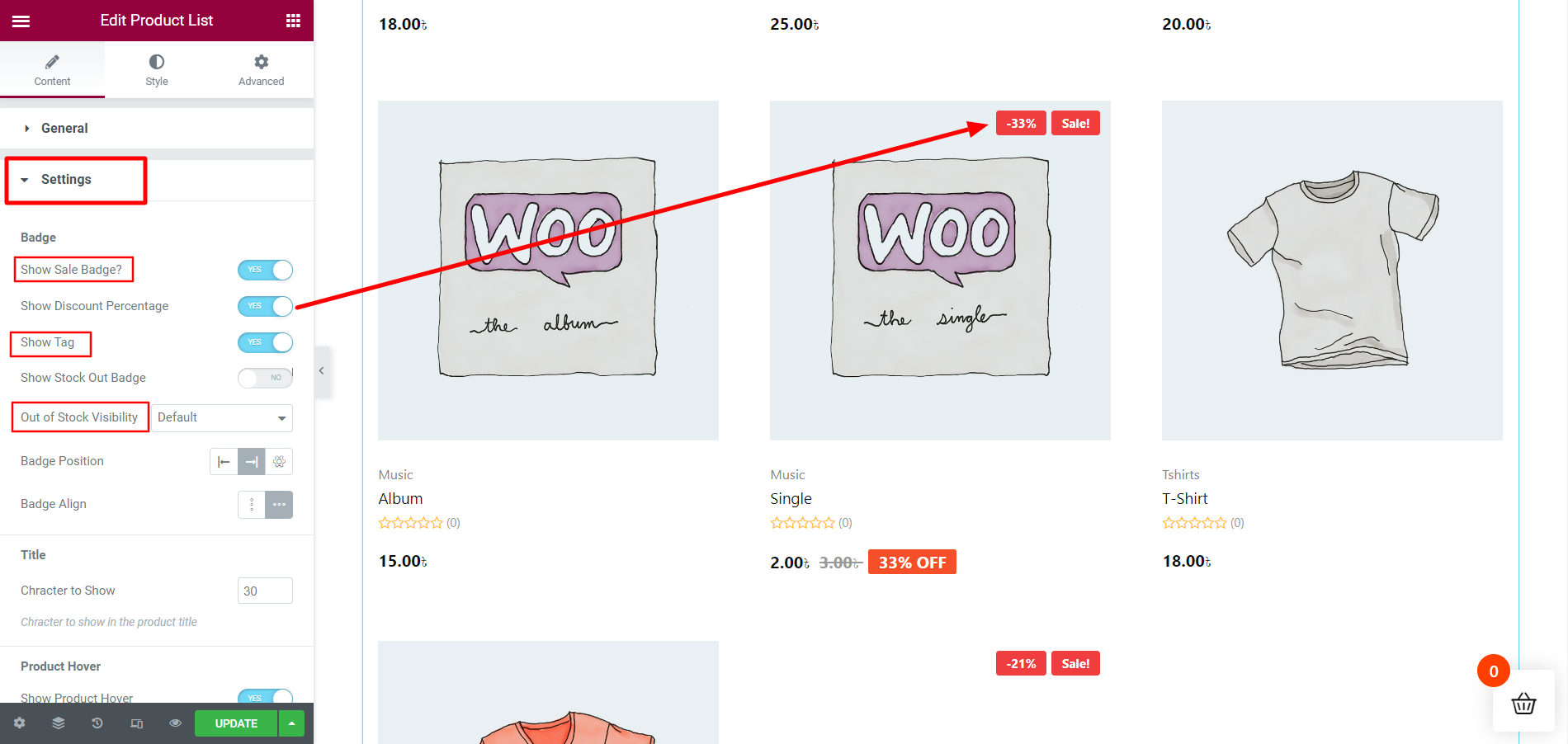
Indstillinger #
In the setting section, you can configure the Badge, Title, Product Hover, Price, Category, and Rating settings.
- Show Sale Badge enabling the feature.
- Show Discount Percentage on the product image.
- Decide to Show Tag on the product image.
- Show or hide Stock out badge.
- For Badge, you can set the Badge position to Top Left, Top Right, or set a custom position.
- Change Badge Alignment vertically or horizontally.
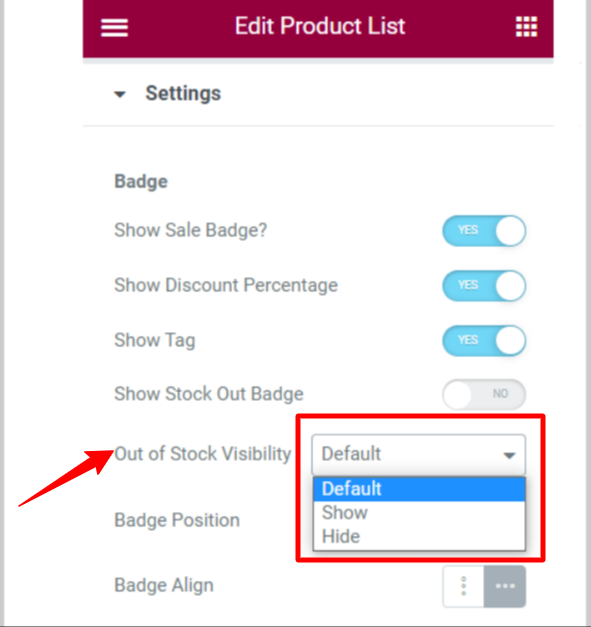
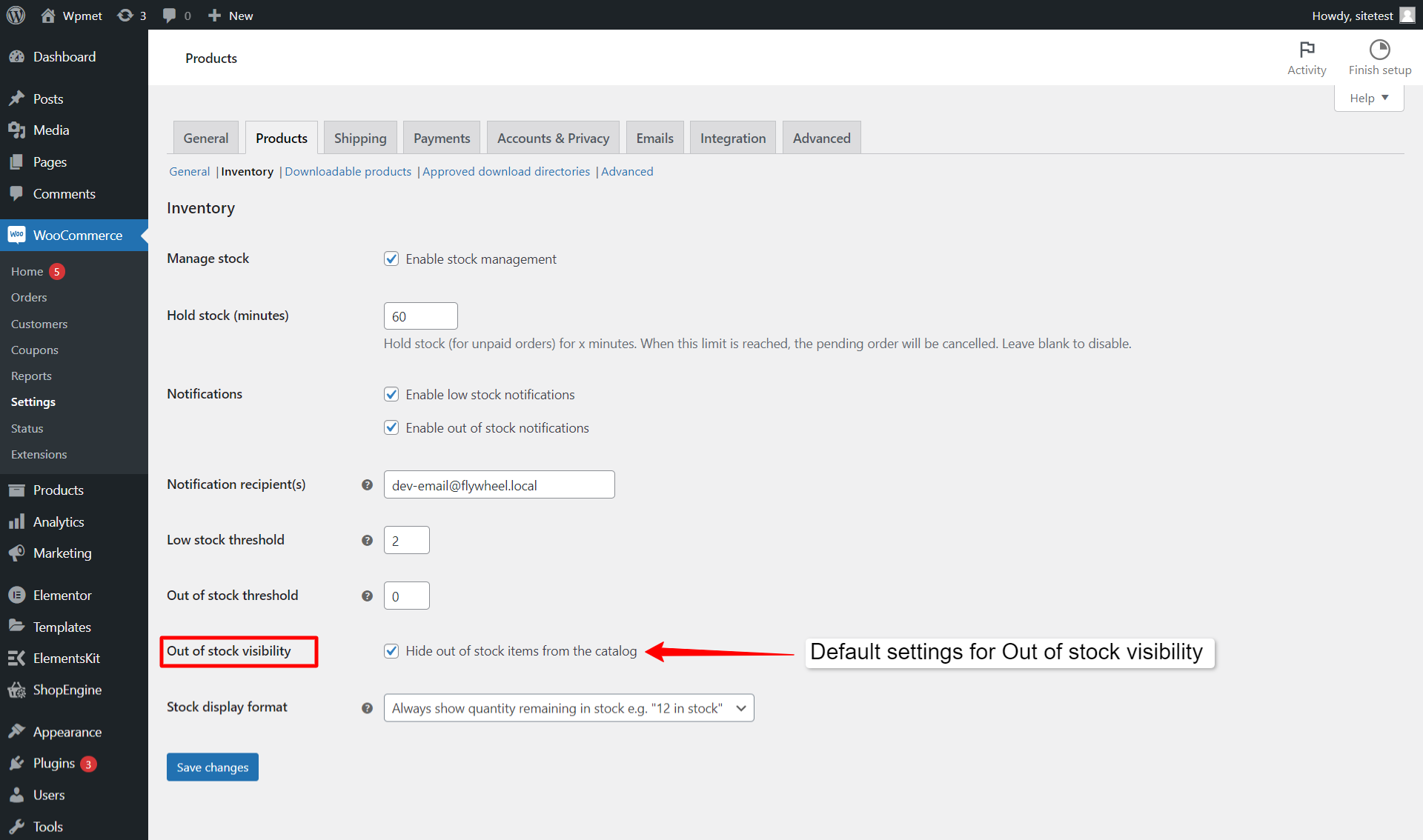
After that, you can choose the action for Udsolgt synlighed. Det kan du beslutte dig for At vise eller Skjule or keep the Standard setting of the site.

