Kender du fejlprocenten på e-handelsvirksomhed er 80%? I nogle undersøgelser er procentdelen 90%. Der er mange årsager til e-handelsvirksomheds fiasko. En af de største grunde er, at ejere ikke er i stand til at finde værktøjer, der vil lade dem nemt bygge e-handelswebsteder fra bunden.
Årsagen bag deres manglende evne kan være at vælge de forkerte cms og værktøjer til et e-handelswebsted. Eller også, at vælge den helt forkerte metode, der vil begrænse bidraget til din virksomhed. Ja, du forstår mig rigtigt. Jeg taler om kodning. Desuden rummer et e-handelswebsted en anden tilpasningsdel, der skal gøres ordentligt.
Derfor har jeg besluttet mig for her at præsentere den ultimative tjekliste til at bygge et eCommerce-websted fra bunden med det mest brugervenlige CMS og værktøjer.
Tjekliste til at bygge e-handelswebsted fra bunden
Under opbygningen af dit e-handelswebsted skal du sørge for, at alle dine e-handelssider fungerer problemfrit. Fordi at have problemer på én side kan nedbryde hele din e-handelsvirksomhed. Her afhænger succes hovedsageligt af sidernes glatte funktion. Generelt har et e-handelswebsted seks sider for fejlfri funktionalitet. Disse sider er:
- Butiksside.
- Arkiv side.
- Indkøbskurv side.
- Checkout side.
- Min konto side.
- Tak side.
Har du nu brug for en komplet guide til at bygge disse butikssider?
Ingen bekymringer, du får en top til bund guide til, hvordan du opbygger et e-handelswebsted fra bunden. Fortsæt med at læse for at starte din e-handelsbutik.
1. Vælg den relevante hostingtjenesteudbyder og domænenavn.

En hosting-tjenesteudbyder vil tilbyde dig digital plads til din e-handelsbutik. Du kan vælge enhver hostingudbyder ved at tjekke deres service og pakker. Kontrollere Bluehost, Hostinger, HostGatorosv. for at give dit digitale rum. Når du har valgt en udbyder, skal du nu vælge et domænenavn til din onlinebutik. Det er navnet, som din e-handelsbutik vil blive kendt blandt dine kunder.
Ved du, hvilke fejl der forhindrer dig i at nå ud til flere kunder? Hvis ikke, så er her de fejl, du ikke må gøre, når du vælger dit domænenavn:
- At vælge svære ord, der er mindre huskelige.
- Brug bindestreger og tal.
- Et domænenavn, der ikke passer til dit brand.
Disse fejl skal du undgå.
2. Brug det rigtige CMS til din netbutik.

Vælg WordPress som dit CMS. For på nuværende tidspunkt er WordPress det mest kendte og brugte content management system. Denne cms har spredt så meget 43% af websteder er nu drevet af WordPress. Fordi den gratis version af WordPress giver de fleste af de praktiske plugins og temaer til websteder. Der er også en betalt version, der er WordPress.com. Men det er ikke så nyttigt som den gratis version.
📌 Bedste e-handels-plugins til dit WordPress-websted 📌
3. Inkluder e-handelsfunktioner på dit websted.

Når du har valgt CMS til din butik, skal du nu installere WooCommerce som vil overføre din normale hjemmeside til en e-handelsside. Dette vil lade dig tilføje produkter, kategorier, butiksplaceringer osv. til din virtuelle butik. Når du har installeret det, skal du konfigurere dette. Læs hvordan man opsætter WooCommerce i WordPress blog for det.
4. Tilføj produkter til din butik.
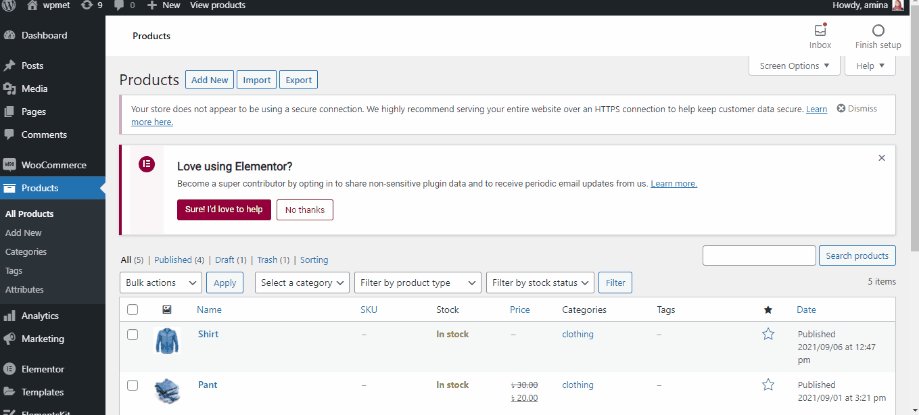
I dette trin skal du tilføje produkter til din butik. Uden at tilføje produkter kan du ikke bygge dine hjemmesider. Tilføj alle produkter, du vil tilføje til din virtuelle butik. WooCommerce har konverteret dine normale hjemmesider til en e-handelsside. Så du kan tilføje produkter, kategorier og begynde at bygge din online butik.
Ved du ikke, hvordan du tilføjer produkter til WooCommerce? Tjek ud hvordan man tilføjer og administrerer produkter på WooCommerce.
5. Installer Elementor for nem træk og slip-opbygning af websteder.

Efter at have installeret WooCommerce nu har du brug for en nem hjemmesidebygger. Elementor giver den nemmeste træk-og-slip hjemmesidebygningsfaciliteter. Desuden er der masser af WooCommerce-byggere, der har brug for Elementor til at tilpasse WooCommerce-sider.
6. Tilføj WooCommerce builder til dit e-handelswebsted.
Det er tid til at vælge en e-handelswebstedbygger for at komme helt op på bunden af webstedsopbygning og tilpasningsmuligheder. Det kan du uden tvivl stole på ShopEngine til. ShopEngine er den mest kompatible Woocommerce-bygger, der giver a til z-muligheder for din hjemmesidetilpasning. Desuden kan du inkludere alle de funktioner, du skal have i din netbutik. Få ikke dig selv i problemer ved at bruge forskellige plugins til forskellige funktioner. Fordi det vil bremse dit websted.
ShopEngine vil tilbyde dig det hele. Variationsprøver, forudbestilling, restordre, hurtig visning, hurtig udtjekning, alt er muligt med ShopEngine, da det er den ultimative WooCommerce-bygger. Desuden er dens gratis version også tilgængelig. Så installer ShopEngine for at bygge e-handelswebsteder fra bunden og tilpasse det, som du vil.
7. Guide til at bygge og tilpasse din butiksside:
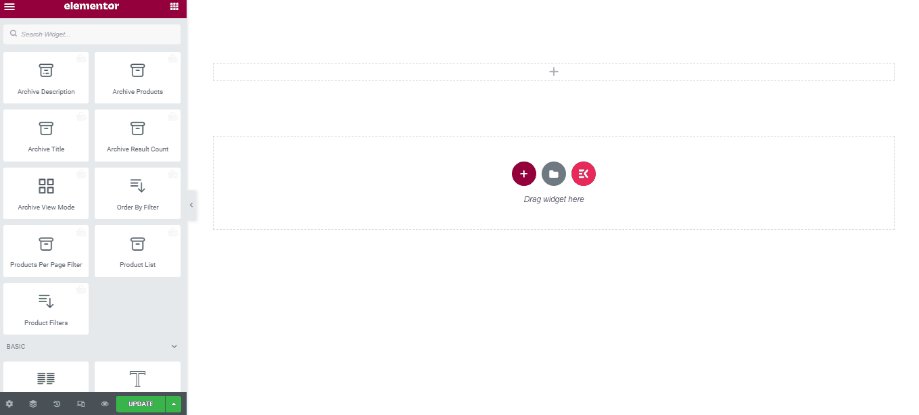
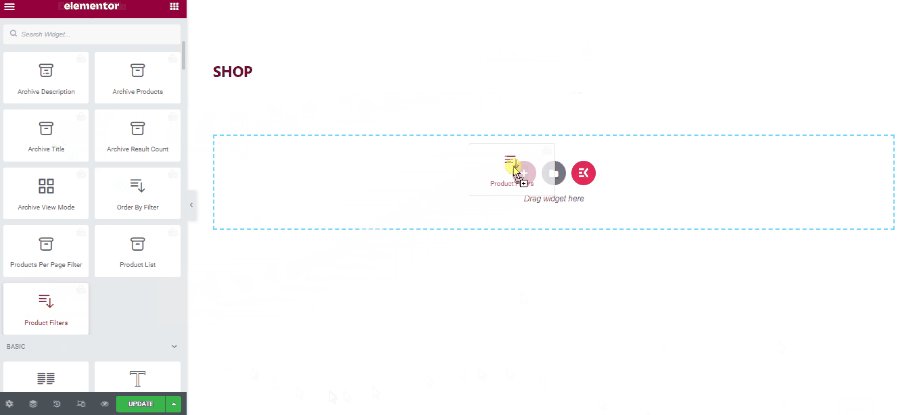
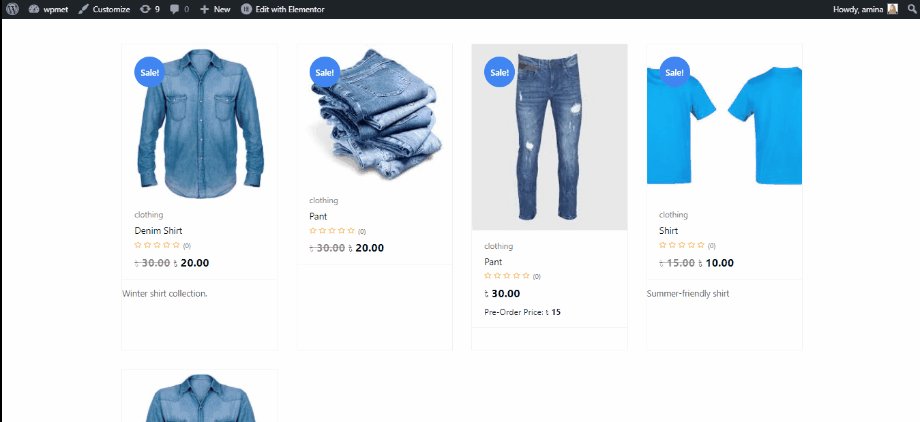
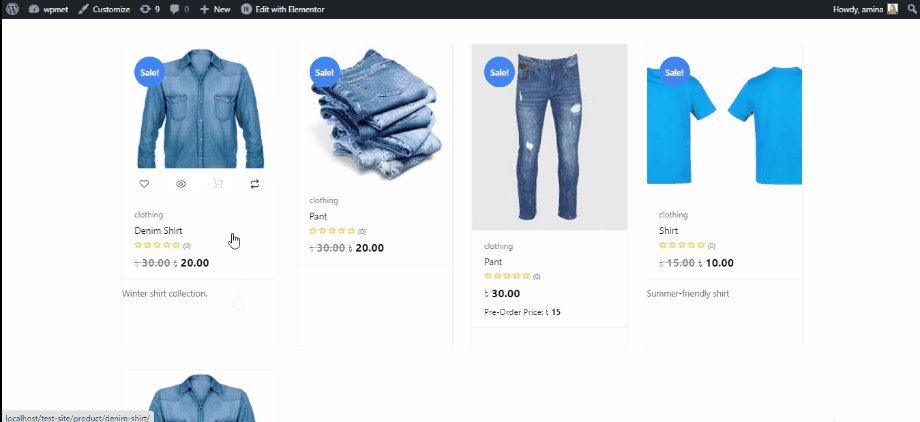
Butikssiden er en af de vigtigste sider på din hjemmeside, hvor du vil vise alle dine produkter til dine kunder. Derfor skal denne side være enkel, attraktiv og velorganiseret. ShopEngine er det bedst egnede værktøj til at bygge velorganiserede WooCommerce-sider. Det giver færdige skabeloner til dine e-handelssider.
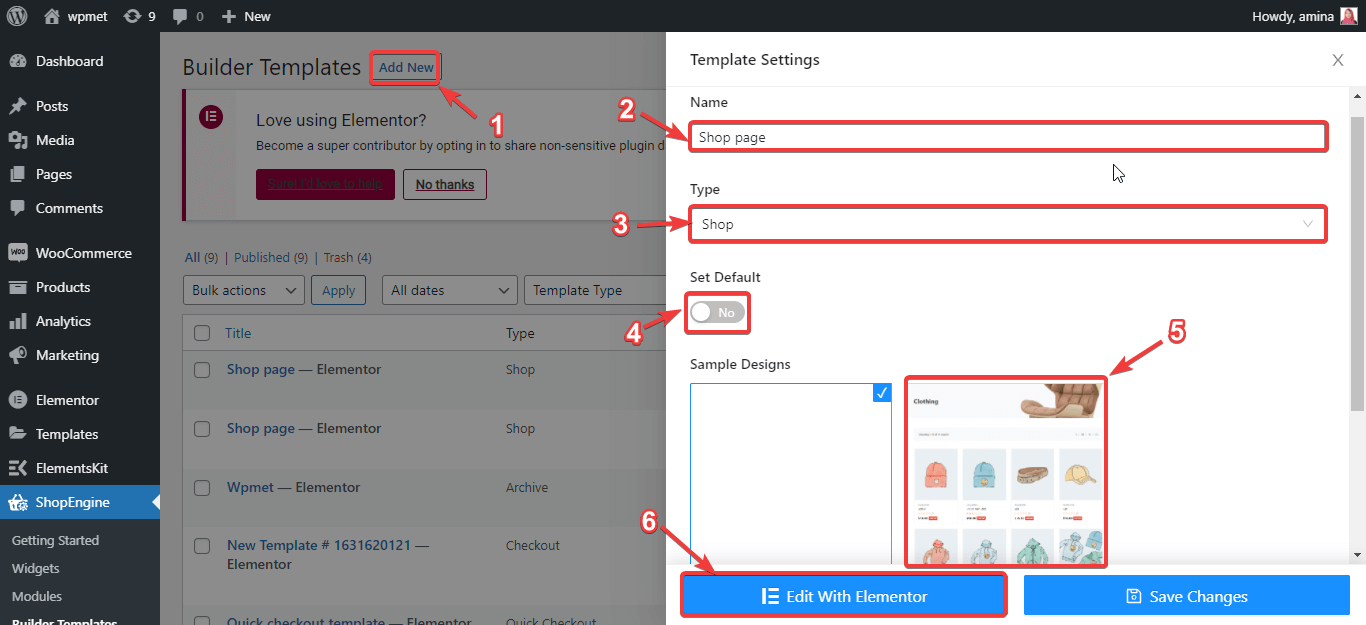
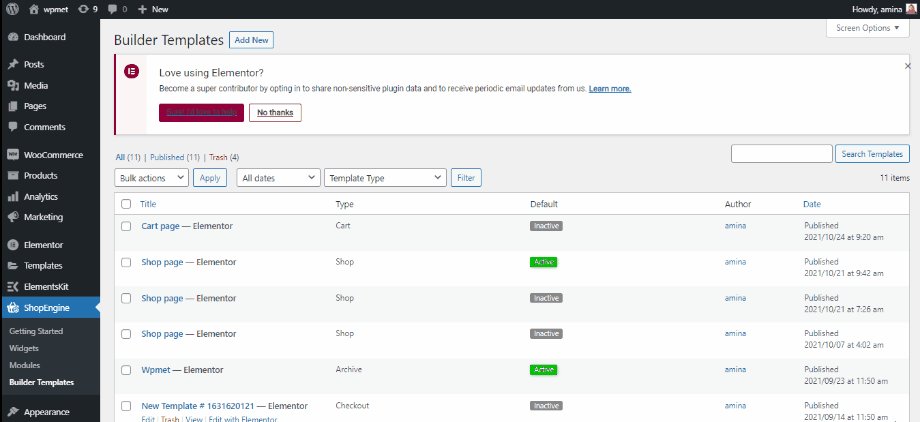
For at bygge din butiksside med ShopEngine skal du oprette en butikssideskabelon. For det skal du besøge dit dashboard og gå til ShopEngine >> byggeskabeloner. Derefter skal du klikke på knappen Tilføj ny og derefter indtaste dit butikssidenavn. Vælg derefter butikstype og aktiver standard, hvis du vil bruge standarddesign. Til sidst skal du vælge eksempeldesign og trykke på rediger med Elementor-knappen.

