MetForm form builder addon comes with 30+ skabeloner (e.g. contact form, newsletter form, feedback form, etc) to create any type of form in the WordPress website.
MetForm also allows you to create any custom form by just dragging and dropping the elementor elements. With 40+ styles for customization, you can design a fully responsive and functional form within a few minutes.
How to Create Forms With MetForm #
✨✨Krav:
👉👉 Elementor: Download Elementor Plugin
👉👉 MetForm: Download MetForm Plugin
Step 1: Choose a Form Template #
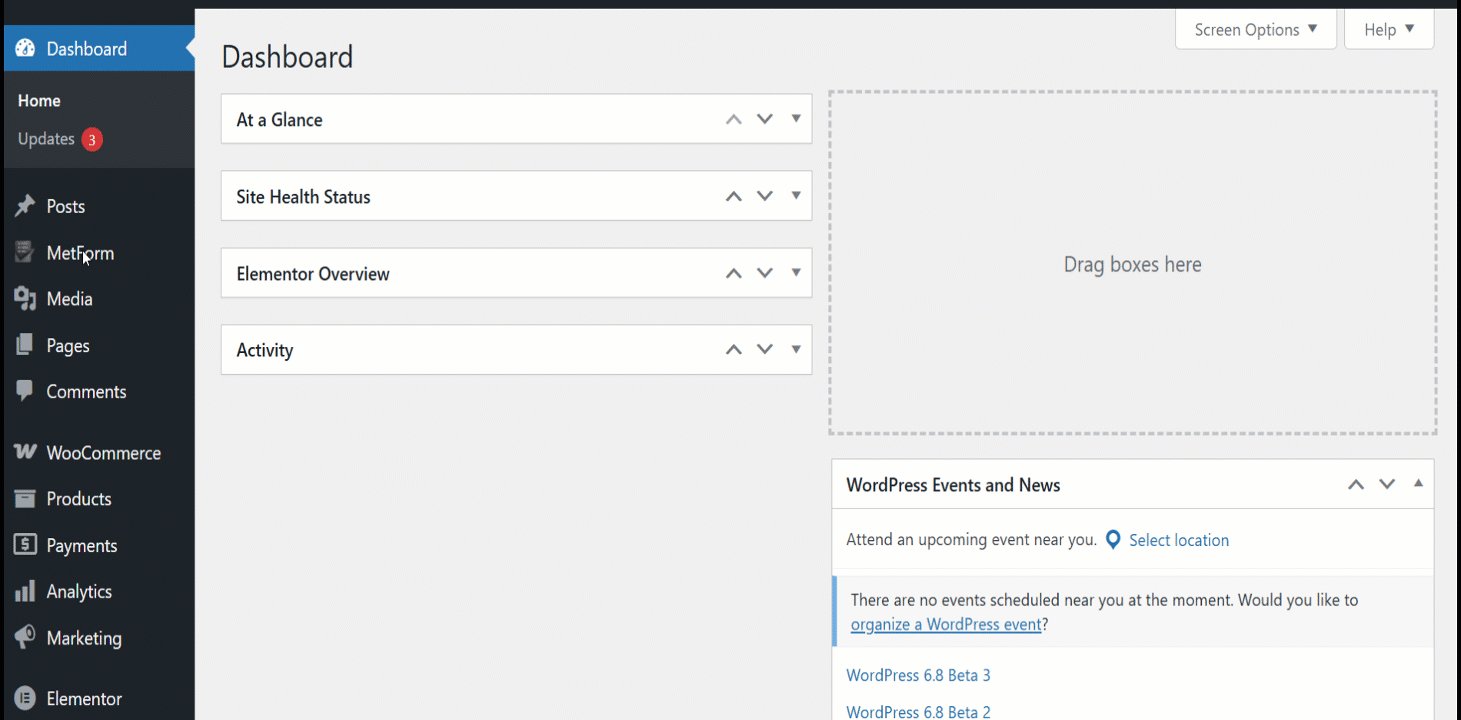
Navigate to 1. Dashboard -> 2. MetForm -> 3. Forms -> 4. Click Add New -> 5. A Pop Up will appear
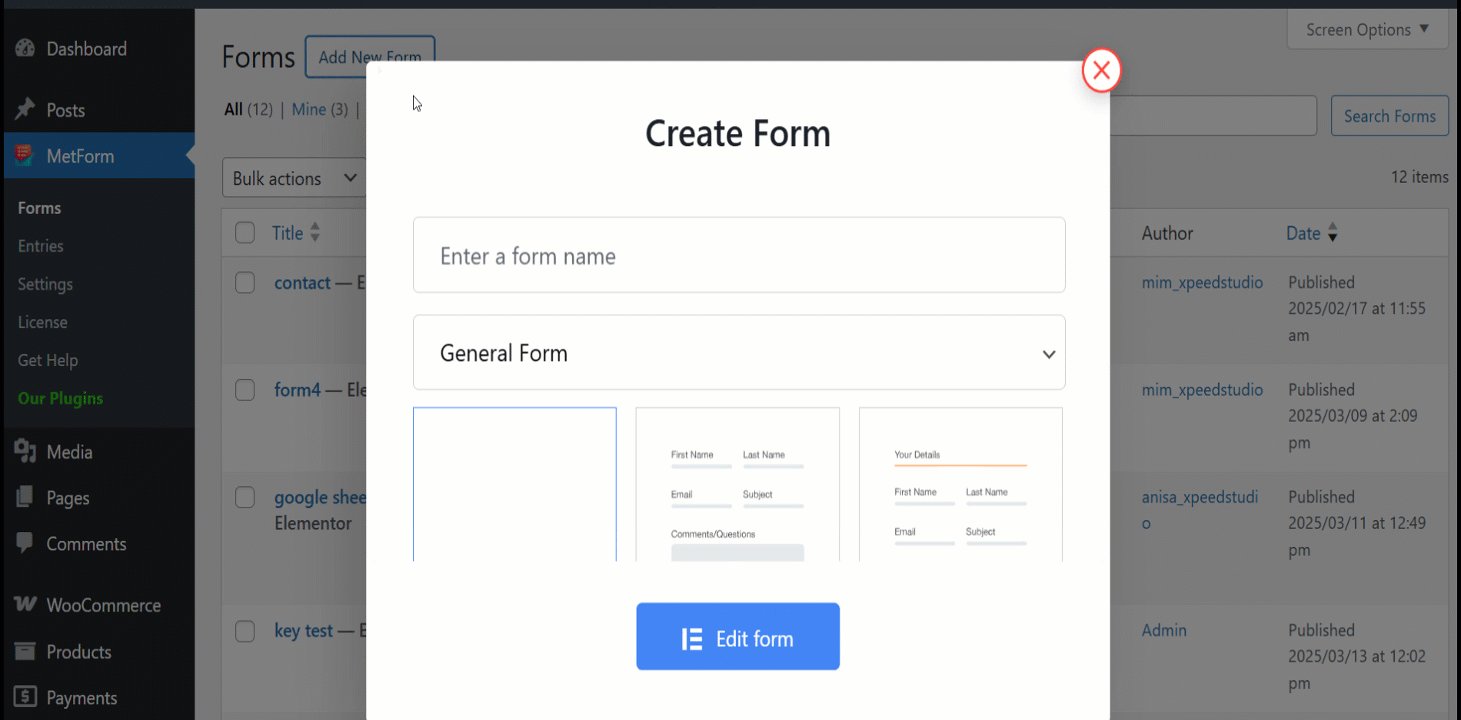
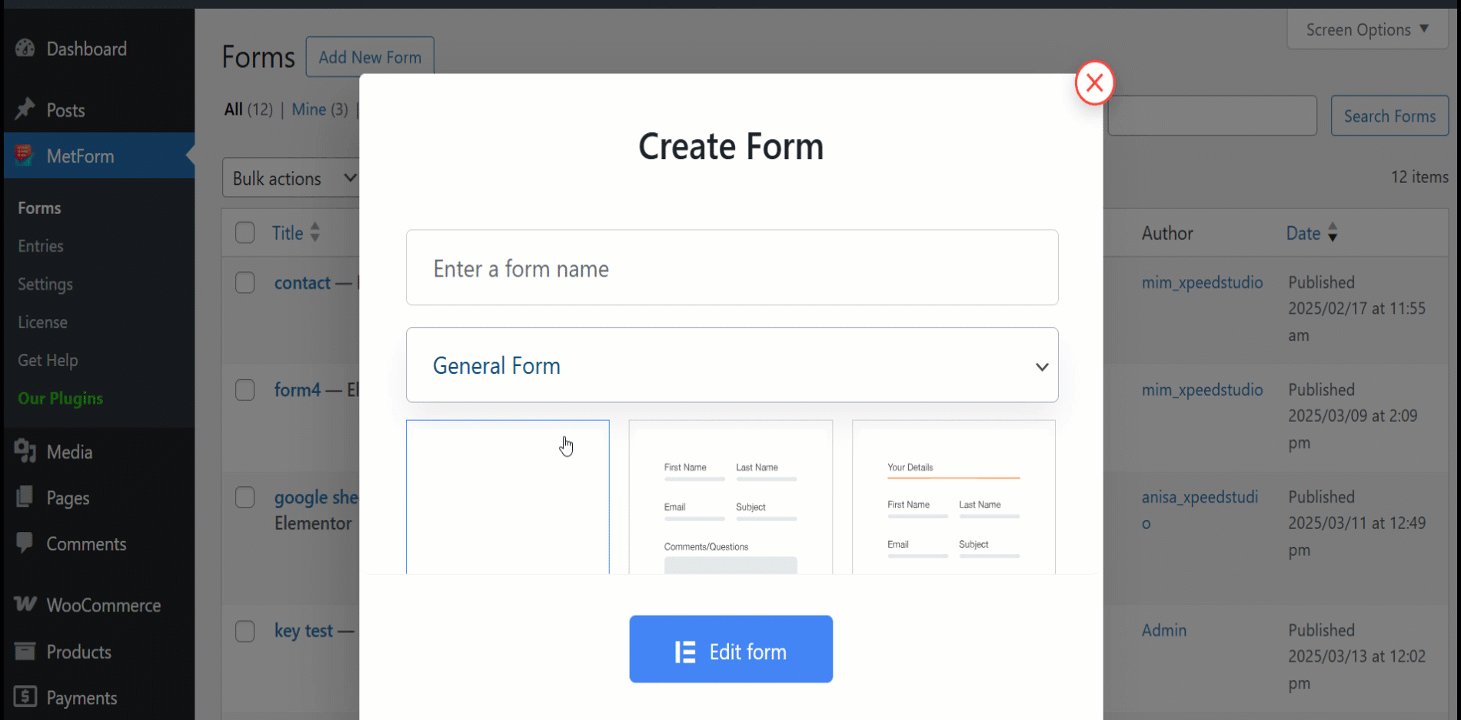
From this Create Form popup window, you will see-
- Form name field
You can start making a form by typing the name of it in this field.
- Formulartype
The form type is General Form. It is by default, if you use MetForm pro you can have the option here.
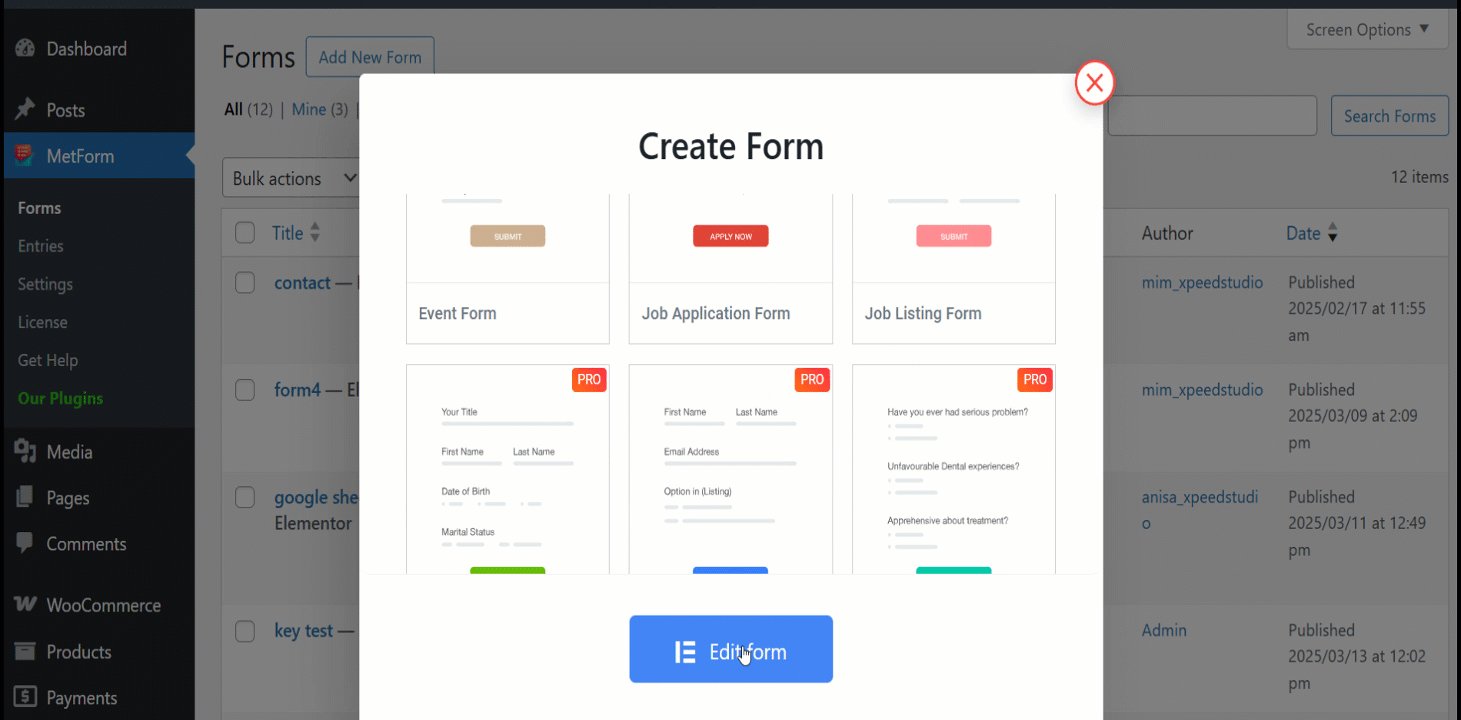
- Template choices
You will get 30+ different types of templates here.
- Click Edit
Clicking this button, you will start editing the form with Elementor.

Step 2: Customize the Form Template #
Every form template is completely designed and developed for serving different purposes (e.g. feedback form for getting customers’ feedback). However, you can customize them in any way as they are compatible with elementor.
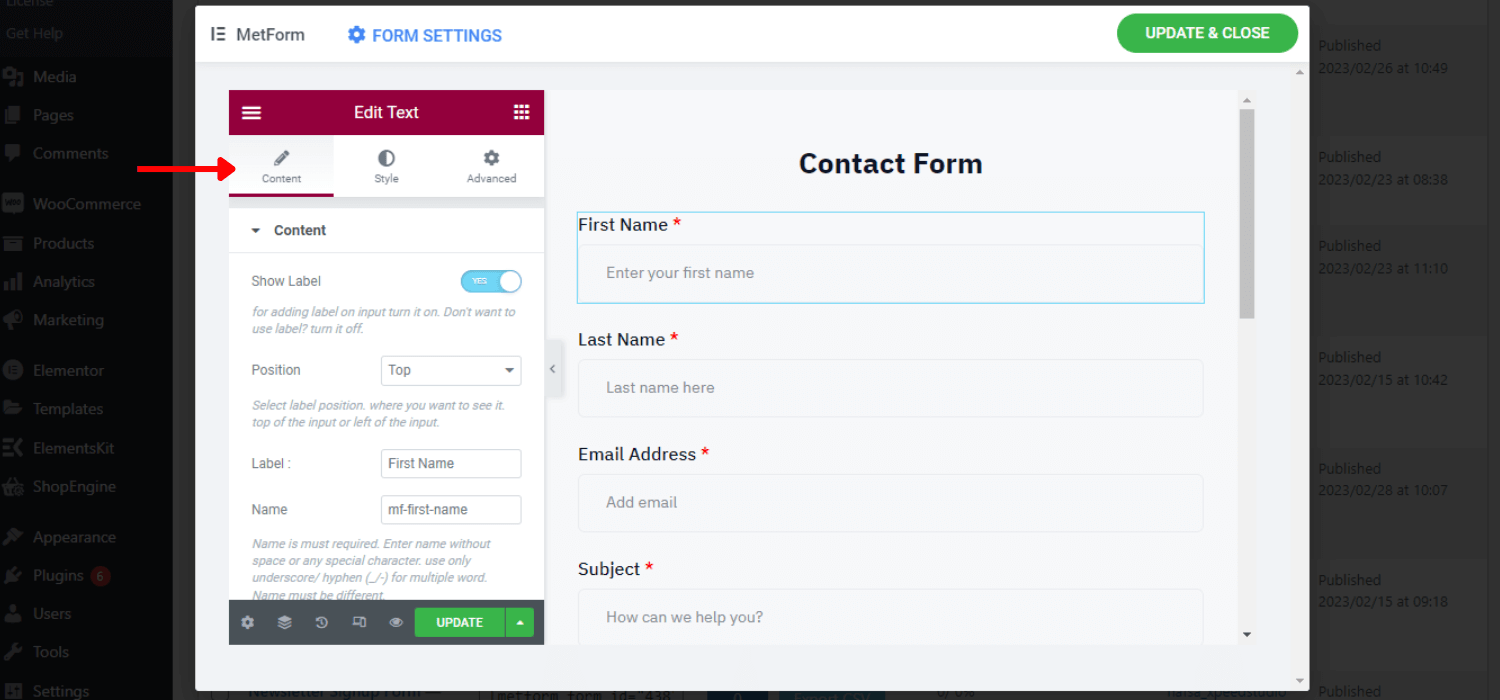
You will get 3 settings such as content, style, and advanced to customize and control the input field and button properties.
👉👉Content Customization #
- Can hide/show the label
- Indstil position til venstre eller top
- Can change the placeholder
- Tilføj hjælpetekst
- Slå den nødvendige egenskab til/fra
- Indstil advarselsmeddelelsen
- Indstil valideringstypen
- Indsæt URL

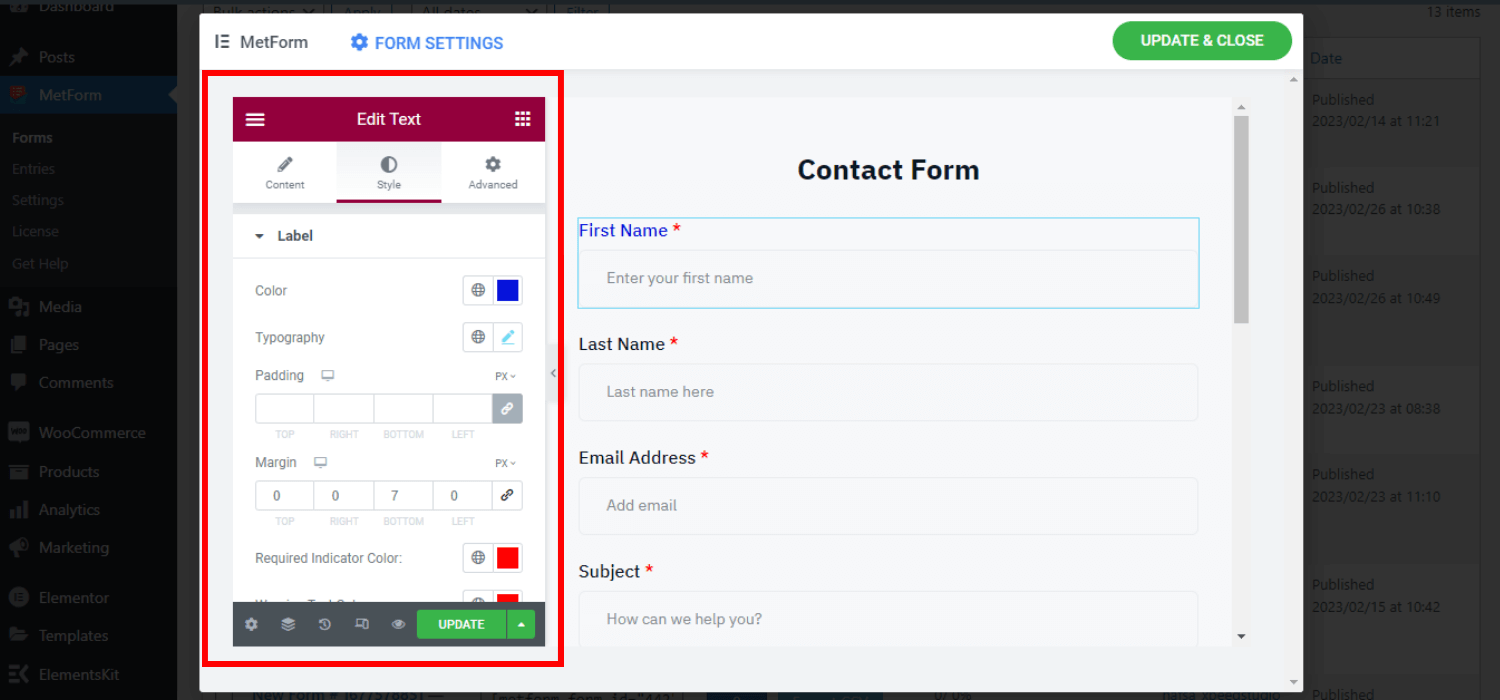
👉👉Style Customization #
- Set custom width for layout
- Skift indtastningsfeltets tekstfarve og typografi
- Tilpas pladsholder og hjælp tekstfarve og typografi
- Tilføj baggrundsfarve
- Indstil brugerdefineret polstring, margen
- Vælg en brugerdefineret advarselsfarve til det påkrævede felt
- Indstil venstre-, centrer-, juster- eller højrejustering
- Indsæt billedbaggrund til inputfelt
- Tilpas kant, kantfarve og kantradius

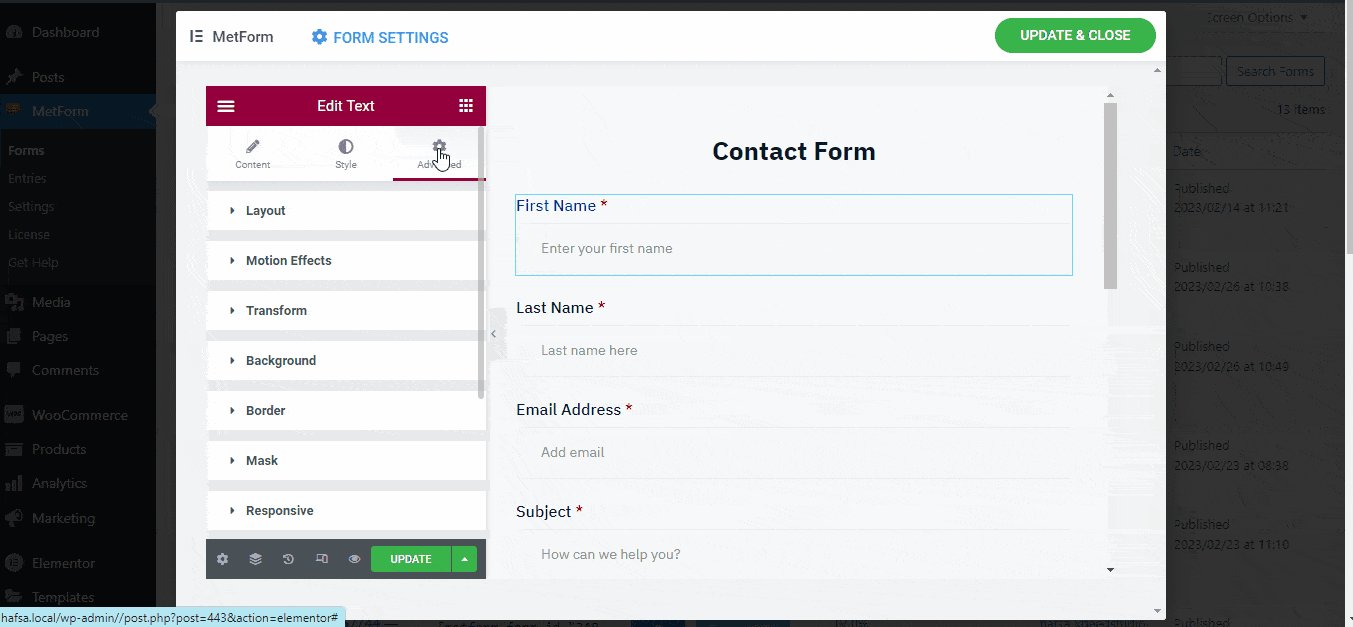
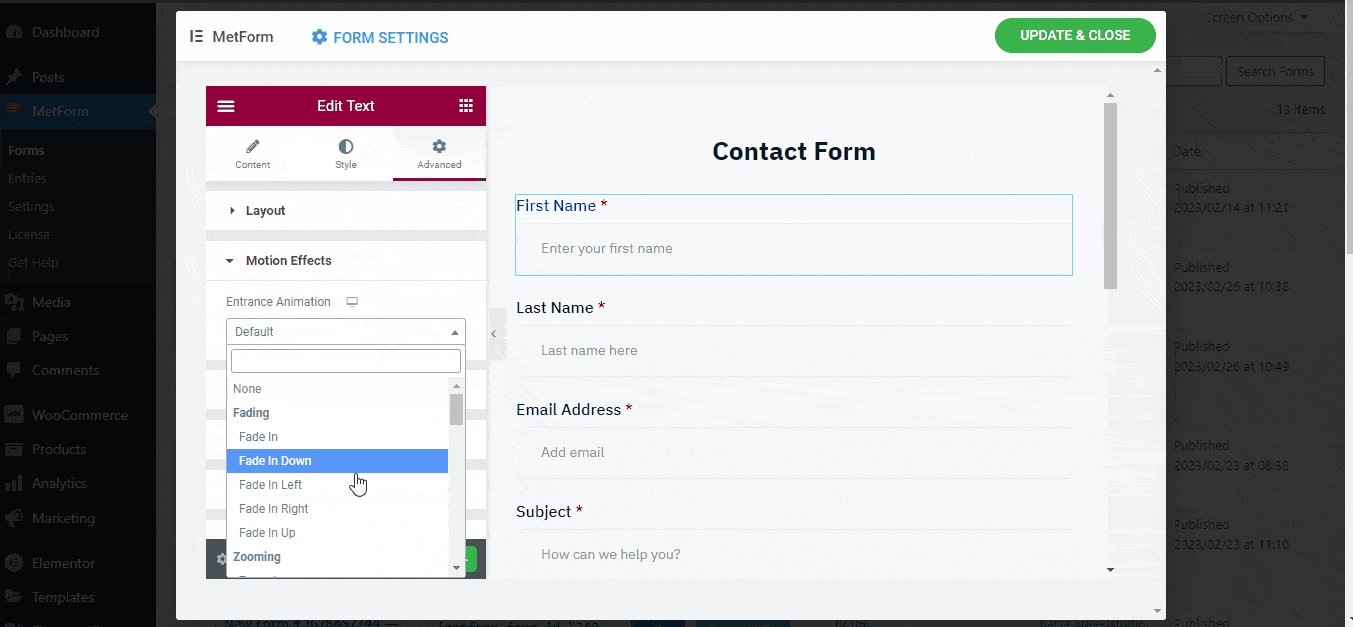
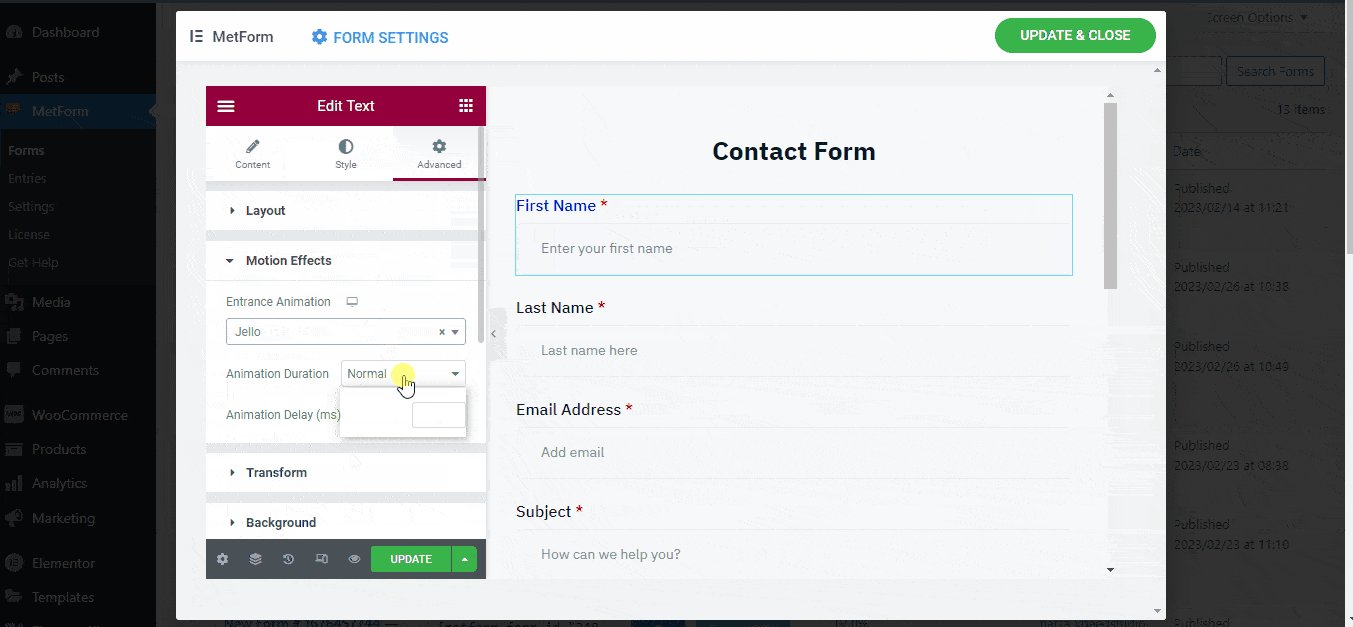
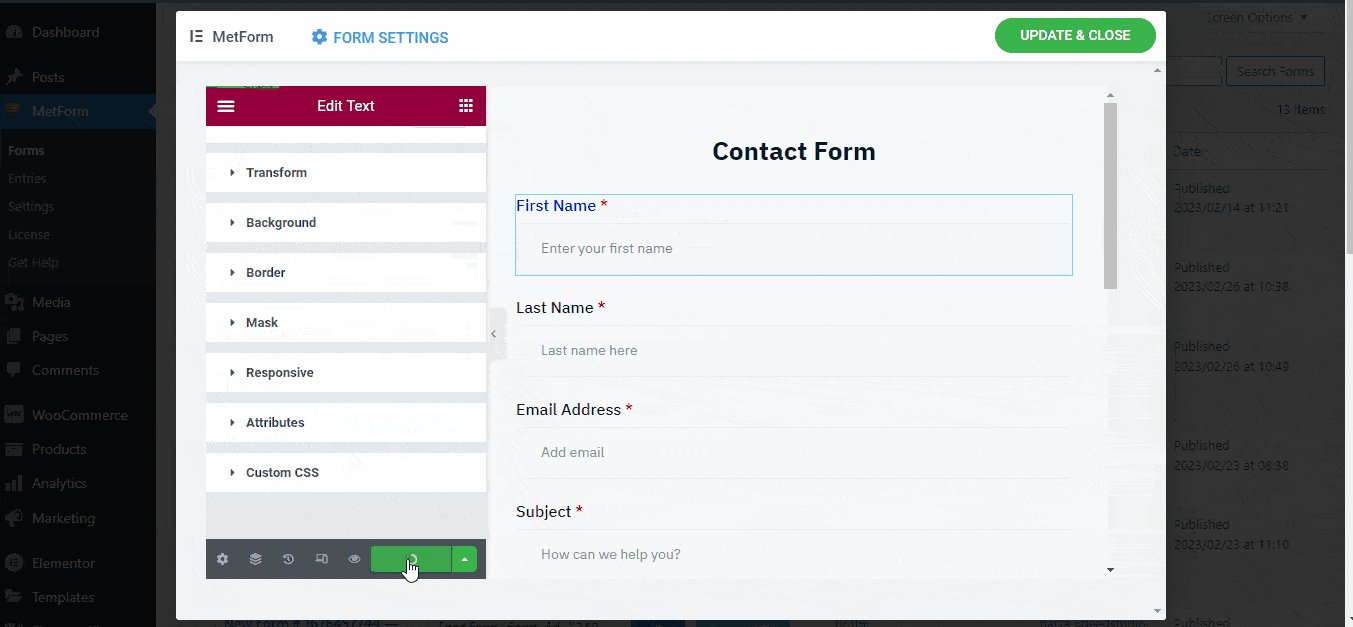
👉👉Advanced Customization #
- Indstil tilpasset margen, polstring, bredde og position for formularlayout
- Forskellige bevægelseseffekter til inputfelterne
- Slå reaktionsevnen til/fra for pc, faneblad og mobil
- Tilføj yderligere CSS-kode og mange flere

Step 3: Insert Form to a Page/Post #
Next, time to insert the form into your preferred page/post. MetForm makes it easy to insert the form into any page or post by elementor. Also, you can insert any form using the shortcode of the form.
1. Insert MetForm Form using Elementor #
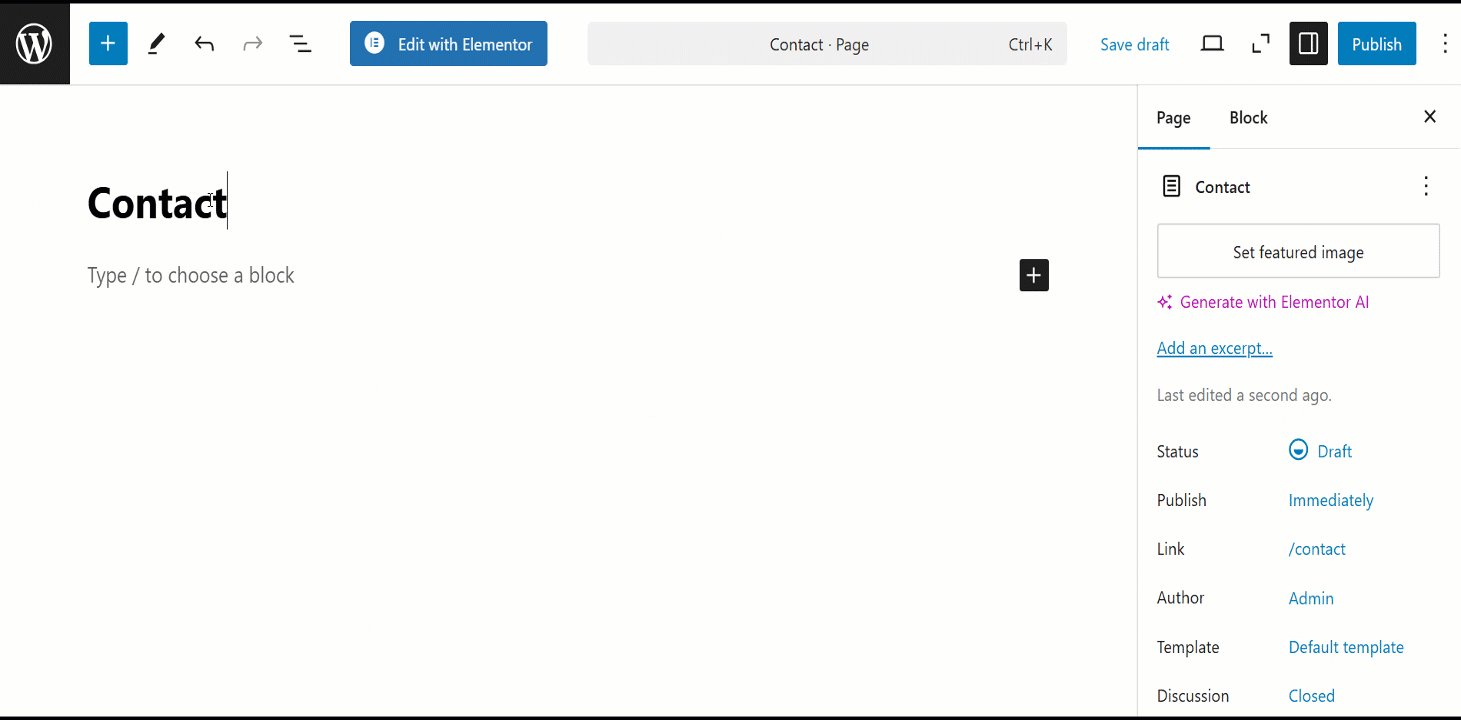
First, create a new page/post or open an existing one.
- Start with "Rediger med Elementor"
- Choose an elementor block
- Søge efter MetForm widget in Elementor elements
- Drag and drop the widget into selected the block
- Klik på "Rediger formular"
- You will see the form names you have created already
- Vælg form navn
The form will be inserted within seconds. Now you can do further customization or keep it as it is.
- Klik på Gem og luk
- Klik på "Opdater"

2. Insert MetForm Form using Shortcode #
Inserting a MetForm form using a shortcode is also an easier way.
- Create a new page/post or open an existing page/post.
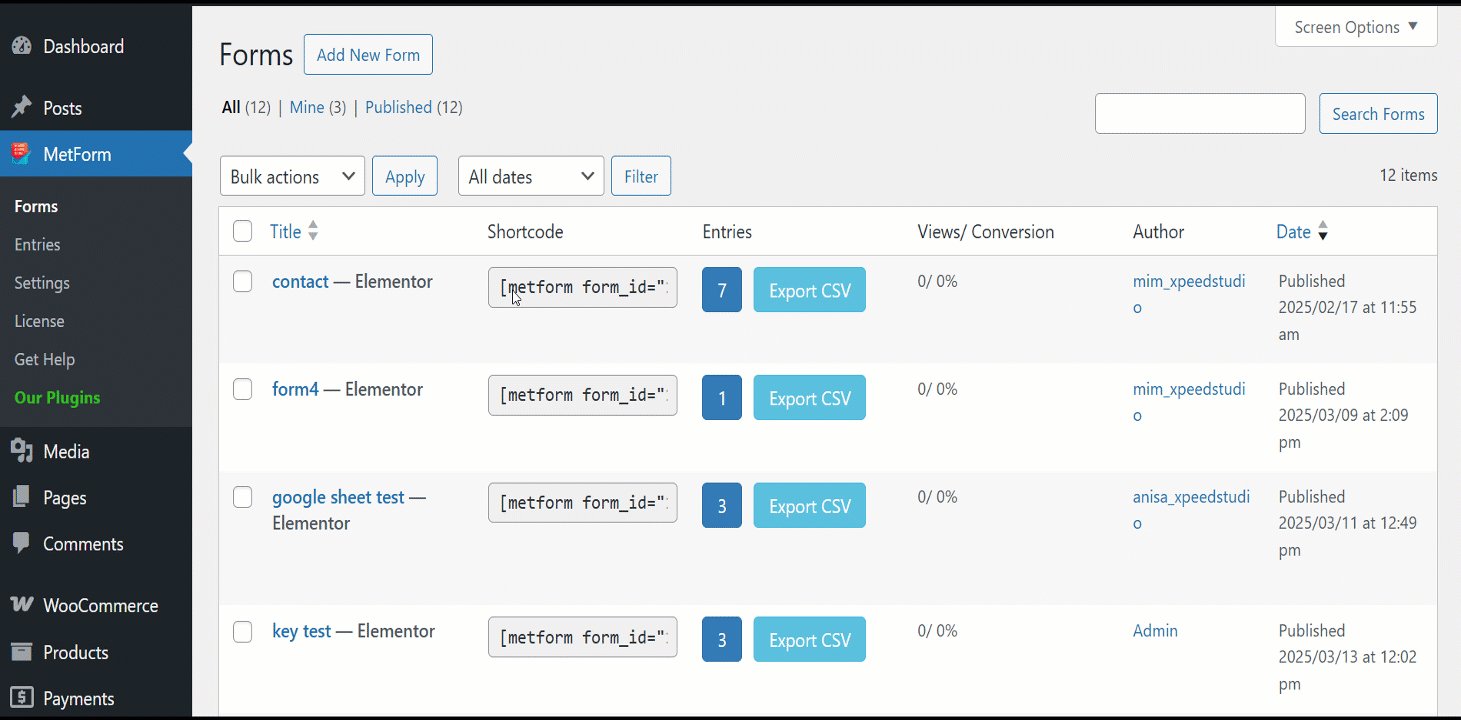
- Svæve over MetForm -> Klik videre formularer
You will see all the shortcodes along with the form name.
- Kopi the shortcode that you want to insert
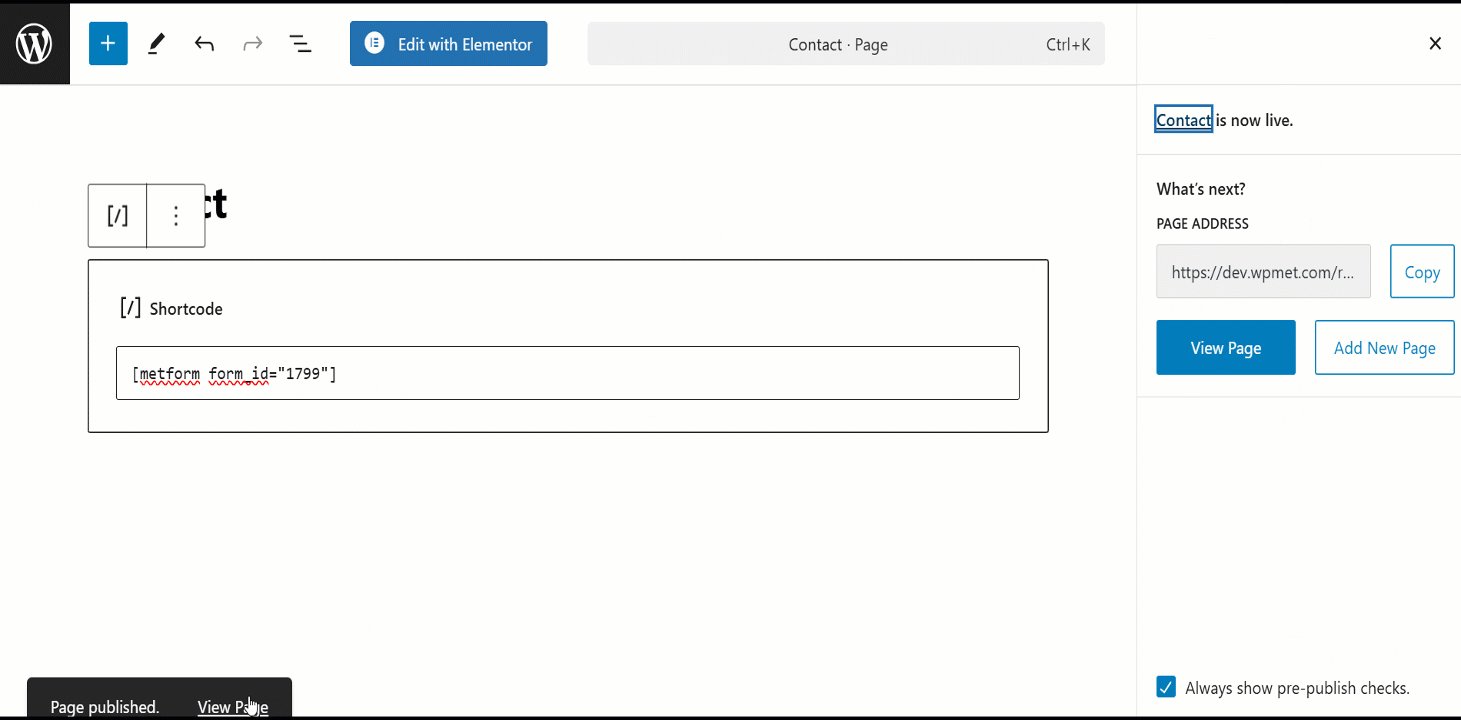
- sæt ind kortkoden på siden/opslaget
- Klik på "Offentliggøre"

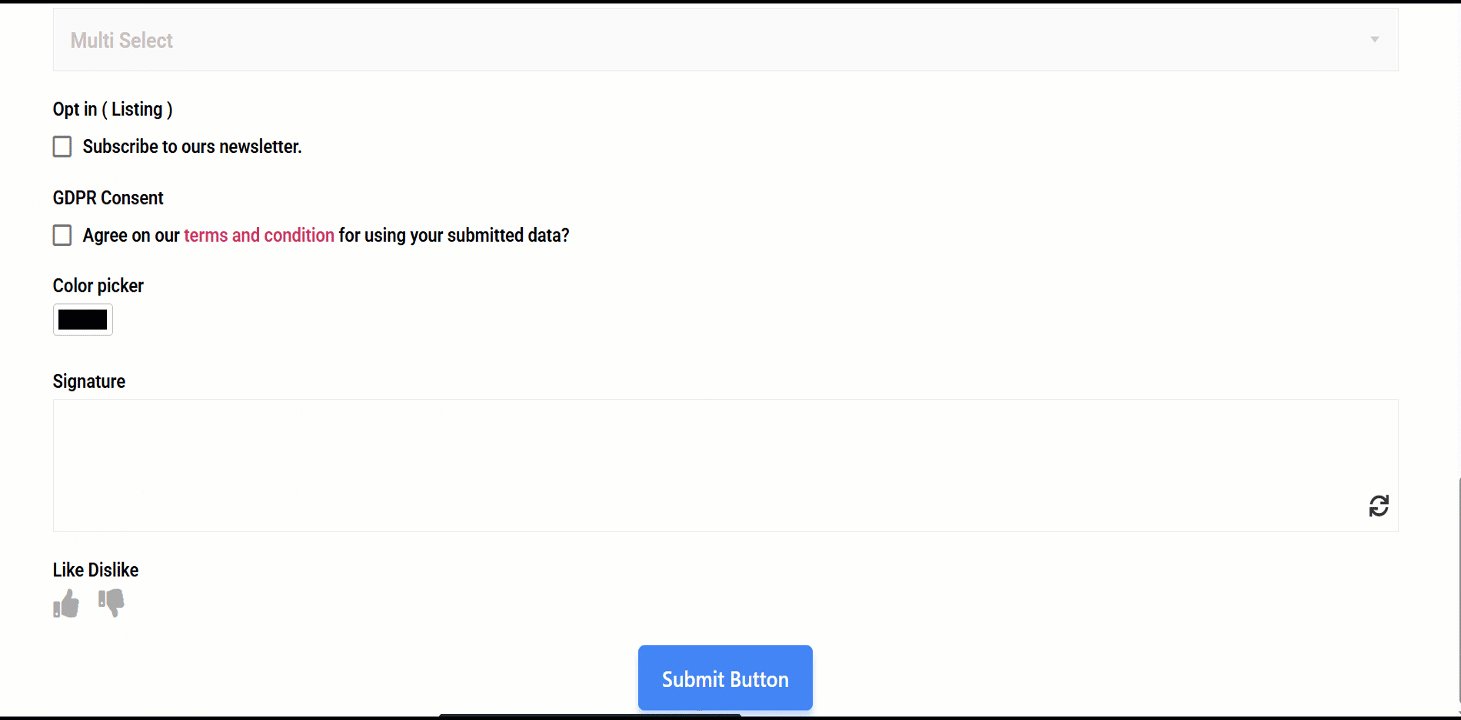
You are ready to go! Hope, you will enjoy using these form templates and make your website more elegant and dynamic.




