Morphing betyder at ændre eller forvandle et billede eller en form til en anden. Det er en speciel effekt i film og animationer for at give dem en fejlfri overgang. For at tilføje en speciel effekt til dit webstedsbillede præsenterer ElementsKit dig et fuldt tilpasseligt widgetnavn Billedforvandling.
I denne dokumentation vil du lære, hvordan du bruger ElementsKit Image Morphing-widget og gør dine webstedsbilleder mere tiltalende.
Tilpasning af billedmorphing #
Du skal bruge ElementsKit pro for at bruge widgetten. Og start med at tænde for widgetten fra dashboardet.
Aktiverer widget #
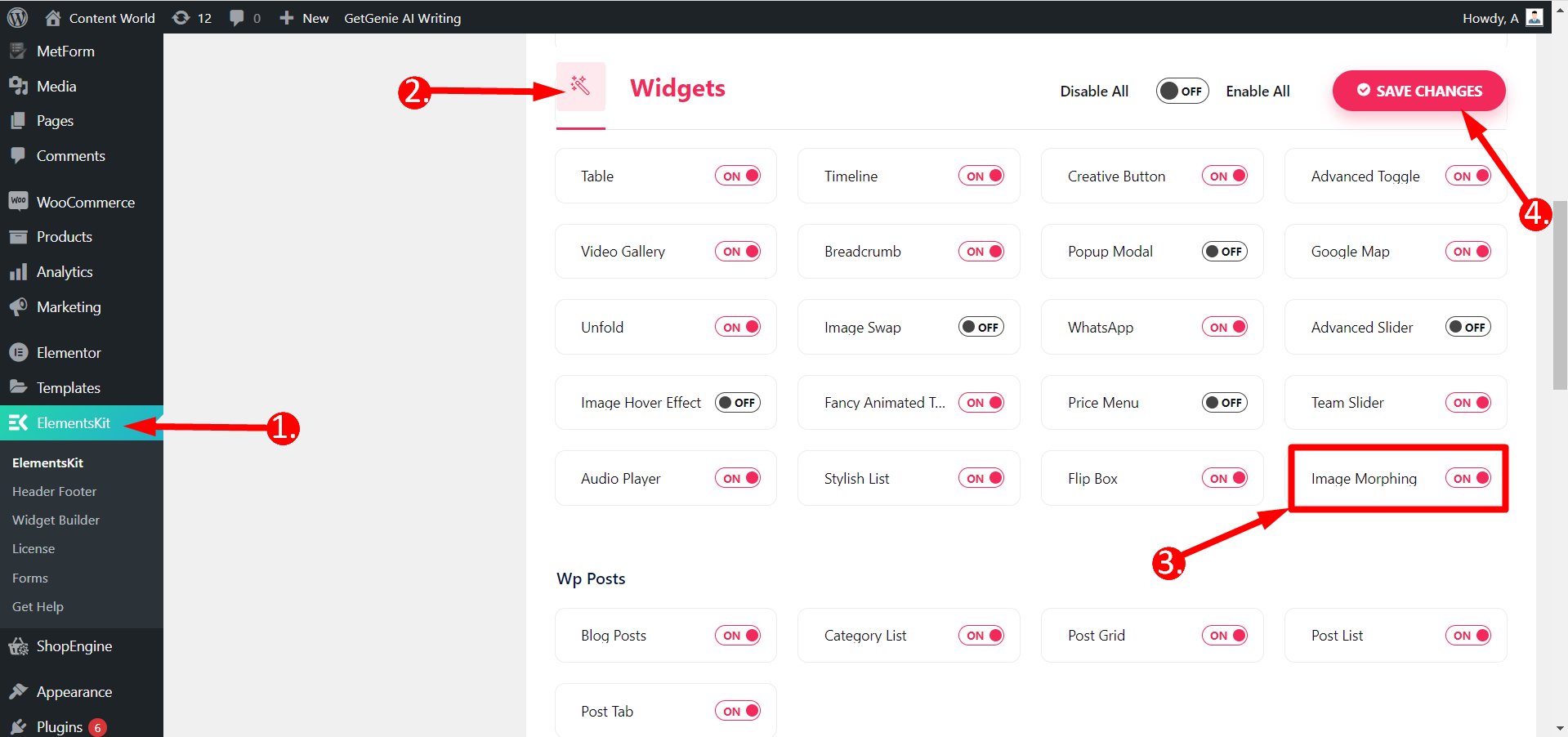
Gå til dit WordPress Dashboard ⇒ 1. Find ElementsKit ⇒ 2. Klik på Widgets ⇒ 3. Slå Image Morphing-widget TIL ⇒ 4. Gem ændringerne

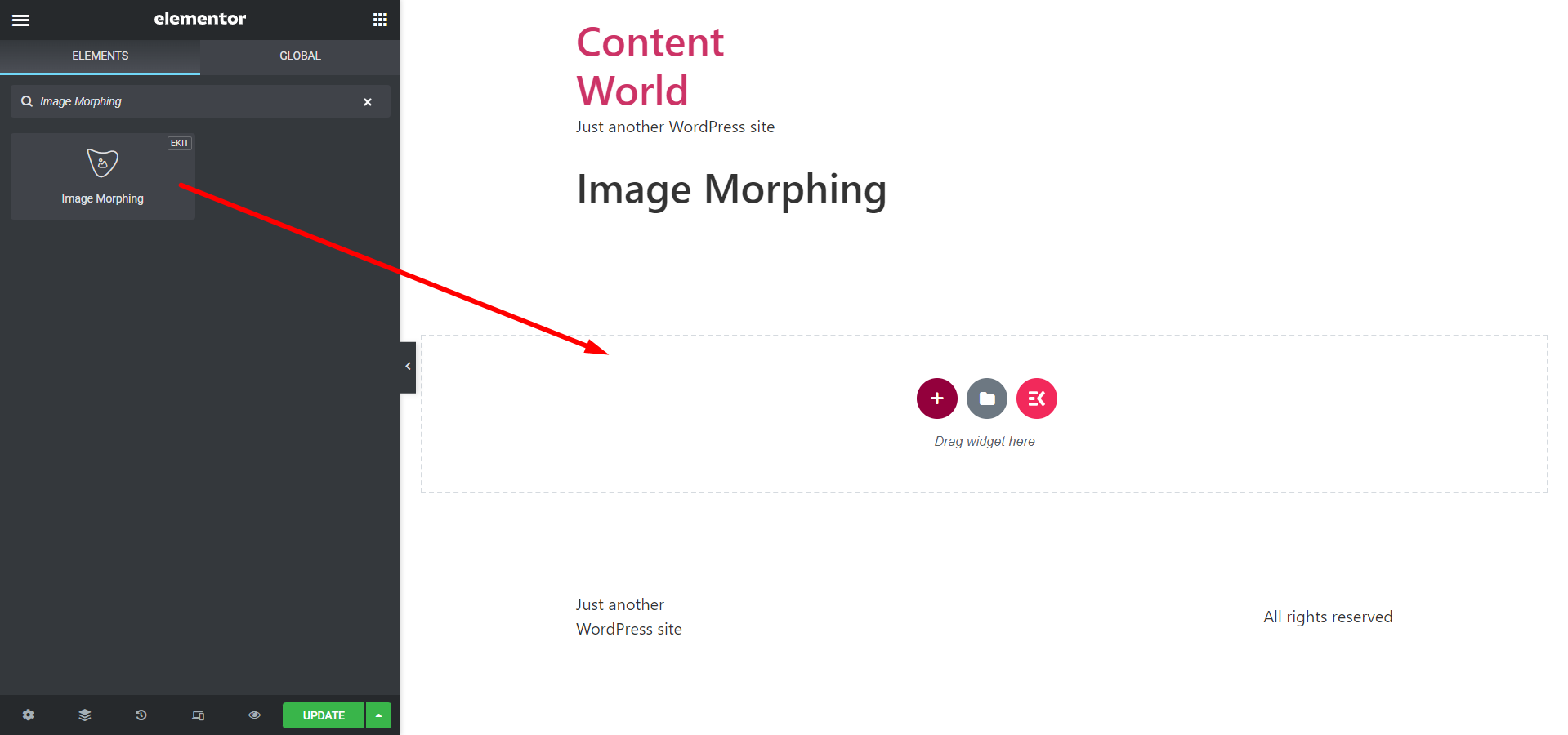
From dit Dashboard ⇒ Opret en side eller rediger en gammel side ⇒ Rediger med ElementsKit ⇒ Søg i Image Morphing-widget ⇒ Træk og slip den ganske enkelt

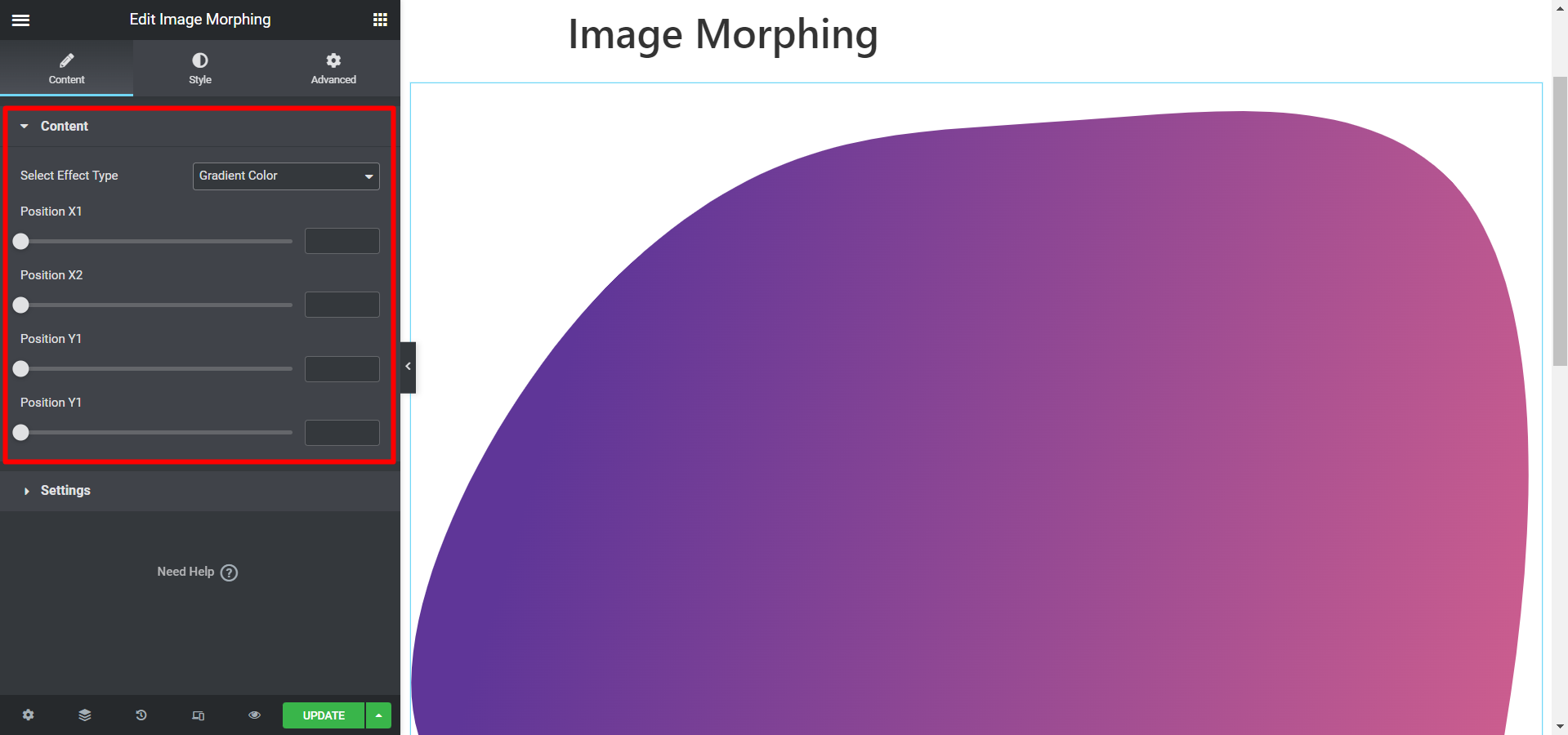
Indhold #
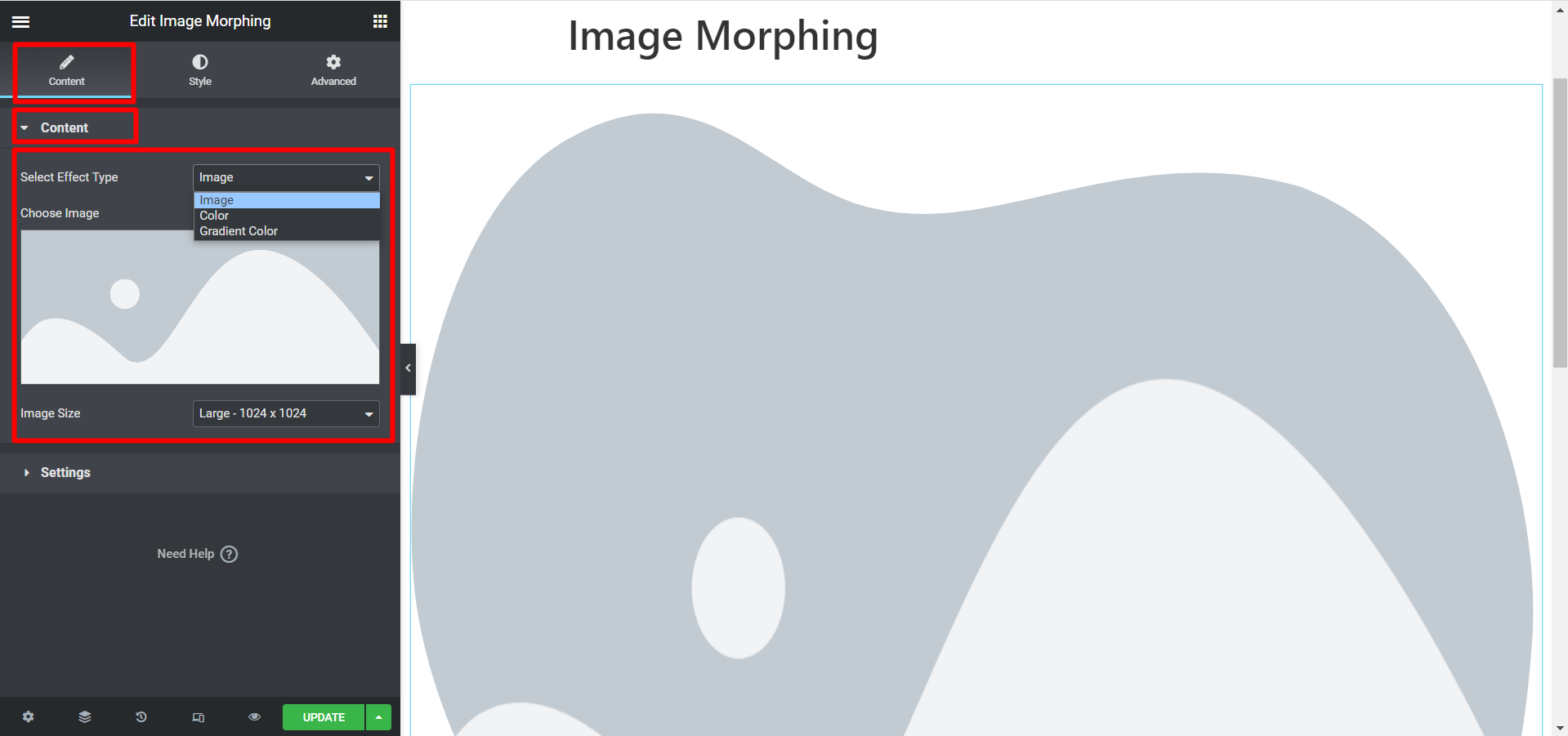
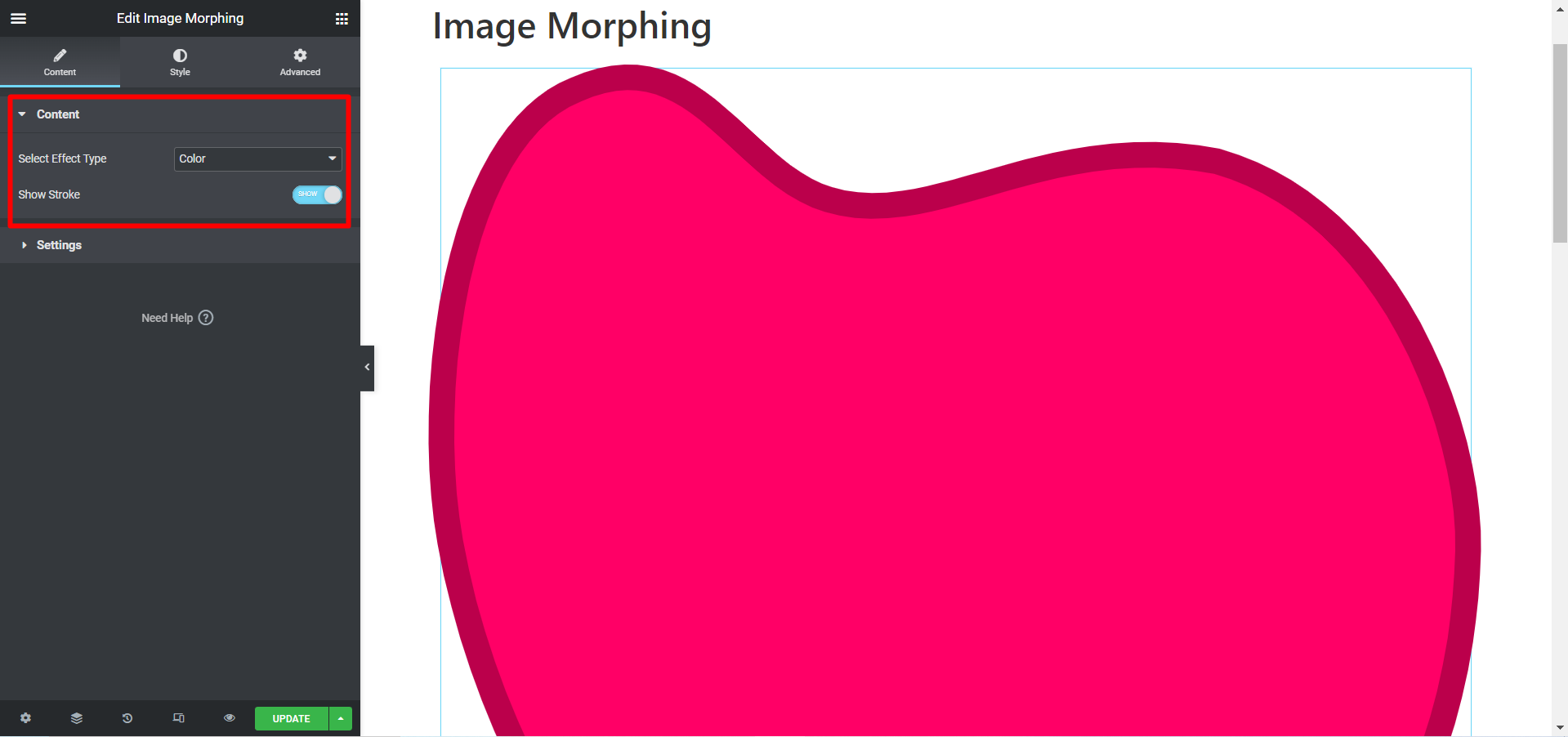
- Vælg effekttype- Vælg effekten fra Billede, farve og gradientfarve muligheder.
- Billedestørrelse- Hvis du vælger billede, vil dette felt give dig mulighed for at justere billedstørrelsen.

- Vis slagtilfælde- hvis du vælg farve så giver dette felt dig mulighed for det Vis eller skjul streg.

- hvis du vælg gradientfarve som effekttype vil du have indstillingerne for positionsjustering- Position X1, Position X2, Position Y1 og Position Y2.

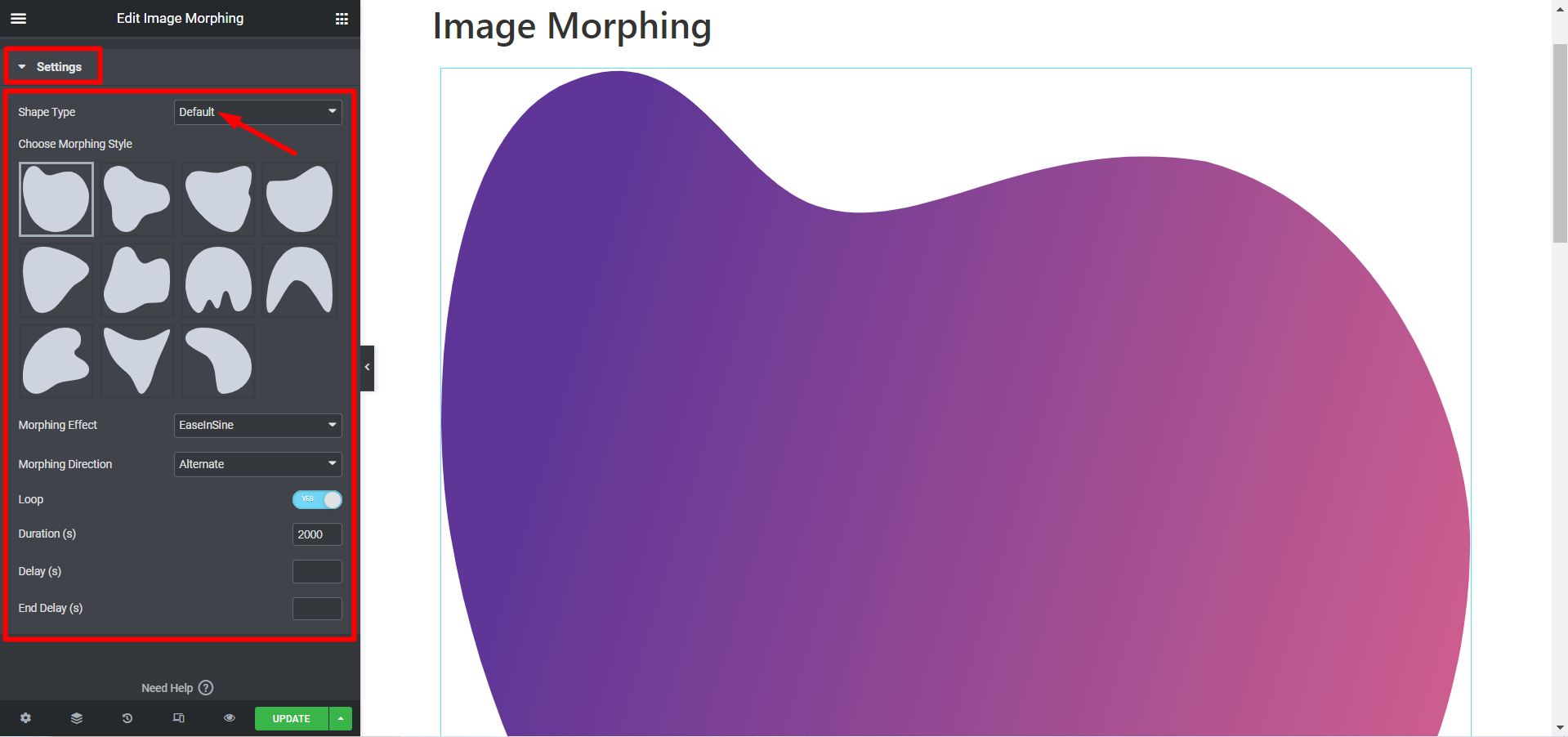
Indstillinger #
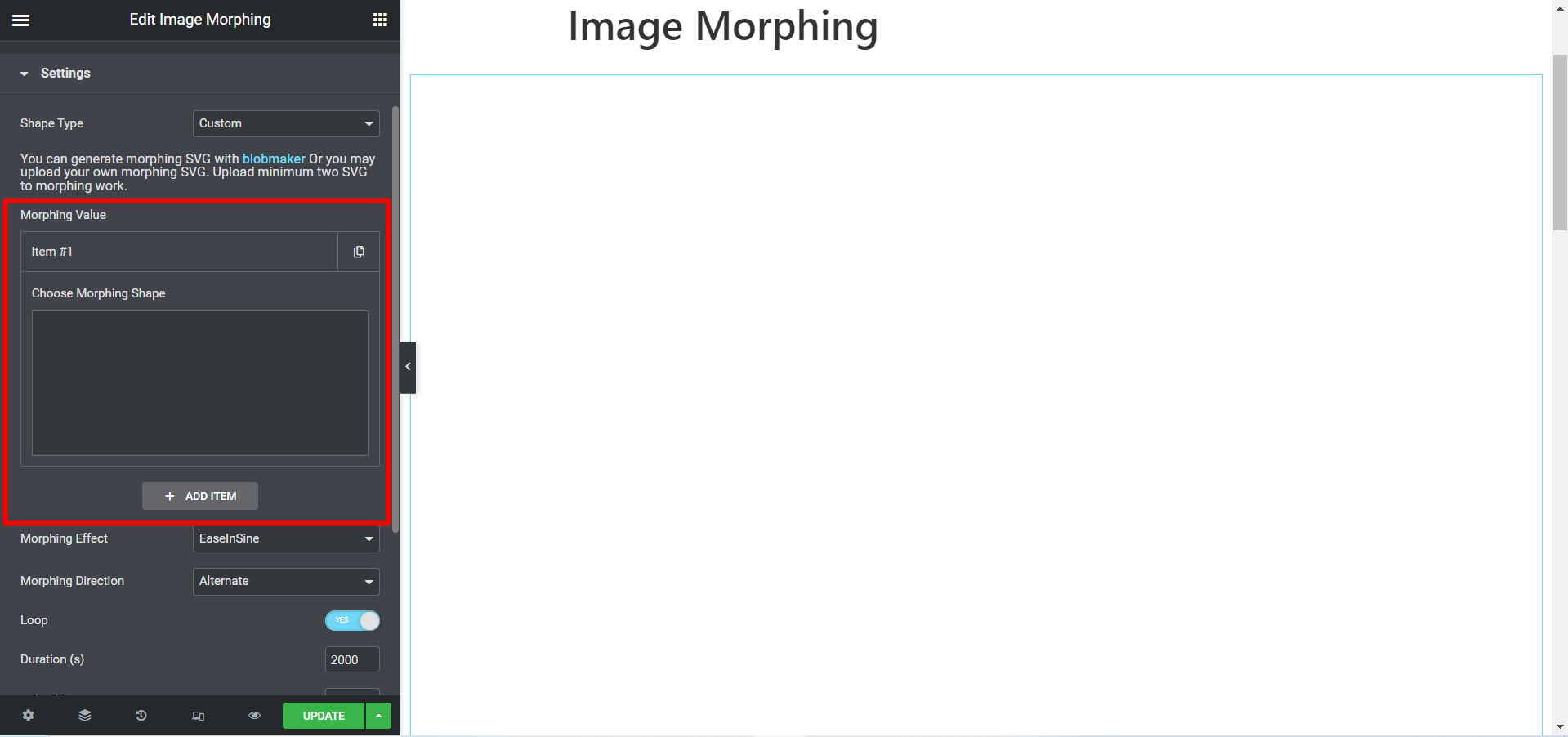
Formtype- Vælg Standard, så vil du se nedenstående tilpasningsmuligheder:
- Vælg Morphing Style- Der er mange forskellige stilarter at vælge imellem.
- Morphing effekt- Der er forskellige effektmuligheder for dit billede.
- Morphing retning- Animationsretningen kan være Normal, Omvendt eller Alternativ.
- løkke- Hvis du ønsker at vise morphing i loop, så skift Loop-knappen til JA ellers NEJ.
- Varighed (r)- Indstil varigheden af animationen her.
- Forsinkelse (r)- Juster forsinkelsestiden for billedanimationen i dette felt.
- Slutforsinkelse(r)- Skriv animationens sluttidspunkt her.

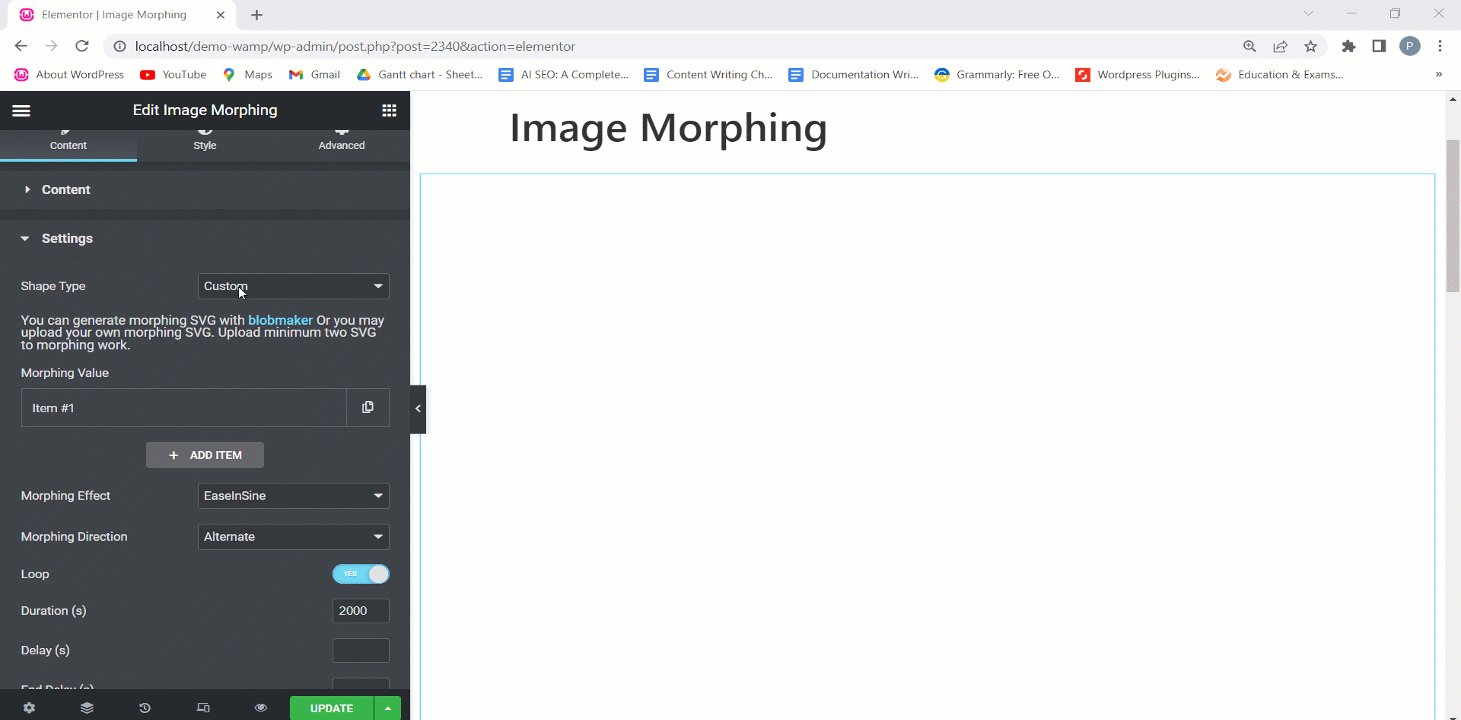
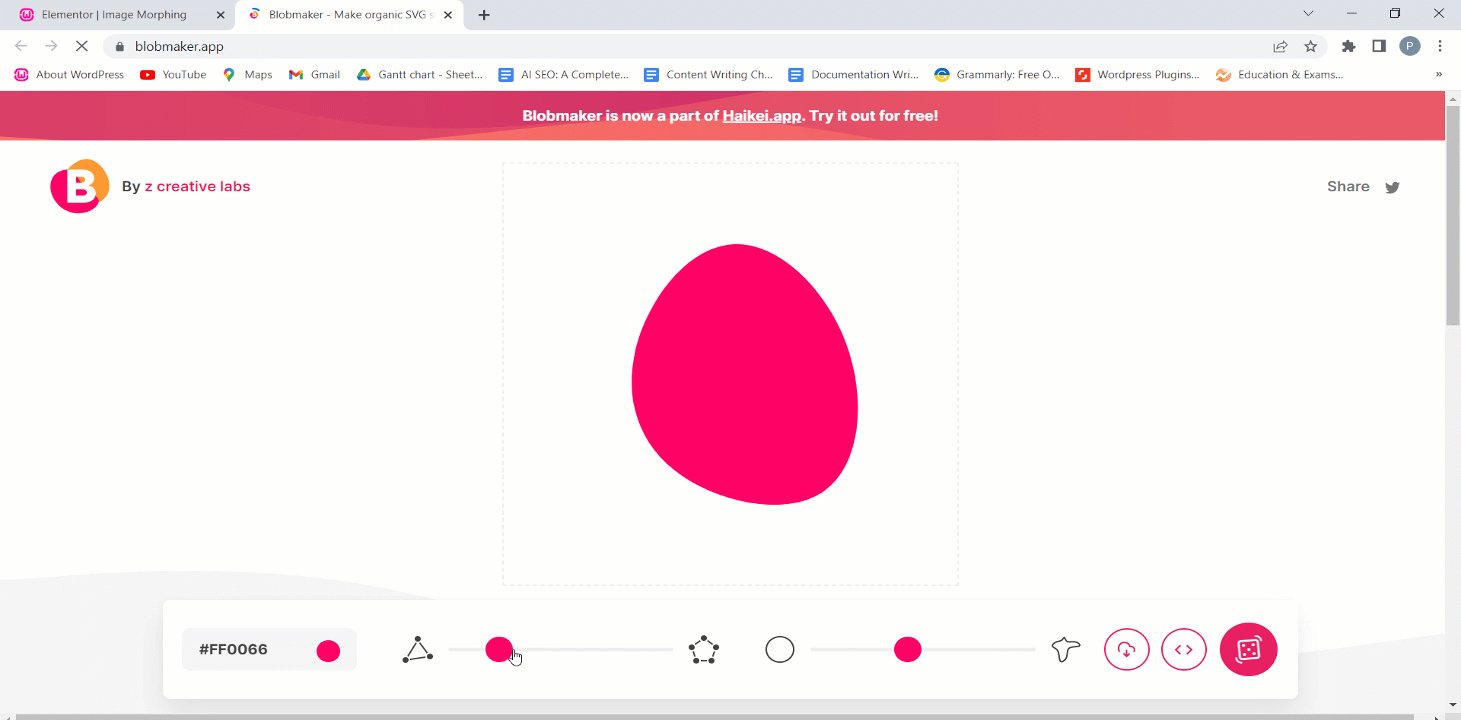
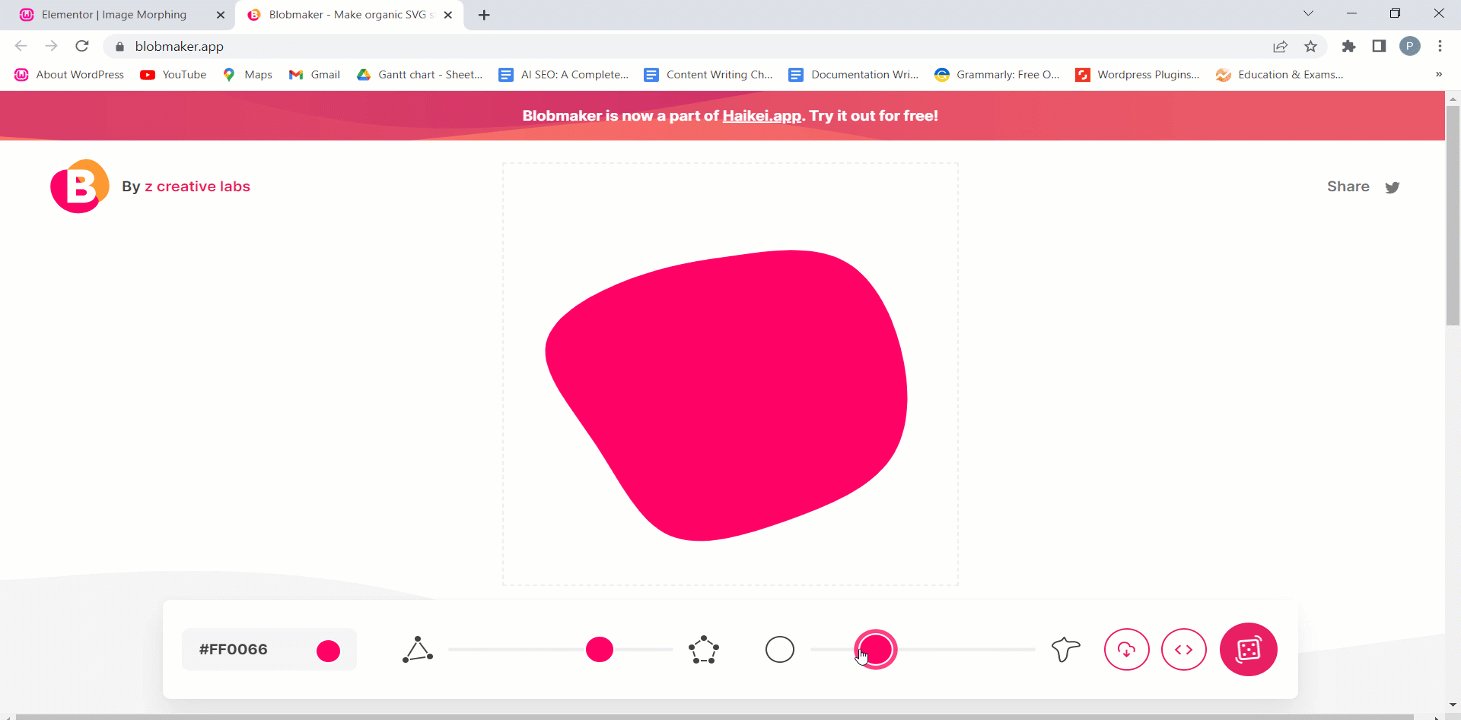
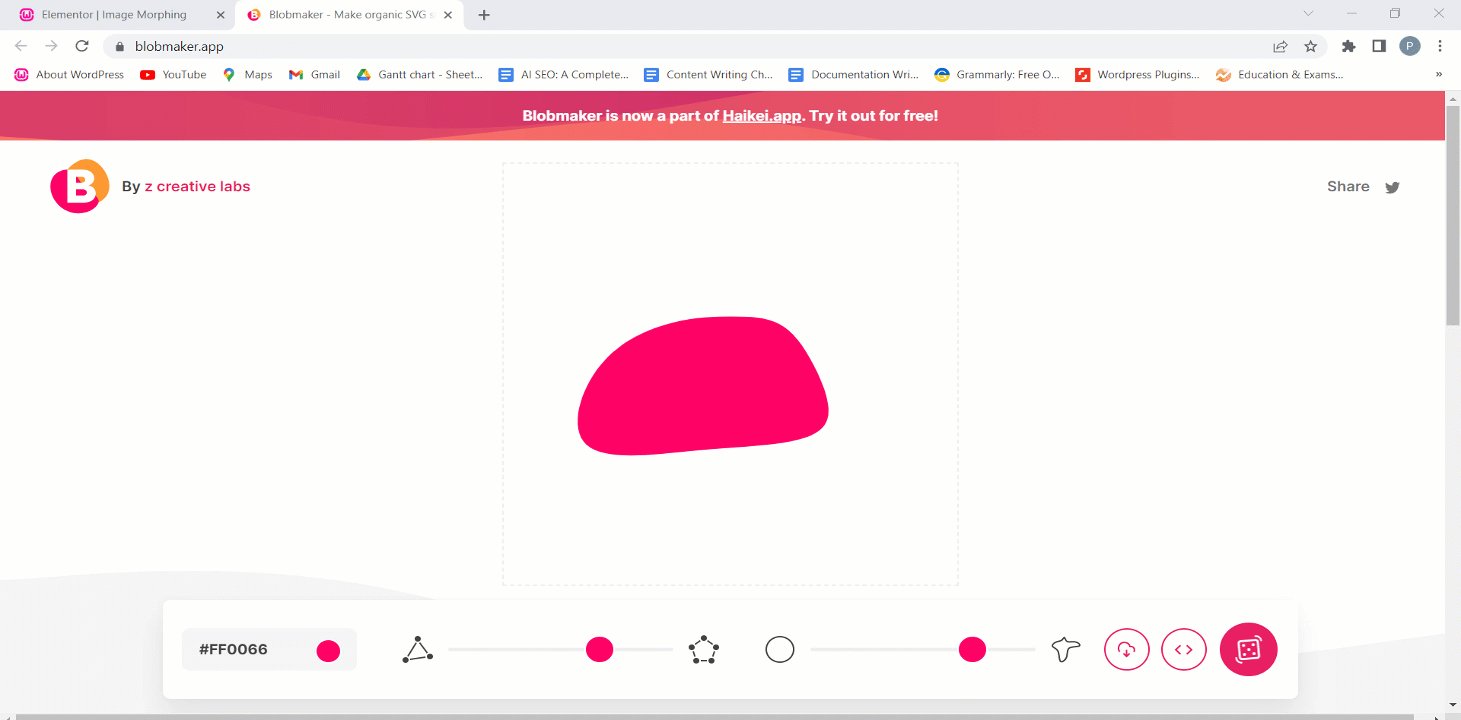
Men hvis du vælger tilpasset stil så kan du generere morphing SVG med blobmaker.

Du kan også uploade din egen morphing SVG. Bemærk, at du skal uploade mindst to SVG til morphing arbejde.

