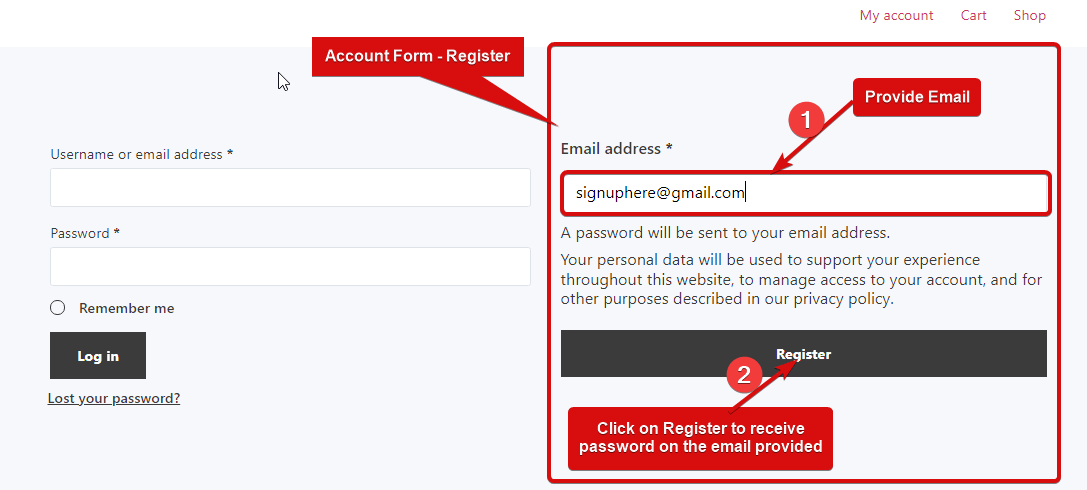
Kontoformular – registreringswidget giver en registreringsformular til kunderne. Når nogen registrerer sig med en e-mail-adresse, vil en automatisk genereret adgangskode blive sendt til e-mailadressen. Dette er en Min konto-skabelon-widget.
Trin 1: Aktiver widgetten #
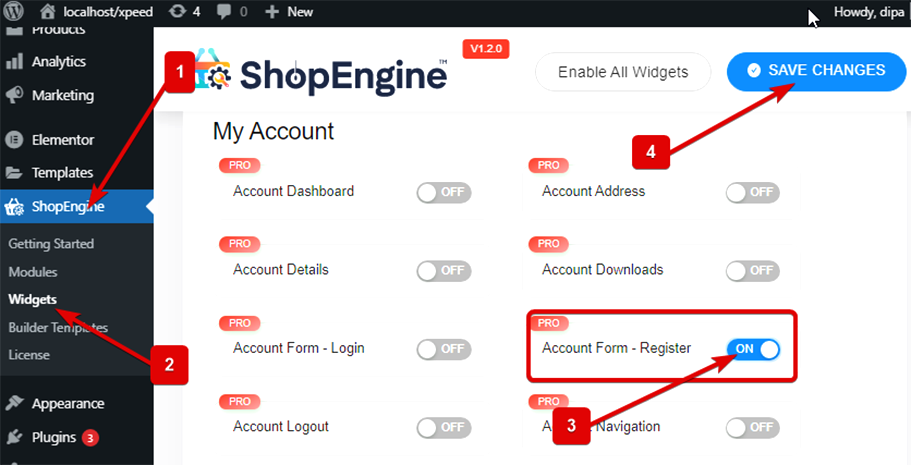
For at aktivere widgetten,
- Gå til ShopEngine > Widgets > Kontoformular – Registrer
- Tænde for
- Gemme ændringer

Bemærk: Du kan også tænde for Kontoformular – tilmeld dig med en globale omgivelser at tænder alle widgets i ShopEngine.
Trin 2: Tilføj kontoformular – Registrer widget #
Før du kan tilføje den widget du brug for at skabe en Min konto Login / Registrer skabelon først. Se dokumentationen på hvordan man opretter en My Account Login / Registrer skabelon.
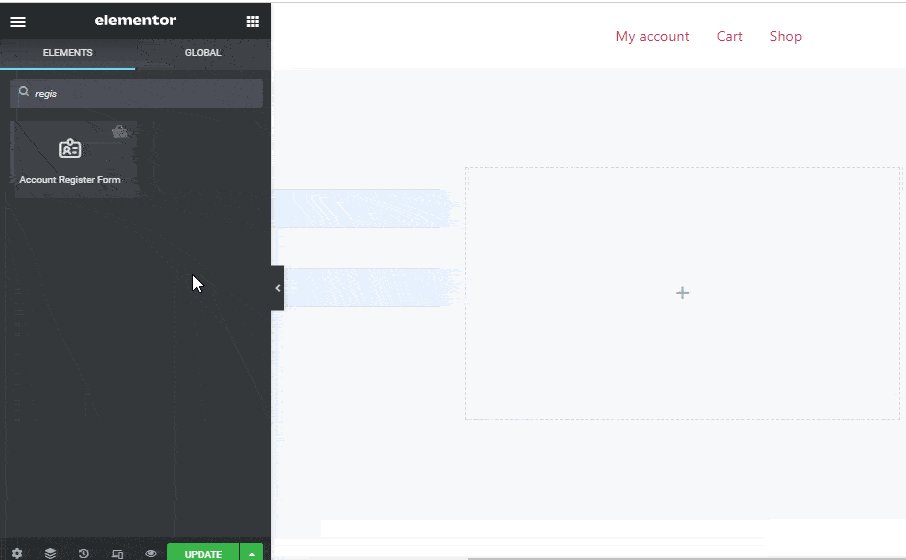
At tilføje Kontoformular – Registrer:
- Gå til ShopEngine > Skabeloner > Min konto Login / Registrer
- Klik på Rediger med Elementor

- Søg til Formular til kontoregistrering på Elements Search mulighed
- Træk og slip widgetten
- Klik på Opdatering for at gemme ændringer.

