Mange af jer er ikke bekymrede over feedbackformularen på jeres hjemmeside. Men at tilføje en feedbackformular til dit websted kan give dig indsigt om dine brugere. Som et resultat vil du vide, om de er tilfredse eller ej.
Metform tilbud en fuldt funktionel og tilpasselig feedbackformular at tilføje til dit WordPress-websted for at kende brugeroplevelsen. Og så kan du anvende deres feedback til at forbedre kvaliteten af dit produkt og din service.
✨✨Krav:
👉👉 Elementor: Download Elementor Plugin
👉👉 MetForm: Download MetForm Plugin
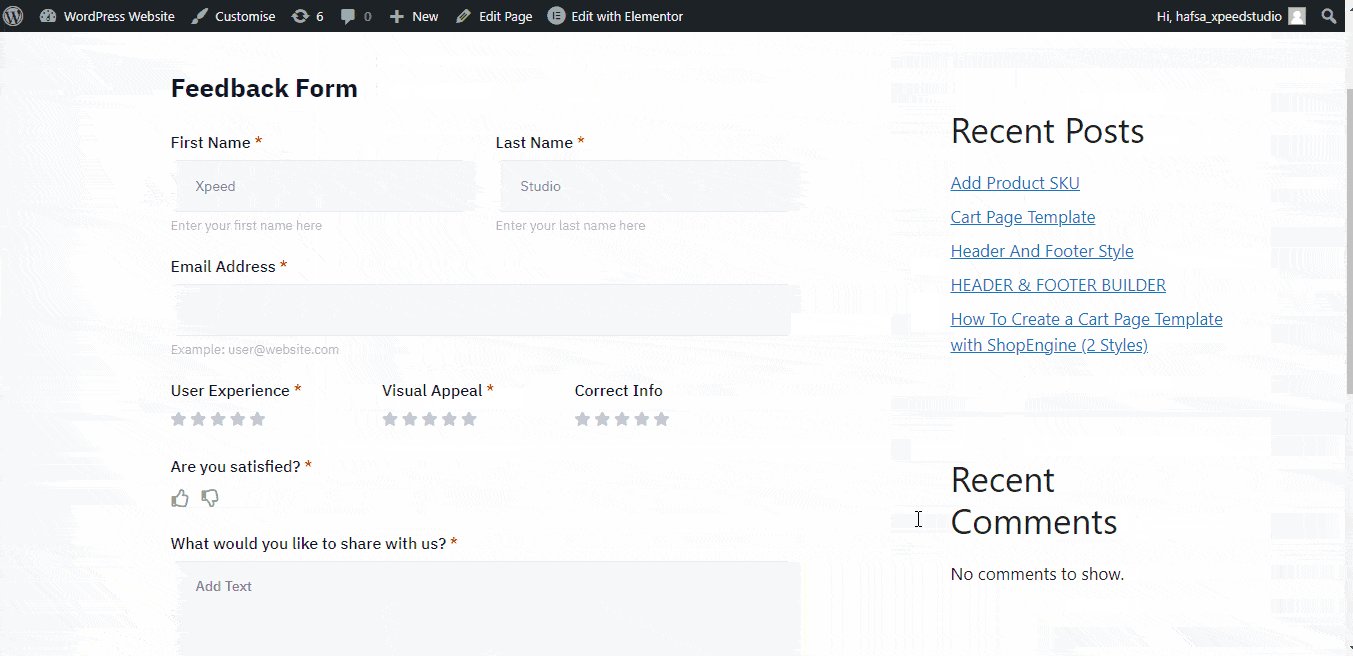
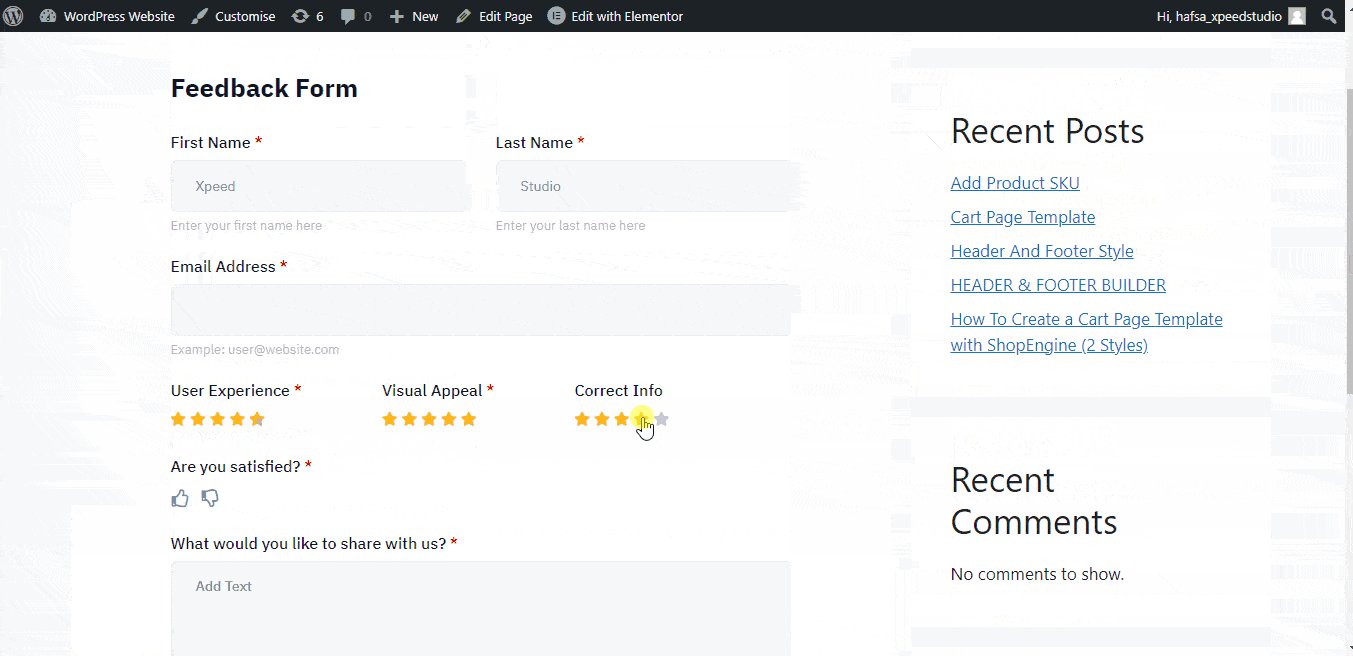
Standardelementer af MetForm Feedback Form #
- Fornavn
- Efternavn
- Email adresse
- Brugeroplevelse (stjernebedømmelse)
- Visuel appel (stjernebedømmelse)
- Korrekte oplysninger (stjerneklassificering)
- Er du tilfreds (synes godt om/ikke kan lide muligheder)
- Tekstboks (Hvad vil du dele med os)
- Send besked knap
Sådan opretter du en feedbackformular ved hjælp af MetForm #
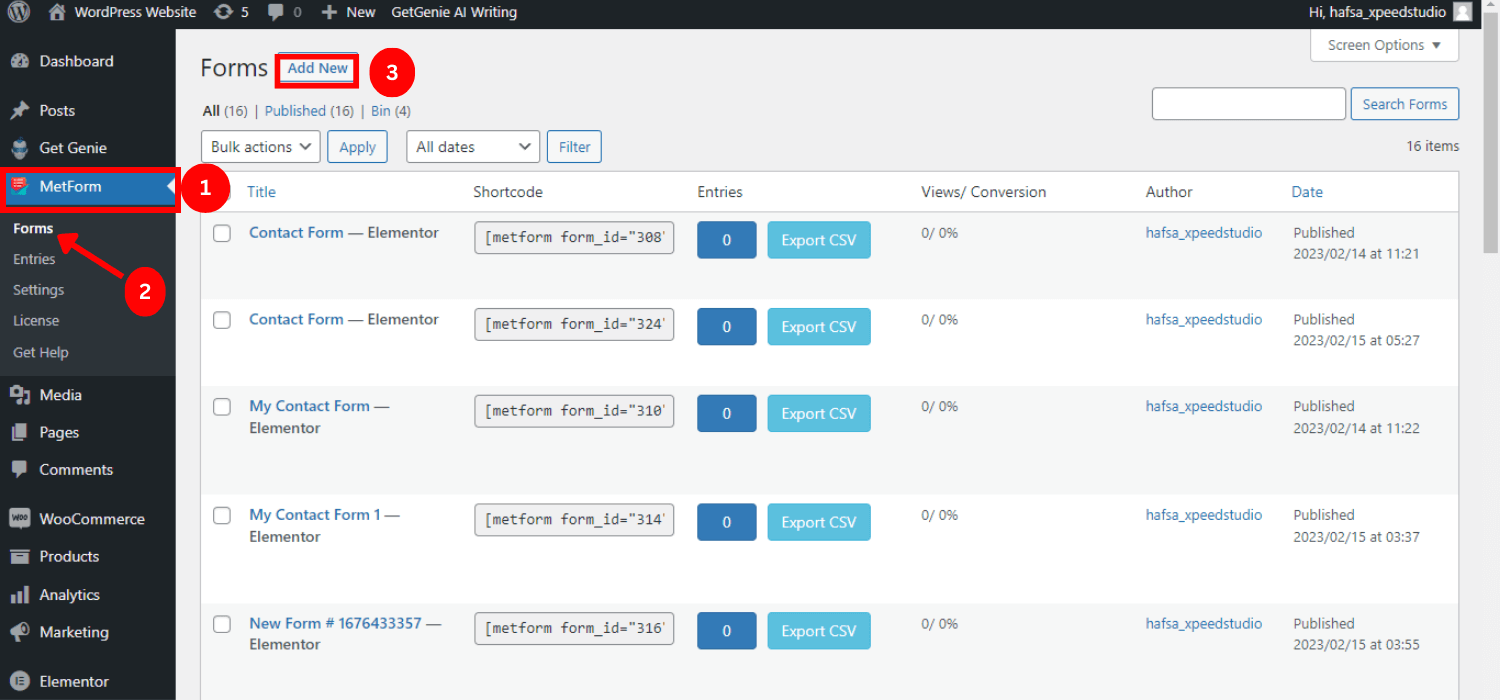
Trin 1: Opret en ny formular #
- Log ind på dit WordPress-dashboard
- Hold musen over på MetForm
- Klik på formularer
- Tryk på "Tilføj ny"

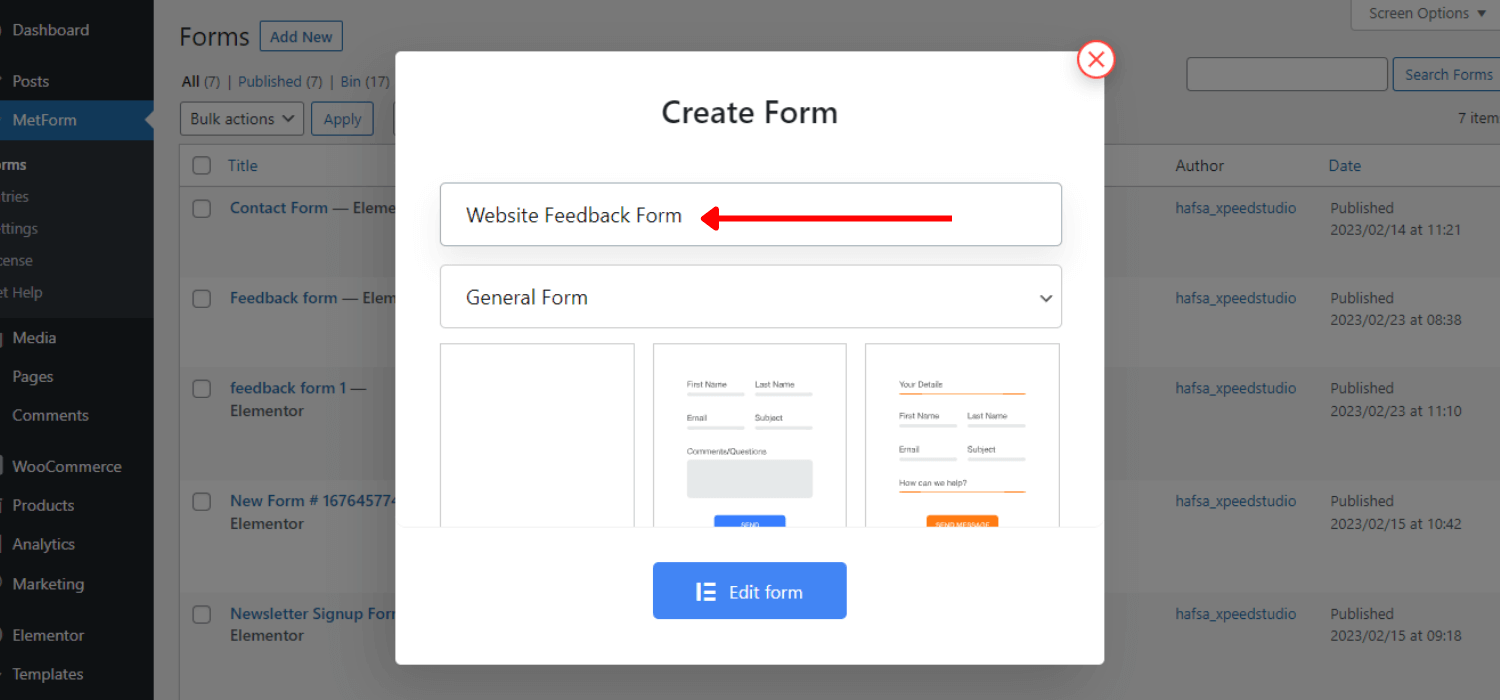
- Giv formularen navn
- Søg efter feedback-formular

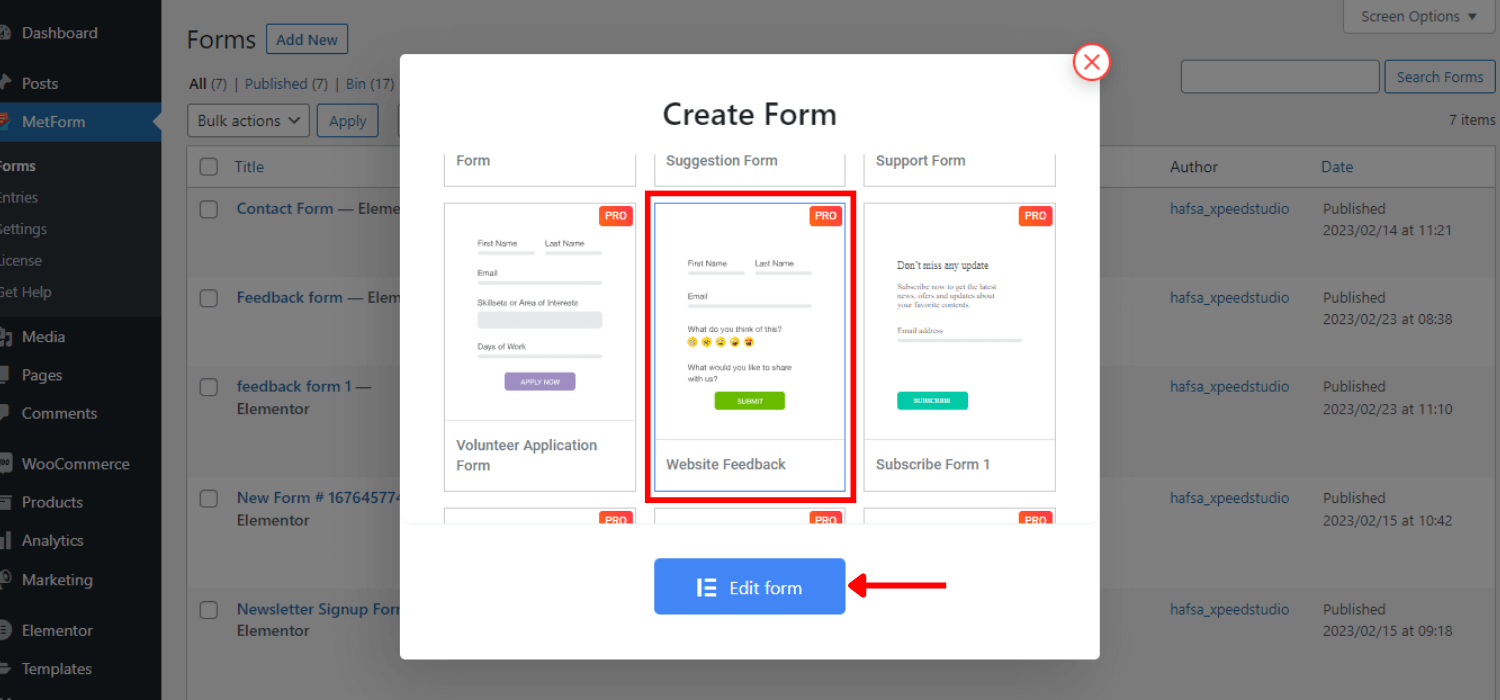
- Vælg "Feedbackformular til webstedet"
- Klik på "Rediger formular" to add custom form with WordPress feedback form plugin.