Brugerdefineret udsolgt synlighed: #
Med ShopEngine Pro kan du tilpasse synligheden af produkter, der ikke er på lager, på listen over nyligt sete produkter. Find sektionen Indstillinger Udsolgt synlighed funktion, og indstil den til At vise eller Skjule eller Standard.

Når du vælger Standard, vil synligheden blive indstillet i henhold til WooCommerce-produktindstillingerne Udsolgt synlighed fra WooCommerce > Produkter > Beholdning. Ellers skal du vælge At vise eller Skjule vil tilsidesætte standardindstillingerne.

Når du har foretaget alle indstillingsændringerne, skal du klikke opdatering at gemme.
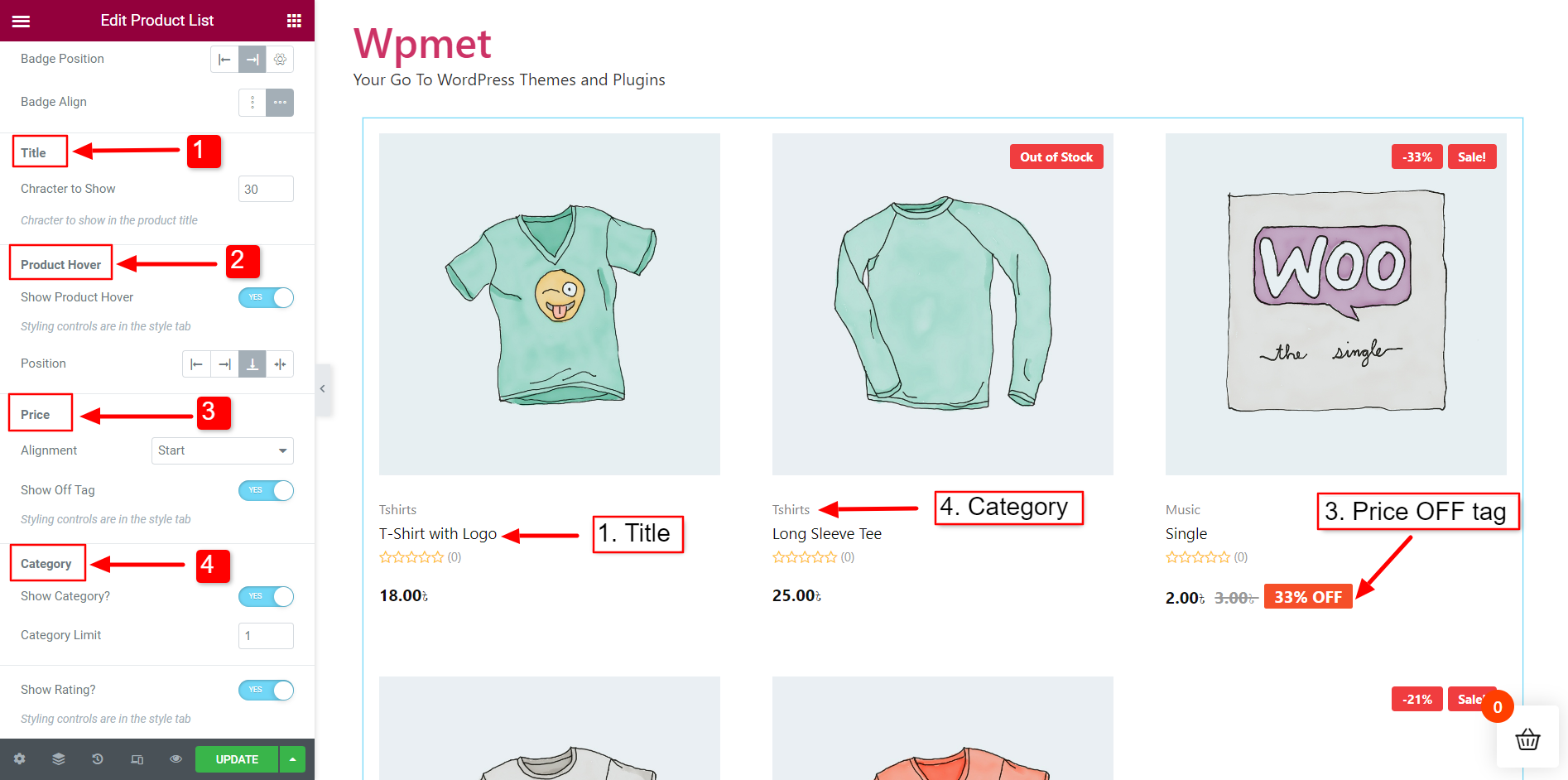
Titel #
For Titel, set the Character to Show on the title.
