Checkout- Order Review-widget fra ShopEngine tilbyder masser af tilpasningsmuligheder. Du kan justere tabelelementerne som Product, Total og Subtotal med en række parametre, herunder farve, typografi, margen, polstring osv.
Sådan bruges Checkout-Ordre Review Widget? #
Oprettelse af en side for checkout-ordregennemgang involverer følgende trin: 1. Aktiver widgetten, 2. Rediger Checkout-skabelonen, og 3. Tilpas widgetten.
Trin 1: Aktiver widgetten Ordregennemgang #
For at aktivere widgetten,
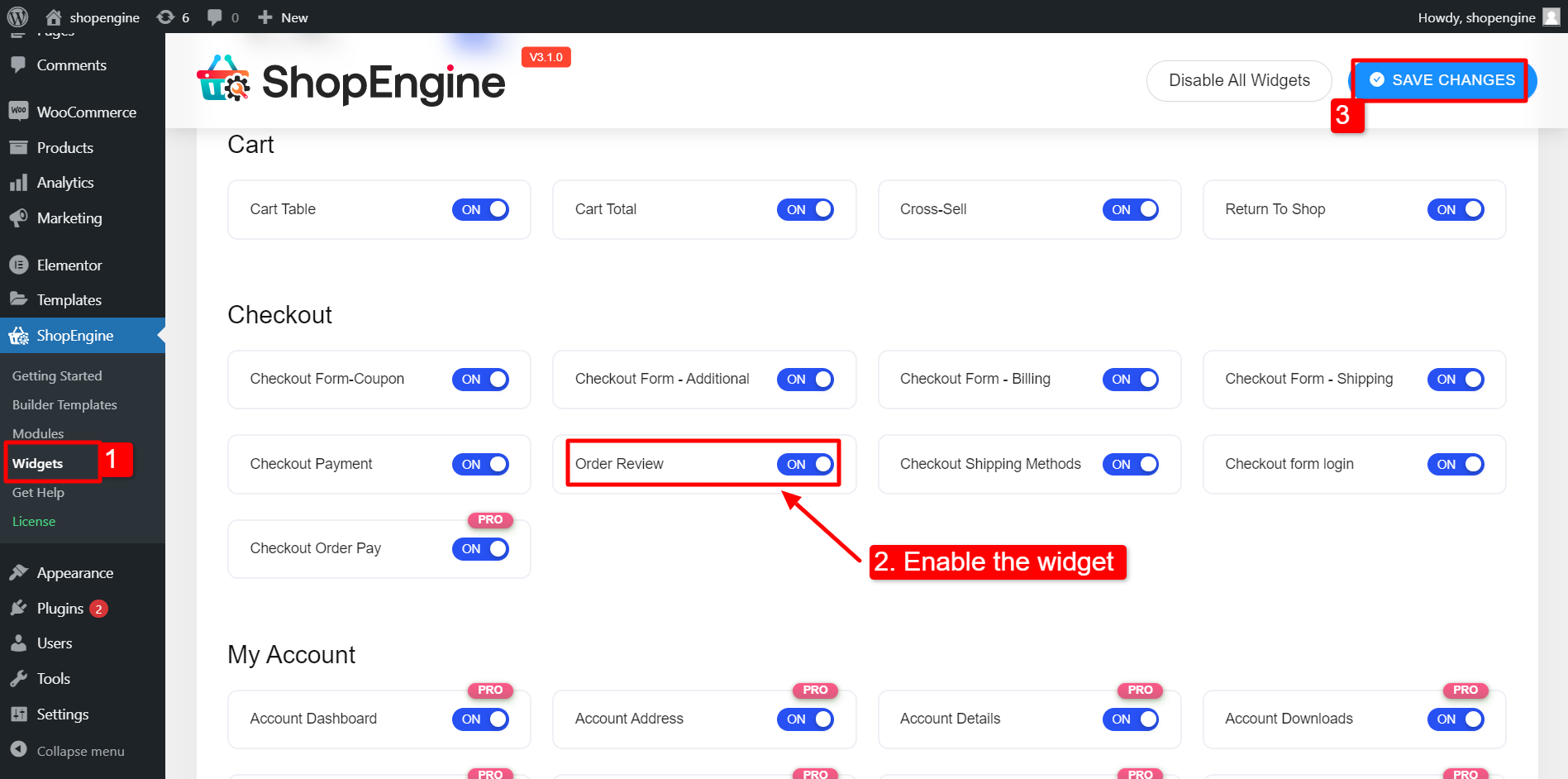
- Naviger til ShopEngine > Widgets.
- Aktiver Bestillingsgennemgang widget.
- Klik på GEM ÆNDRINGER knappen i øverste højre hjørne.

Trin 2: Rediger Checkout-skabelonen #
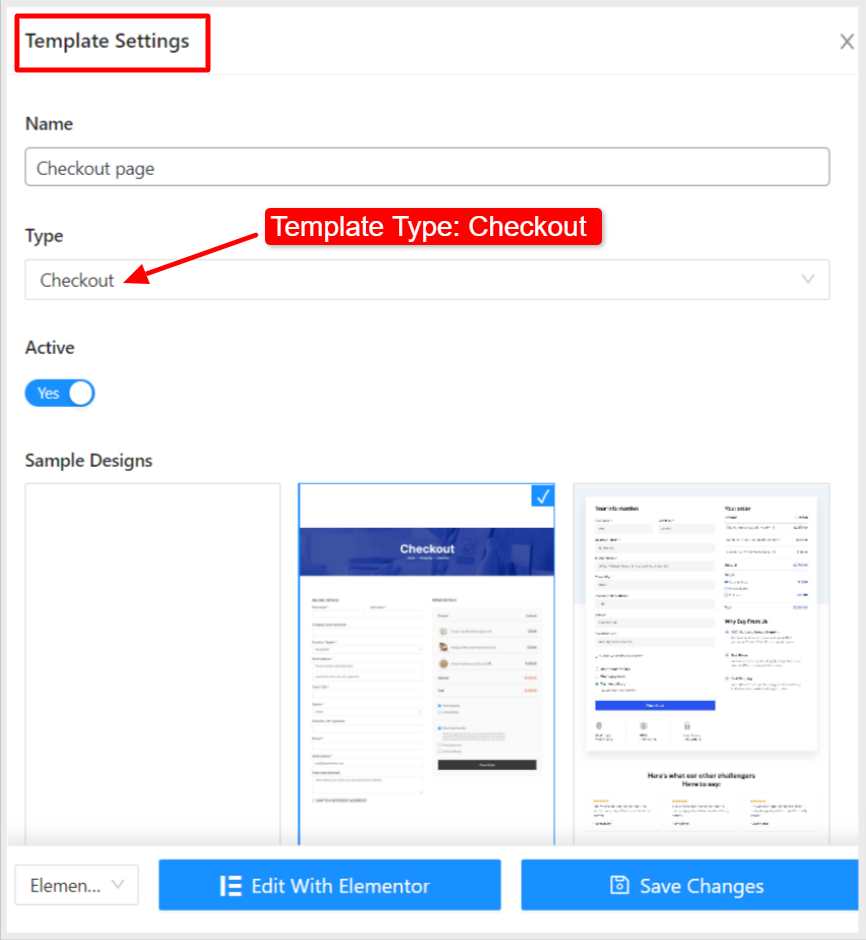
Ordregennemgang-widgetten fungerer med ShopEngine Checkout-skabelonen. Derfor skal du oprette en skabelon til betalingssiden ved hjælp af ShopEngine skabelonbygger.
For at oprette en skabelon skal du navigere til ShopEngine > Builder Template > Tilføj ny.
Følg dokumentationen for at lære hvordan man opretter en WooCommece Checkout-side med ShopEngine.

