Tilføjelse af kortintegration er en fordel for din hjemmeside, som vil hjælpe dig med at finde ud af din kundes placering. Nu med MetForm kan du nemt tilføje google map placering til din formular.
Forudsætninger: #
For Google Maps integration to your WordPress forms, you need to have the following plugins installed on your WordPress site:
- Elementor: Download plugin
- MetForm Pro: Hent plugin'et
👑 You need to have the MetForm Professional Plan to use this feature.
Sådan opretter du en kortintegration #
Det er en meget nyttig funktion, der vil hjælpe dig med at kende dine kunder eller danne indsendere mere. Gennem MetForm kan du nemt oprette kortintegration ved at vedtage to trin. Lad os dykke ned for at tilføje denne integration.
Trin 1: Generer og indsæt kort API-nøgle. #
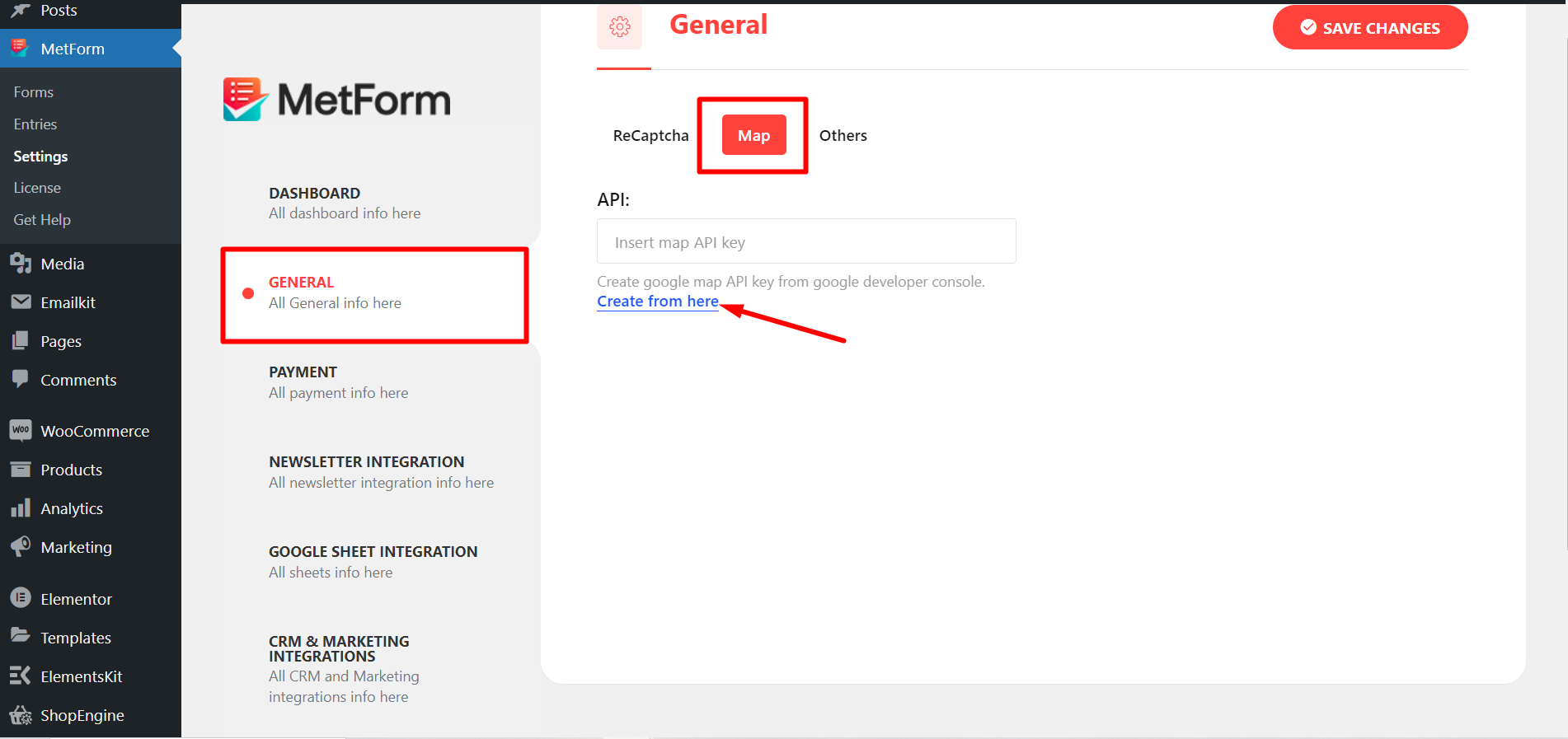
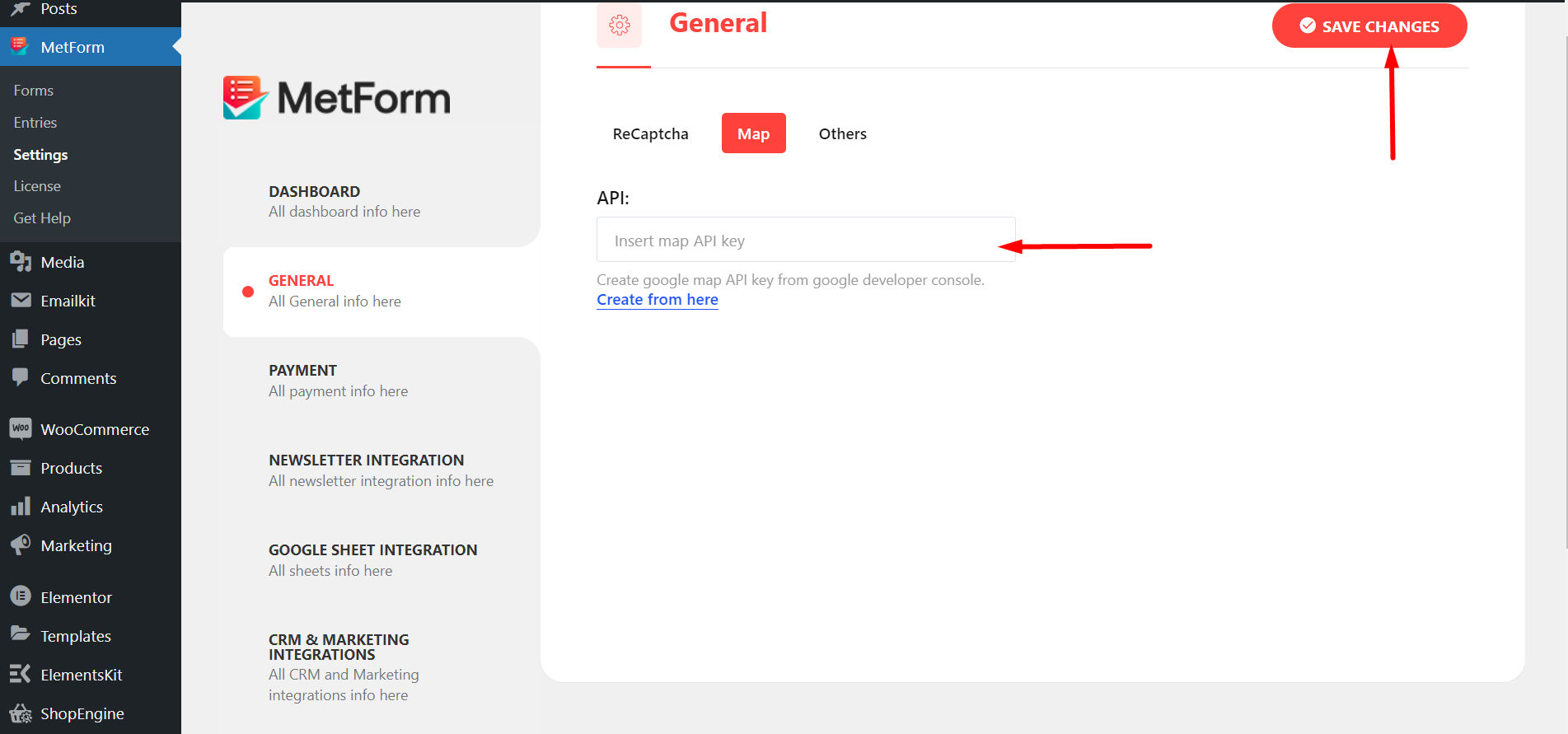
Gå først til dit admin-dashboard, hold derefter musen over MetForm og klik på indstillinger.