Produkt Hover #
Beslut om du vil Show Product on Hover. Enable the feature and set its Position to right, left, bottom, and center.
Pris #
Choose the Alignment to show product price from the given options. Then decide to Show “OFF” Tag by enabling the feature for the products with a discount.
Kategori #
Show Category by enabling the feature and Limit Category number at vise.

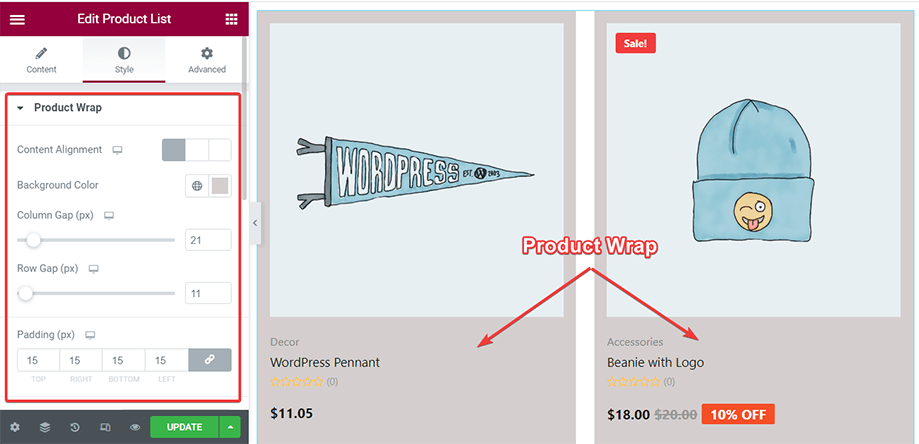
Customize Product List style #
From the Style tab, take control of the content alignment, background color, column gap, row gap, etc., and make the necessary tweaks to suit your needs.

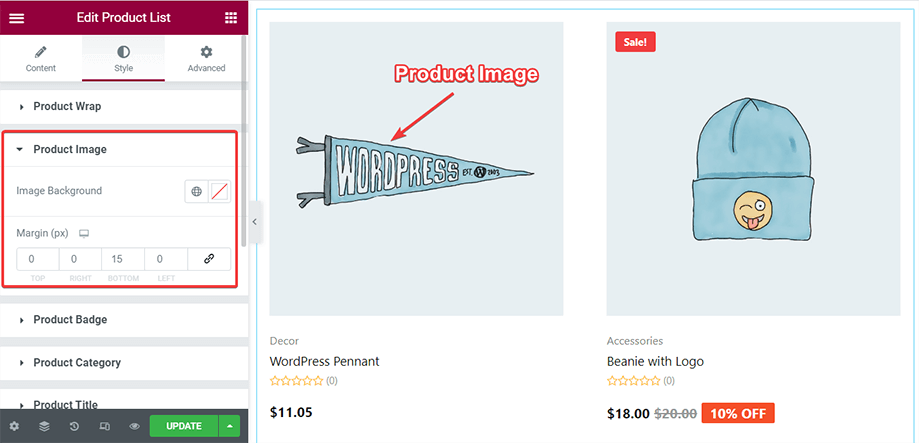
You can change the product image background and margin from the Product Image section.

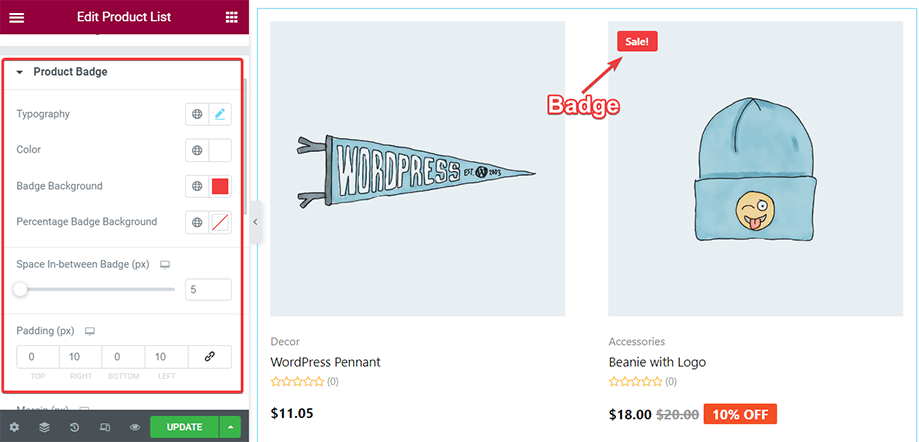
With the Product badge parameter, you can alter the badge typography, color, background, space in-between badge, and so on.

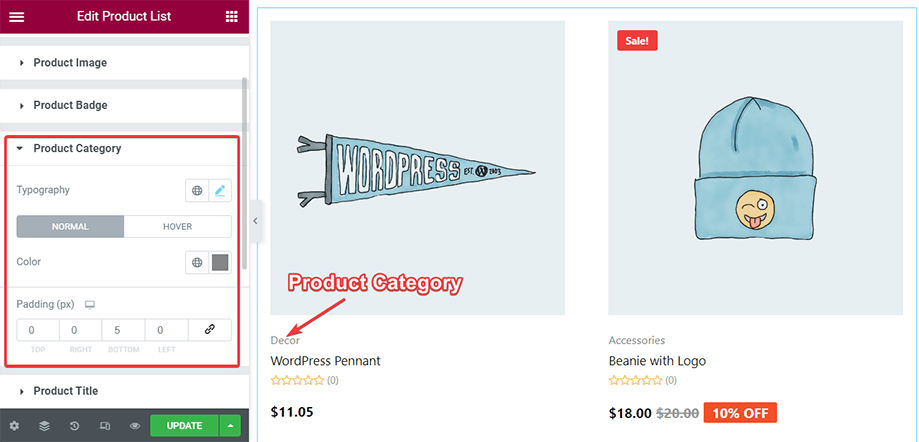
The category of every product shows up above the product title which can be spiced up by tweaking typography, color, padding, etc. from the product category section.

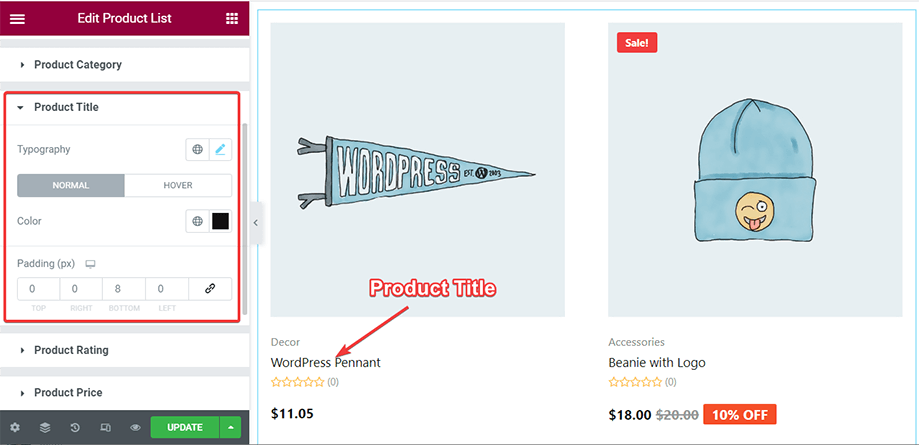
From the Product title section, you can tinker around the title typography, color, and padding to make the text more appealing and catchy.

