For at udløse handlinger eller navigere brugere til forskellige sektioner gennem pænt designede cirkulære layouts, kan du bruge ElementsKit Circular Menu widget.
Lad os se, hvordan du kan bruge widgetten.
Hvordan bruger man ElementsKit Circle Menu widget? #
For at bruge widgetten skal du opgradere til ElementsKit Pro.
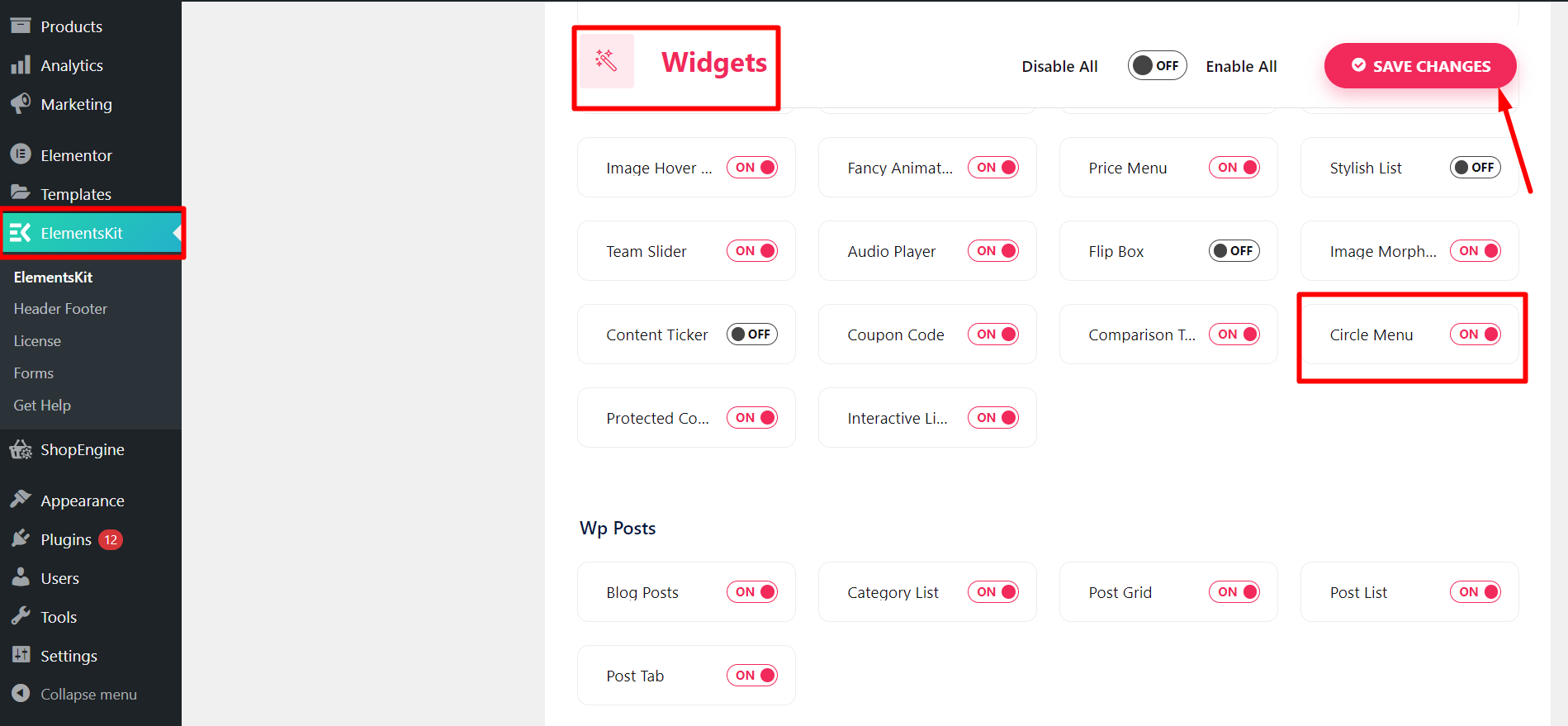
Derefter fra dit WordPress-dashboard > Find ElementsKit > Gå til Widgets > Cirkelmenu > Tænd widgetten, og klik på Gem ændringer.

Tilpasning af cirkelmenu #
Nu skal du åbne siden eller indlægget, hvor du vil bruge cirkelmenuen.
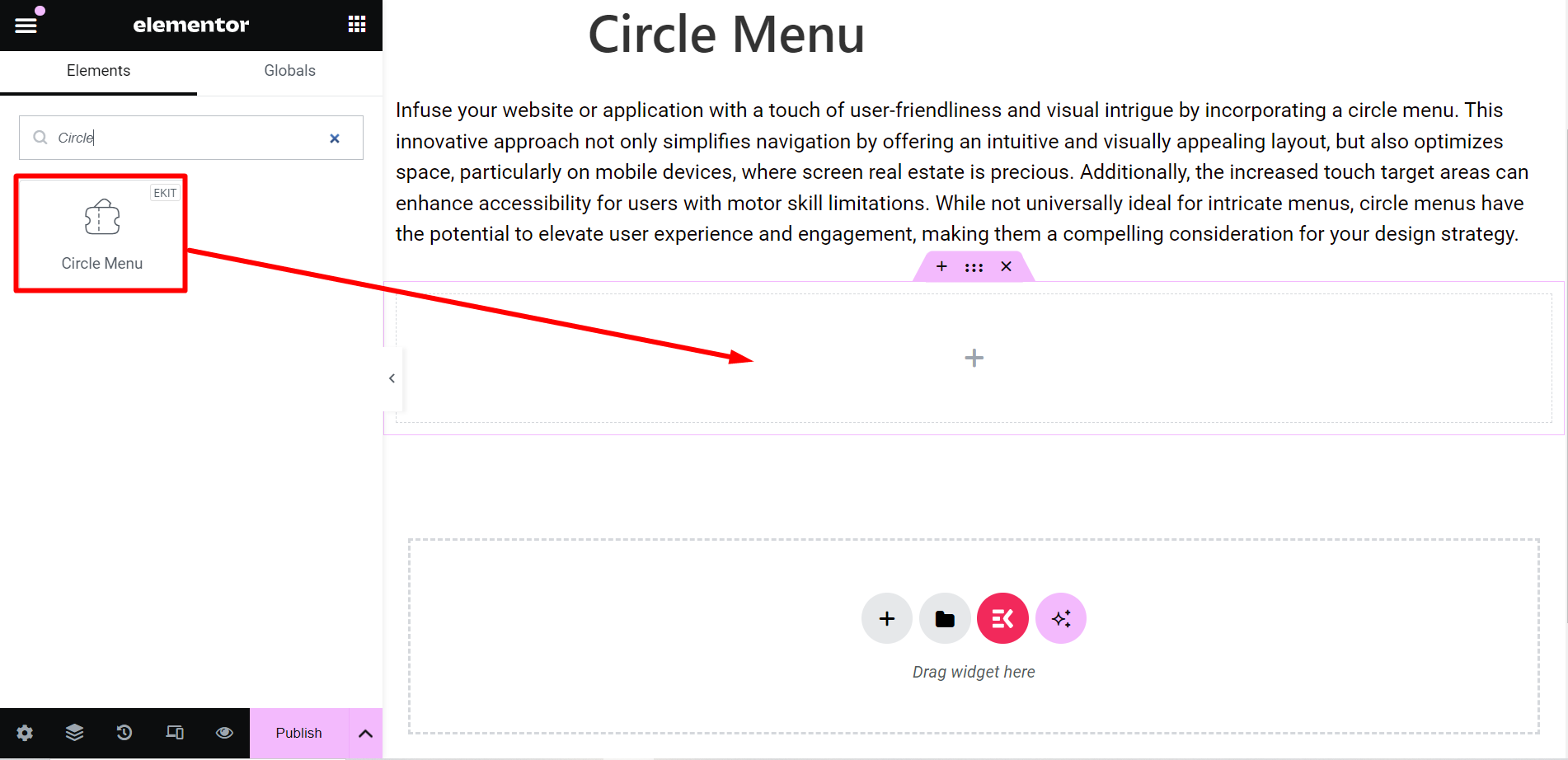
- Start med et hvilket som helst nyt eller gammelt indlæg og rediger med Elementor
- Find ElementsKit Circle Menu widget
- Træk og slip widgetten

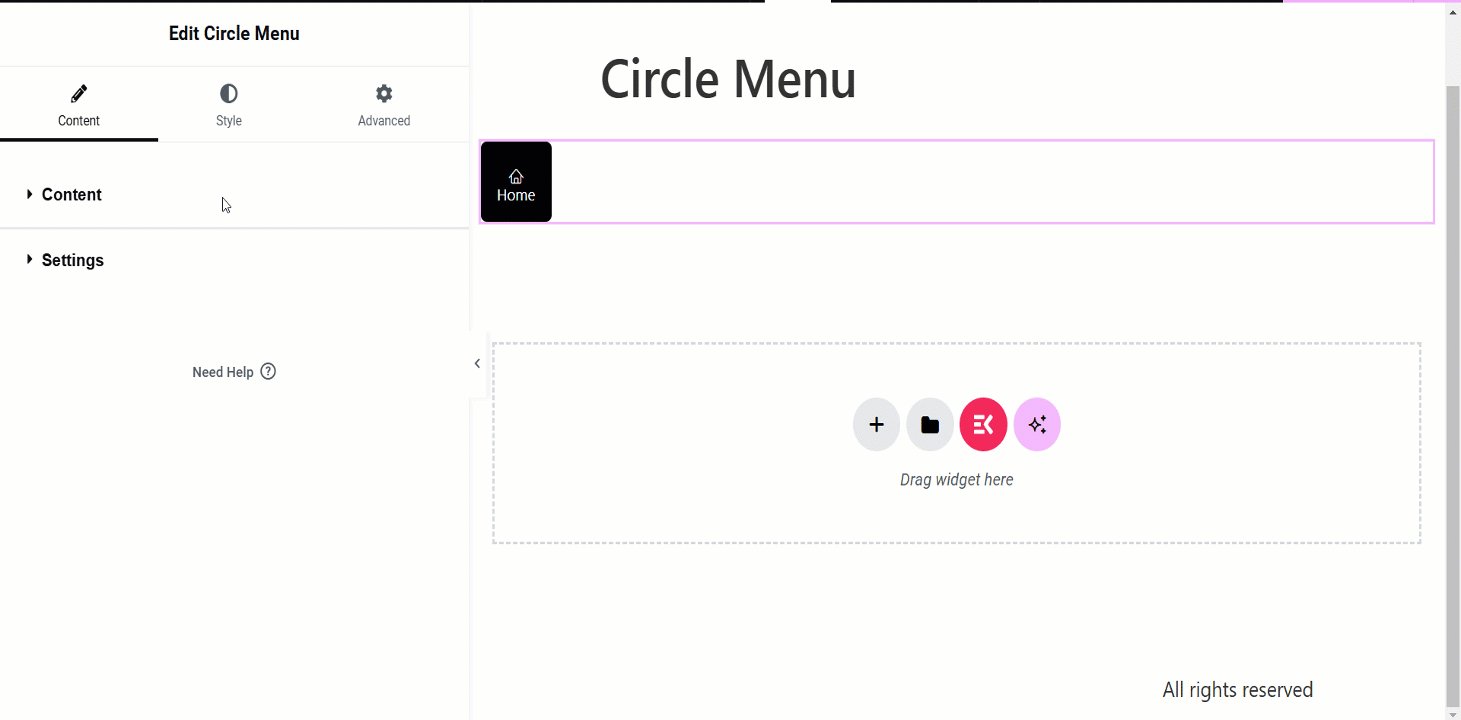
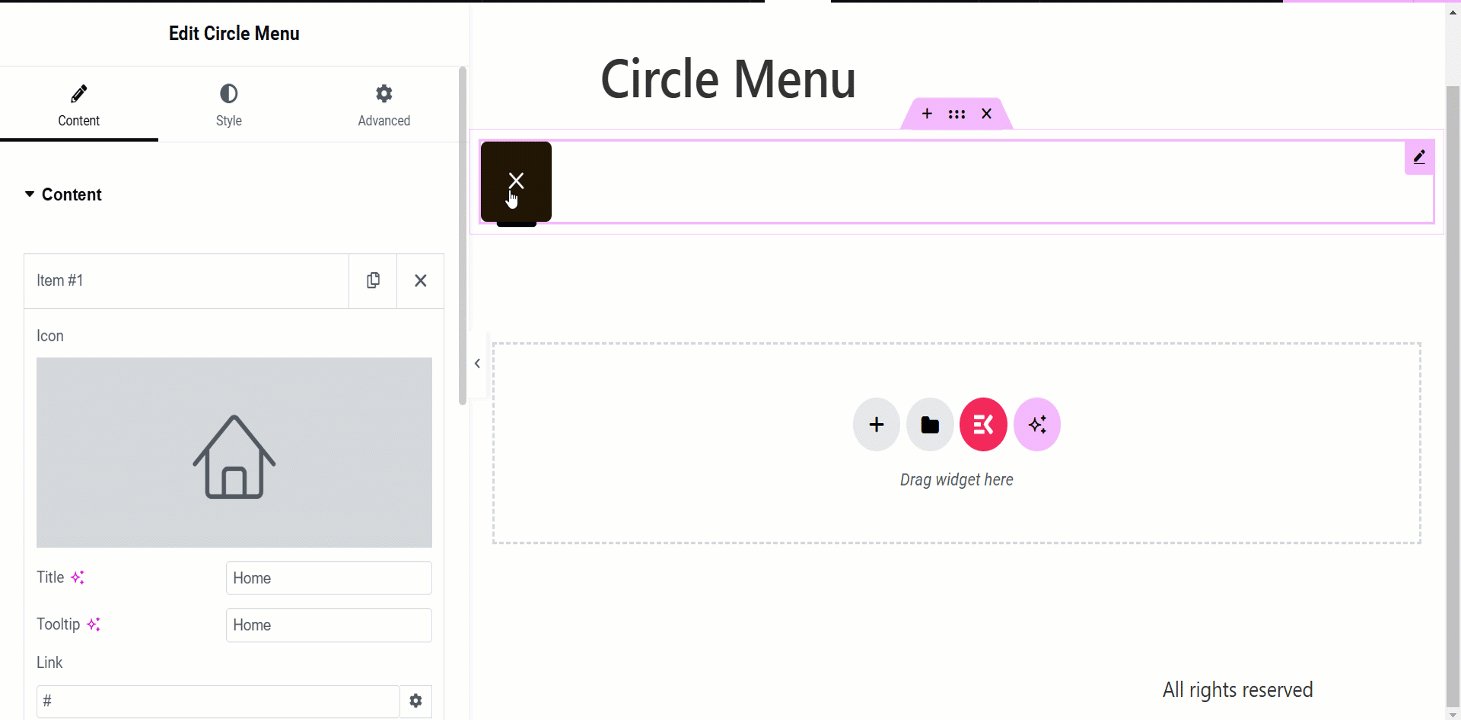
Indholdsdel #
Her får du to muligheder –
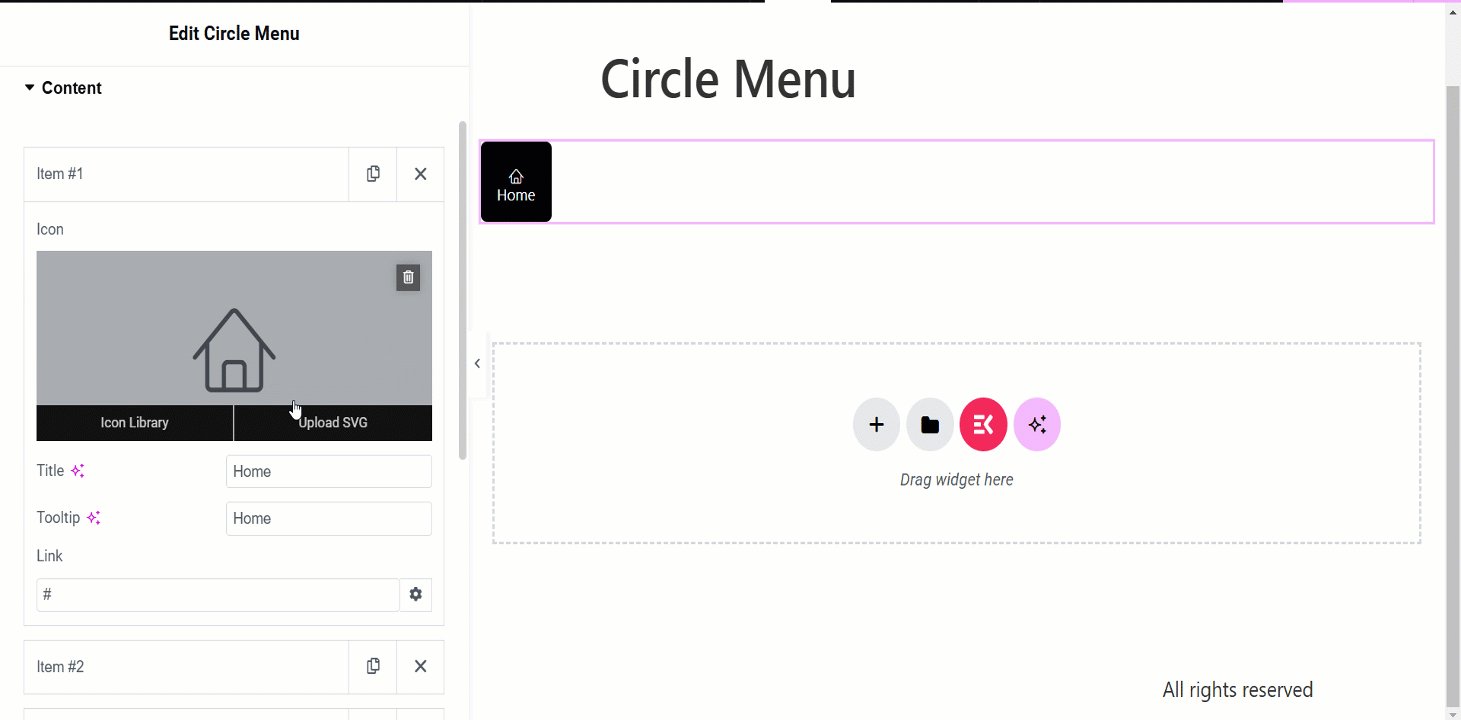
Indhold: Denne mulighed er til at arrangere det indhold, du vil vise gennem cirkler. Du kan tilføje elementer så mange, du vil.
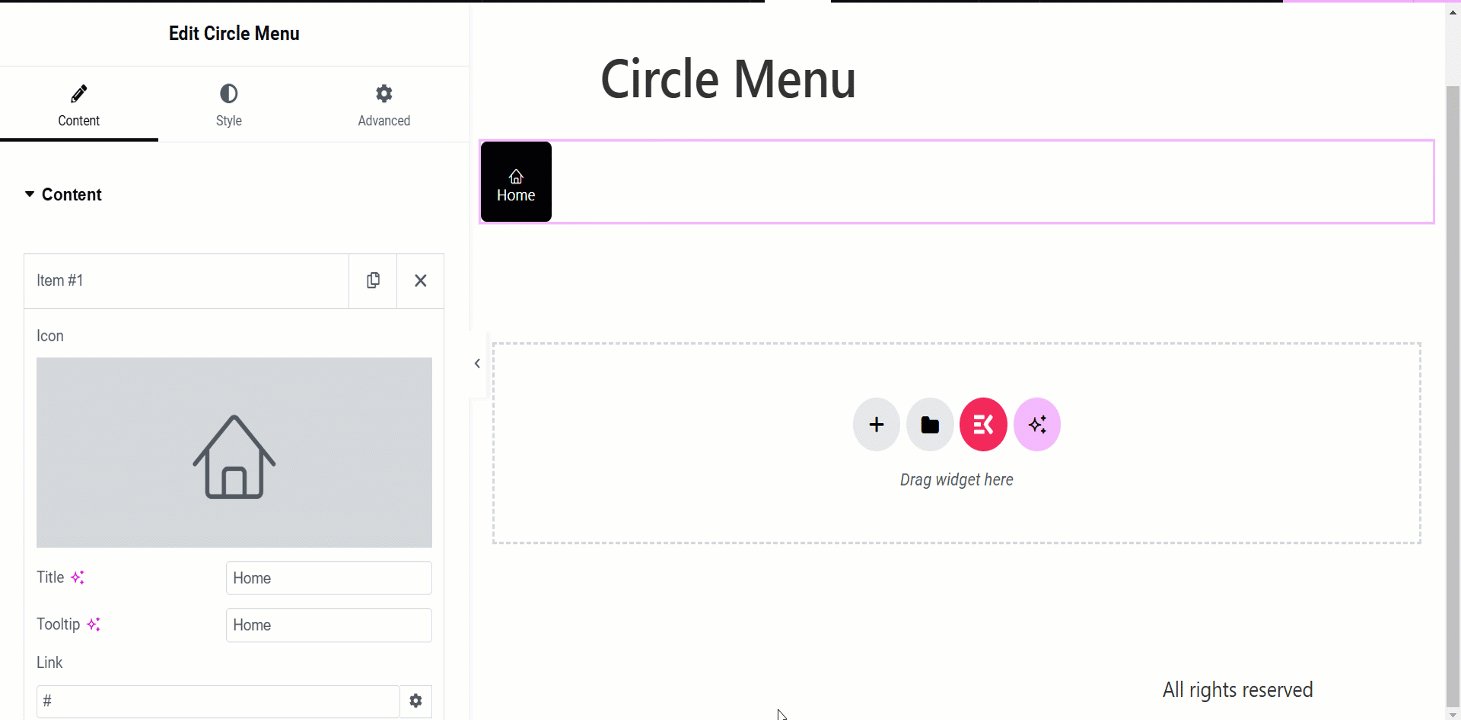
With each item, you can:
✔️ Customize titles, set tooltips, and icons, and insert a link.
✔️ Moreover, you can see a Cancel/Close option when you click or hover the widget.

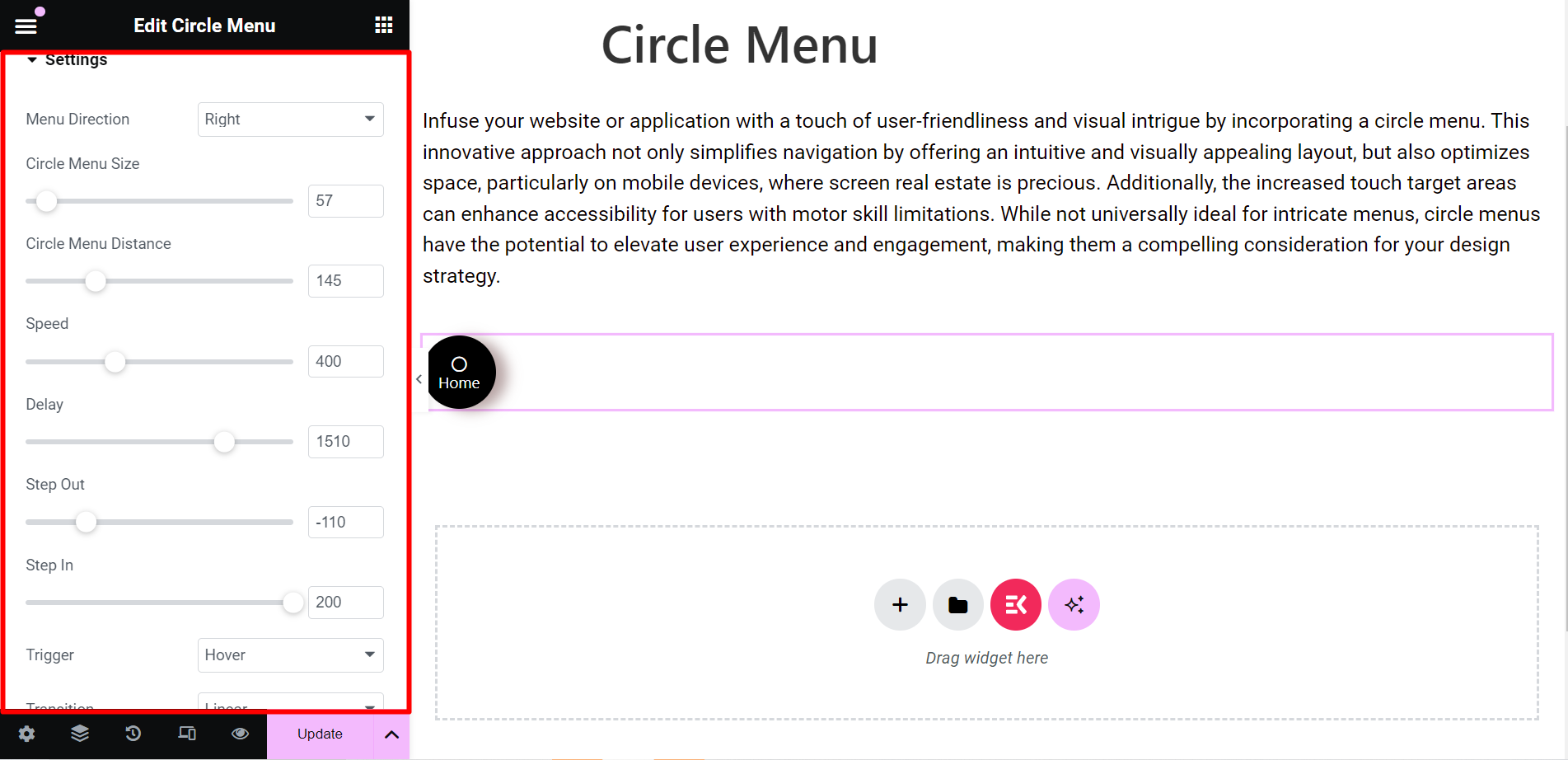
Indstillinger: I dette afsnit kan du justere cirklen med forskellige funktioner, herunder -
- Menuretning: Fra rullemenuen kan du vælge retningen af cirklerne, såsom Top, Venstre, Højre osv.
- Cirkelmenustørrelse: Det lader dig styre størrelsen af cirkelmenuen.
- Cirkelmenuens afstand: Ved at bruge denne mulighed kan du justere afstanden til cirklerne, mens de spredes.
- Fart: Denne mulighed er til at styre menuens hastighed.
- Forsinke: Fra denne bjælke kan du styre trinene ud og trin i tid for cirkelmenuerne.
- Gå ud: Det definerer, hvornår cirkelmenuerne udvides fremad.
- Træde til: Det definerer, hvornår cirkelmenuerne udvides indad.
- Udløser: Du kan indstille udløseren ved klik eller svæv.
- Overgang: Det refererer til den visuelle effekt af menupunkterne, når de ændrer tilstand. Du kan vælge enhver indstilling fra rullemenuen.

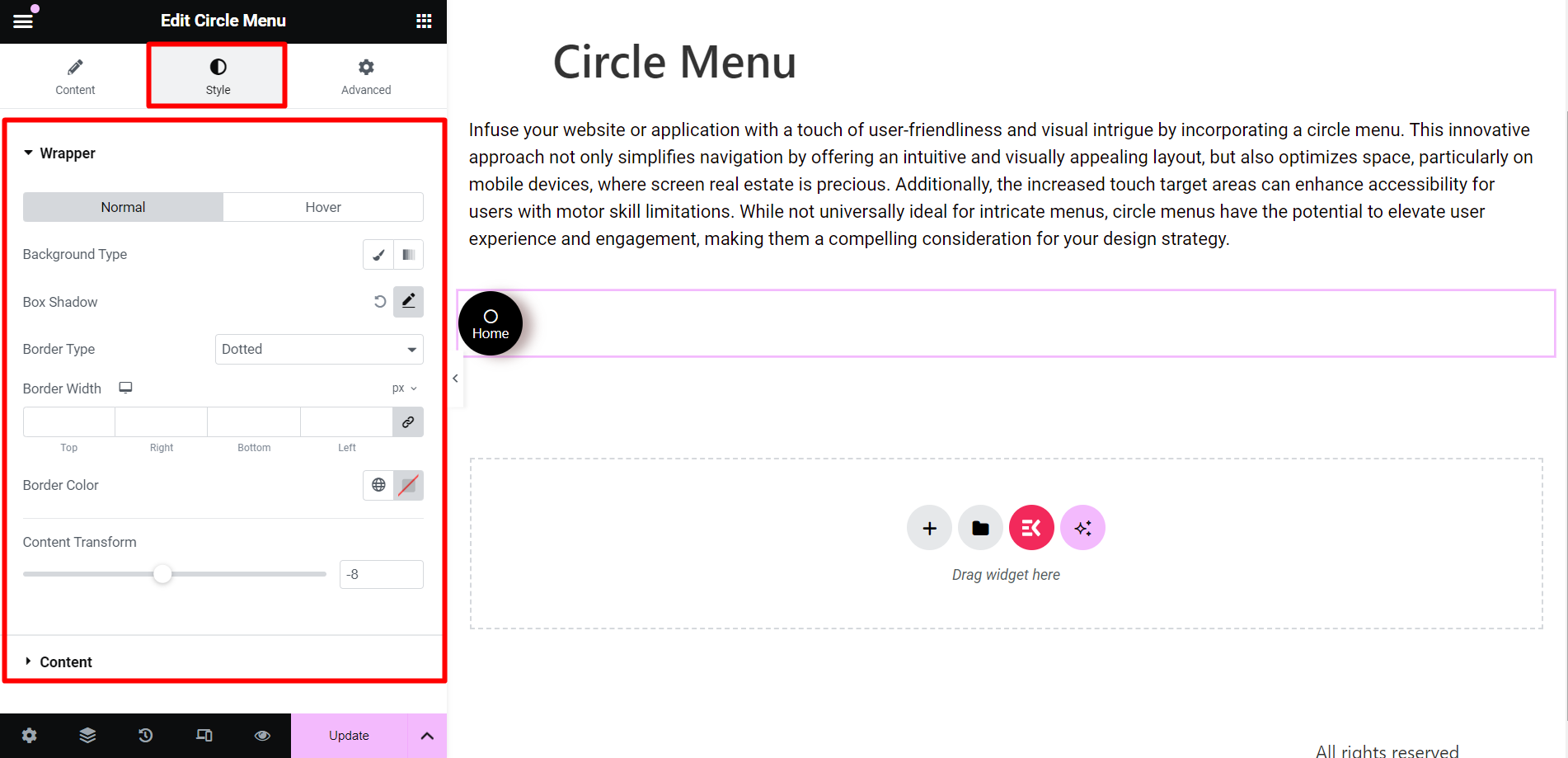
Stil #
- Indpakning: For at style omslaget af cirkelmenuen kan du ændre baggrundstypen, boksskygge, kanttype, kantbredde, kantfarve og indholdstransformation.
- Indhold: Her kan du ændre tekstfarve, typografi, størrelse osv.

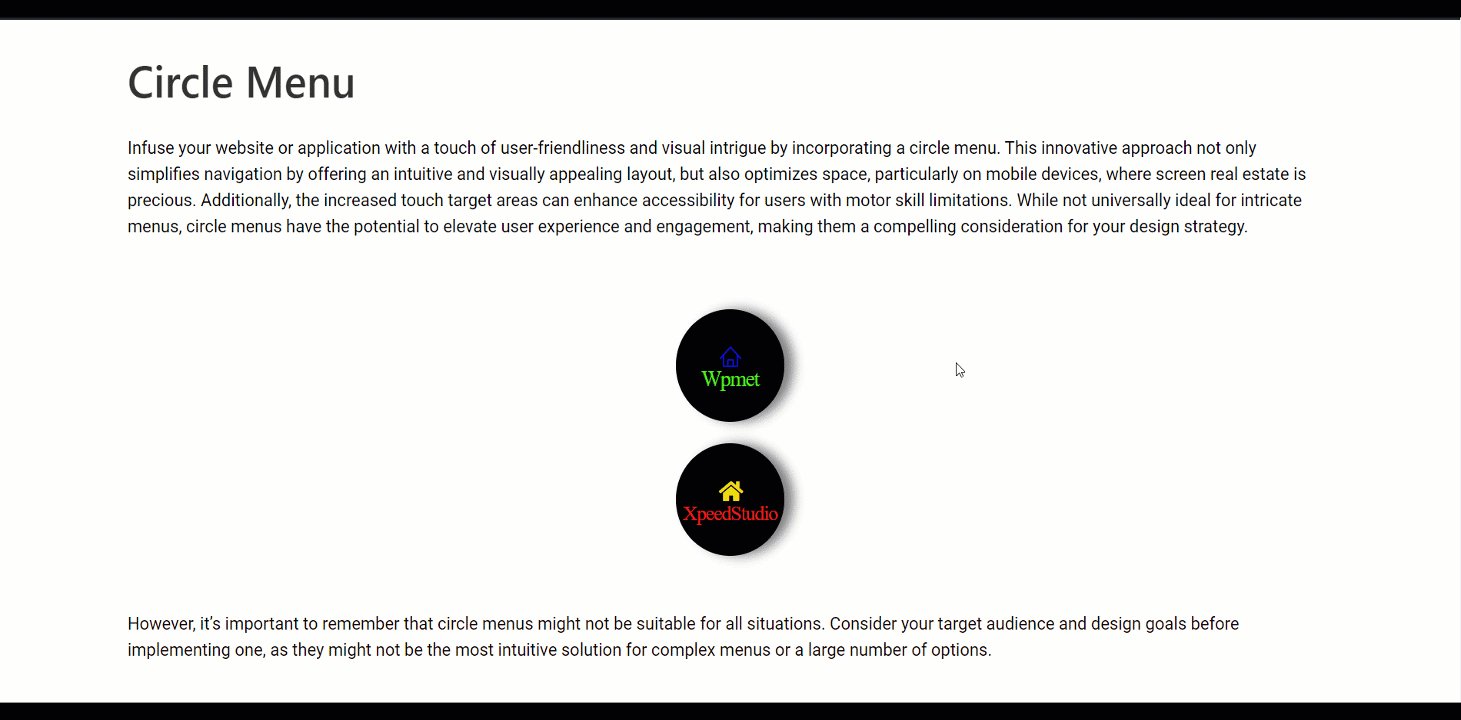
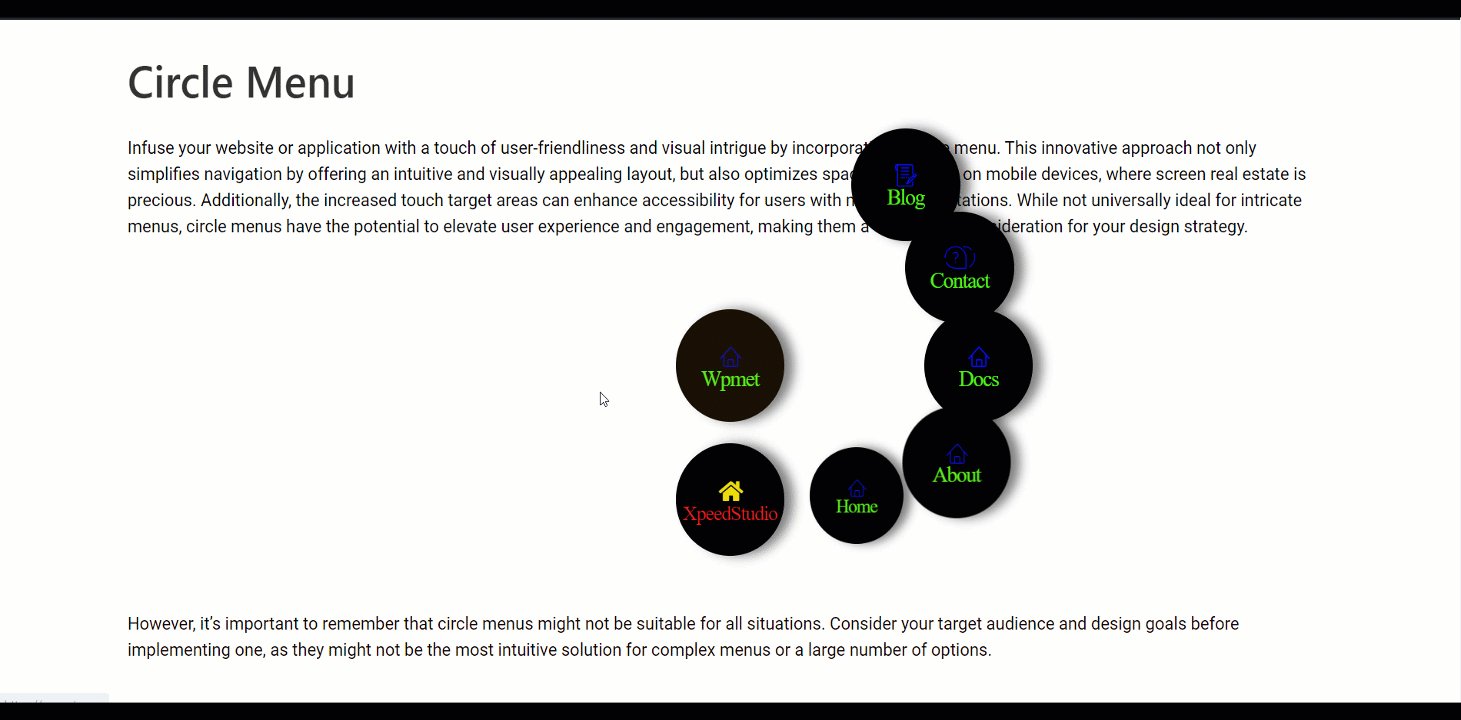
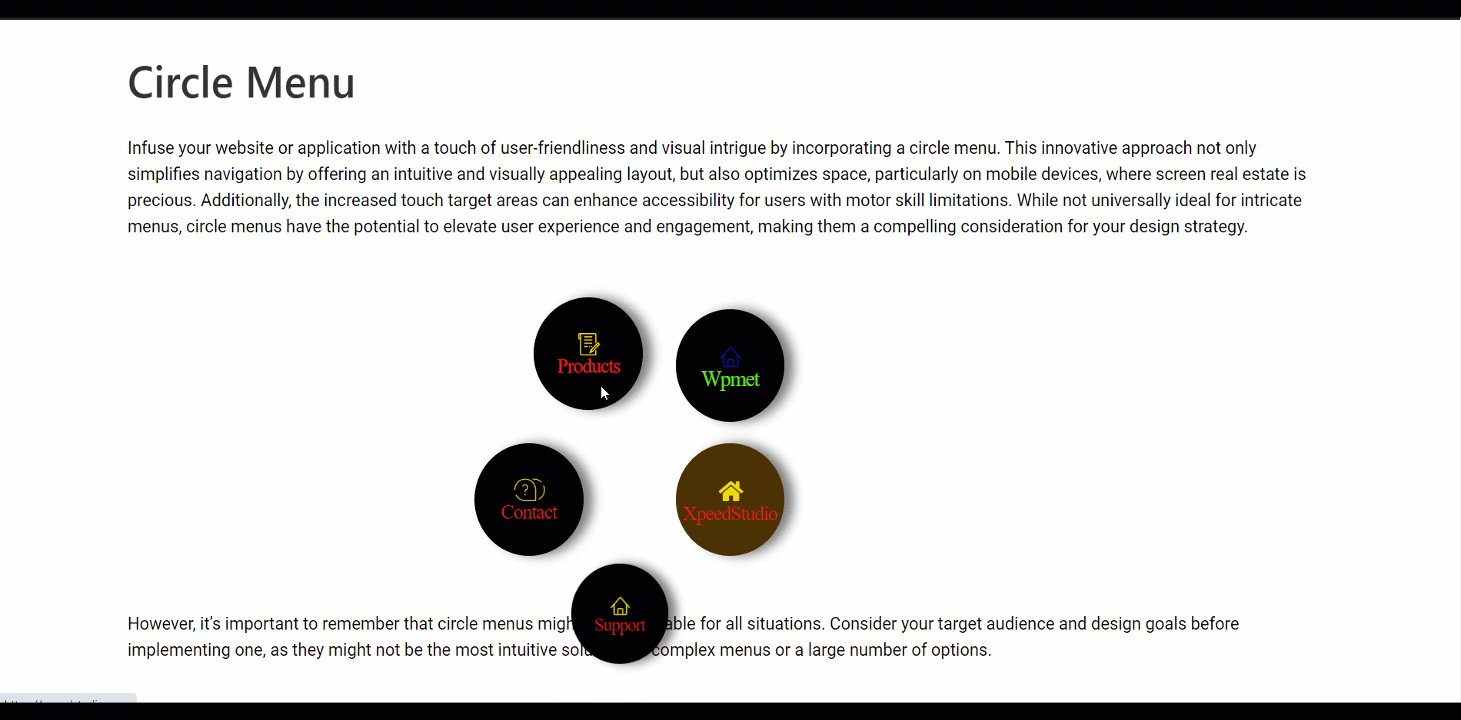
Endeligt output #
Dette er et eksempel, se -

For at forenkle navigation, spare plads og give dine indlæg et tiltalende udseende, kan du vælge denne fleksible widget og få dine opgaver løst.