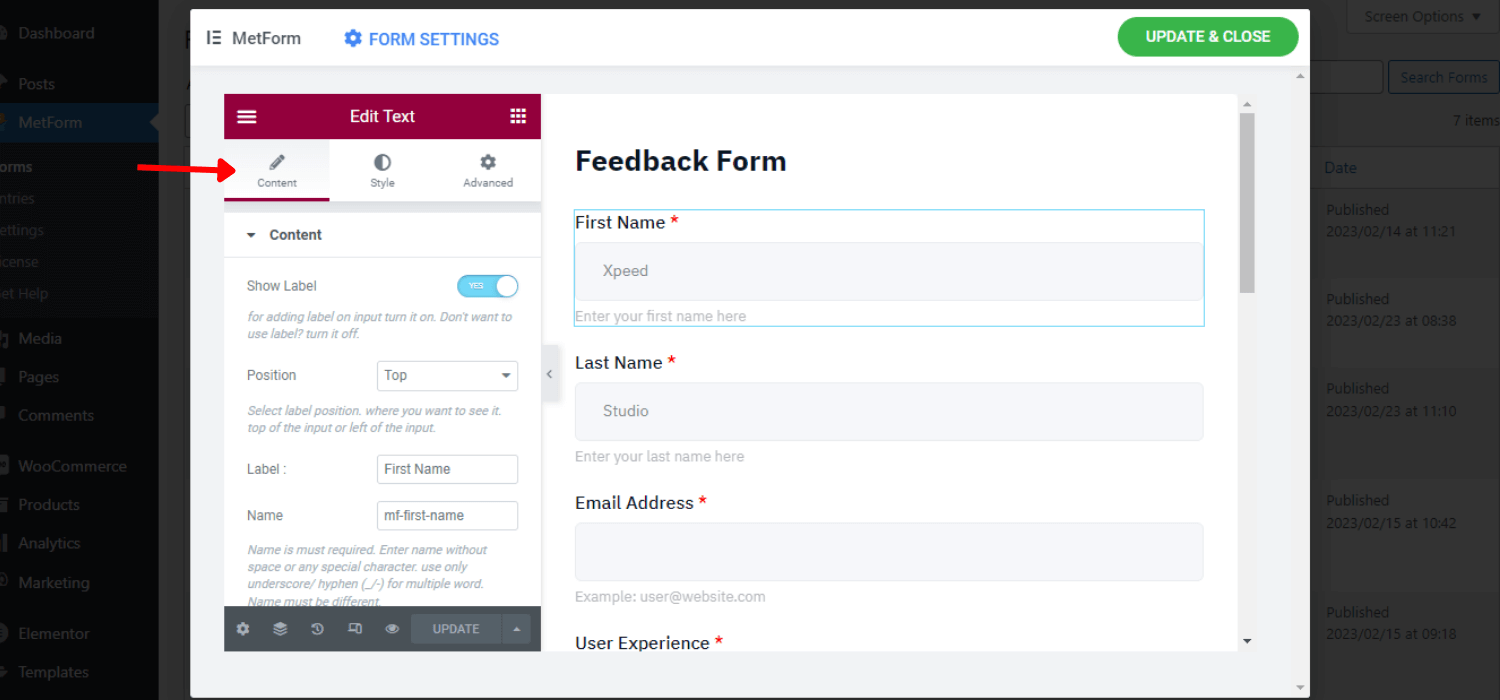
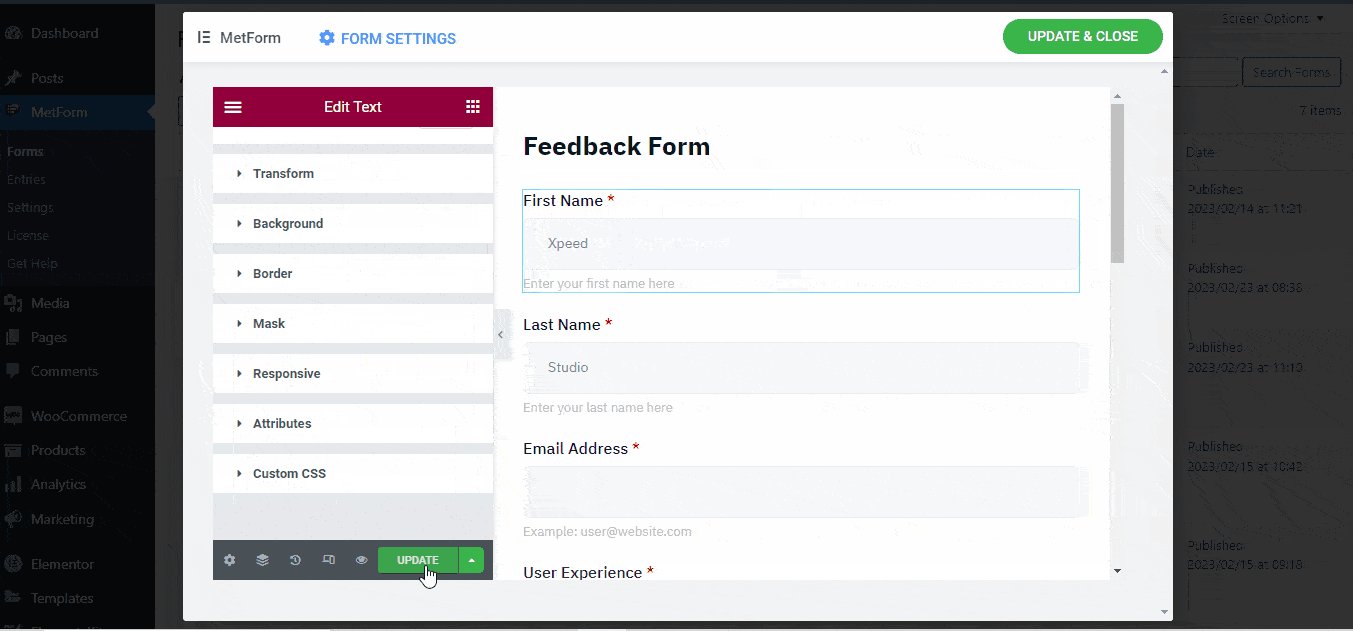
Trin 2: Tilpas feedbackformularen #
Du kan beholde skabelonen som den er eller tilpasse den baseret på dine krav. Du kan tilføje alle andre elementer i Elementor, da MetForm er fuldt kompatibel med Elementor.