Efter det, visit general -> map tryk derefter på "opret formular her" link kan lide billedet.

Det vil omdirigere dig til Google Cloud Platform, hvorfra du skal logge ind eller tilmelde dig.
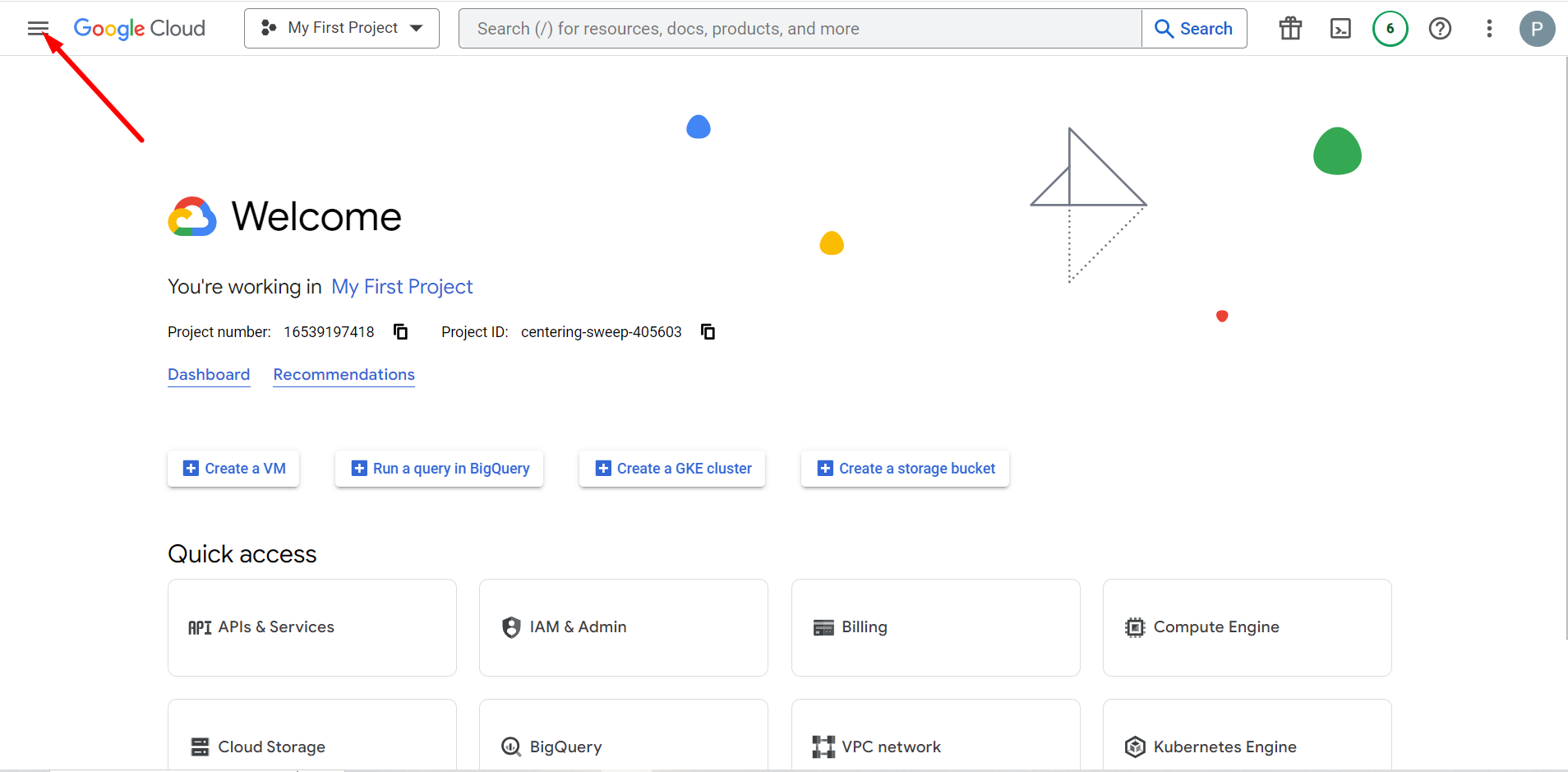
Nu skal du klikke på navigationsmenuen.

