Additional Information widget is made to be used on the single product page.
If you want to give the shoppers a little more product information (such as color and size) in your way, you can use ShopEngine’s product additional widget.
Activate Additional Information Widget #
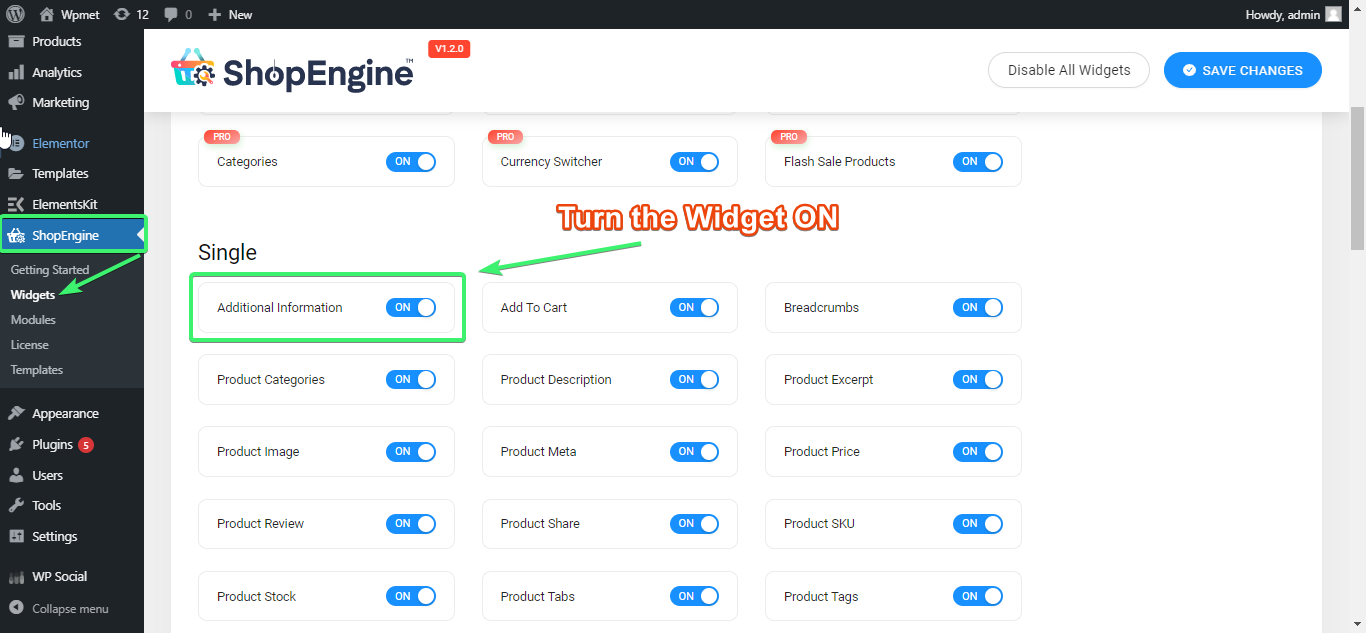
Fra WordPress admin dashboard, gå til ShopEngine > Widgets. From the list of single-page widgets, turn the Additional Information widget PÅ.

Use the Additional Information Widget #
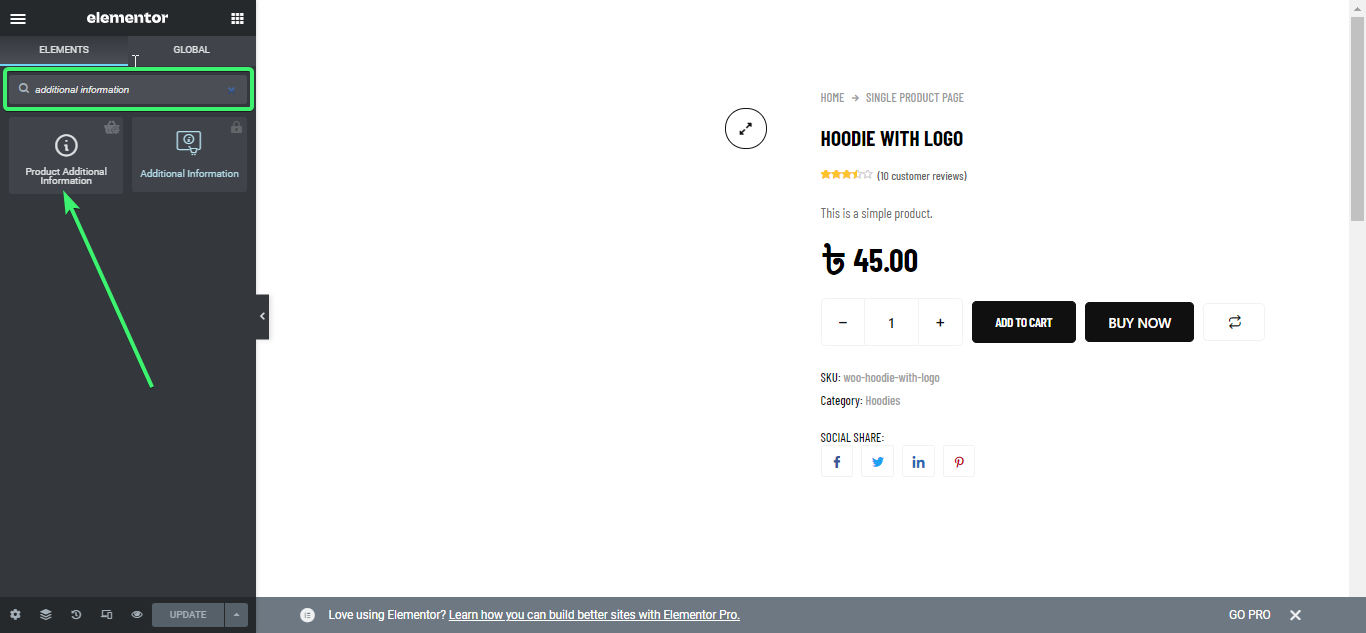
Search for Additional Information Widget under the ELEMENTS tab of Elementor.

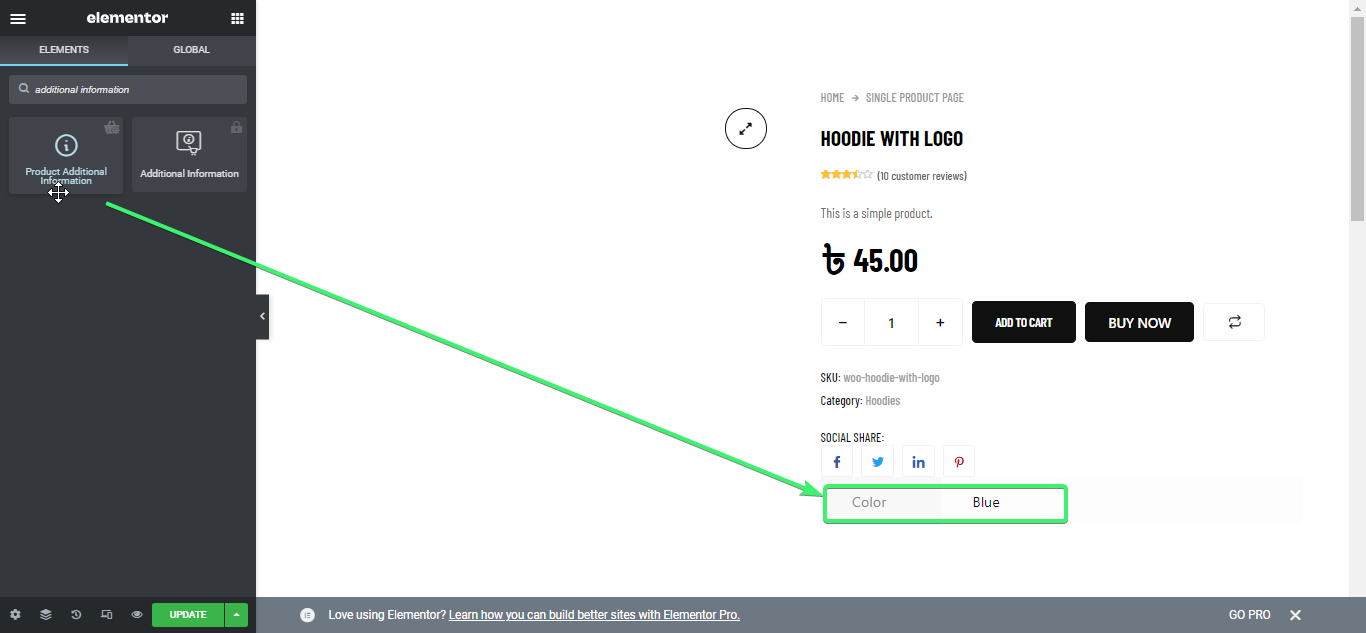
Drag and drop the Additional Information widget from Elementor onto the single product page.

Customize the Additional Information Widget #
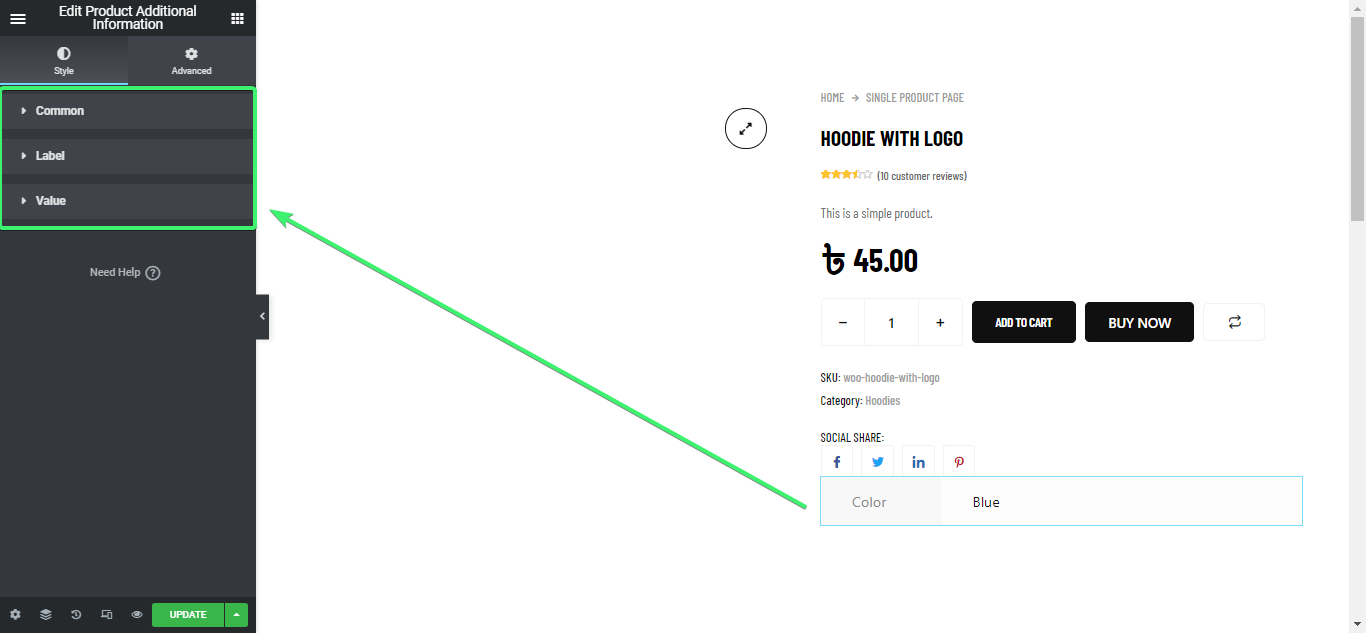
Product additional widget for Elementor will let you customize the common style, label style, og value style from settings.

Common Style #
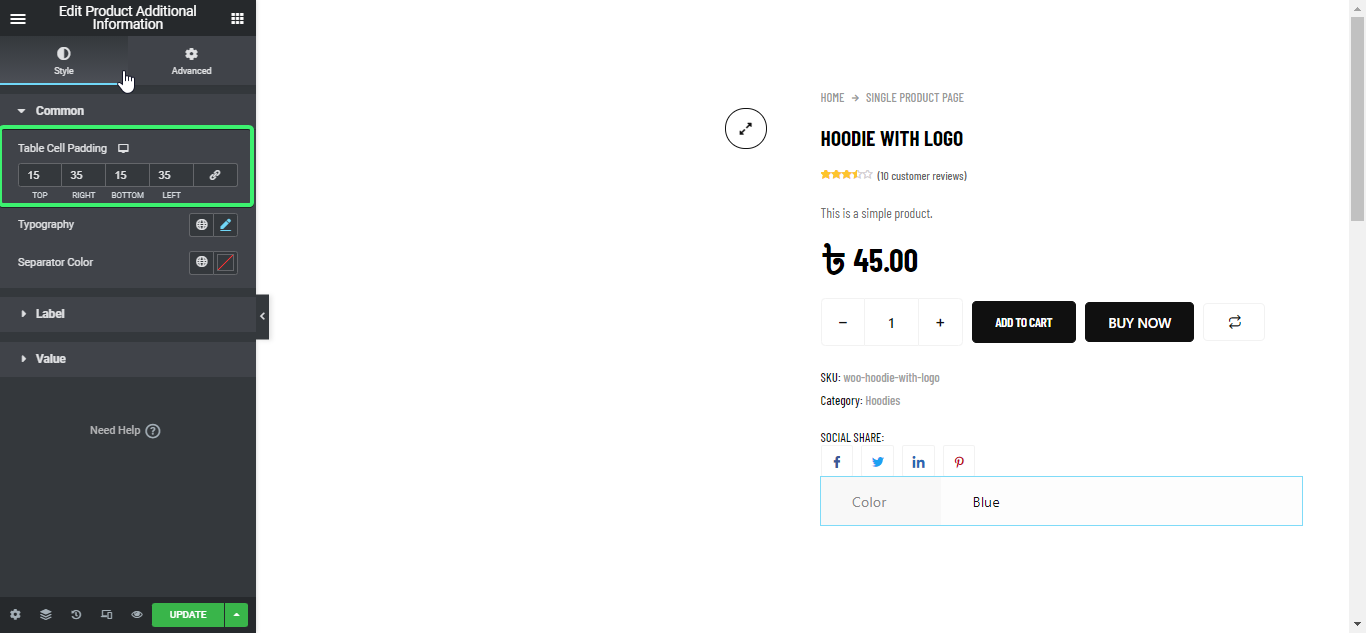
- 1. Select the top, right, bottom, and left table cell padding.

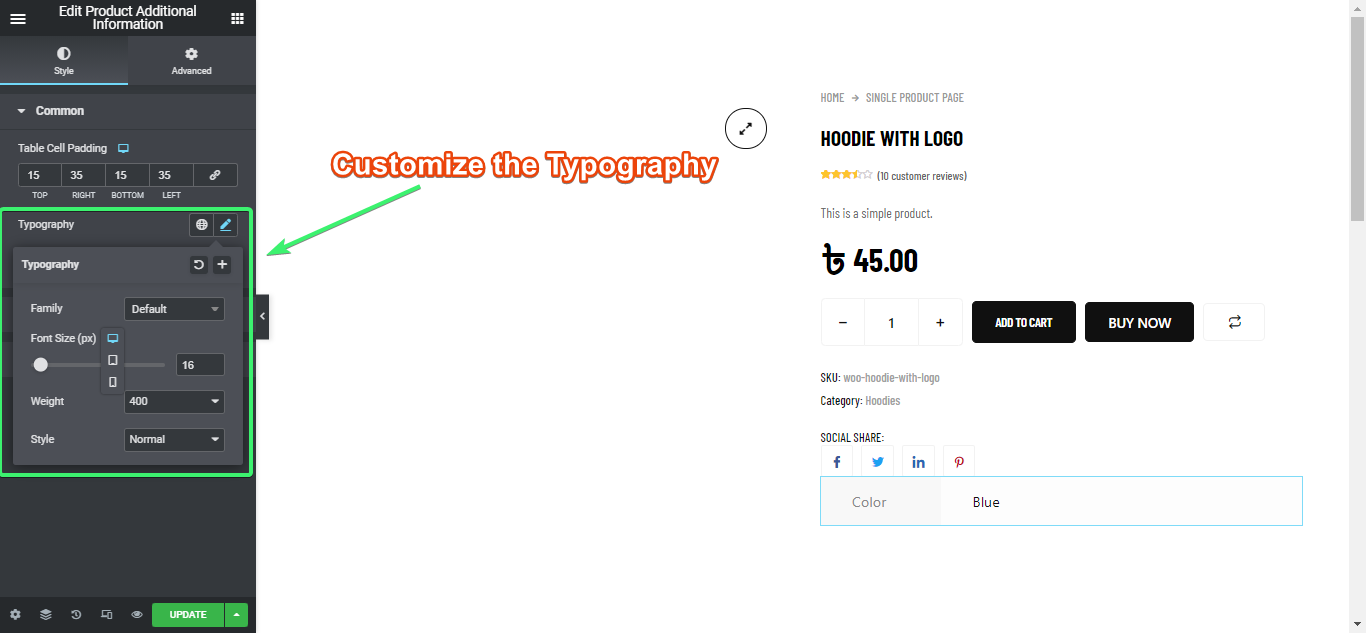
2. Choose a typography family, font size for phone, mobile, and tablet. Select weight from 100-900, bold, normal, and default. Choose style from default, normal, italic, and oblique.

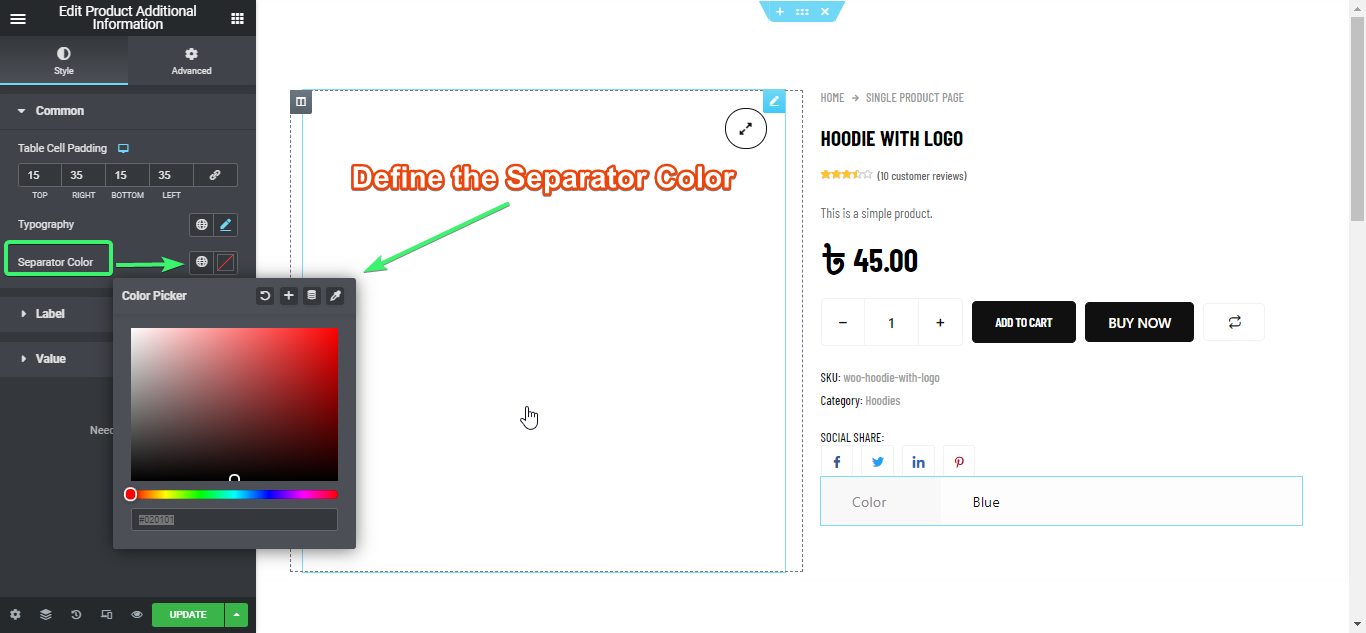
3. Define the Separator color

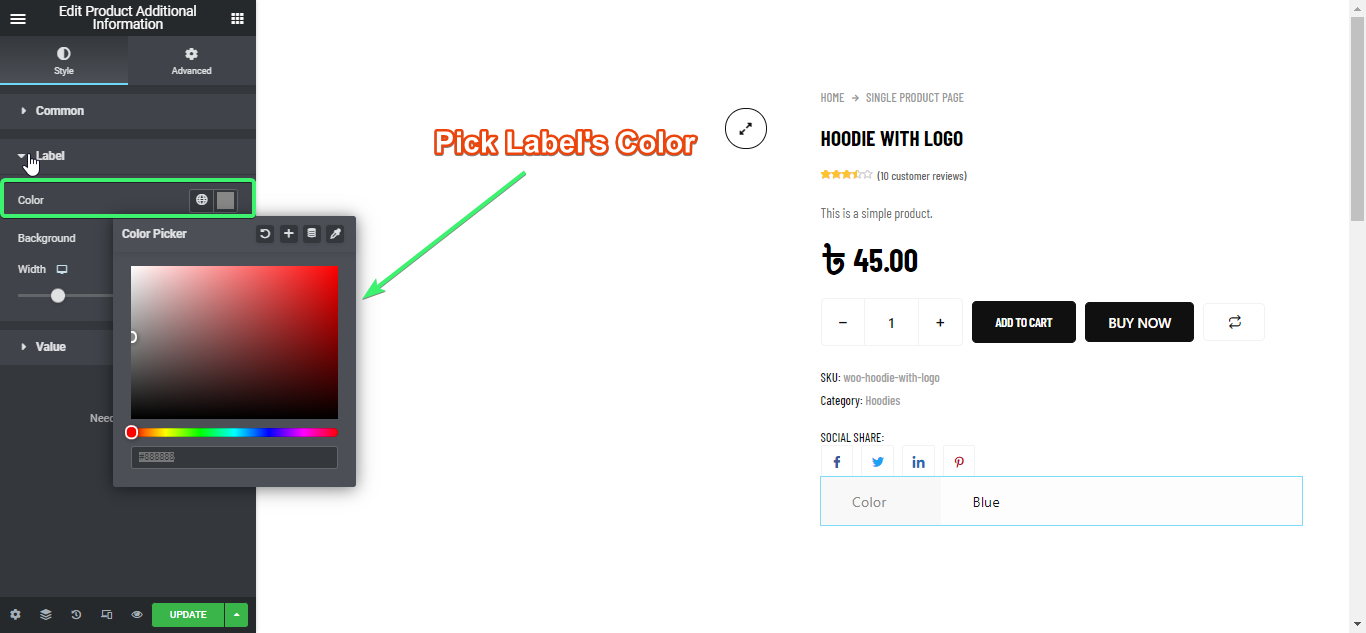
Label Style #
- 1. Pick label’s color

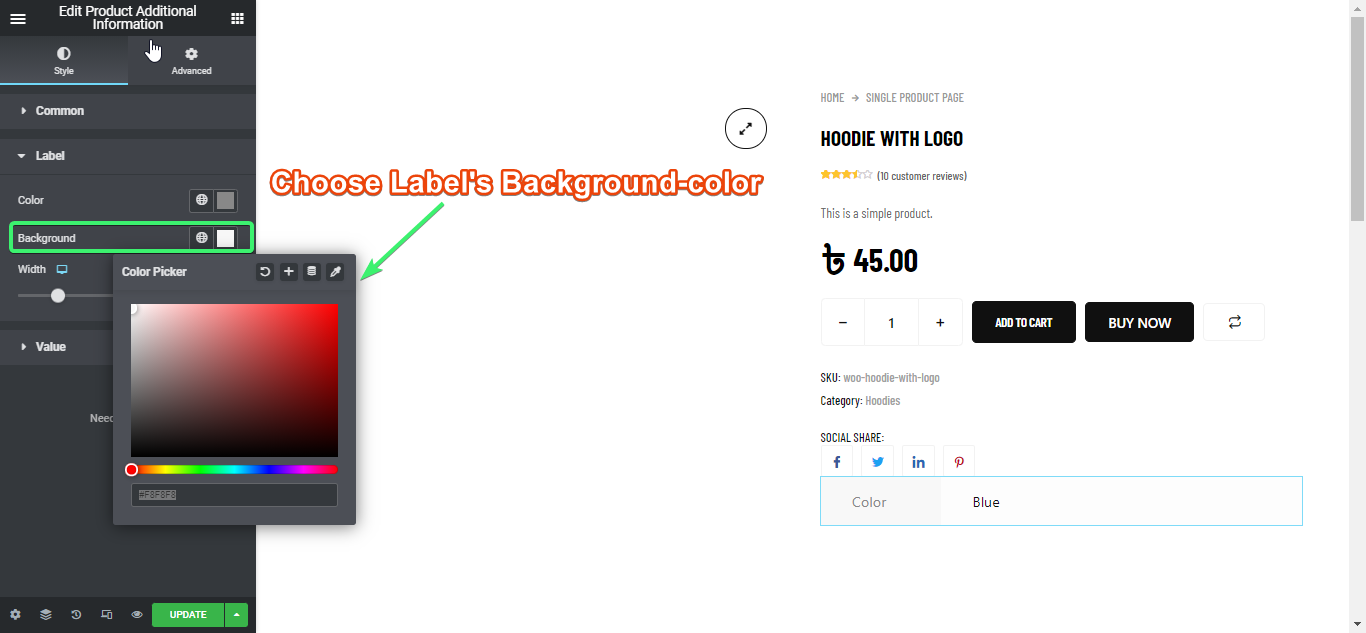
2. Pick label’s background-color

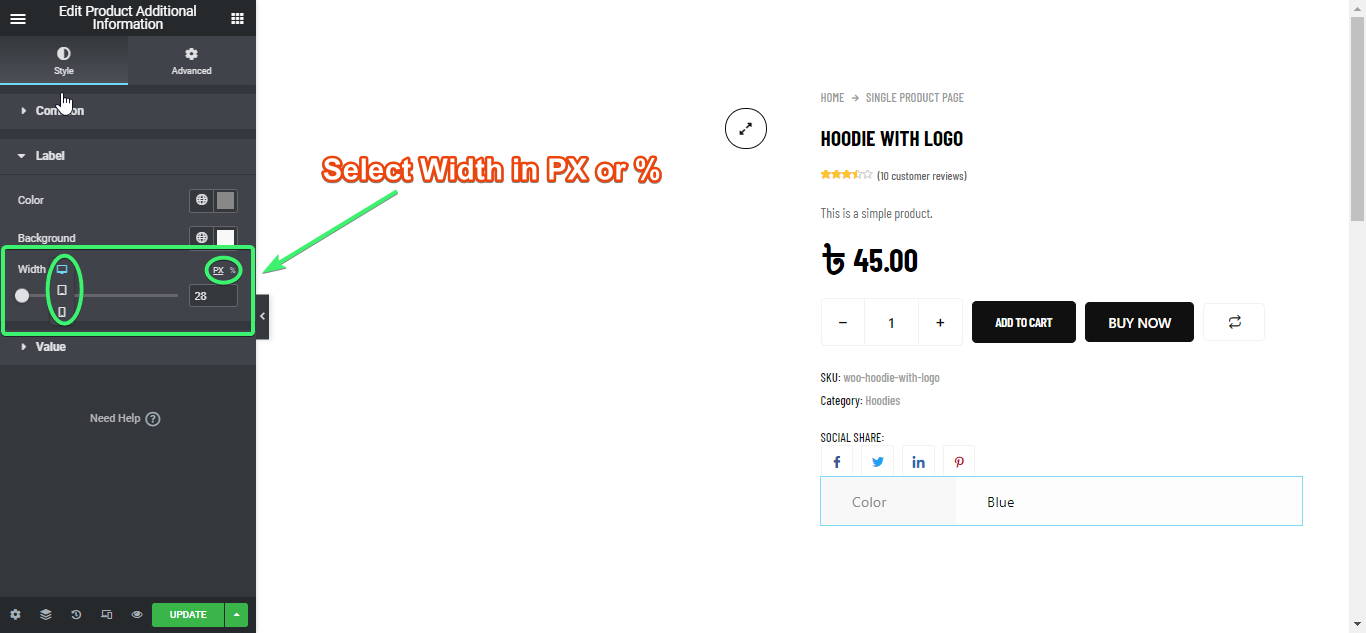
