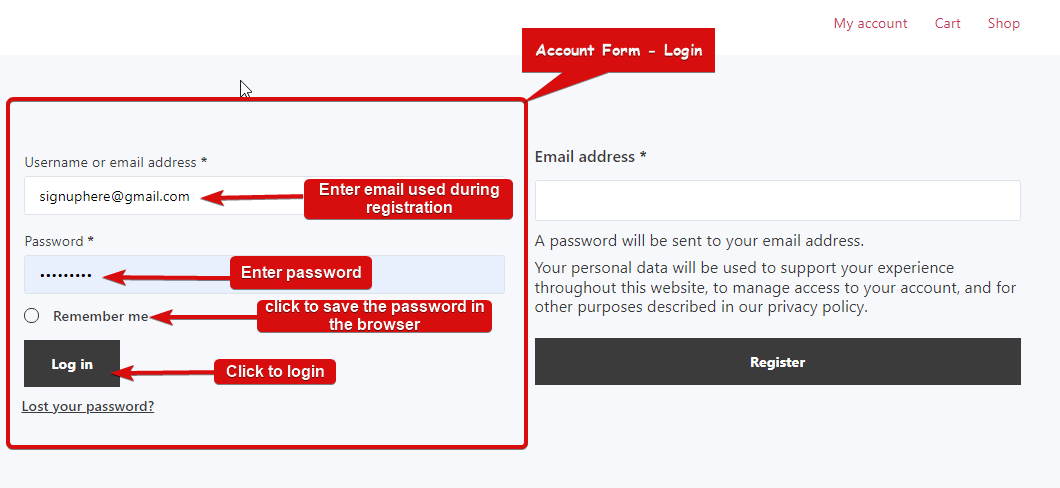
Kontoformular – Login-widget giver en loginformular til kunderne, som de kan bruge til at logge på og få adgang til deres kontooplysninger. Dette er en Min konto-skabelon-widget.
Lad os lære, hvordan du kan bruge kontoformular – login-widgets på dit wooCommerce-websted:
Bemærk: Kunder skal registrere sig, før de kan logge ind, så sørg for at tilføje den widget også. Tjek kontoen Formular Register dokumentation.
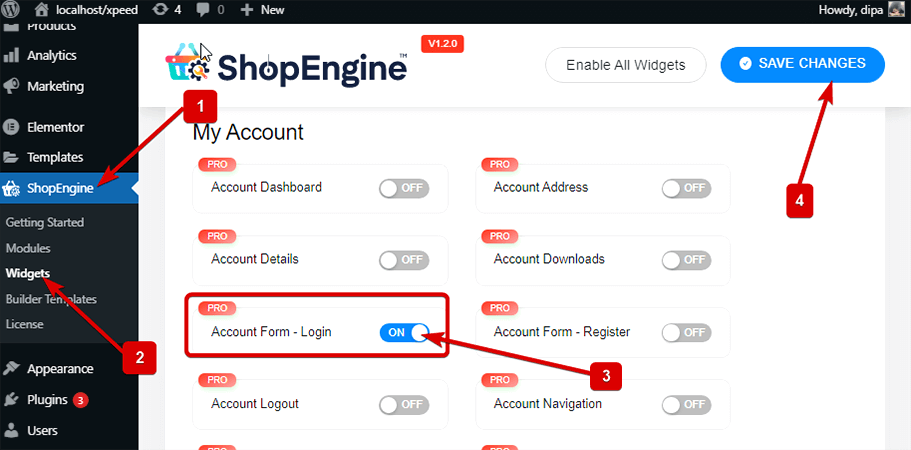
Trin 1: Aktiver widgetten #
For at aktivere widgetten,
- Gå til ShopEngine > Widgets > Kontoformular – Login
- Tænde for
- Gemme ændringer

Bemærk: Du kan også tænde for Kontoformular – Log ind med en globale omgivelser at tænder alle widgets i ShopEngine.
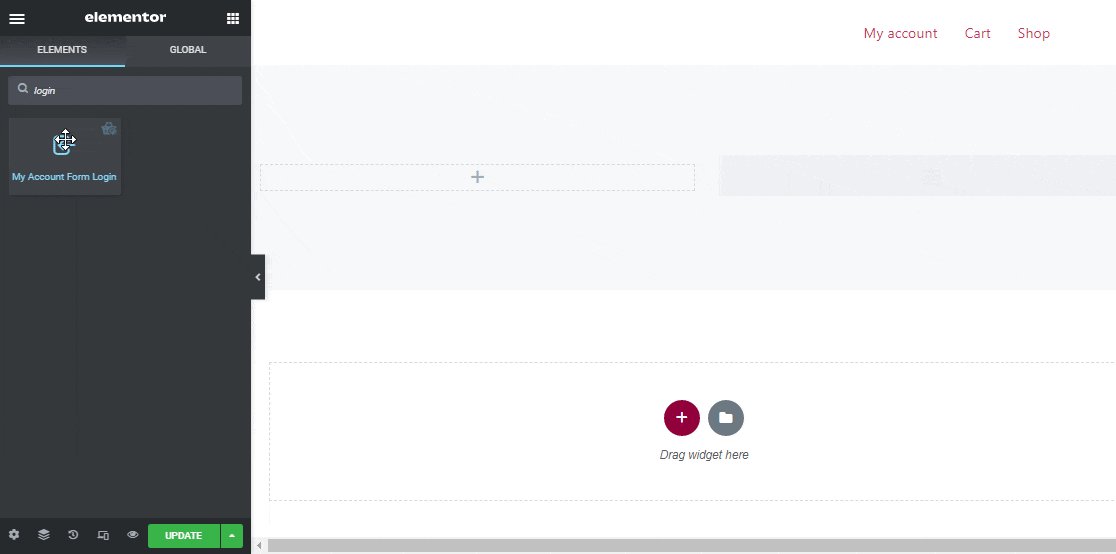
Trin 2: Tilføj kontoformular – Login-widget #
Før du kan tilføje widget'en, skal du først oprette en My Account Login / Registrer skabelon. Se dokumentationen på hvordan man opretter en My Account Login / Registrer skabelon.
At tilføje Kontoformular – login:
- Gå til ShopEngine > Skabeloner > Min konto Login / Registrer
- Klik på Rediger med Elementor

- Søg til Kontoformular – login på Elements Search mulighed
- Træk og slip widgetten
- Klik på Opdatering for at gemme ændringer.

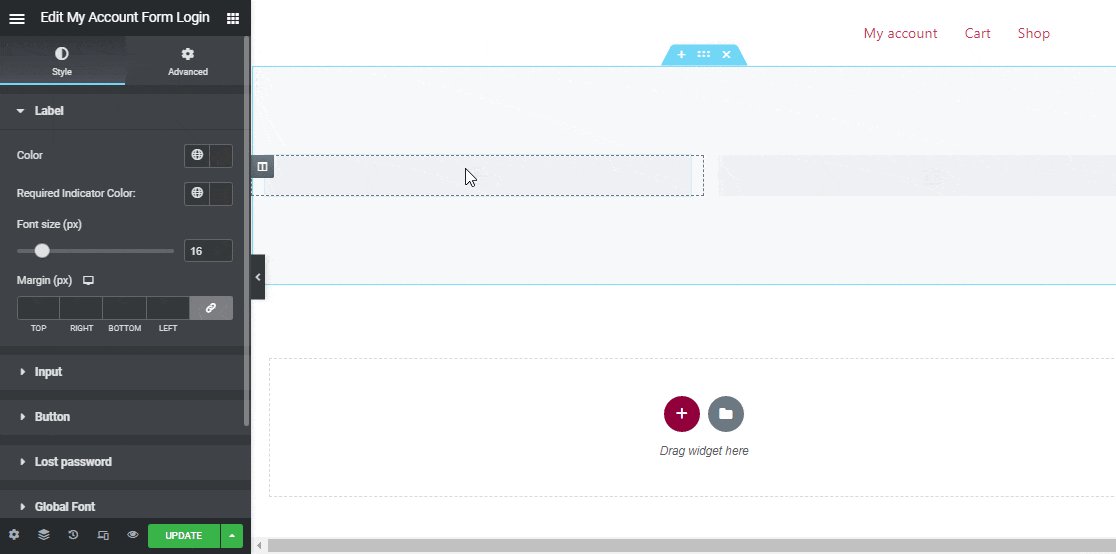
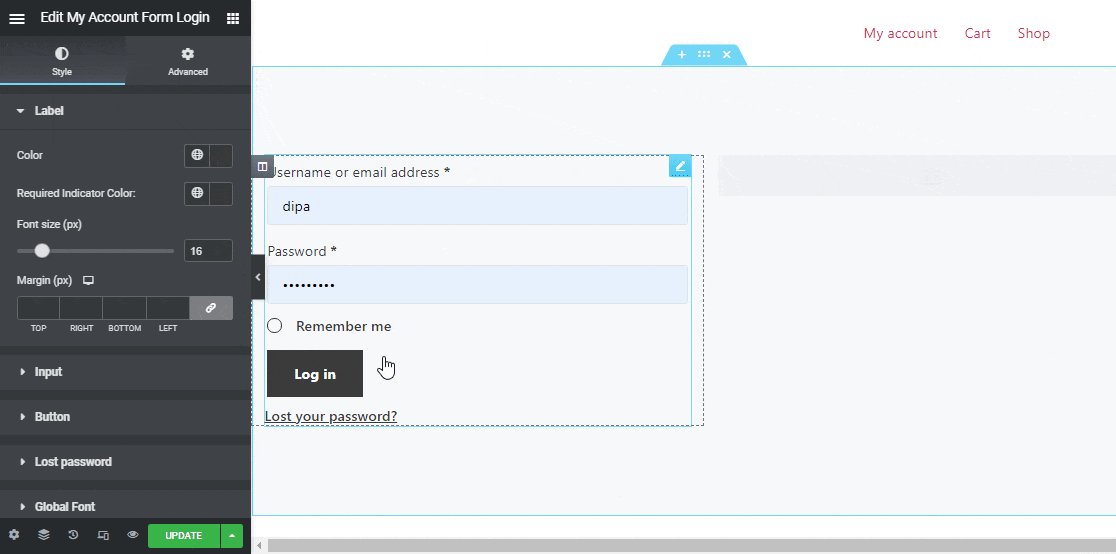
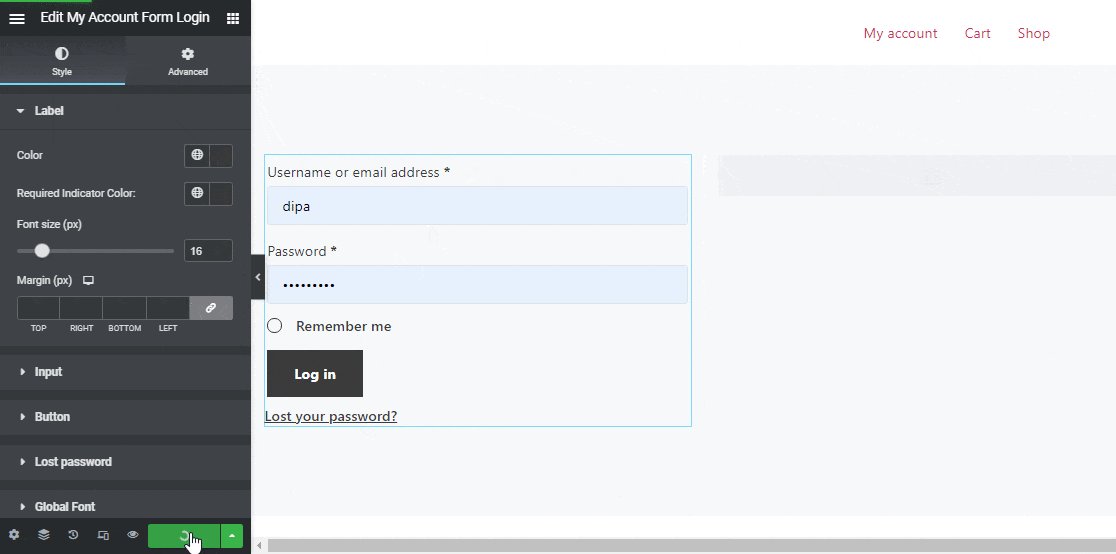
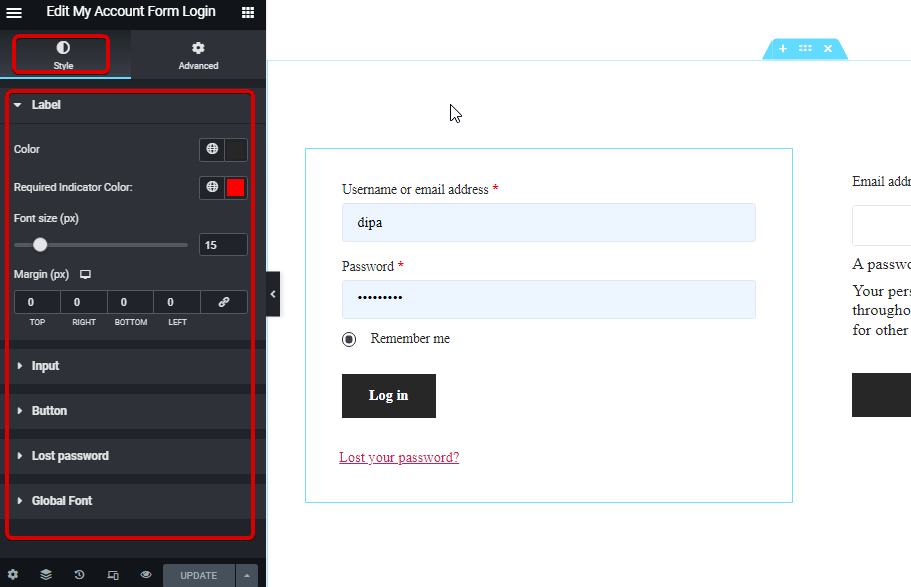
Trin 3: Stilindstillinger #
Klik på redigeringsmuligheden for at gå til Stil Tab for at tilpasse følgende stilarter af denne widget:

Etiket: #
- Farve: Vælg en farve til etiketten.
- Påkrævet indikatorfarve: Vælg en farve til etiketten.
- Skriftstørrelse (px): Her kan du indstille skriftstørrelsen til etiketten.
- Margen (px): Juster den øverste, venstre, højre og nederste margen omkring etiketten.
Input: #
- Skriftstørrelse (px): Vælg en skriftstørrelse til input.
- Normal/fokus: Vælg farve og baggrundsfarve for inputfeltet for både normal og fokustilstand.
- Farve: Vælg en farve til etiketten.
- Grænse: Du kan vælge kanttypen som massiv, dobbelt, prikket, stiplet rille. Vælg ingen, hvis du ikke ønsker nogen kant.
- Bredde: Vælg de øverste, højre, nederste og venstre breddeværdier.
- Farve: Vælg en kantfarve.
Knap: #
- Farve: Vælg en farve til knappen.
- Baggrundsfarve: Vælg baggrundsfarven.
- Hover i baggrundsfarve: Vælg en baggrundsfarve til svævetilstand.
- Skriftstørrelse (px): Vælg en skriftstørrelse for knappen tekst/
- Polstring: Juster top, højre, bund og venstre polstring for knappen.
- Margin: Vælg top-, højre-, bund- og venstremargen.
- Grænseradius: Her kan du justere grænse-radius-værdierne.
Glemt kodeord: #
- Farve: Vælg en farve til det mistede adgangskodelink.
- Hover farve: Vælg en svævefarve.
- Skriftstørrelse (px): Her kan du vælge skriftstørrelsen til den mistede adgangskode.
Global skrifttype: #
- Skrifttypefamilie: Her kan du ændre skrifttypefamilien for hele widgetten.
Klik til sidst videre Opdatering for at gemme alle ændringerne.
Sådan ser kontoformularen – login-widget ud på hjemmesiden