Du kan dog få indhold, stil og avancerede tilpasningsmuligheder til at kontrollere egenskaberne for inputfelterne.
Indholdstilpasning #
- Kan ændre pladsholderteksten
- Skift etiketten for inputteksten
- Indsæt hjælpetekst
- Slå den nødvendige egenskab til/fra
- Indstil valideringstypen
- Indstil advarselsmeddelelsen

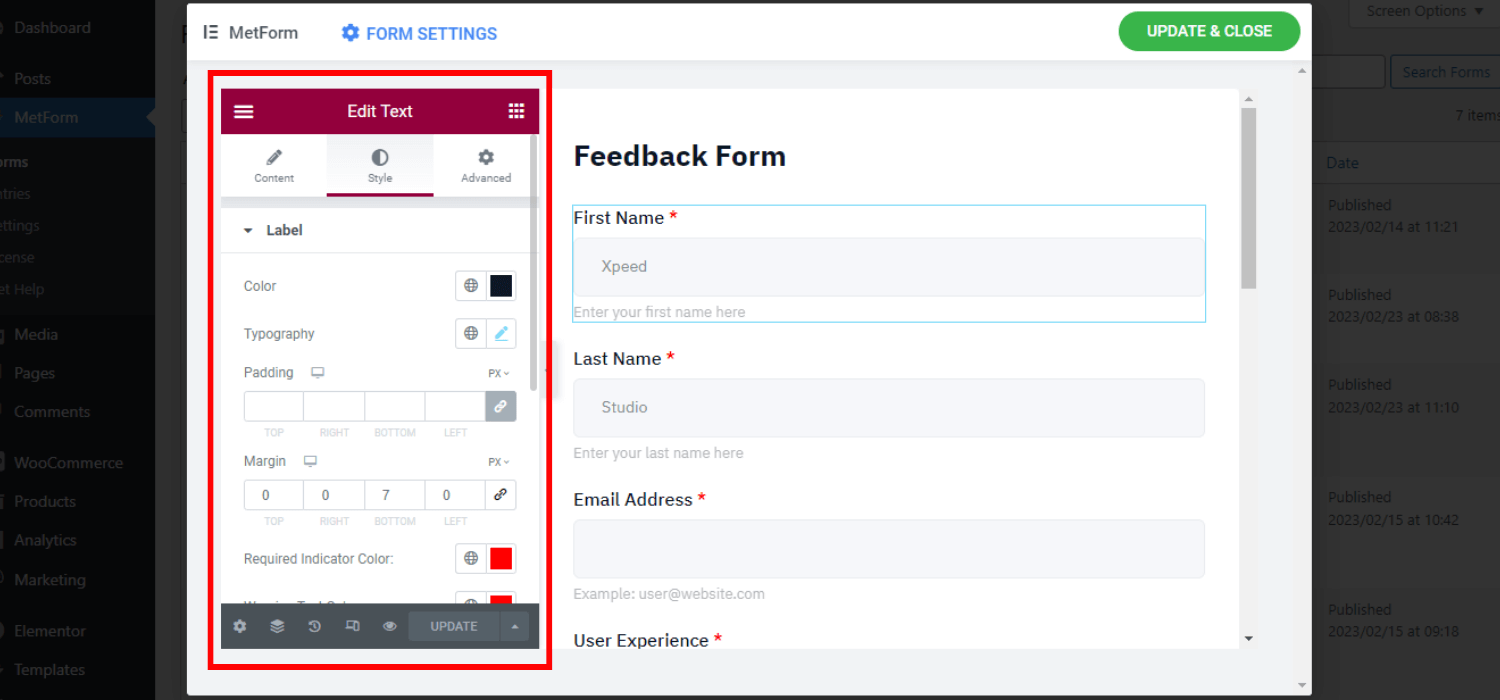
Tilpasning af stil #
- Kan tilpasse farve, typografi, polstring, margen
- Indstil den ønskede indikatorfarve,
- Tilpas advarselstekstens farve og typografi
- Indsæt billede til inputfelt