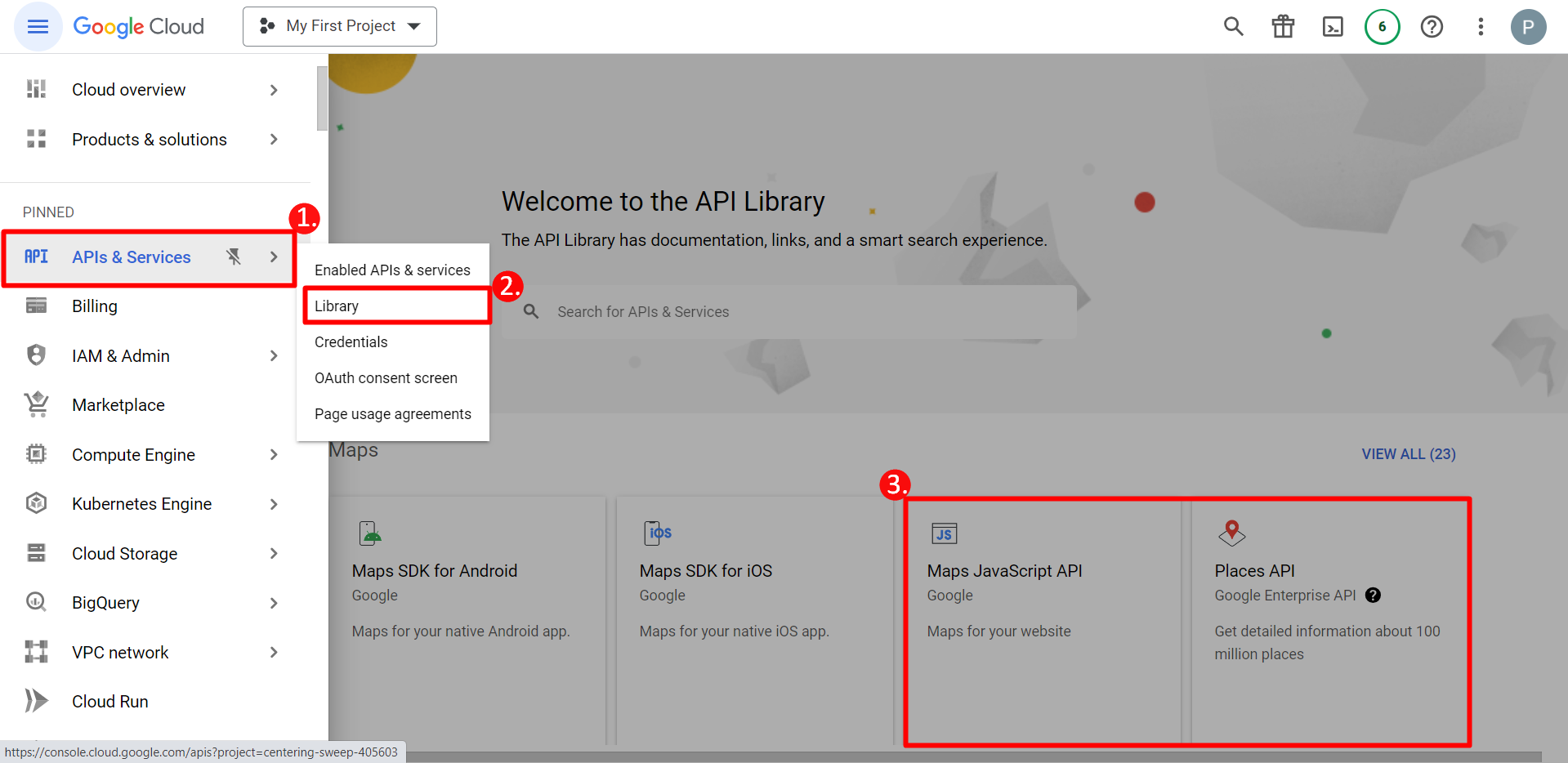
Find APIs & Services -> Go to Library -> Find Maps JavaScript API and Places API

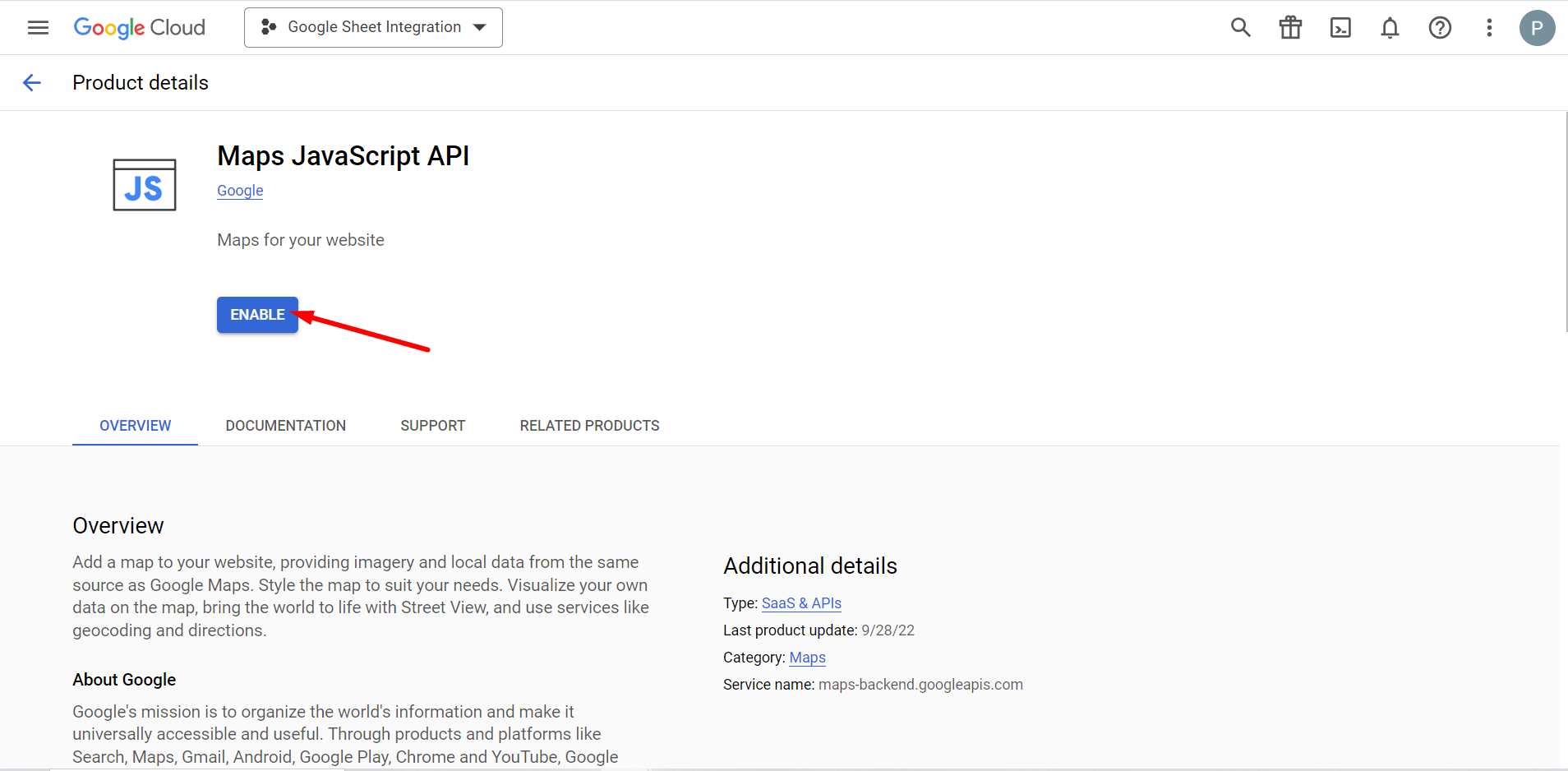
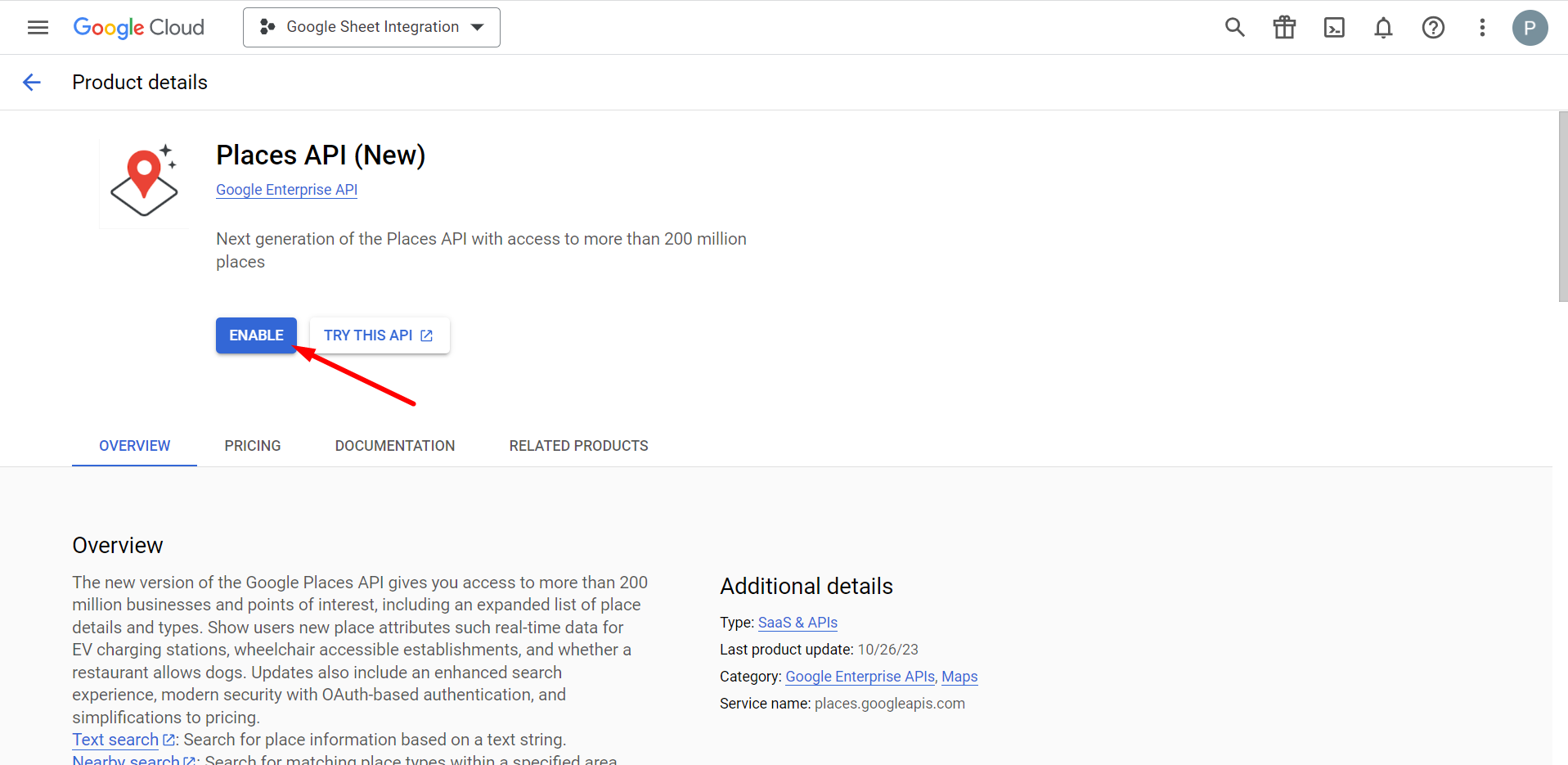
Dernæst skal du klikke på JavaScript API og aktivere den.

Ligesom JavaScript skal du aktivere steder API. Derefter genererer du en API-nøgle fra Credential. Hvis du ikke ved, hvordan du opretter denne API-nøgle, så læs dette dokumentation vedrørende JavaScript API.

Når du har oprettet kort-API-nøglen, skal du indtaste denne nøgle i API-boksen og trykke på knappen Gem ændringer.

Lær mere om generelle indstillinger for MetForm.
Trin 2: Tilføj en ny formular for at integrere med kortet. #
Når du har indtastet din API-nøgle, skal du oprette en formular.