Trin 3: Stilindstillinger #
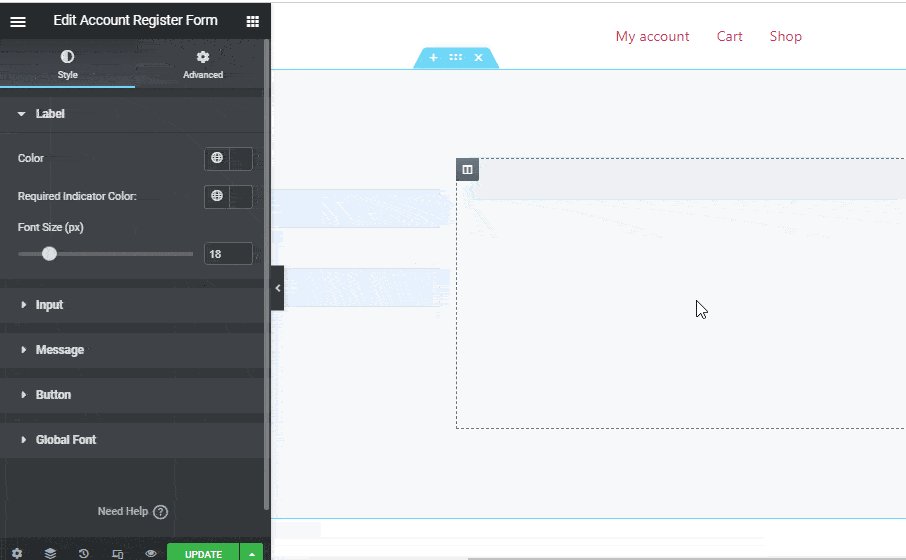
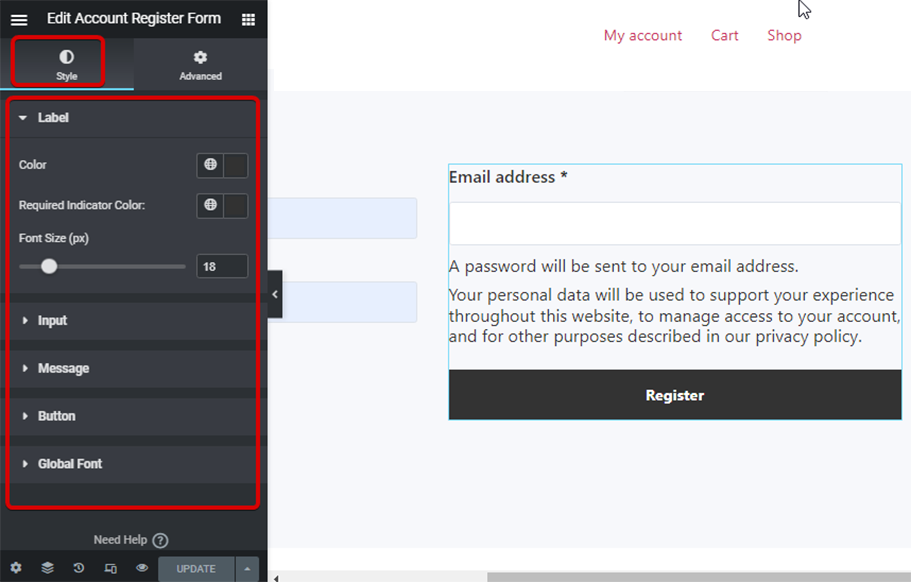
Klik på redigeringsmuligheden for at gå til Stil Tab for at tilpasse følgende stilarter af denne widget:

Etiket: #
- Farve: Vælg en farve til etiketten.
- Påkrævet indikatorfarve: Vælg en farve til etiketten.
- Skriftstørrelse (px): Her kan du indstille skriftstørrelsen til etiketten
Input: #
- Skriftstørrelse (px): Vælg en skriftstørrelse til input.
- Polstring: Juster top, højre, bund og venstre polstring for knappen.
- Margin: Vælg top-, højre-, bund- og venstremargen.
- Normal/fokus: Vælg farve og baggrundsfarve til inputfeltet for både normal- og fokustilstand.
- Border Type: Du kan vælge kanttypen som massiv, dobbelt, prikket, stiplet rille. Vælg ingen, hvis du ikke ønsker nogen kant.
- Bredde: Vælg de øverste, højre, nederste og venstre breddeværdier.
Besked: #
- Farve: Vælg en farve til beskeden under e-mail-feltet.
- Link farve: Vælg en linkfarve til privatlivspolitikken.
- Skriftstørrelse (px): Indstil skriftstørrelsen for beskeden.
- Linjehøjde: Her kan du vælge linjehøjden.
Knap: #
- Farve: Vælg en farve til knappen.
- Baggrundsfarve: Vælg baggrundsfarven.
- Hover i baggrundsfarve: Vælg en baggrundsfarve til svævetilstanden.
- Polstring: Juster top, højre, bund og venstre polstring for knappen.
- Margin: Vælg top-, højre-, bund- og venstremargen.
Global skrifttype: #
- Skrifttypefamilie: Her kan du ændre skrifttypefamilien for hele widgetten.
Klik til sidst videre Opdatering for at gemme alle ændringerne.
Bemærk: Når brugeren har registreret sig, kan de logge ind ved hjælp af Kontoformular - Login-widget.
Her er den sidste forhåndsvisning af kontoformularen – Registrer