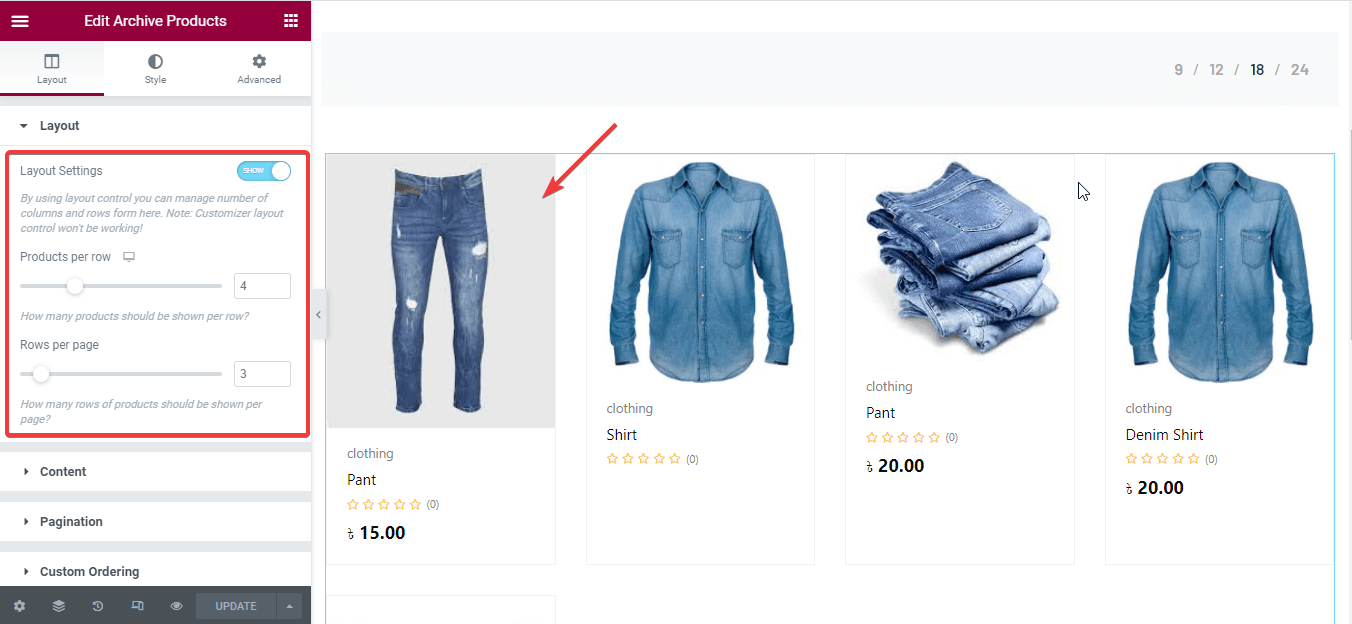
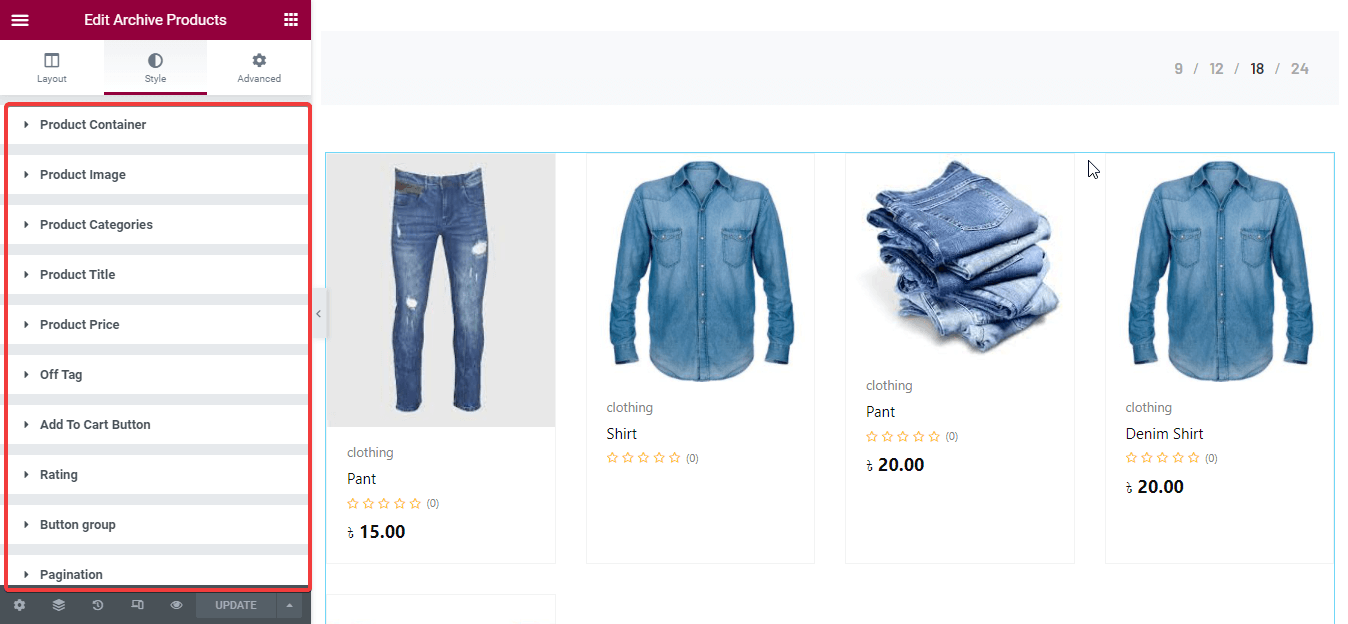
Denne redigering med Elementor-knappen vil omdirigere dig til en anden side, der er din standardbutikside. Her kan du foretage al tilpasning ved blot at klikke på varerne. Klik for eksempel på produkterne, så vil du se tilpasningsmuligheder i venstre side. Herfra kan du nulstille:
- Produkter pr. række.
- Rækker pr. side.

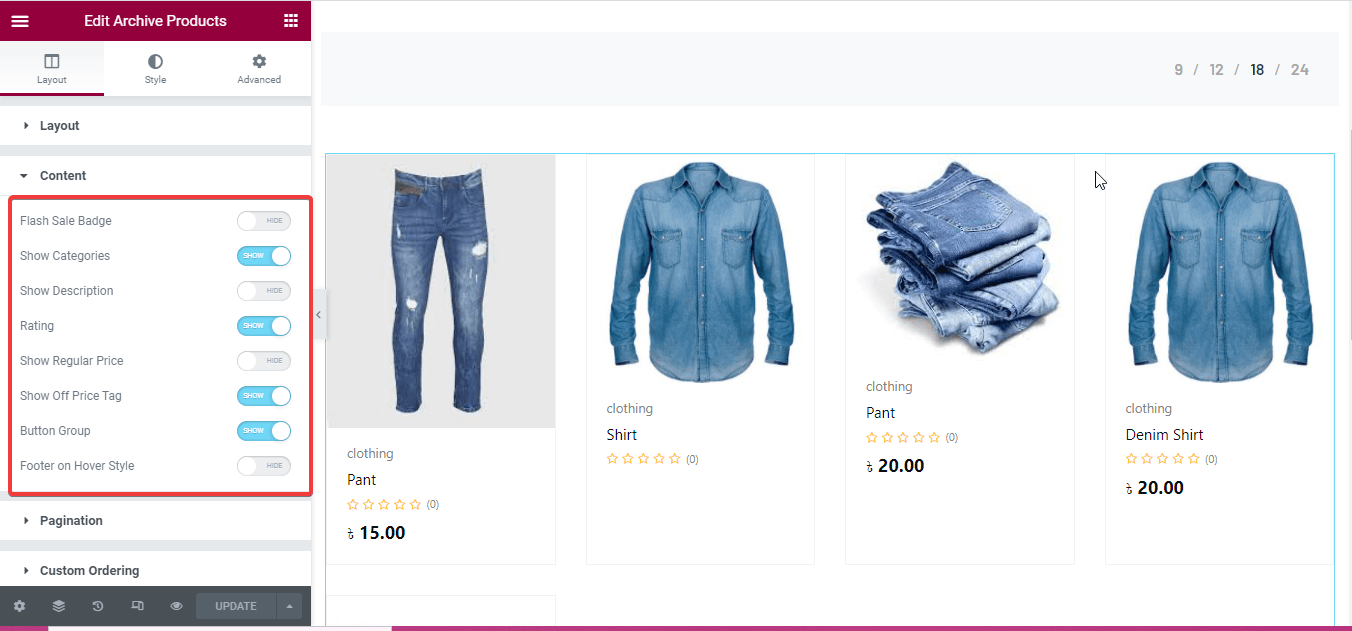
Du kan også vise eller skjule flash-udsalgsmærker, kategorier, beskrivelser, bedømmelser, almindelige priser, off-tag-priser, knapgruppe osv.

Derefter kan du tilpasse dine butikssideprodukter mere ved at foretage ændringer i følgende felter:
- Produktbeholder.
- billede.
- Kategorier.
- Titler.
- Pris.
- Off tag.
- Tilføj til indkøbskurv knap.
- Bedømmelse.
- Knap gruppe.
- Sideinddeling.
- Global skrifttype.

På denne måde kan du tilpasse hvert element på din butiksside med widgets fra ShopEngine. Når du har foretaget alle ændringer, skal du endelig trykke på opdateringsknappen i venstre side. Så bliver din butiksside live.
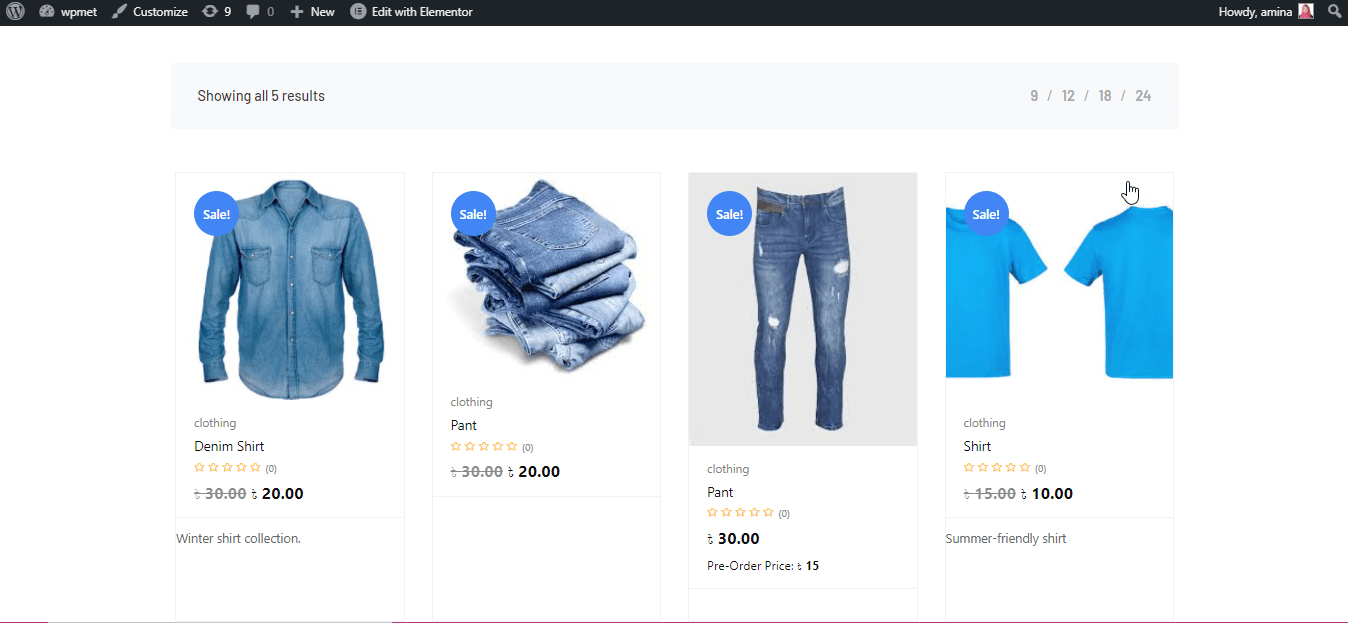
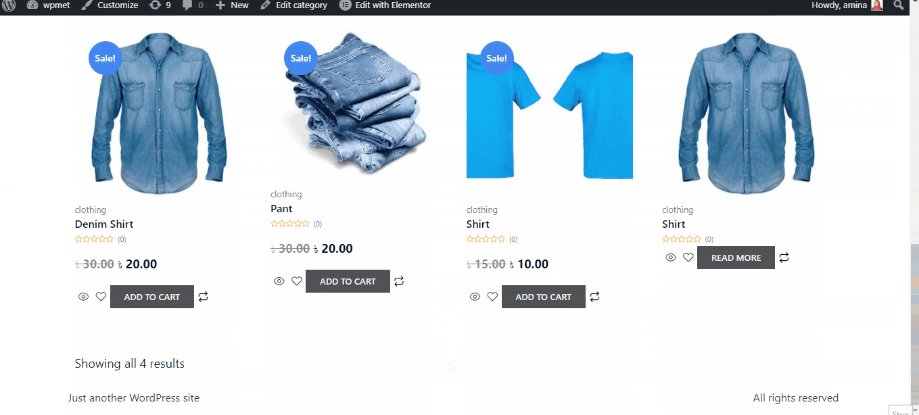
Tilpasset butiksside med ShopEngines færdiglavede skabelon

Har du brug for mere hjælp til at bygge din butiksside. Du kan tjekke hvordan man tilpasser WooCommerce-shopsiden blog for mere detaljerede retningslinjer.
8. Byg og tilpas din arkivside.
I WordPress er den mindst brugte skabelon arkivsideskabelonen. Hvad kan være årsagen bag dette? Det er fordi folk stadig ikke forstod fordelen ved at bruge denne side. Arkivsiden vil hjælpe dine kunder til nemt at navigere på din hjemmeside. De kan finde tidligere indlæg uden at bruge meget tid. ShopEngine giver også en skabelon til din arkivside. Med denne skabelon kan du nemt bygge din arkivside ved at trække og slippe dine arkivsidewidgets til din arkivskabelon.
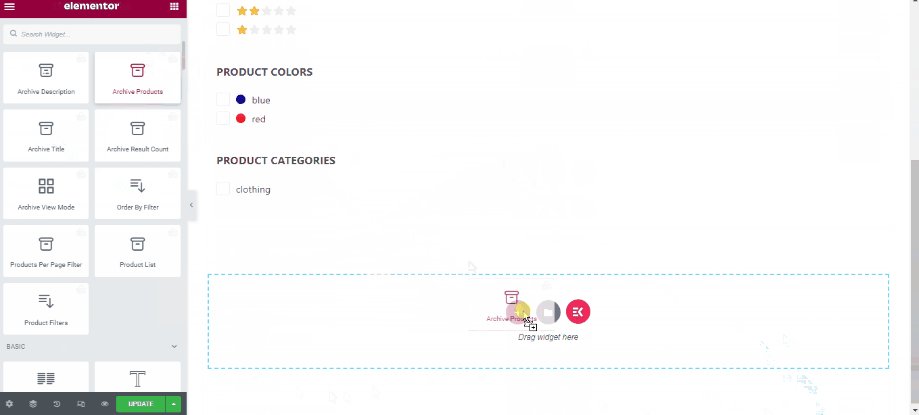
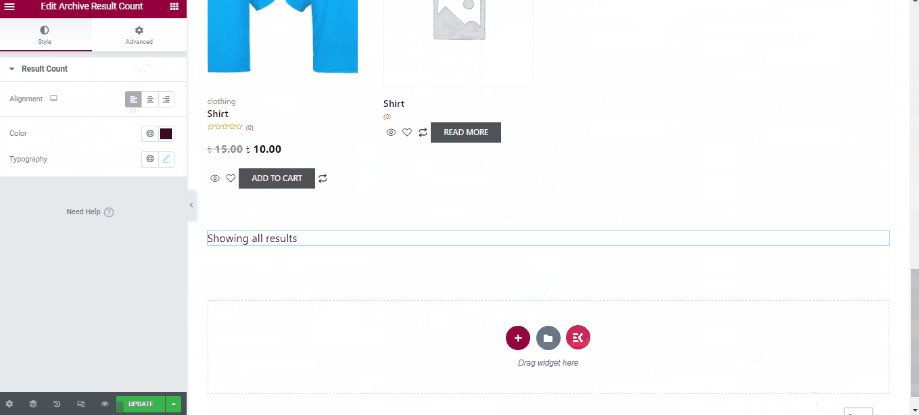
For at bruge dette skal du oprette en arkivsideskabelon, ligesom du har oprettet den forrige butikssideskabelon. Læs dette oprettelse af arkivskabelon dokumentation for en komplet vejledning. Når du har oprettet din arkivsideskabelon, skal du nu klikke på knappen Rediger med Elementor. Dette vil omdirigere dig til en anden side, hvor du skal trække og slippe de nødvendige arkiv-widgets, som du vil bruge på din arkivside. Træk og slip dine arkivsidewidgets som gif. Du kan også tilpasse disse widgets, som du har tilpasset din butiksside.

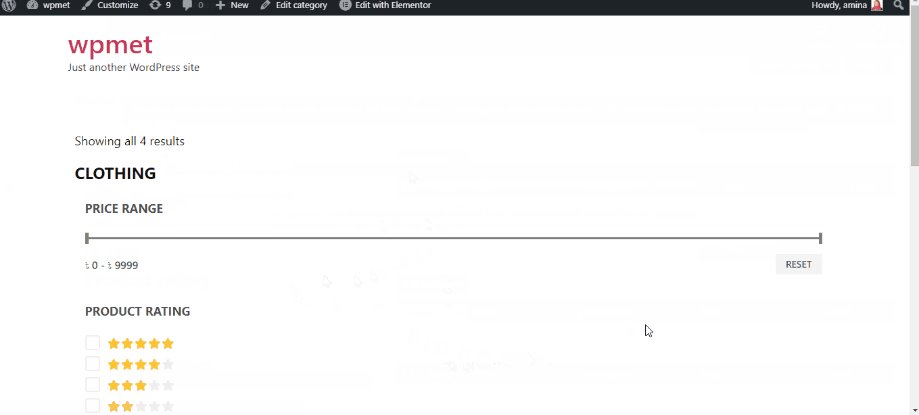
Tilpasset arkivside med ShopEngines færdiglavede skabelon
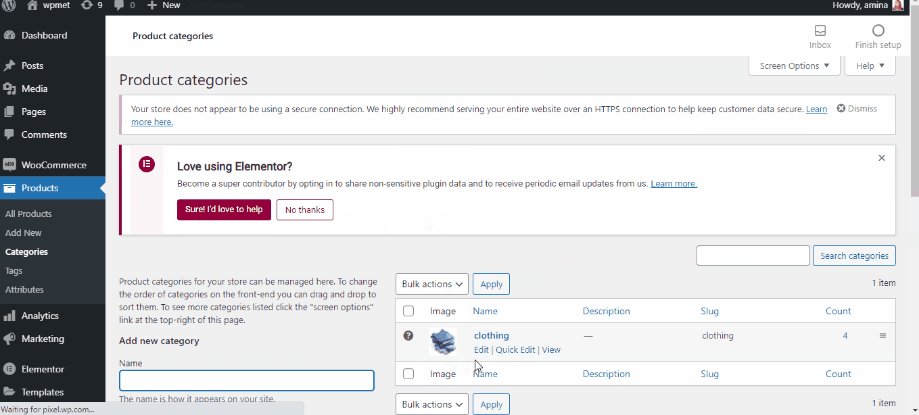
Tjek din arkivside ved at gå til produktkategorierne som nedenfor.

Kontrollere hvordan man opretter et e-handelswebsted for en mere detaljeret vejledning.
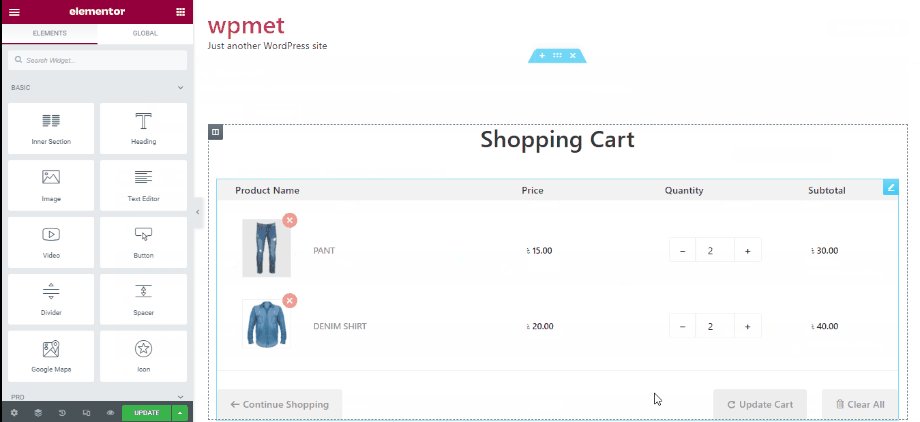
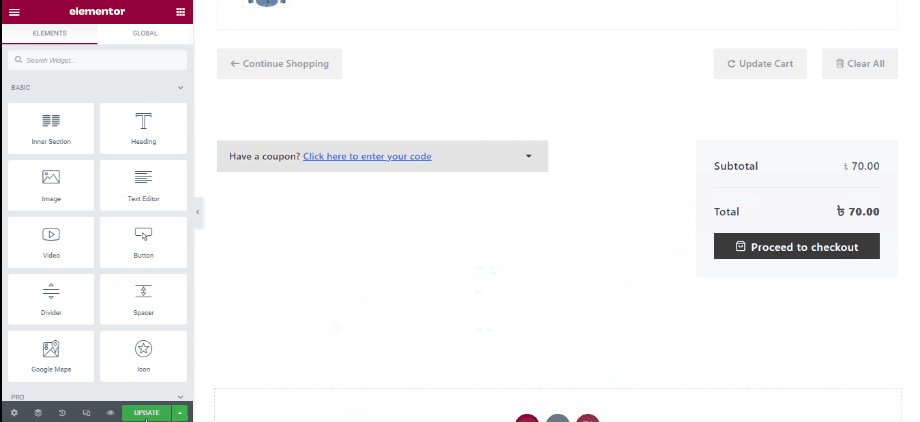
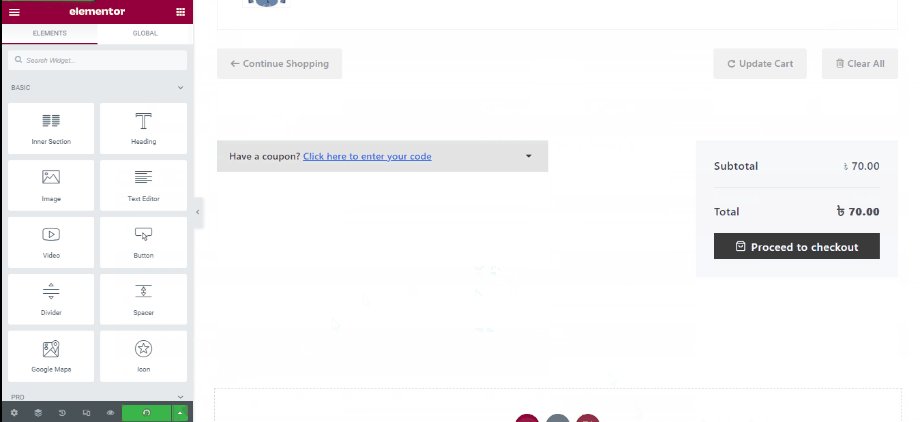
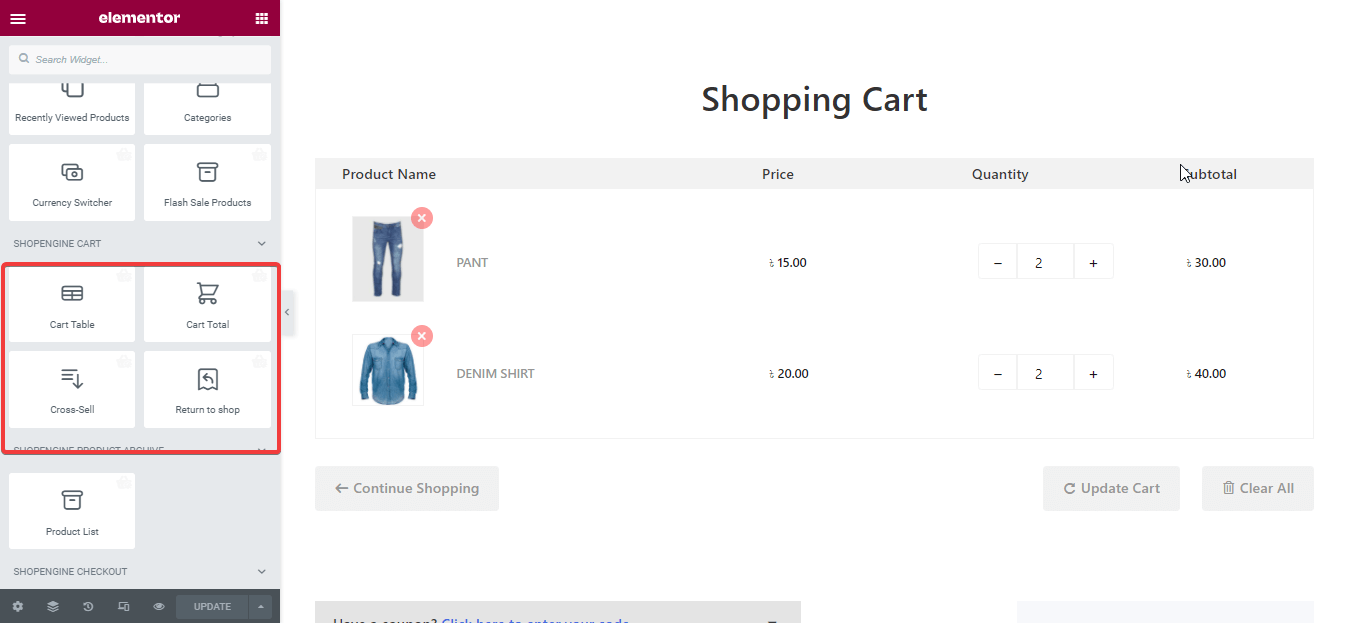
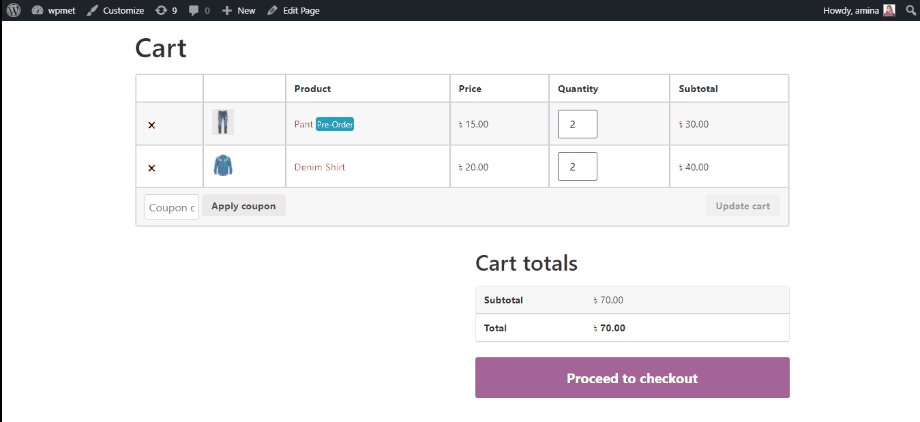
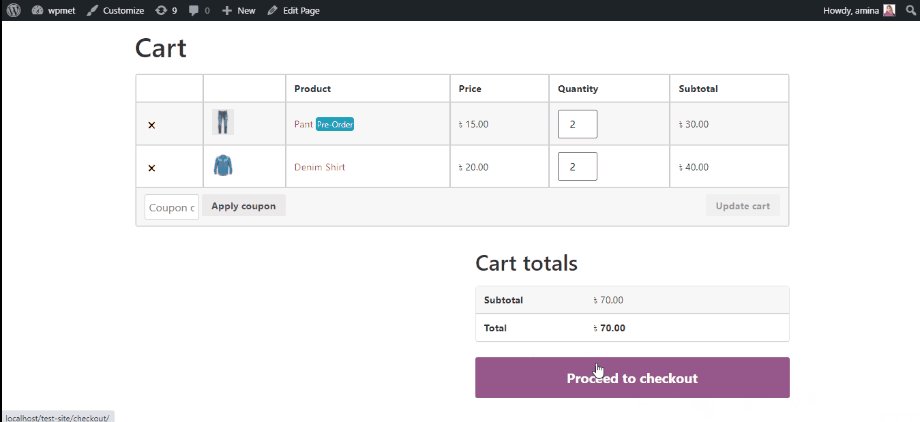
9. Opret din indkøbskurvside.
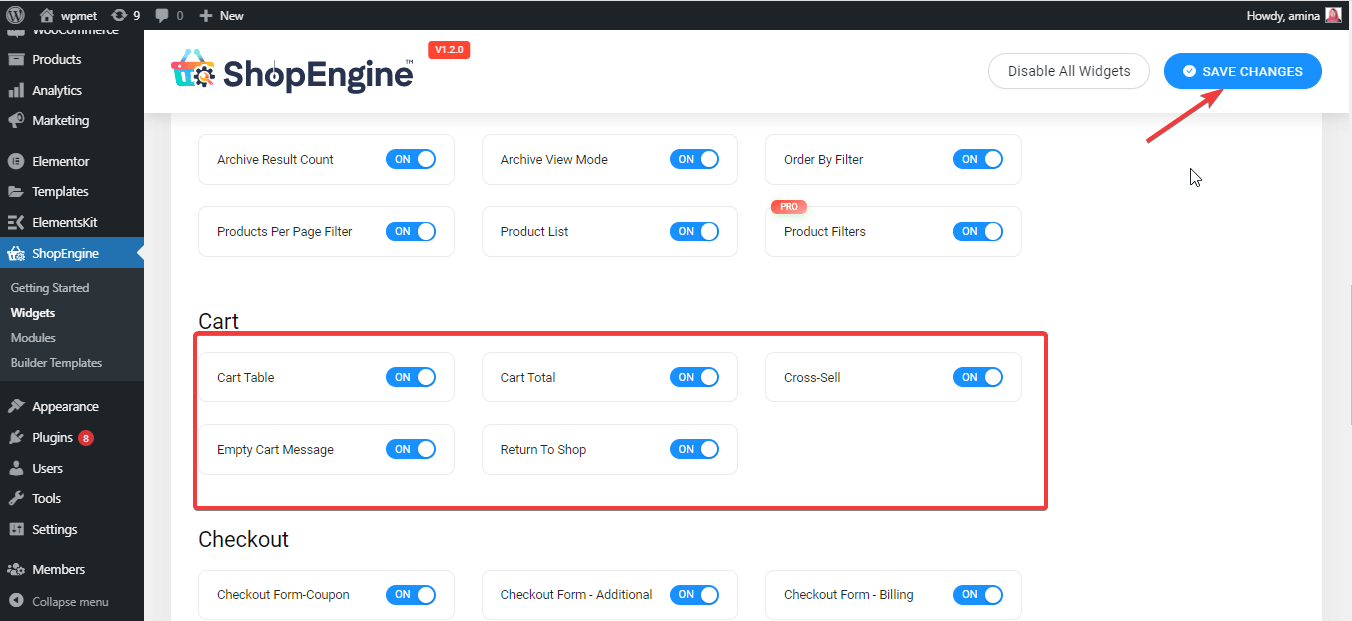
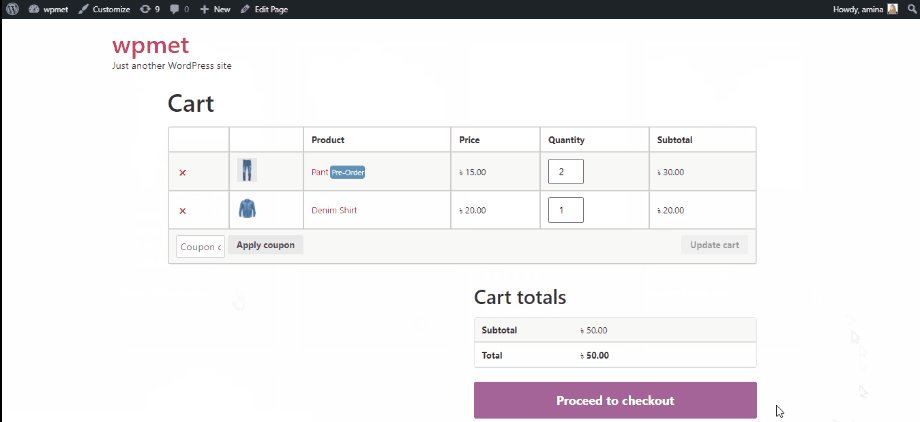
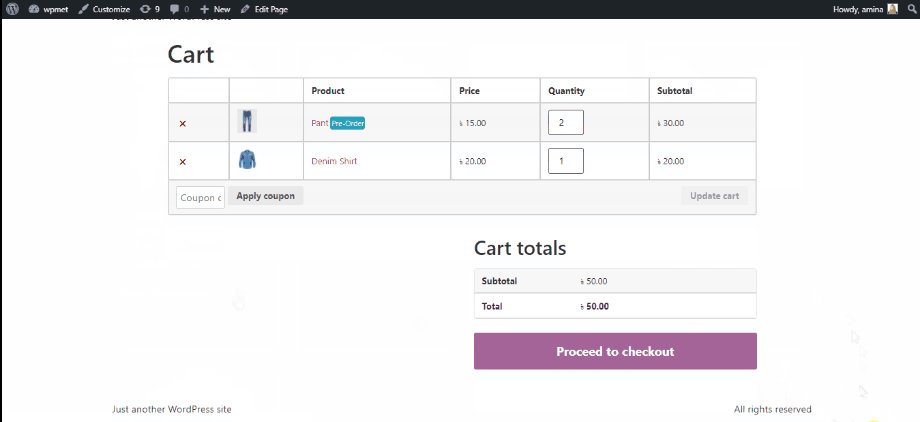
Indkøbsvognsside er en vigtig side på dit websted, hvor kunderne samler ting, de vil købe. Efter at have samlet deres ting her, går de videre til kassen. Det rummer stor betydning. Din indkøbskurvside skal også fungere problemfrit. Nu er det ikke svært at lave, tilpasse og administrere et websted på grund af ShopEngines færdiglavede vognsideskabelon. Ligesom andre WooCommerce-sider skal du oprette en vognsideskabelon, før du begynder at bygge din vognside. Kontrollere skabelon til kurvside dokumentation til vejledning.
Sørg derefter for, at du har aktiveret alle widgets til kurvsiden, og gem ændringerne.