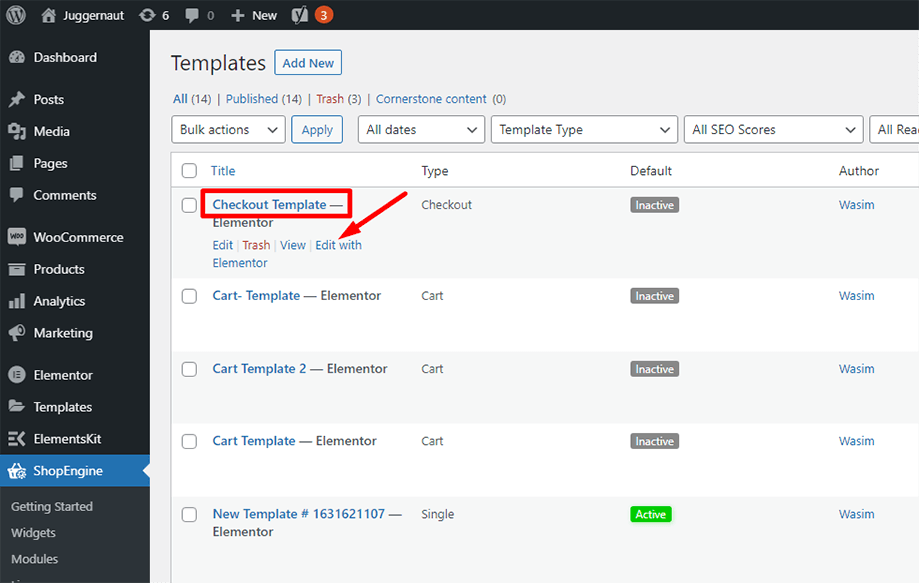
Hvis du har oprettet Checkout-skabelonen, kan du se den øverst på listen. Klik nu på "Rediger med Elementor” for at skifte til Elementor-vinduet.

Trin 3: Tilpas widgetten Checkout Order Review #
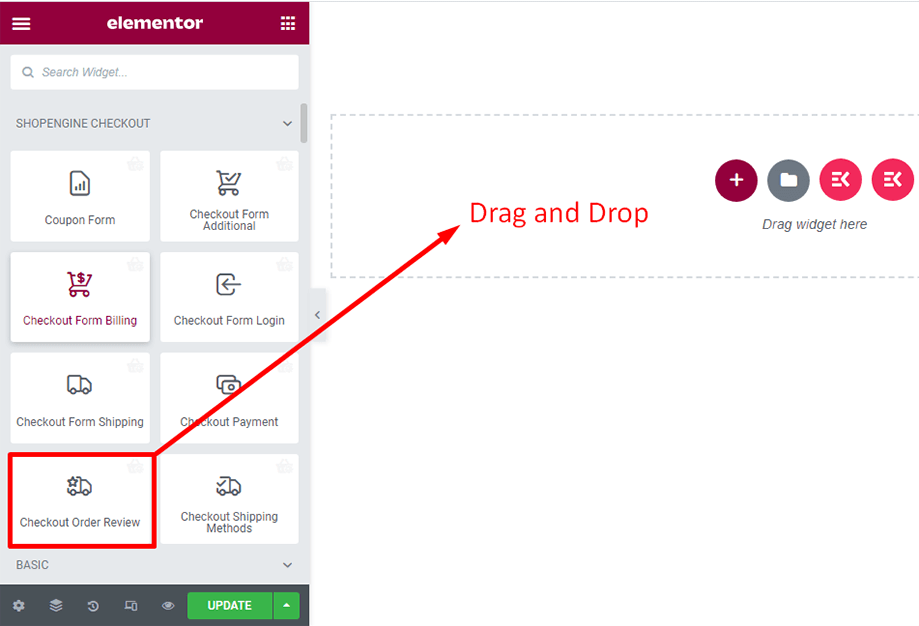
Find derefter Checkout Order Review-widgetten i venstre sidebjælke. Træk og slip derefter widgetten i designområdet.