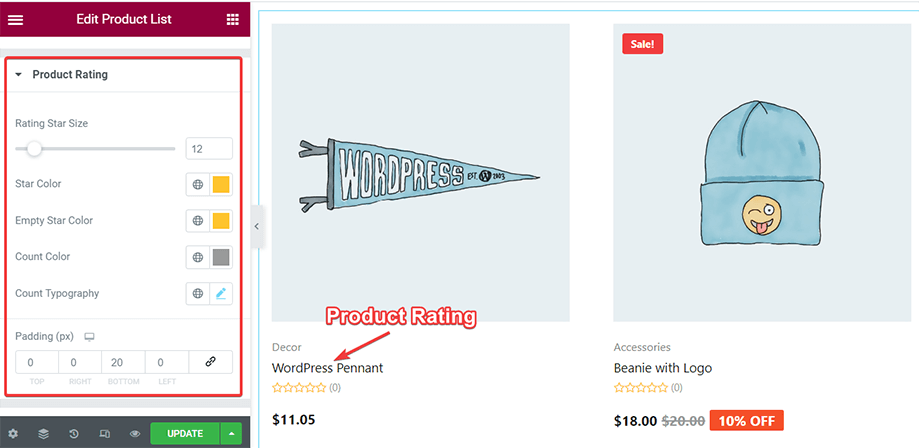
Make use of the Product Rating section to adjust the rating star size, set the start color, count color, count typography, padding, etc. and give a compelling look to the stars.

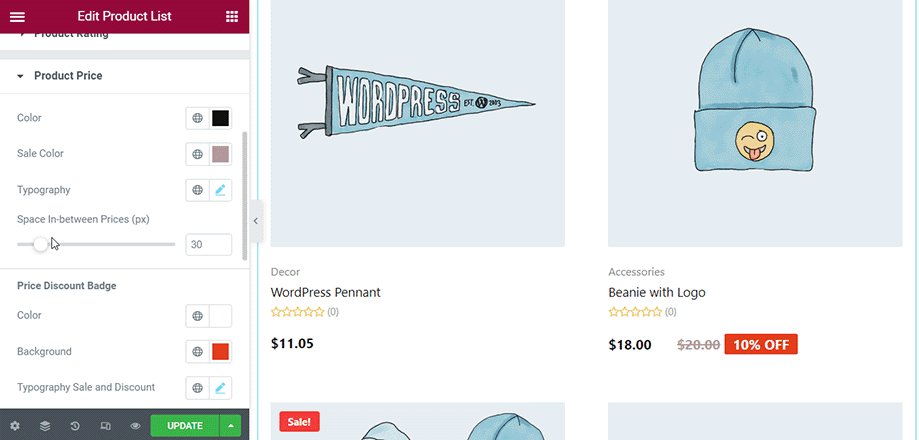
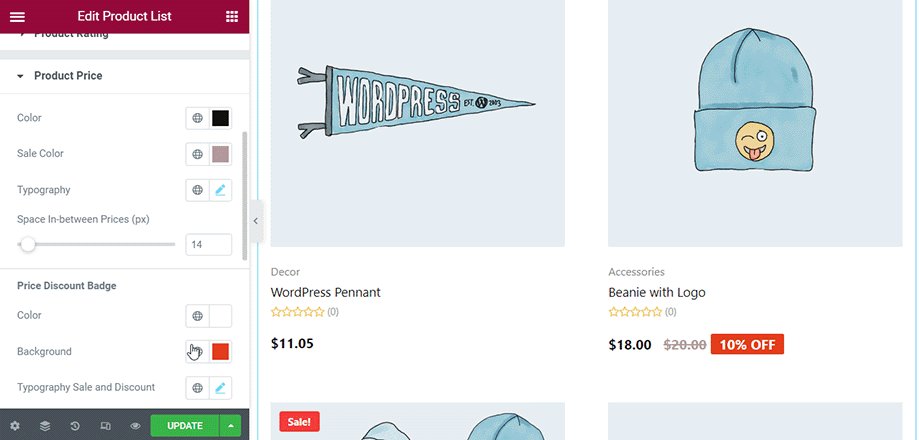
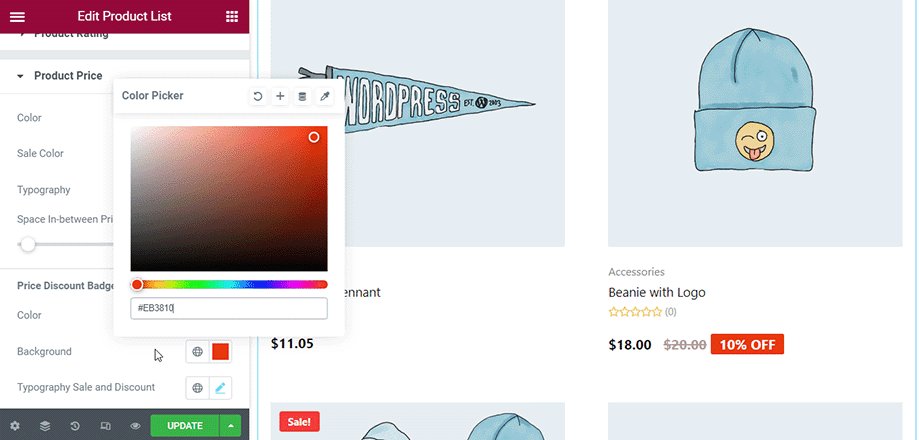
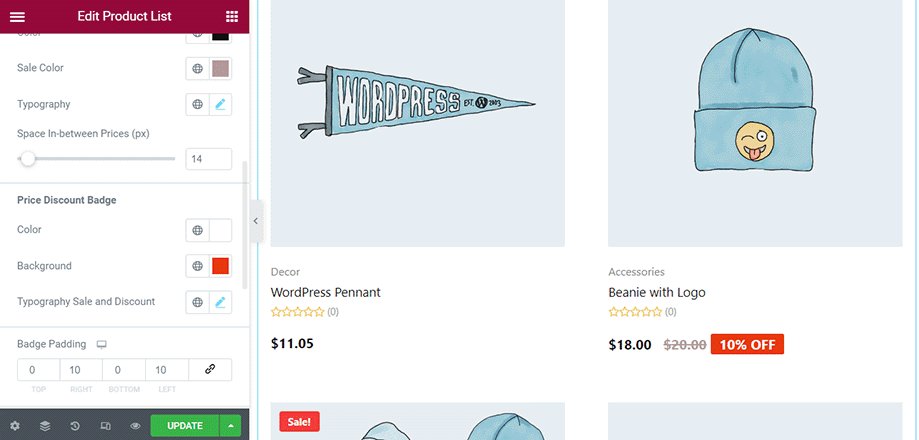
