Kom igang #
Ved hjælp af Metform du kan oprette enhver form for Stolpe. Opret et nyt indlæg på dit WordPress-websted gennem formularposter. Du får de indsendte Metform-data i dit indlæg, og det vil automatisk oprette et nyt indlæg efter hver indsendelse. Vælg en hvilken som helst tilpasset posttype, vælg forfatter, titel, indhold, udvalgt billede, tilføj et nyt tilpasset felt fra vores indstillinger. Du kan vælge dit formularfelt for hver kategori fra rullemenuen.
Disse følgende trin under beskrevet, hvordan man opretter enhver form for post ved hjælp af MetForm:
Opret formular #
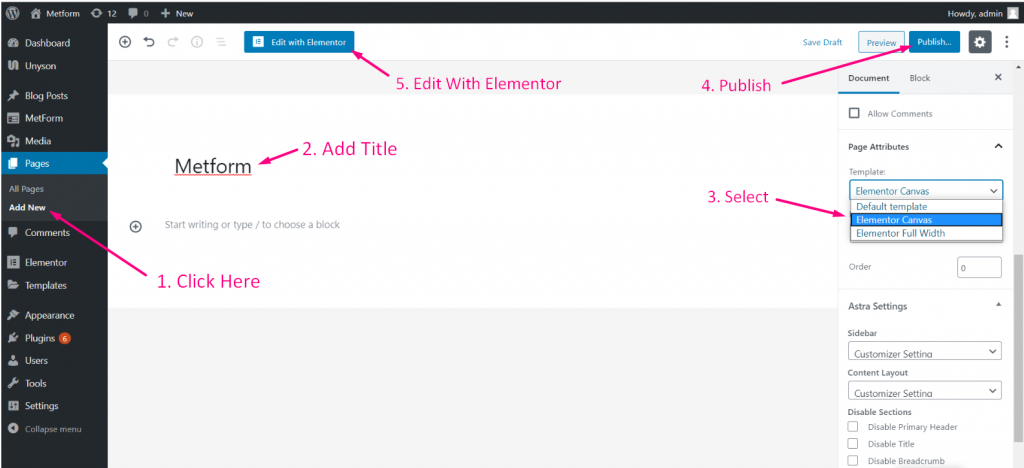
Trin=>1: Gå til Dashboard=> sider=> Tilføj ny=>
- Tilføje Sidetitel
- Vælg Skabelon Elementor lærred
- Klik på Offentliggøre
- Rediger med Elementor

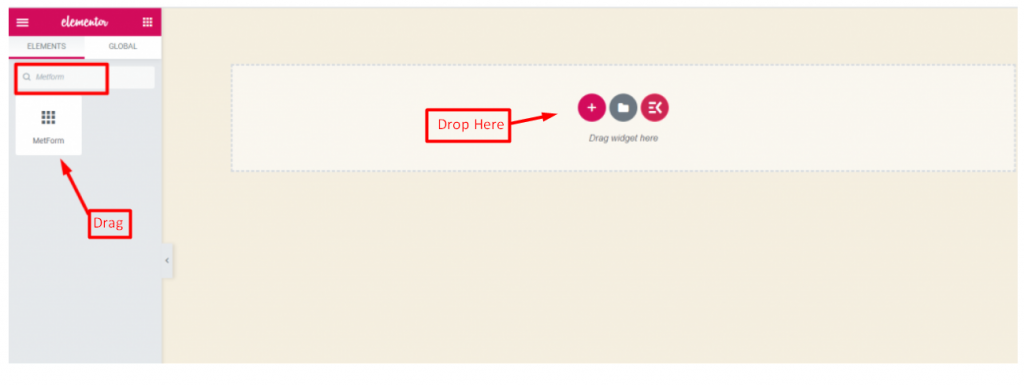
- Trin=>2: Søge efter Metform=> Træk og slip

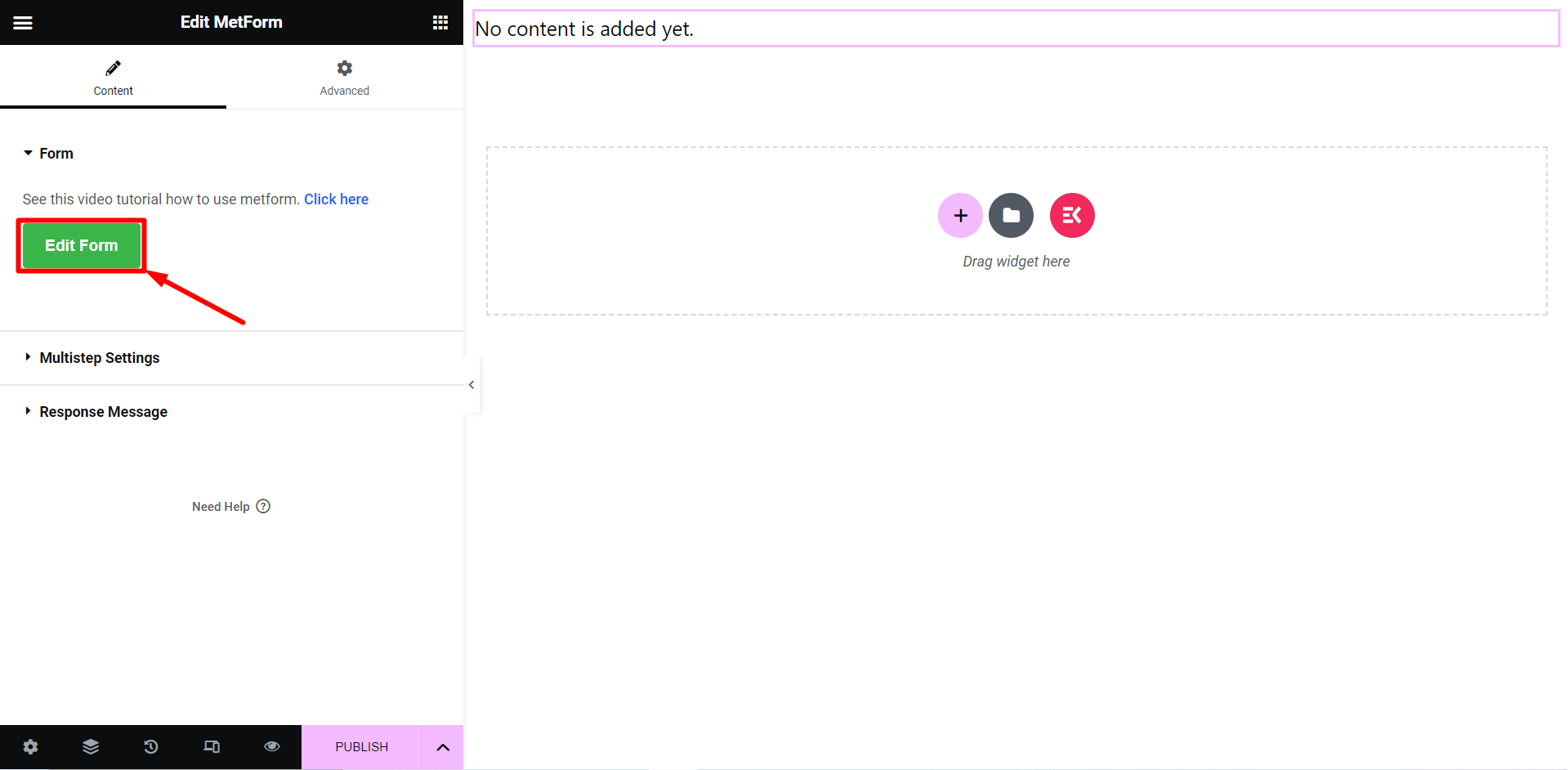
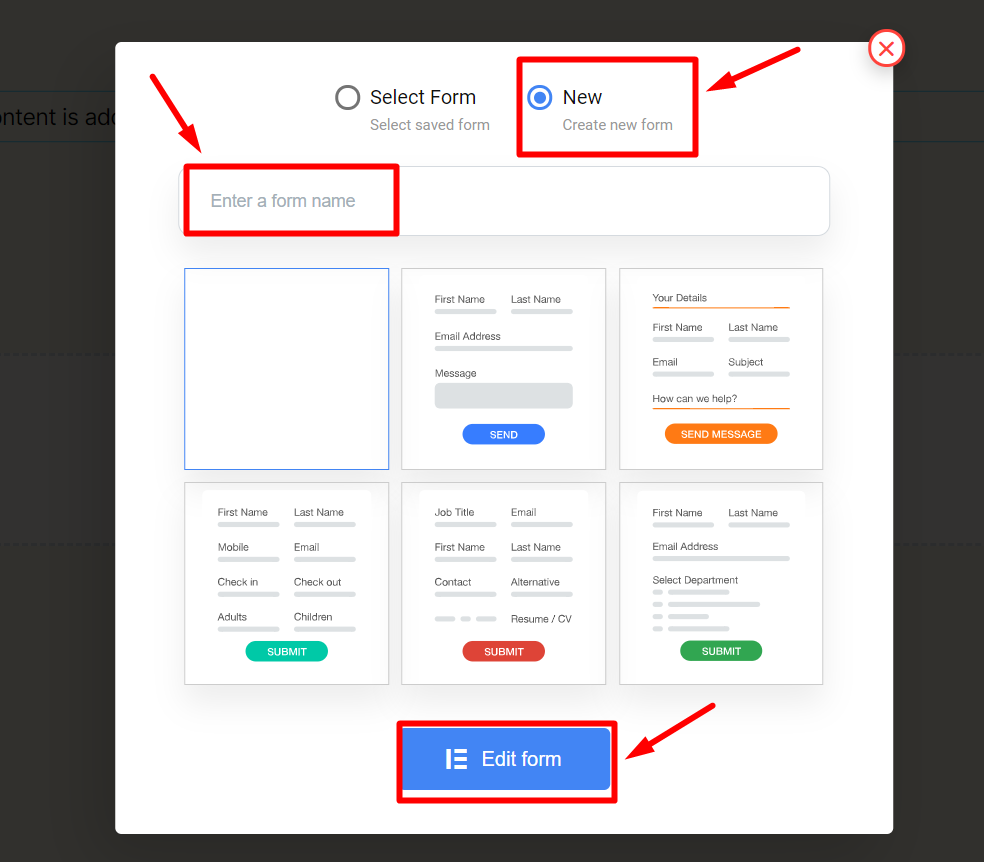
- Trin=>3: Klik på knappen for at redigere formularen

- Trin=>4: Eller du kan vælge Ny=> Indtast din Formularnavn=> Klik på Rediger formular

Trin=>5:
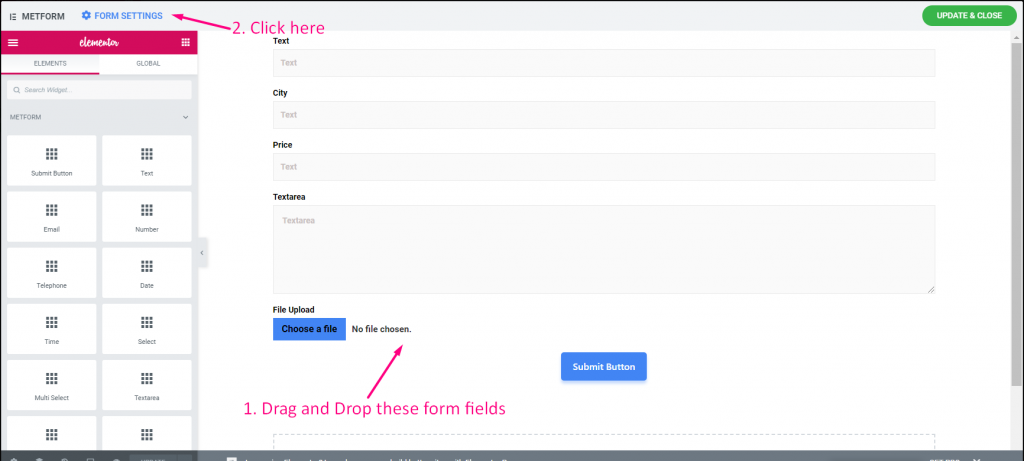
- Træk og slip dine ønskede inputformularfelter
- Klik på Formularindstillinger

Indstil formularfelt med MetForm #
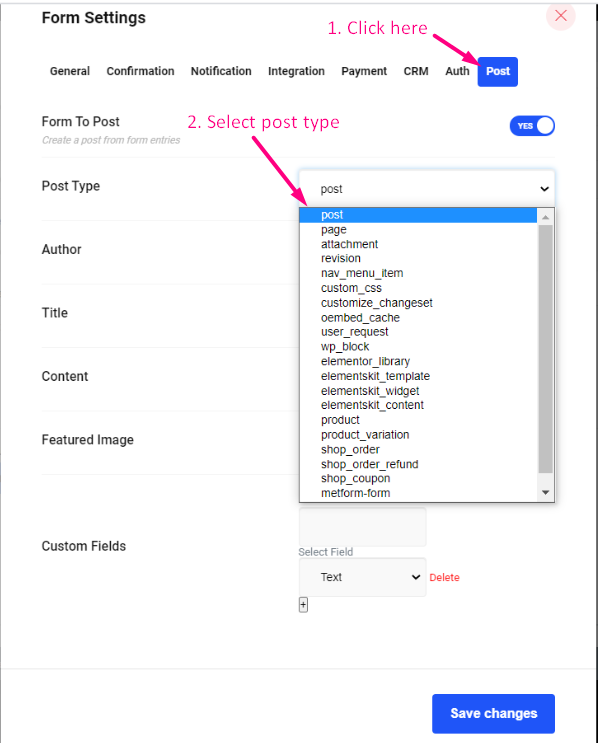
Trin=>1:
- Gå til postfanen
- Vælg en hvilken som helst tilpasset posttype tilgængelig i WordPress fra rullemenuen. For eksempel: Post

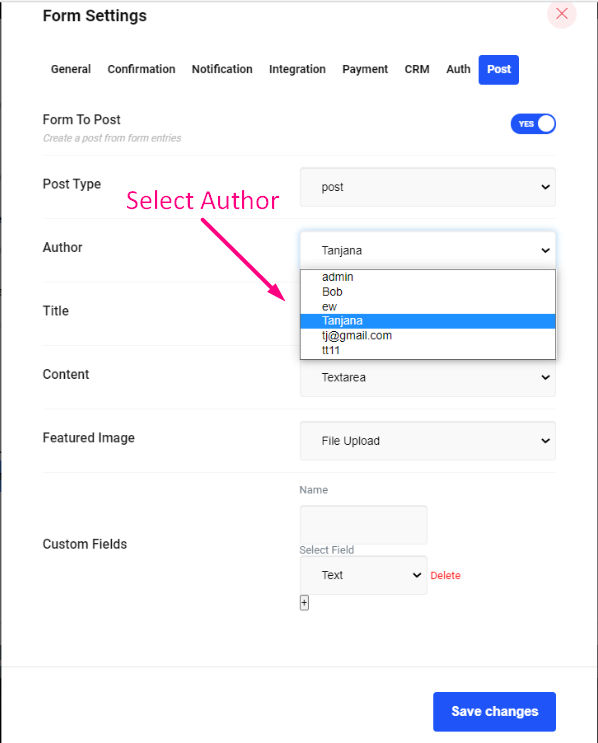
- Trin=>2: Vælg dit postforfatternavn (WordPress forfatternavn vises her) fra drop-down. For eksempel: Tanjana

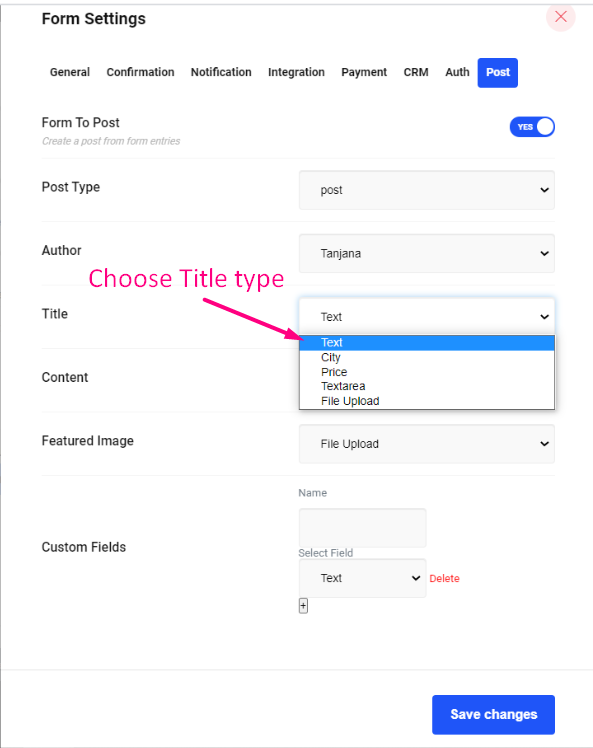
Trin=>3: Vælg din titeltype (Dit oprettede formularindtastningsfelt vises her) fra drop-down. For eksempel: tekst

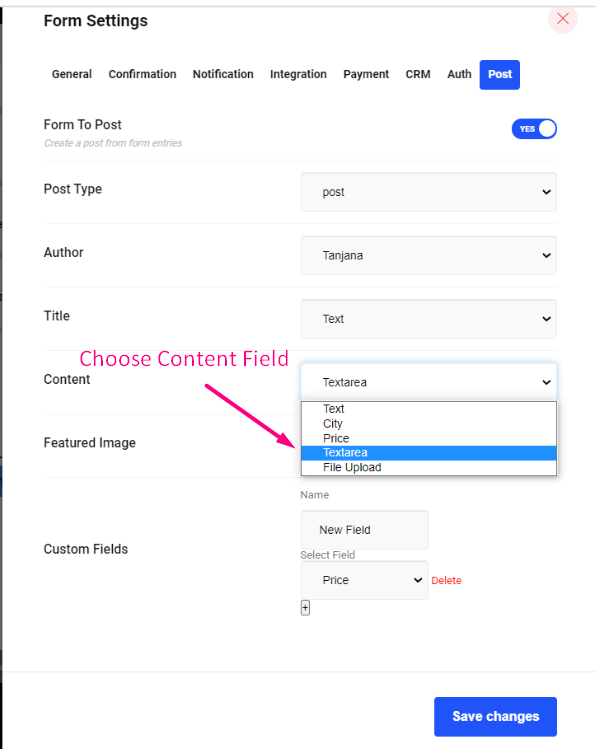
Trin=>4: Vælg din indholdstype (Dit oprettede formularindtastningsfelt vises her) fra drop-down. For eksempel: Textarea

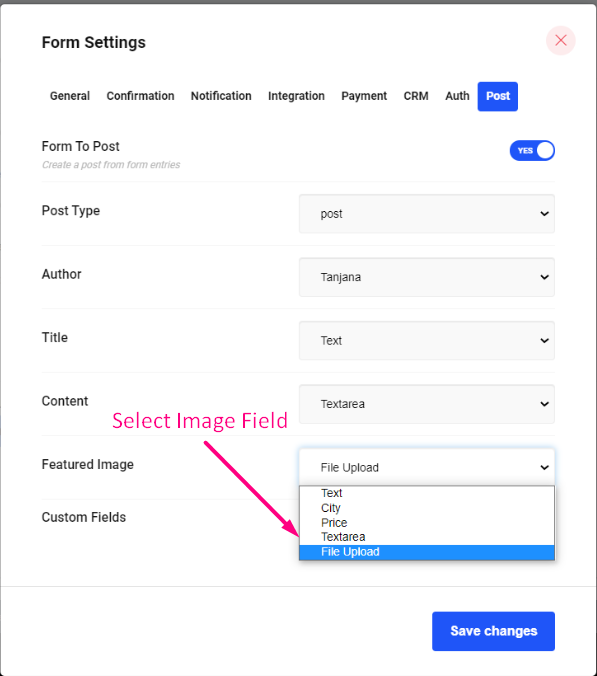
Trin=>5: Vælg din udvalgte billedtype (Dit oprettede formularindtastningsfelt vises her) fra drop-down. For eksempel: Fil upload

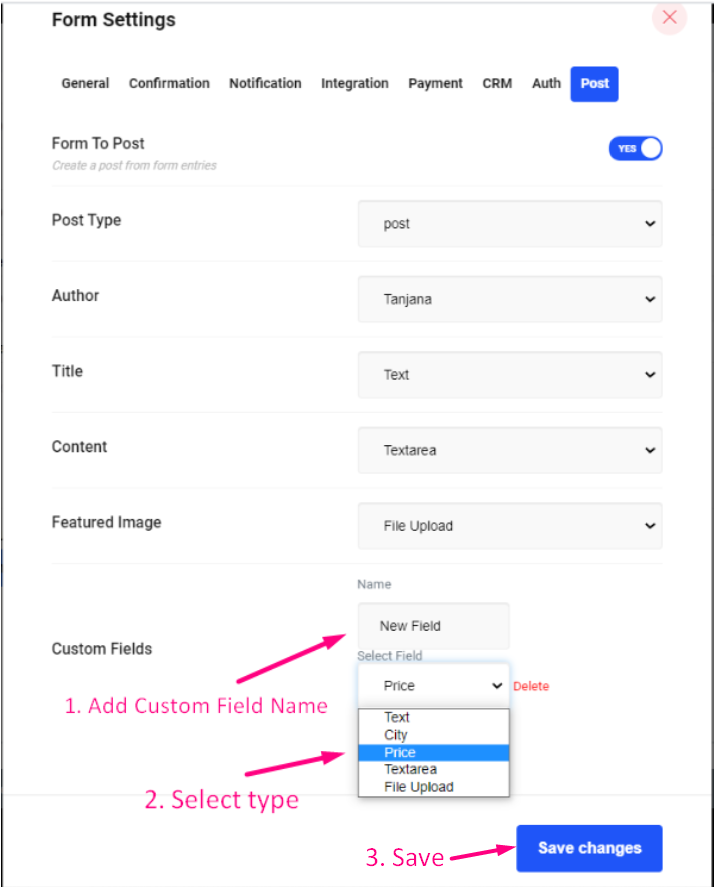
Trin=>6: Tilføj evt Brugerdefineret felt herfra
- Tilføje Brugerdefineret feltnavn
- Vælg din tilpassede felttype(Dit oprettede formularindtastningsfelt vises her) fra drop-down. For eksempel: Pris

Site View #
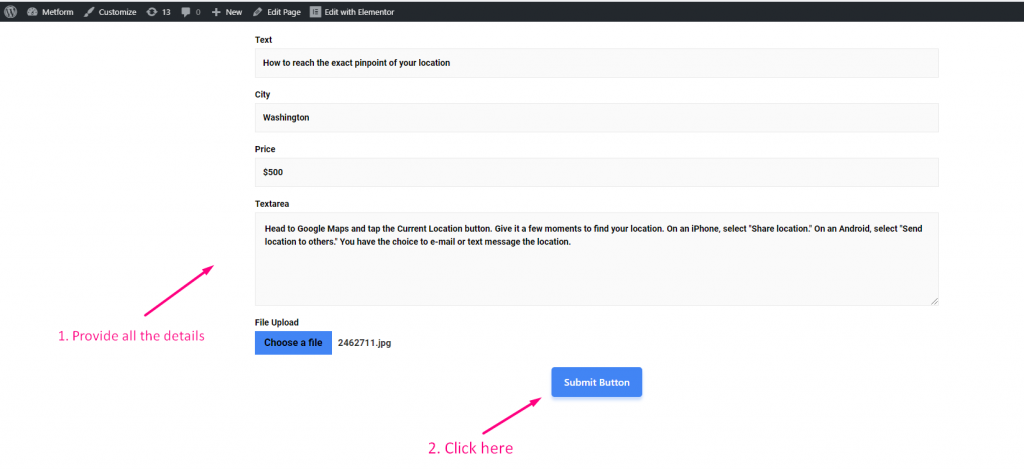
Trin=>1: Gå nu til webstedet=> Udfyld formularen=> Klik på Indsend knap

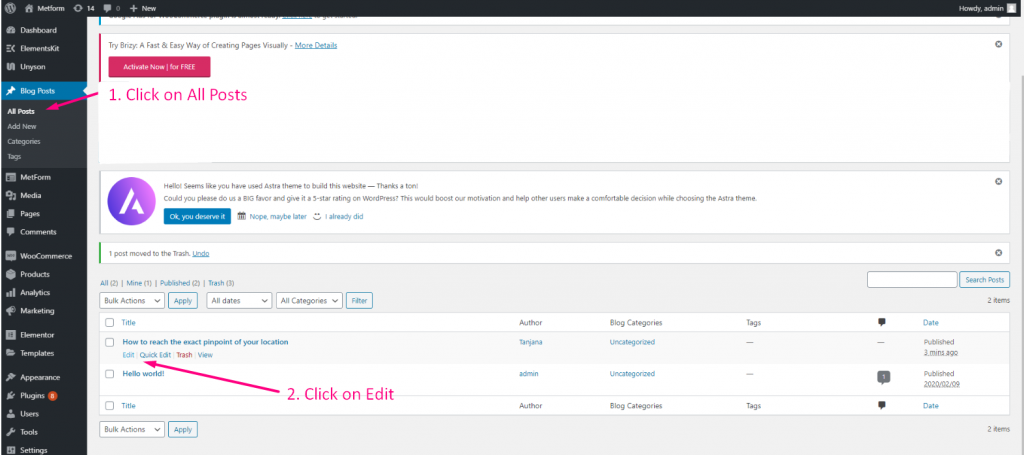
Trin=>2: Du kan se, at dit indlæg oprettes automatisk => Klik på Redigere

Trin=>3:
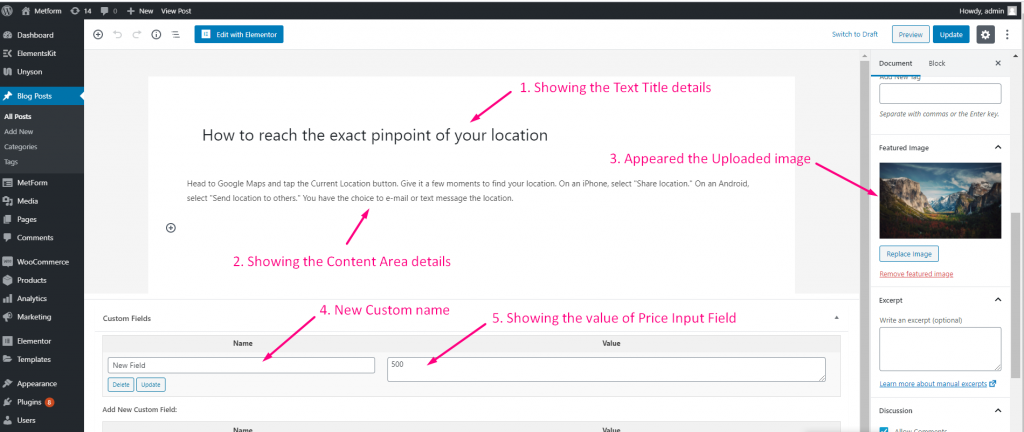
- Viser Tekst titel Detaljer du har angivet, da du udfyldte formularen
- Viser Tekstområde detaljer du har givet
- Vises Funktionsbillede du har uploadet
- Nyt brugerdefineret navn dukkede op
- Viser den nye skik Prisindtastningsfelt data