- Indstil kant, kantfarve, radius
- Skift pladsholder og hjælpetekstfarve og typografi

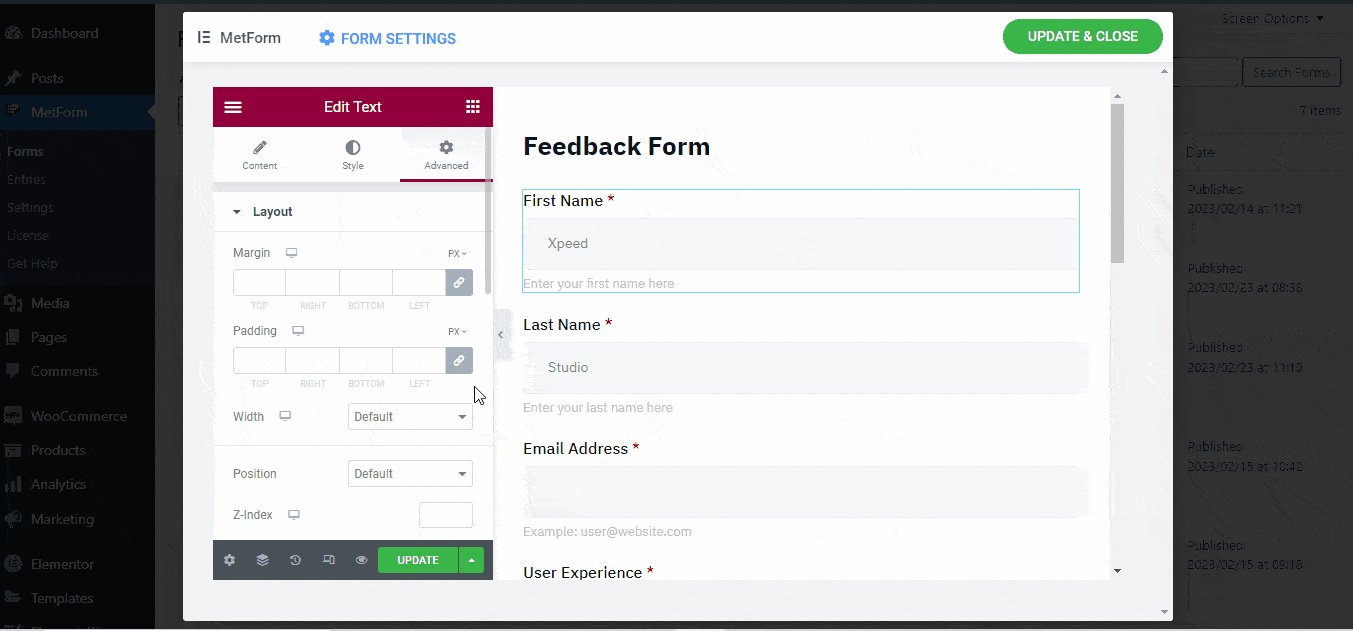
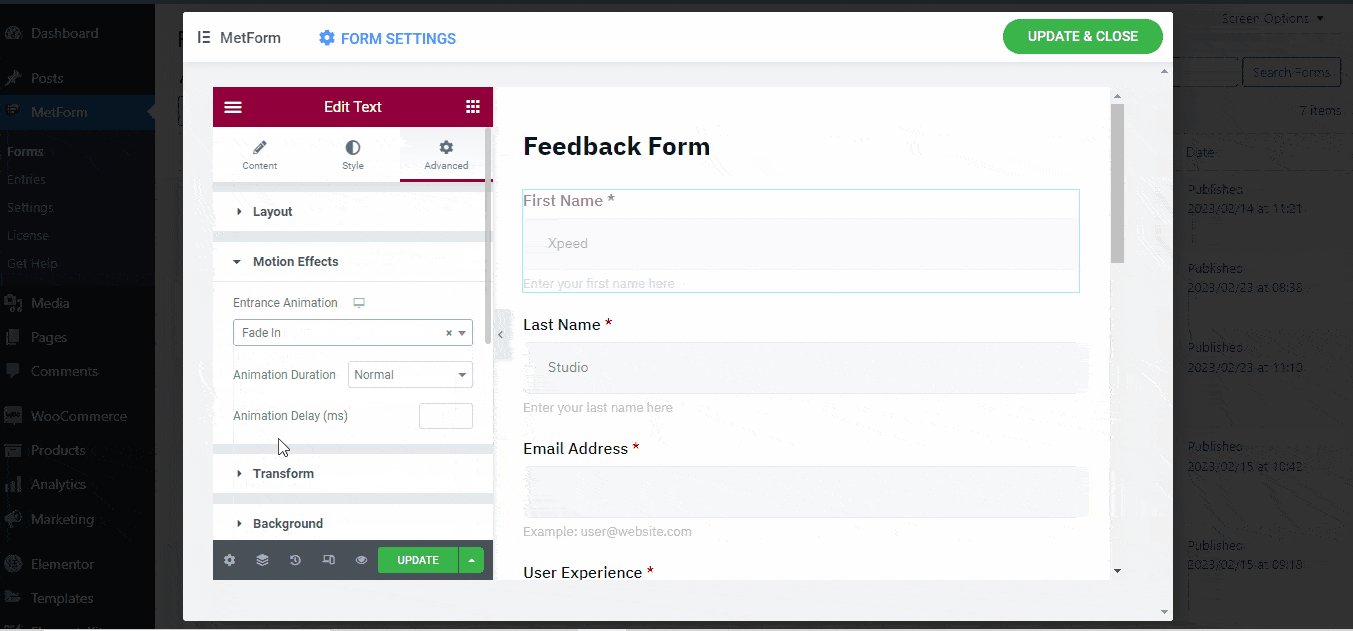
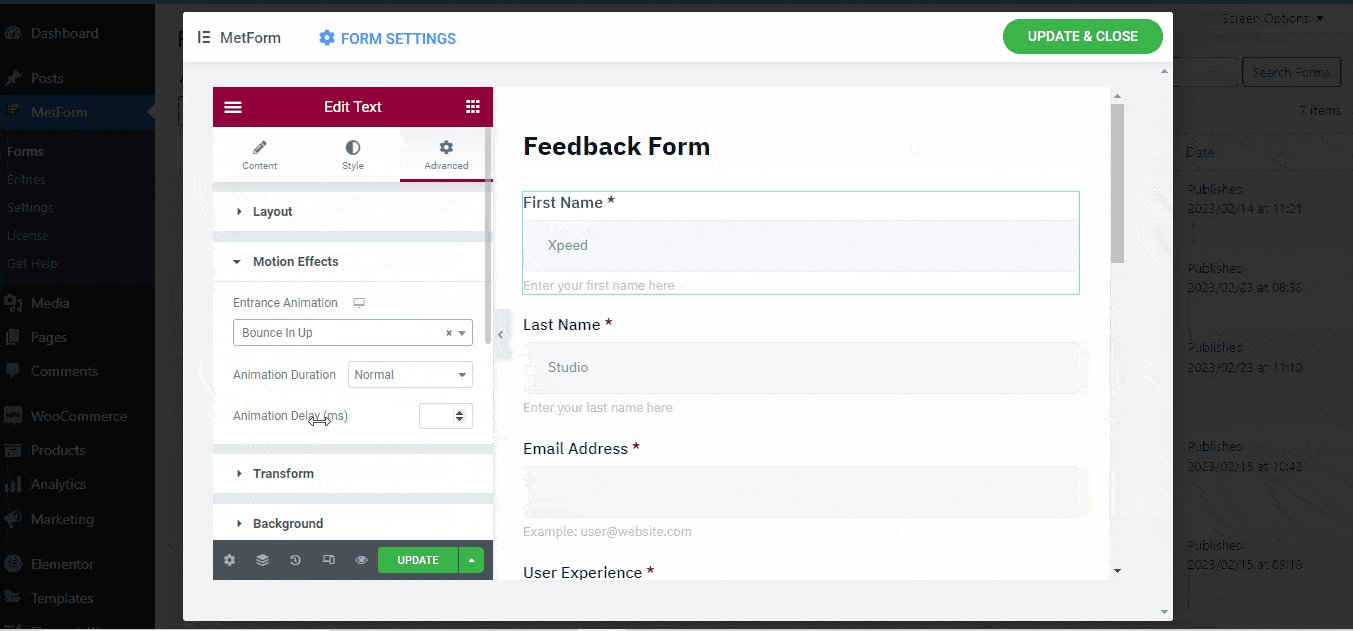
Avanceret tilpasning #
- Tilpas hele layoutets margen, polstring, bredde og position
- Indstil forskellige bevægelseseffekter for inputfelterne
- Skift baggrundsfarve og billede
- Indsæt yderligere CSS-kode og mange flere

Trin 3: Indsæt formularen i sider/indlæg #
Du kan indsætte feedbackformularen direkte fra Elementor eller bruge kortkoden.