3. Select Width (In pixel or percentage for mobile, tablet, and desktop)

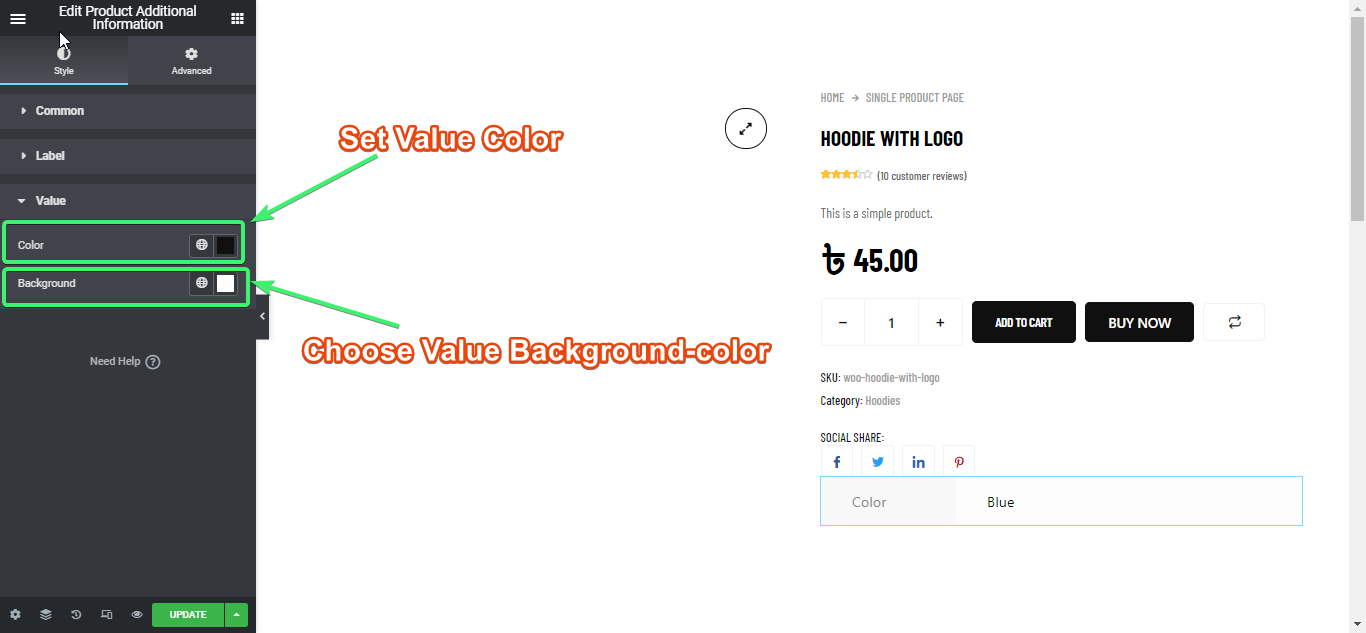
Value Style #
- 1. Choose a value color and a value background-color