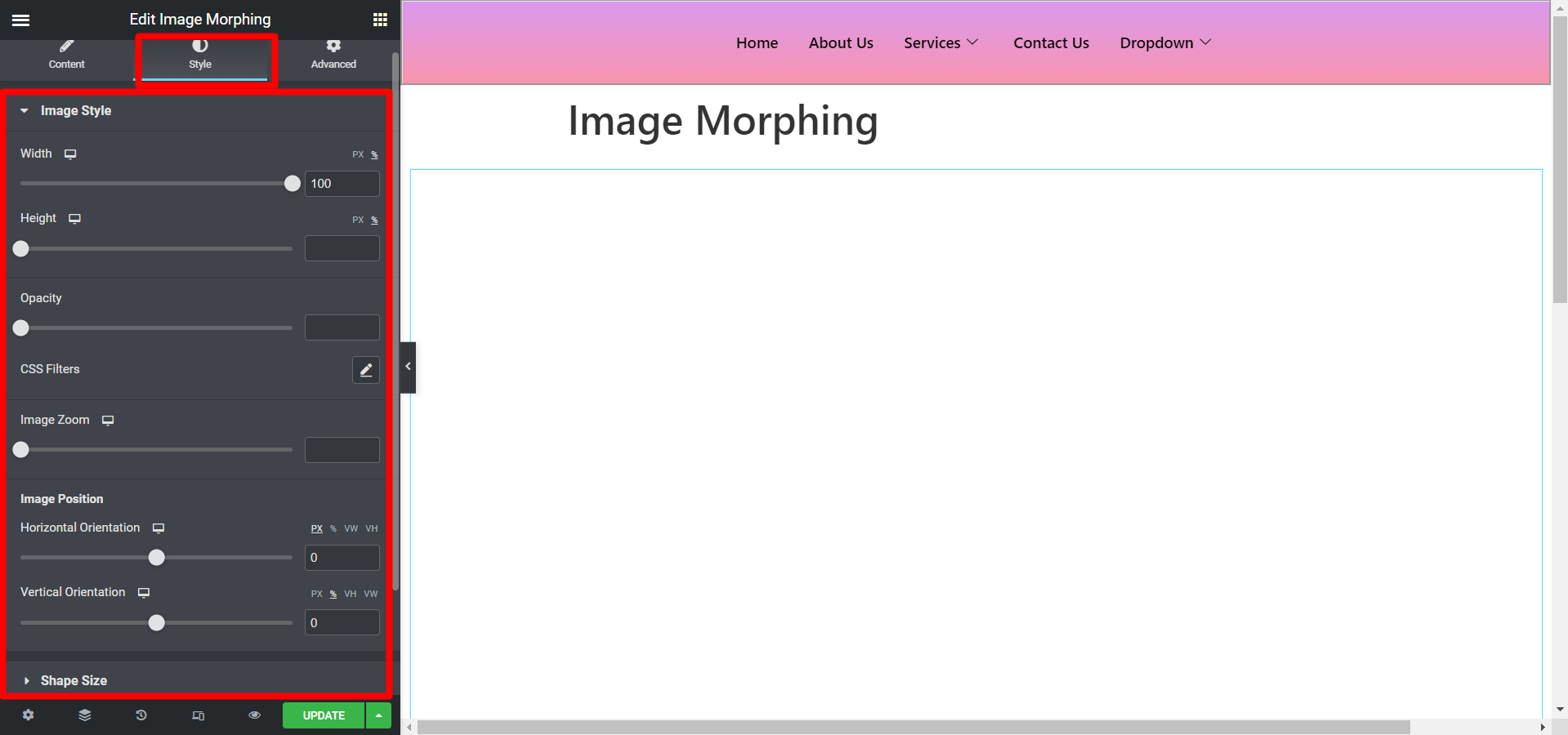
Stil #
Stilindstillingerne er tilgængelige for billed-, farve- og gradienteffekter.
jegmagisk stil #
I dette afsnit kan du justere billedets bredde, højde, opacitet, CSS-filtre, billedzoom, billedposition i vandret retning og lodret orientering.

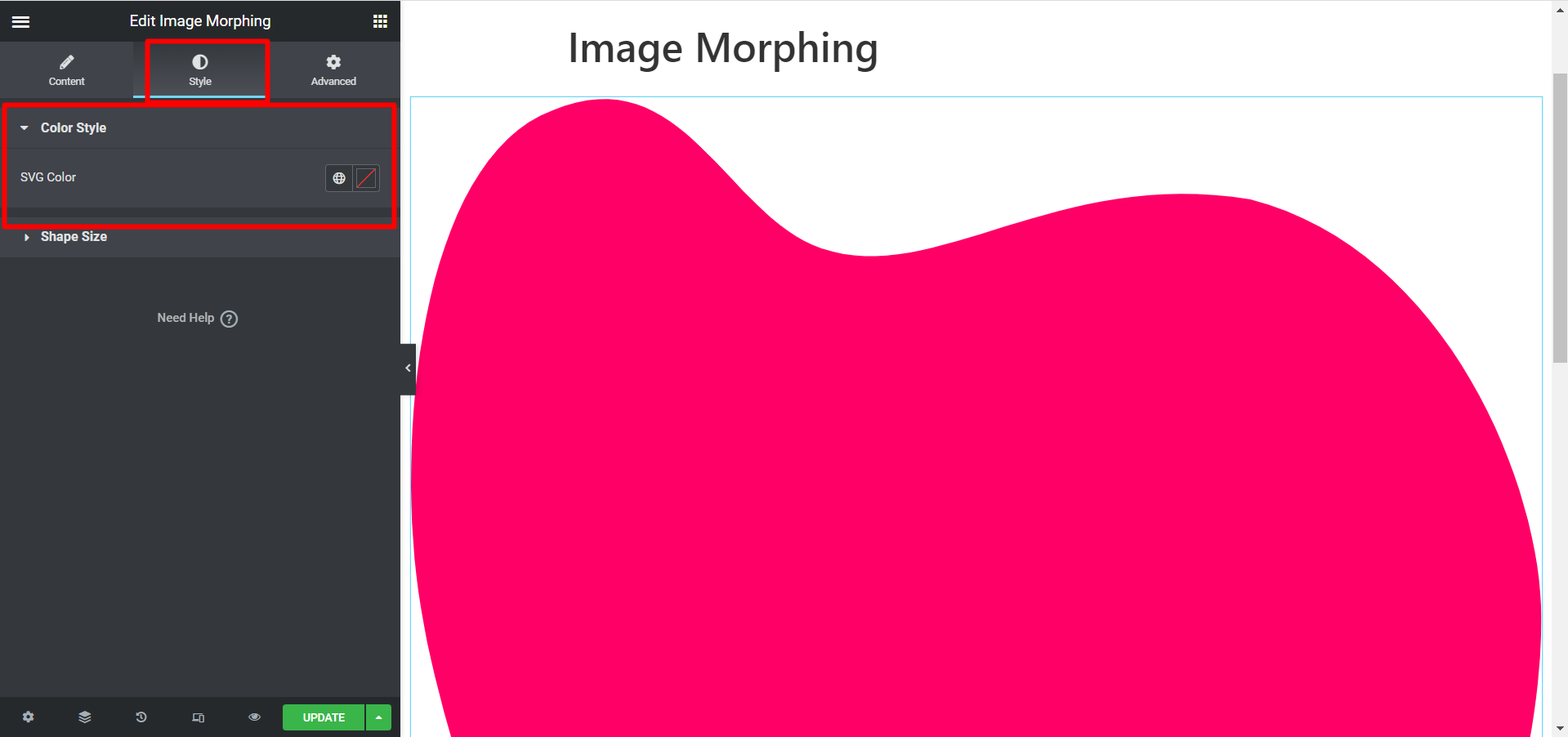
Farve stil #
For farveeffekttype har du muligheder for at tilpasse SVG-farve.

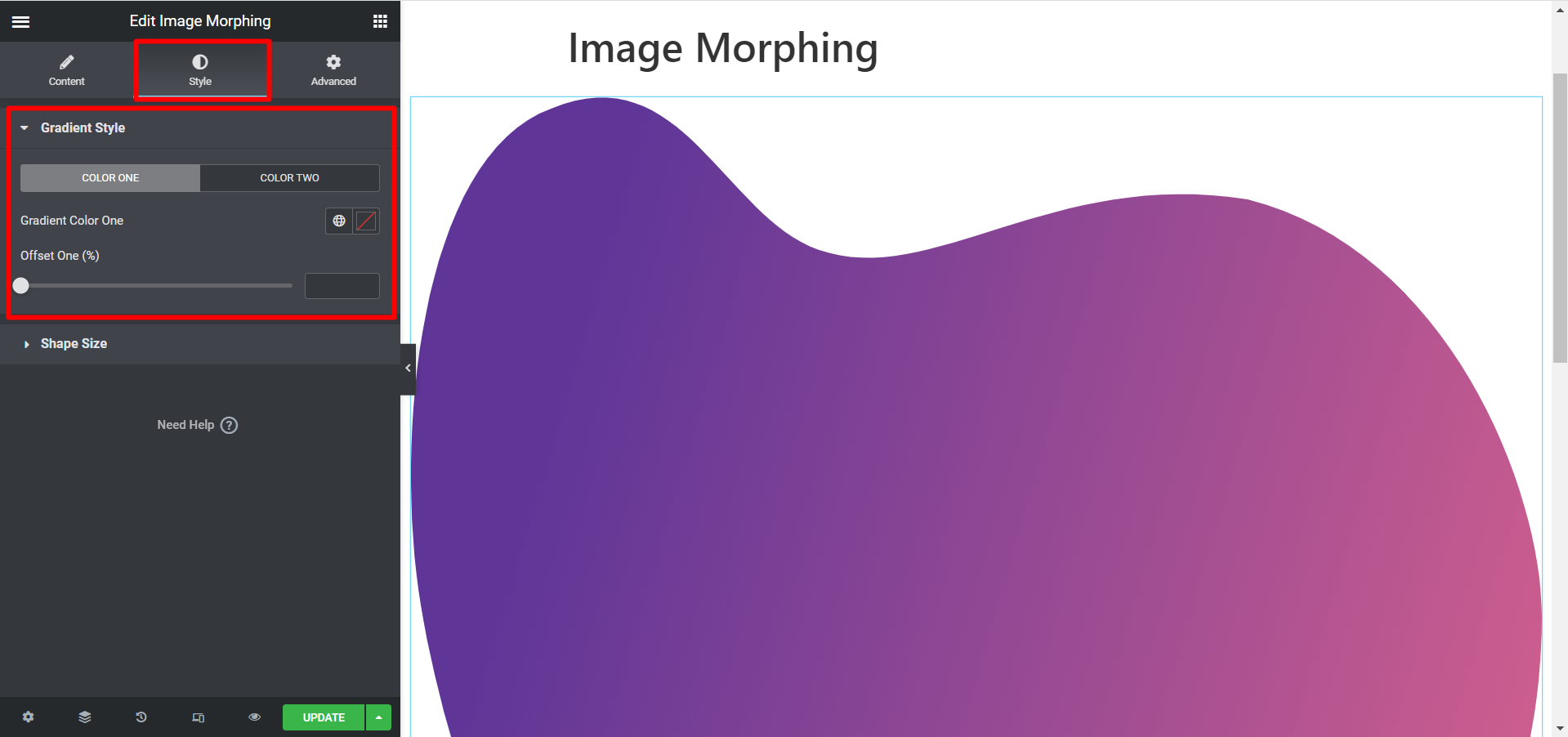
Gradient stil #
Der er to farvemuligheder, skal du vælge i overensstemmelse hermed og justere Offset også.

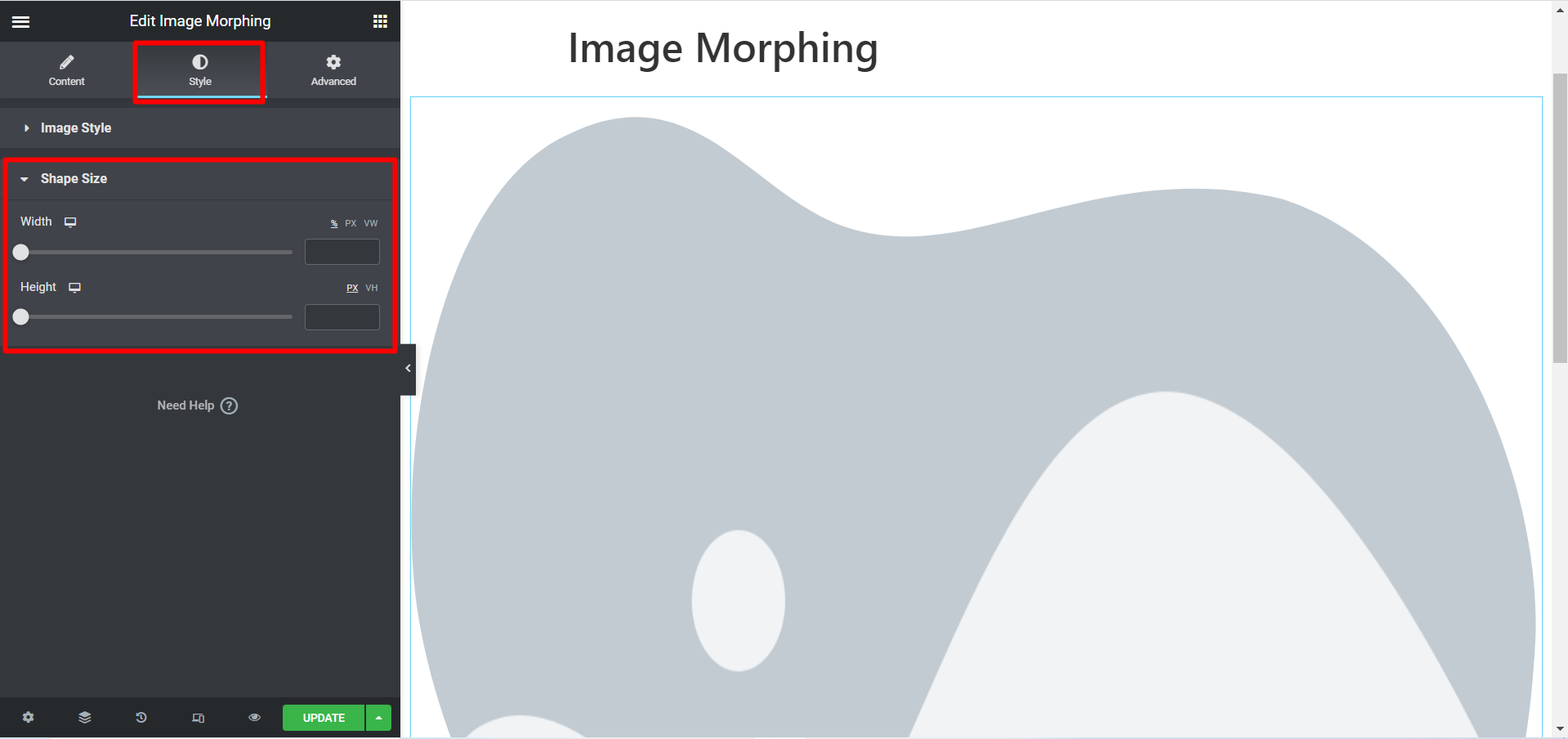
Sape størrelse #
Denne mulighed er fælles for alle effekttyper. Du kan justere bredden og højden på billederne ud fra dine behov.

Dette er et eksempel på billedmorphing, vi har skræddersyet til dig-

For at fremvise forskellige billeder på en attraktiv måde gennem animation og ualmindelige effekter, er ElementsKit Image Morphing-widget dit bedste valg.