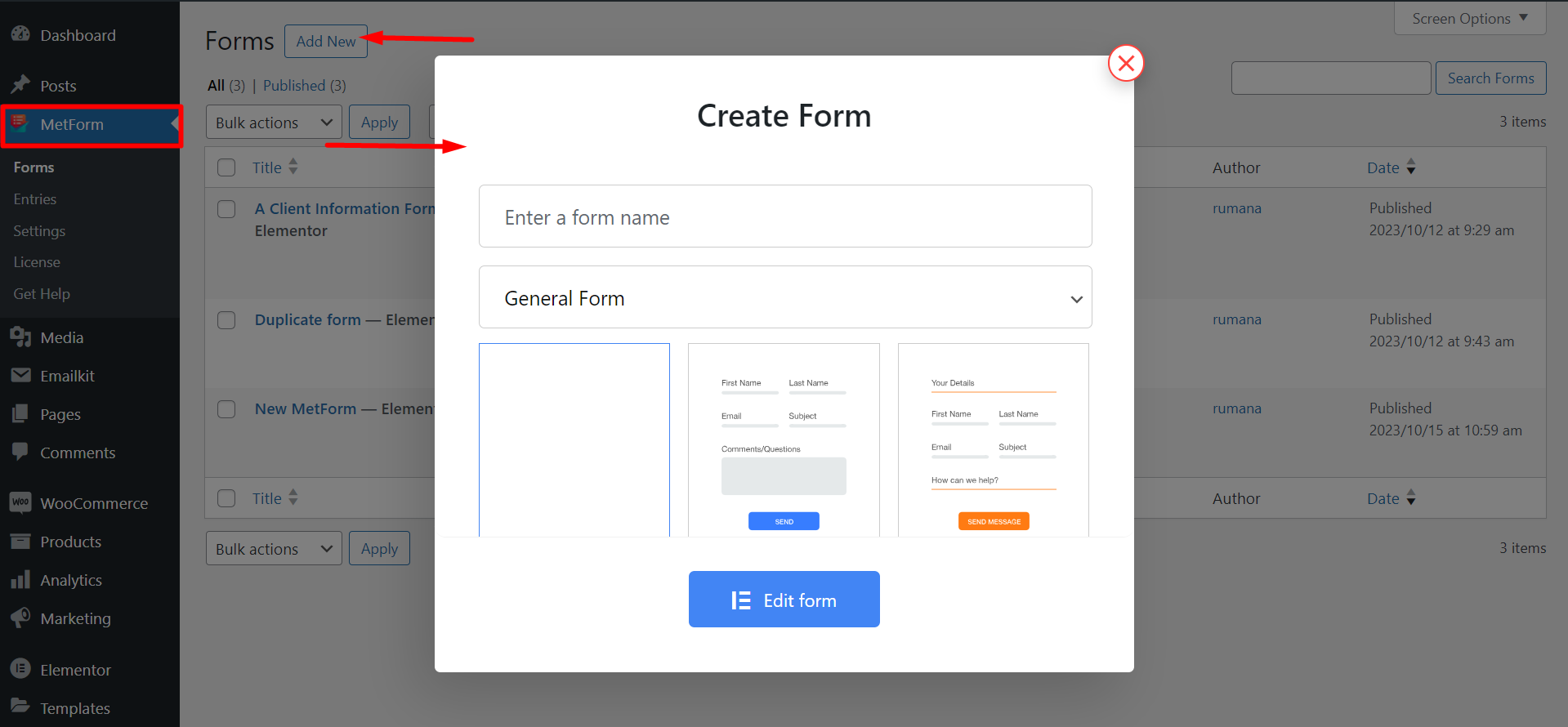
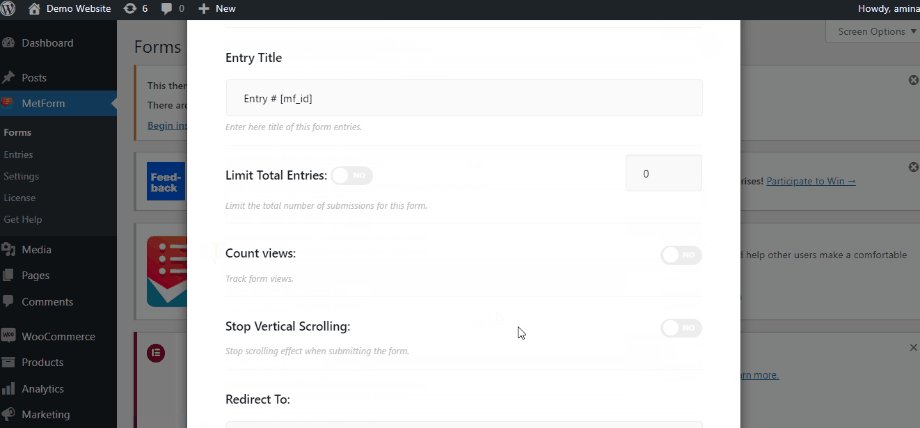
For at gøre det, gå til Forms -> Add New. En pop op fra indstillinger åbnes efter at have klikket på knappen Tilføj ny.