Du kan tilpasse følgende funktion i widgetten,
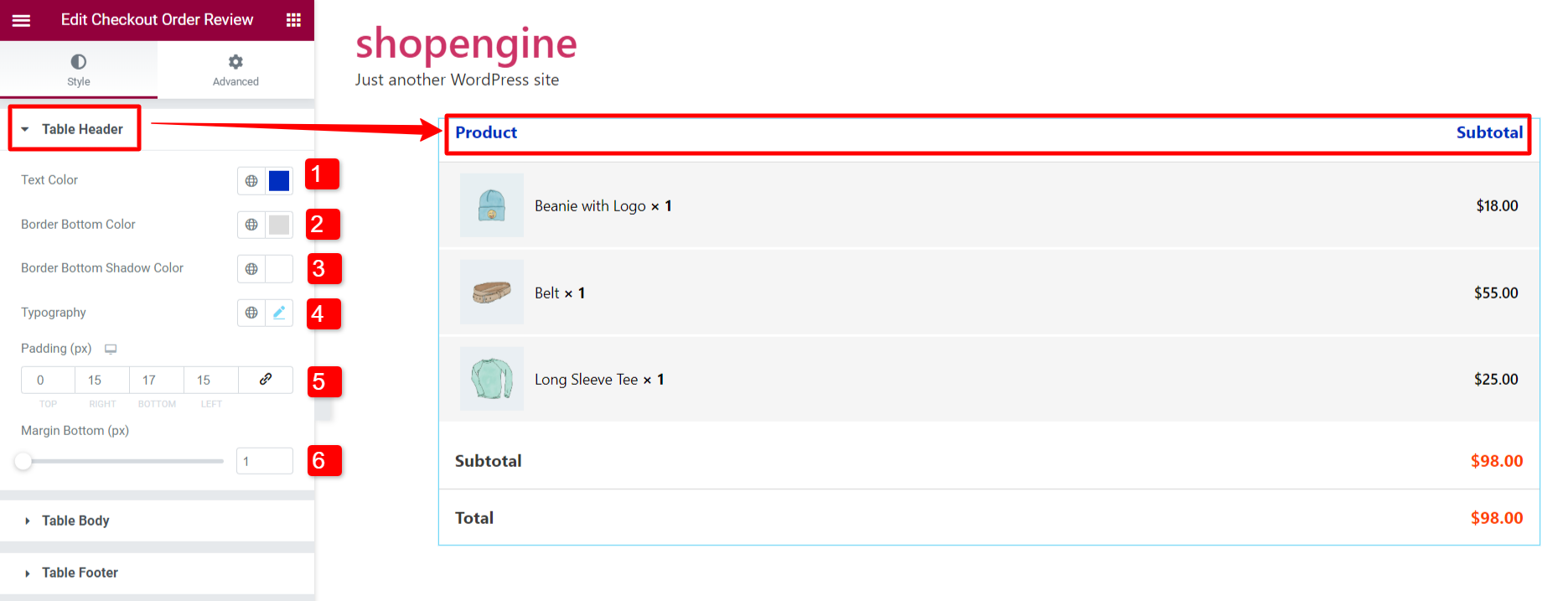
3.1 Tabeloverskrift #
- Vælg Tekst farve.
- Vælg Border Bund farve.
- Vælg Border Bundskyggefarve.
- Indstil Typografi til overskriften.
- Juster overskriften Polstring.
- Juster Margen nederst af overskriften.

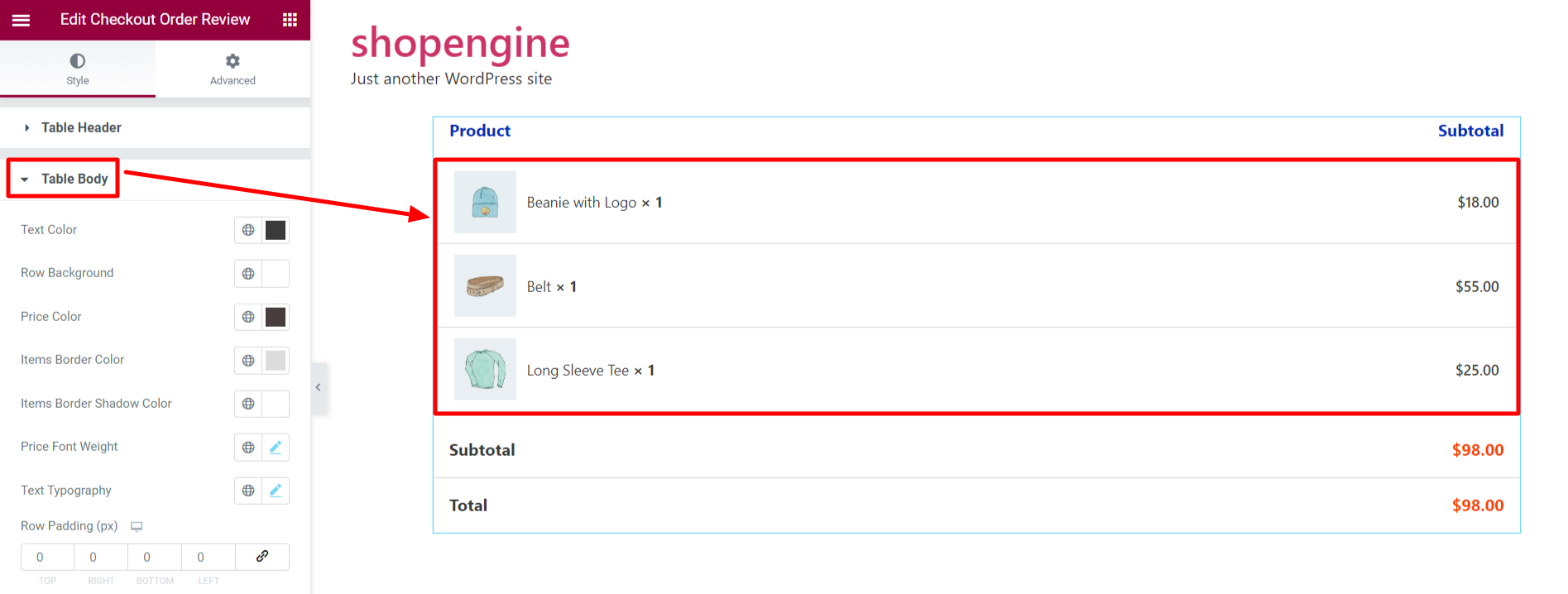
3.2 Tabellegeme #
Tabellens krop indeholder produkterne og deres pris.

For at tilpasse tabelteksten,
- Vælg en Tekst farve (farven på produktnavnets tekst).
- Indstil a Rå baggrund farve (baggrundsfarve af kropssektion).
- Vælg en Pris Farve.
- Vælg en Varens kantfarve (kantfarve under hver vare).
- Vælg en Elementer Border Shadow Color.
- Indstil Pris Skrifttypevægt (Typografi af pristekst).
- Indstil Tekst typografi.
- Juster Rækkepolstring og Rækkeplads imellem produkterne.
- Juster produktet Billedestørrelse.

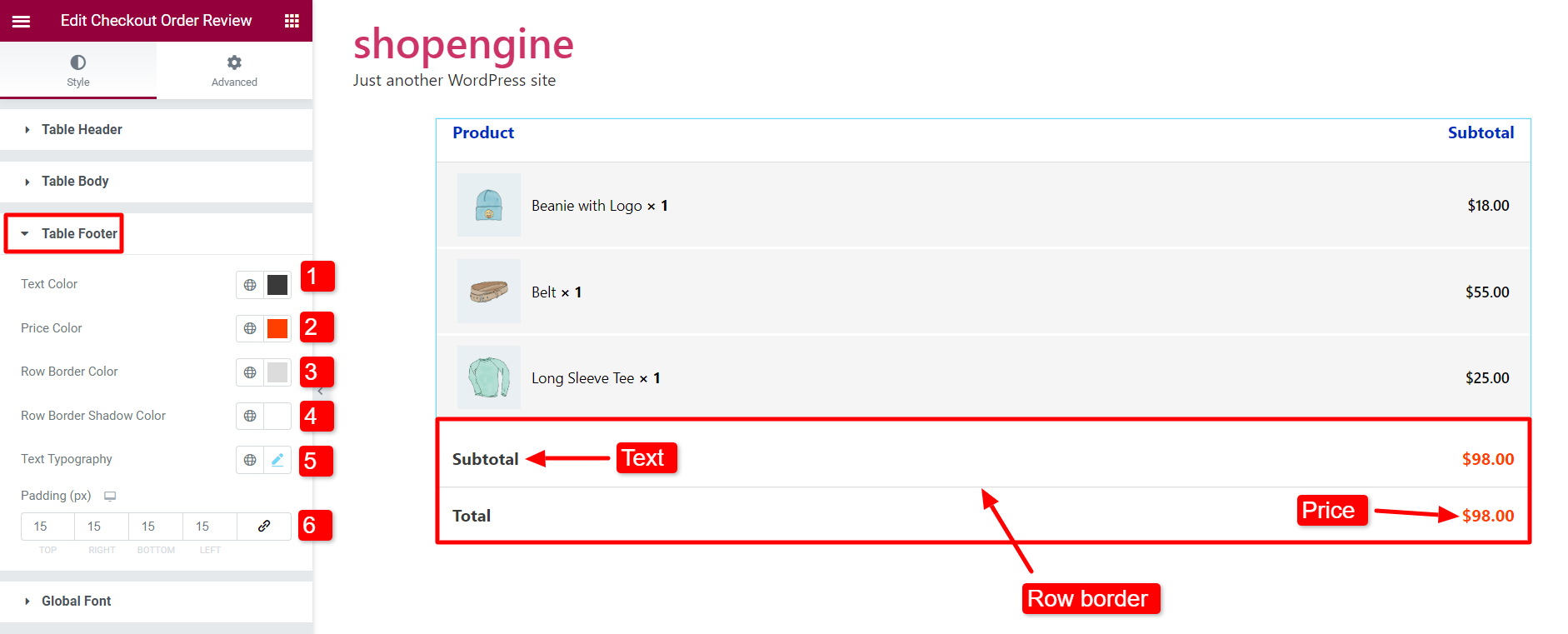
3.3 Bordfod #
- Vælg en Tekst farve.
- Vælg en Pris Farve for pris tekst.
- Vælg Rækkekantsfarve og Rækkekantsskyggefarve.
- Sæt Tekst typografi.
- Juster Polstring til bordfoden.

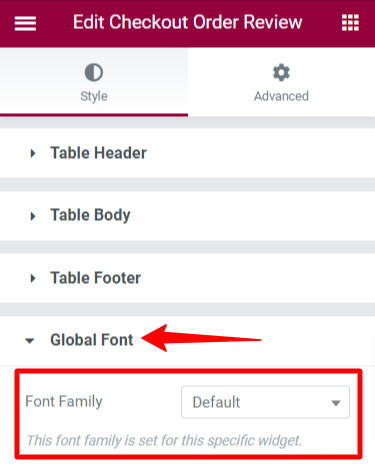
3.4 Global skrifttype #
Vælg skrifttypen for ordregennemgangstabellen fra sektionen Global Font ved hjælp af parameteren Fontfamilie. Tekstfonten er indstillet til standard, men du kan vælge din foretrukne skrifttype.

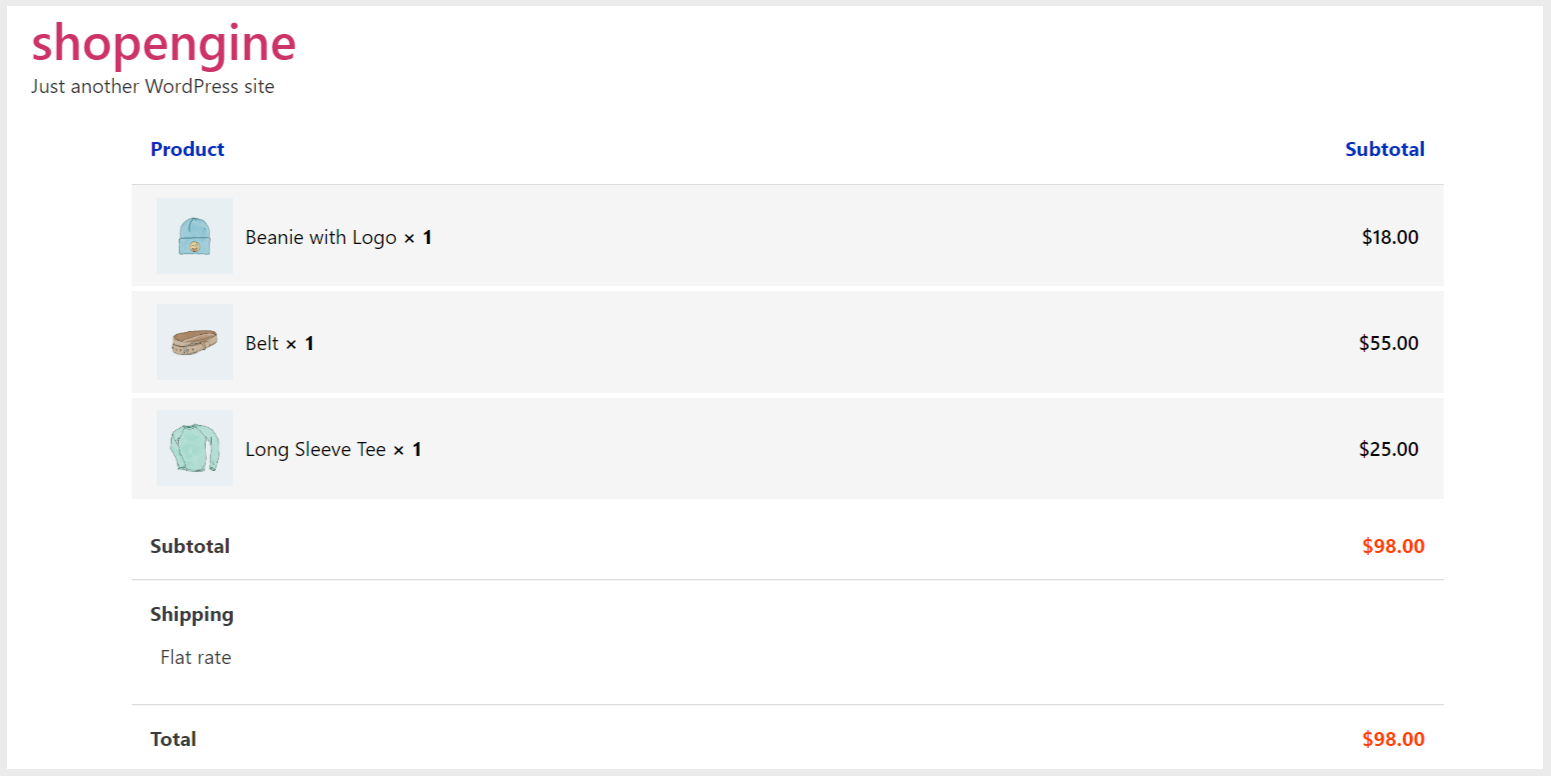
Endelig er skabelonen Checkout Order Review klar. Skabelonen er synlig, når brugerne går videre til kassen.
Sådan ser ordregennemgangstabellen ud på betalingssiden-

På denne måde kan du bruge vores ordregennemgang-widget, foretage nødvendige ændringer og give dine kunder en problemfri oplevelse.