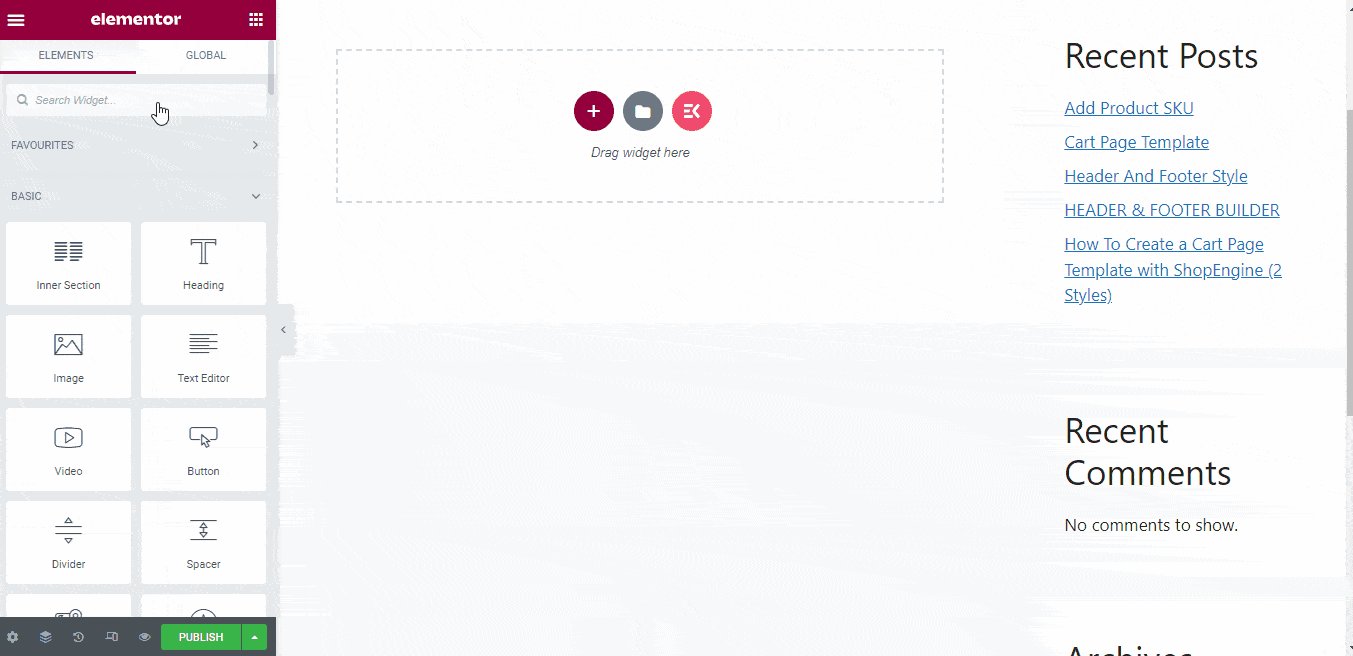
Indsæt feedbackformular ved hjælp af Elementor #
- Opret en ny side eller åbn siden ved at "Rediger med Elementor"
- Vælg en blok
- Søg efter "MetForm" widget blandt Elementor-elementer
- Træk og slip MetForm-widgetten ind i den valgte blok
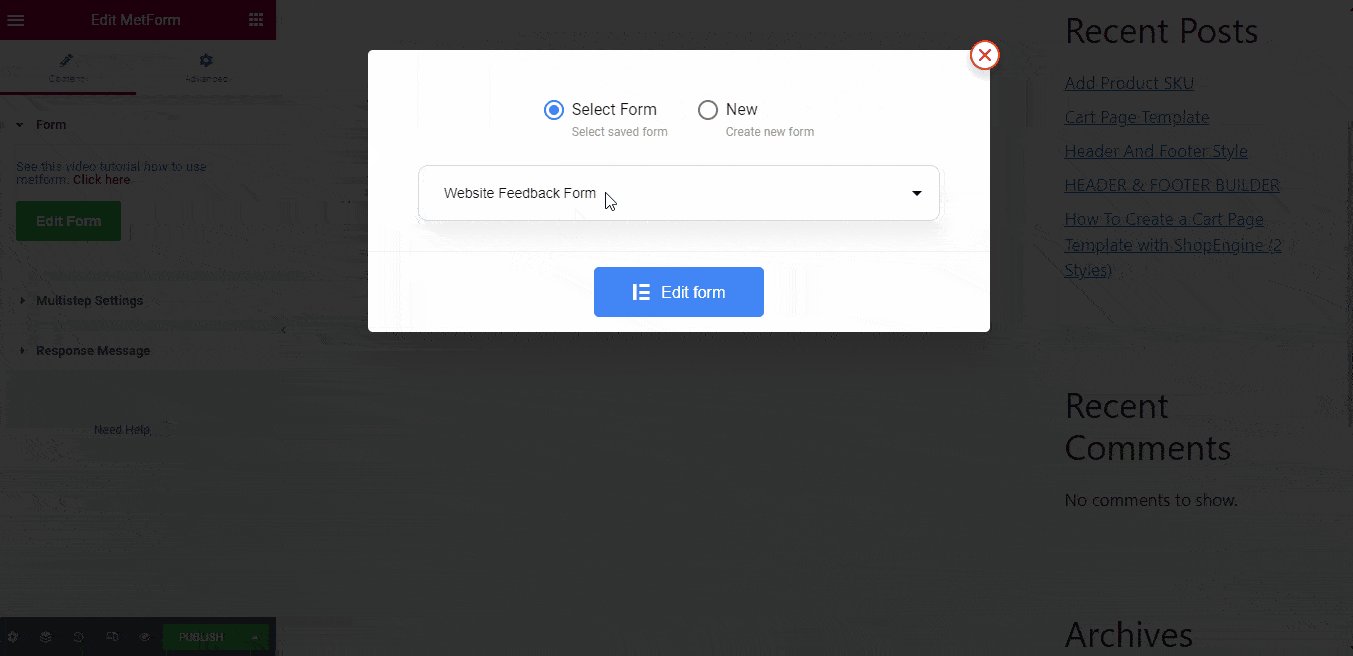
- Klik på "Rediger formular"
- Vælg formularens navn
