Creating a contact form starts with choosing the right approach, such as using a WordPress form plugin, an online form builder, or custom-coded HTML. Most modern tools allow you to define core fields like name, email, and message, customize the layout visually, set up email notifications, and embed the form on any page of your website.
Common Ways to Create a Contact Form #
- WordPress form plugins: Plugins like MetForm, for WordPress users, MetForm offers a no-code, drag-and-drop solution that works easily with Elementor. Alternatively, WPForms, and similar tools let you build contact forms visually without writing code.
- Online form builders: Platforms such as Jotform or Zoho Forms allow you to create forms externally and embed them on your site.
- Custom HTML/CSS forms: Developers can manually create forms using HTML form elements for full design and functionality control.
Step-by-Step Process of Creating a Contact Form Using MetForm #
Krav:
Elementor: Download Elementor Plugin
MetForm: Download MetForm Plugin
Standardelementer i MetForm Kontaktformular #
- Fornavn
- Efternavn
- Email adresse
- Emne
- Telefon
- Internet side
- Hvordan kan vi hjælpe (tekstfelt)
- Din placering
- Kommentarer/spørgsmål
- reCHATCHA
- Send besked knap
Sådan opretter du en kontaktformular ved hjælp af MetForm #
Let’s check the process:
Trin 1: Opret en ny formular #
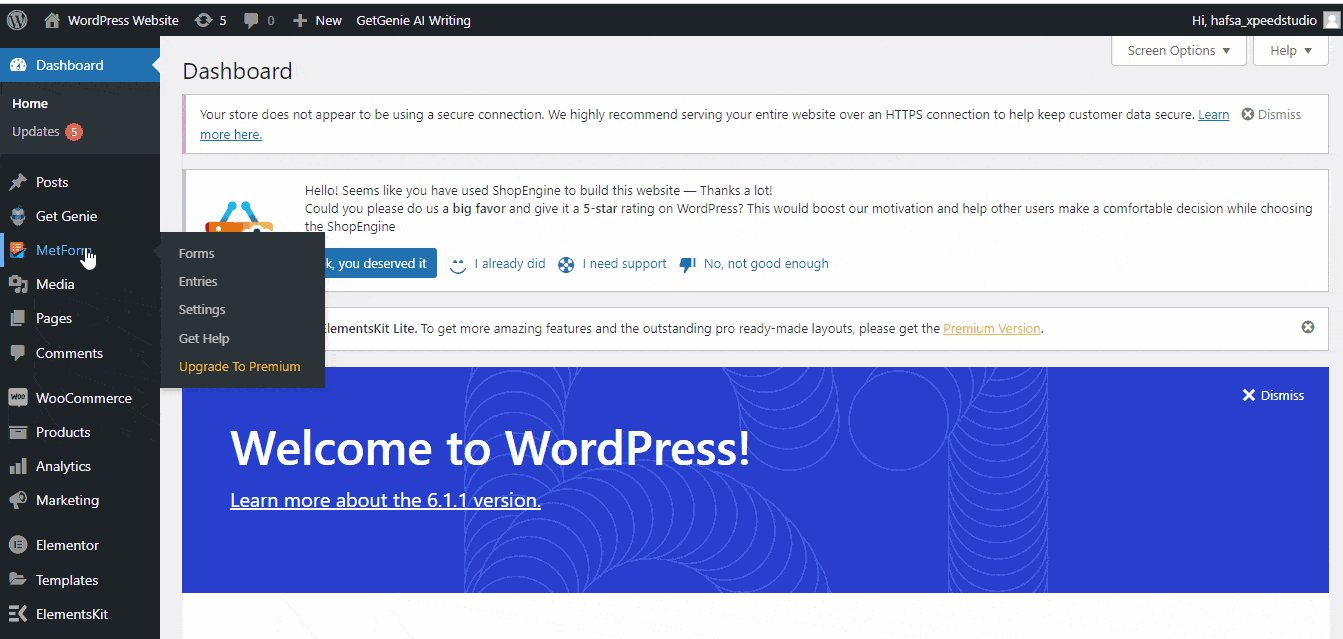
- Log ind på dit WordPress-dashboard
- Hold markøren over MetForm – > klik "former"
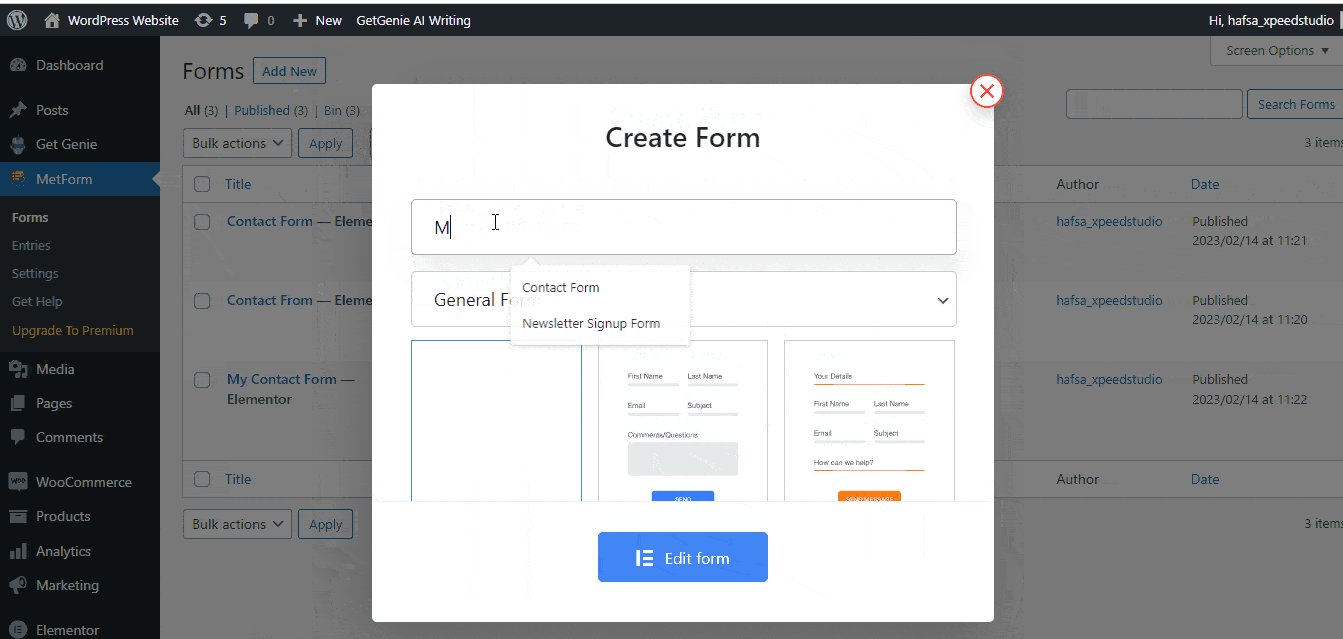
- Klik på "Tilføj ny"
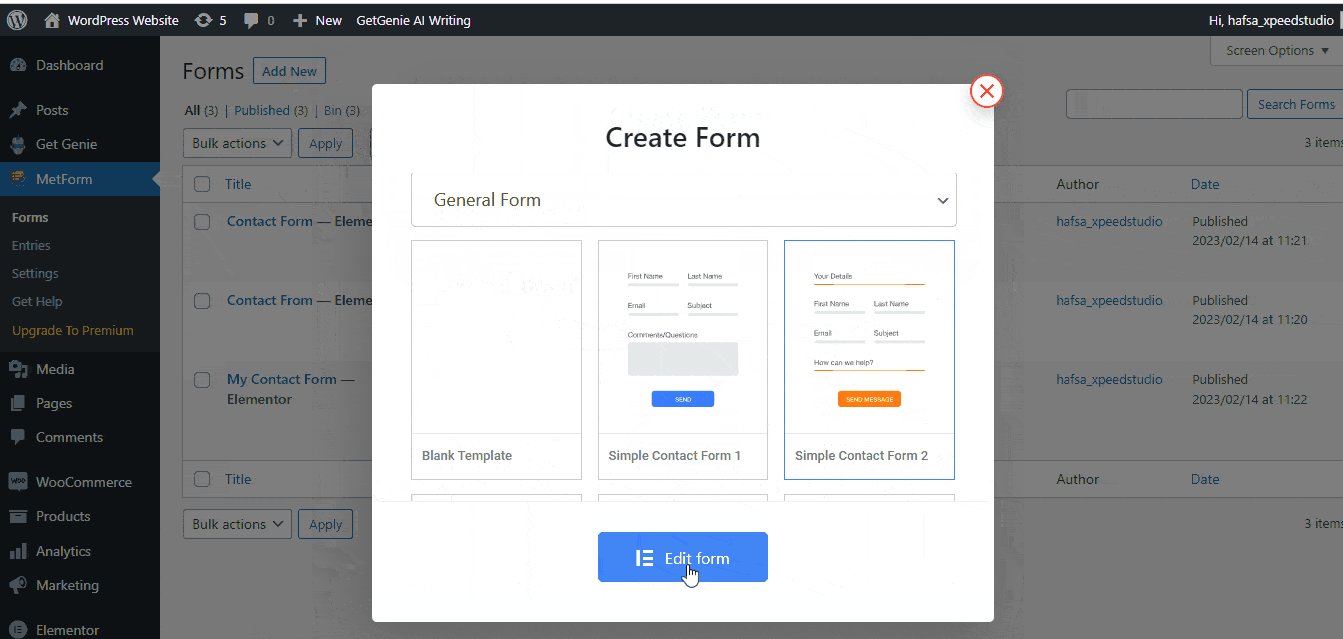
- Gå ind i form navn og vælg en af dem fra 3 stilarter i kontaktformularen
- Klik på "Rediger formular"
- Du kan se formularskabelonen
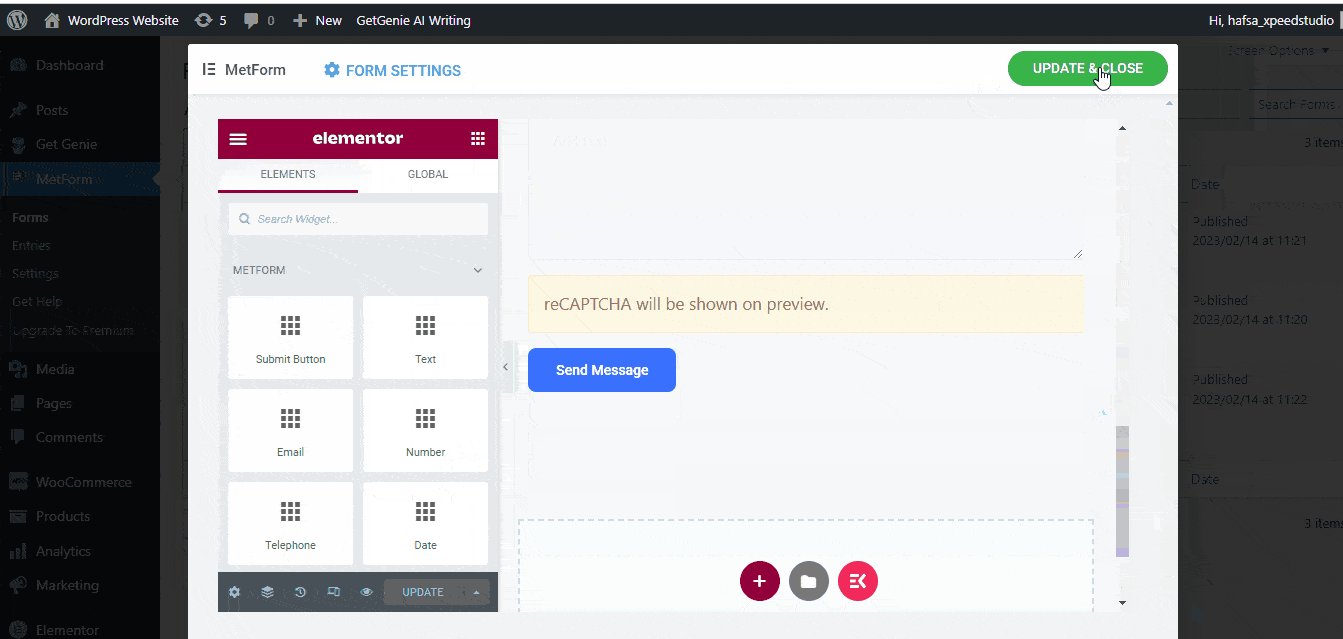