Derefter skal du redigere din indkøbskurvsideskabelon med Elementor som nedenfor og til sidst opdatere ændringerne.

Du kan også tilpasse din kurvside mere ved at trække og slippe kurvesidewidgets.

Tilpasset vognside med ShopEngines vognsideskabelon

Bemærk: Ønsker du mere beskrivende vognsideoprettelse og tilpasningsmuligheder? Kontrollere hvordan man opretter og tilpasser en kurvside blog.
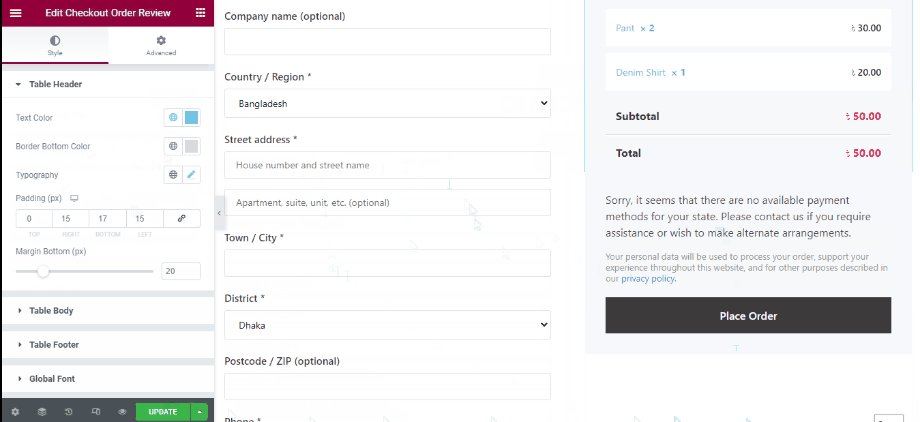
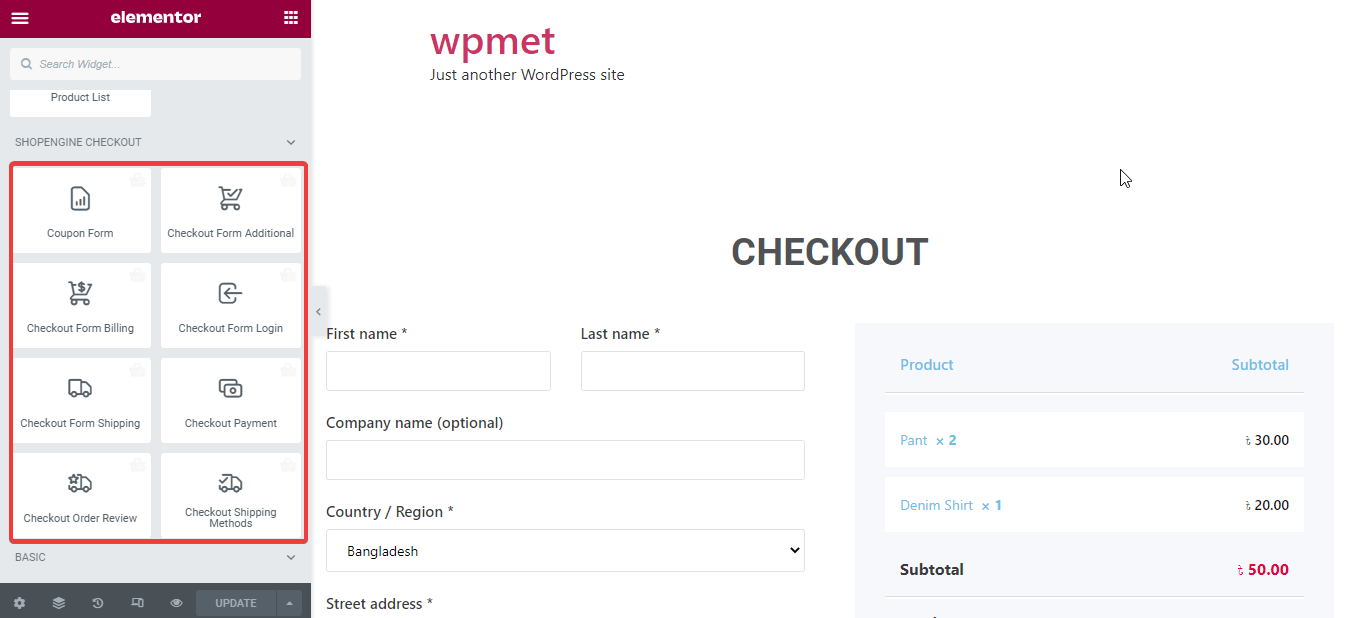
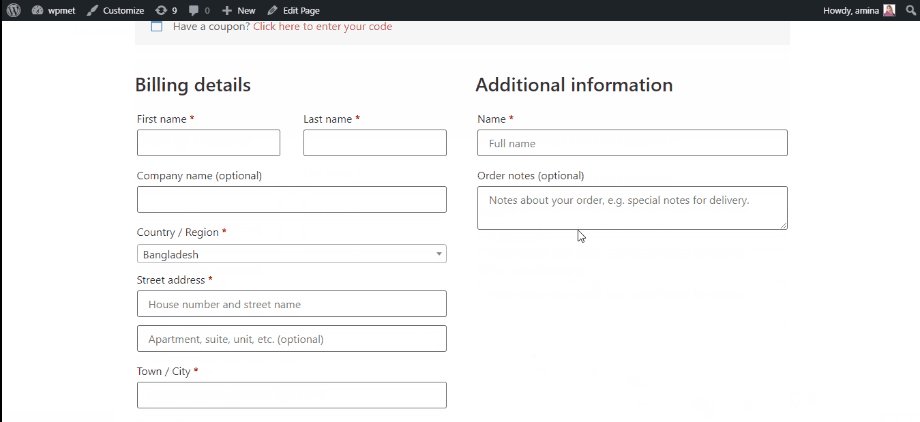
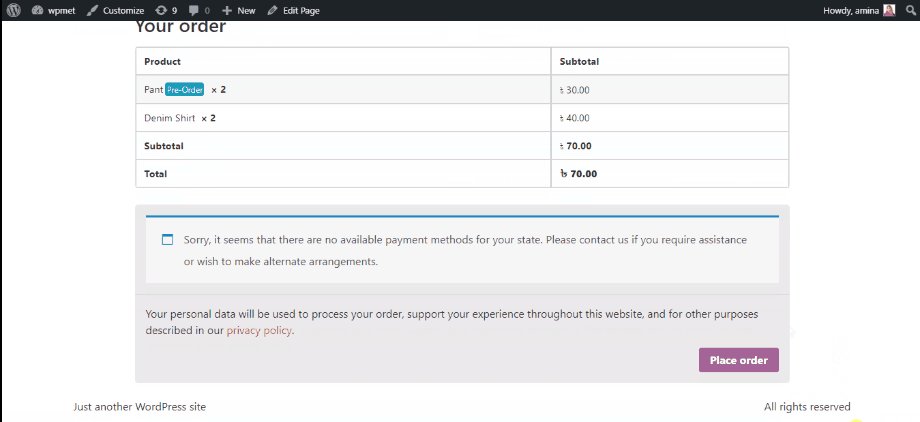
10. Byg og tilpas din betalingsside.
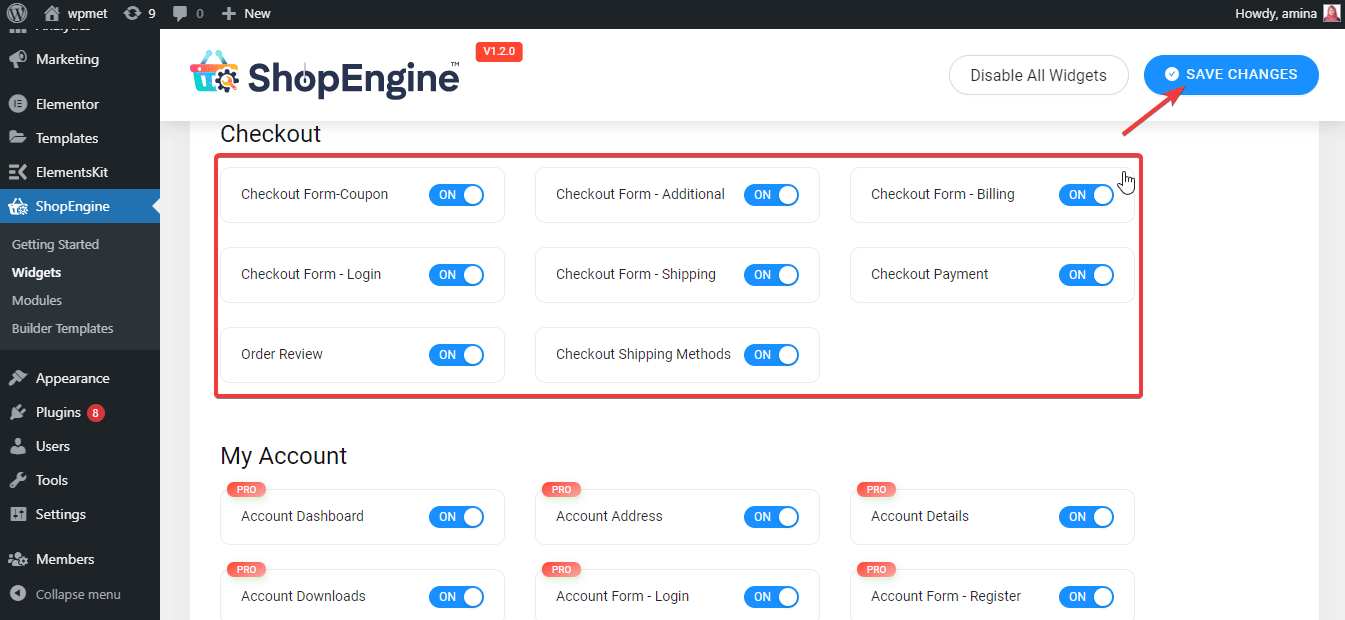
Nu skal du bygge din betalingsside til din netbutik. En kasseside er en side, hvor dine kunder hovedsageligt tilføjer faktureringsoplysninger og afgiver ordrer. Uden et glat kassesystem vil dine kunder ikke være i stand til at afgive ordrer. Dette vil ødelægge alle dine forretningsbestræbelser. Når du opbygger en betalingsside med ShopEngine, skal du sikre dig, at alle dine betalingswidgets er aktiveret. For at tjekke det besøg ShopEngine >> widgets aktiver derefter dine checkout-widgets, og tryk på knappen Gem ændringer.

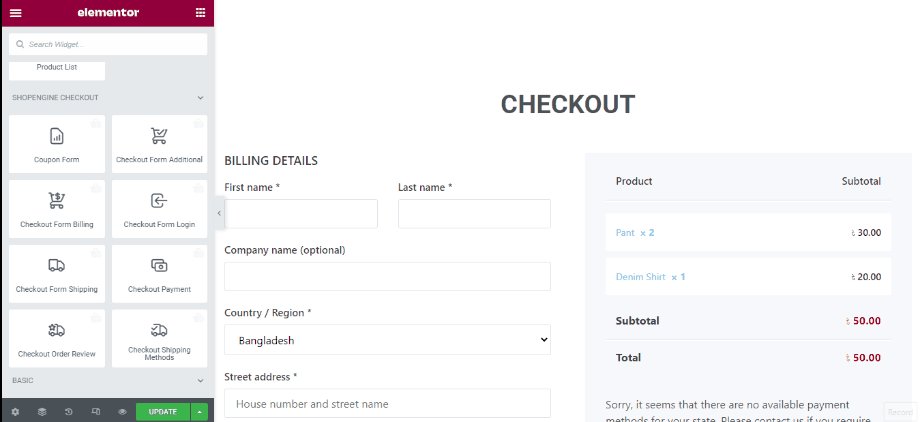
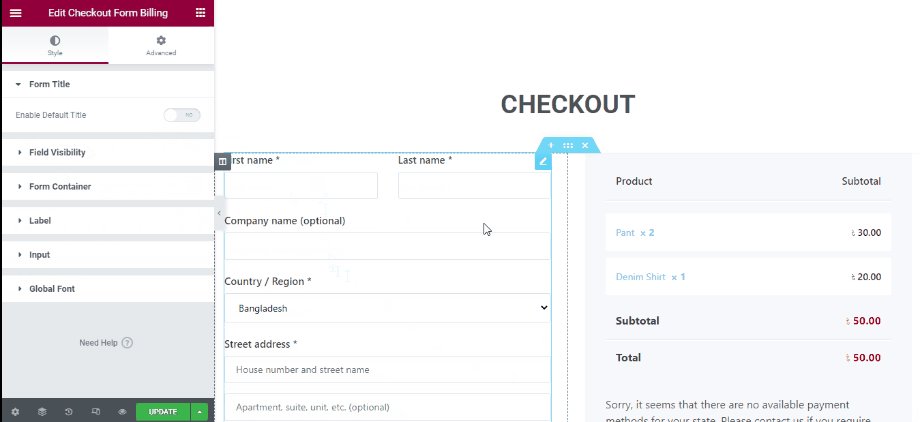
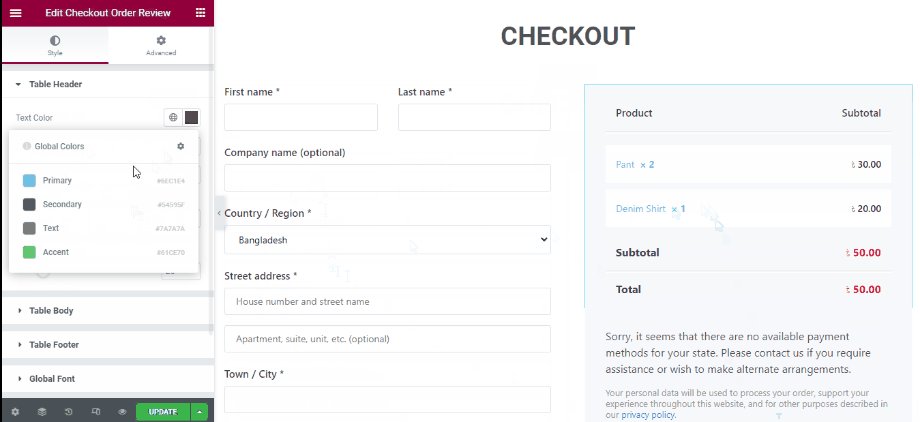
Nu skal du oprette en kasseskabelon for at oprette en kasseside, som du har oprettet butikssideskabelonen. Du kan også læse oprettelse af skabelon til betalingsside dokumentation for mere info. Klik på redigeringen med Elementor-knappen på skabelonen. Dette vil omdirigere dig til en anden side, hvor du kan tilpasse din betalingssideskabelon som nedenfor. Klik til sidst på den grønne opdateringsknap.

Med tilgængelige betalingswidgets kan du tilpasse din betalingsside endnu mere. For eksempel kan du tilføje et kuponsystem til din betalingsside. Opdater den endelig.

Tilpasset kasseside med ShopEngines kassewidgets
Her er udsigterne for din betalingsside:

Har du brug for mere hjælp til at opbygge din betalingsside? Læs hvordan man tilpasser betalingssiden blog.
11. Opret en tilpasset min konto-side.
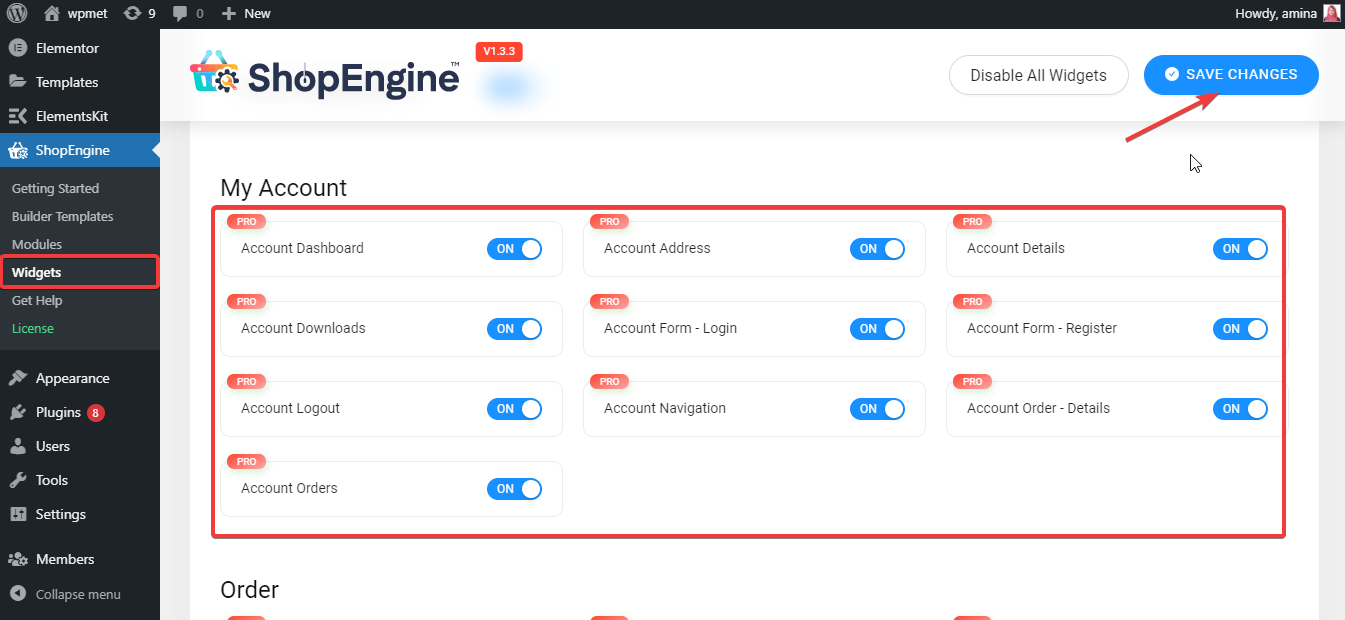
Min kontoside lader kunder redigere deres profiler, og kunder logger også ind på dine websteder ved at bruge deres e-mail og adgangskode. ShopEngine tilbyder også skabeloner til oprettelse af min kontoside. Før du bruger denne skabelon til at tilføje min kontoside, skal du aktivere alle kontowidgets og derefter trykke på knappen Gem ændringer.

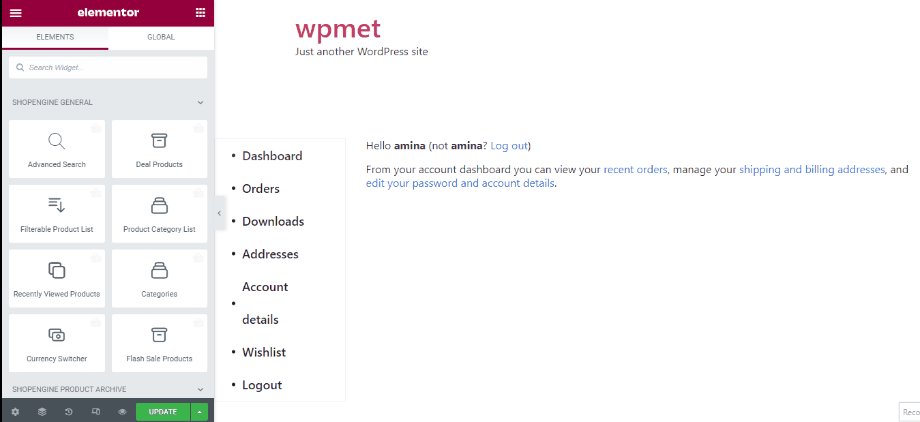
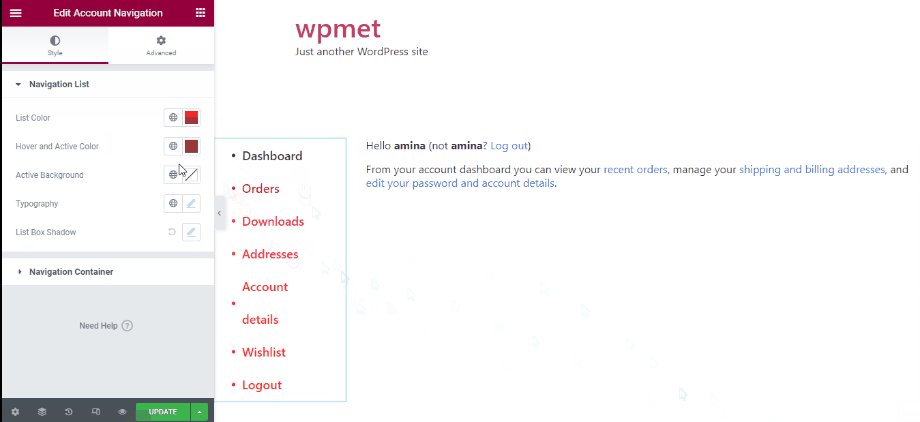
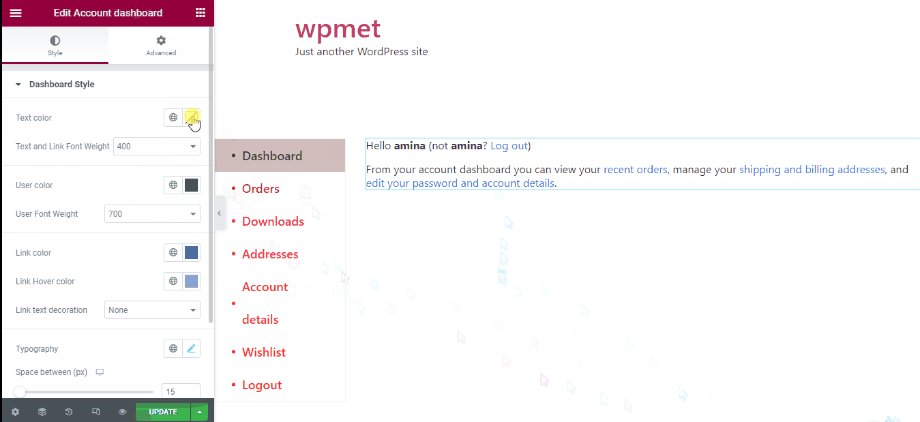
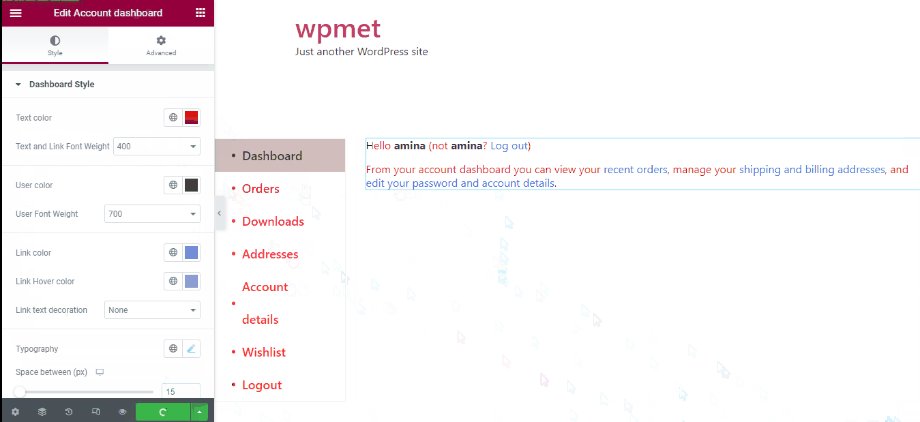
Nu skal du oprette en konto-dashboardskabelon som butik, kassen og andre sideskabeloner. For mere info kan du tjekke oprettelse af min kontoskabelon dokumentation. Klik derefter på knappen Rediger med Elementor, og den vil omdirigere dig til en anden side. På denne side kan du tilpasse dit konto-dashboard efter dit ønske. Efter tilpasning skal du klikke på den grønne opdateringsknap.

Tilpassede mit konto-dashboard med ShopEngines forudbyggede skabelon
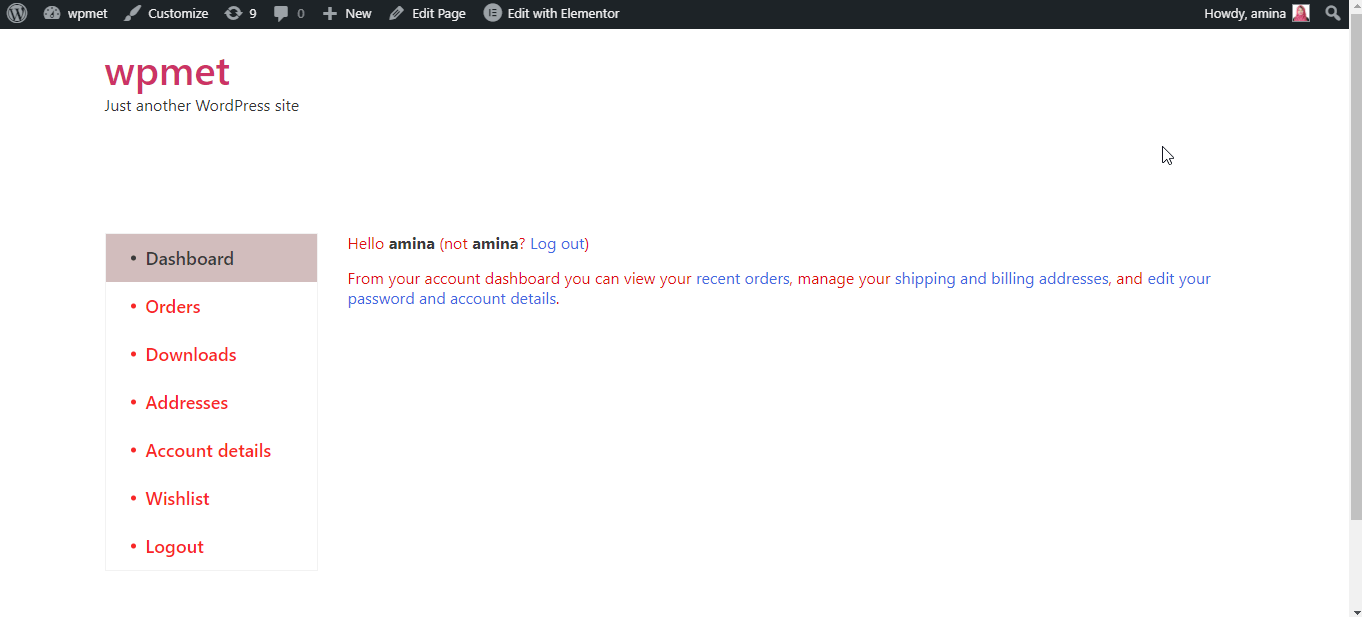
Her er dit tilpassede konto-dashboard klar. Tag et kig på din kontos dashboard-side:

Ligesom kontodashboardet kan du også oprette mine kontoordrer, mine kontooplysninger, mit kontologin, mine kontodownloads, mine kontoordreoplysninger, mine kontoadressesider. For mere detaljeret vejledning kan du tjekke hvordan man tilpasser WooCommerce min kontoside.
12. Byg tak-side for din e-handelsbutik.
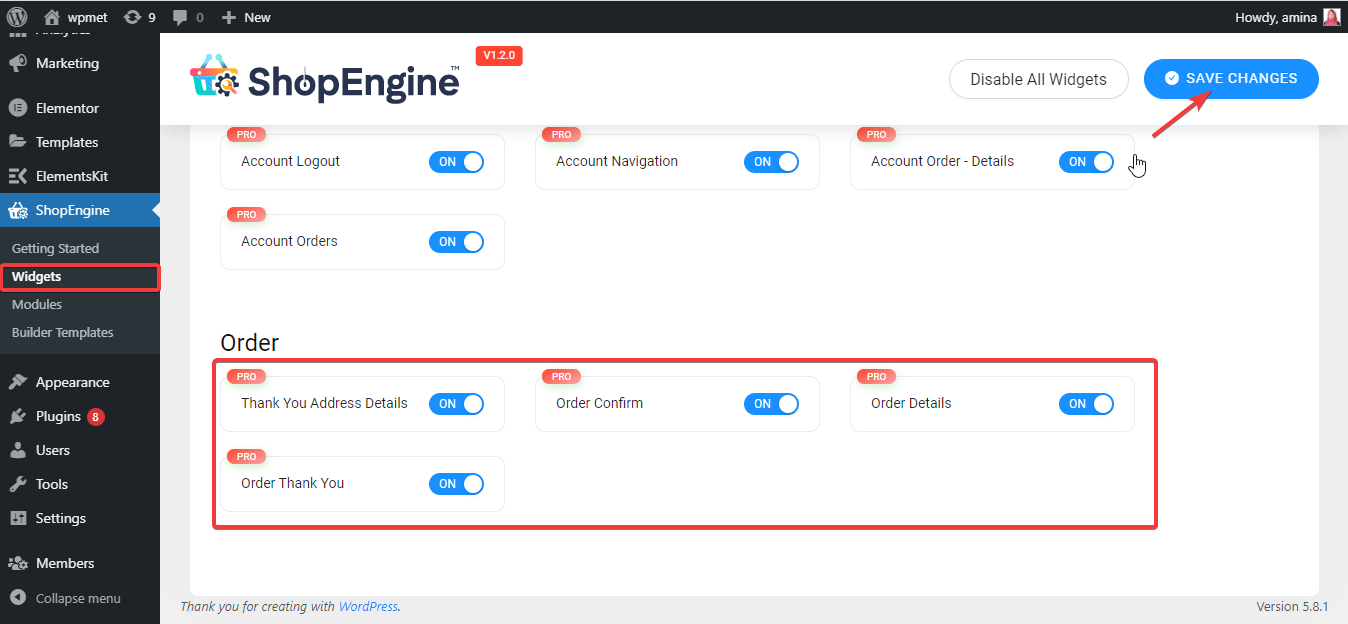
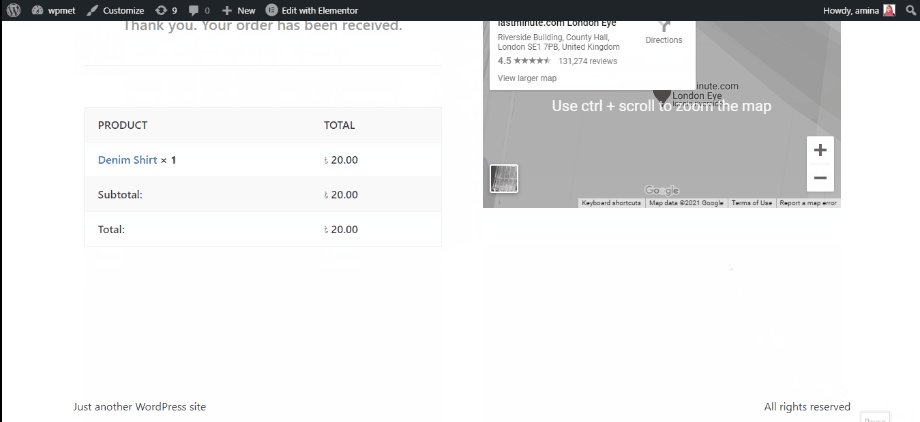
Takkesiden vil hjælpe dine kunder med at få en bedre brugeroplevelse. Når dine kunder ved, at du værdsætter deres køb, e-mail-indsendelse eller andre handlinger, vil deres tilfredshed også stige. Grundlæggende er en takkeside en taknemmelighedsside, der blev sendt til kunder efter køb, indsendelse af e-mail eller andre handlinger. Før du opretter denne takkeside, skal du sikre dig, at de nedenfor markerede widgets er aktive. Hvis ikke, så aktiver disse widgets og tryk på knappen Gem ændringer.

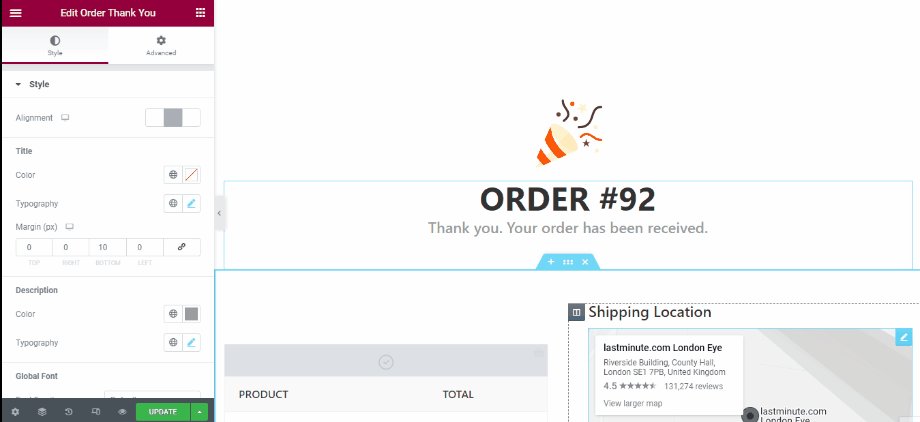
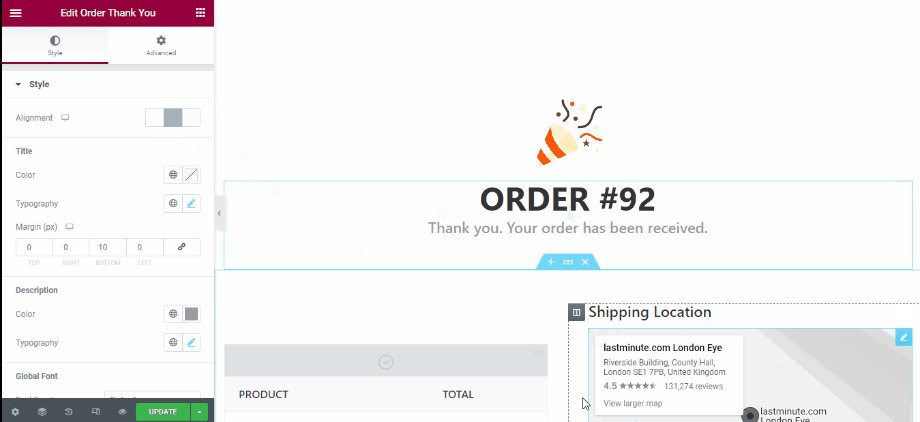
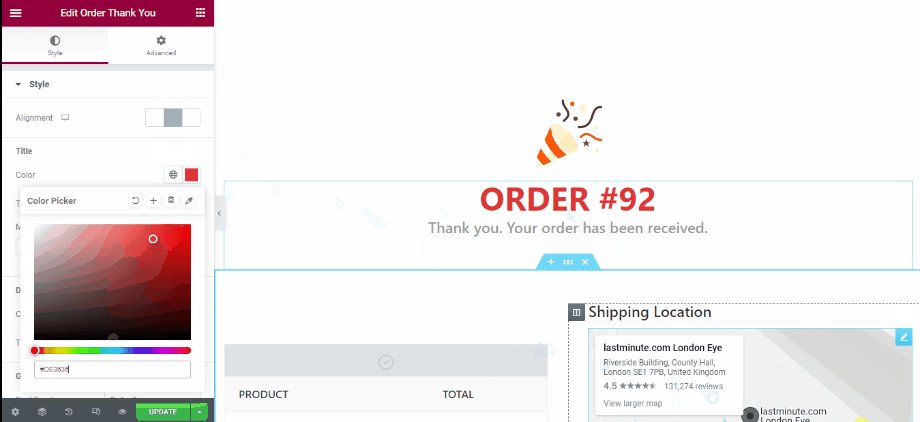
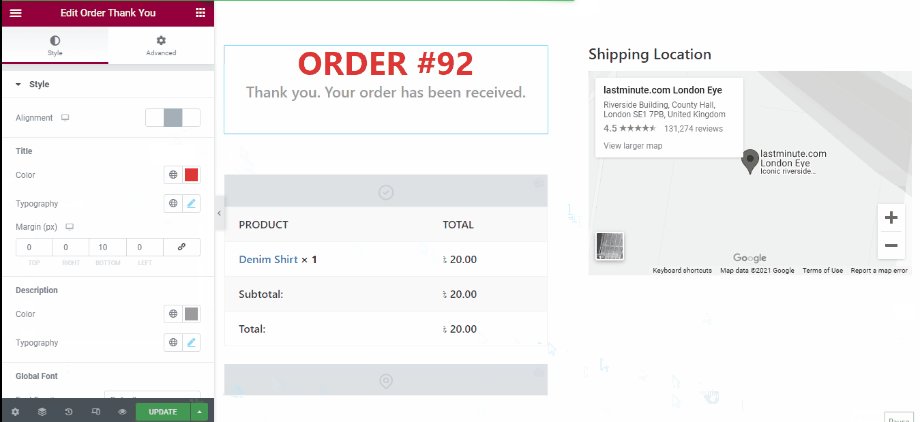
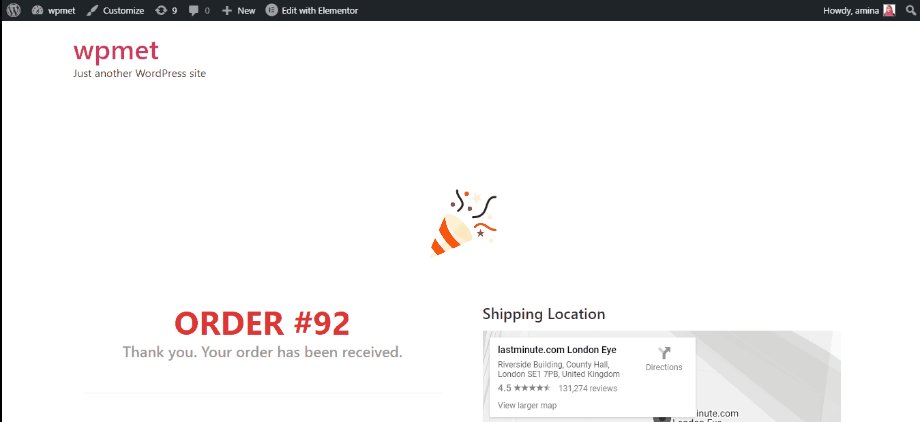
Derefter skal du oprette en takkesideskabelon. Tilføj en takkesideskabelon ligesom andre skabeloner. Hvis du er forvirret, kan du tjekke tak side skabelon skabe dokumentation. Når du har oprettet en takkesideskabelon, skal du klikke på knappen Rediger med Elementor. Det vil omdirigere dig til en anden side, hvor du kan tilpasse alle elementerne som nedenfor. Klik derefter på opdateringsknappen for at gøre alle dine tilpasninger live.

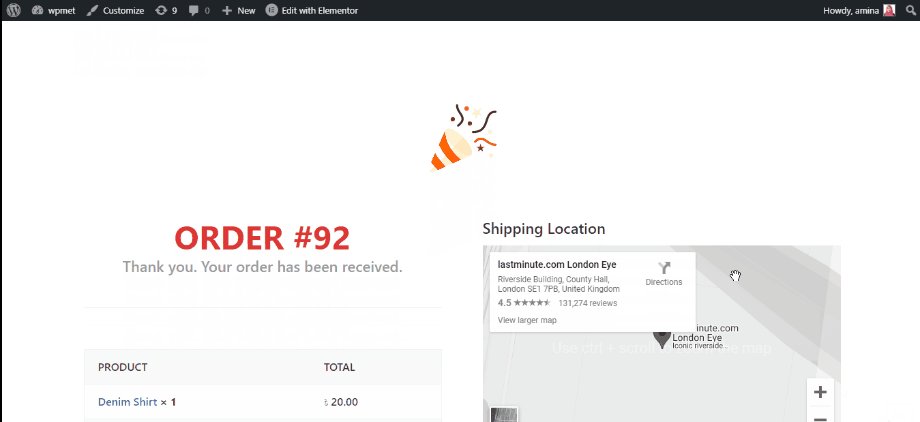
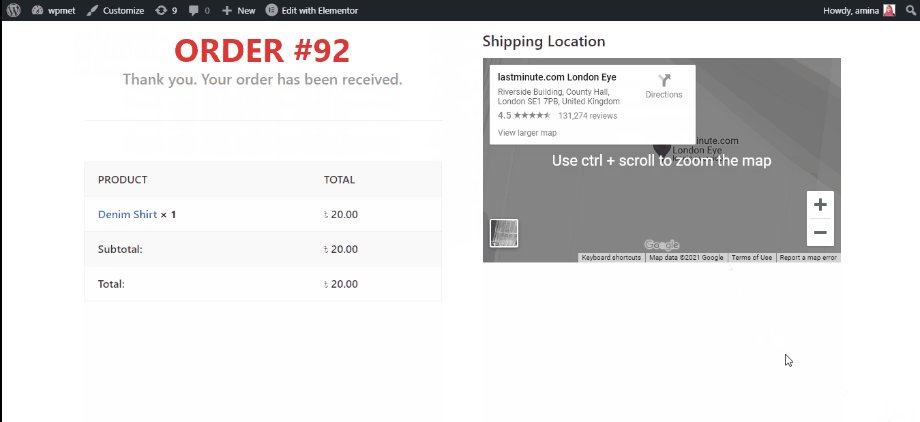
Tilpasset takkeside med Shopengines takkesideskabelon
Her er takkesiden, som du har bygget med ShopEngine:

Start dit e-handelswebsted
At bygge et e-handelswebsted fra bunden er en udfordrende opgave. Men det er ikke umuligt. Du kan endda bygge en inden for et par timer, hvis du bare finder det rigtige CMS og værktøjer. Her i denne blog har jeg vist dig de rigtige cms og værktøjer, der vil hjælpe dig med at opbygge ethvert e-handelssted som f.eks. t-shirt virksomheds hjemmeside, rengøringsplads osv. inden for få timer og med mindre indsats. Fordi WordPress er det mest anerkendte og brugervenlige CMS og WooCommerce, Elementor, og ShopEngine er de bedste værktøjer til at oprette dit e-handelswebsted.
Du kan altid bruge en anden mulighed, men sørg for, at denne mulighed rent faktisk hjælper din virksomhed med at fungere og vokse ordentligt. Desuden skal du ikke stoppe, hvis du står over for barrierer, mens du driver din virksomhed. Fordi at holde sig til en virksomhed vil også hjælpe dig med at skabe et vellykket e-handelswebsted.



Skriv et svar