- Trykke på "Gem og luk"
- Klik på "Offentliggøre"

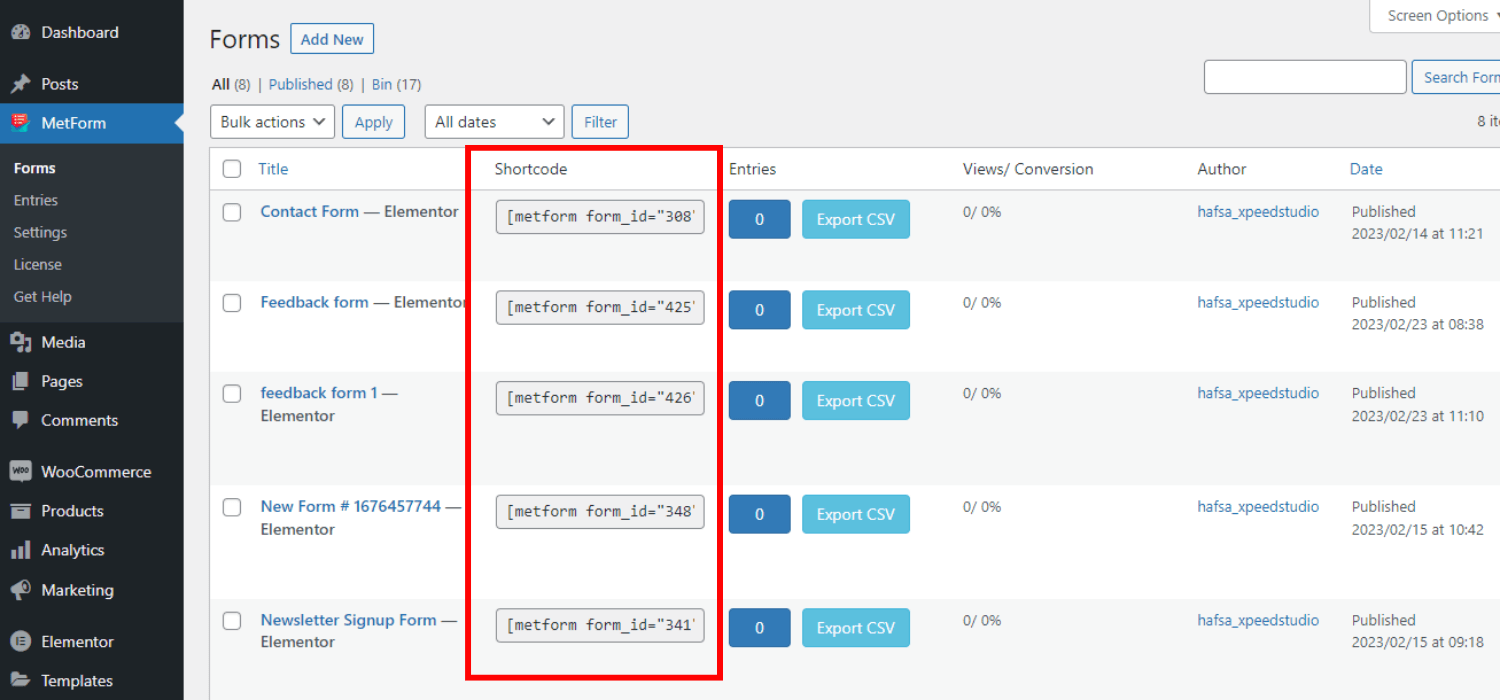
Indsæt feedbackformular ved hjælp af Shortcode #
- Gå til WordPress-dashboardet
- Vælg MetForm -> formularer
- Du kan se de unikke kortkoder knyttet til feedbackformularerne
- Kopi kortkoden for din foretrukne formular

- sæt ind kortkoden på siden/opslaget
- Klik på "Offentliggøre"



