Kategorier-widgets giver dig mulighed for at vise kategorier, så dine kunder nemt kan navigere. Dette er en generel widget fra ShopEngine, så du kan bruge den på enhver af skabelonerne.
Lad os se trinene til, hvordan du kan bruge widgetten Kategorier:
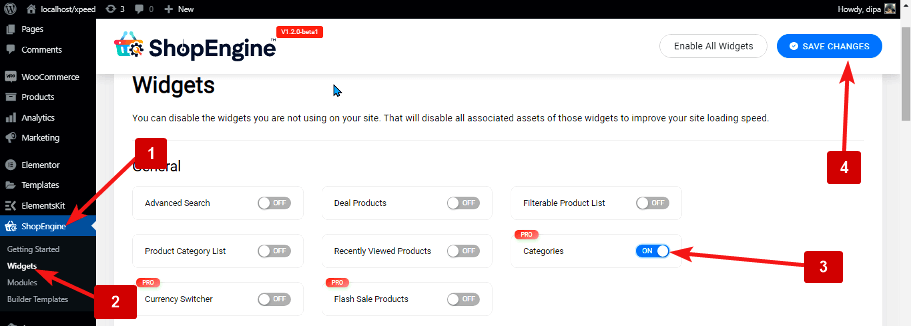
Trin 1: Aktiver Kategorier-widgetten #
For at aktivere widgetten,
- Gå til ShopEngine > Widgets > Kategorier
- Tænde for Kategorier Widget under afsnittet Generelt
- Gem ændringer

Bemærk: Du kan også slå Kategorier-widgetten til med en global indstilling, der aktiverer alle widgets i ShopEngine. For at slå alle widgets til
- Gå til ShopEngine > Widgets
- Klik på Aktiver alle widgets
- Gem ændringer

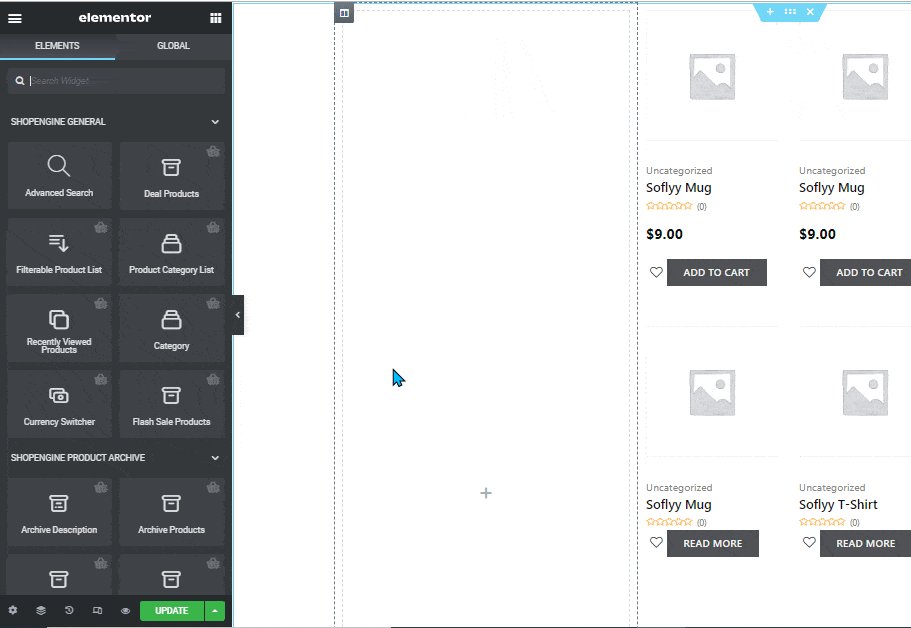
Trin 2: Tilføj kategorier-widget #
Sådan tilføjer du kategorier:
- Gå til ShopEngine > Skabeloner > Enhver ShopEngine-skabelon
- Klik på Rediger med Elementor

- Søg for kategorier på elementer Søg mulighed
- Træk og slip widgetten
- Klik på Opdatering for at gemme ændringer

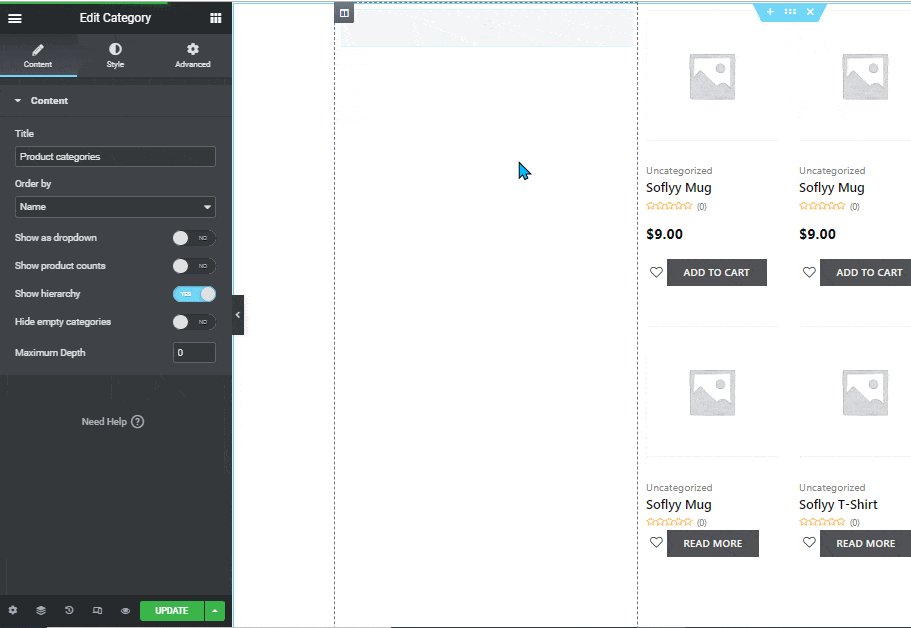
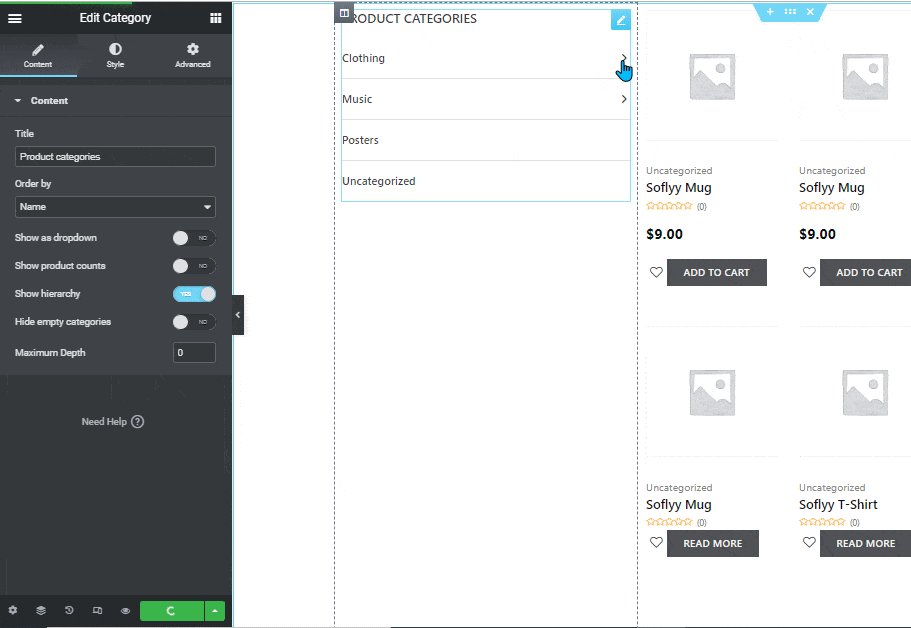
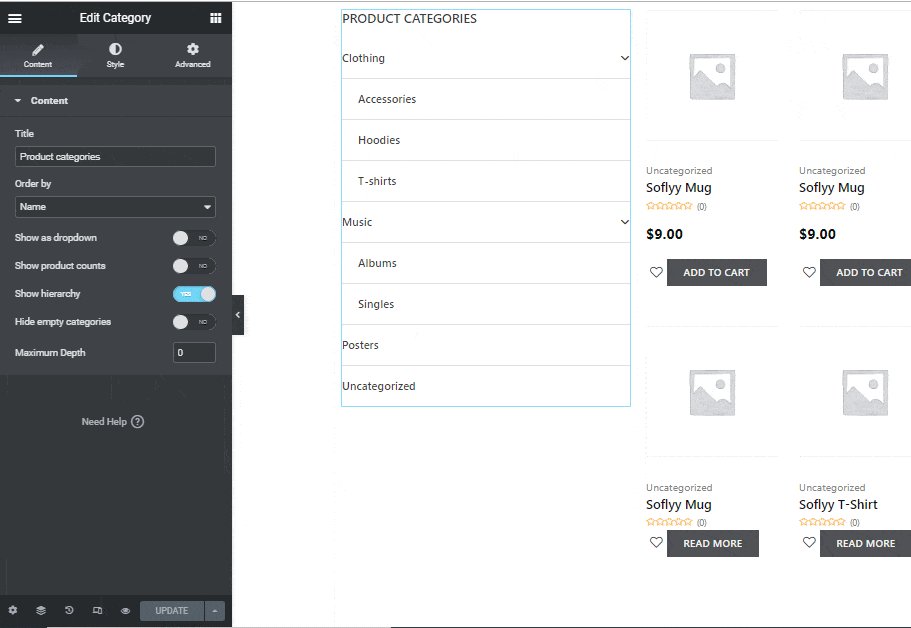
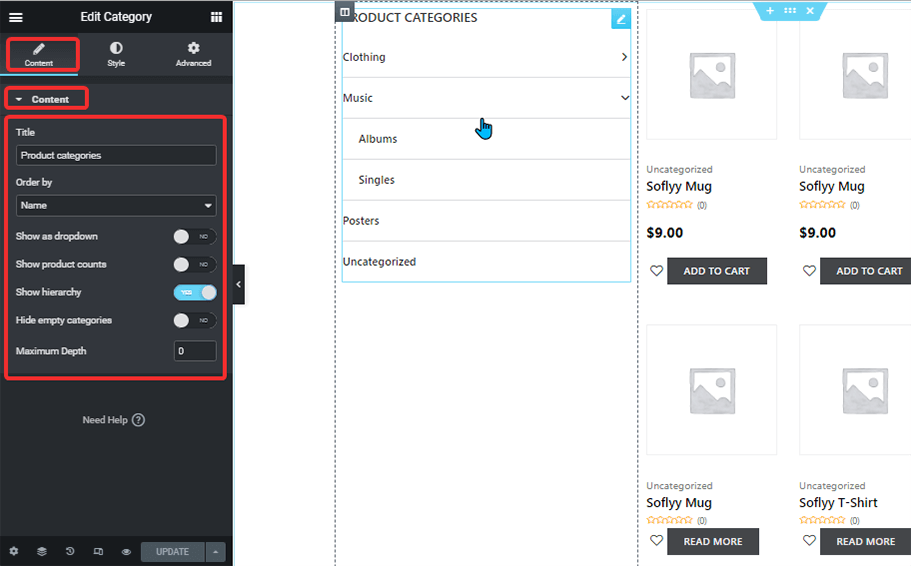
Trin 3: Konfigurer indstillinger #
Gå til: Indhold > Indhold for at ændre følgende muligheder:

- Titel: Skift titlen på widgets.
- Bestil efter: Du kan indstille ordrelisten efter kategori eller navn.
- Vis som dropdown: Slå denne indstilling til for at vise alle kategorierne som én rullemenu.
- Vis produktantal: Du kan vise det samlede produktantal for hver kategori ved at slå denne indstilling til;
- Vis hierarki: Denne indstilling viser kategorien i hierarkiet. Hvis du slår denne indstilling fra, vil alle kategorierne vises på én liste uden noget hierarki.
- Skjul tomme kategorier: Slå denne indstilling til for at skjule kategorierne uden noget produkt.
- Maksimal dybde: Indtast antallet af kategoriniveauer, du vil vise. Standardværdien er 0, og den vil vise alle etiketterne.
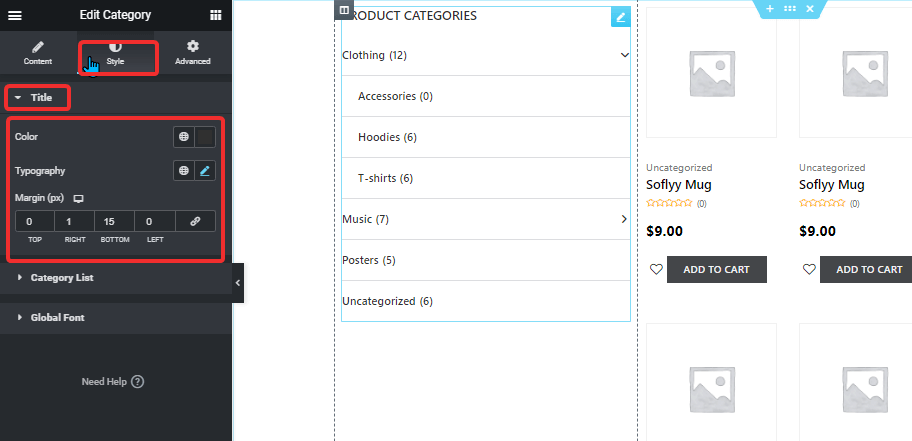
Trin 4: Stilindstillinger #
Gå til Stil fanen for at ændre følgende stilindstillinger:

Titel: #
- Farve: Skift farven på titelteksten
- Typografi: Klik på typografiredigeringsikonet for at ændre skriftstørrelsen.
- Margen (px): Juster den øverste, højre, nederste og venstre margen omkring titlen.
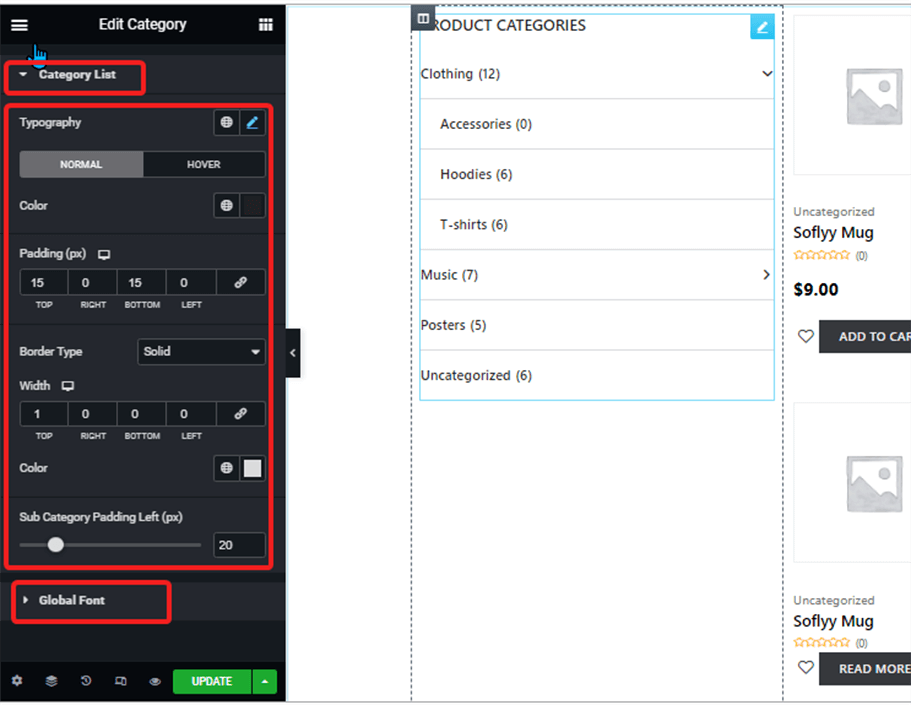
Kategoriliste: #

- Typografi: Klik på typografiredigeringsikonet for at ændre skriftstørrelsen.
- Farve: Vælg en farve til både normal- og svævevisningen.
- Polstring (px): Juster den øverste, højre, nederste og venstre margen omkring titlen.
- Kanttype: Vælg en kanttype til kategorilisten. Du kan gå efter solid, dobbelt, prikket, stiplet og rillet. Hvis du ikke vil have nogen grænse, skal du ikke vælge nogen.
- Bredde: Vælg den øverste, højre, nederste og venstre bredde for rammen.
- Farve: Vælg en farve til kanttypen.
- Underkategori polstring til venstre (px): Vælg hvor meget venstre polstring du vil have til underkategorien.
Global skrifttype: #
- Skrifttypefamilie: Her kan du ændre skrifttypefamilien for hele widgetten.
Når du har foretaget alle ændringerne, skal du klikke Opdatering at gemme.