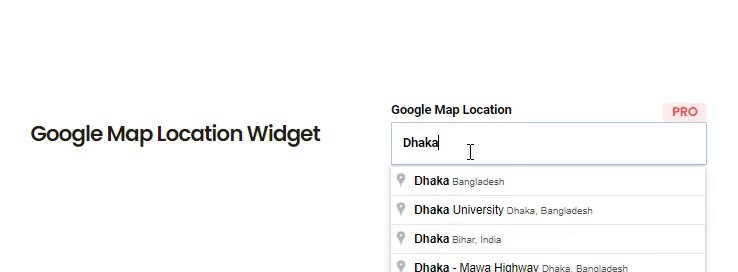
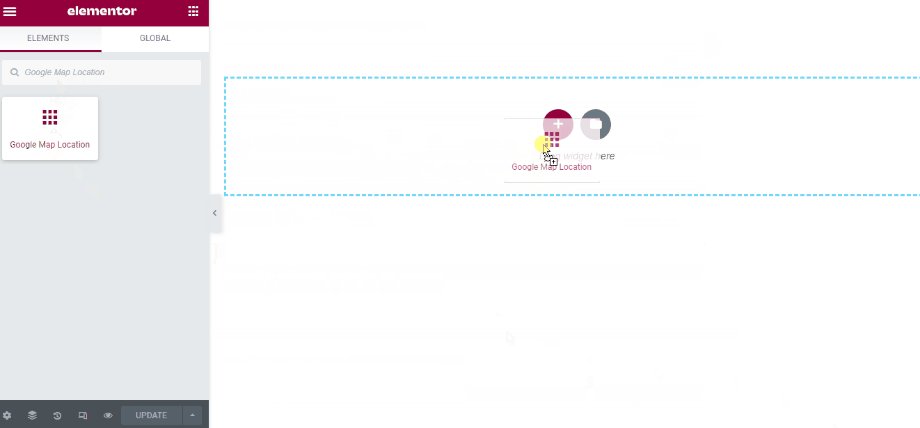
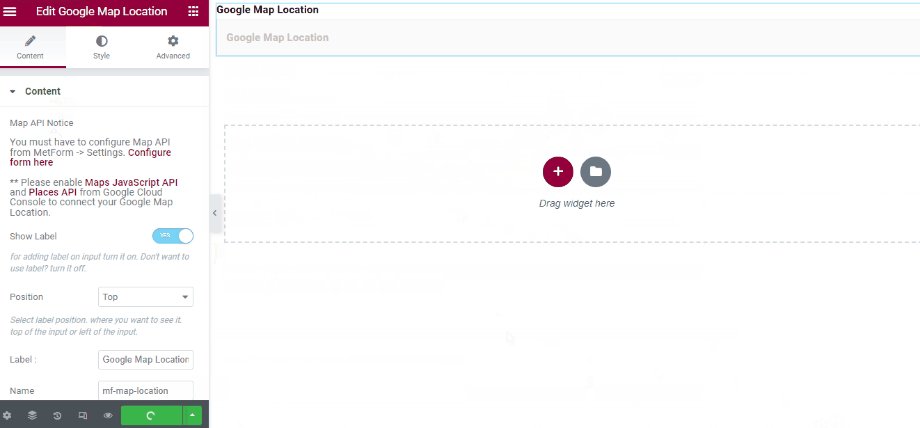
Du skal gå til afsnittet Generelt fra indstillingerne -> choose the title for your form -> click the edit content button. Dette vil omdirigere dig til Elementor-dashboardet, hvorfra du skal trække og slippe google map-placeringswidgetten som nedenstående gif.

Her er det endelige udseende af kortintegration: