Checkout Form- Billing er en omfattende betalingssidewidget fra ShopEngine. Med denne widget kan du lave en bundløs tilpasning af din betalingsside for fakturering.
Du kan ændre og justere skrifttype, farve, baggrund, justering osv. af forskellige elementer, der findes i formularen. Widgetten er så omfattende, at du kan få dit ønskede udseende ved at prøve forskellige kombinationer.
Hvordan bruger man Checkout Form-Fakturering? #
Oprettelse af en betalingsformular omfatter to store trin. 1. Opret en skabelon og 2. Design faktureringsformular på Elementor.
Opret en skabelon #
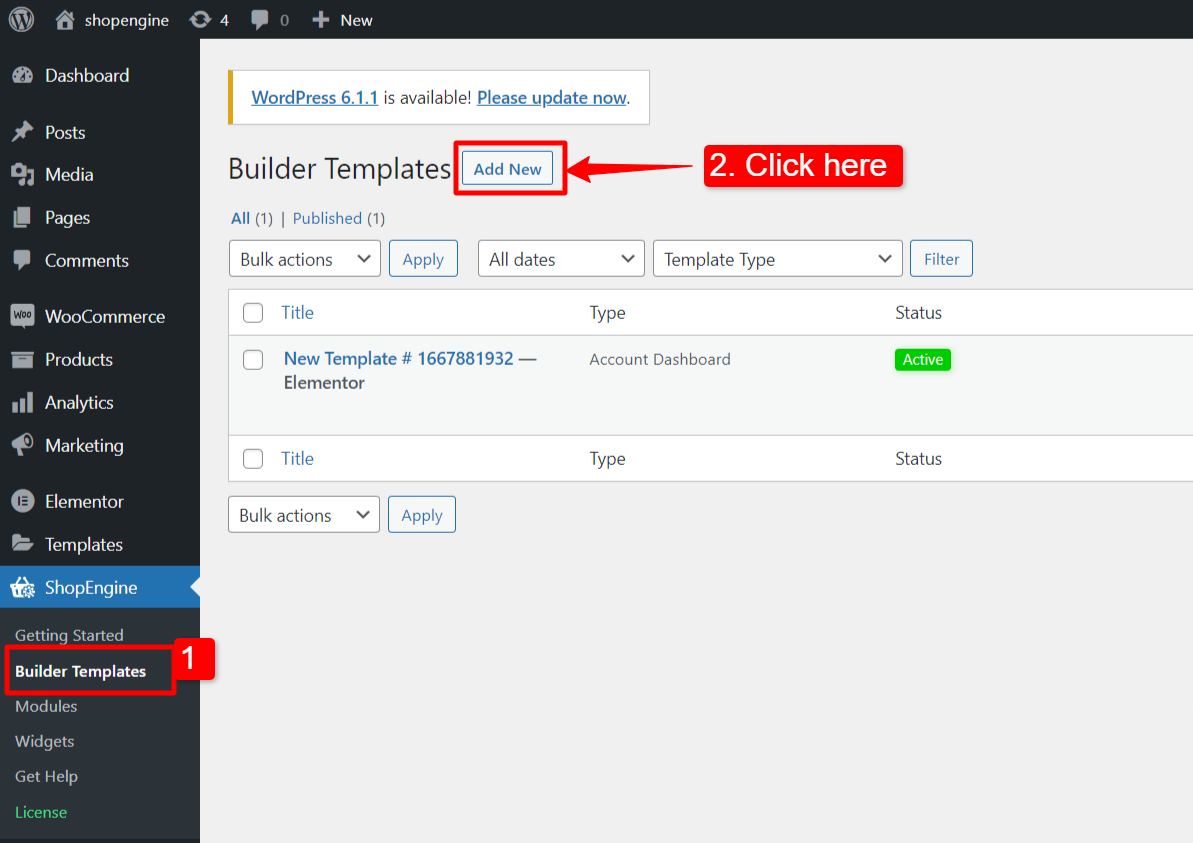
Først og fremmest skal du logge ind på dit WordPress-dashboard og navigere til ShopEngine > Builder skabeloner.
Klik derefter på "Tilføj ny”-knappen i øverste højre hjørne.

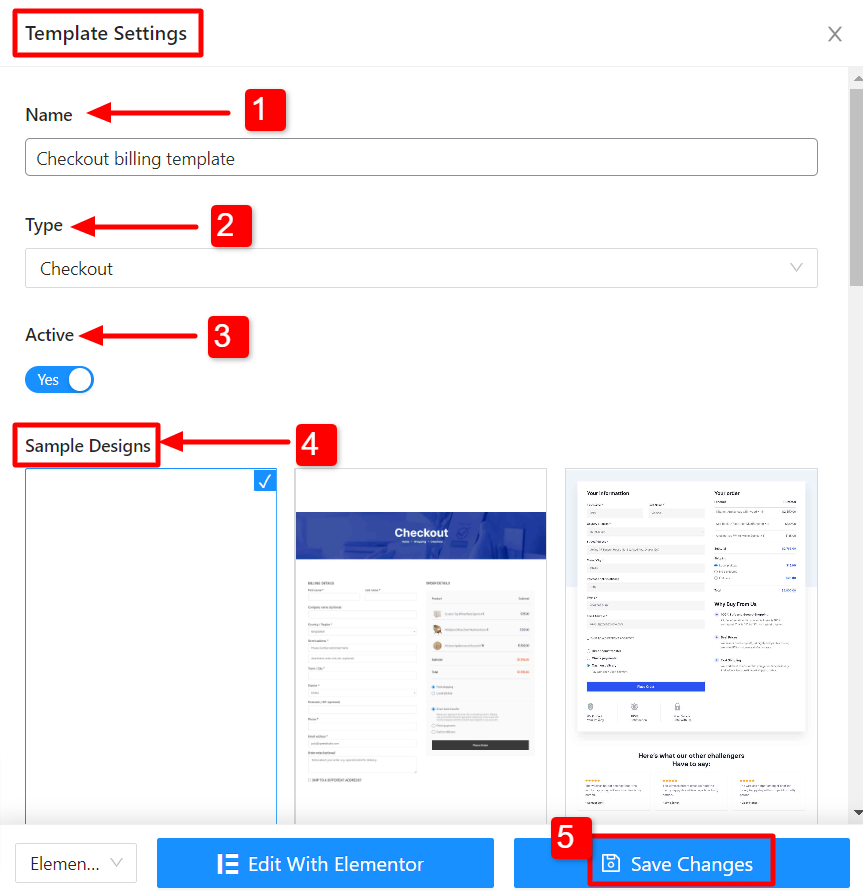
Umiddelbart herefter vises et popup-vindue med skabelonindstillinger. I vinduet Skabelonindstillinger:
- Indtast en skabelon Navn.
- Vælg skabelonen Type: Kasse.
- Aktiver skabelonen.
- Vælg en Eksempel design eller begynde at designe fra bunden.
- Tryk til sidst på "Gem ændringer”-knappen.

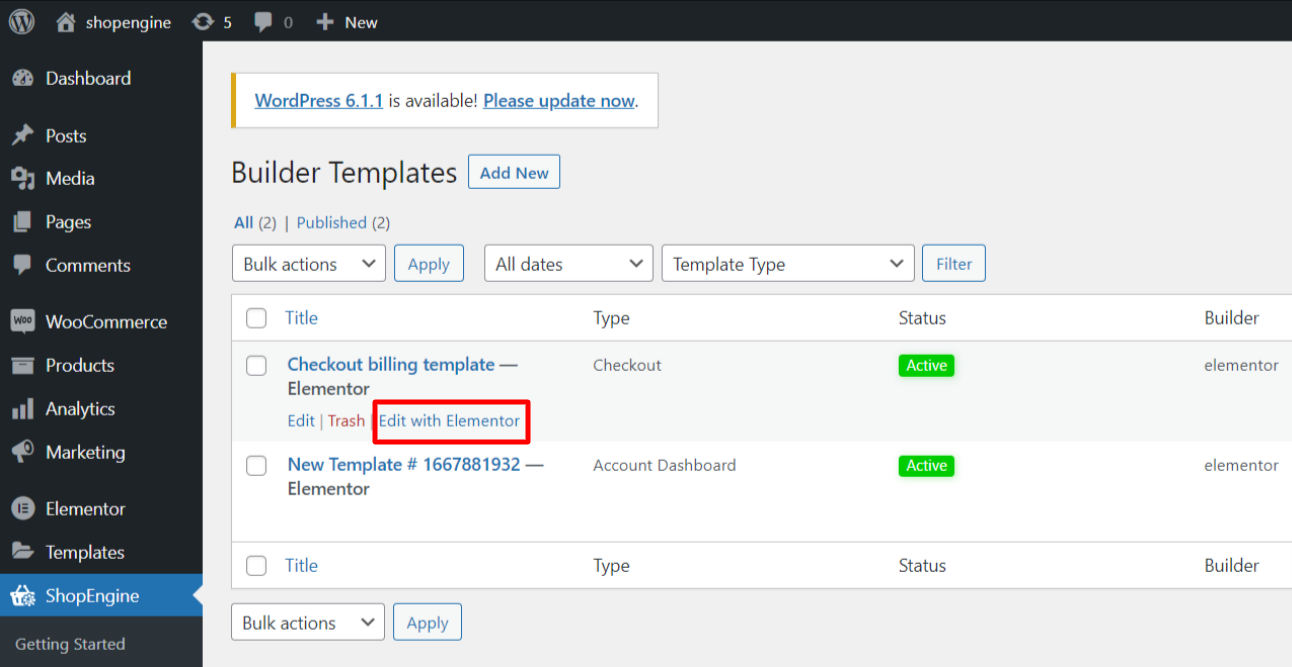
Din skabelon er oprettet, og du kan se den øverst på listen. Klik på "Rediger med Elementor” for at skifte til Elementor-vinduet.

Design faktureringsformular på Elementor #
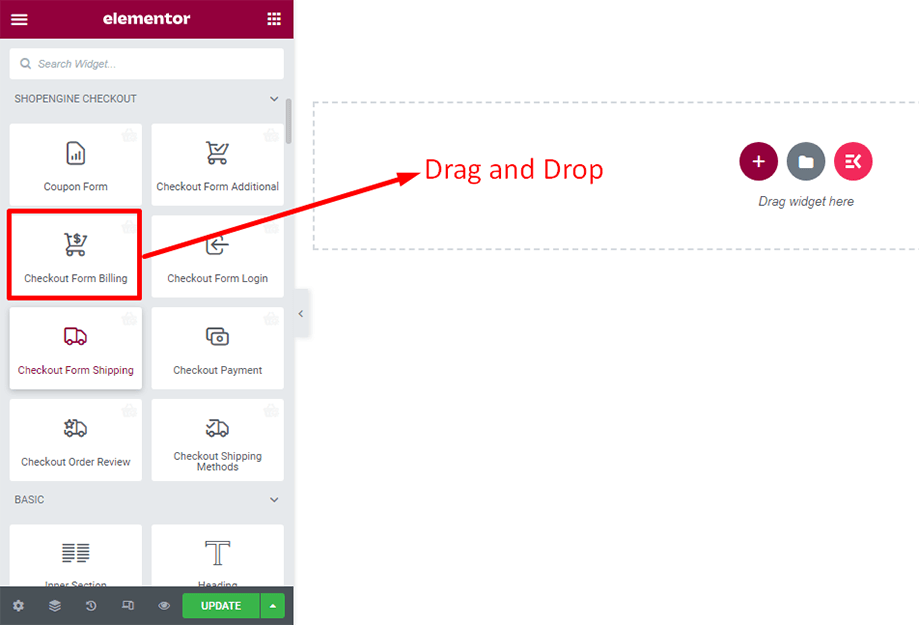
I dette trin vil du designe en faktureringsformular til betalingssiden. I Elementor-editoren, drag Drop widgetten ind i designområdet.

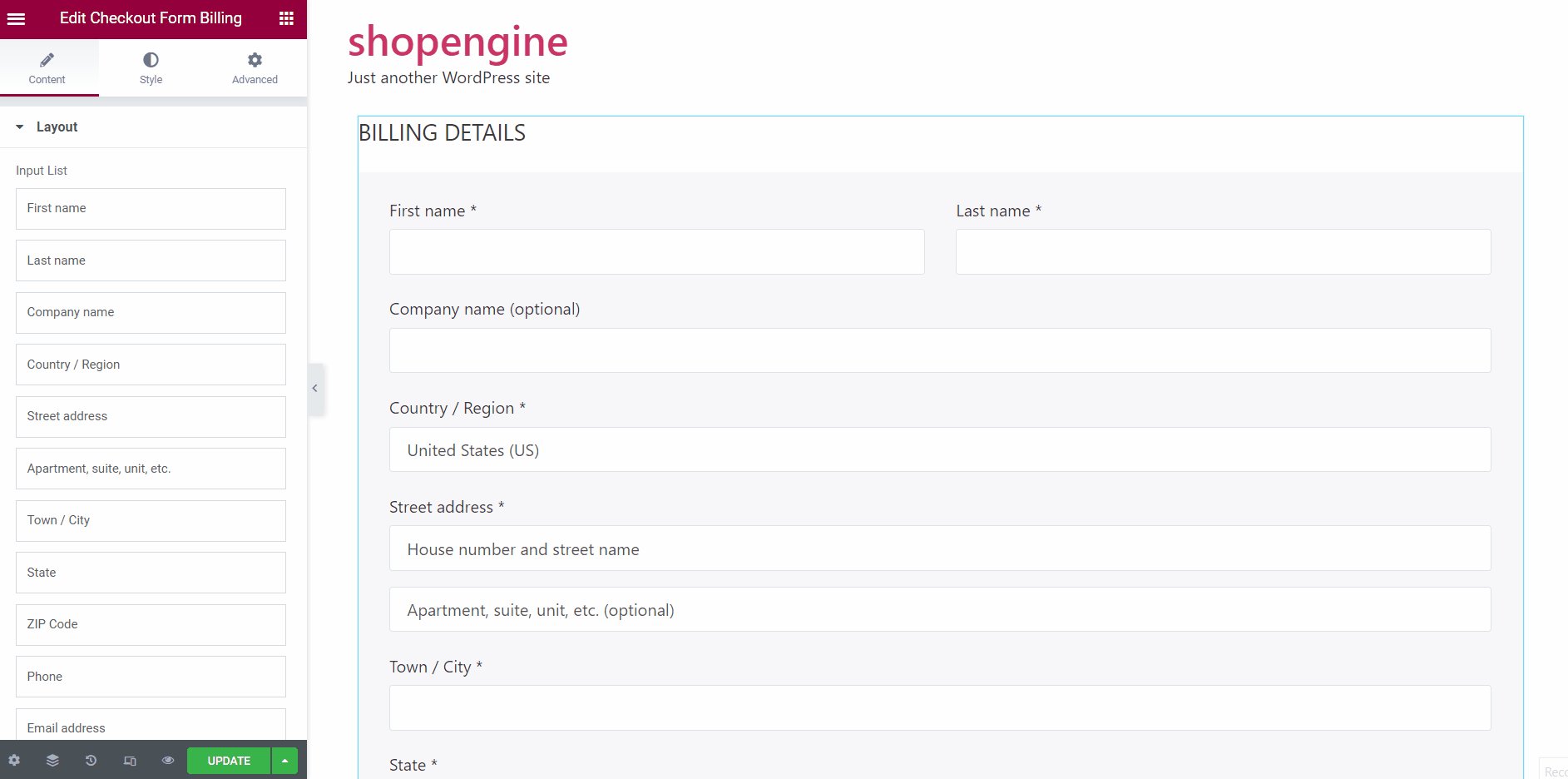
Betalingsformularen til fakturering vises øjeblikkeligt derefter.
Under fanen Indhold
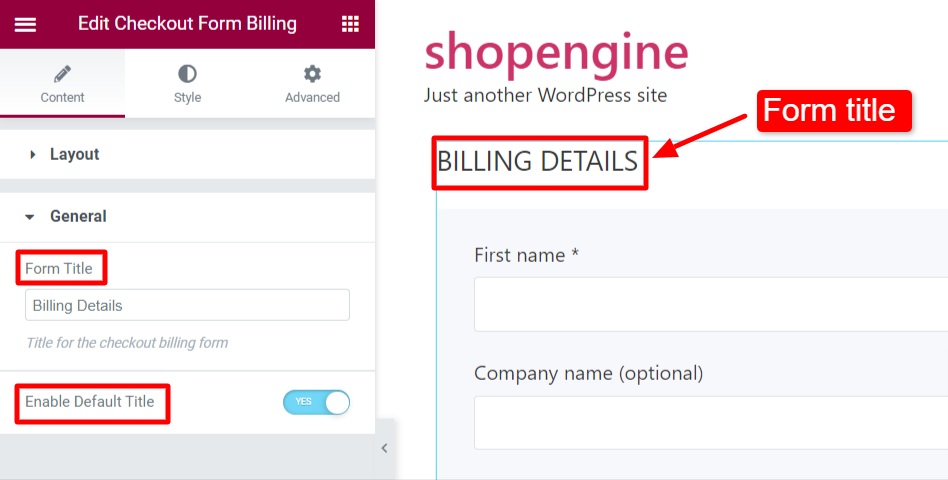
Du kan ændre layoutet og titlen på betalingsformularen.
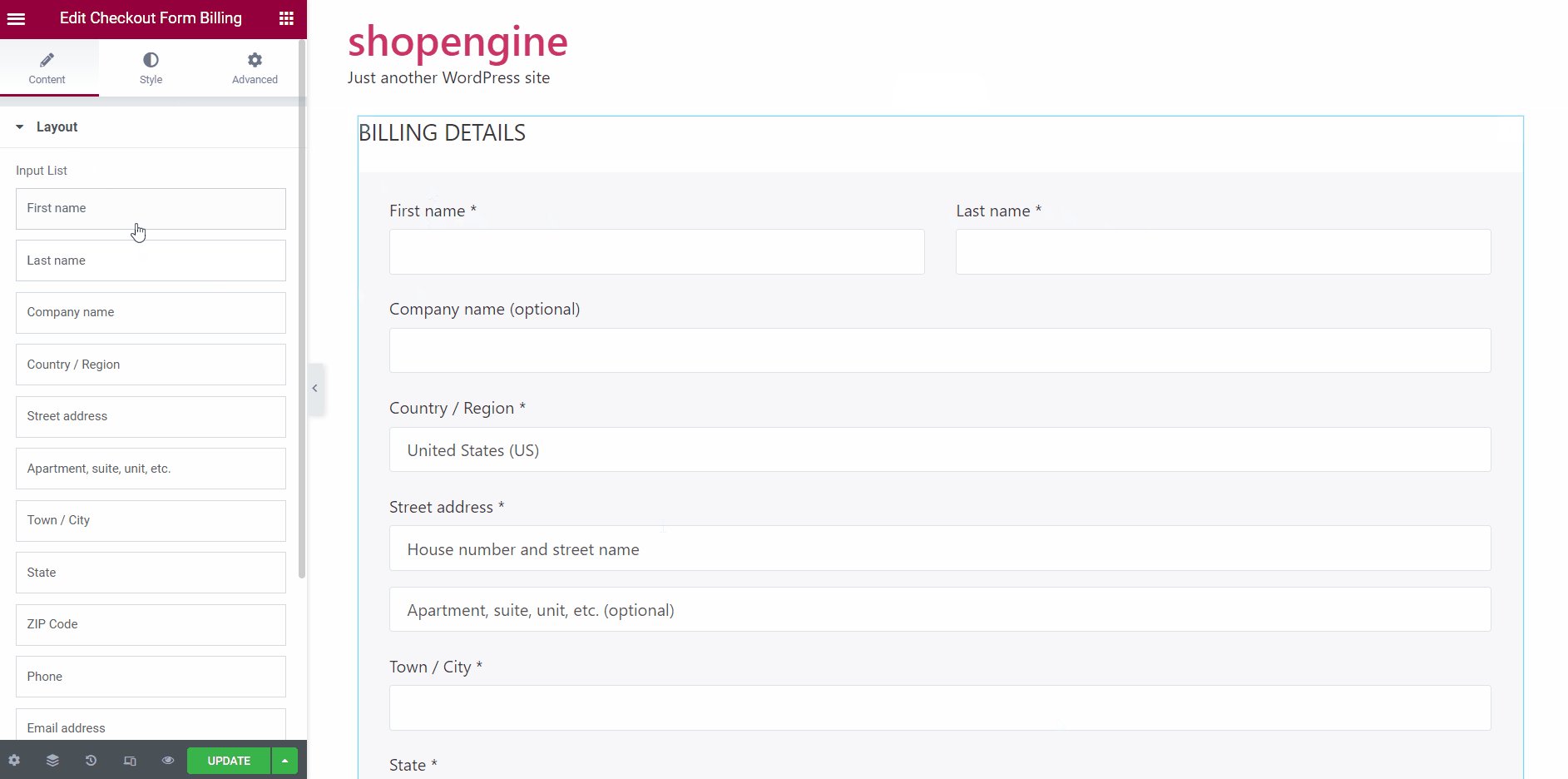
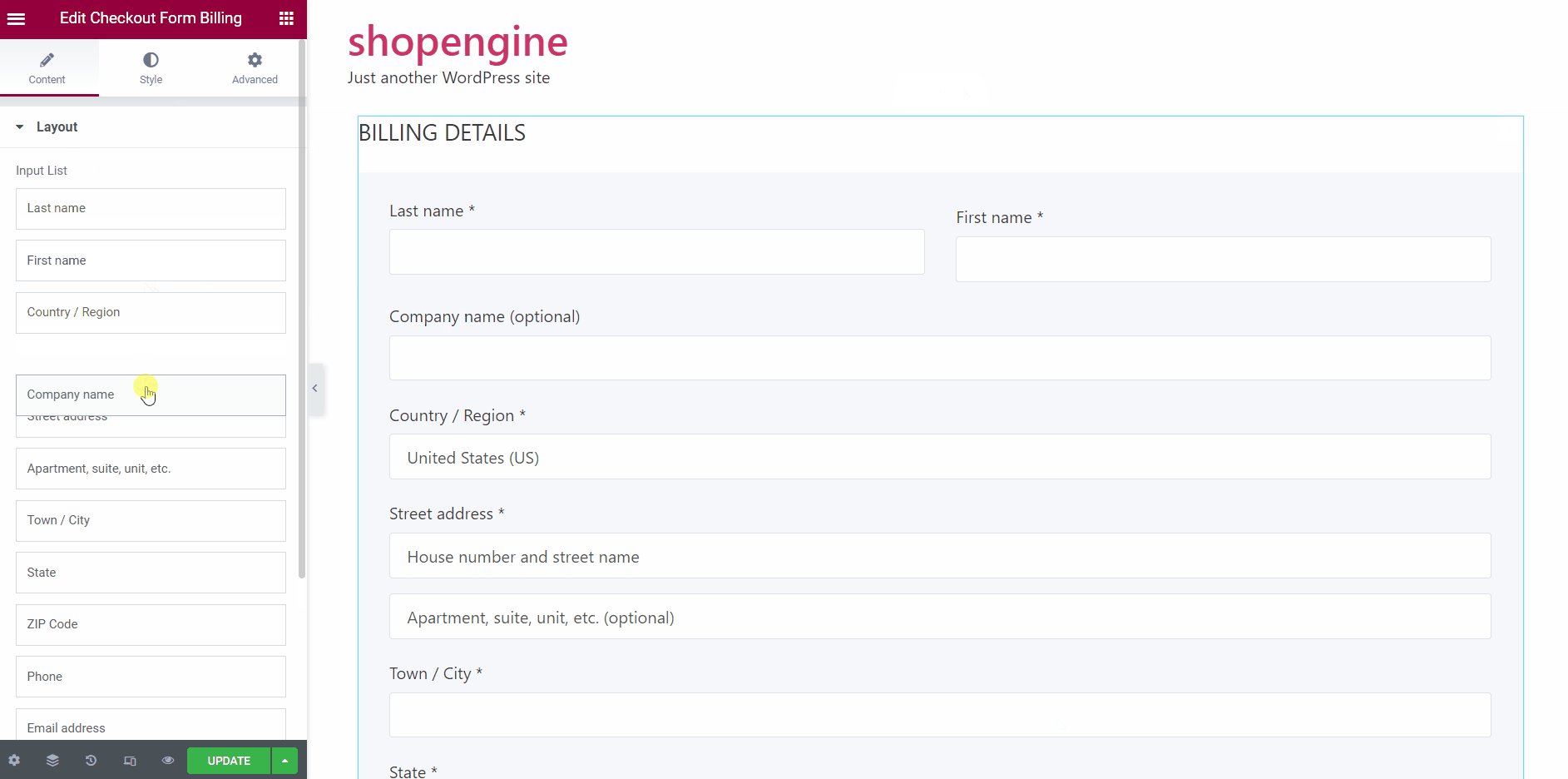
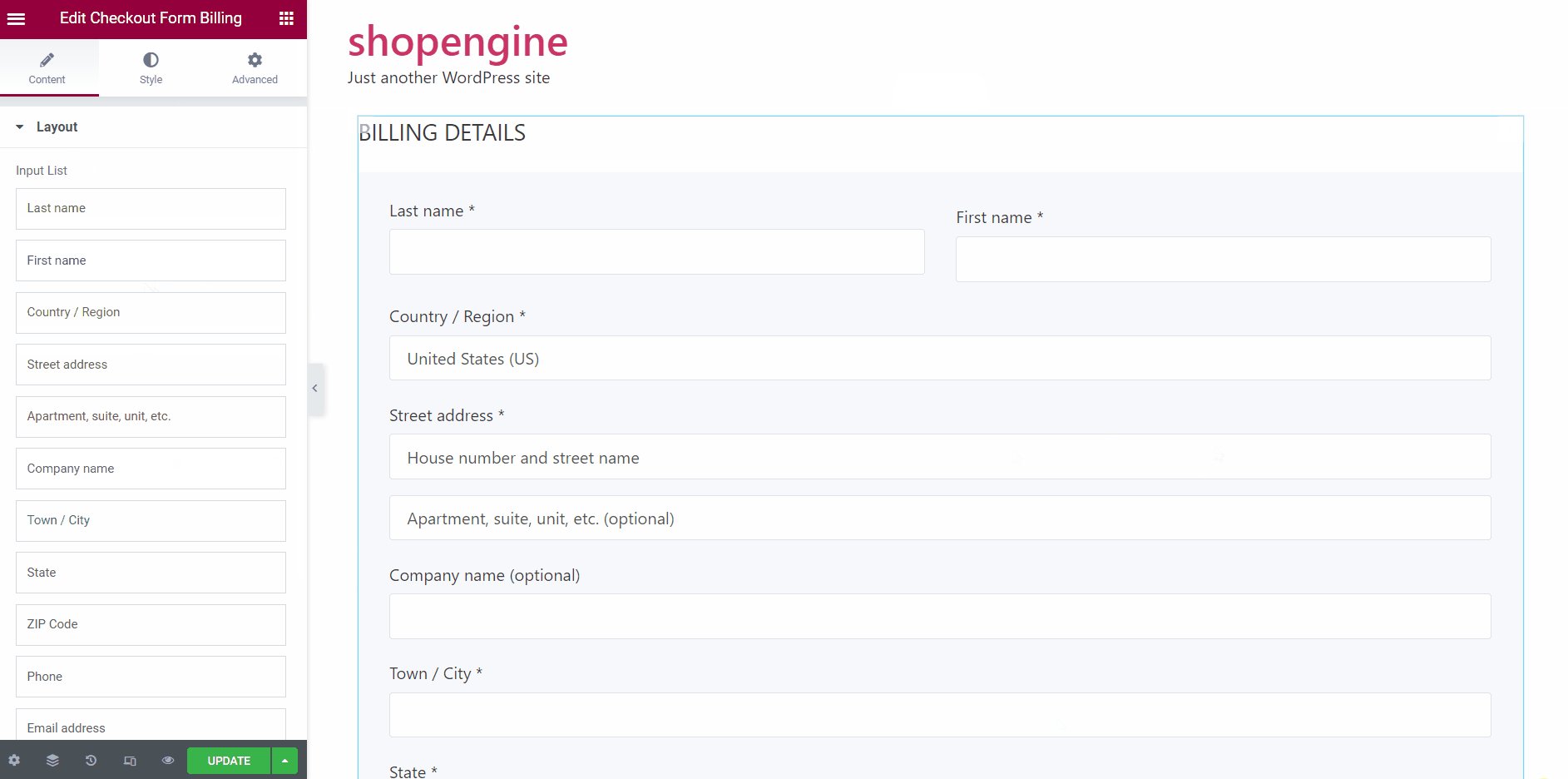
I den Layout afsnit, kan du sortere indtastningsfeltet og manuelt ændre rækkefølgen af felterne.

I den Generel sektion, tilføje en Formular titel. Du kan også aktivere Aktiver standardtitel for formularen.

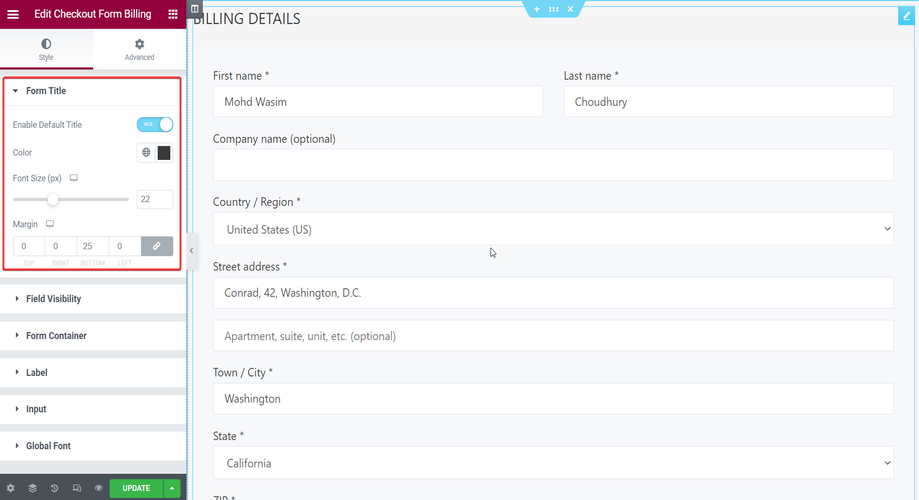
Under fanen Stil
Du kan tilpasse Formular titel ved hjælp af parametre som margen, farve, skriftstørrelse osv.

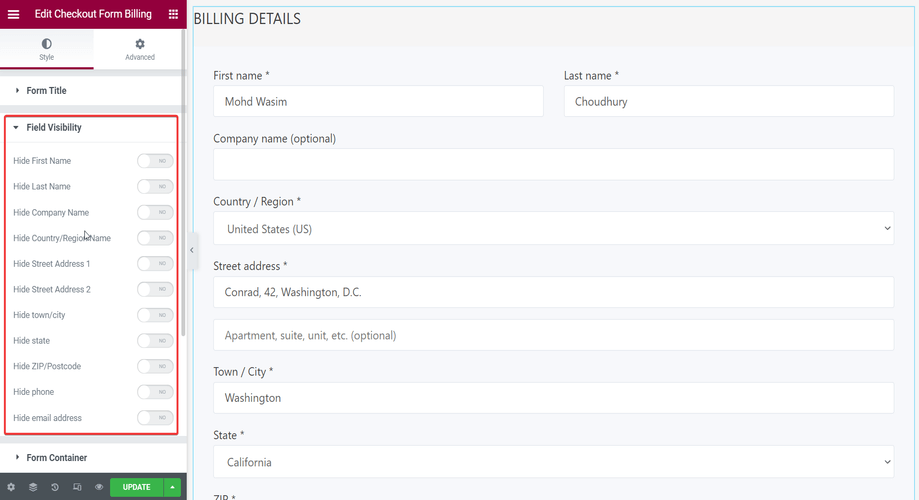
Du kan også vise eller skjule forskellige elementer i formularen, f.eks. fornavn, efternavn, firmanavn, adresse osv. ved at slå skift til i sektionen Feltsynlighed.

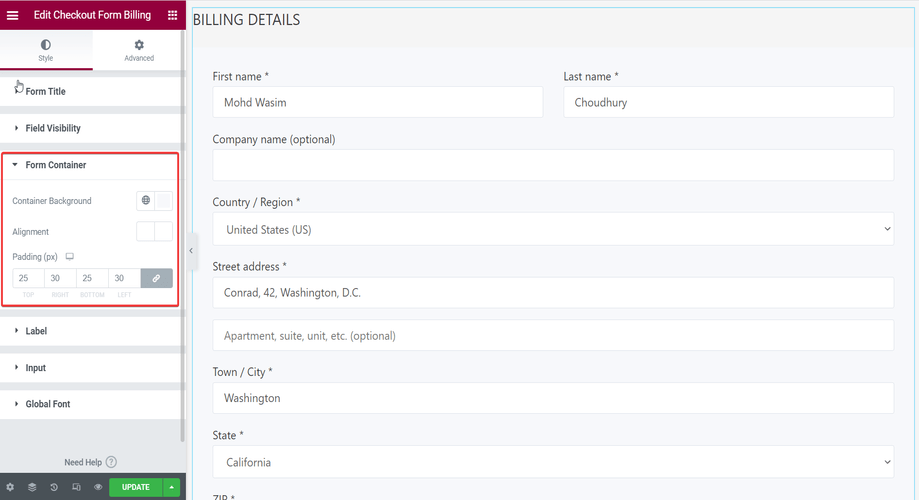
I sektionen Form Container kan du justere baggrund, justering, og polstring af formularbeholderne.

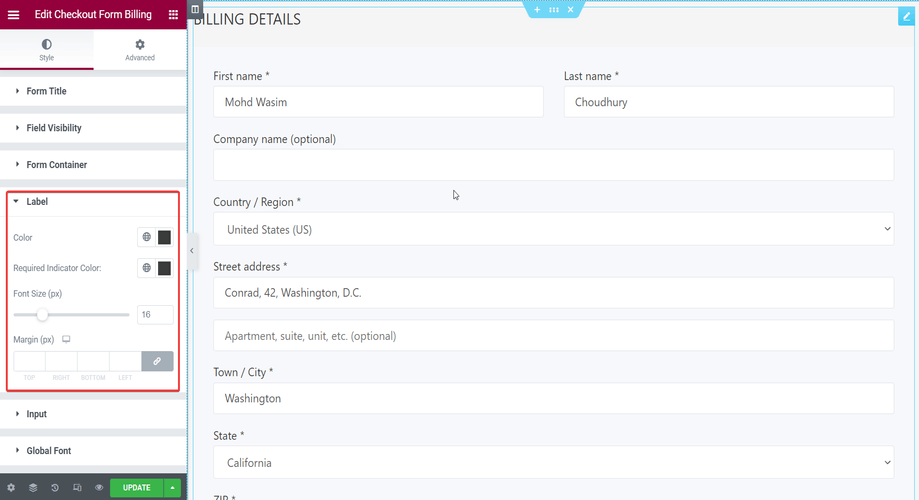
Du kan tilpasse Etiket af faktureringsformularen ved hjælp af parametre som farve, skriftstørrelse og margen i sektionen Label.

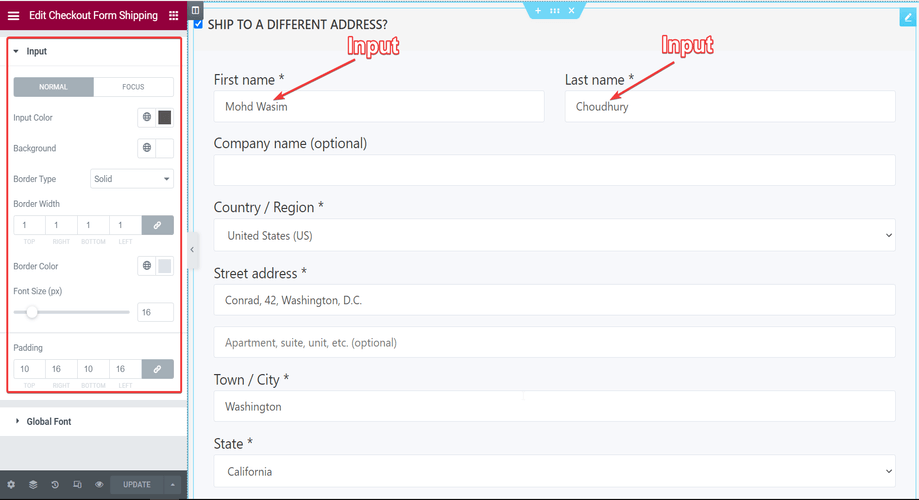
Du kan også justere feltindgangene fra Input sektion ved hjælp af parametre som inputfarve, baggrund, skriftstørrelse osv.

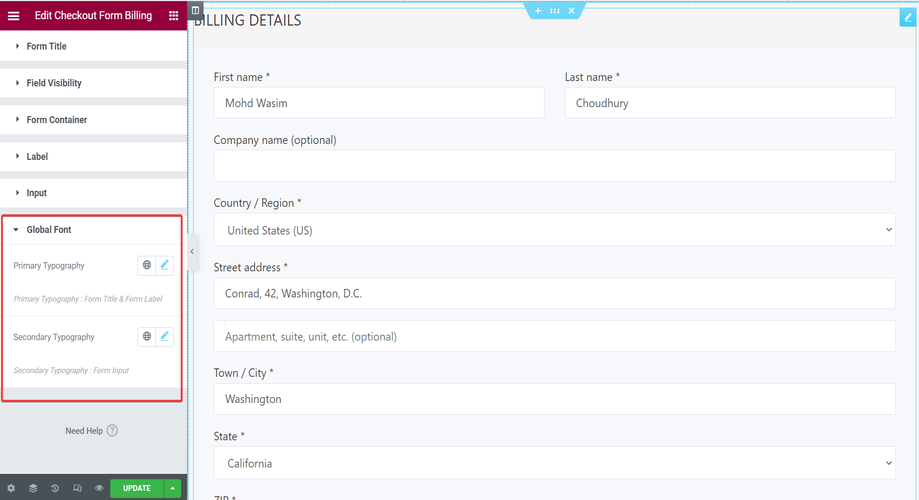
Med sektionen Global skrifttype kan du justere teksttypografien fra primære og sekundære typografiparametre.

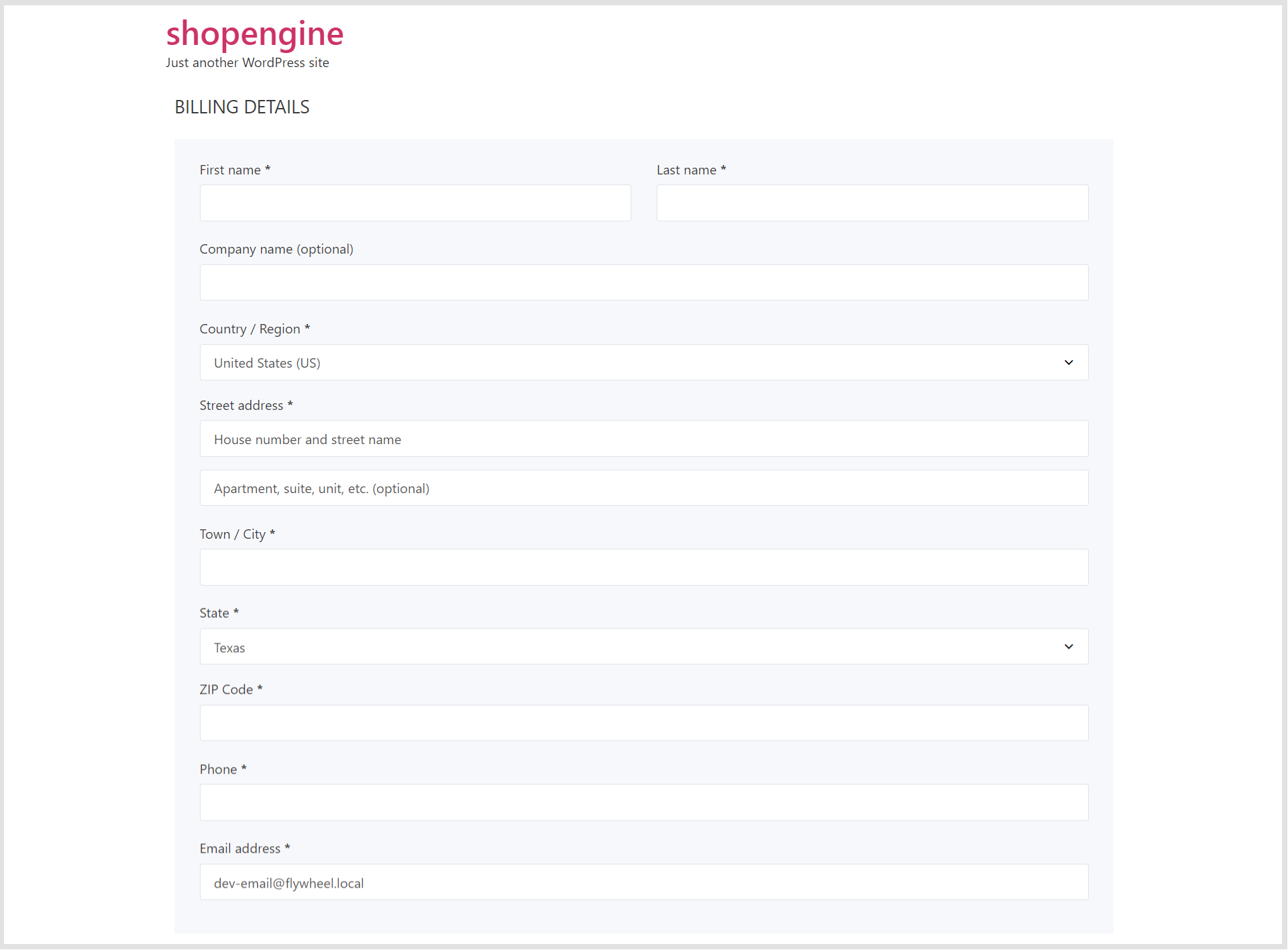
Endelig kan du se betalingsformularfaktureringen på betalingssiden som vist nedenfor.

På denne måde kan du nemt gøre brug af Checkout Form- Billing widget og forbedre dine køberes oplevelse.
For at få adgang til yderligere kassefelter skal du aktivere modulet Kasse ekstra felter og tage et kig på de ekstra kassefelter. Foretag derefter de nødvendige ændringer i de ekstra felter.