- Klik på "Opdater og luk"

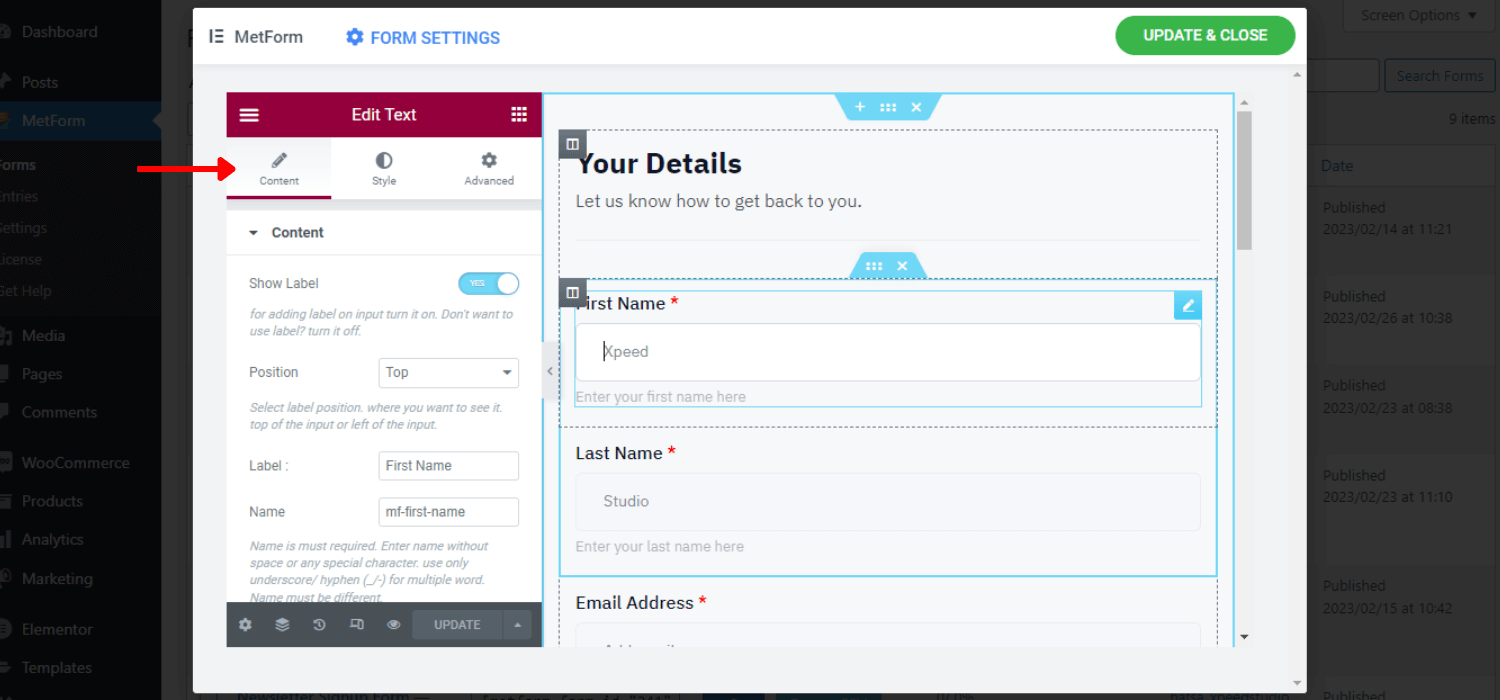
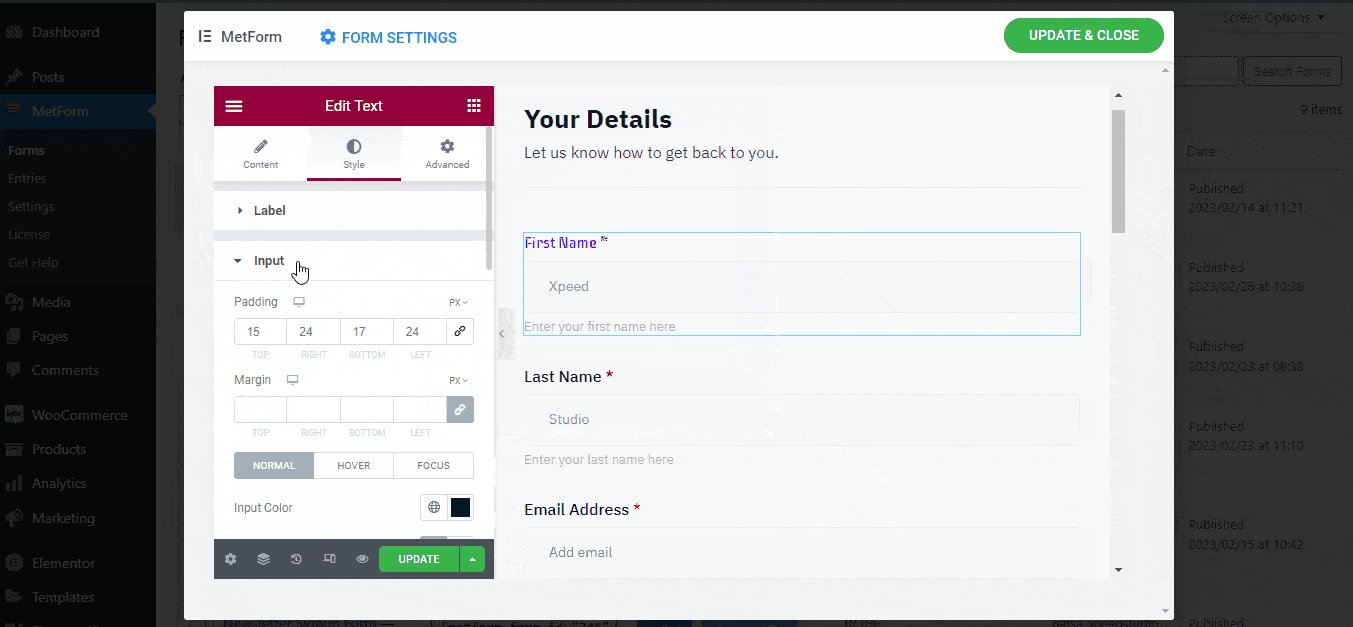
Trin 2: Tilpas den valgte formular #
Du kan se de 3 tilpasningsmuligheder i venstre side.
Indhold –
- Kan vise/skjule etiketten
- Vælg en position for venstre eller top
- Skift inputfeltets navn og etiket
- Skift pladsholderen
- Indstil indtastningsfeltet efter behov eller valgfrit
- Indsæt en hvilken som helst URL

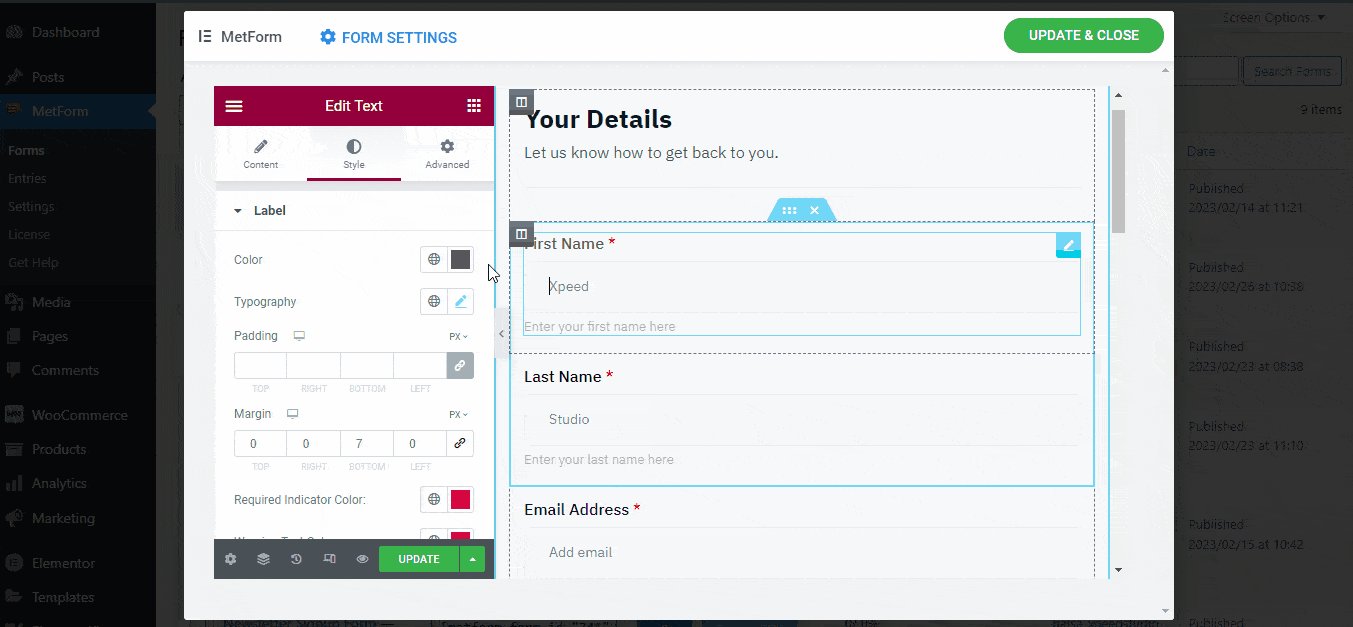
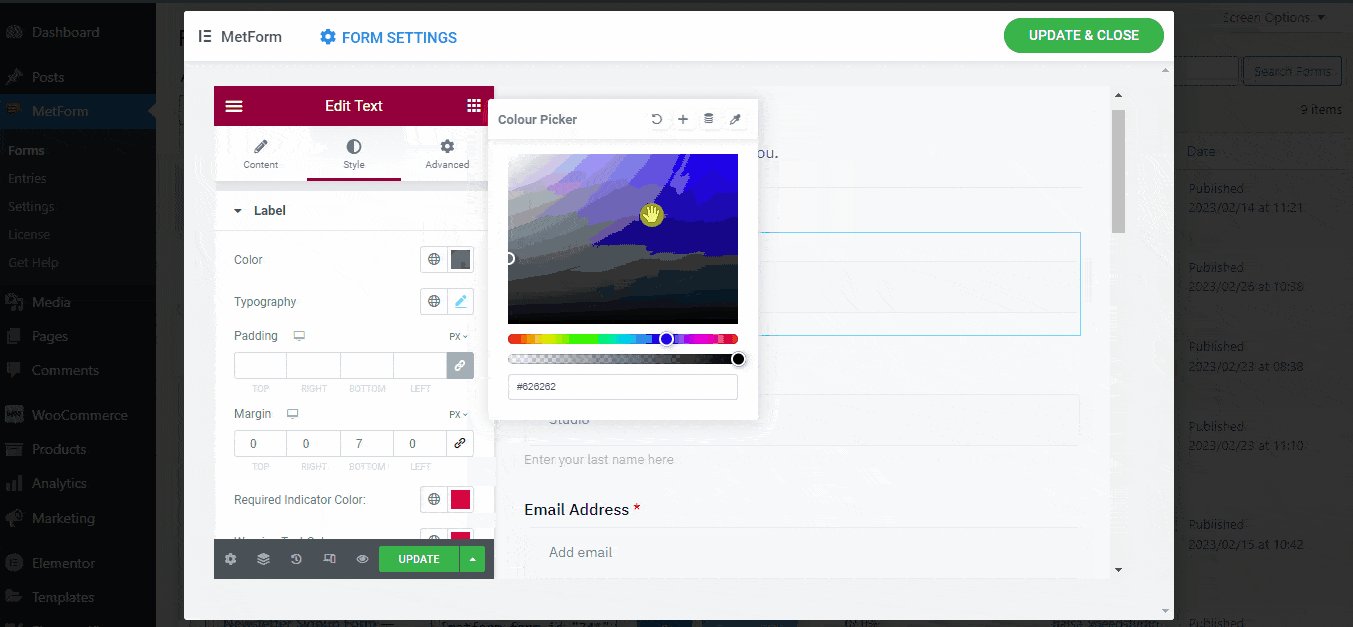
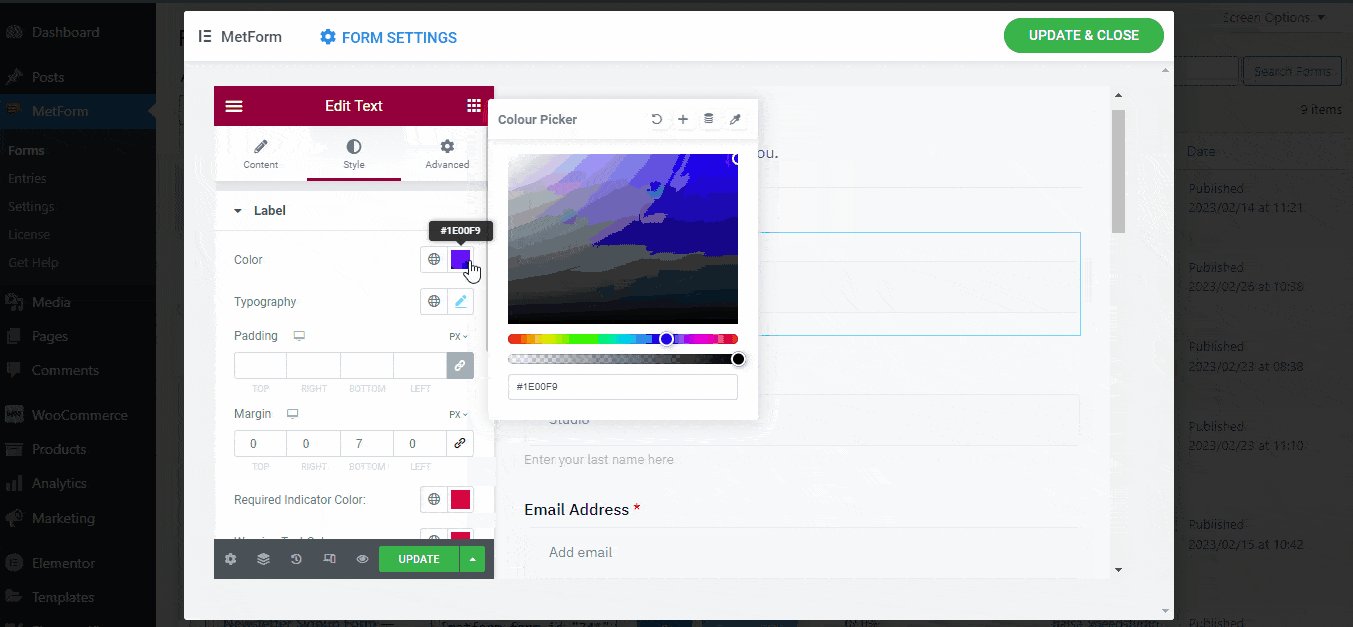
Stil –
- Forøg eller formindsk bredden
- Kan bruge en brugerdefineret skriftfarve og baggrundsfarve
- Skift typografi
- Tilpas polstring, marginværdier
- Indstil brugerdefineret advarselsfarve for påkrævet felt
- Juster felterne i venstre, centrer, juster eller højre retning

Fremskreden –
- Kan tilføje en kant
- Brug attributter og transformationer
- Tjek reaktionsevnen på forskellige enheder
- Tilføj tilpasset CSS for tilpasset formularstil
Vil du tilføje tilpasset CSS?
Here is the easy 4 måder at tilføje Custom CSS i Elementor
- Du kan tilføje og redigere alle elementer i Elementor i kontaktformularskabelonen
- Derudover kan du også integrere reCAPTCHA med kontaktformularen.
Ønsker at bruge reCAPTCHA?
Tjek denne blog for hvordan man integrerer recaptcha i MetForm?
Hvordan indsætter man MetForm kontaktformularskabelon til Pages? #
Du kan indsætte MetForm kontaktformularskabelonen på enhver side på 2 måder. Du kan enten bruge Elementor eller blot kopiere og indsætte formularens kortkode på siden.
Indsæt MetForm Kontaktformular via Elementor #
Opret en ny side, eller åbn en eksisterende side og "Rediger med Elementor"
- Søg efter "MetForm" widget
- Træk og slip widgetten til siden
- Klik på "Rediger formular"
- Vælg form navn
- Klik på Gem og luk
- Trykke på "Opdater"

Bemærk: Du kan redigere skabelonen herfra samt oprette en ny formular.
Indsæt MetForm Kontaktformular ved hjælp af Shortcode #
Gå først til "former" of the MetForm, you will see the unique shortcodes assigned with every form. To insert the customized contact form template,
- Kopi formularens kortkode
- Lave en ny side
- Eller åbn den eksisterende kontaktside og klik på "Redigere"
- sæt ind formularens kortkode på den side, du ønsker at indsætte formularen
- Klik på "Offentliggøre"




