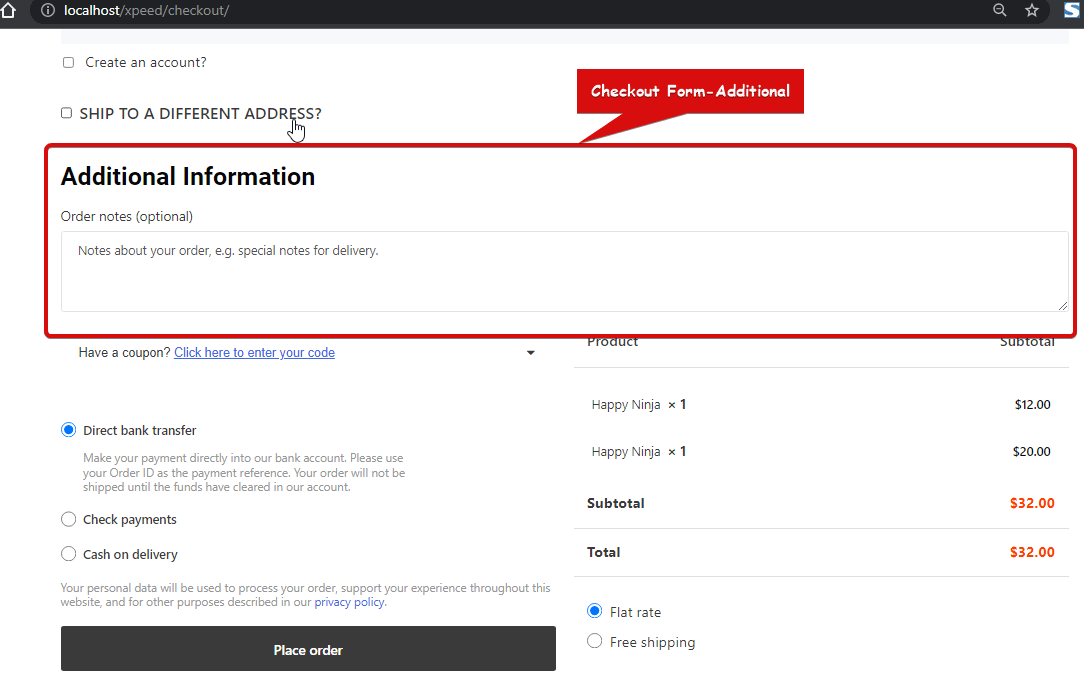
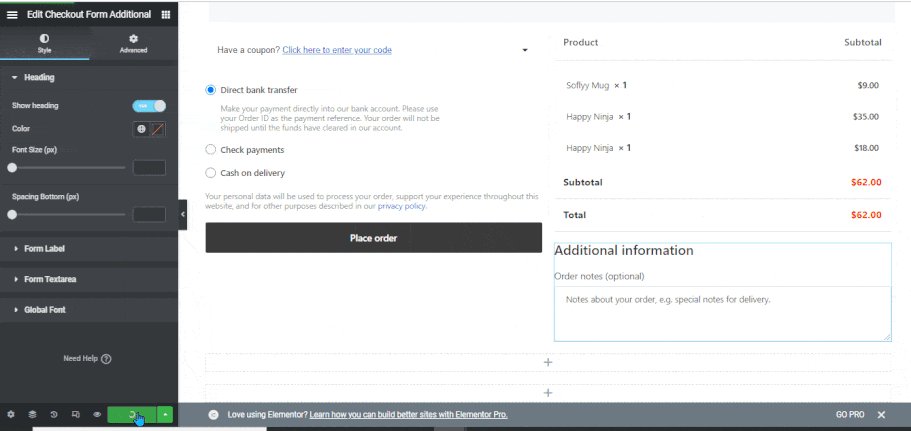
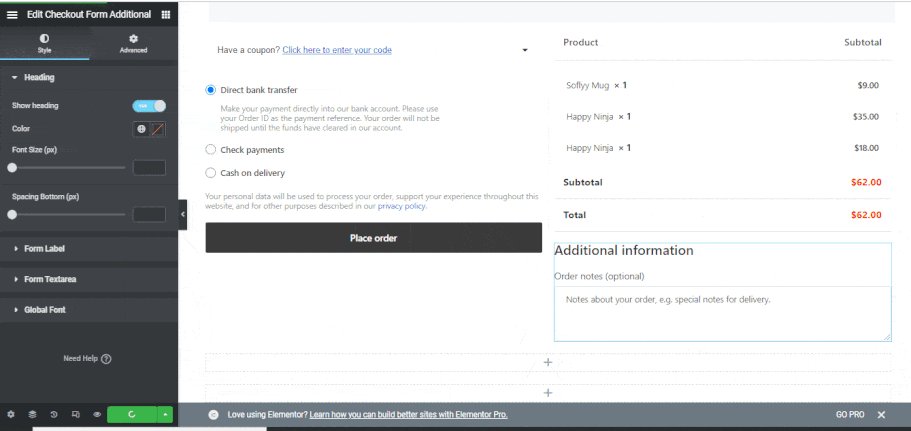
Checkout Form-Additional widget lader kunder tilføje eventuelle yderligere bemærkninger vedrørende ordre eller levering, mens de tjekker ud. Dette er en kasseskabelonwidget fra ShopEngine.
Bemærk: Du kan tilføje et brugerdefineret inputfelt til denne widget ved hjælp af Kasse ekstra feltmodul.
Lad os lære, hvordan du kan bruge Checkout Form-Additional Widgets på dit wooCommerce-websted:
Trin 1: Aktiver Checkout Form-Additional Widget #
Før du kan tilføje widgetten, skal du først oprette en Checkout-skabelon. Se dokumentationen på hvordan man opretter en tjek-skabelon.
Sådan aktiverer du widgetten:
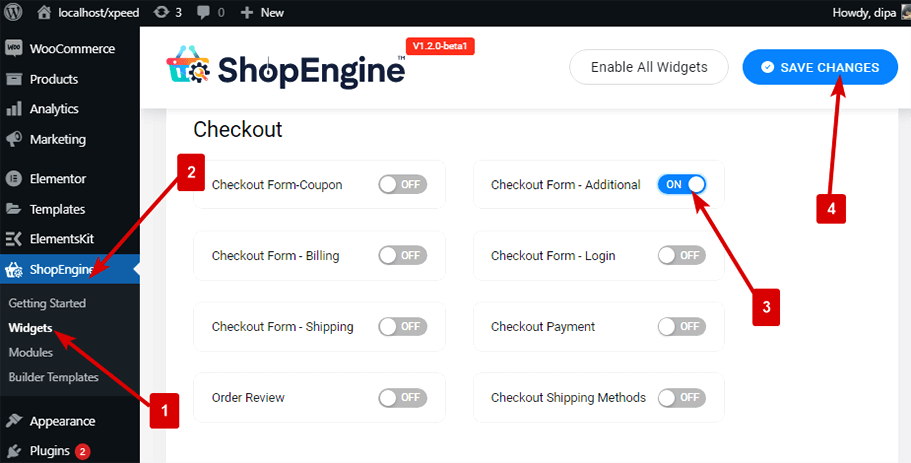
- Gå til ShopEngine > Widgets > Checkout Form-Additional
- Tænde for
- Gemme ændringer

Bemærk: You can also turn on Checkout Form-Additional with a global setting that turns on all the widgets of ShopEngine. Check out how you can tænde for alle moduler på én gang.
Trin 2: Tilføj Checkout Form-Yderligere widget #
At tilføje Kasseformular - Yderligere:
- Go to ShopEngine > Templates > Checkout Template
- Klik på Rediger med Elementor

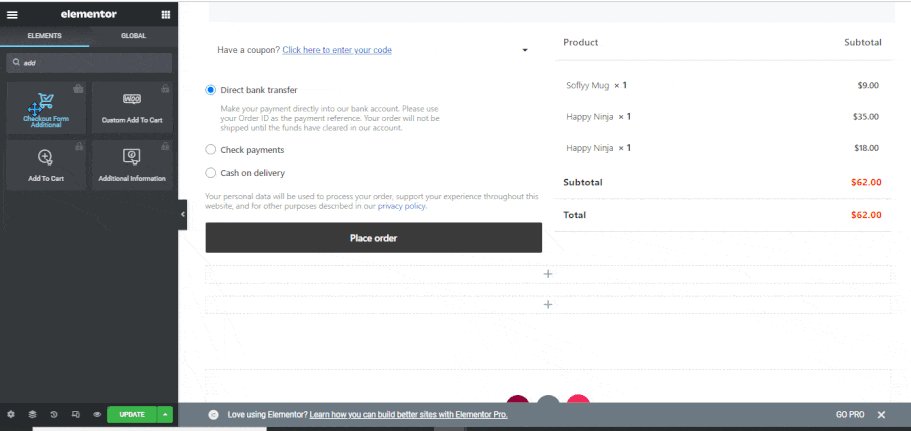
- Søg til Yderligere betalingsformular på Elements Search mulighed
- Træk og slip widgetten
Klik på Opdatering for at gemme ændringer.

Trin 3: Stilindstillinger for Checkout Form-Yderligere #
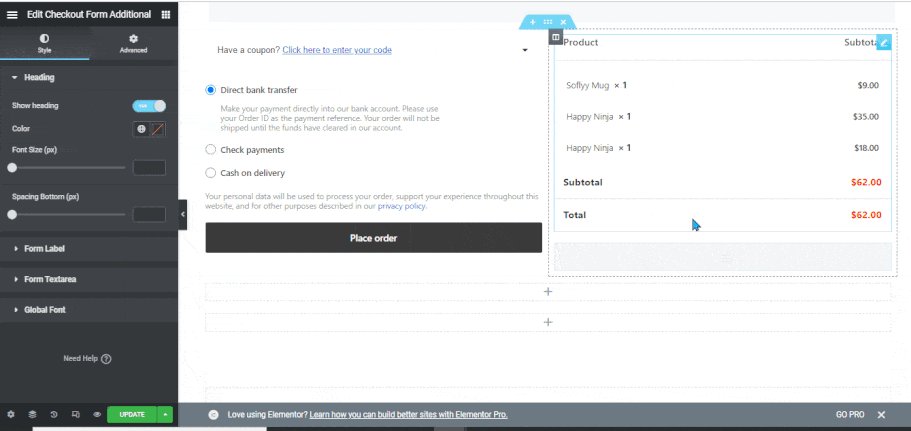
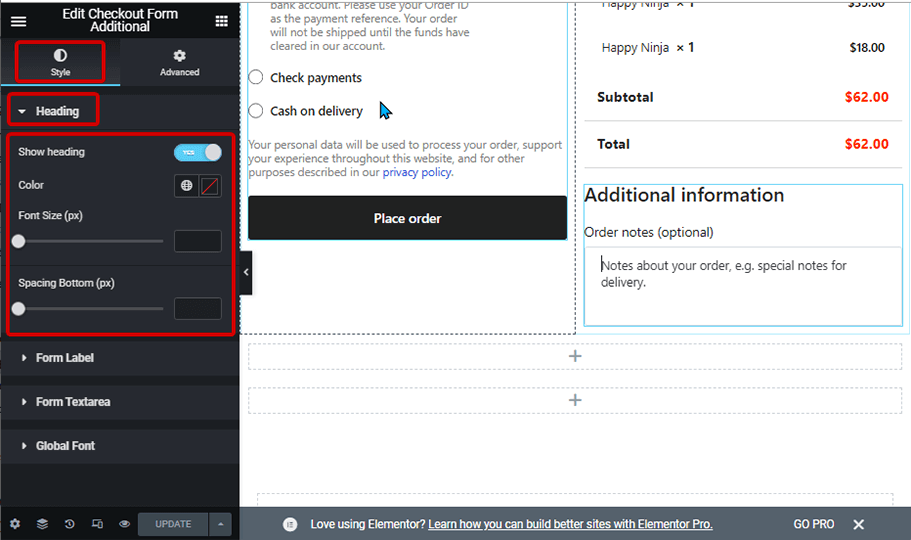
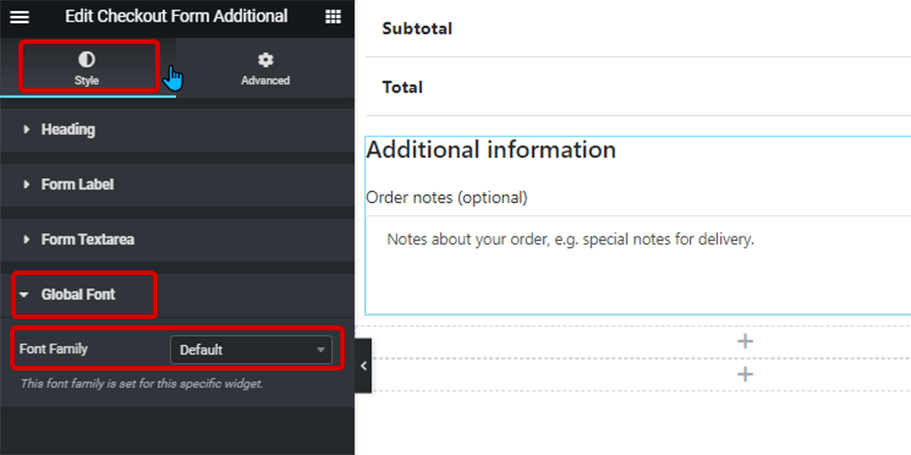
Klik på redigeringsmuligheden for at gå til Stil Tab for at tilpasse følgende stilarter af denne widget:
Overskrift: #
- Vis overskrift: Slå denne indstilling til for at vise widget-overskriften.
- Farve: Vælg en farve til titlen.
- Skriftstørrelse (px): Skift skriftstørrelsen på titlen.
- Mellemrum nederst (px): Vælg hvor meget bundplads du vil have til titlen.

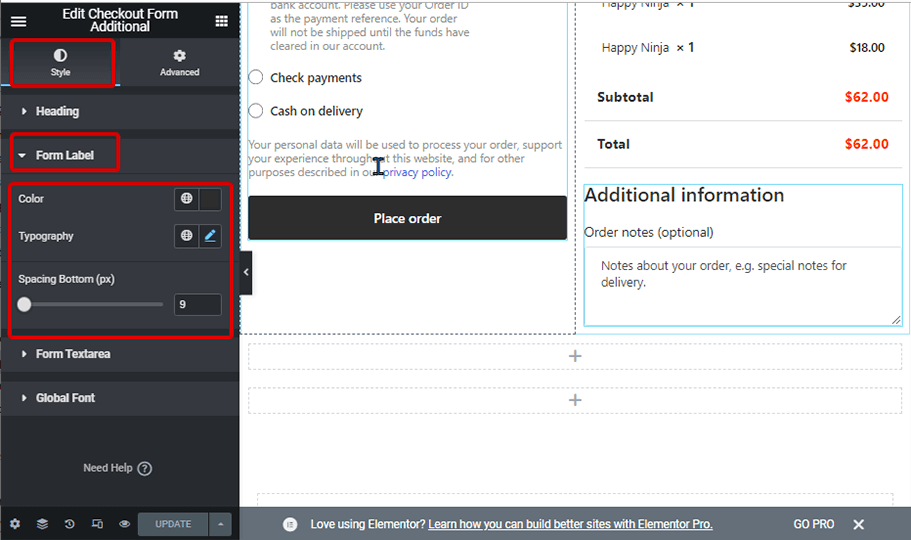
Formularetiket: #
- Farve: Vælg en farve til etiketten.
- Skriftstørrelse (px): Skift skriftstørrelsen på etiketten.
- Mellemrum nederst (px): Vælg, hvor meget bundplads du vil have til etiketten.

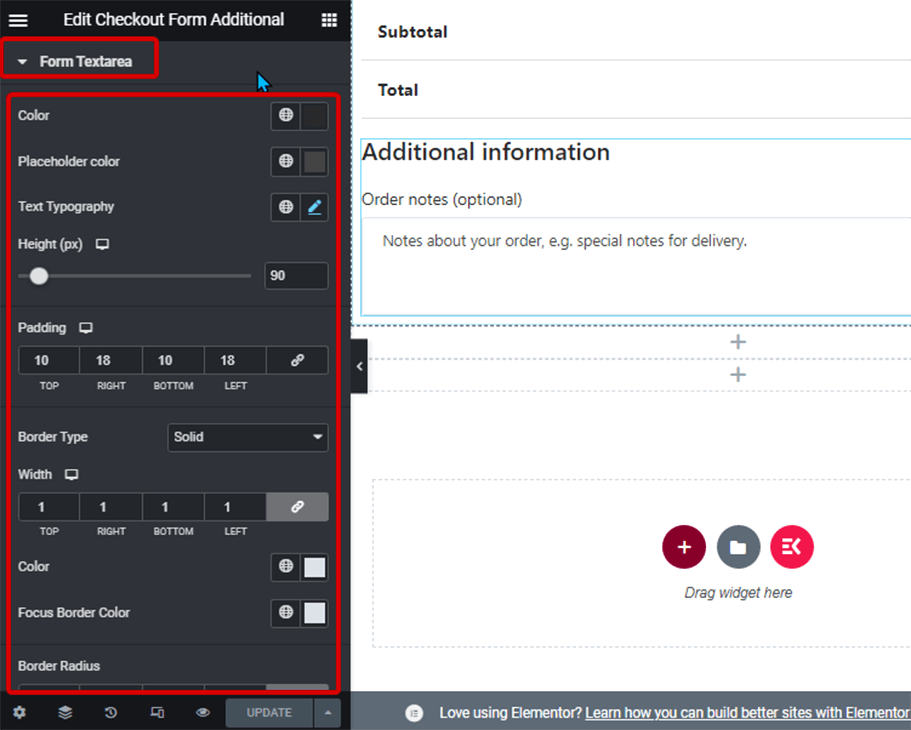
Form tekstområde: #
- Farve: Skift farven på tekstinputtet.
- Pladsholder farve: Her kan du ændre farven på pladsholderteksten.
- Teksttypografi: Skift skriftstørrelsen på formularens tekstområde.
- Højde (px): Vælg højden på formularfeltet.
- Polstring: Juster top-, venstre-, højre- og bundpolstringen.
- Kanttype: Du kan vælge kanttypen som massiv, dobbelt, prikket, stiplet rille. Vælg ingen, hvis du ikke ønsker nogen kant.
- Farve: Vælg en kantfarve.
- Fokuskantfarve: Vælg en farve til rammen, når nogen begynder at skrive, eller sæt markøren på tekstområdet.
- Grænseradius: Juster top-, venstre-, højre- og bundværdierne for kant-radius.

Global skrifttype: #
- Skrifttypefamilie: Her kan du ændre skrifttypefamilien for hele widgetten.

Klik til sidst videre Opdatering for at gemme alle ændringerne.
Sådan ser Checkout Form-Additional-widget ud på Checkout-siden: