For at sikre en glat brugeroplevelse for WooCommerce-butik skal brugerne have mulighed for at tilføje deres faktureringsadresse og tilpasse den. Nu kan du integrere kontoadressen med ShopEngine.
Hvordan tilføjer man kontoadresse? #
For at tilføje kontoadresse-widgetten skal du bruge ‘Min kontoadresse‘ skabelon side.
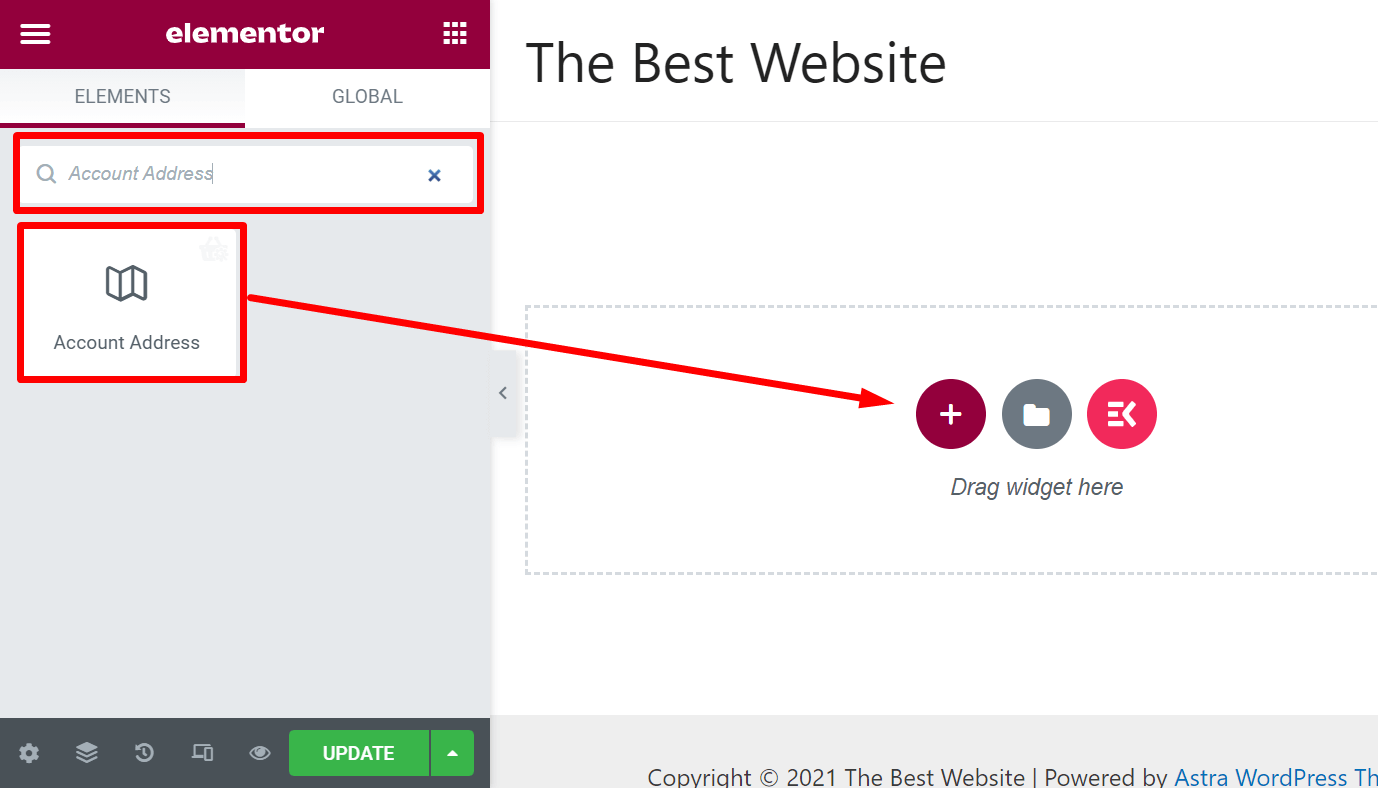
Gå til skabelonsiden. I den widget bar, søge efter 'Kontoadresse'. Du vil se widgetten på listen.
Lige Træk og slip widgetten på skabelonsiden.

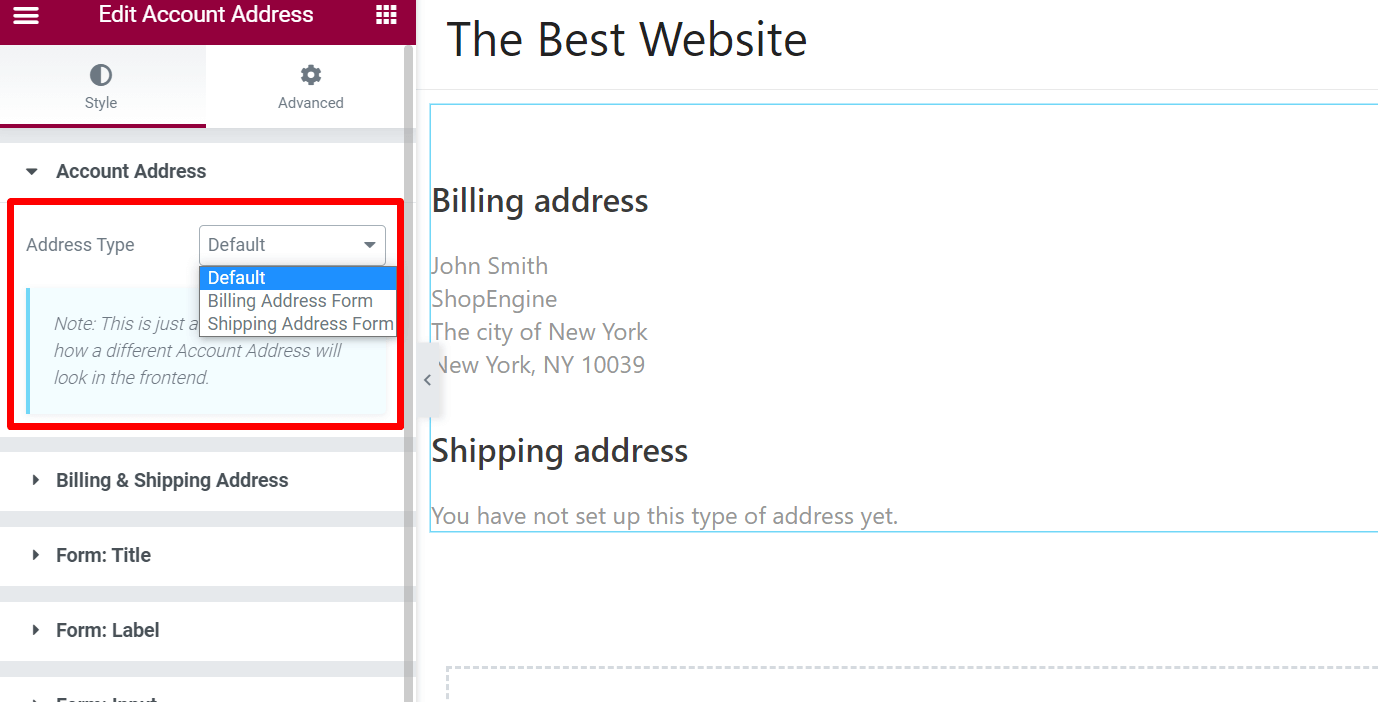
Nu vil du se standardkontoadressewidgetlayoutet. Du kan også vælge 'Faktureringsadresseformular' eller 'Shoppingsadresseformular' som layoutet.

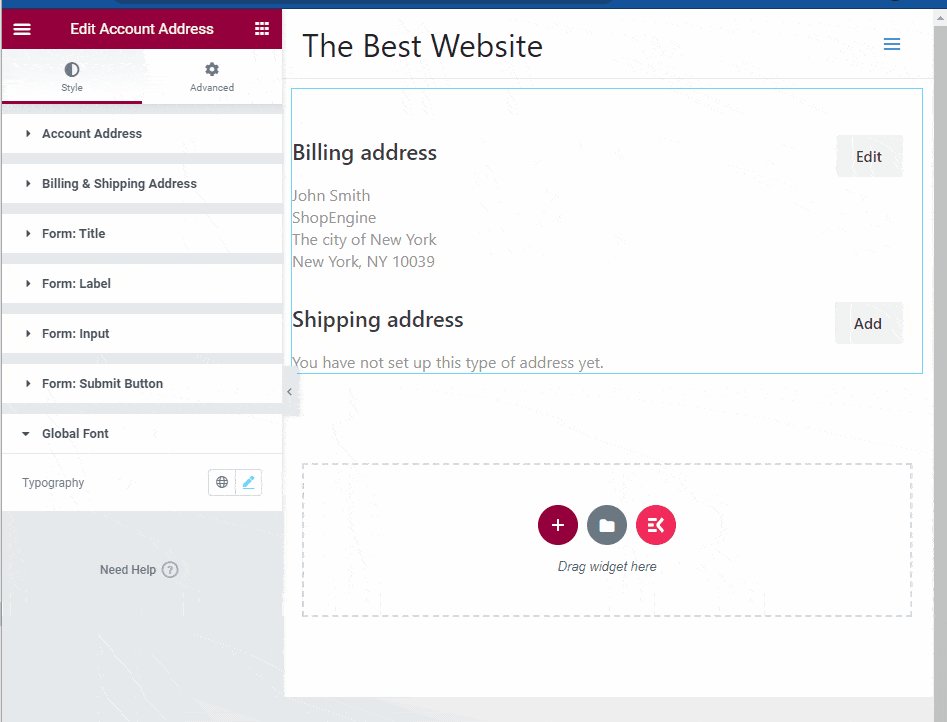
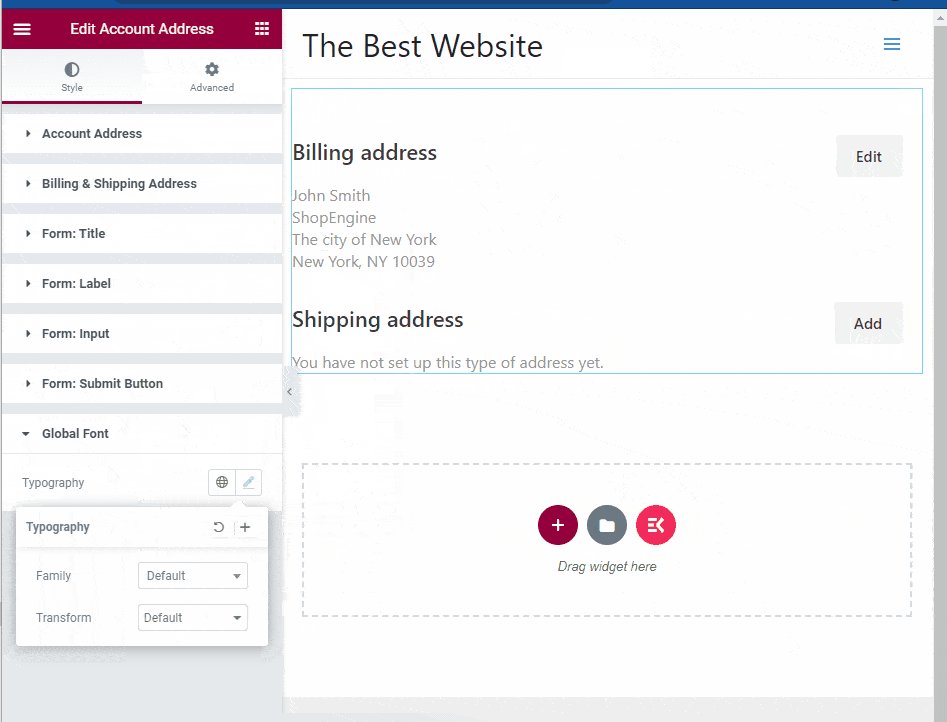
Hvis du vil tilpasse widgetten mere, skal du vælge indstillingerne fra venstre bjælke. Der er tonsvis af tilpasningsmuligheder for widgetten.

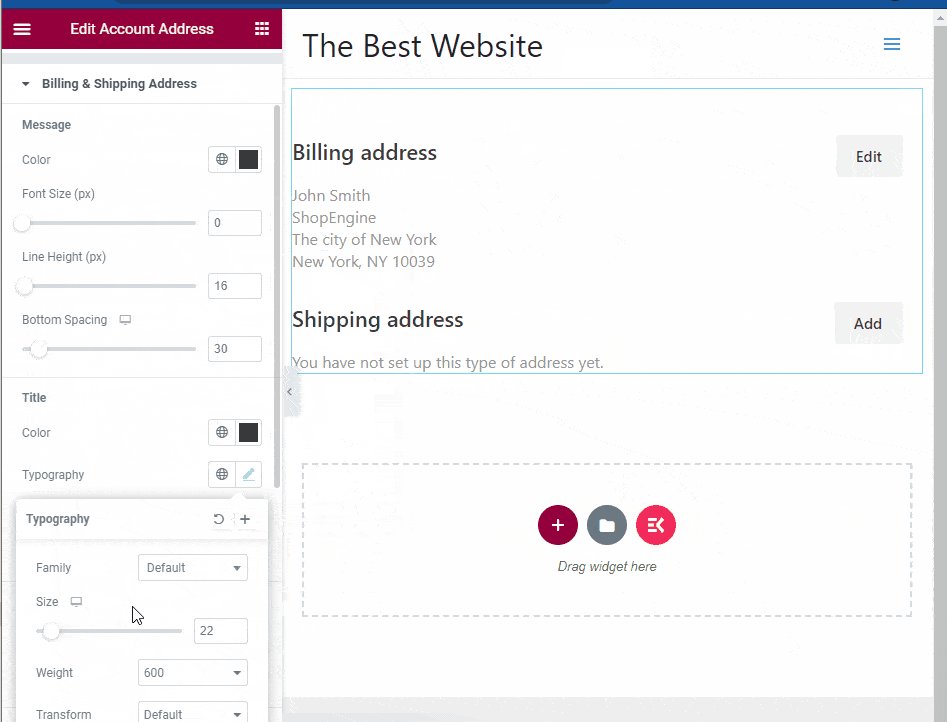
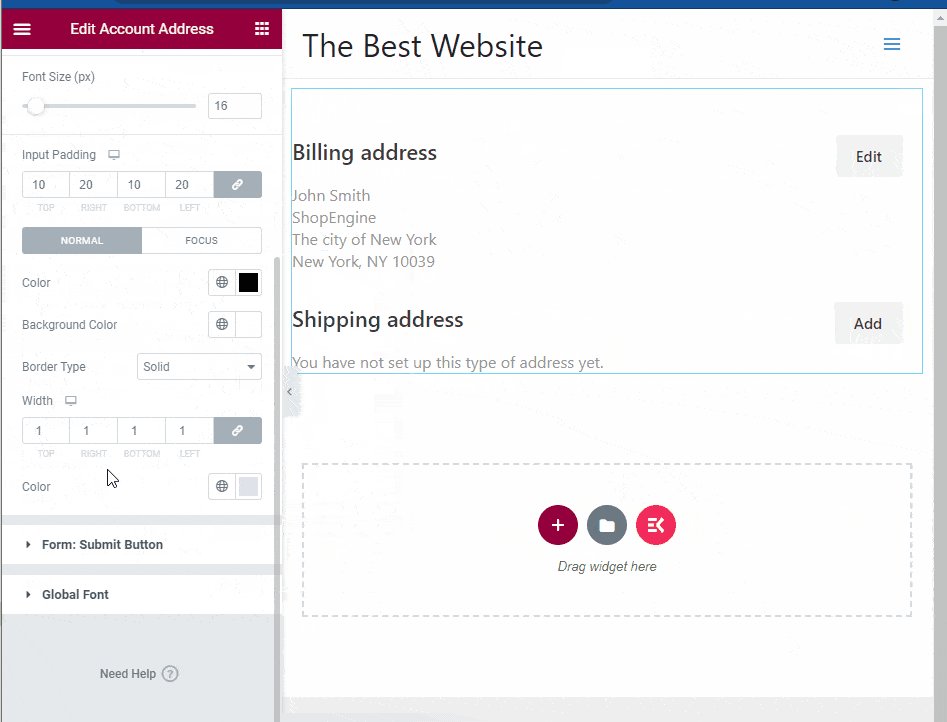
- Fakturerings- og leveringsadresse: Du kan tilpasse farve, skriftstørrelse, typografi, højde, bredde og flere ting.
- Form: Titel: Tilpas farve, skriftstørrelse, højde, bredde, afstand og mere.
- Form: Etiket: Tilpas formularetikettens farve og skriftstørrelse.
- Form: Input: Tilpas baggrundsfarve, kanttype, højde og bredde.
- Formular: Indsend-knap: Skift typografi, baggrundsfarve og polstring.
- Global skrifttype: Fra den globale skrifttypeliste skal du vælge den skrifttype, du vil bruge til kontoadressewidgetten.



