ShopEngines vognbord er en ret effektiv widget, der kan pifte dit vognbord op. Widget'en giver dig mulighed for at tilpasse forskellige elementer i din kurvtabel som sidehoved, sidefods produktbillede osv.
Hvordan bruger man ShopEngines vognbord?
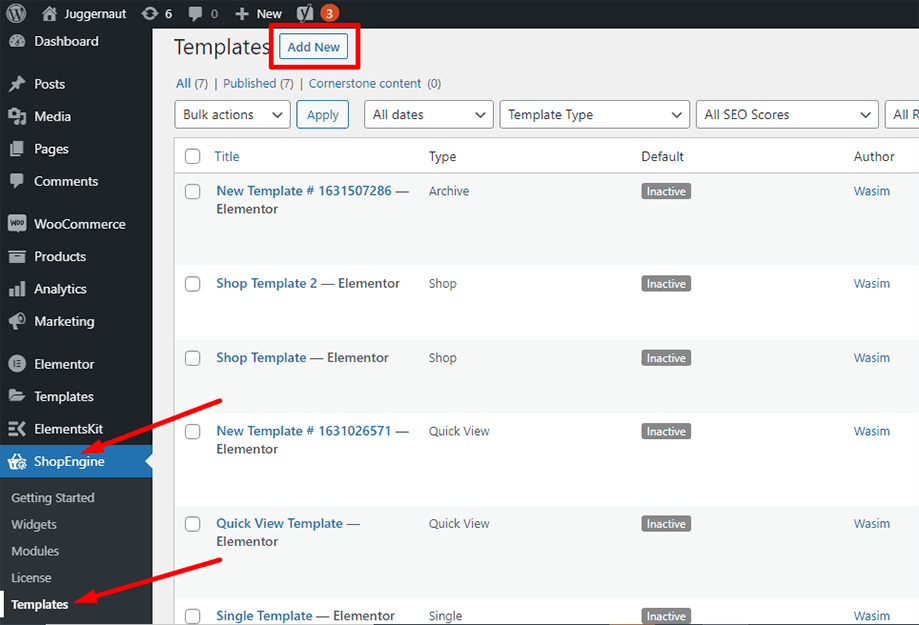
Først og fremmest skal du gå til dashboardet på dit adminpanel og finde ShopEngine fra listen over varer. Klik på ShopEngine, og vælg derefter Skabeloner i rullemenuen. Klik derefter på "Tilføj nyknappen øverst til højre ved siden af teksten "Skabeloner”.

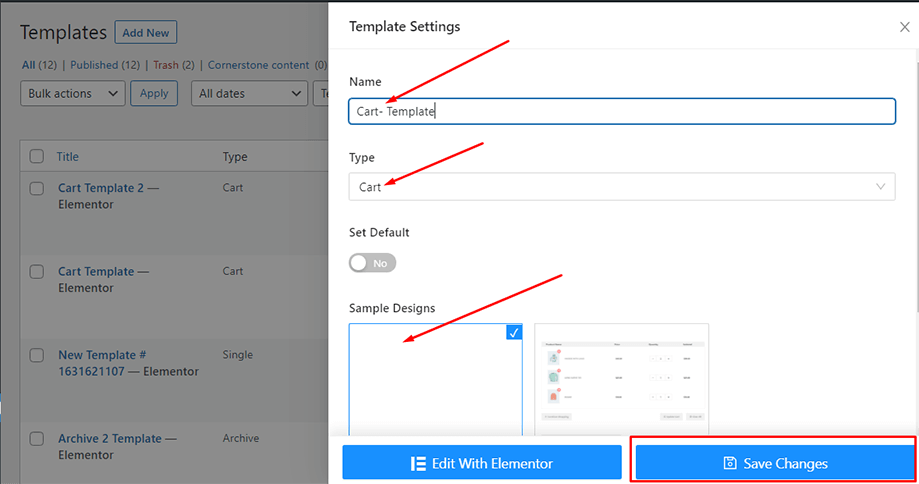
Umiddelbart derefter vises et popup-vindue med skabelonindstillinger. Indstil dit skabelonnavn i Navn og vælg typen Indkøbskurv, da dit mål er at tjekke Cart Table-widget.
Du kan også vælge et standardprøvedesign eller begynde at designe fra bunden. Tryk til sidst på "Gem ændringer”-knappen.

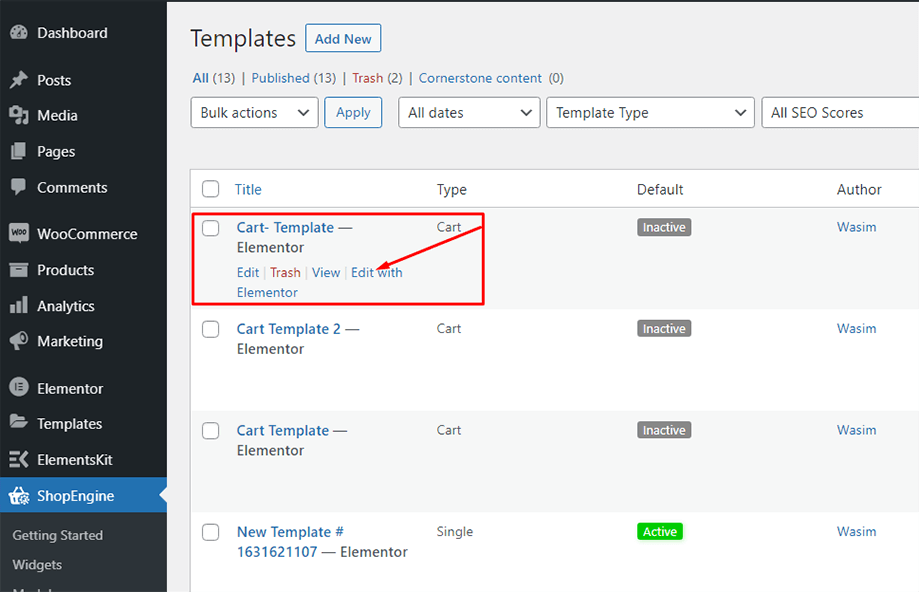
Din skabelon er oprettet, og du kan se den øverst på listen. Klik nu på "Rediger med Elementor” for at skifte til Elementor-vinduet.

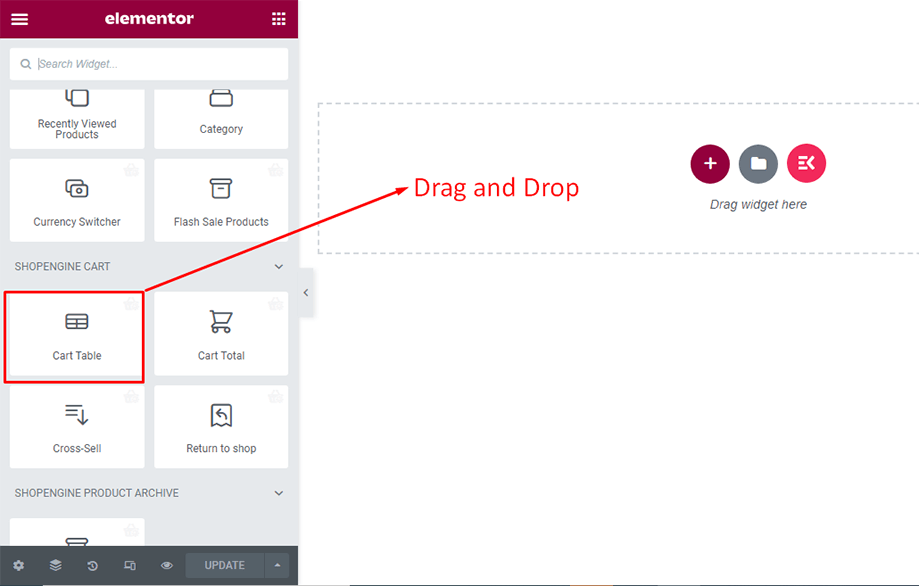
I dette trin vil du bemærke en sidebjælke til venstre med en liste over ShopEngine-widgets. Find Cart Table widget fra ShopEngine Cart sektionen, eller du kan normalt søge i widgetten i søgefeltet og derefter trække og slippe den til det udpegede område.

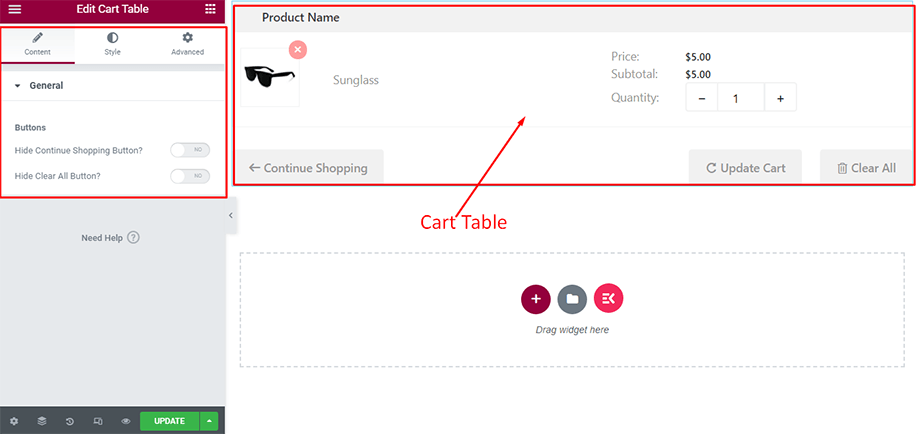
Dette vil dukke op en vogntabel med et antal elementer på det som produktnavn, produktbillede, pris, subtotal, mængde og andre nødvendige knapper.
Du kan skjule knappen Fortsæt med at handle og knappen Ryd alt fra afsnittet Generelt under fanen indhold.

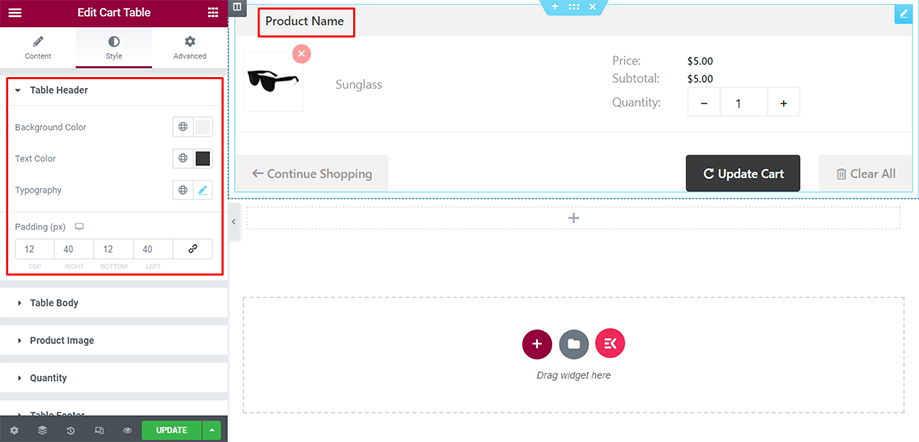
Derefter kan du fra fanen Stil under afsnittet Tabeloverskrift ændre typografien, baggrundsfarven, tekstfarven og udfyldningen af tabeloverskriften.

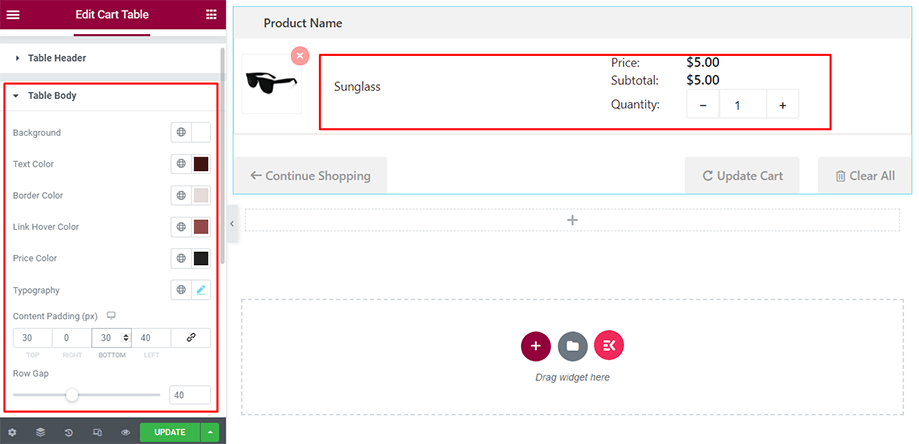
Dernæst kan du justere tabellens krop ved hjælp af parametrene baggrund, tekstfarve, prisfarve, kantfarve, typografi, indholdsudfyldning osv.

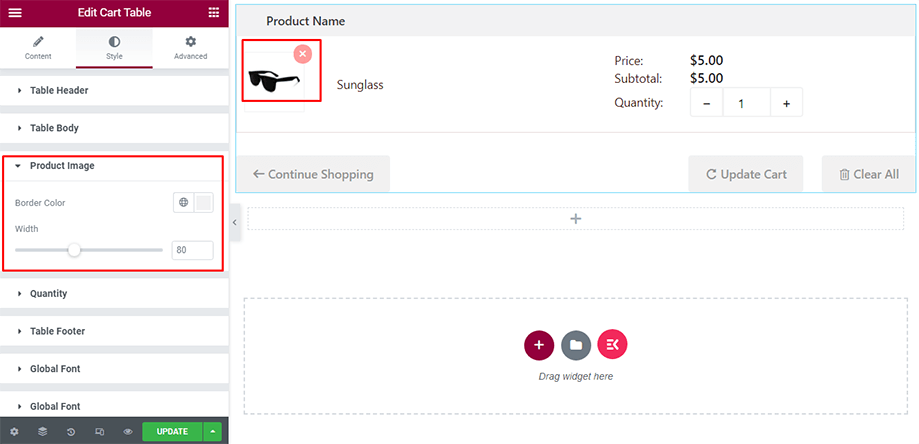
Derefter kan du ændre produktbilledet ved hjælp af parametrene kantfarve og bredde.

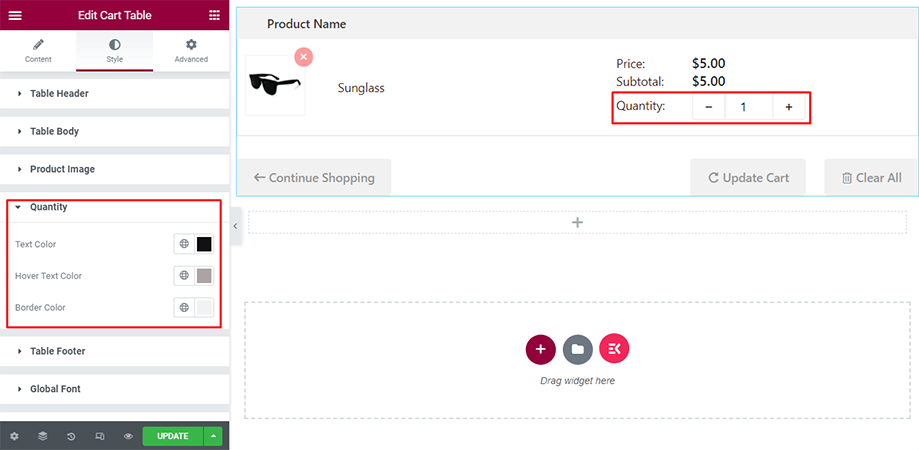
Du kan også foretage ændringer i mængden fra sektionen Antal ved at bruge parametrene tekstfarve, svævetekstfarve og kantfarve.

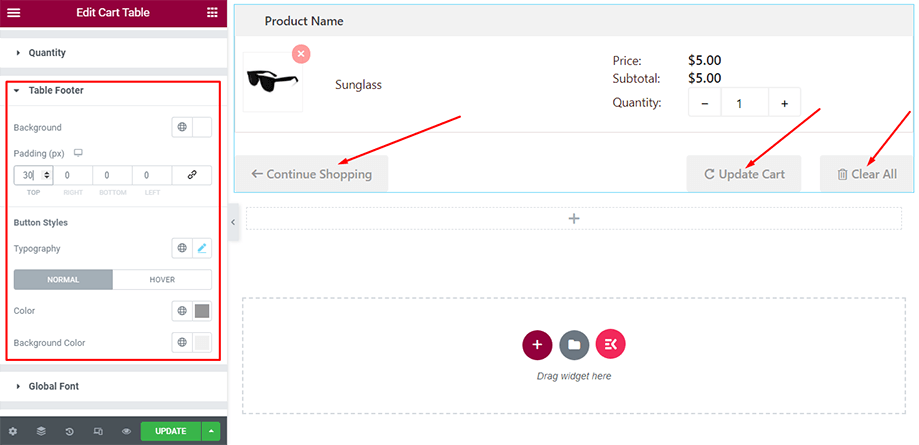
Endelig kan du foretage de nødvendige ændringer i tabellens sidefod under sektionen Sidefod ved hjælp af parametre som baggrund, polstring, knapstile, typografi, farve osv.

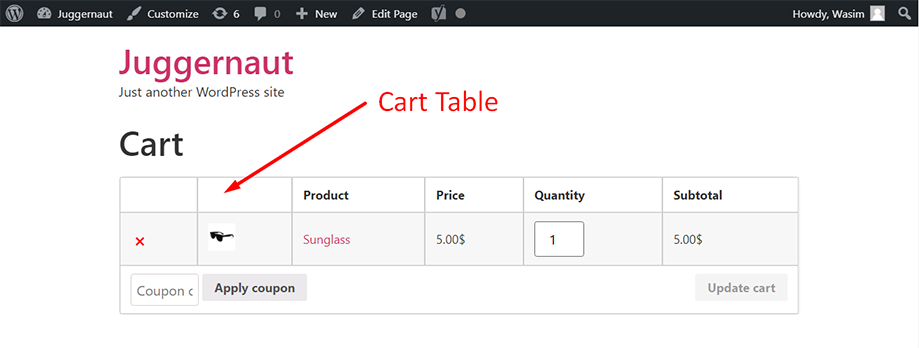
Sådan ser vognbordet ud på forsiden med alle produktdetaljer som vist nedenfor-

Sådan kan du drage fordel af Cart Table-widgetten og tilføje charme til dit vognbord.