With the Product Price section, you can modify the color of your products’ regular price, sale price, typography. You can also spice up the price discount badge altering both the text color and background color.

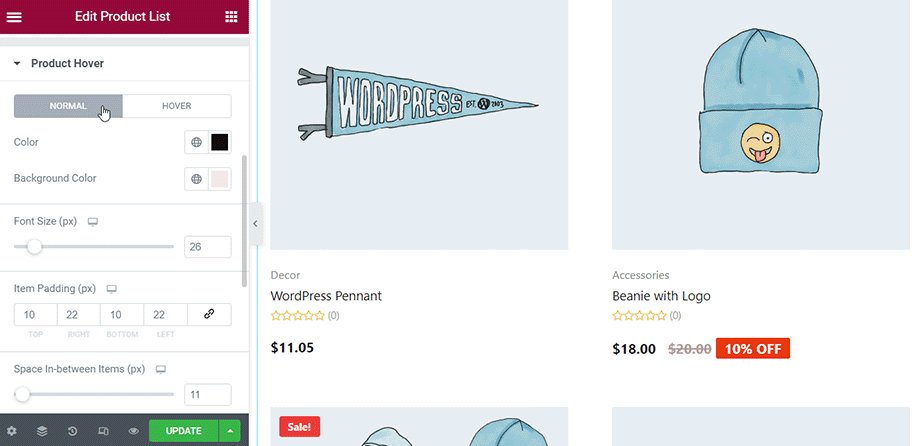
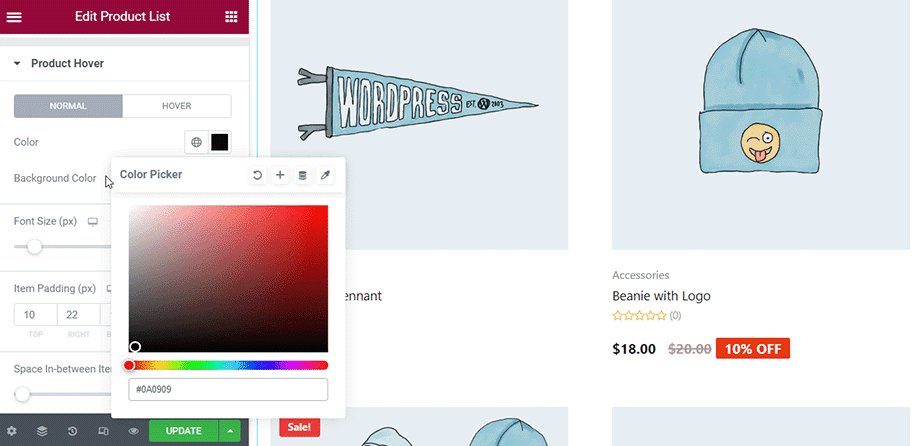
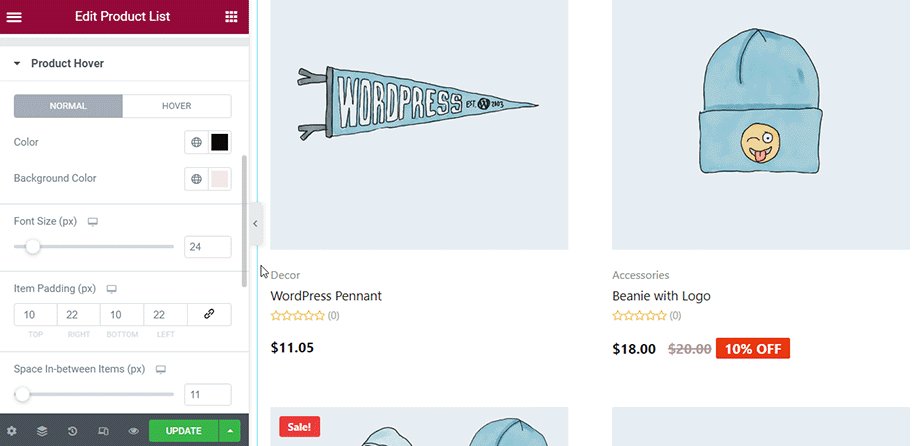
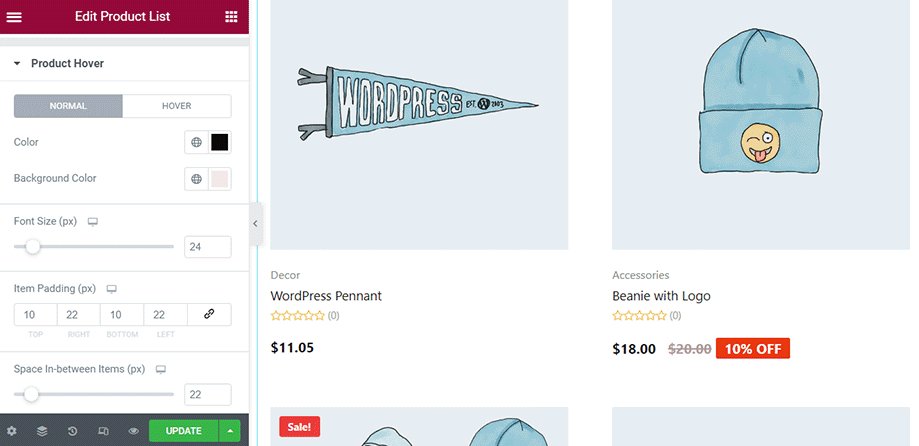
Product Hover section lets you control different parameters like color, font size, item padding, etc. of icons showing up while hovering on a product. You can view the changes in the existing icons like quick view, add to cart, reaction, etc. while hovering.

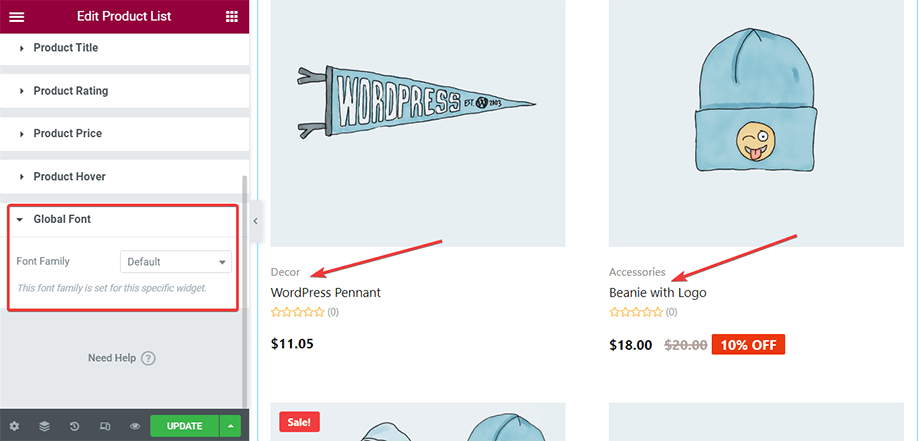
The Global Font section applies to the text of the entire page. Pick and choose your favorite font for the texts to display on the page.

With so many sections and parameters of the Product List widget, you can beautify your archive page or shop page.



